Axure8.0教程:动态面板多级联动
编辑导读:动态面板在Axure原型设计中应用非常广泛,本文作者分享了用动态面板制作多级联动效果的教程,一起来看一下。

动态面板在Axure原型设计中,可以说是应用最广泛的了。本次课程我们学习用动态面板制作多级联动效果。

原型预览地址:https://8ewqz4.axshare.com
一、制作交互效果
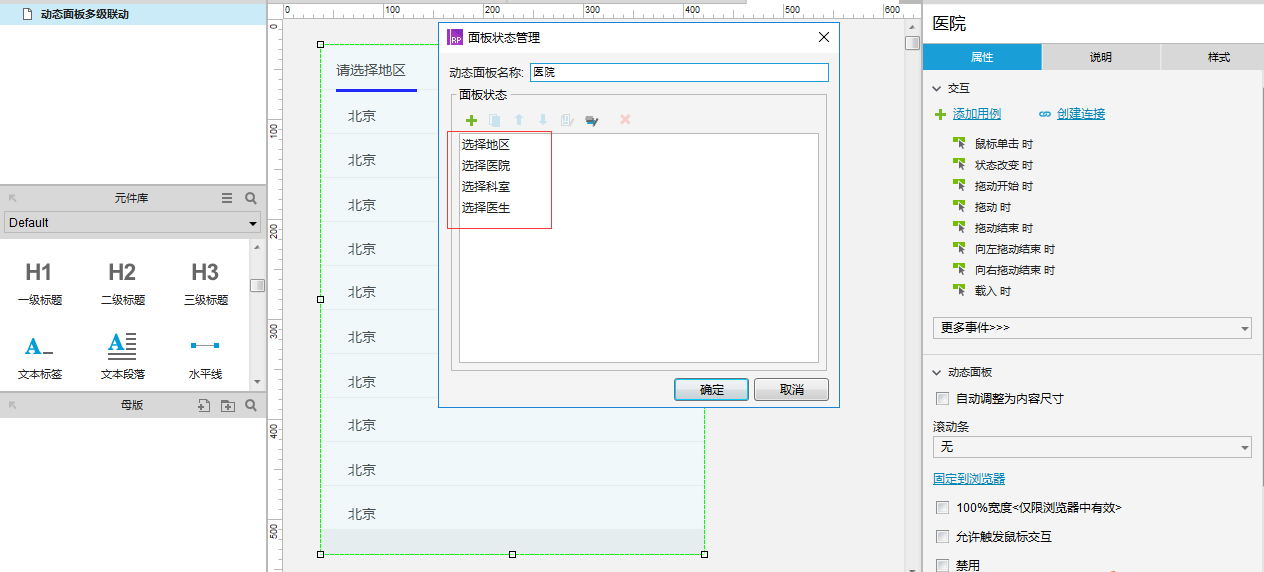
第一步:创建动态面板
创建动态面板命名为“医生“
创建四个面板,其分别命名为:选择地区,选择医院,选择科室和选择医生
其面板内容分别如图:
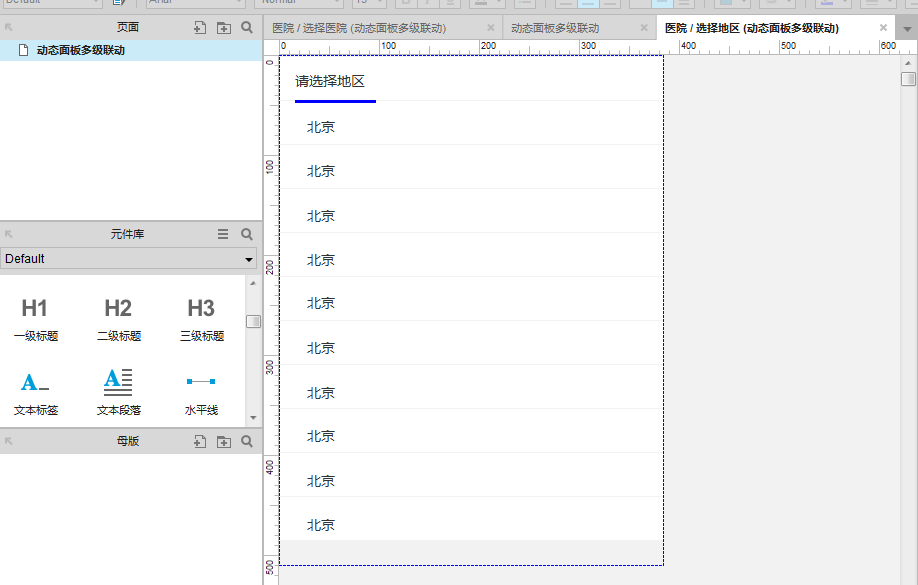
01、选择地区
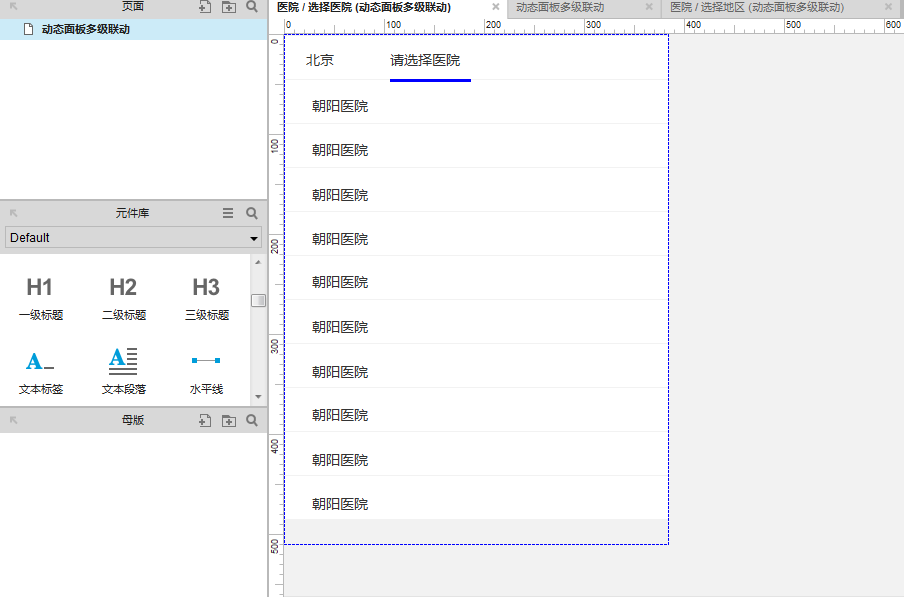
 02、选择医院
02、选择医院
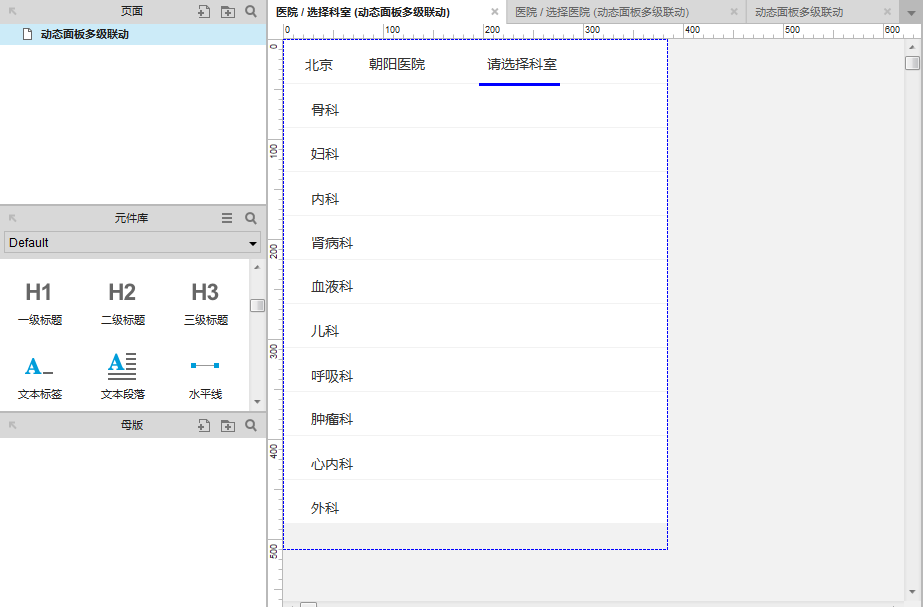
 03、选择科室
03、选择科室
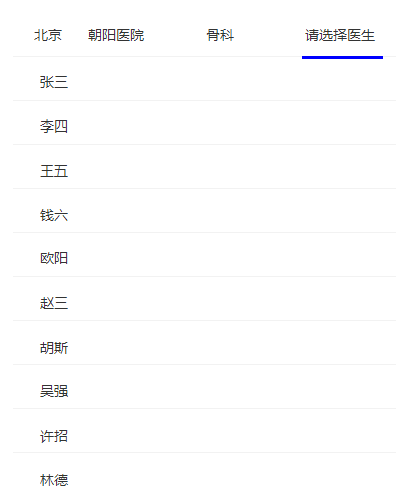
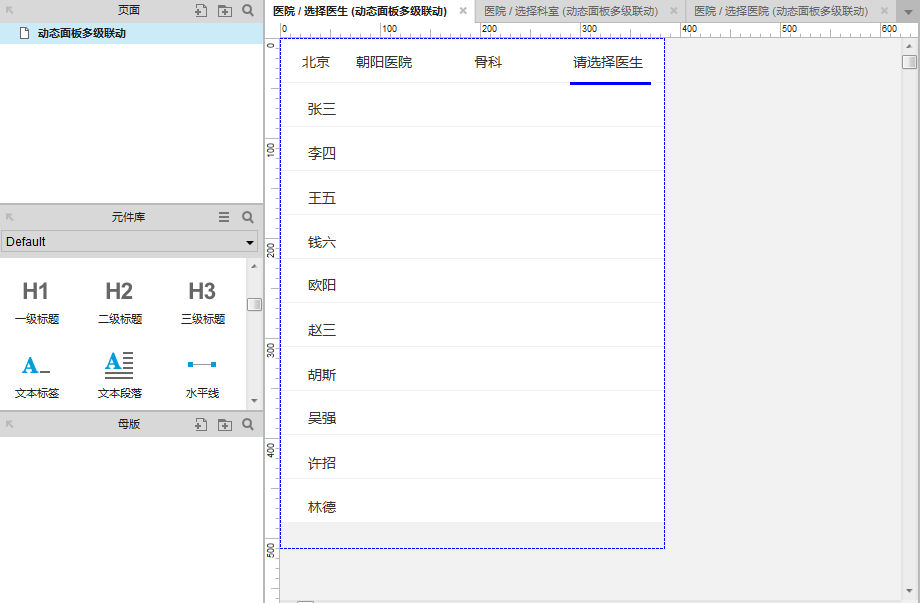
 04、选择医生
04、选择医生

第二步:添加交互
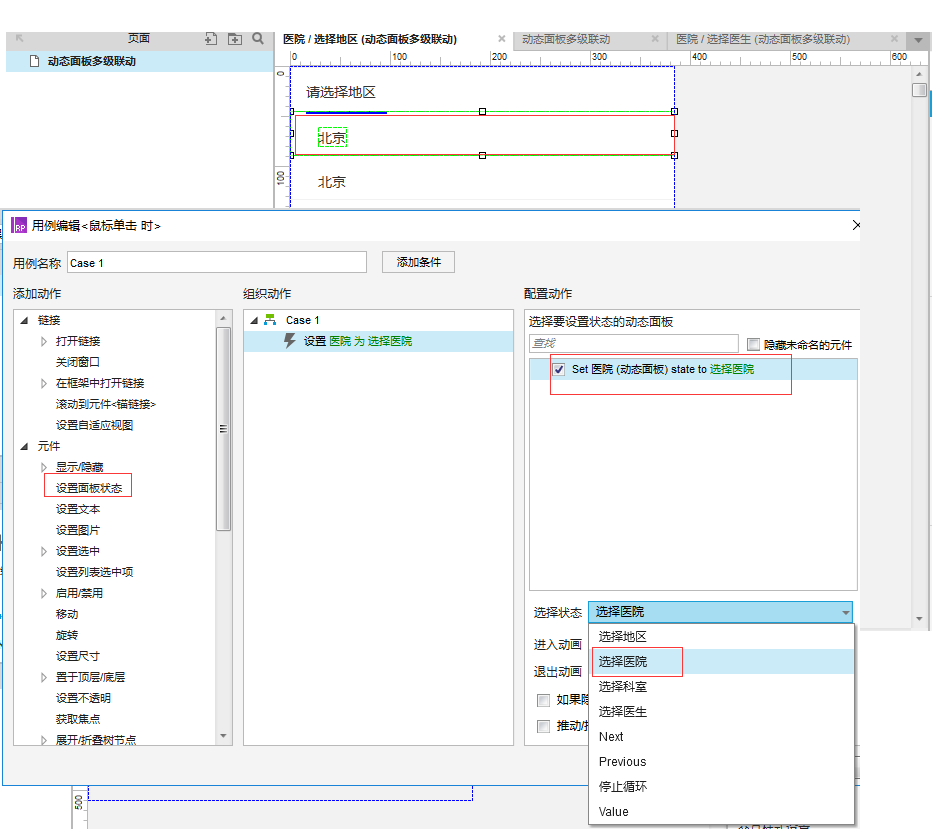
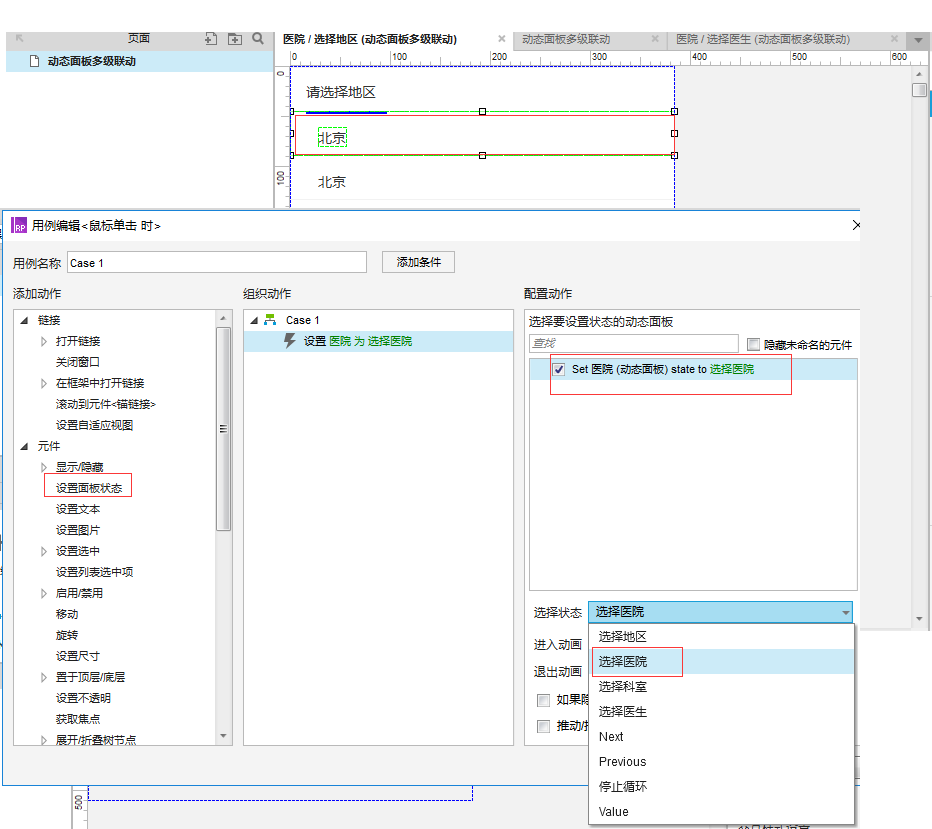
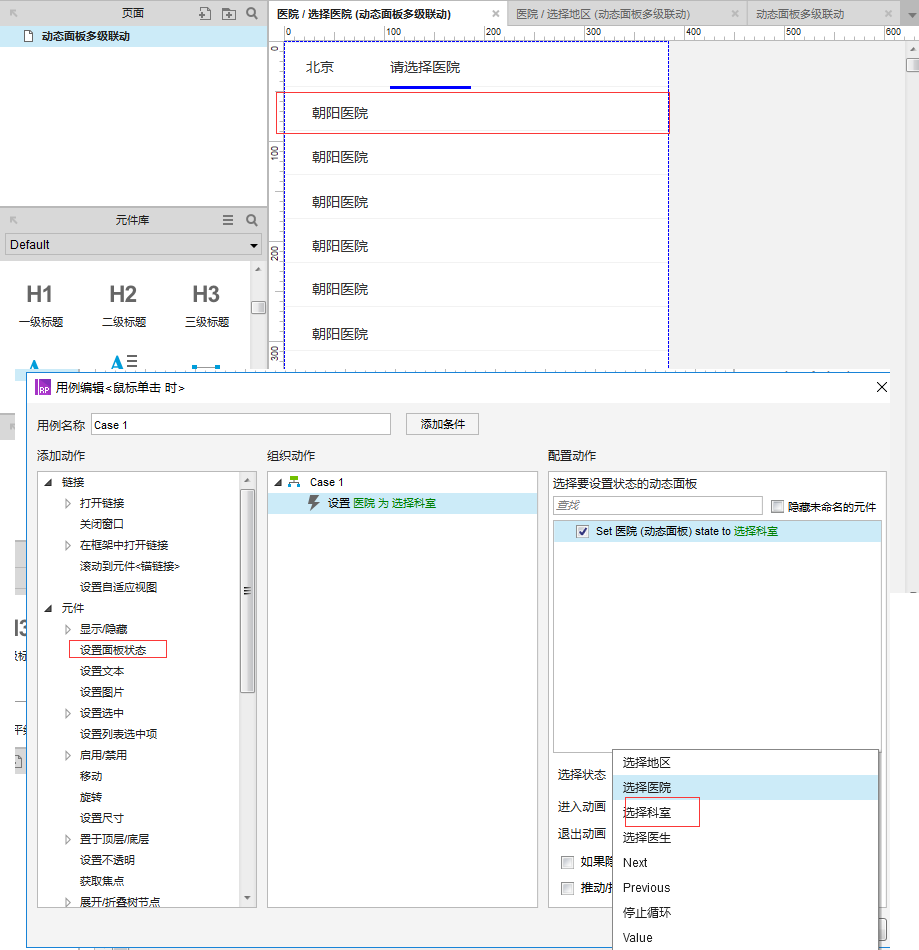
01、动态面板默认为”选择地区“,进入”选择地区“面板点击某个地区时,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择医院,如图


02、进入”选择医院“面板点击医院,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择科室,如图

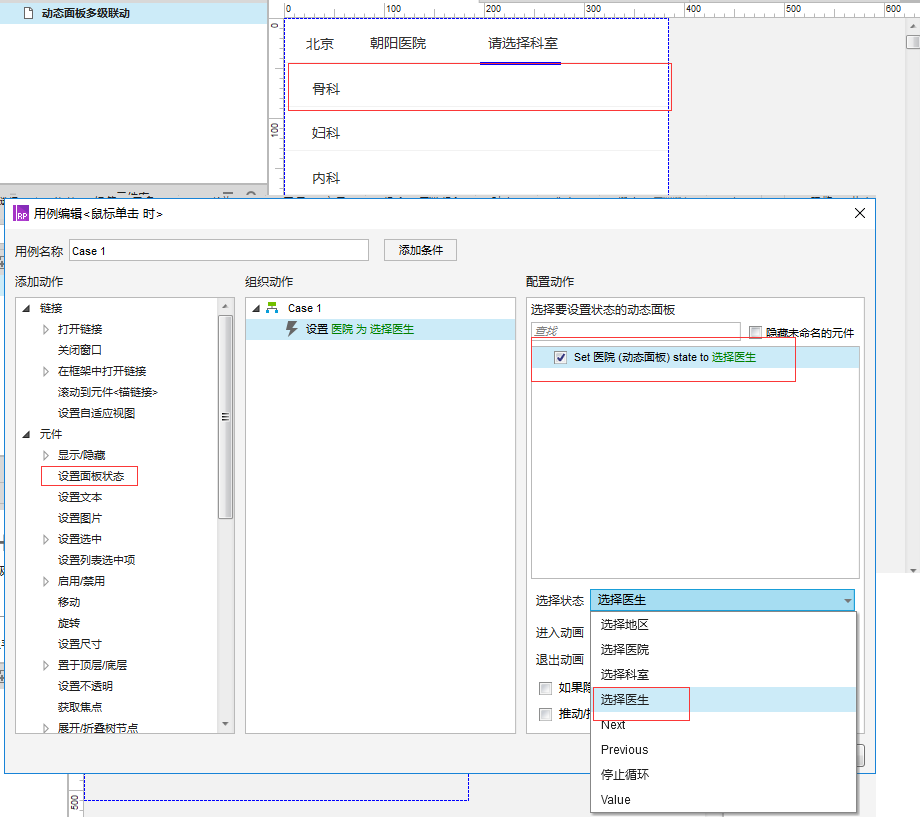
03、进入”选择科室“面板点击科室,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择医生,如图

多级联动功能已经完成
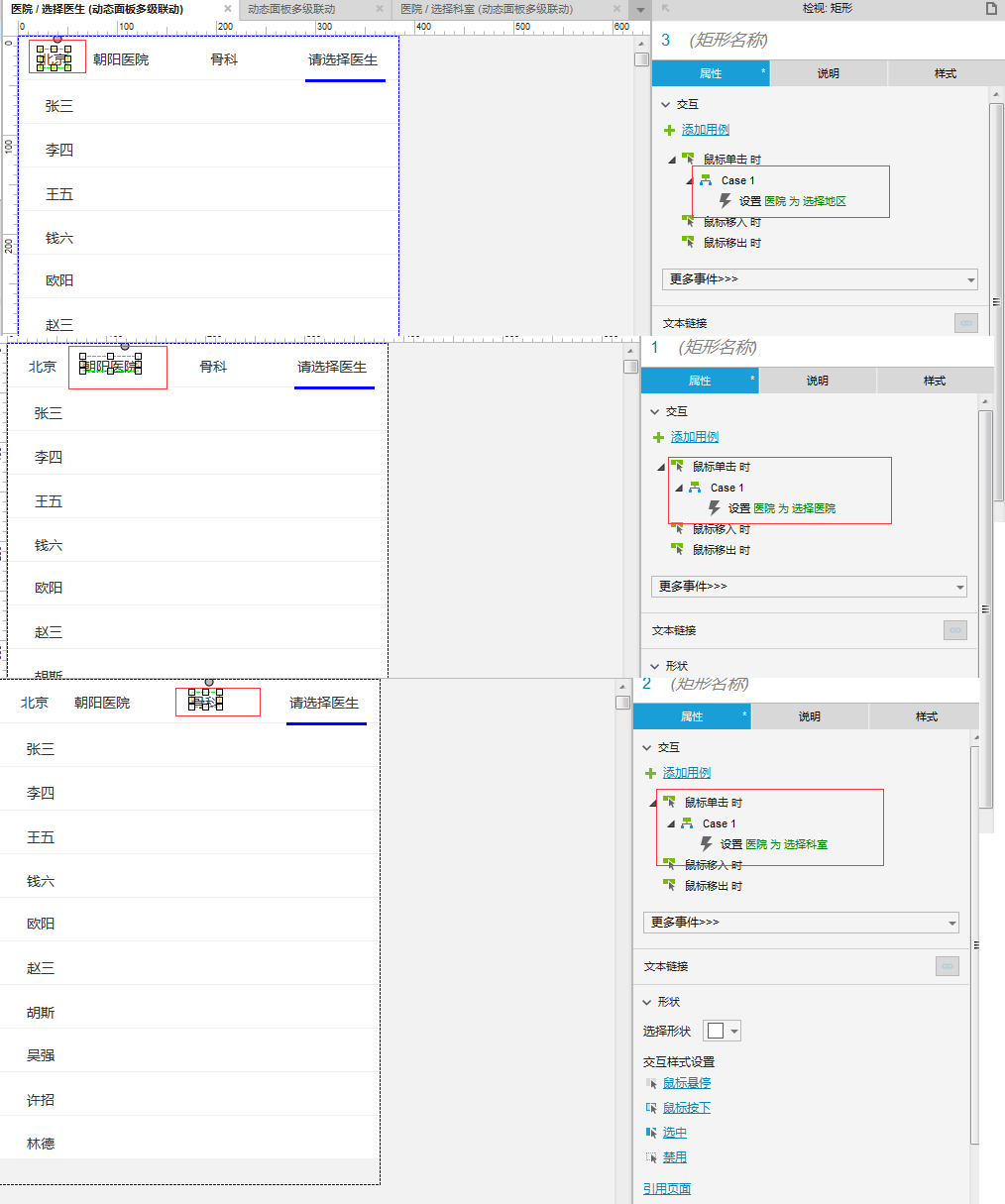
如果想重新选择,可以选择相应的项并触发相应的”鼠标点击事件“,其操作与上边相似,如图:

本文由 @qianqianlu 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













