Axure实现动态进度条效果
编辑导读:动态进度条是产品的一个基础功能,如何用Axure实现动态进度条效果?本文作者对此进行了分析,希望对你有帮助。

界面原型想要用动态进度条,原本想在网上找一个现成的用,没想到都是坑,索性自己做了一个,分享给大家(附详细步骤)。
一、不带动文字的进度条
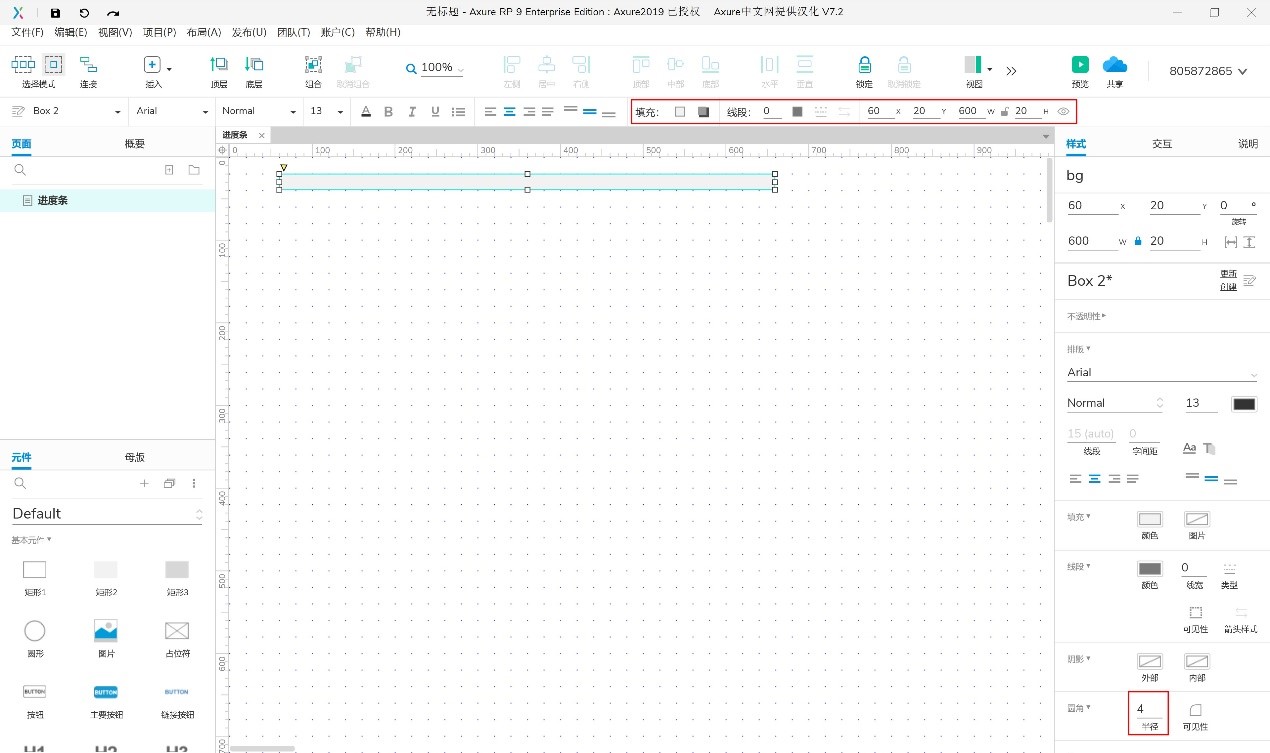
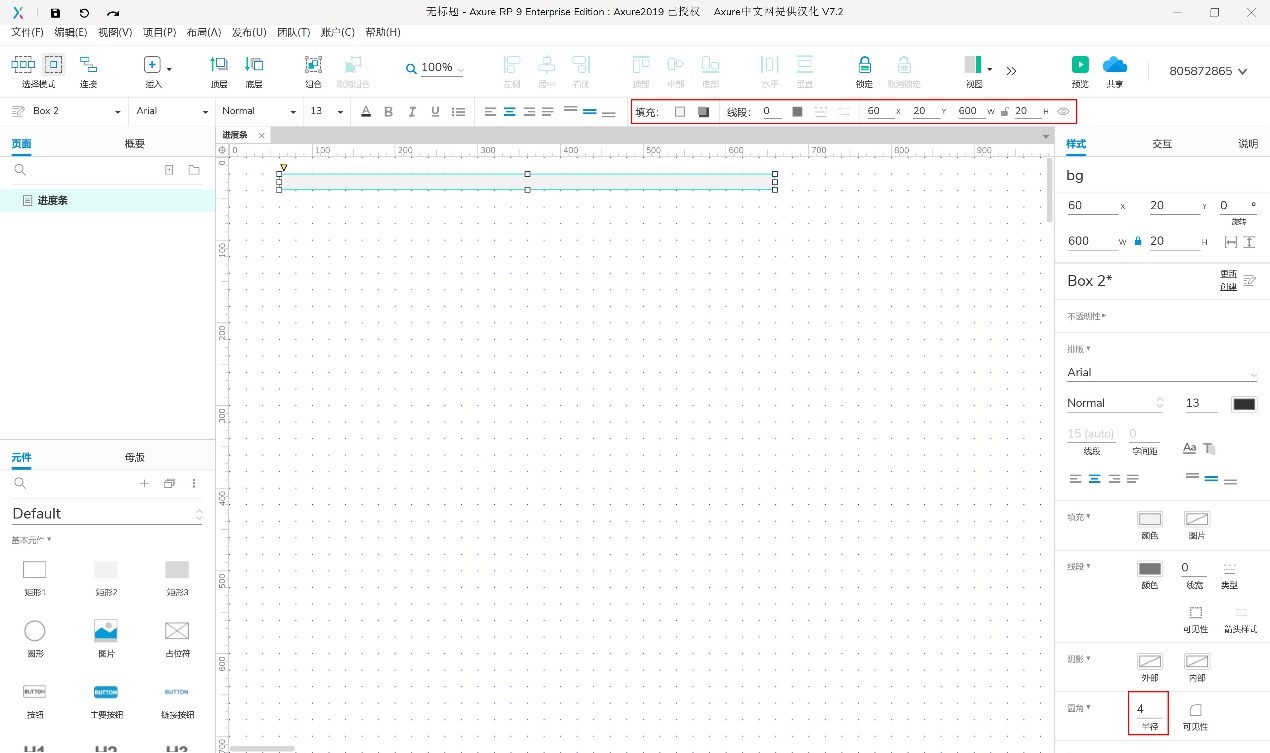
①创建矩形,命名“bg”,作为进度条的整体背景,设置width=600,hight=20,圆角=4,背景色“#f2f2f2”,如下图:

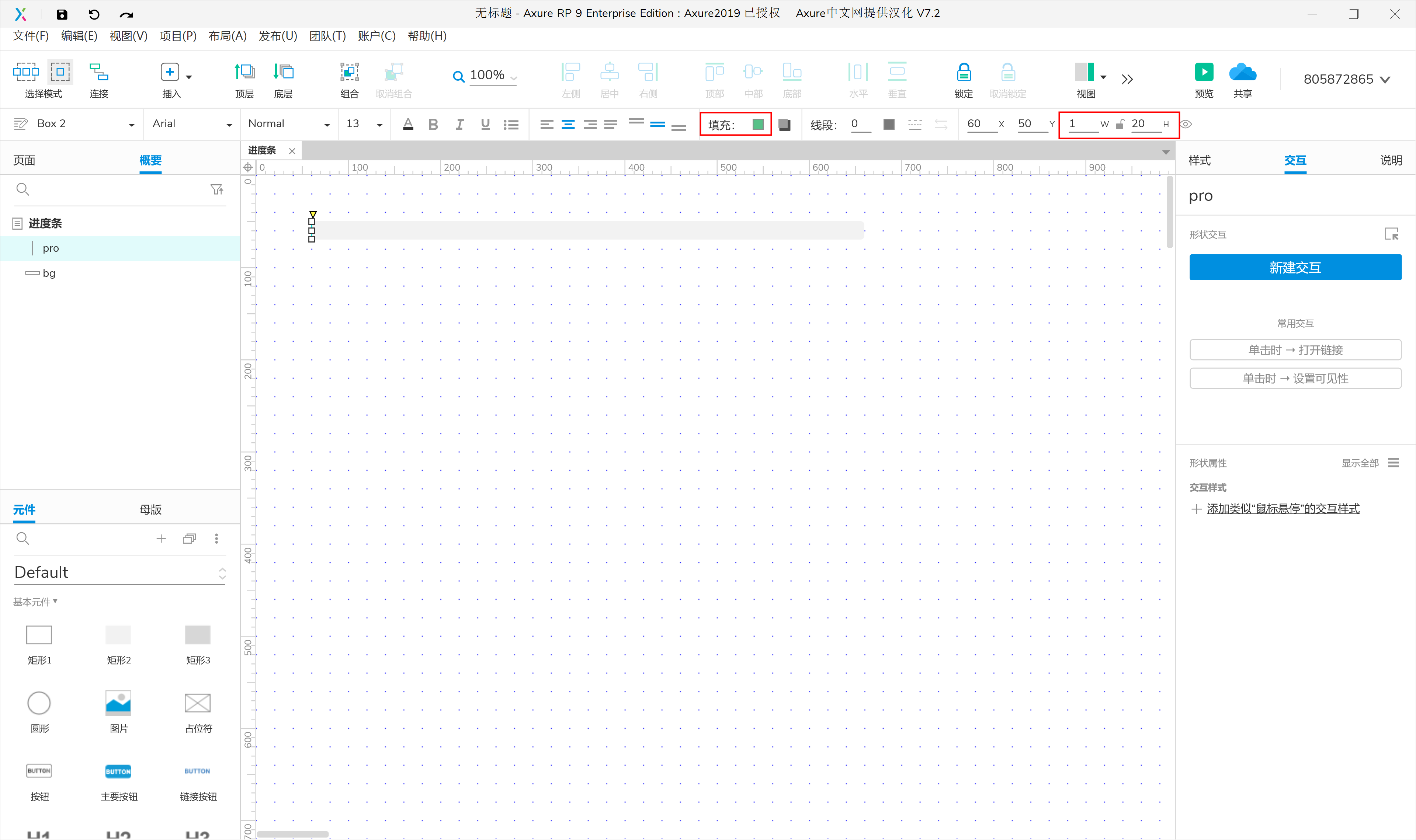
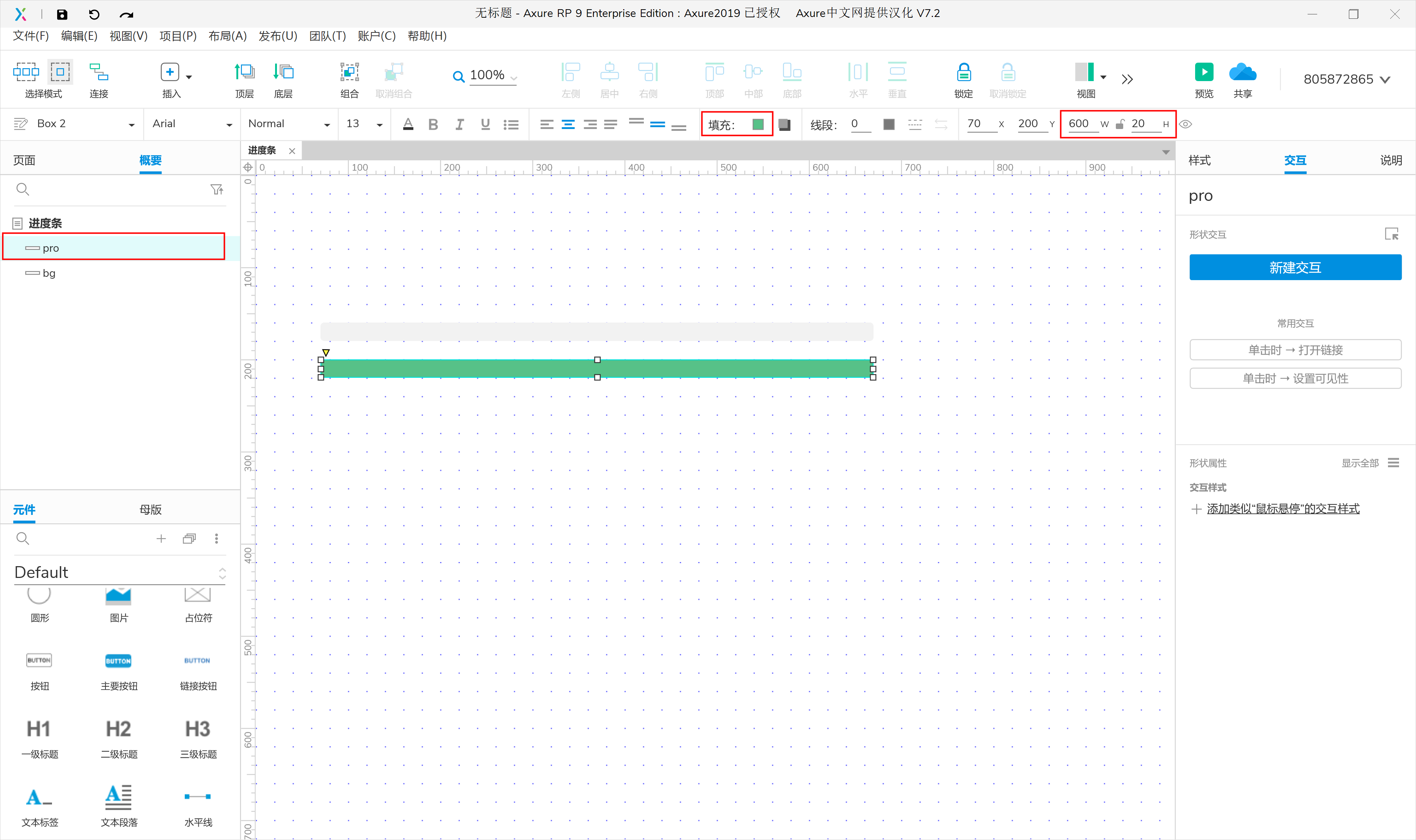
②复制上一个矩形,重命名为“pro”,作为进度条,设置背景色为“#57C188”,width=1,hight保持一致即可,并使两个矩形首端对齐,如下图:

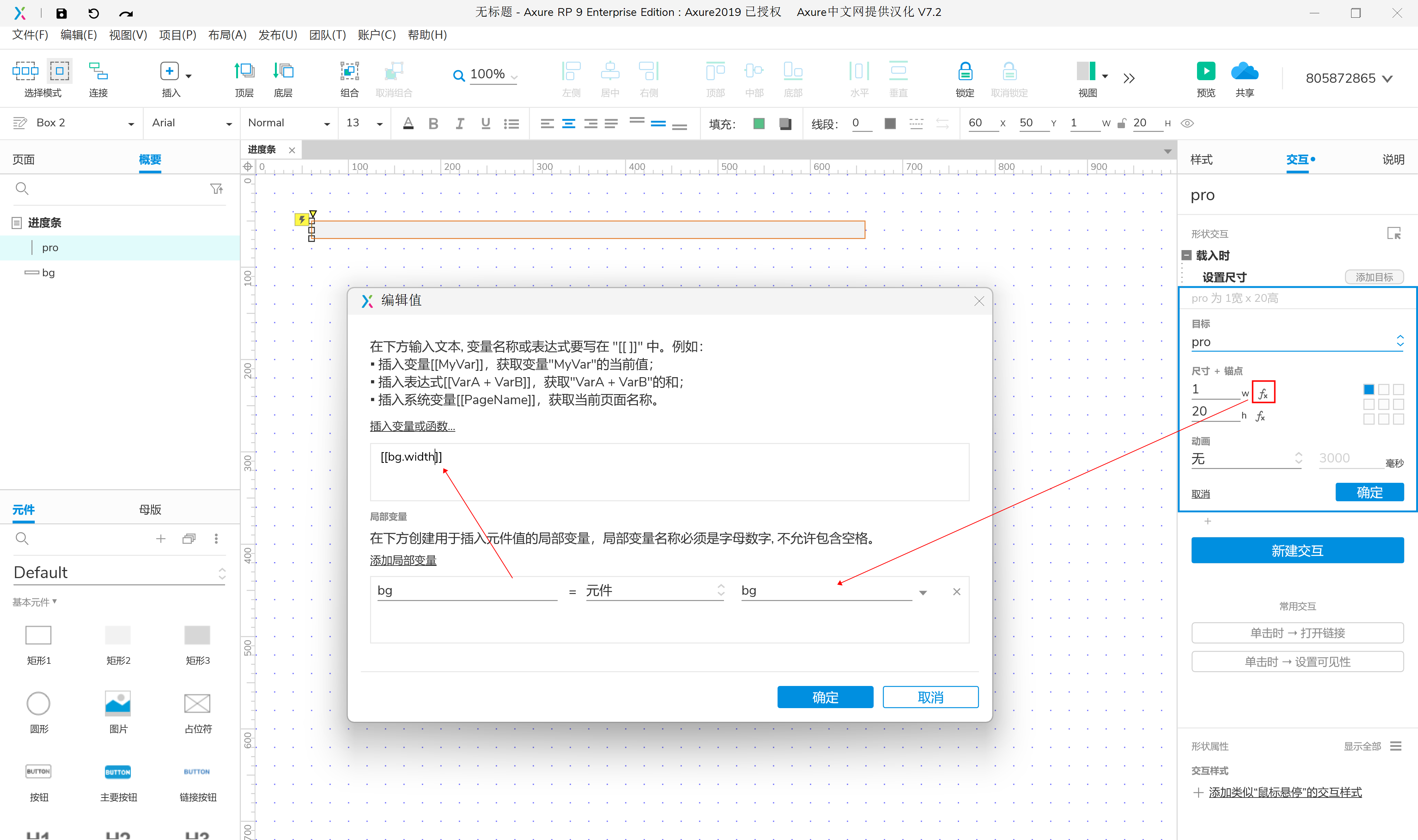
③添加事件交互,选择“pro”矩形,设置矩形载入设原件尺寸,点击宽度fx,添加“bg”为局部变量,设置宽度为[[bg.width],高度不变,如下图:

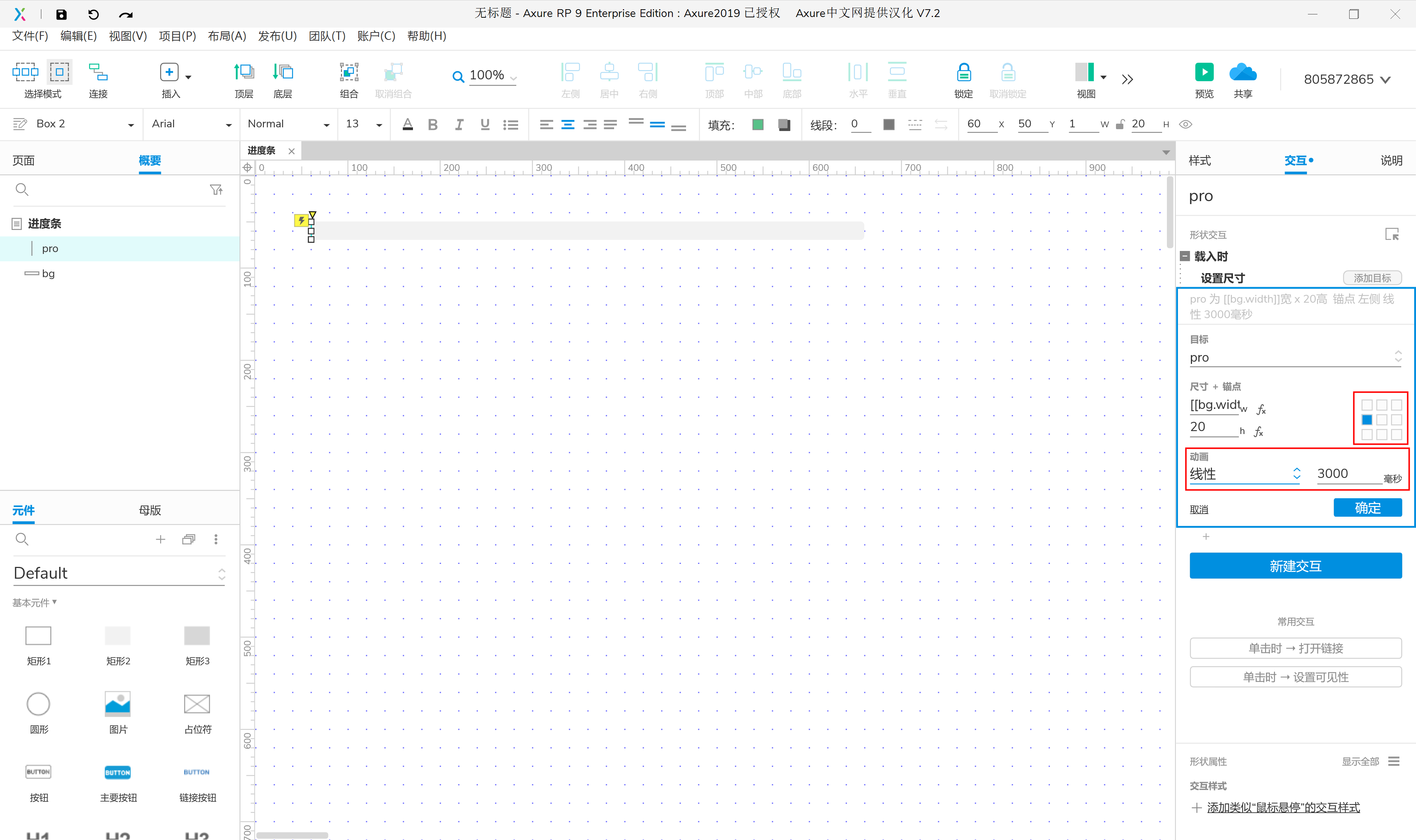
④设置锚点“左侧、上下居中”,动画为“线性”,事件“3000”毫秒,确定,如下图:

⑤确定后预览看效果。
二、含动态文字的进度条
①创建矩形,命名“bg”,作为进度条的整体背景,设置width=600,hight=20,圆角=4,背景色“#f2f2f2”,如下图:

②复制上一个矩形,重命名为“pro”,作为进度条,设置背景色为“#57C188”,width此处可以随便设置(后边需要在载入时设置一个初始尺寸),hight保持一致即可,如下图:

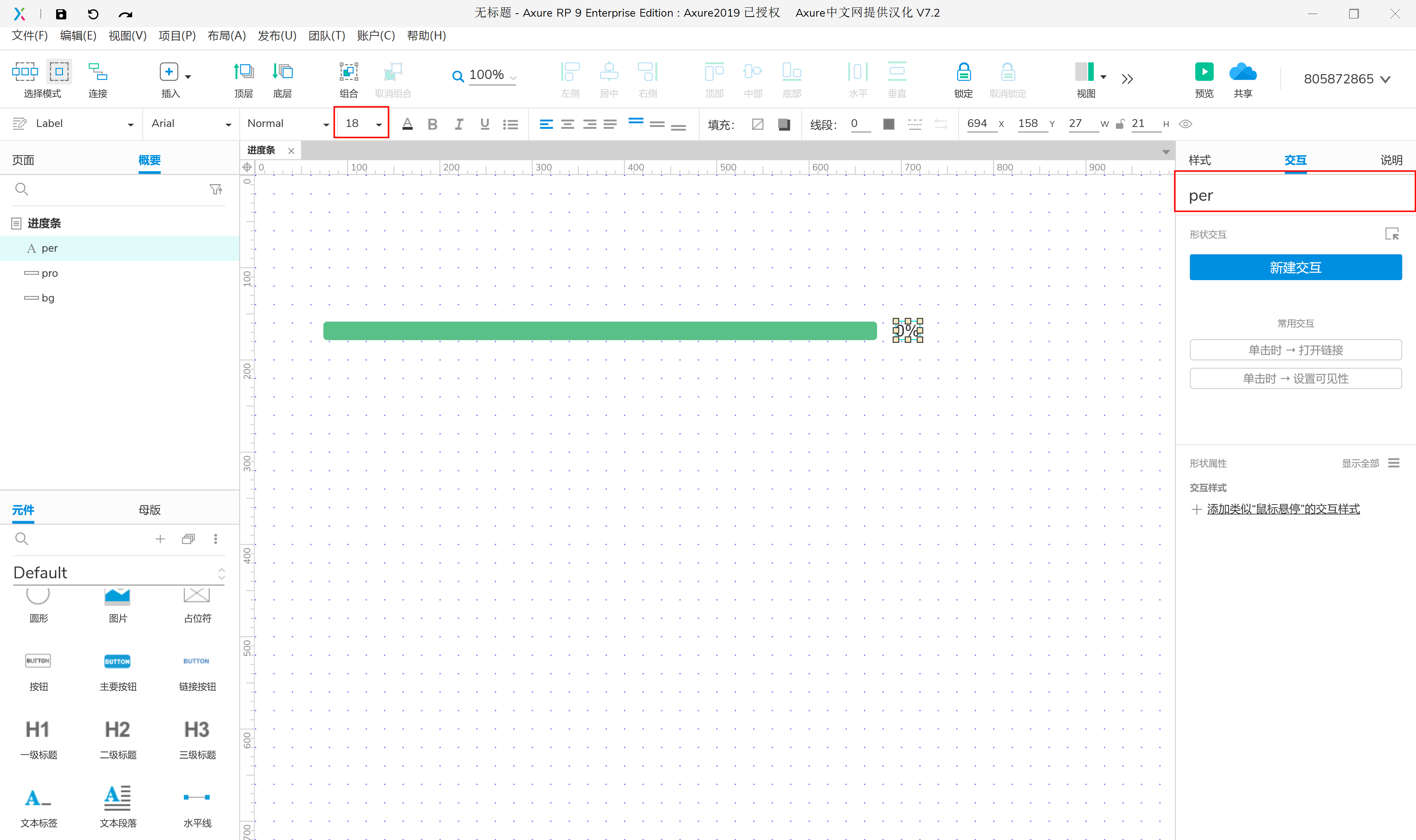
③添加文本标签,命名“per”,显示百分比,设置字号“18”,并对齐,如下图:

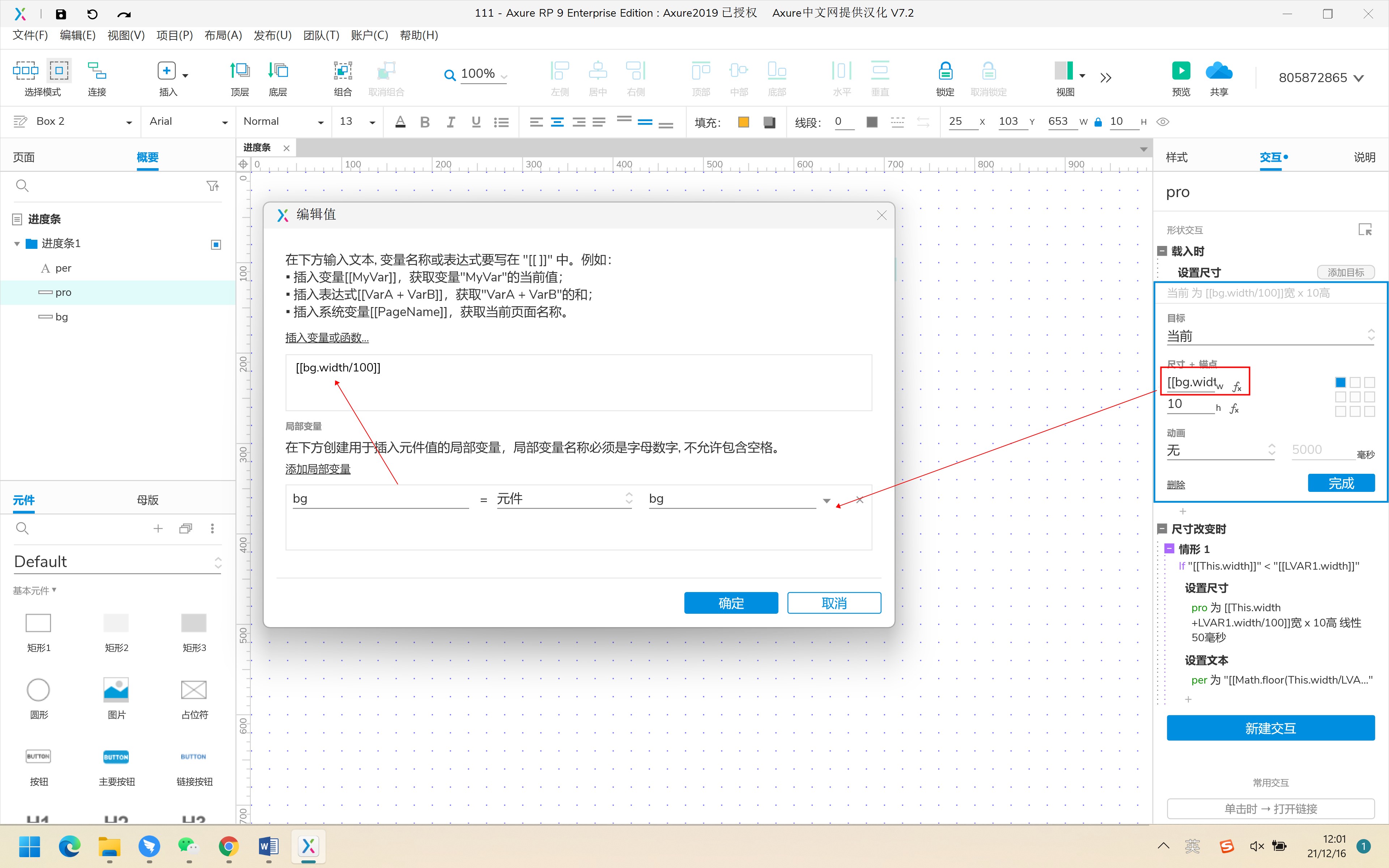
④选中矩形“pro”添加“载入时”交互事件,选“设置原件尺寸”,创建进度条“pro”的初始尺寸,如下图:

点击宽度fx,添加背景“bg”为局部变量,设置进度条初始尺寸为[[bg,width/100]],进度条背景的1%;
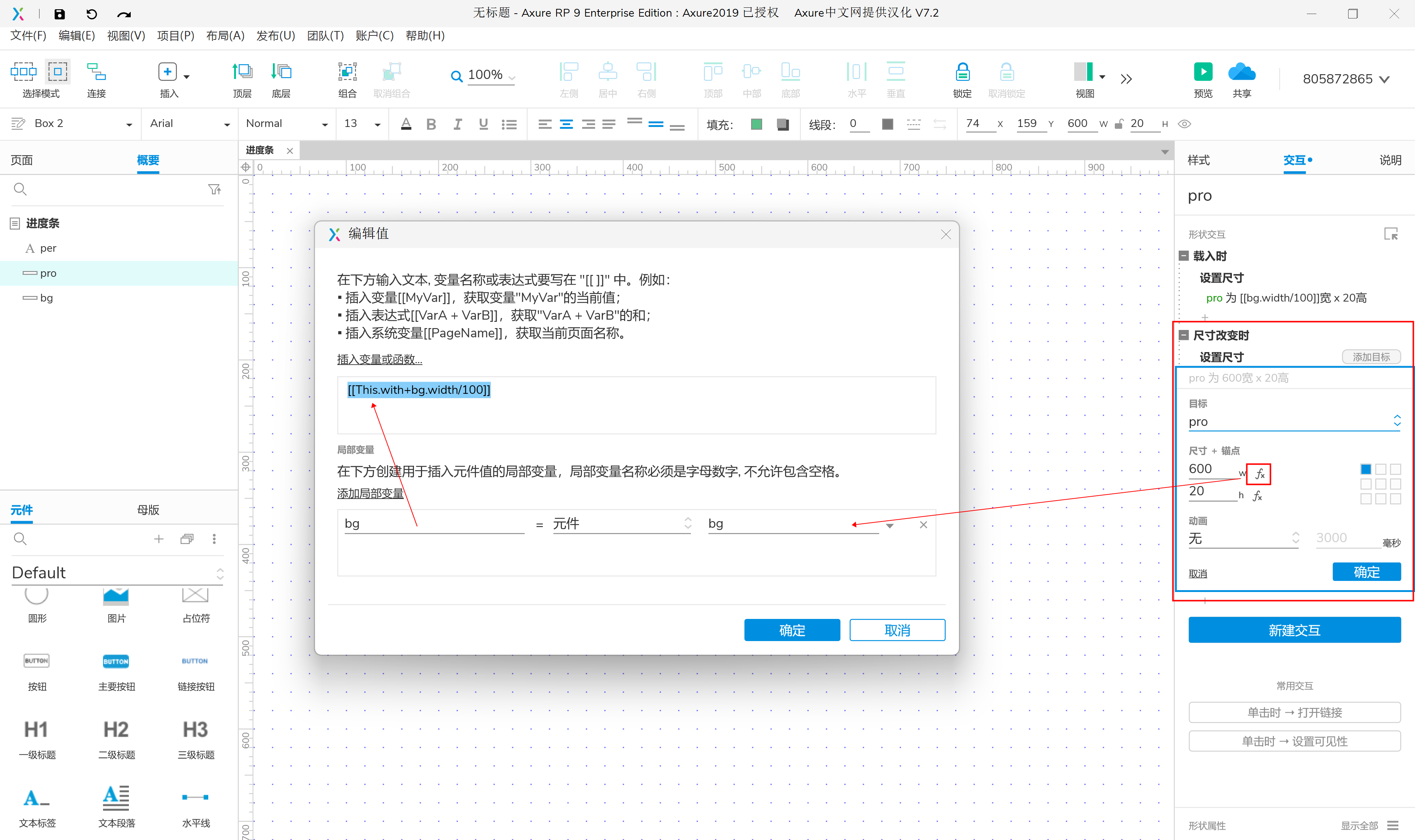
⑤继续为矩形“pro”添加交互事件“尺寸改变时”,设置矩形“pro”的宽度为[[This.with+bg.width/100]],此处依然需要添加背景“bg”为局部变量,如下图:

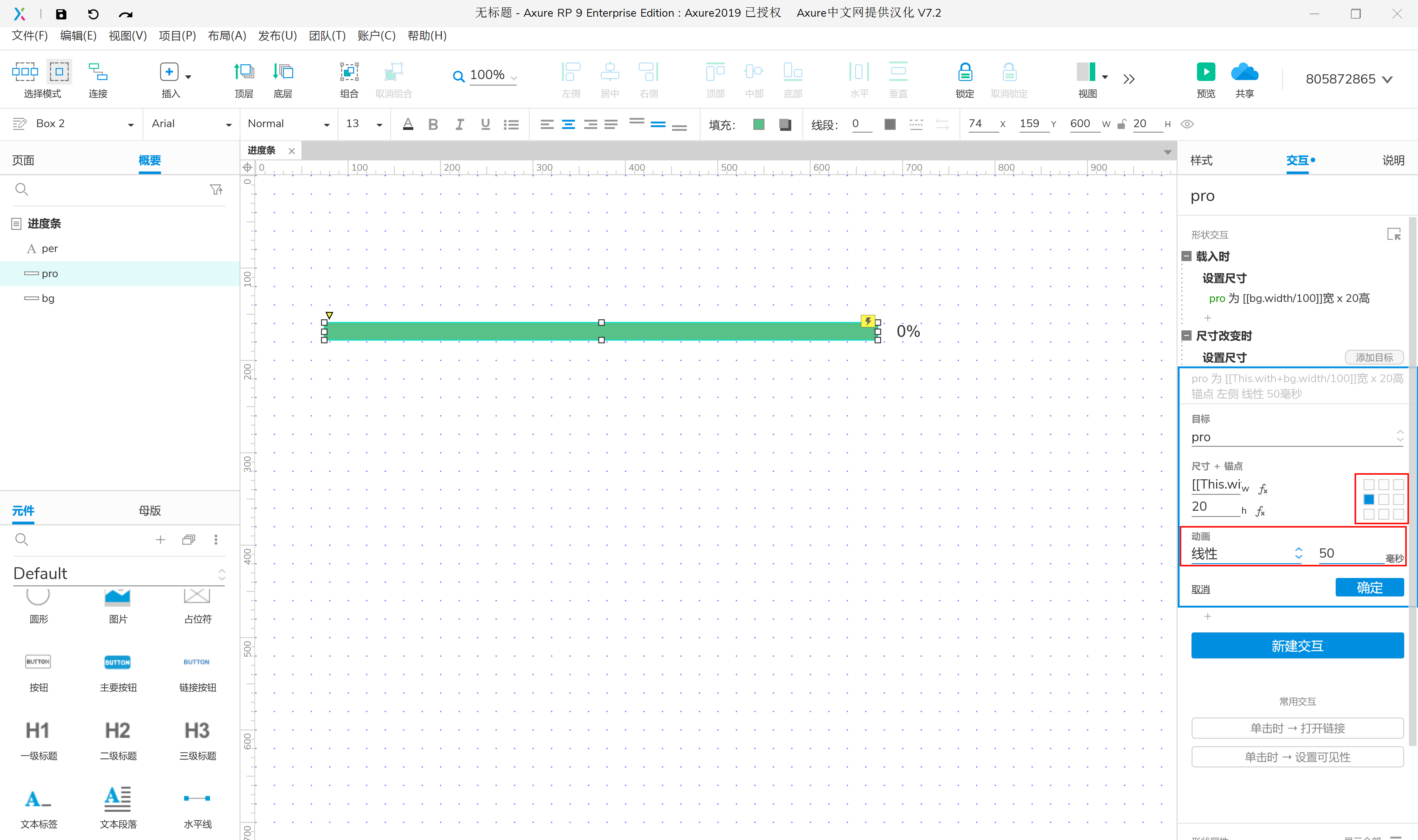
该设置是为了,进度条每次增加1%的长度,继续设置锚点为“左侧、上下居中”,动画为“线性”,时间为“50”毫秒(此处时间决定进度条的快慢),如下图:

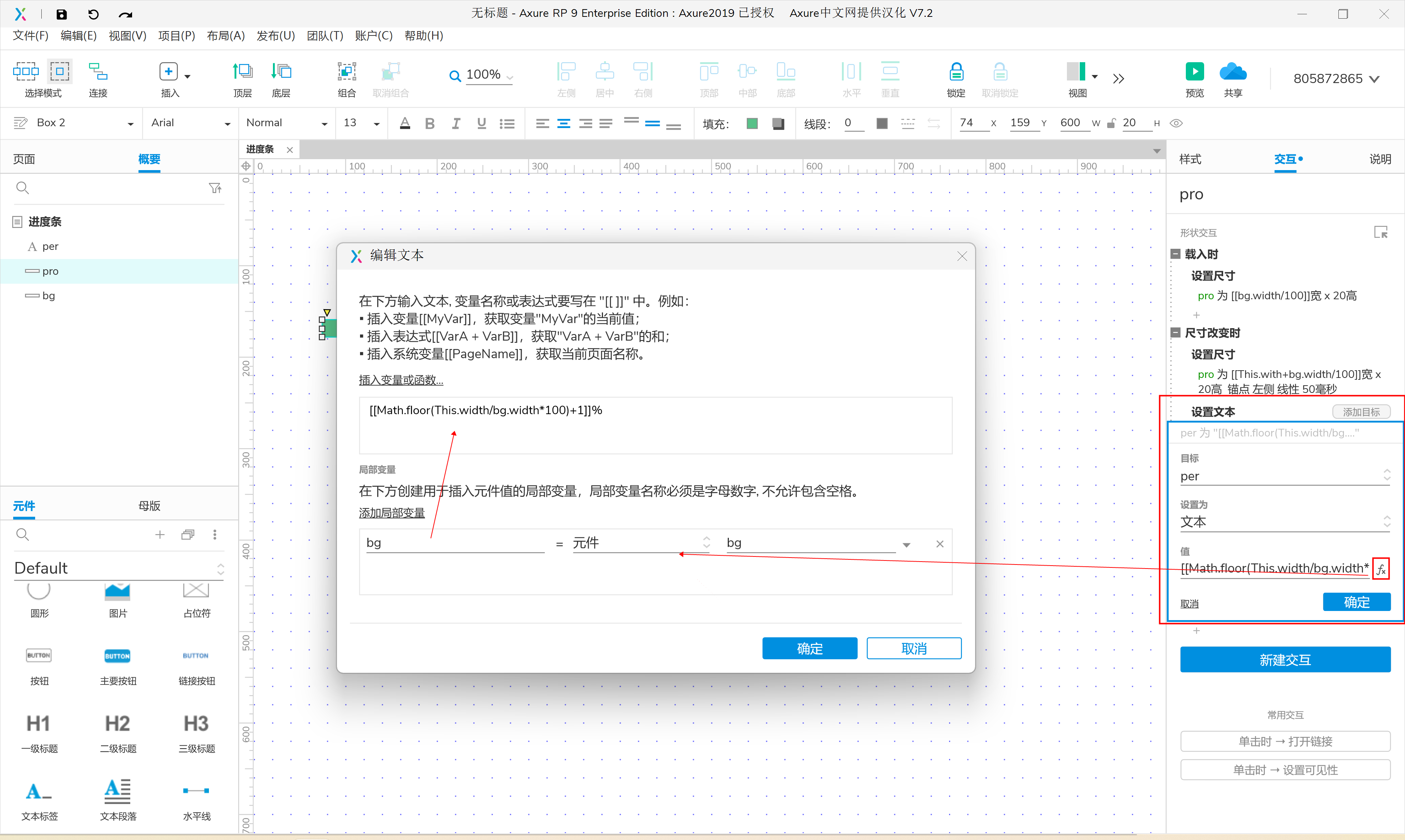
⑥设置文本标签“per”的显示文字,如下图:

设置文本标签文字为[[Math.floor(This.width/bg.width*100)+1]]%,Math.floor()为取整函数。
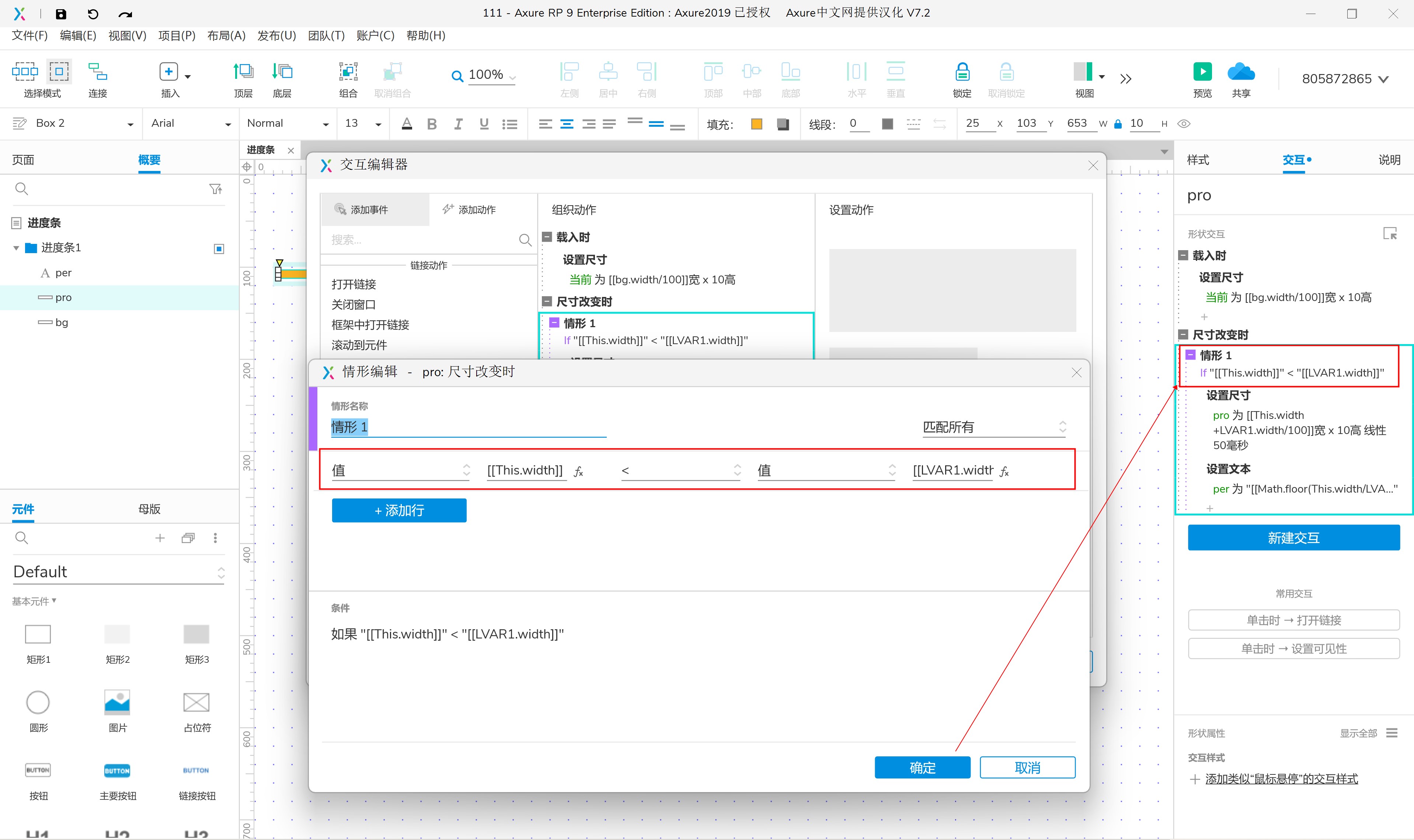
⑦设置动态显示,“启用情形”,当This.width< LVAR1.width时(添加元件bg为局部变量“LVAR1”),执行“尺寸改变时”的交互事件,如下图:

⑧预览看效果,搞定!!!
在线预览地址:https://s2d9ly.axshare.com/#id=bix75t&p=%E8%BF%9B%E5%BA%A6%E6%9D%A1
本文由 @Soul Eater 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








实际效果是从1%开始的,脑子转不明白了,晕
[[Math.floor(This.width/bg.width*100)+1]]%函数这里有点迷糊了,这个函数初始值是从1%开始的还是2%?我理解进度条初始值宽度是背景条宽度1%,当执行这个函数的时候是不是This.width/bg.width已经大于1了,向下取整为1,再加上后面的1,从2%开始了?
我的进度条是倒着走的
我的是先倒着走再正着走,不知道哪里出问题了
我成功了,作者前面写错了,不应该在给进度条设置初始尺寸时添加动画,关了然后其他的就按照作者的来就没问题了
完全不行
按照上边的步骤来做,肯定是没问题的,再试试
带动态文字的的确不行,没反应
已成功,是可以的,感谢