【Axure教程】多角色登录原型
编辑导读:多角色登录是很多系统都需要具备的功能,例如在招聘网站里,登录的角色包括、求职者、招聘企业的hr、猎头、内部员工等等。本文作者分享了如何在Axure里面制作多角色登录的原型模板,希望对你有帮助。

多角色登录是很多系统都需要具备的功能,例如在招聘网站里,登录的角色包括、求职者、招聘企业的hr、猎头、内部员工等等。所以今天我们就来学习怎么样在Axure里面制作多角色登录的原型模板,制作完成后,可以根据选择不同类型的用户,从而进入到不同的页面,而且我们可以用中继器来记住不同类型用户的账号密码,实现高保真登录的效果。

原型地址:https://fwosap.axshare.com/#g=1
这里我们直接用动态面板,该案例动态面板内共有4个状态,分别是状态1(用户选择页面)、状态2(个人用户登录页面),状态3(企业用户登录页面),状态4(内部员工登录页面)
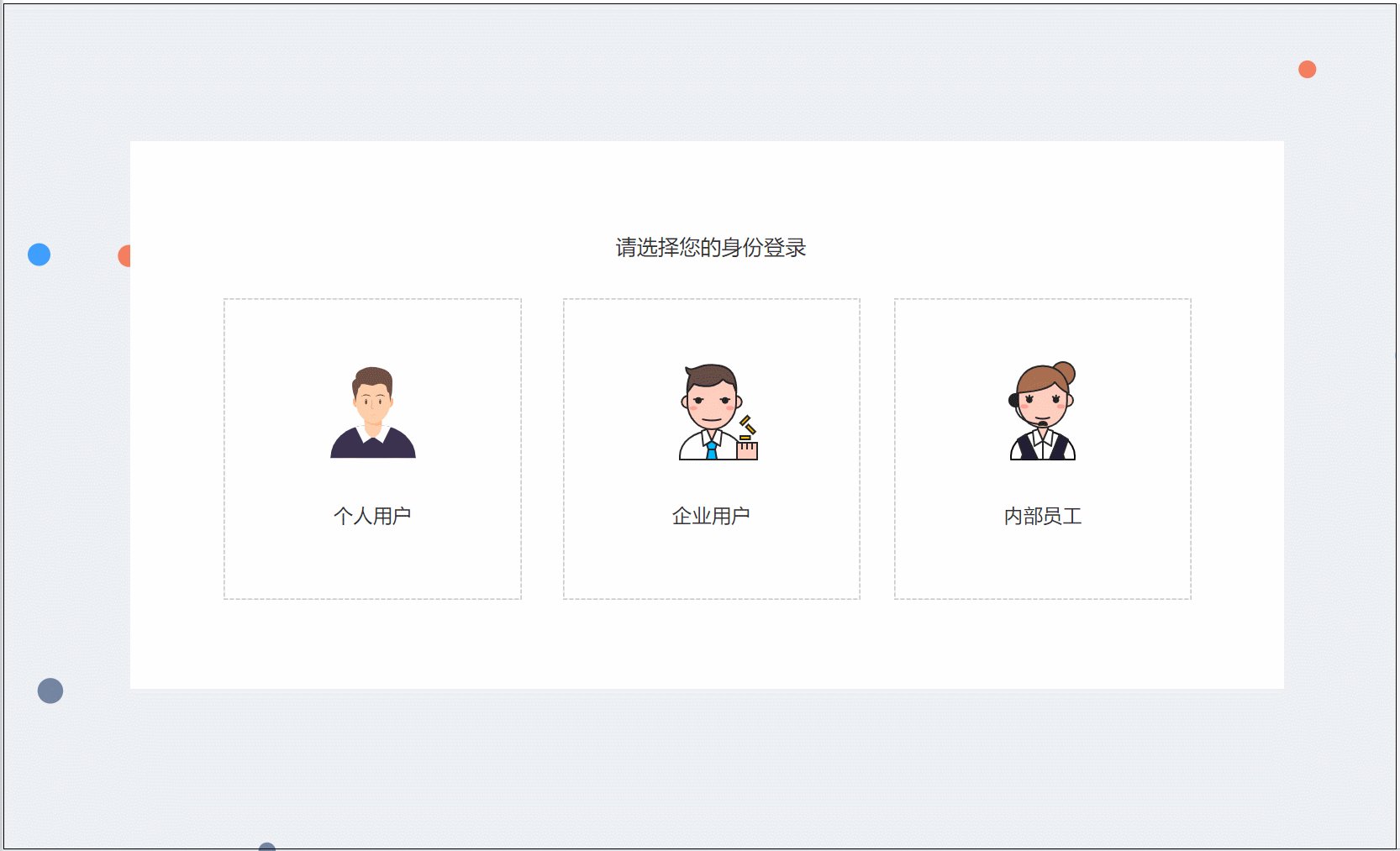
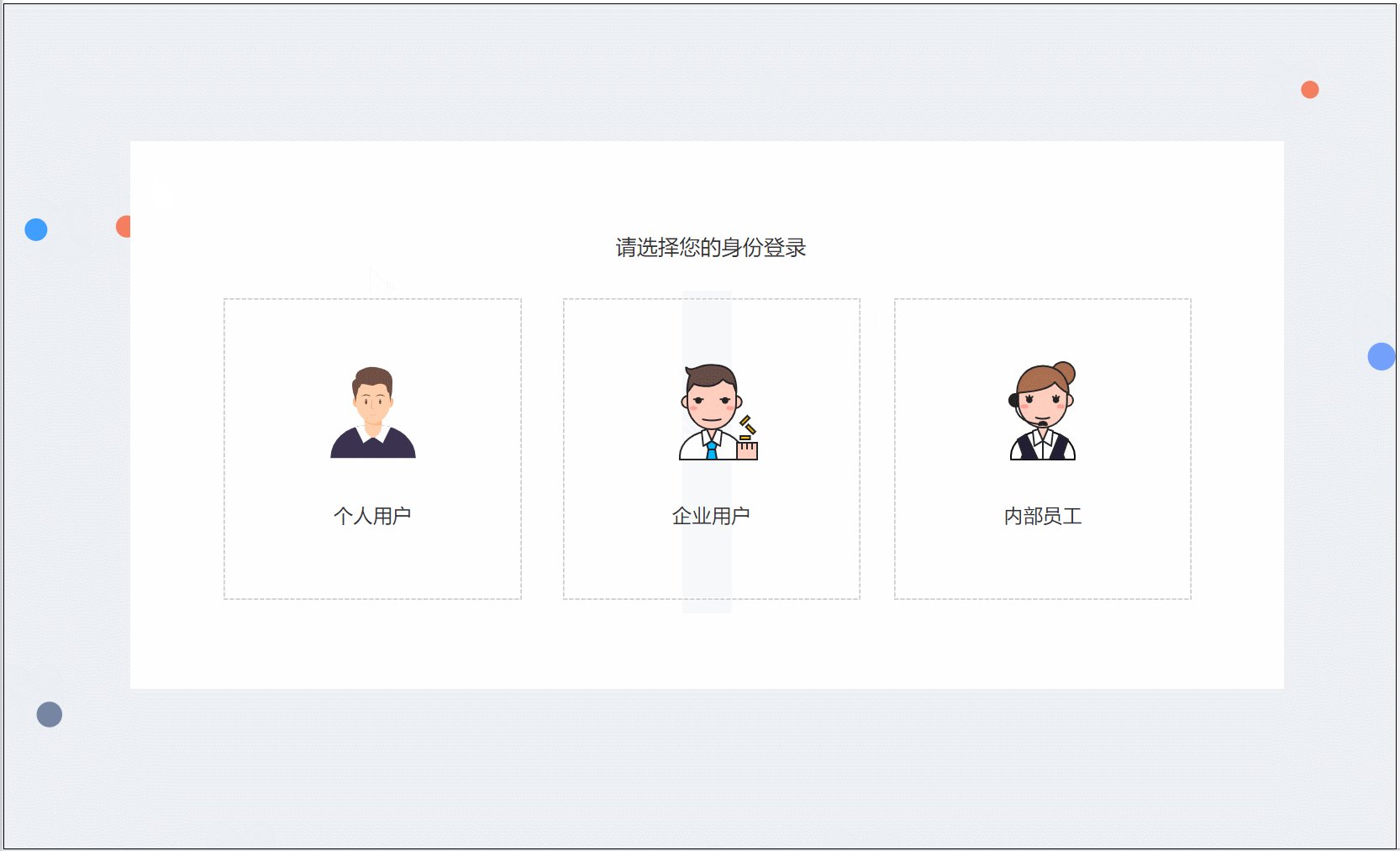
状态1(用户选择页面)
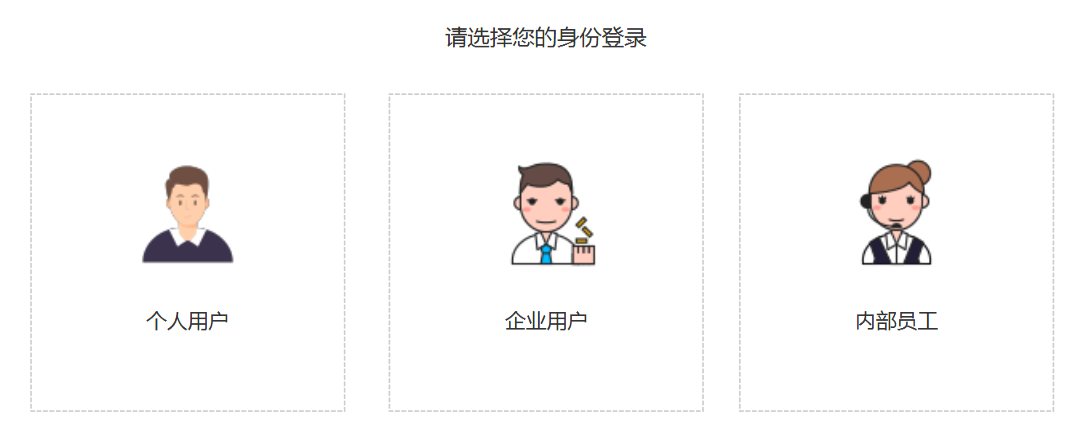
如下图所示,用户选择页面是比较简单的,包括提示文字(请选择您的身份登录)、3个选择项(矩形+图标),如下图所示。

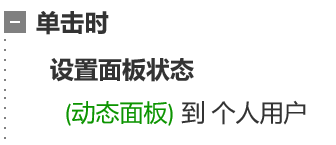
该页面的交互也很简单,鼠标单击个人用户时,我们用设置面板状态的交互,将动态面板设置到个人用户登录页面即可。

同理,鼠标单击企业用户时,用用设置面板状态的交互,将动态面板设置到企业用户登录页面,鼠标单击内部员工时,用用设置面板状态的交互,将动态面板设置到内部员工登录页面。
状态2(个人用户登录页面)
个人用户登录页面,主要包括返回图标、文字标签(个人用户登录),输入框(手机号码和密码),登录按钮,错误提示弹窗,背景图片和中继器,如下图所示摆放。

返回图标的交互:设置面板状态,将动态面板设置回状态1(用户选择页面)即可。
登录按钮:鼠标单击登录按钮时,我们要首先判断手机号码是否为空,如果为空,就要设置提示弹窗的位置为请输入手机号。

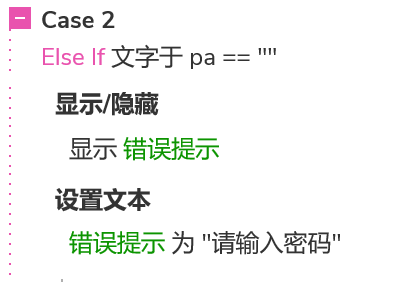
然后再显示错误弹窗,如果密码输入框为空的话,就是设置提示弹窗的文字为请输入密码。

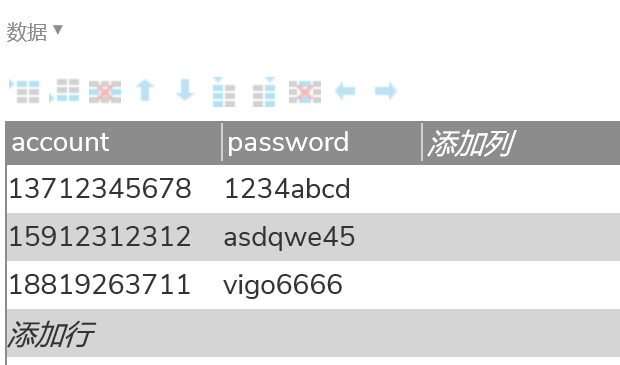
最后还需要通过判断手机号和密码是否正确,这里需要用到中继器,中继器的作用是用来判断手机号和密码是否一一对应。中继器内包含两列account和password,我们在里面可以填写默认的个人用户手机号以及对应的密码。这里中继器只是用于记录,所以可以默认隐藏,或者将内部自带的矩形删除。

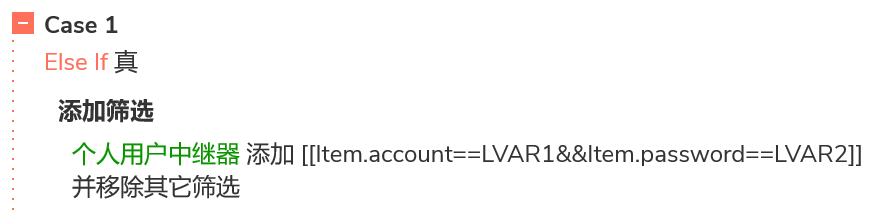
回到鼠标单击登录按钮的交互,如果上面手机号码和密码框都不为空,那么我们就要先对中继器进行筛选,筛选条件为中继器accout列的值等于手机号输入框里的内容,并且password列的值等于密码输入框内的值。

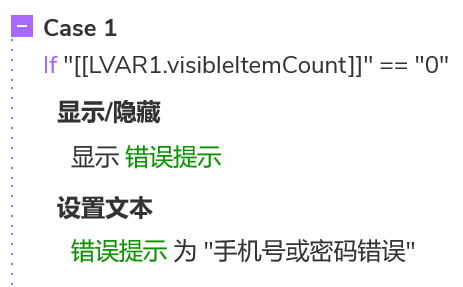
进行筛选之后需要根据中继器可视条数,就是筛选完成之后,中继器还有没有显示的内容。我们可以用visibleItemCount函数进行统计。一般而言,结果只会出现1或者0,如果等于0的话,证明我们输入的手机号密码组错误,这是我们设置错误提示的文字为手机号或密码错误,并且显示错误提示的弹窗;

如果结果为等于1的话,就是我们输入的手机号和密码没错,能对应上,那么我们就能完成登录了,一般而言是会跳转到首页或者之前的页面,我们用打开链接的交互来做就可以了。
如果结果大于1的话,证明有2组或以上的手机号和密码一样的,这样可能是我们填写初始数据时不小心填错。
最后还有错误提示弹窗的交互:默认隐藏,如果触发上面3种错误就会显示,这属于软提示,提示3秒后隐藏即可。

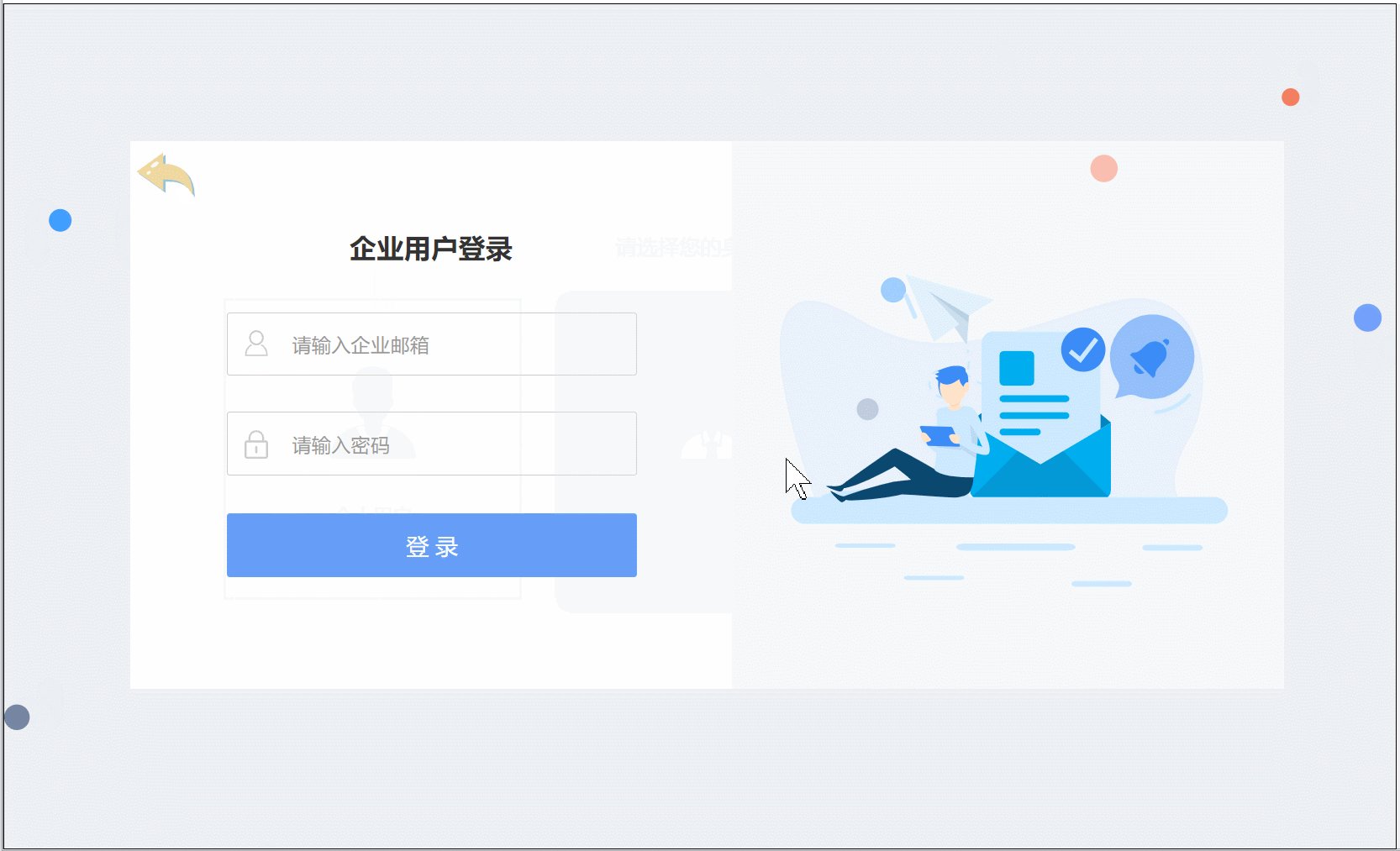
状态3(企业用户登录页面)
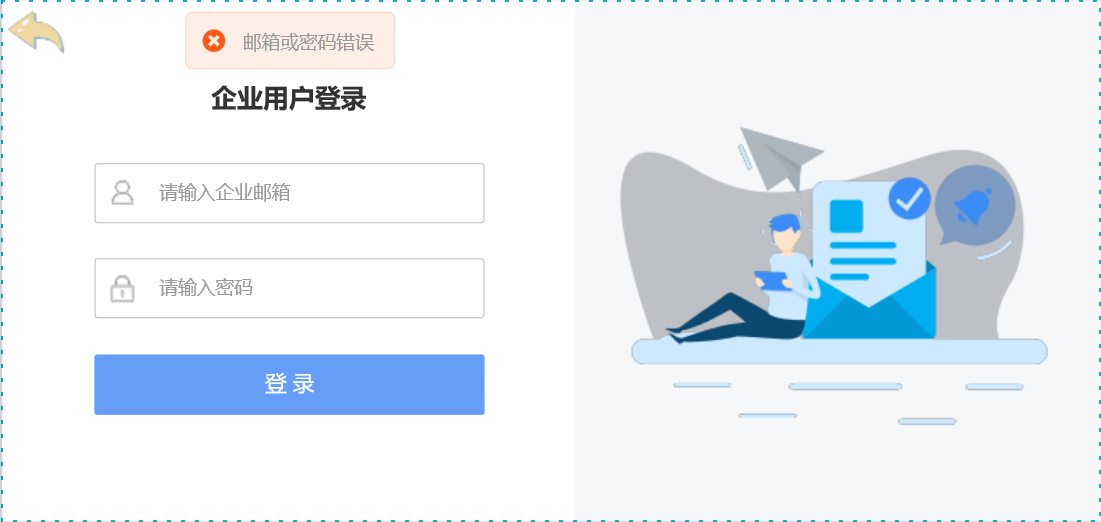
其实企业用户的界面和个人用户的登录界面类似都是包括返回图标、文字标签(企业用户登录),两个输入框,登录按钮,错误提示弹窗,背景图片、中继器,不同的就是,企业用户一般是用企业邮箱来登录,个人用户是用手机号登录。我们可以复制上面个人的页面,然后在修改文字、图片和排版。

返回图标的交互:和上面一样都是设置面板状态,将动态面板设置回状态1(用户选择页面)。
登录按钮、弹窗的交互逻辑思路都是和上面一样的,只是设置提示的具体文字变了,如果是复制过来的话,大家只需简单修改一下文字内容、图标、背景、中继器内的密码组、交互里设置的提示文字就可以了。
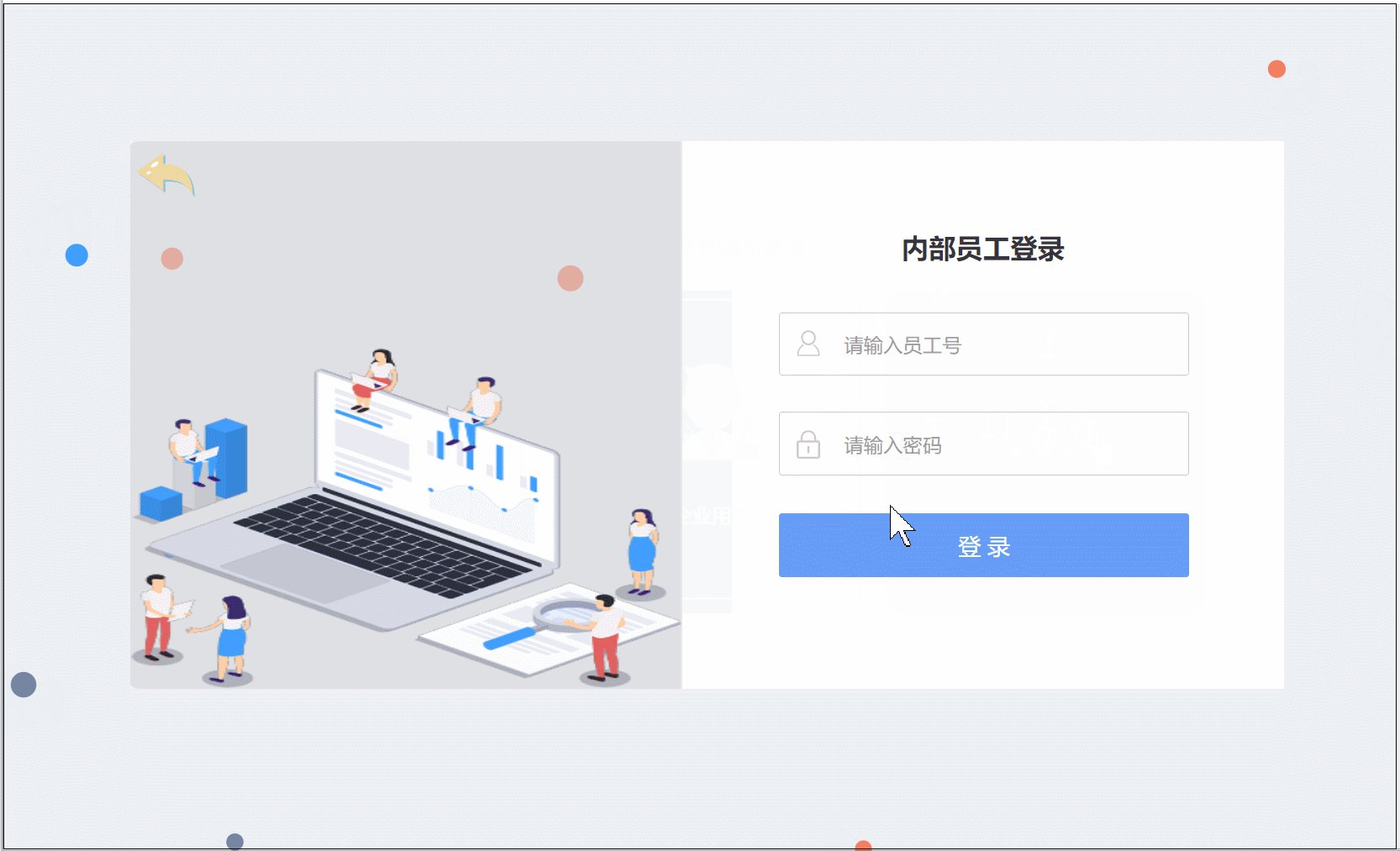
状态4(内部登录页面)
内部员工登录的页面和上面两个登录页面的材料是一样的,只不过是改改文字和背景,已经登录输入的不是手机号或企业邮箱,变成了员工号。

交互也是一样的,我们简单修改提示弹窗在3种错误状态下的文字即可。
这样,我们就完成了多角色登录的原型模板了,后续如果要增加角色页面也很简单,只需要复制一个登录页面,简单需改一下文字、图标、背景就可以。
那以上就是本期的全部内容了,感谢您的阅读,我们下期见,88~~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















请问中继器是什么 ฅ՞•ﻌ•՞ฅ
登录页面的动态背景怎么加到原型里的?
返回在右上角会不会更方便点?