AXURE 9:如何通过内联框架, 实现菜单动态伸缩
编辑导读:产品中的菜单伸缩是非常常见的功能,如何通过内联框架, 实现菜单动态伸缩呢?本文作者用AXURE进行了演示,一起来看看吧。

一、制作原型
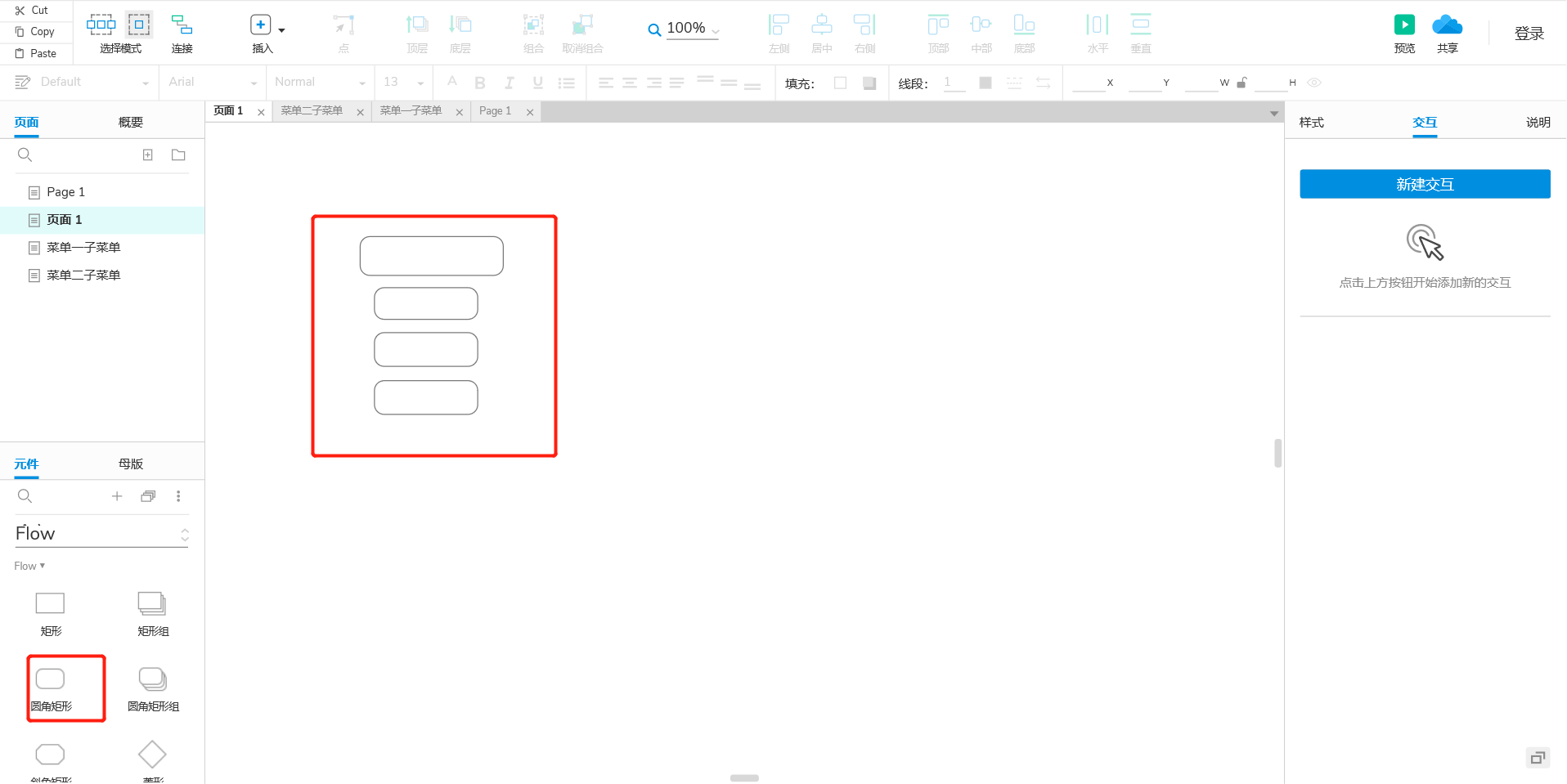
拉入四个矩形框型,作为一组主菜单与子菜单,画出两组菜单。

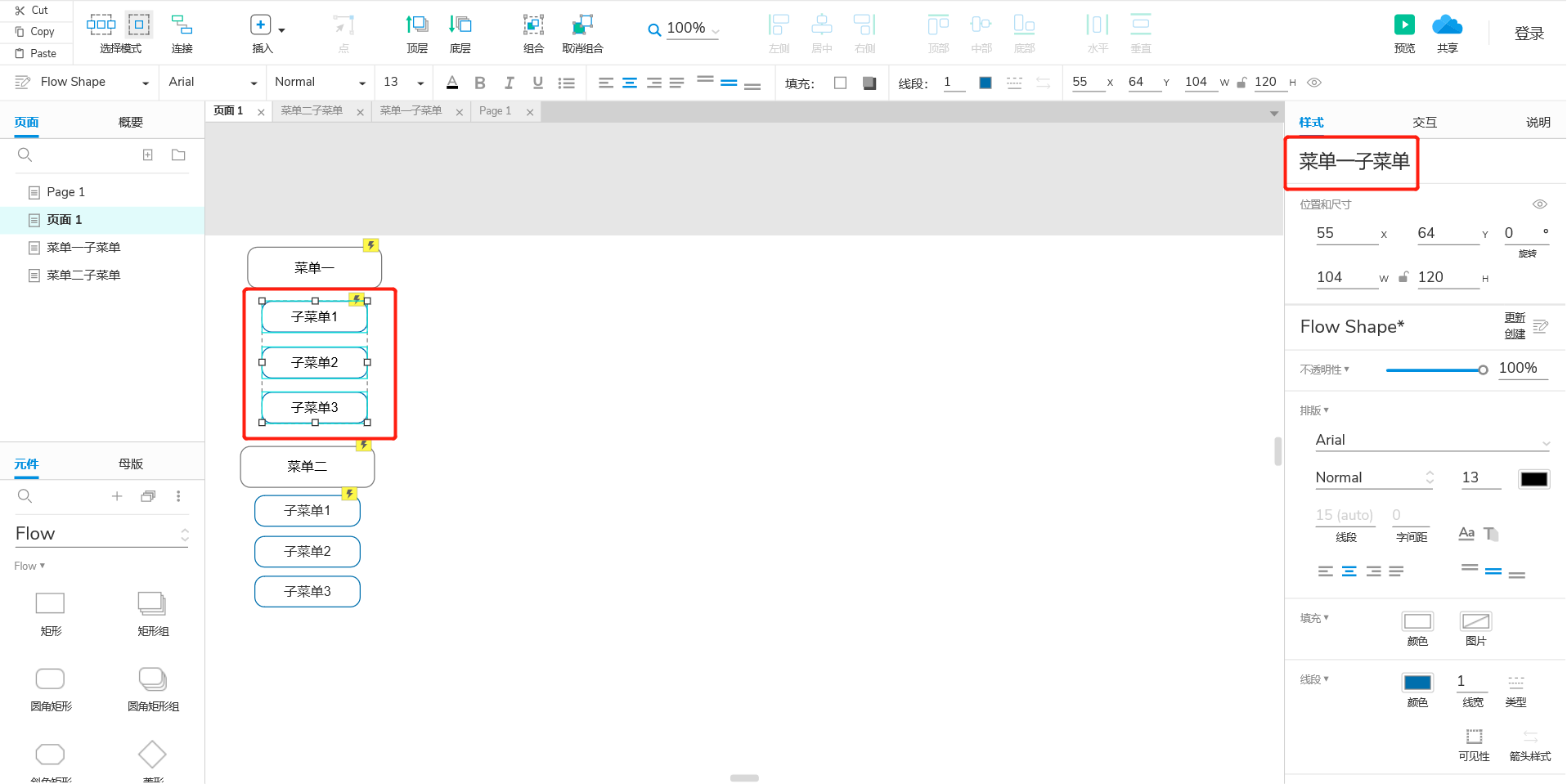
主菜单命名为菜单一,下面三个子菜单分别命名为子菜单一,子菜单二,子菜单三。子菜单左侧对齐并垂直分布,子菜单组与主菜单居中分布,子菜单合并成组命名为菜单一子菜单;同样的方式画出菜单二,将其子菜单合并成组命名为菜单二子菜单。

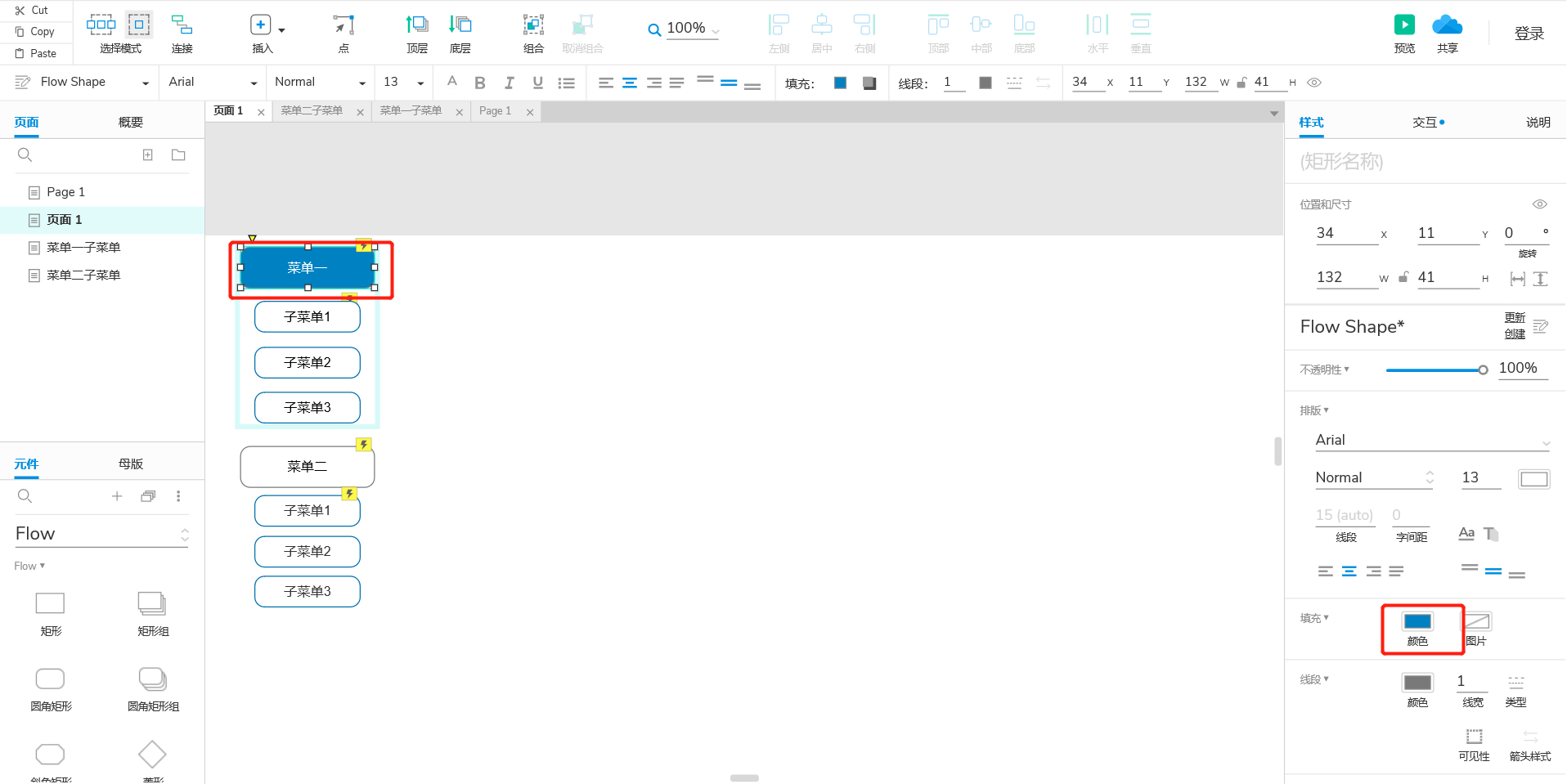
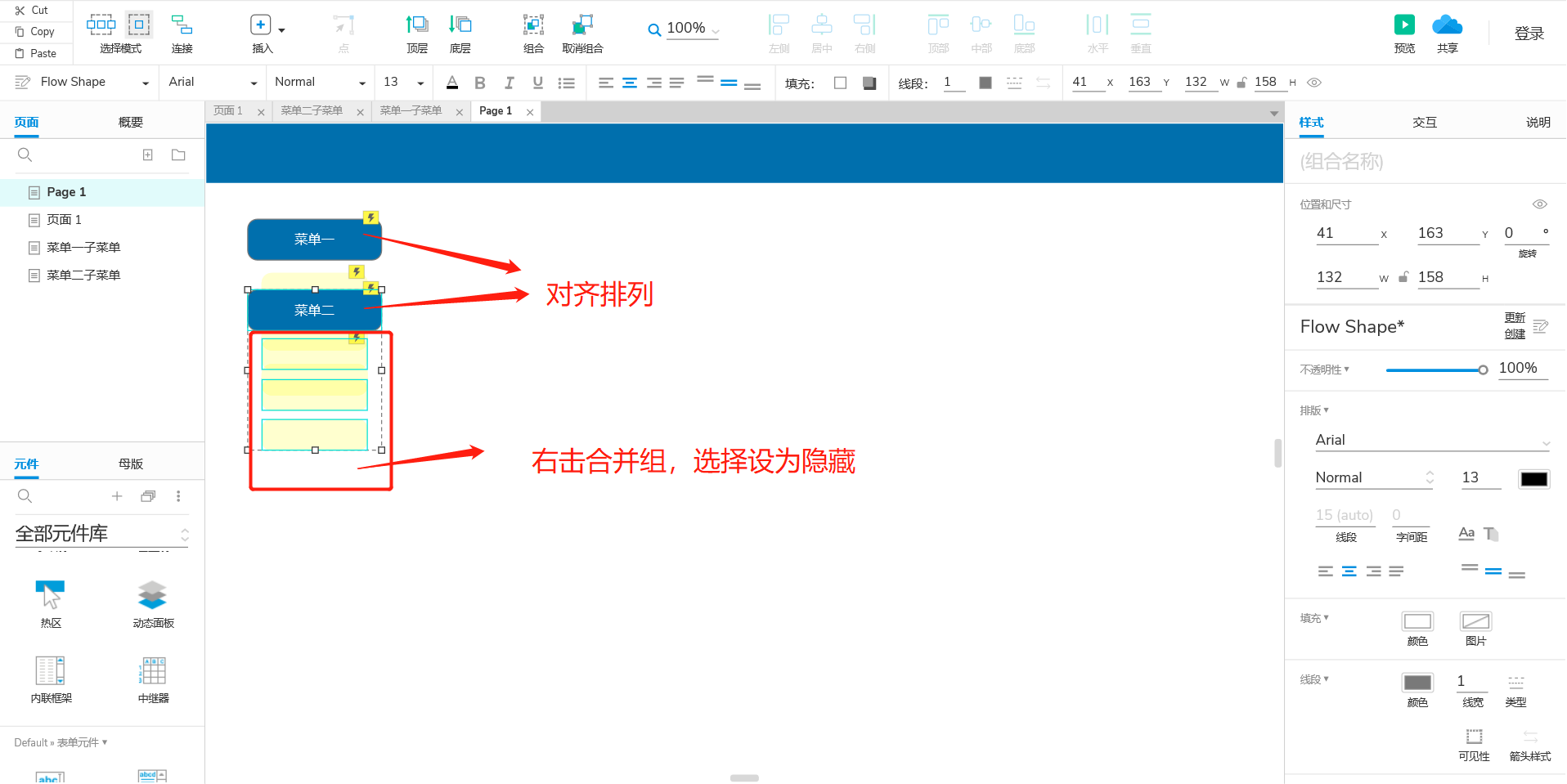
将子菜单和主菜单合并成组;各个菜单组对齐处理。对菜单进行样式设计,我这里把主菜单设为蓝色填充,白色字体。

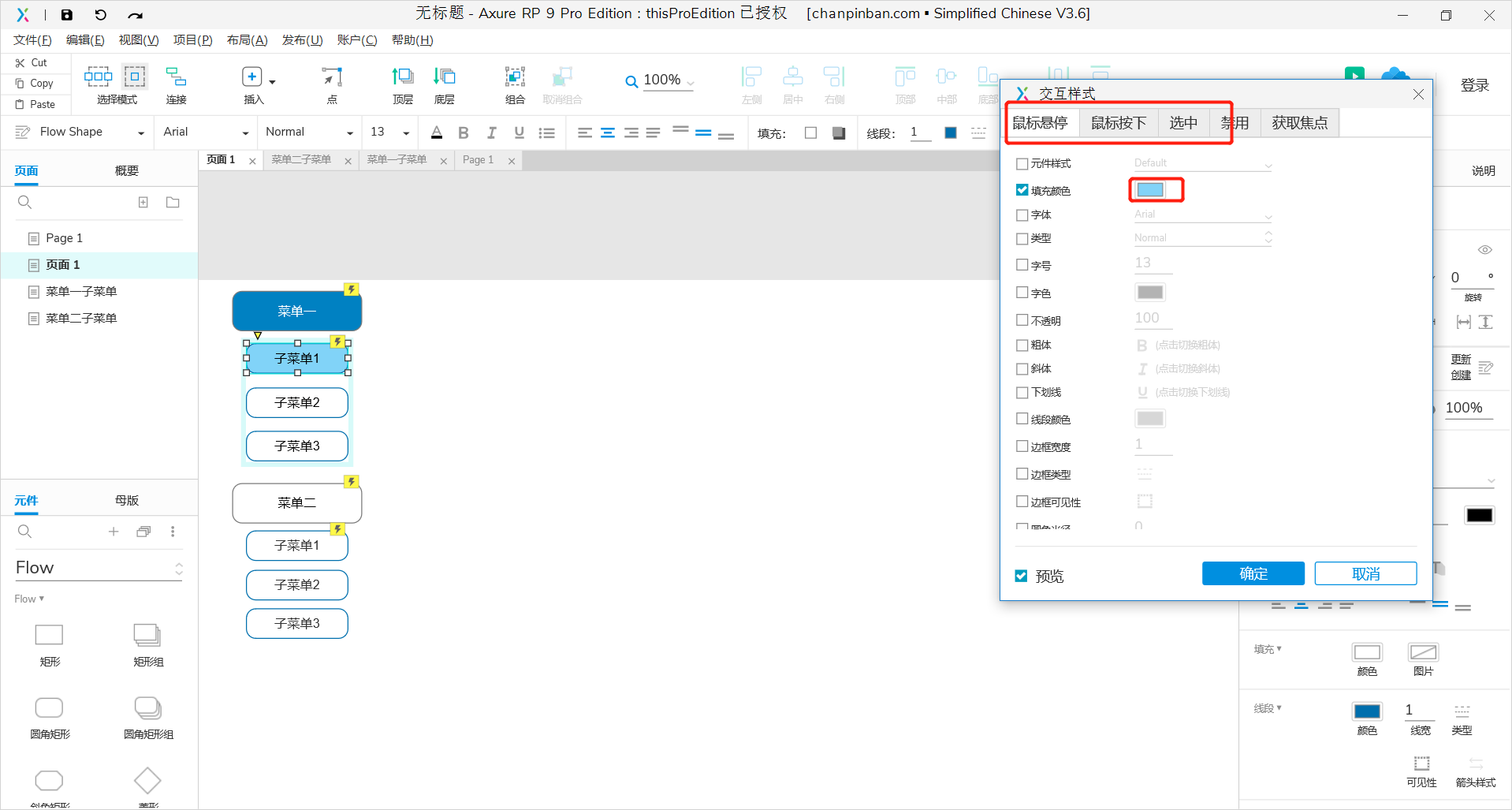
对子菜单进行样式设计,选中子菜单,右击,选择交互样式,鼠标悬停,鼠标按下,选中的时候子菜单填充浅蓝色。

将子菜单组设置为隐藏。主菜单按照展示的样式进行排列。

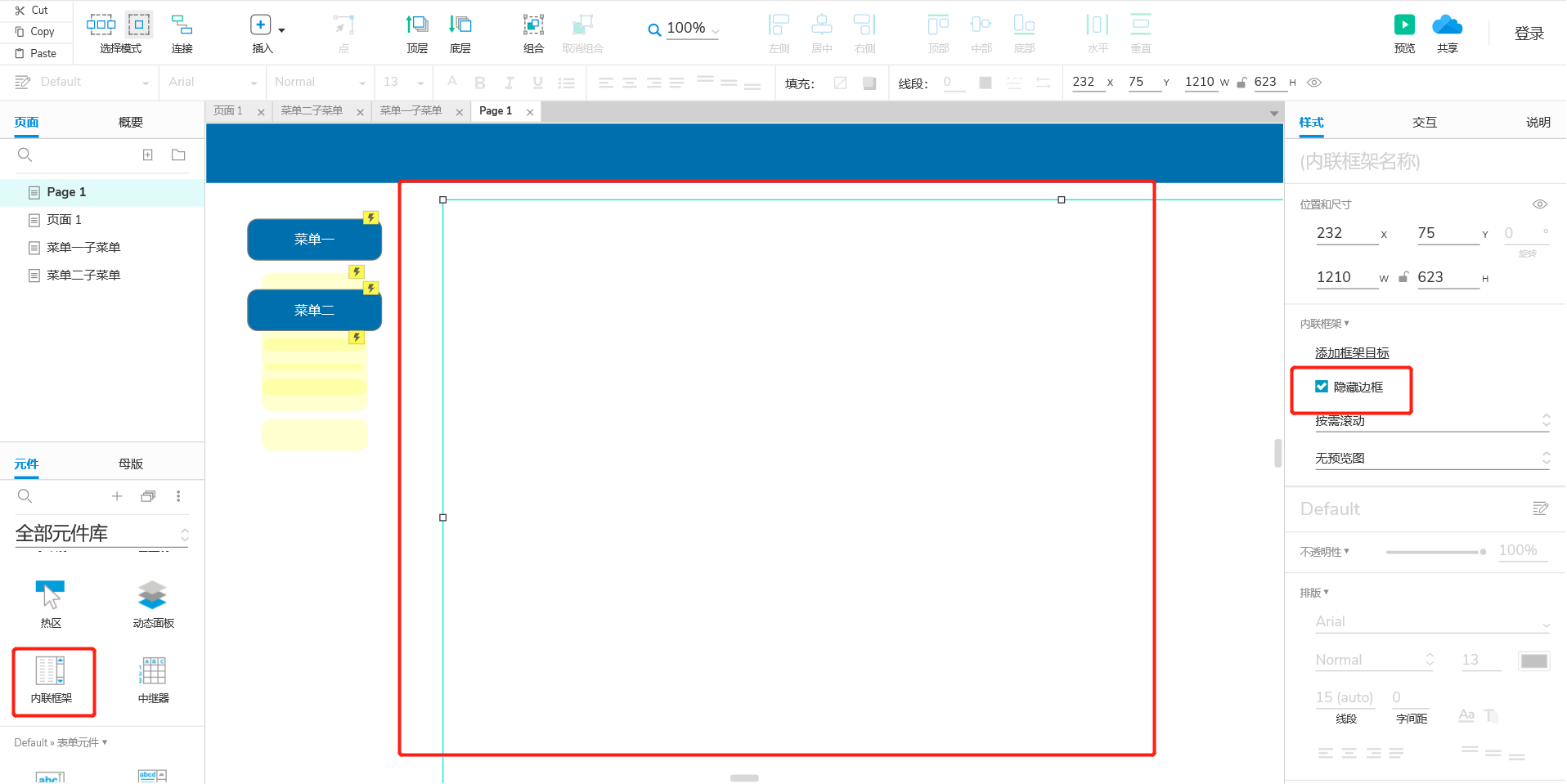
接下来从元件中拖拽内联框架,拖到合适大小,并将边框进行隐藏。

二、添加交互
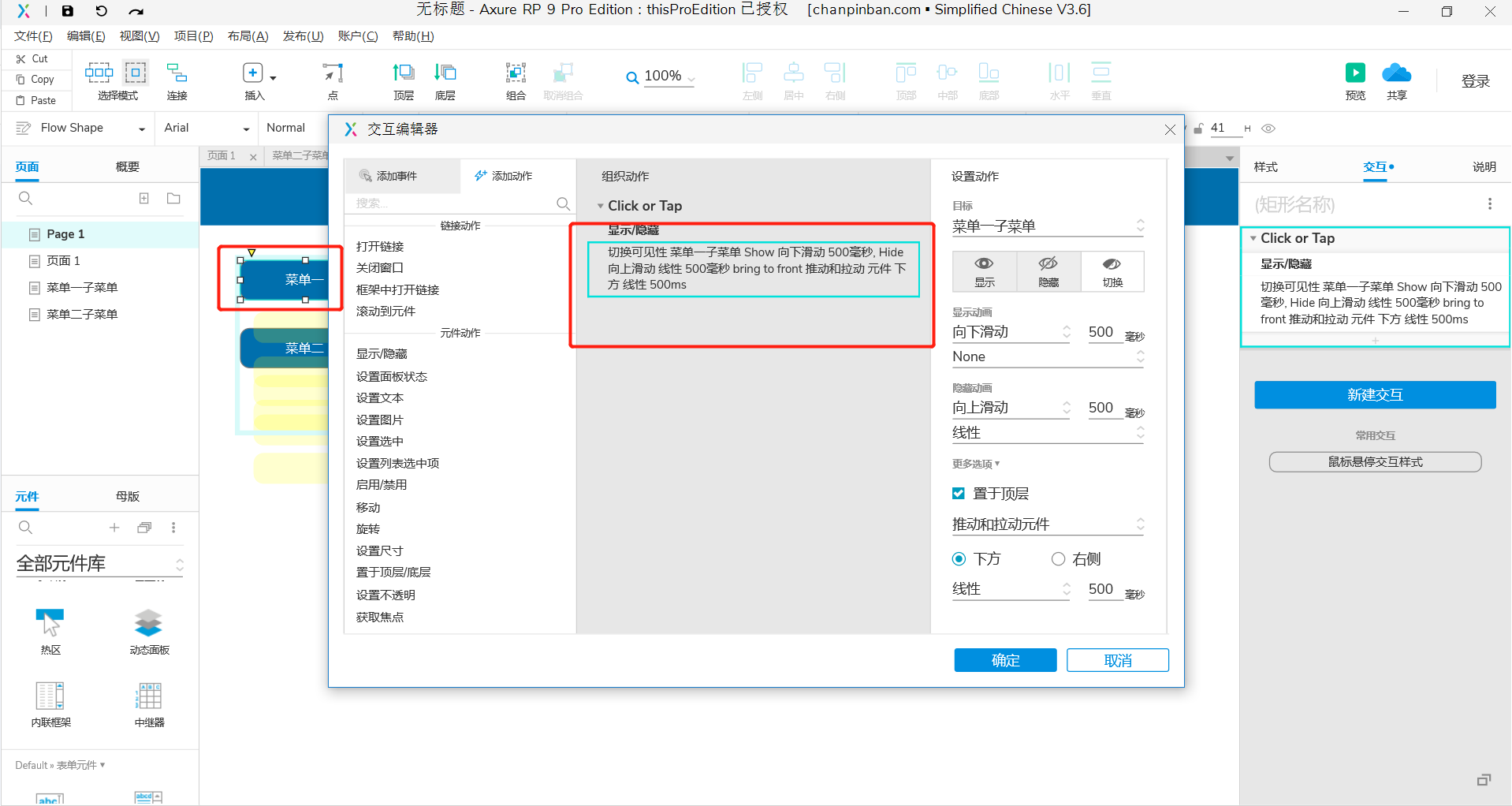
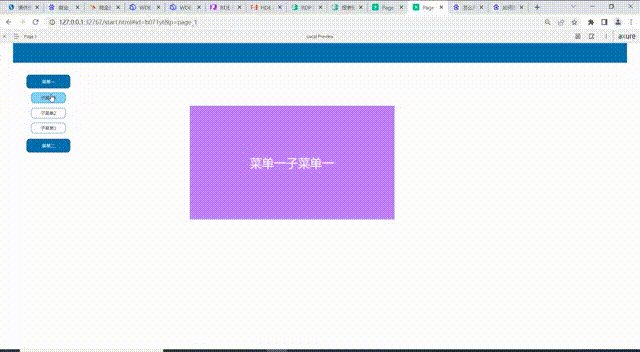
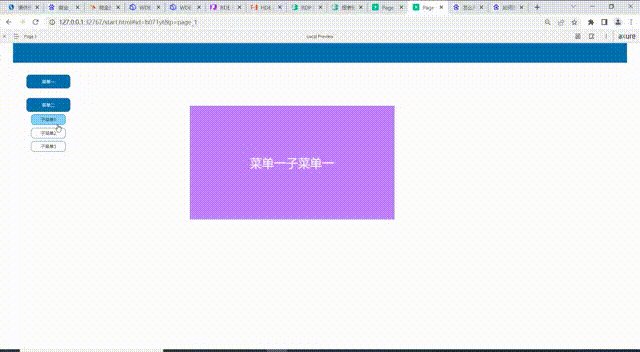
点击主菜单一,添加交互,新建交互,选择(Click or Tap),显示与隐藏,目标选中子菜单组合,显示动画,向下滑动500ms,隐藏动画,向上滑动500ms,更多选项,选择推动和拉动原件,下方,线性500ms。

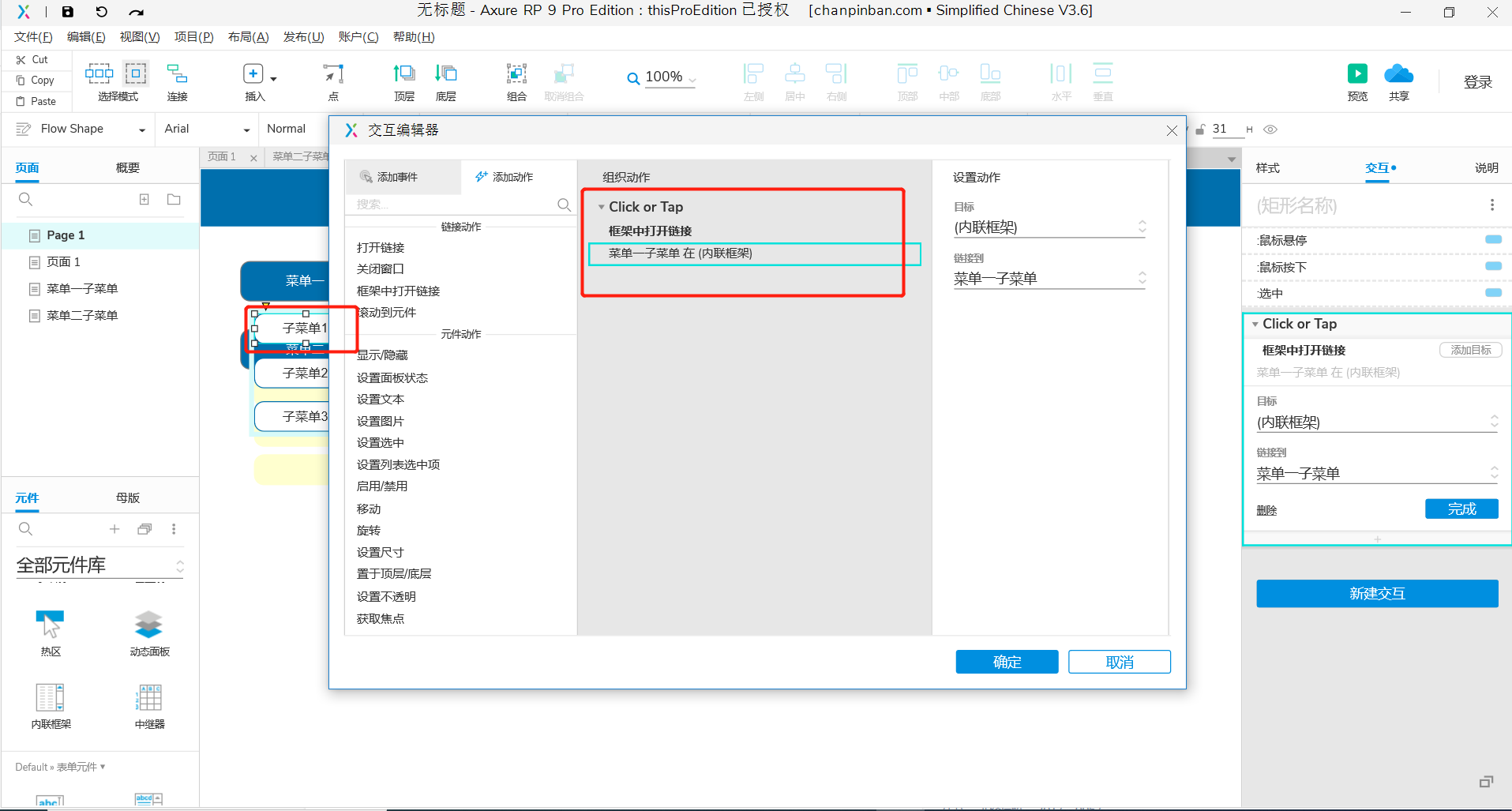
子菜单1设置交互,新建交互,选择(Click or Tap),框架中打开链接,目标选择内联框架,链接到子菜单1对应的详细原型页面。

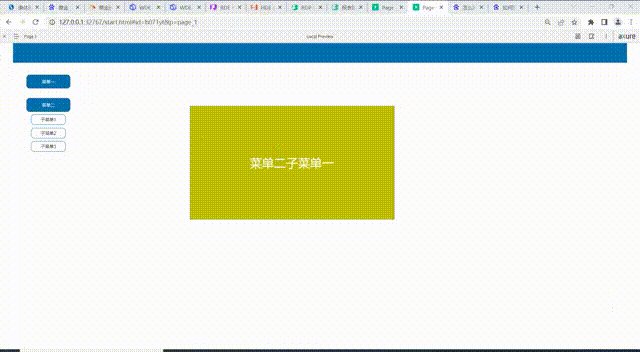
按照同样的方式设置其他的子菜单。(子菜单链接的具体页面根据业务需要来,可以提前画几个菜单页面)。
按照同样的方式设计其他菜单和相应的界面。最后形成的结果如图。

本文由 @汪仔2268 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益


















就一个开着,去点另一个,然后这样轮流点,其他元件就跟着上移了
为什么我点着点着,其他元件也跟着上移了?
但是菜单较多时,隐藏/推动并不好用,所以我这边是套了一个动态面板进行打组,设置命令向下移动
方便请教一下具体是怎么和动态面板结合吗
等我有空的时候专门出一篇教学哈,目前在鹅场太忙了,一两句说不清楚
教程已出http://www.woshipm.com/rp/5451238.html
谢谢哦