Axure教程:表格拖动排序(自由排序)
编辑导语:排序是表格应用中常用的工具,本文作者分享了表格拖动排序的相关方法,介绍了其原理、材料准备以及交互设置的具体流程,一起来学习一下吧。

排序是表格中常用的交互,一般常用的是升序和降序,如果要随心所欲的设置自定义表格,按自己的偏好任意调整的,就是拖动排序了,一般在自定义表格中比较常见。所以今天作者就教大家,如何制作鼠标拖动表格中的某一行或者某一列并移动到表格中对应的位置。

原型预览地址:https://y3av3g.axshare.com/#g=1
那下面我们一起开始制作吧。
一、原理介绍
主要用到的交互其实就是中继器的排序事件,根据中继器表格里面的序号排列,拖动结束后,通过更新行的操作,更新列表中对应行的序号,这样就可以实现拖动排序的效果。
例如列表中的第一行、第二行、第三行的序号分别为1、2、3,如果拖动第一行到最下的位置,那么他们的序号就变成3、1、2,因为排序事件拖动后就会去到最下方。
当然了,这里还需要一些计算公式,例如计算距离,拖动多远,去到哪里,以及序号的加减问题。我们会在下面讲解交互的时候,详细说明。
二、材料准备
主要材料是中继器、动态面板、矩形元件。
1. 表格表头设置
表头其实就是用多个矩形拼在一起,需要几列就几个矩形。样式根据自身需要设置即可,如下图所示摆放:
![]()
2. 中继器内部元件
中继器里主要的元件也是和多个多个矩形拼在一起,这里的宽度要和上面表头一样,一一对应。如果需要移入高亮的效果,我们也可以增加一个背景矩形,设置移入时变色的交互样式。如果要做斑马线交互效果,也可以在中继器样式中设置背景颜色交替。
元件准备好之后,我们要把中继器里所有元件选中,右键转为动态面板,因为只有动态面板才可以才可以拖动。
3. 中继器表格
中继器表格里主要分两种列,排序列和内容列。
排序列就是no,默认1234567顺序填写即可,不用于显示,只用于逻辑交互。
内容列就是column1~6,对应表格元件对应的内容。

4. 其他元件
这里主要是指文本标签,只用于逻辑记录,默认隐藏。
三、交互设置
1. 中继器每项加载时
这里我们只需要把中继器表格里column1~6的内容,设置到中继器里面对应的矩形即可。这里用到设置文本的交互。

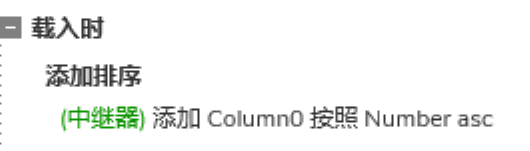
2. 中继器载入时
载入时,我们设置中继器排序,让中继器按照no列的升序排列,这样后续移动更新了序号后,就能自动排序了。

3. 动态面板拖动结束时
这里就是鼠标松开的时候,即拖动结束了。
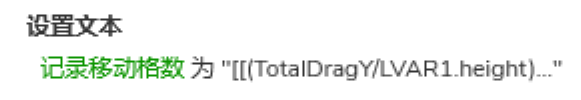
这里我们首先要计算移动的距离,简单来说就是计算移动了多少格。这里我们主要用到TotalDragY函数,这个函数可以记录拖动的垂直距离,我们用TotalDragY除以表格里面一行的高度(其实就是矩形的高度),然后四舍五入,就可以得到他移动了多少格。

接下来我们就要分情况讨论了
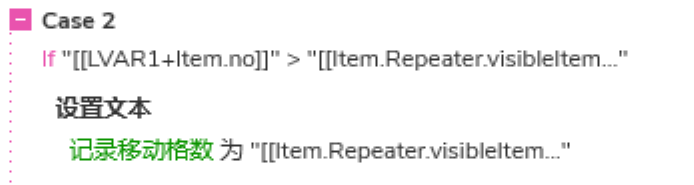
1)当前序号(行数)+移动格子>中继器可以看到的总行数。例如中继器总共8行,你移动的是第三行,序号就是3了,移动了9格距离,加起来就是12,12大于8,相当于第三行移到了最后。那这时我们就要需改移动格数的记录文本了,他实际上移动的格数是中继器的中行数-他的序号,即8-3=5格,即他向下移动5格就到底了。

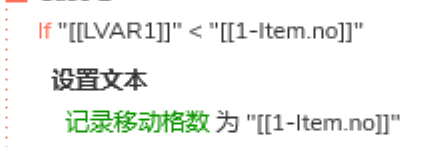
2)移动格子1-当前序号(行数)。例如当前移动的是第三行,,序号就是3了,向上移动了10格,就是-10,小于1-3=-2,简单来说就是移动到最上面的一行了。所以我们也是要修改移动格数的记录文本了,他实际上移动的格数1-当前序号(行数),即1-3=-2格。即他向上移动2格就到顶了。

这样就把真实需要移动的格数修正了,接下来我们还需要根据他是向上移动还是向下移动分别写交互。这里记录移动格数如果是正,就是向下移动,如果是负数,就是向上移动。
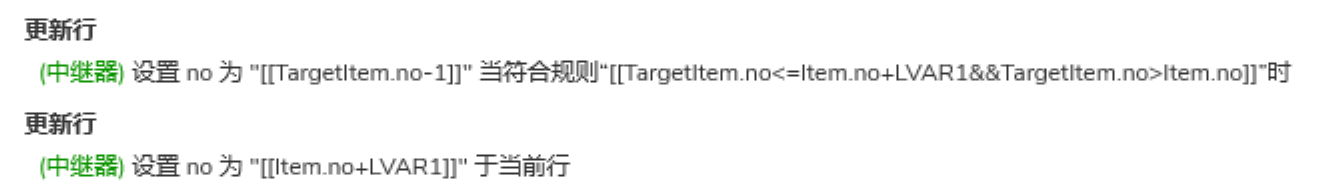
我们先来讨论向下移动的情形:
我们这里用更新行的交互,更新对应行的序号。跟新的对象(条件)是,移动行的序号+移动格子数大于等于目标行,并且目标行大于等于当前行。
例如移动行是第三行,移动了两格,移动行的序号+移动格子数大于等于目标行的结果为5,目标行大于等于当前行,即大于3。
大于3小于等于5的格子就是第四行和第五航,那需要改变的其实就是45两格。我们更新他的序号,把它变成3和4就可以,即原来的序号-1。
除此之外,我们还要更新当前行,将他的序号更新为,当前的序号+移动的格子,即3+2=5,这样向下移动就完成了。

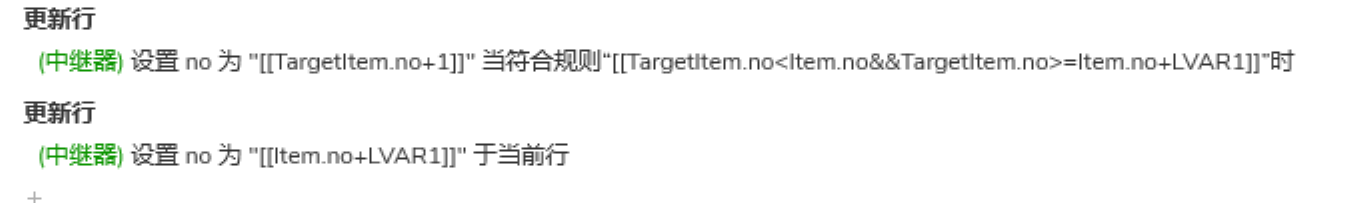
然后再来讨论向上移动的情形:
其实原理都是一样的,首先更新目标行序号=移动行的序号,并且移动行序号+移动格数大于移动行序号。
例如移动的是第三行,向上移动了2格,那么更新的行其实就是第一行和第二行。他们的序号从原来的1、2更新成2、3接即可,即原来的序号+1。
除此之外,我们还要更新当前行,即移动的行,将他的序号更新为,当前的序号-移动的格子,即3-2=1,这样向上移动也完成了。

4. 其他交互
其他交互,可以是美化的交互,例如想把移动效果显示出来,那我们可以在中继器外部增加一个动态面板,在中继器里面动态面板移动时,即鼠标拖动某一行内容时,我们用移动的交互,让外面的动态面板跟随鼠标移动即可。
这里因为我们是拖动行,所以移动时选择跟随鼠标垂直移动。
当然了,我们还需要根据不同的行用设置文本的交互将表格内容传递出去,而且还需要在拖动开始时,用移动的交互将动态面板移动到对应行的位置。
这些都是美化效果,不是必须的,所以在这里就不展开。
另外,如果你们是拖动列的话就选择水平移动,如下图所示的效果。

其实原理都是一样的,只要把表格转置一下,然后所有垂直的交互,改成水平就可以了。
做好以后,当我们再次使用时,只需要在中继器的表格里填写选项即可,自动生成交互效果,是不是很方便呢?
那以上就是本期的全部内容了,感谢您的阅读,我们下期见~
作者:做产品但不是经理;微信公众号:Axure高保真原型;
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















老师又出干货了
能把完整的交互文本给出来吗?
收藏了,作者写的很不错。不过每次自己操作起来还是有小毛病!