Axure8.0教程:滑动翻转效果
编辑导读:动态滑动以及翻转效果是常见的产品动效,如何用Axure8进行制作呢?本文作者对此做了展示,一起来看看吧。

本次分享的是Axure8制作的动态滑动以及翻转效果。

预览及下载地址:https://pqv1bh.axshare.com/
一、制作原型
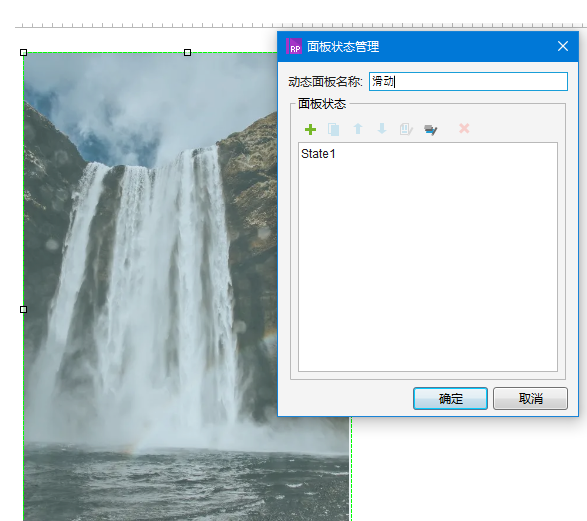
拖动一个【动态面板】元件命名为滑动。

进入动态面板制作轮播图以及圆点。
1.制作轮播图
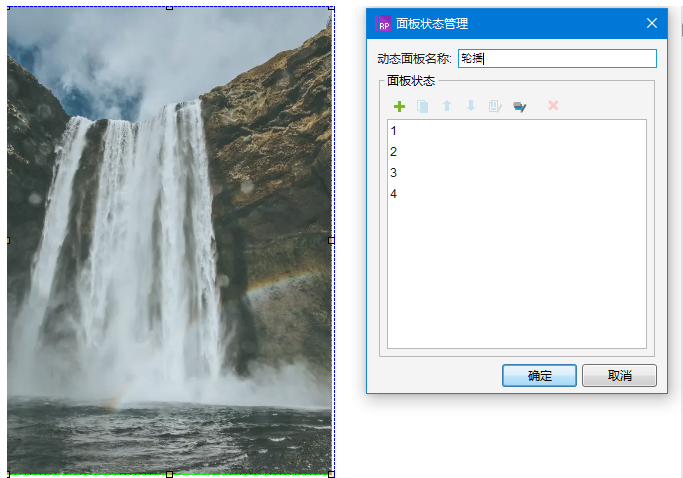
拖动一个【动态面板】元件,命名为轮播 ,分别制作四张图片。

2.选择按钮
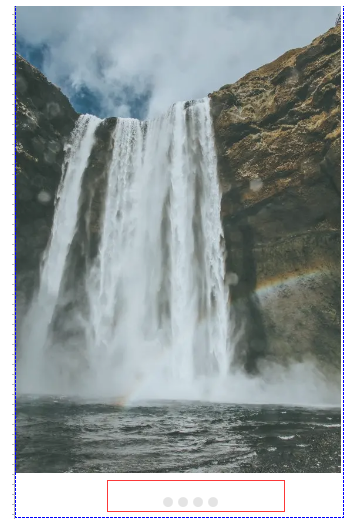
制作四个圆点,分别命名为圆点1、圆点2、圆点3、圆点4。

二、交互设置
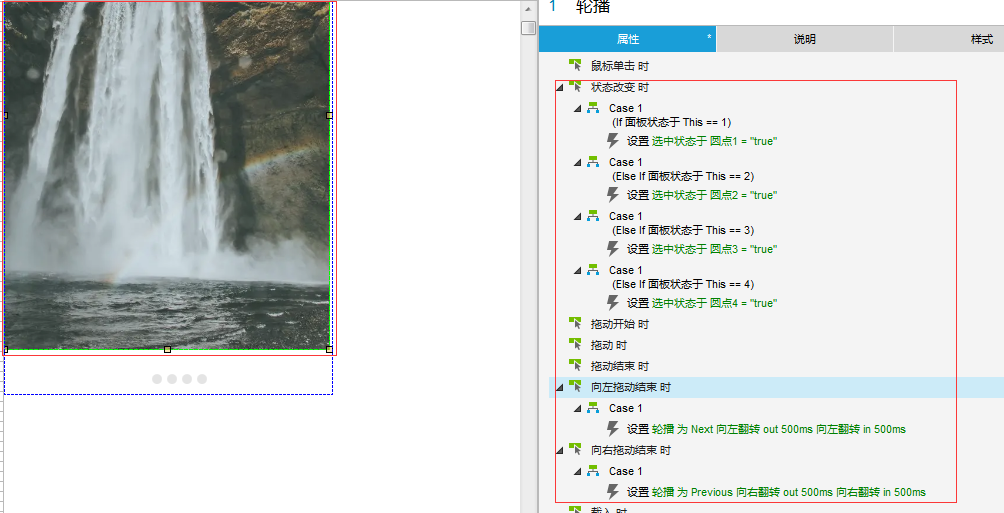
点击”轮播图”动态面板,进行“状态改变时”事件、“向左拖动结束时”事件以及“向右拖动结束时”事件设置。

本文由@qianqianlu 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













