4个原则,带你写出被程序员夸赞的产品原型
在产品工作中,原型算是接触最频繁的文档之一。是否能画出能被大家理解的原型,是一个产品经理的基本标准之一。那么问题来了:如果要画出沟通更高效,还能让程序员测试大佬称赞的原型,怎么做?

最近在审核团队其他产品经理交付的原型方案时总是发现不少产品同学对一个原型应该写什么、应该怎么写并没有一个清晰的定义和标准;这也导致了在研发过程中总是避免不了被开发吐槽:“我就是按照原型做的”—但因为原型本身没有定义清楚对应的功能说明导致最终上线的内容并不是产品经理原本想要的效果。
为了规范产品同学的原型制作规范,我整理了4大原型制作原则,只要根据这些原则来填充原型内容,保证写出让开发在内心默默赞许“牛逼”的原型方案。
一、关于产品原型本身的分析
在介绍产品原型的设计原则之前,先让我来分析一下原型这个产品本身。按照需求分析的公式拆解,一个完整的需求是由目标用户、使用场景和用户在该场景下想要完成的目标构成的,那么产品原型这个需求就包含了这样几个使用情景:
1. 弱使用场景
a、产品经理接到运营的需求后给出对应的解决方案,并用原型的形式向运营确定这种解决方案是否能达到运营的设想;
b、完成整体的产品方案后,向上级领导进行汇报,确认领导们是否认可整体的方案设计思路或细节。
2. 强使用场景
a、产品经理在需求宣讲会上以产品原型为依据,对开发、测试、设计人员进行需求宣讲,以便所有项目内成员对需求有大体上的了解;
b、开发、测试、设计人员在需求宣讲后依据产品原型对工作量进行拆分并安排工作任务,以便所有项目成员能准确的评估项目完成时间进行科学的工作划分;
c、开发人员在实现过程中,以原型为依据进行技术开发,以便最终上线交付的内容是符合项目整体目标的高质量产品。

由此可以看出:一份产品原型最主要的使用者,就是配合产品经理一起完成上线目标的研发同学们;而一旦因为产品经理在最初的产品原型设计阶段出现了漏写、错写或想不清楚该怎么做导致频繁的需求变更,就会拉长整个团队的工期,也会在研发同学心目中留下“不专业”的负面印象。
二、撰写产品原型的4大原则
遵守以下原则来撰写你的产品原型,一定可以帮助你避免因为原型写的不规范而被程序员(当然也包含其他阅读产品原型的其他人)吐槽的尴尬。

1. 边界清晰性原则
所谓边界清晰是指让当前阅读这份产品原型的人能清楚的意识到,哪些是本次研发项目的内容。这个原则看似简单,但在实际的工作场景中经常会出现因为边界定义不清而导致的分工不明确,任务拆分不清晰。
- 若一个产品是已经上线过的产品,那么此后的产品需求基本上是在已经上线的基础上进行迭代优化 —-在已有产品上做改动时 ,需清晰的标注哪些是新增点、哪些是修改点、哪些是原有不修改的部分;
- 若产品包含多边用户时需准确的说明当前产品的用户是谁,不同的用户对于的操作权限是否有区分;
- 在进行移动端产品设计时,需明确标注每个板块的开发方式是原生还是H5
2. 内容完整性原则
一个完整的产品原型至少要包含哪些内容呢?
一般日常迭代的小型需求至少需要包含的内容有:
- 背景说明 – 让所有的项目参与者明白为什么要做这个需求,这个需求是想要实现怎样的目标?
- 需求清单 – 需求包含哪些内容?
- 流程图 – 需求通过怎样的方式闭环?
- 功能界面 – 具体的需求是怎样的?
- 需求标注 – 要怎样实现需求的效果?
项目型的原型中还需要包含该项目的顶层设计 和 版本规划,便于让所有项目参与参与者知晓整个项目的发展全貌和达成路径,对齐整体的思想高度;
当不得不对需求进行内容变更的时候,需要加上修改记录。
1)背景说明
最简单的方法就是套用5W1H原则交代需求背景
- Who:谁我们的用户?产品或功能为谁设计?
- What:用户可以用这个产品或功能能做什么?产品或功能为用户解决什么问题?
- Where:用户在哪会用这个产品或功能?
- When:用户在什么时候会用这个产品或功能?
- Why:用户为什么用你的产品,而不用别的?为什么需要这个功能?和其它产品有什么区别。
- How:用户如何使用这个产品或功能?
2)需求清单
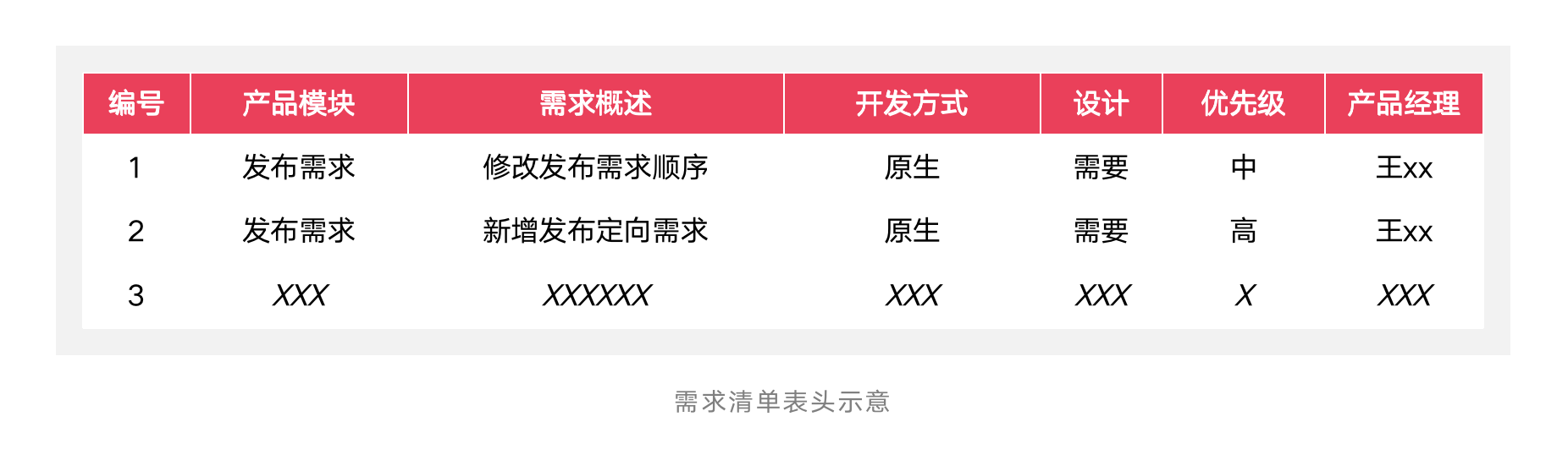
按照功能性需求和非功能性需求分别罗列该产品方案的需求清单,包含但不限于以下内容:需求编号、所属模块(可继续划分下层模块)、需求概述、开发方式、是否需要设计、优先级、产品负责人。

3)流程图
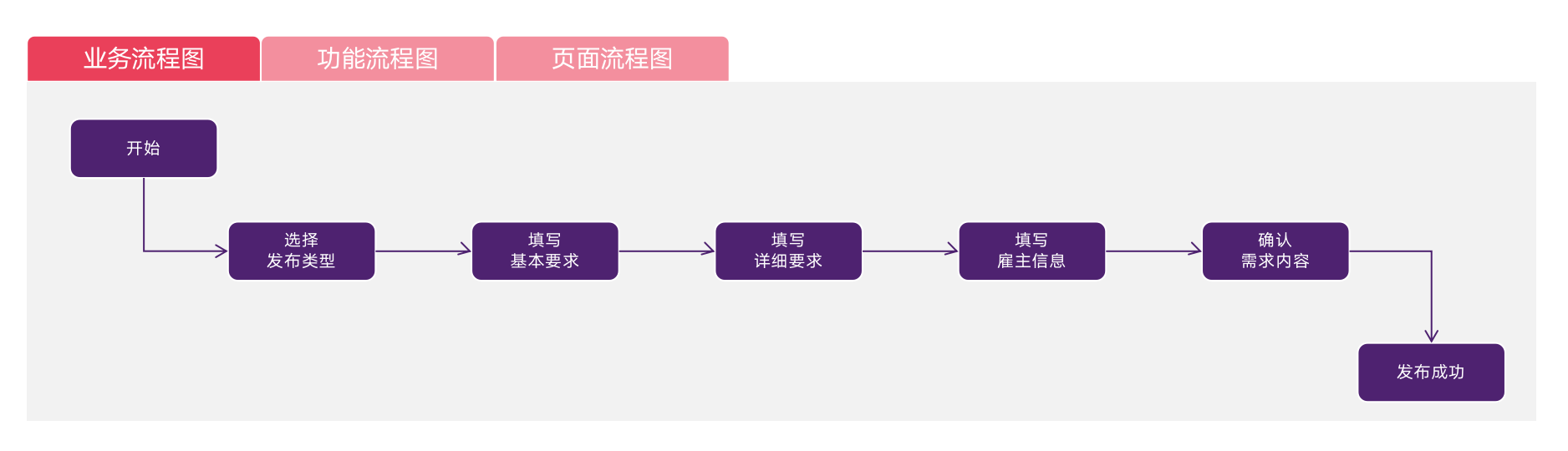
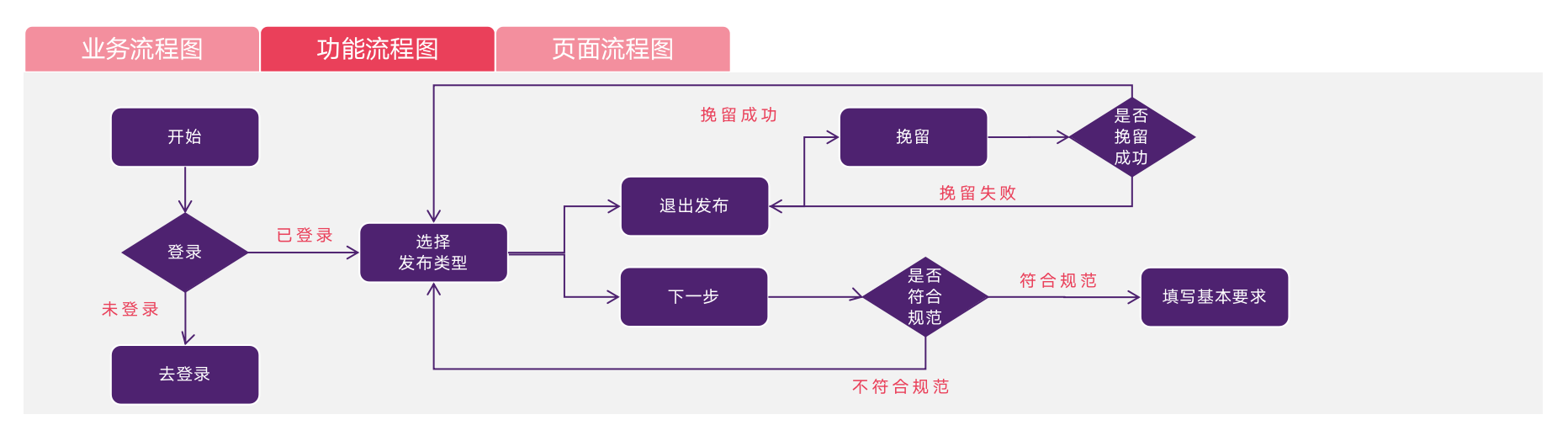
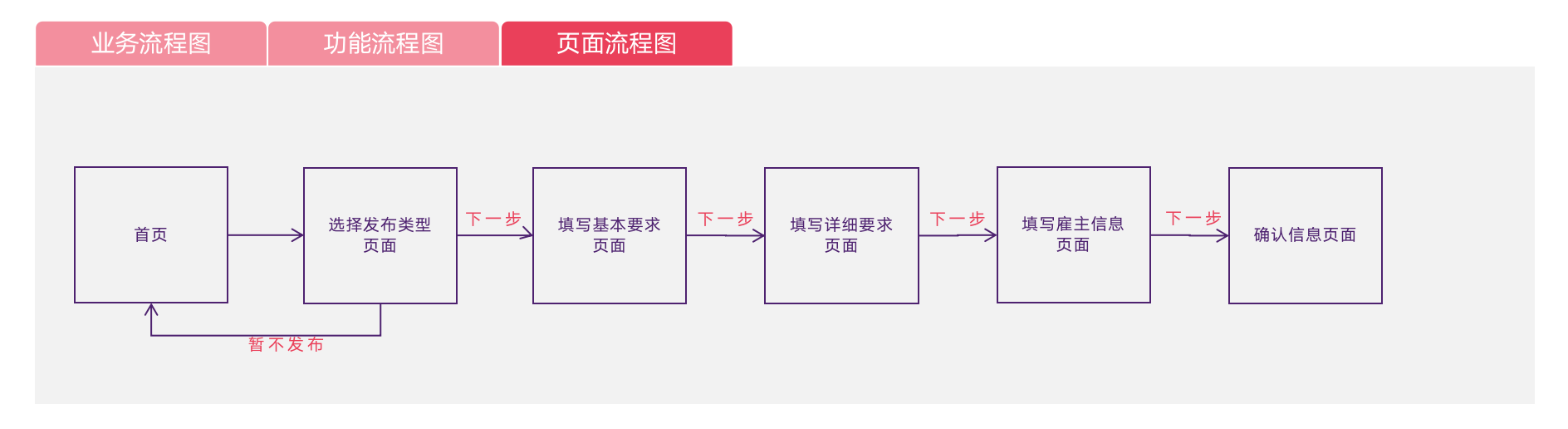
根据实际需求绘制 业务流程图、功能流程图、页面流程图:业务流程图用于描述完整的业务流程(包括角色、环节),即要完成一项任务所涉及到的操作流程;功能流程图用于明确功能的设计逻辑,以业务流程图为主线,去细化每个环节的功能逻辑(如判断必填项/判断登录状态/判断操作权限等等);页面流程图用于明确用户在操作产品时,涉及的页面以及页面之间的流向关系。
下面以电商平台在线收集商机的需求来演示一下三种不同的流程图的画法:



4)功能界面
功能界面是原型方案里的重头戏,也是在绘制过程中最容易出错的板块。在进行功能界面的绘制时需要明确:
- 按照流程绘制内容
- 确保方案中每个板块的层次是清晰的。
a、按照流程绘制内容
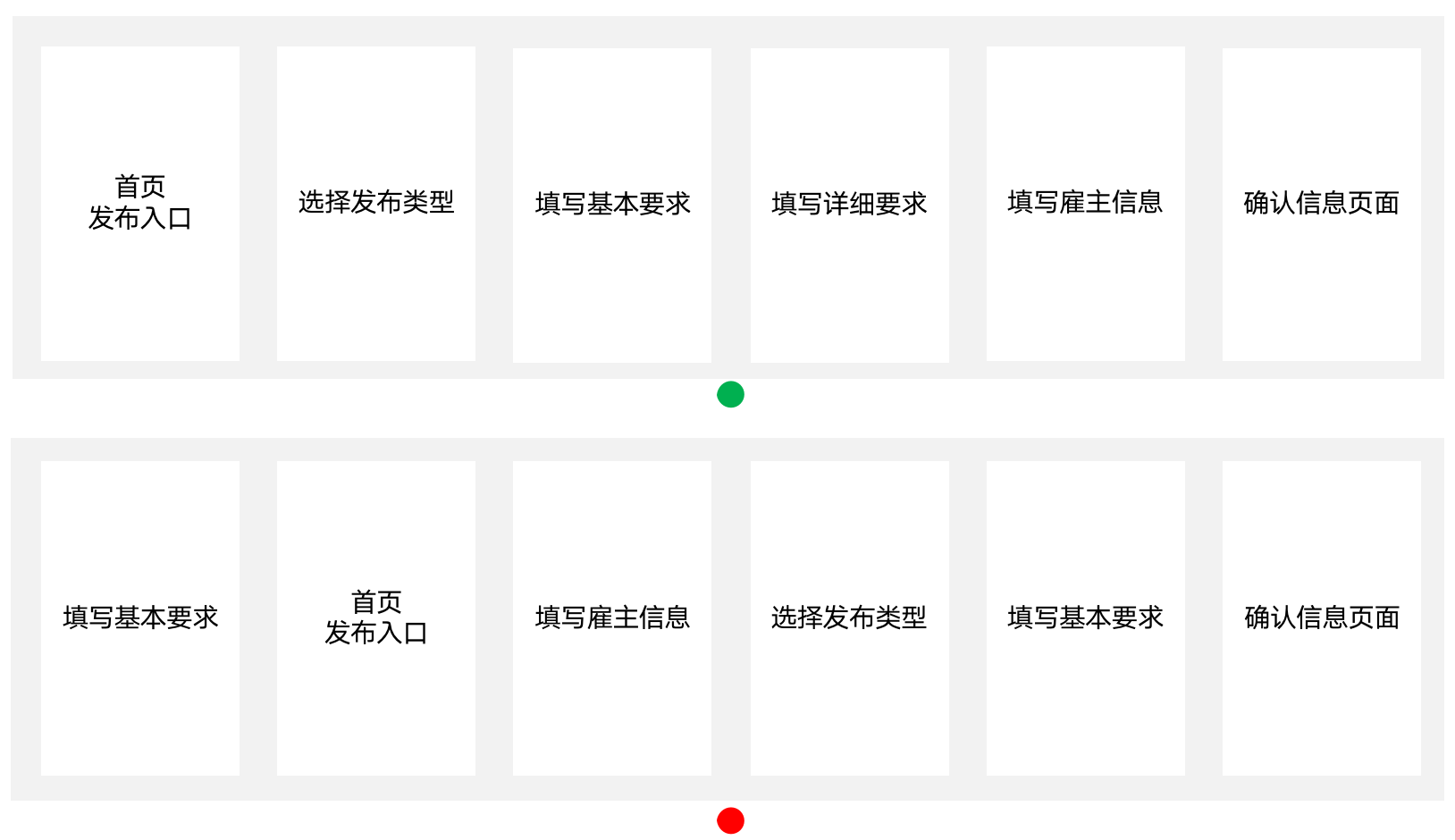
推荐按照业务流程图的顺序来进行内容绘制,切忌打乱流程顺序想到哪里就画到哪里。这样做的好处是产品经理不容易漏掉产品需求中的环节,还能让阅读原型人通过原型里内容顺序快速了解用户的行为路径。
以上图业务流程中描绘的电商平台在线收集商机的需求为例,在进行原型设计时需要依次分别绘制:
- 在线收集商机的发布入口(首页);
- 发布需求在线商机的过程页面(如果在绘制时没有按照用户正常的发布流程绘制,很容易让开发和测试同学误解正确的流程)。

b、确保层次清晰
一份需求文档中可能包含多个产品板块,在进行多板块的产品原型绘制时需要注意每个板块之间的逻辑关系和层次递进。
接着上文举例,当用户的在线商机采集完毕后,下一步需要对商机进行转化并促成成交,那么就会衍生出对在线商机的管理和对成交订单的管理。
这时我们的产品方案中会包含三个模块的内容:
- 在线商机采集;
- 商机管理;
- 订单管理
所以在撰写原型时也要注意这三个板块依次按照商机产生、商机跟进、商机转化的层次来进行绘制。

5)需求标注
完成了以上步骤后,基本上原型已经成型了,但把原型文档交给程序员进行开发时可千万不能少了需求标注。
需求标注也考核一个产品经理基本功的重要指标。一个完整的需求标注至少需要包含4部分的内容:功能默认形态、功能操作反馈逻辑、功能容错性、功能拓展性四方面的说明。
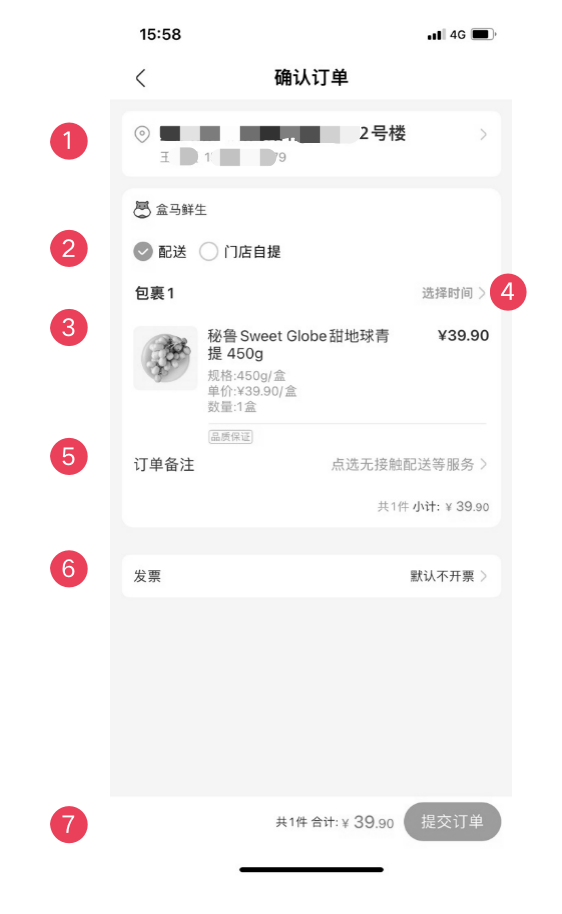
我们以盒马APP的下单界面举例,来看看具体如何进行这四部分内容的标注。

a、功能默认形态
指此功能在默认情况下的状态说明。
以盒马下单界面标注的7个标注点来说,默认形态分别是:
- 默认每次下单时显示默认地址;
- 默认每次下单时选择“配送”;
- 展示包裹的商品图片、标题、规格、单价、数量、标签;
- 未选择时间时默认显示提示文案“选择时间”;
- 无备注时默认显示提示文案“点选无接触配送等服务”;
- 默认选择“默认不开票”;
- 显示全部商品优惠后的总金额
b、功能操作反馈逻辑
标注功能是否可以进行交互操作,操作的方式是怎样的,操作后会有什么样的变化等。以盒马下单界面标注的7个标注点来说,功能操作反馈逻辑分别是:
- 点击后进入下级页面,可切换其他已录入的地址;
- 再次点击配送不可取消;点击门店自提切换到自提模式;
- 点击后进入对应的商品详情;
- 点击后从底部弹出选择时间面板;
- 点击后进入下级页面,可填写或勾选对应的服务内容;
- 点击后从底部弹出选择开票方式面板;
- 点击后跳转至收银台
(以上只是简单的举例,在实际的需求标注中还需要更详细的说明)
c、功能容错性
可以理解为当默认形态失效或出错时,需要进行怎样的变化来应对。以盒马下单界面标注的7个标注点来说,功能操作反馈逻辑分别是:
1.当没有默认地址时,默认填入第一个地址;若该用户无任何地址则显示提示“请添加地址”;
4.必选,在点击提交订单后若没有选择时间则自动唤起选择面板;
5.非必选;
7.点击时需校验是否有地址、是否有配送方式及时间
d、功能拓展性
即当某些功能在极限情况下,是否有所变化来包容功能的扩展。以盒马下单界面标注的7个标注点来说,功能操作反馈逻辑分别是:
1.地址最多显示一行,若超出时则“…”;
3.标题最多显示2行,若超出2行则“…”;当产品没有标签时,则标签所在行收起
最后,将以上4个板块的内容拼贴在一起,就是一份完整的需求标注了!这里还要强调一下,这里介绍的4个板块是说在进行需求标注时时刻记住有以上内容需要进行说明,这些内容完整的在一起才是一份标注,千万不要向上文举例过程中这样将四个板块拆开来写哦!
正确的拼接方式是:
盒马下单界面需求说明:
1.默认每次下单时显示默认地址;点击后进入下级页面,可切换其他已录入的地址;当没有默认地址时,默认填入第一个地址;若该用户无任何地址则显示提示“请添加地址”;地址最多显示一行,若超出时则“…”;
2.默认每次下单时选择“配送”;再次点击配送不可取消;点击门店自提切换到自提模式;
3.展示包裹的商品图片、标题、规格、单价、数量、标签;点击后进入对应的商品详情;标题最多显示2行,若超出2行则“…”;当产品没有标签时,则标签所在行收起。
4.未选择时间时默认显示提示文案“选择时间”;点击后从底部弹出选择时间面板;必选,在点击提交订单后若没有选择时间则自动唤起选择面板;
5.无备注时默认显示提示文案“点选无接触配送等服务”;点击后进入下级页面,可填写或勾选对应的服务内容;非必选;
6.默认选择“默认不开票”;点击后从底部弹出选择开票方式面板;
7.显示全部商品优惠后的总金额;点击后跳转至收银台;点击时需校验是否有地址、是否有配送方式及时间。
3. 逻辑严谨性原则
实际上按照边界清晰性原则和内容完整性原则撰写出来的原型质量一般逻辑严谨性也不会太差,此外还有两点需要特别注意的就是:
通畅性:进行原型设计时需确认流程能否顺利跑通、是否有断崖或死循环?
容错性:进行原型设计时需确认方案包含正向流程、逆向流程、异常状态所需的所有功能。
4. 设计合理性原则
原型绘制的好不好看,虽然并不是考察一个产品质量好坏最重要的因素,但一份设计精美具有审美感的原型方案,确实能给阅读者一种专业、可靠的第一印象。想要制作出“好看”的原型,需要注意以下几个最常用的设计小技巧。
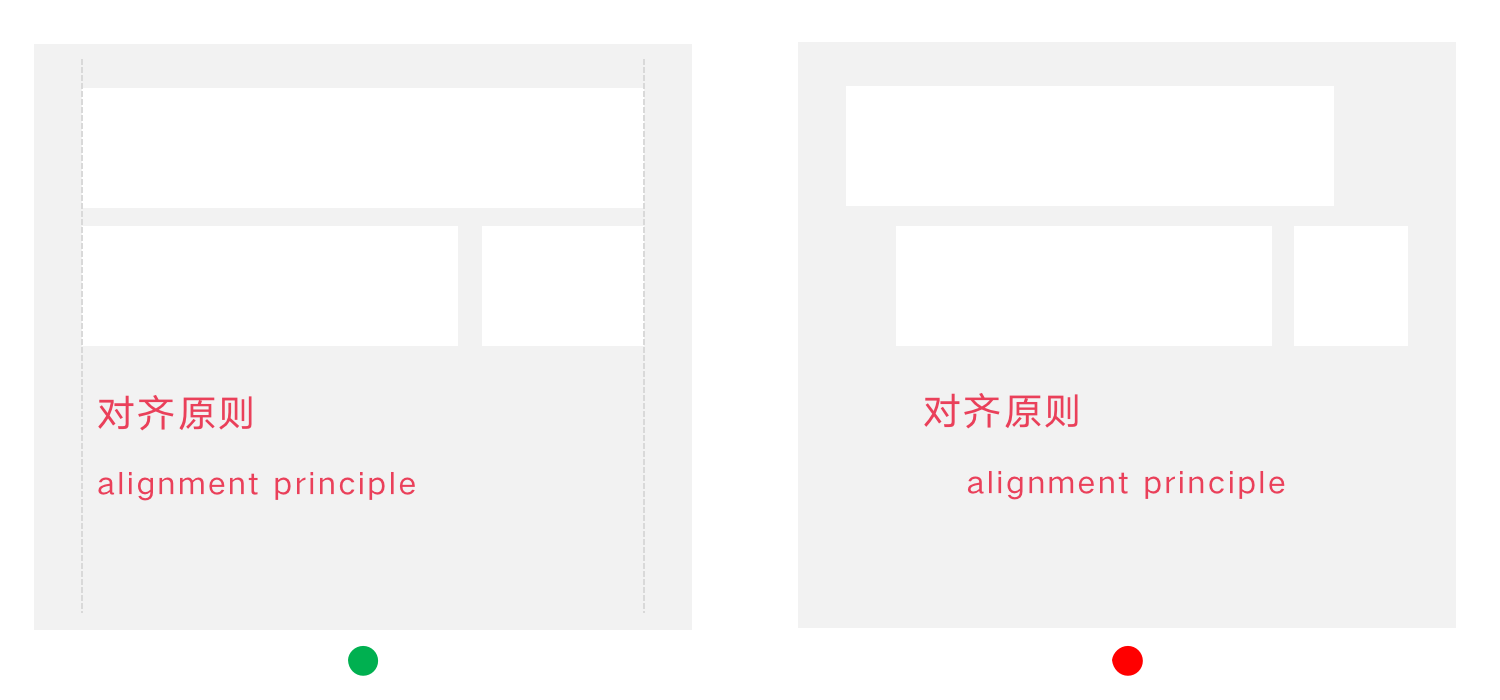
1)对齐原则
原型里的每个元素不论是图形还是文字都有其对应的对齐规则。

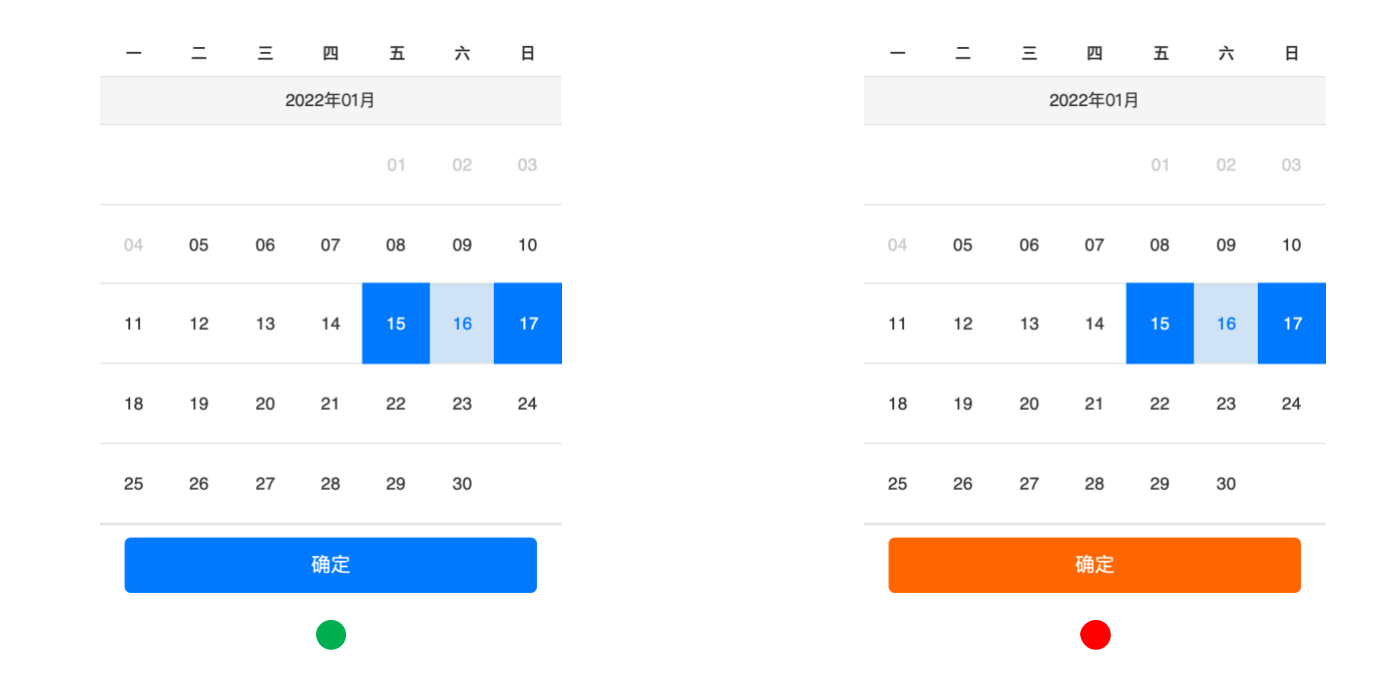
2)对比原则
加大不同元素或者板块的对比和视觉差异,当需要对某些内容进行强调时通过对比实现分层。

3)亲密原则
相邻的元素之间必须要有相关性,因为如果两个元素靠的很近用户会天然认为他们之间有关系。

4)一致性原则
页面的元素之间在设计上必须保证一致性和连贯性;不同页面如果使用了相同元件和相同的交互,方式必须保证一致性。

总结一下,为了每一个阅读使用产品原型的成员能对齐信息,一个高质量的原型方案至关重要。做好一份原型方案是产品经理的必修课,在撰写原型方案时铭记 边界清晰、内容完整、逻辑严谨、设计合理四大原则 一定可以帮助你的原型水平得到飞跃!
本文由 @产品小学姐 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







打卡学习了
真的总结得很好,一下子让我明白自身哪里的不足,很受教!
写的很好受教了,细想一下之前做的很多东西没有注意细节导致要反攻
写的很好点赞👍
这样写确实很完善。
1.实际上对于产品设计要求比较高,要花费的时间也很多。
2.需要加上竞品分析和设计思考的过程,防止一些手长的开发提出“不同”的设计思路
确实这一套写下来蛮需要时间的,不过熟练了之后一气呵成效率跟上了也没啥问题。主要是一开始没有养成好习惯,总是会容易在评审完成后被打回去返工,反而耽误了时间。
赞同~
‘手长的开发’笑死,真的有的开发很爱脑补。烦死人了
操作人-操作流程-数据记录/报表
很不错!