Axure教程:验证码原型制作实例

作者主要针对如何利用Axure制作验证码原型进行了一些分享,希望对大家有所启发。
账户的登录注册为了系统的安全,避免恶意的攻击,一般都需要添加验证码,当然有成熟的框架使用,但是在原型的时候怎么显得很酷炫呢,那么接下来的就用得着了。需要下面几个步骤准备。
一、准备
首先,需要四个元件:
1、输入框:用来输入验证码,命名:输入框
2、矩形框:用来显示系统的二维码,命名:验证码
3、按钮:显示按钮换一张,命名:换一张
4、动态面板:用来显示提示信息,命名:提示信息,两个状态一个:正确;一个:错误。

这四个元件,也可以用其他的代替,只要能完成设计就可以。
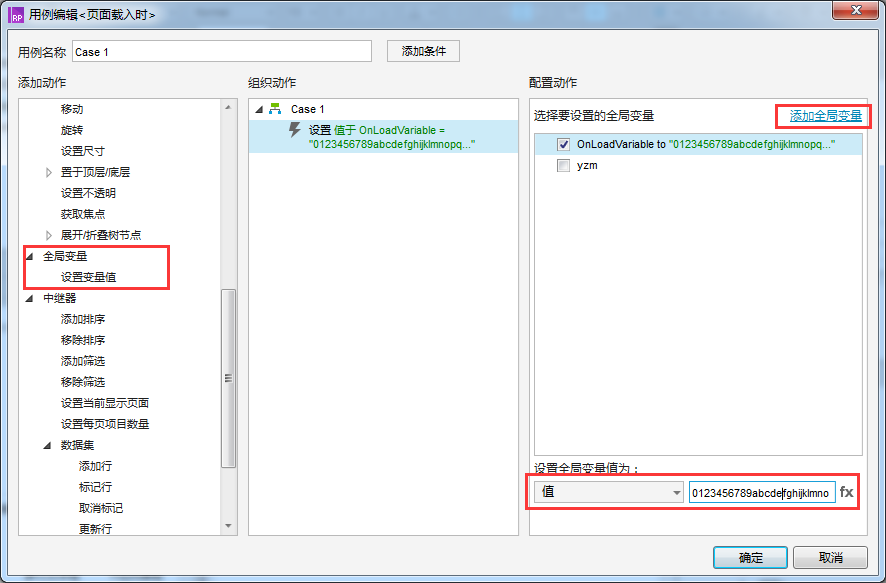
然后,设置全局变量。
OnLoadVariable默认值为:
0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ
yzm默认值为空;
全局变量的名字可以自己取,OnLoadVariable的默认值就是验证码随机取的值,可以自己随便设定。

二、设置
1、当前页面
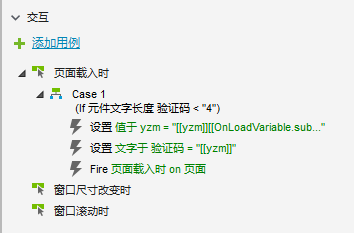
不选择任何元件,点击当前的页面,在【检视】-【属性】添加交互事件,选择【页面载入时】事件(因为在页面打开时是默认有一个验证码的),本例默认验证码为4位。

含义:
验证码默认情况下文字是空,所以条件是如果验证码文字的长度小于4,那么就为验证码设置一个值,并且在页面载入时就显示出来。
步骤:
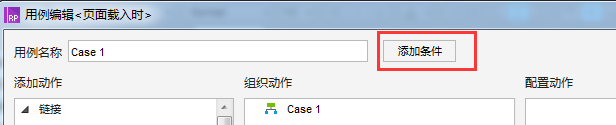
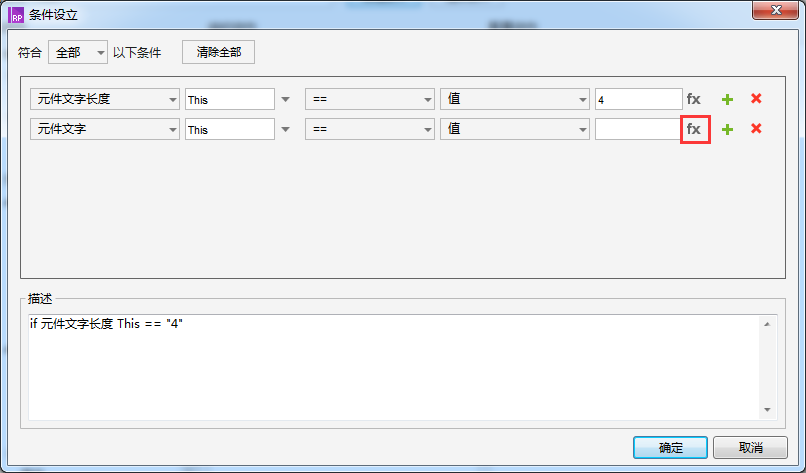
双击【页面载入】事件设置,在弹框最上方用例名称后边点击【添加条件】。

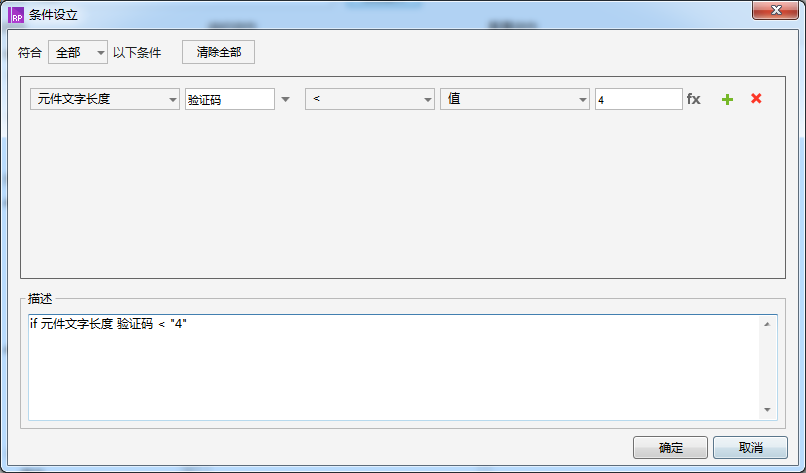
设置条件为:

条件为验证码的长度小于4就执行下面的事件,直到验证码文字的长度=4结束。


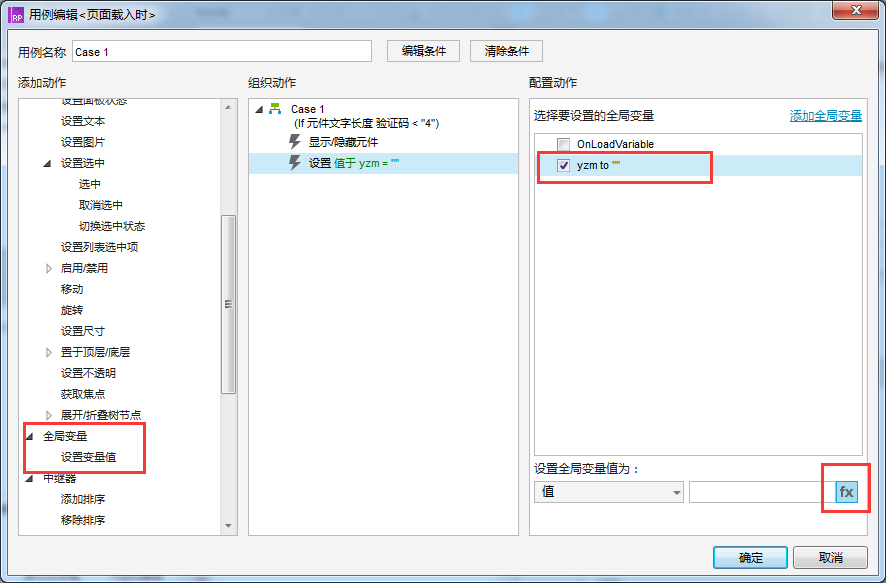
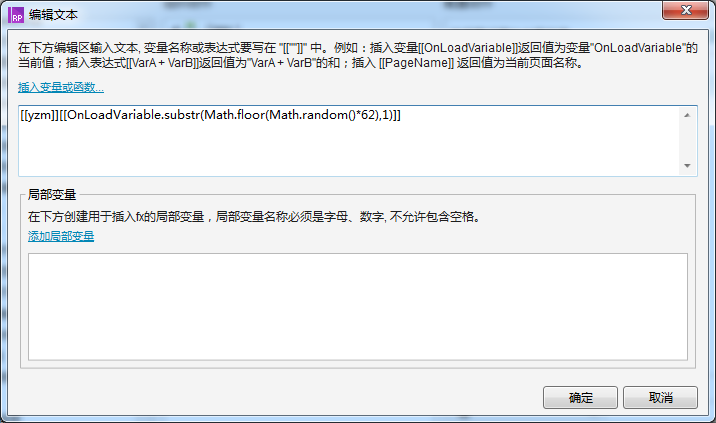
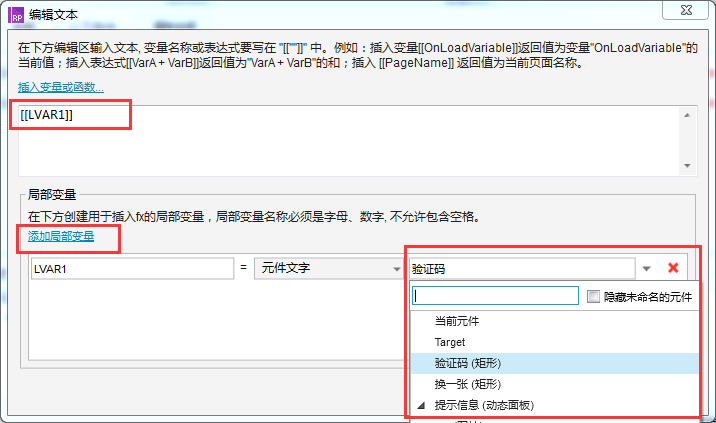
ymz的值:[[yzm]][[OnLoadVariable.substr(Math.floor(Math.random()*62),1)]]
含义:
ymz的值来自OnLoadVariable变量,substr()实现;
Math.random()*62,是数学的随机函数,随机位0~1之间的数,*62后就会随机0~62之间的数;
Math.floor(),是数学向上取整函数
所以整体的意思就是,取OnLoadVariable随机一位数给ymz。
2、输入框

含义:
如果输入框位文字长度是4同时文字等于验证码的文字,那么显示动态面板-提示信息的值是正确的;其他的情况不显示或者提示错误。
步骤:
case1:其他的也是如此


3、按钮换一张

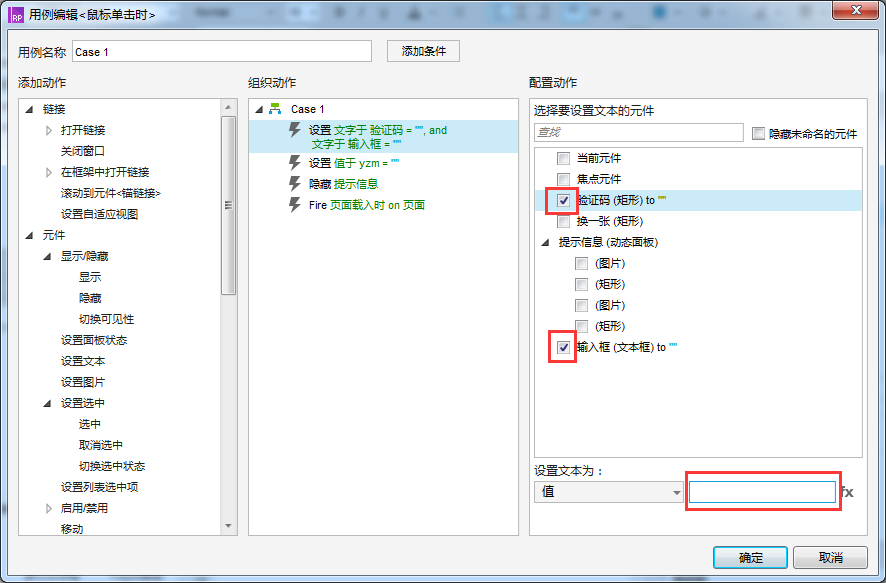
含义:
清空验证码、输入框、隐藏提示信息,同时重新触发页面载入时的时间。
步骤:

清空就是将文本的值设为空即可。
三、预览
结束,可以预览了,看看什么效果。注意,原型没有那么智能,大小写是要区分的哦~
效果预览:http://71wgw6.axshare.com
小伙伴们自己试试吧,就不放原型了。
整体的过程设置还是比较复杂的,但是用使用的时间长了之后还是可以灵活运用的。
本文由 @dantina 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问您最后一张图配置动作是怎么做的,我找了好久没找到。还有fire页面载入是on页面这步怎么做的?
添加动作中最下面:触发事件,然后在配置动作列,选择元件,最后选择该元件下可配置的动作就可以了
嗯,实现了,谢谢作者,感觉自己好幸运,当天您就回复了,我看您应该好久没登了。
照着一20分钟就会了,就是不太好理解,我做完以后为什么不显示错误呢?只显示正确,,还有就是验证码如果有大写和小写组合起来的,你必须要切换,如何调整呢?
那就应该是在设置错误条件时出现了误差,再检查下什么原因吧,还有就是验证码显示大小写或者文字等等,都需要自己先创建库和写函数了。这个交给开发做就可以,不用原型上完全实现。
这个方法能做中文验证码吗?
这个验证码是随机出现的,你写一个中文随机出现的方法就可以。。
我想要每次刷新随机出现一个词组
那就先要将出现的词组创建一个库,然后写方法把词组取出来呈现,这个原型上我没做过。如果喜欢研究,可以自己想一下。但这个在开发上去实现就好了,而且一般也会引用第三方的组件。
初级者操作了一晚上才弄成功 😮
我也是搞了很久,因为逻辑比较复杂 不过多操作几次就会快很多
感谢分享,然后math.floor(X)貌似是向下取整数?我百度来的是这样说的
是的,是向下去整
6666