Axure实战:咖啡订购APP,附高保真原型稿
编辑导语:本文作者根据一个咖啡订购APP的设计稿,制作了一个高保真的原型,并对功能进行分析,分享了交互的制作过程,一起来学习一下吧。

很久没有来更新了,最近休假,收集了一些移动端的APP设计稿,这款APP是UI8上看到的,从设计风格、配色、操作上,都比较符合我的口味,所以制作了一个高保真的原型,今天和大家一起交流一下制作过程。
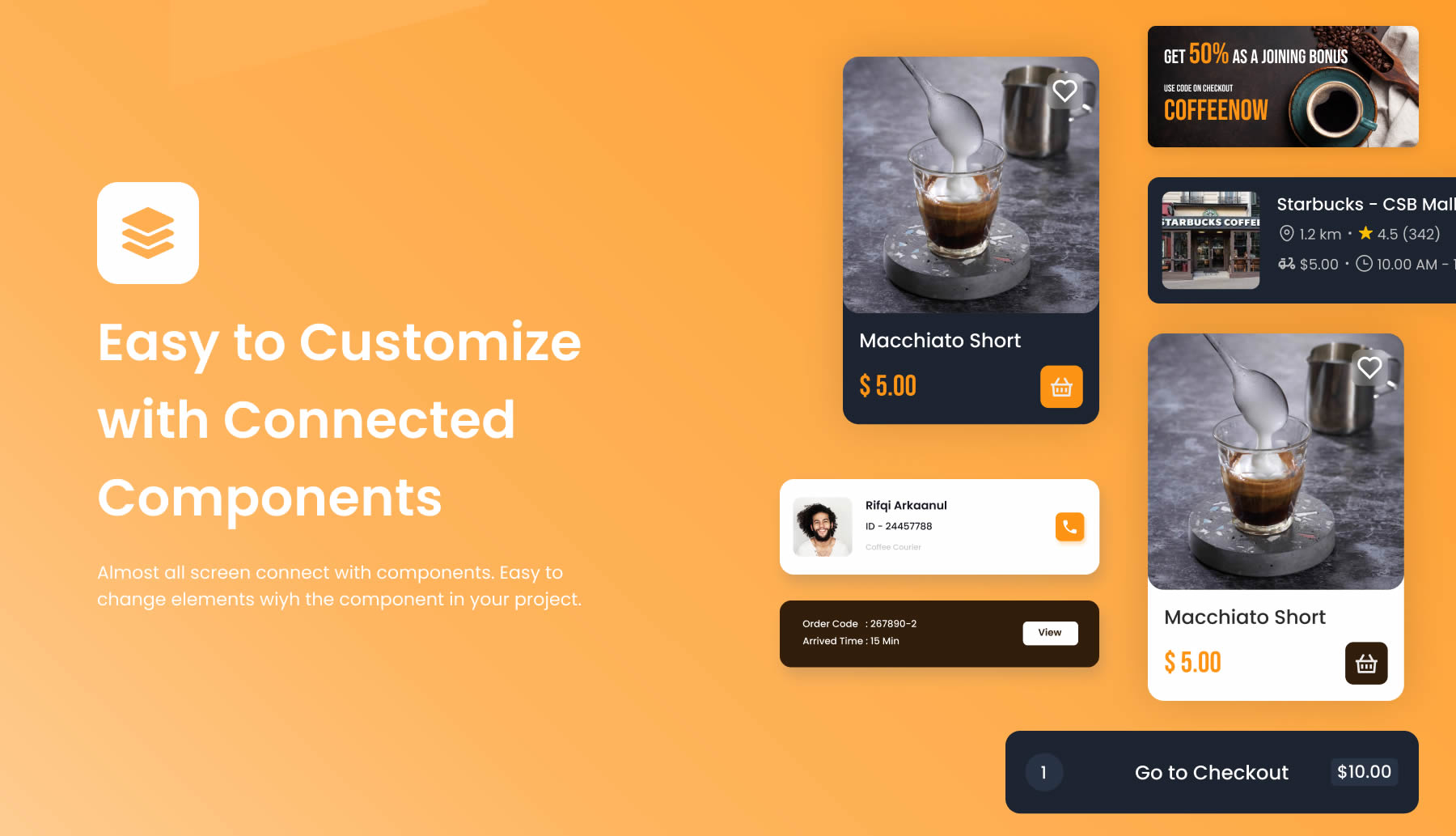
01 原网站设计稿(Figma格式)

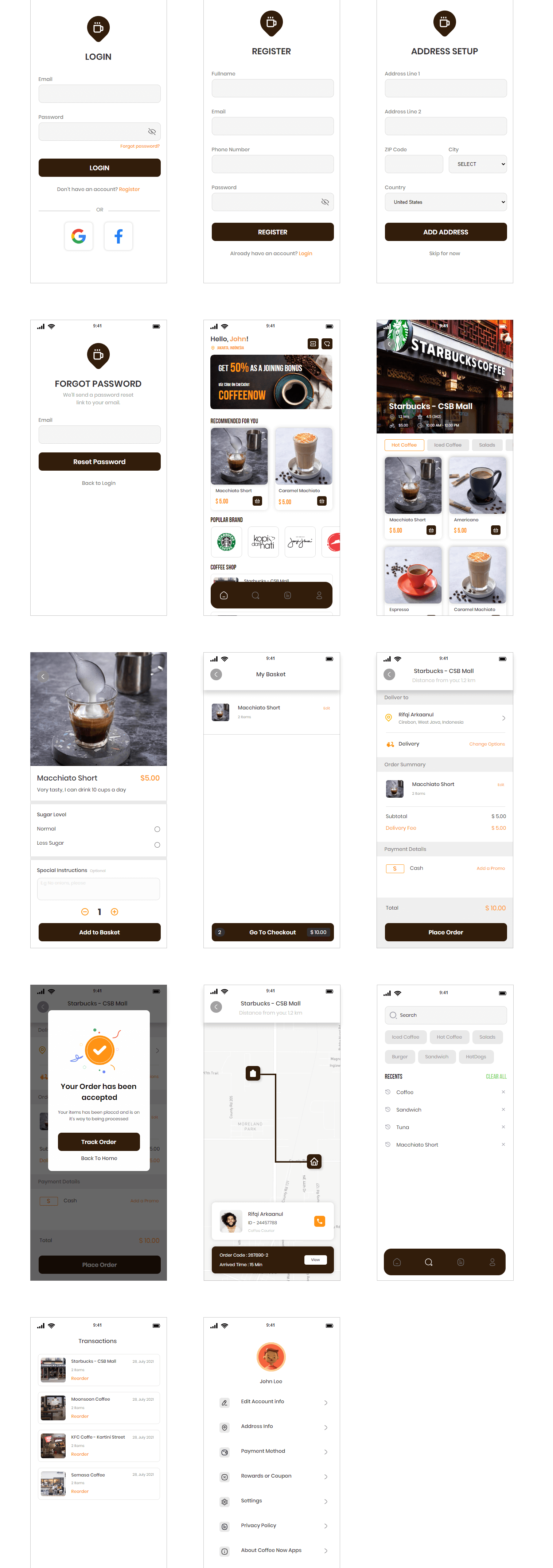
02 高保真原型(Axure9格式)

其实这个项目的原型,在制作过程中,UI部分的素材都可以从设计稿中获取到,交互功能没有太多,主要涉及几个点:
- 注册、登录的表单验证
- 底部菜单的切换
下面以注册登录的表单验证和大家分享一下。
03 功能分析

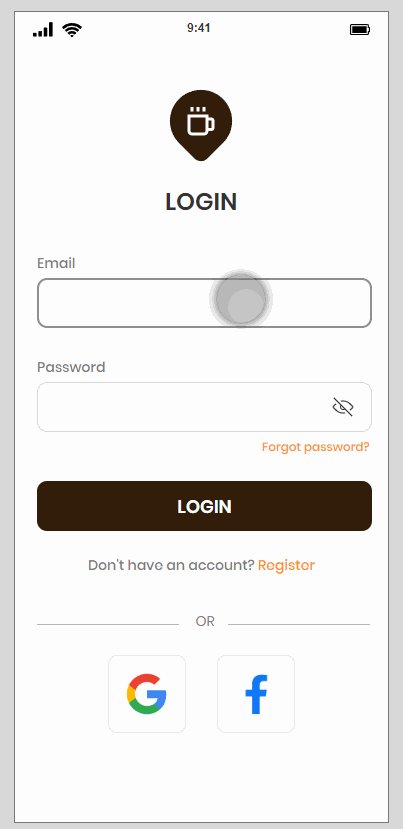
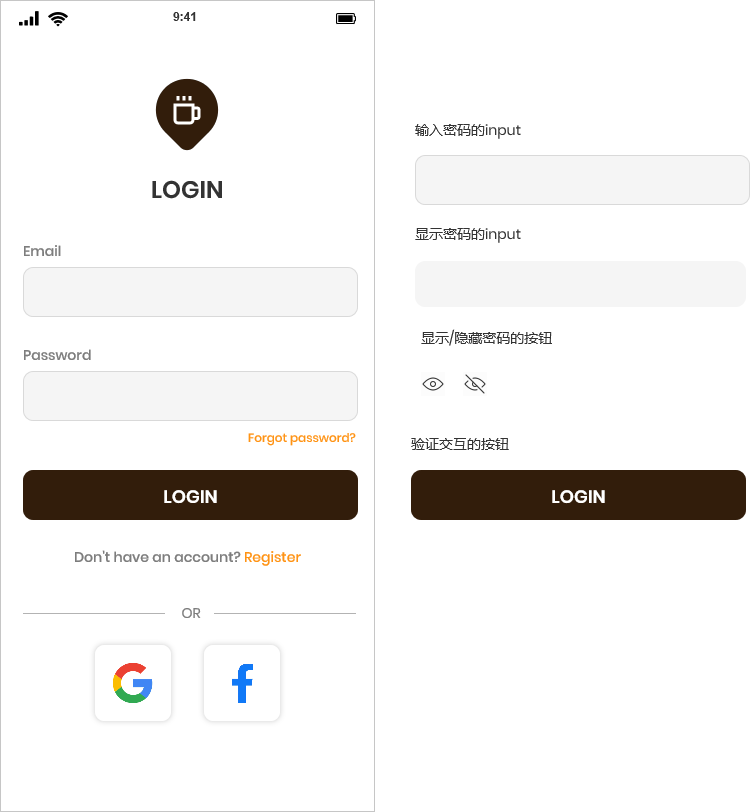
登录页的交互,包含以下几点:
- 输入框获取焦点状态的样式变化
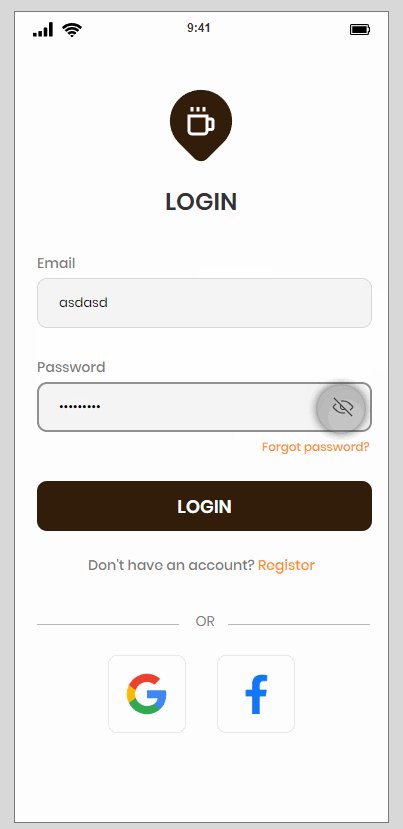
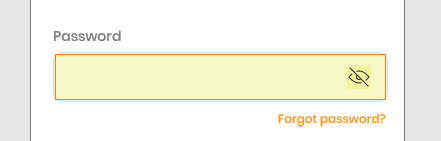
- 输入的密码显示/隐藏效果
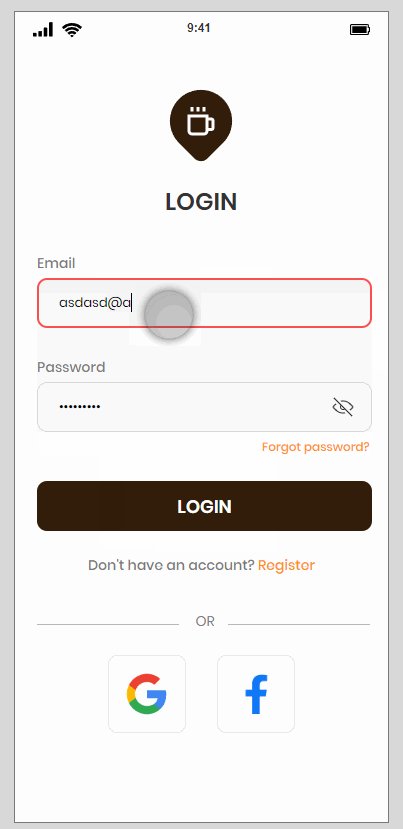
- 邮箱的格式验证,是否包含@作为判断标准,不包含则高亮显示

实现上面的效果,我们会用到以上几个元件。
- 输入密码的input
- 显示密码的input
- 显示/隐藏密码的按钮
- 验证交互的按钮
04 功能制作
原型的绘制就略过了,主要分享一下,交互的制作。
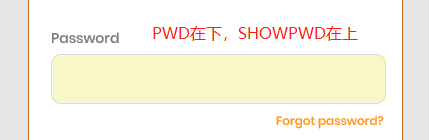
第一步:我们将默认的密码input命名为“pwd”,显示密码的input命名为“showpwd”,同时将“showpwd”设为隐藏状态,并且与“pwd”进行对齐。

第二步:将显示和隐藏按钮移动到合适的位置,并且将2个图标,命名为“显示密码按钮”和“隐藏密码按钮”,同时将“隐藏密码按钮”默认设置为隐藏。

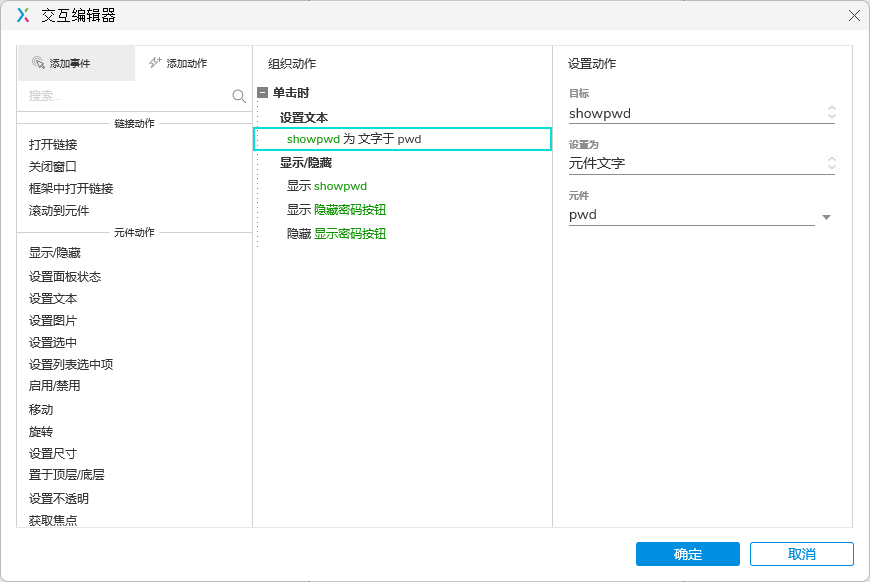
第三步:为显示和隐藏按钮设置交互,点击“显示密码按钮”,添加单击的事件,为“showpwd”的input增加设置文本的动作,如果所示,作用是当点击“显示密码按钮”时,将用户输入的密码,在showpwd元件中显示。
同时在增加“显示/隐藏”的动作,将“showpwd”和“隐藏密码按钮”进行显示,同时将“显示密码按钮”设为隐藏。

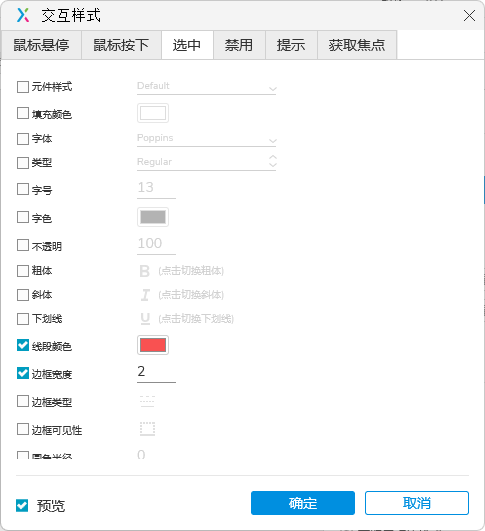
第四步:设置邮箱的高亮效果,这里的高亮,是通过对元件的选中状态来实现的。首先,我们选中邮箱输入框,设置它的选中效果,边框设为红色,宽度为2。

第五步:设置按钮的交互,点击按钮的交互,是为了实现验证邮箱格式的,当用户输入的邮箱不包含@时,则激活选中的样式,达到高亮的效果。
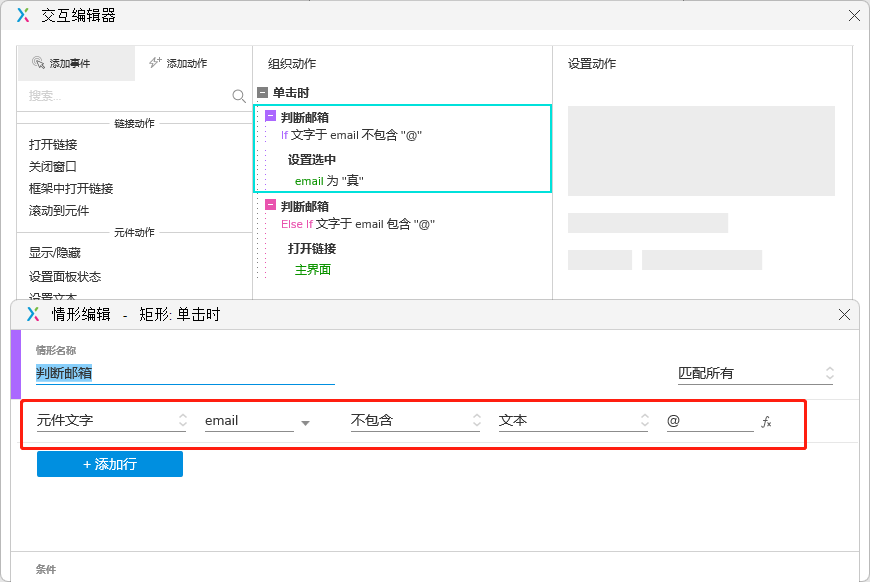
选中按钮添加点击的事件,同时增加判断,用于验证。这里设置的是当email的输入框内容不包含@时,设置email的输入框为选中状态。
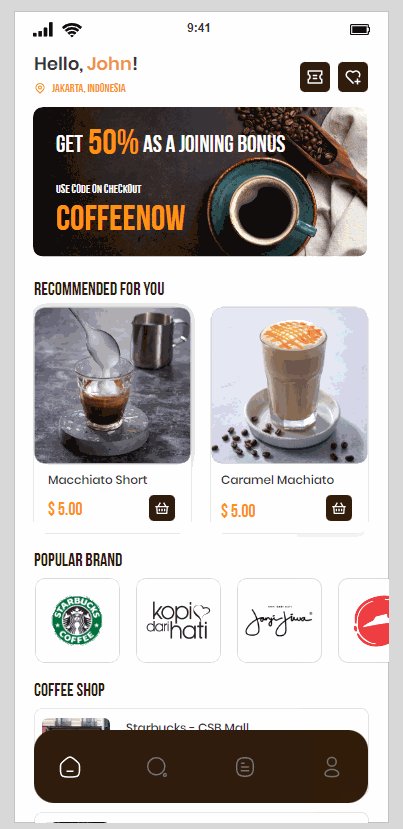
同时在设置一个包含@的判断,如果包含,则进入主界面。

完成以上的步骤,F5预览一下效果。
本文由 @IMZQZ 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








教程好详细呀,真是太好啦,又get一个新的知识点。谢谢分享,收藏啦!
谢谢支持 关注公众号 持续更新