Axure高保真教程:用中继器制作移动端图片上传效果
编辑导语:上传图片是在手机的使用中经常会遇到的场景,本文作者便分享了用中继器制作移动端图片上传效果的方法,一起来看一下吧。

在手机app、小程序里,经常会出现上传图片的场景,例如上传头像、上传证件照、发送图片……
所以作者今天就教大家在Axure中,如何运用中继器,制作出高保真的上传效果。
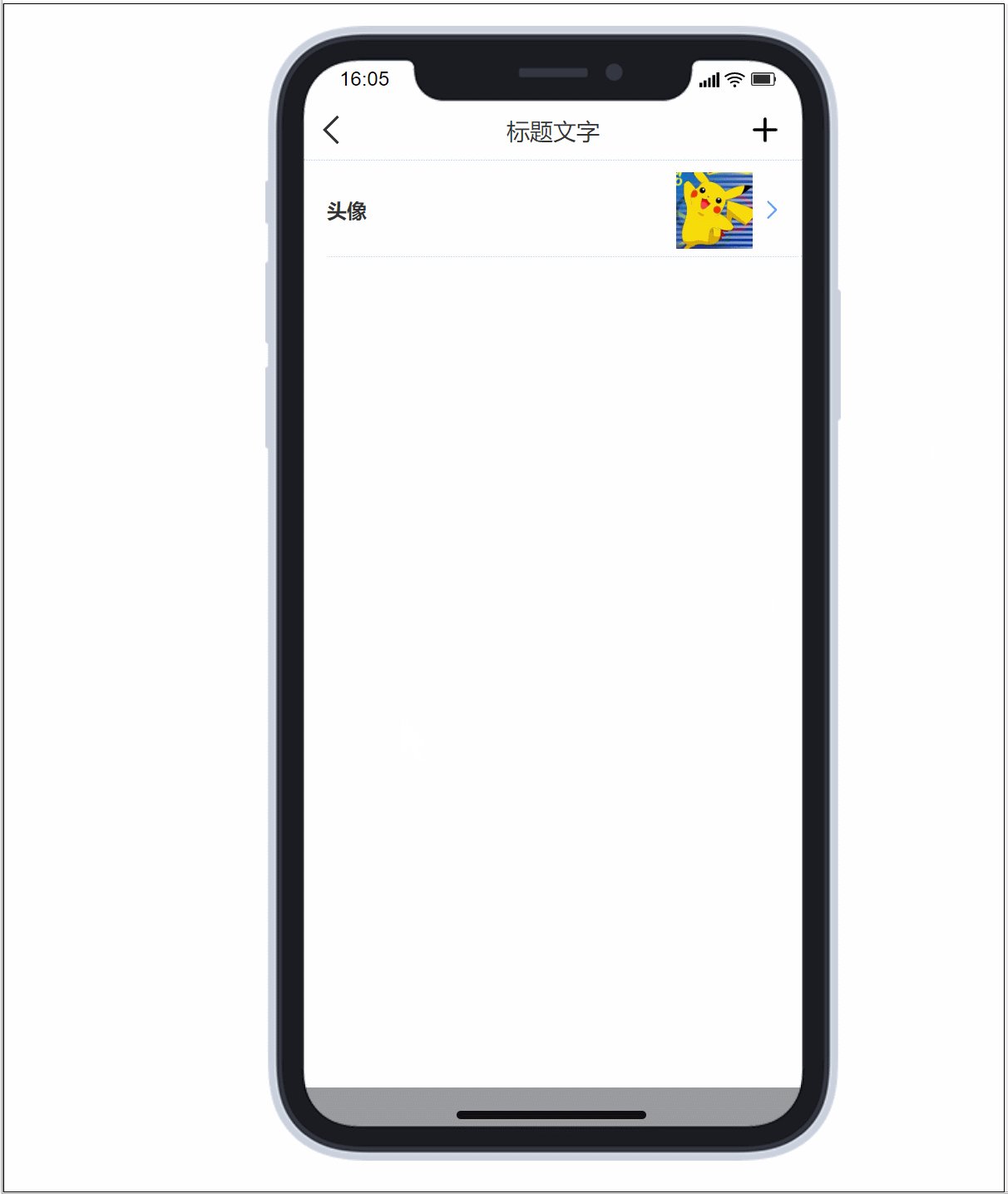
一、制作完成后应具备以下效果
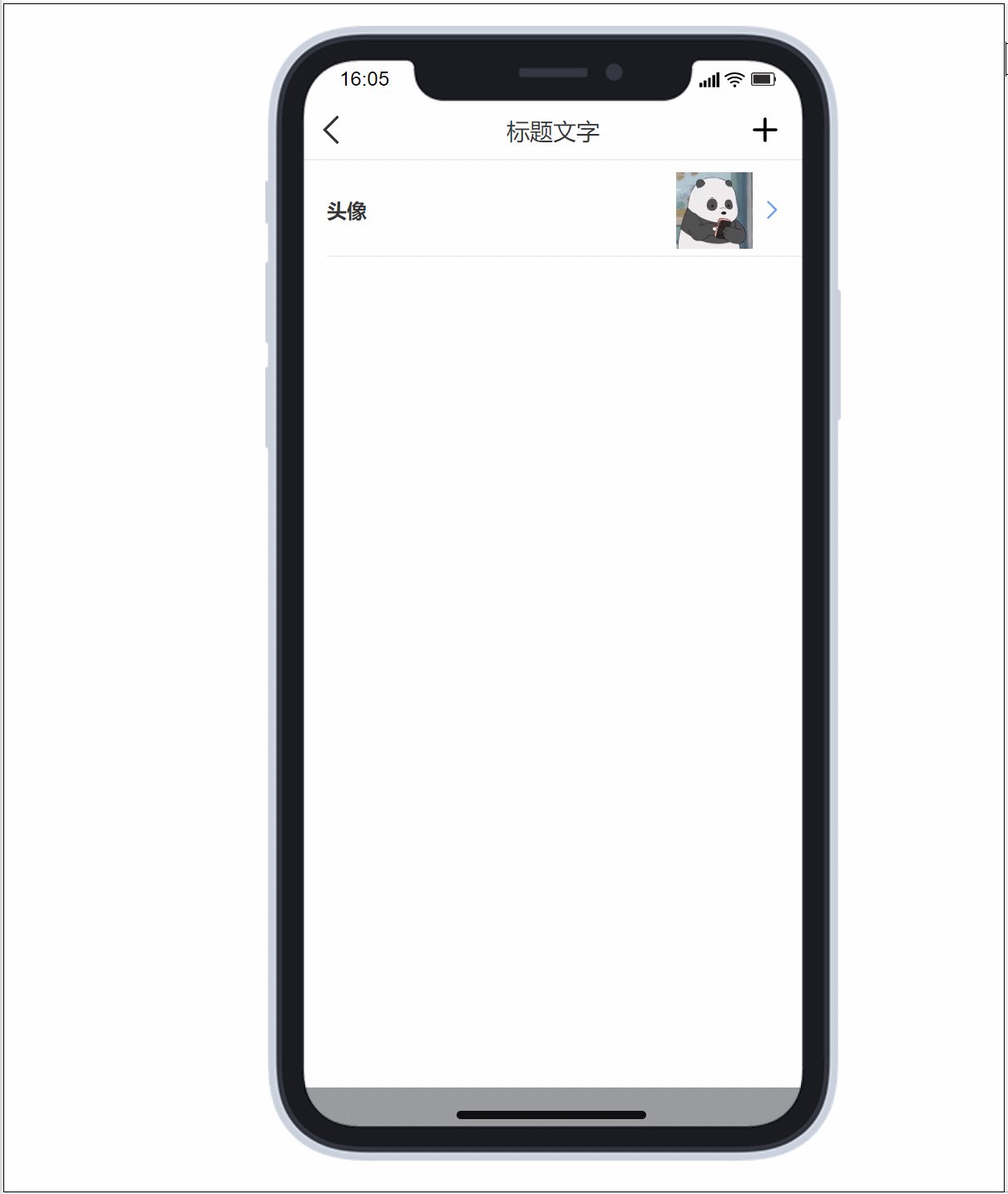
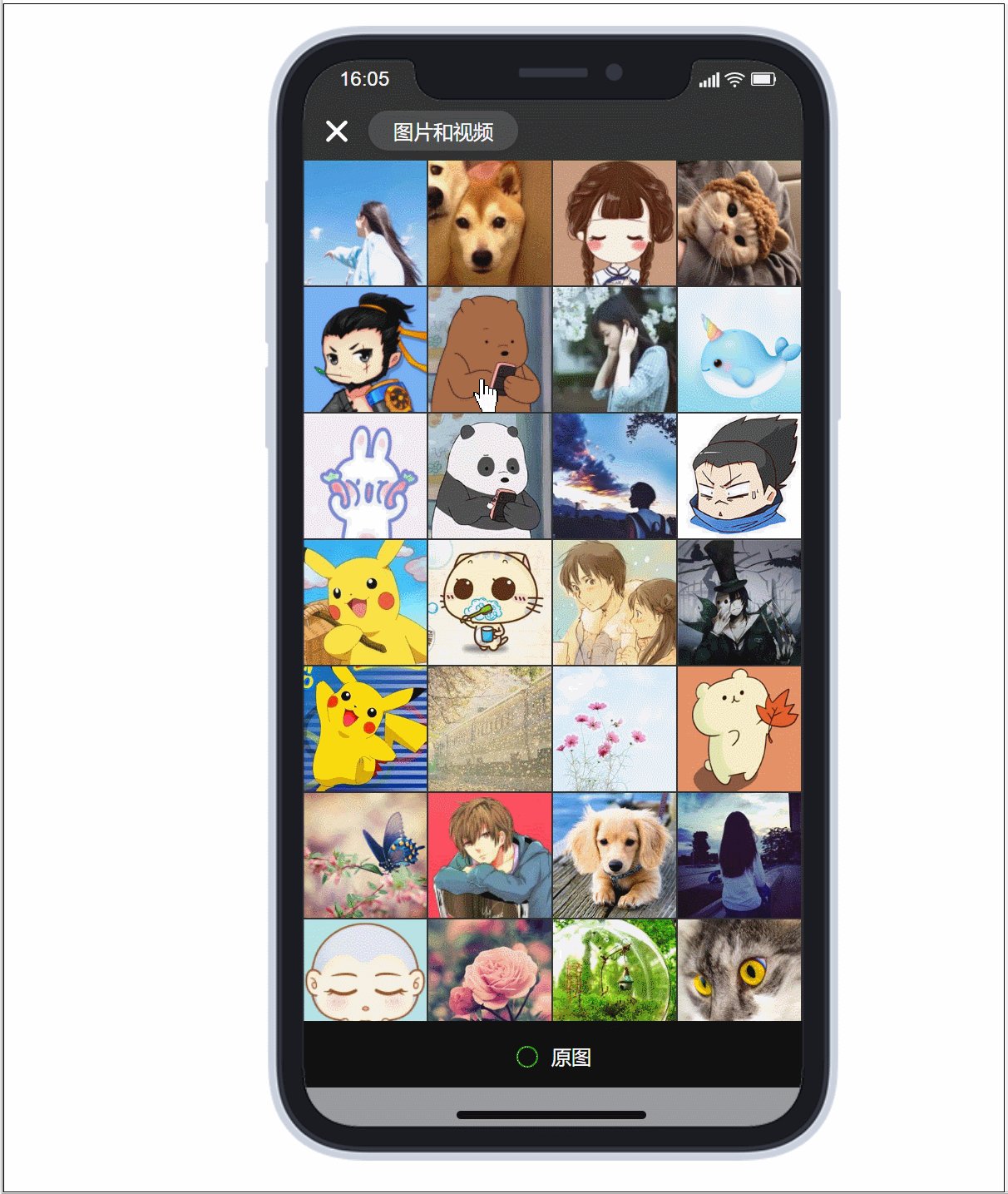
- 点击箭头按钮,可以查看相册(中继器)里的所有图片
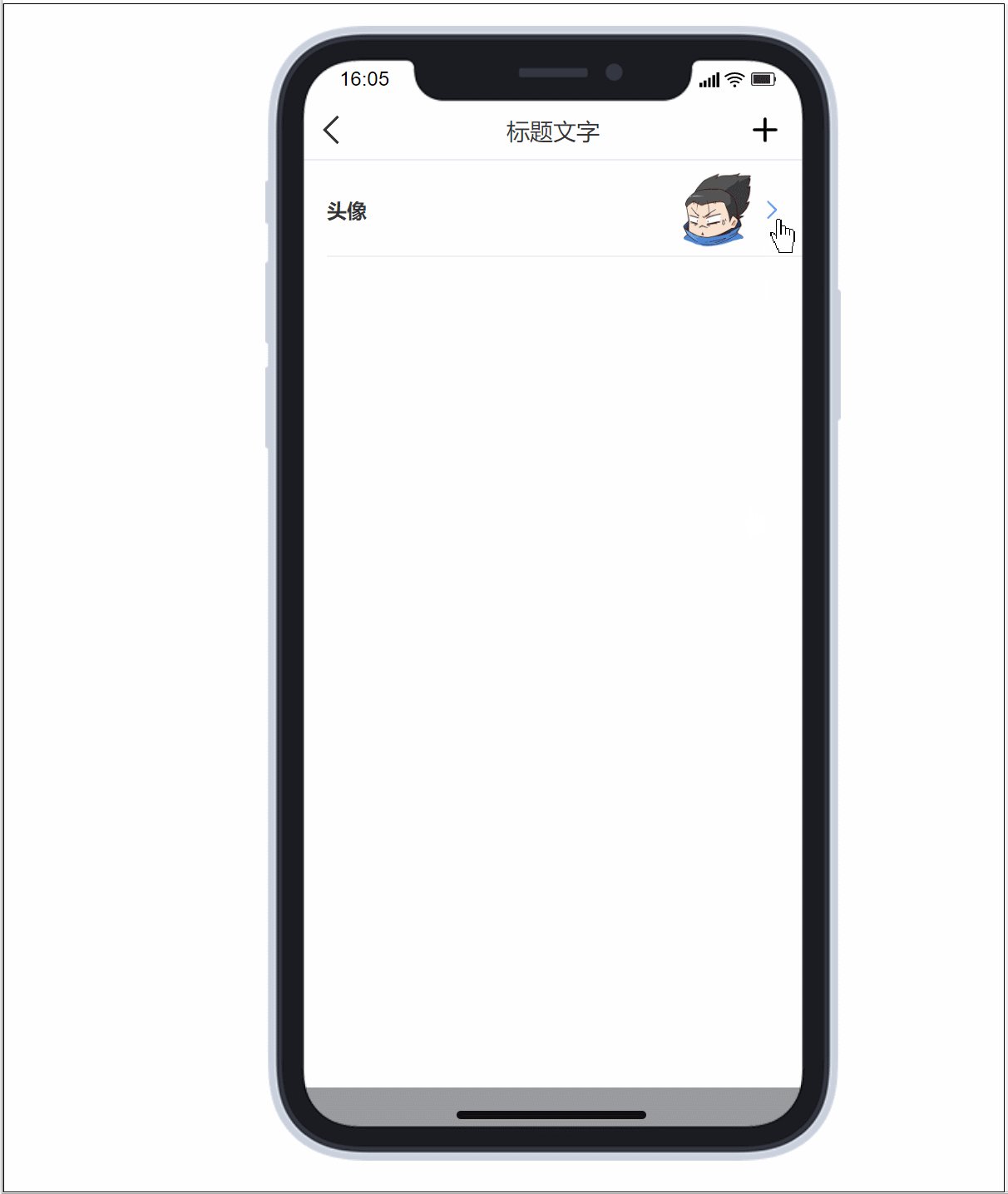
- 在相册(中继器)里选择图片后,可以将图片回显到对应头像图片内

二、制作材料准备
1. 手机设备的组合素材
手机设备素材包括:手机外框,时间文本标签,图标(信号、电量、wife)等,这部分内容是非必要,可以替换的,而且素材都可以在网上找到,所以就不详细展开了。
2. 动态面板
我们这里需要用到动态面板,新建两个state,第一个是个人信息页,第二个是相册页。
1)个人信息页
标题文字、返回按钮、添加按钮、头像图片、箭头(选择)按钮、其他文本标签说明文字……你们可以按照需求摆放整齐,案例中摆放如下图所示:

2)相册页
关闭按钮、中继器,单选按钮、其他文本标签说明文字……
中继器内需需要放置一个图片元件,表格列名改为picture,在中继器表格里面右键导入本地图片,或者输入图片的在线链接。布局选择网格排布,每行4项。
注意:如果中继器内部图片较多,简单来说就是超过了手机的尺寸,这时我们就要转为动态面板,因为这里是移动端,所以操作上我们不应该调出滚动条,因为手机没有鼠标可以滚动。
所以合理的设计,应该是用动态面板可以设置在面板拖动时,移动中继器整个组合上下移动。由于这里有点复杂,我们在这个案例里不详细展开,有兴趣的同学可以研究一下。
三、交互制作
1. 中继器每项加载时
相册页的中继器每项加载时,我们要用设置图片的交互,将中继器表格里存放的图片,设置在中继器内的图片元件,设置图片的时候我们选择值,然后填入item.picture,这里代表中继器表格里对应的图片。

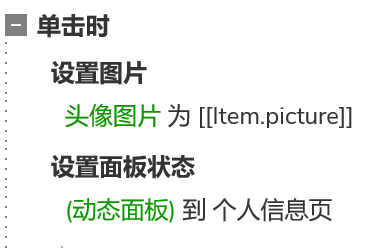
2. 中继器内图片元件鼠标单击时
中继器内图片元件鼠标单击时,即选中了该图片为头像,所以我们也是用设置图片的交互,将鼠标单击图片对应的值,设置到头像图片里,又因为图片的值是存放在中继器表格内容,所以简单来说,其实对应的图片值即item.picture。
设置图片完成后,我们用设置动态面板的交互,将动态面板设置到个人信息页面即可。

3. 相册页关闭按钮鼠标点击时
鼠标点击关闭按钮时,即取消更换头像,这里我们用设置面板状态的交互,将动态面板设置到个人信息页面即可。

4. 个人信息页面右箭头鼠标单击时
鼠标点击个人信息信息页面的右箭头时,即需要更换头像,所以我们用设置面板状态的交互,将动态面板设置到相册页面即可。

这里有同学可能会问为什么不把这个交互设置到个人信息页面的图片里呢。其实都可以,看你们个人的习惯,因为作者的喜欢是点击图片显示大图的效果,这些效果都是可以后续自行增加的,所以就把这个交互设置到右箭头里,市面上大多数app都是这样操作的,当然了,你们也可以根据自己的需求进行修改。
那么我们就完成了用中继器制作移动端图片上传效果的原型模板了,下次使用时,我们只需要导入图片即可自动生成交互,是不是很方便呢?感兴趣的同学们可以动手试试哦。
那本期的教程就到此为止了,感谢您的阅读,我们下期见,88~
本文由 @AI产品人 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







