Axure教程——多选穿梭框
编辑导语:穿梭框可以从一堆选项中选出所需要的选项,是系统中常用的选择器。本文作者分享了如何在Axure中制作高保真的多选穿梭框的原型模板,一起来学习一下吧。

穿梭框是系统中常用的选择器,它可以从一堆选项中选出所需要的选项。那今天我们讲一下在Axure中如何制作高保真的多选穿梭框的原型模板。
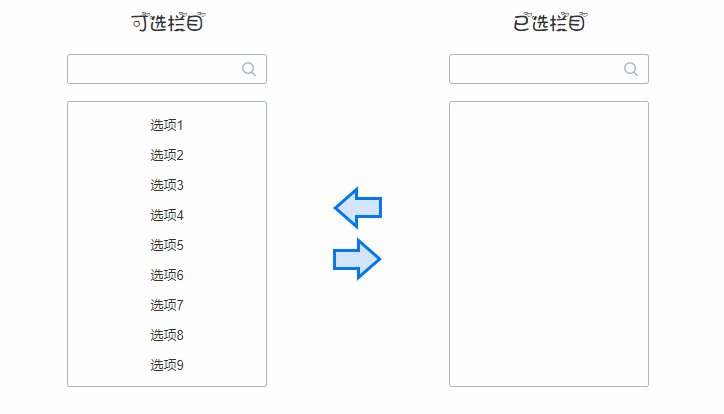
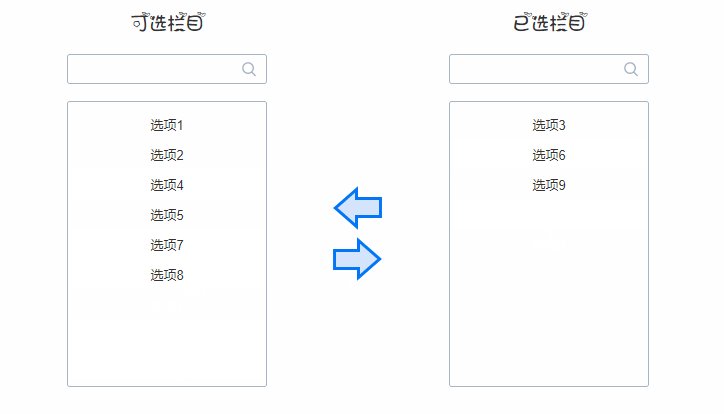
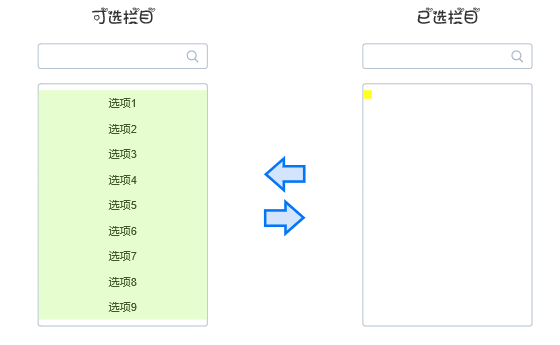
制作完成之应具备以下交互效果:
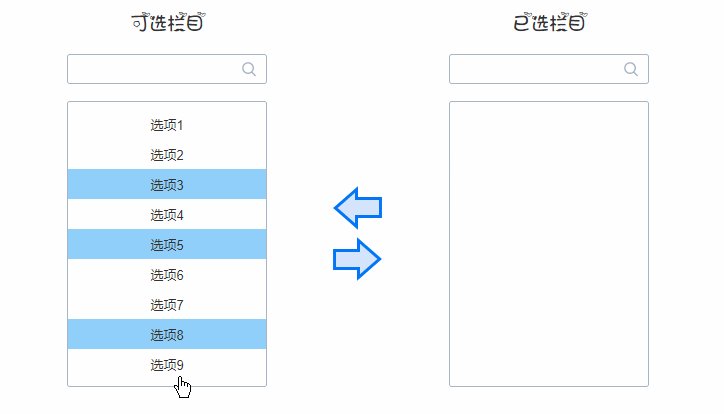
- 在可选栏目选项中可以选择多个选项,选中后点击右箭头可以设置到已选栏目
- 在已选栏目选项中可以选择多个选项,选中后点击左箭头可以取消选择,并恢复到未选栏目
- 可选栏目和已选栏目都可以通过模糊搜索快速查询选项

原型地址:https://hipr0y.axshare.com/#g=1
一、用中继器制作选择器
我们先做左边的选择器,用中继器来制作选择器,中继器内部默认自带一个矩形元件,我们按需求修改矩形的样式、和尺寸,我们需要注意的是要增加一个选中的交互样式,这样就可以通过选中变色看出已经选中了设么选项。
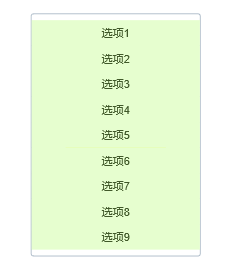
在中继器表格里,默认自带一列column0,在这列里我们填写选项名称,然后在底部加个边框矩形,完成后如下入所示:

然后我们在中继器增加1列,xuanzhong列,默认为空即可。这列的作用就是用于记录哪些选项被选中,我们这里制定一个规则,如果对应该xuanzhong列的值等于1就是被选中,否则就没有被选中。
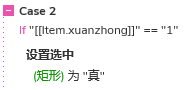
所以我们要在中继器每项加载时添加交互,如果选中列的值等于1,我们就用设置选中的交互,将该行选项矩形设置为真。

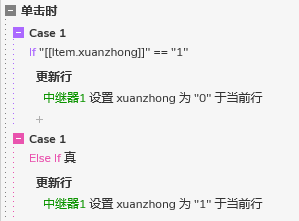
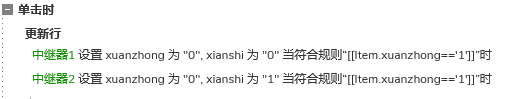
那如果鼠标单击选项时,我们分两种情况添加交互,如果该行xuanzhong列的值=1,那么相当于从选中变成未选中,我们直接更新当前行的xuanzhong的值为0即可;如果该行xuanzhong列的值不等于1,那么相当于从未选中变成选中,我们直接更新当前行xuanzhong列的值为1。
。
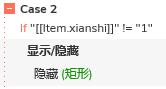
完成之后我们还要增加一列xianshi,这列的作用是控制对应行内容是否显示。我们在中继器每项加载时增加判断条件,如果显示列的值不等于1,那么我们就用隐藏事件,隐藏该行选项。

二、制作模糊搜索效果
我们用一个输入框和搜索按钮,制作一个搜索框,如下图所示:

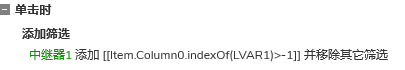
点击搜索按钮时,我们用筛选事件,对中继器进行筛选,筛选条件就是,中继器里第一列选项文字包含输入框里的文字,如果axure10的话可以在条件里直接选包含;如果Axure9及以下的话,就要用到indexof函数,如果得出结果大于-1就是包含的意思了。

三、复制出已选栏目
上面我们做好左边未选栏目的元件后,可以将中继器和搜索框各复制一个到右面。复制到右面的的中继器里的xianshi列默认值要改成0,因为右面默认是没有选项的。
然后在两个中继器选项点击时的两个条件,前面是更新当前行xuanzhong列的值,如果未选中就更新为1,如果选中的话就更新为0,这里我们在更新的时候要把另外一个中继器也以前更新,就是说如果选中一个选项,就两个中继器的该选项都要选中,如果取消选中该选项,就两个中继器的该选项都取消选中。

四、左右按钮穿梭的交互
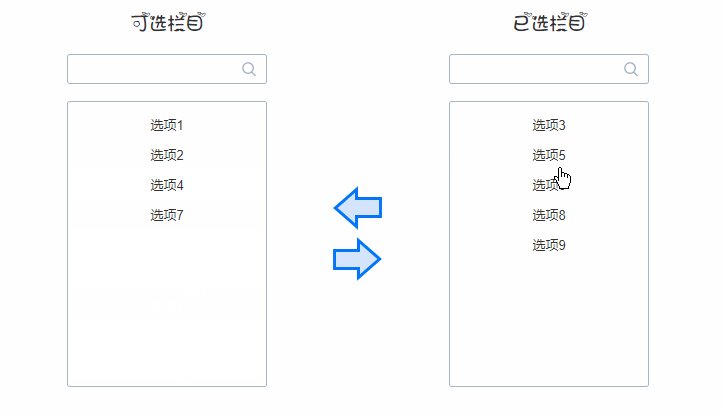
点击右箭头,就是要将左边选中的选项传递到右边,那么我们只要用更新行更新两个中继器,左边的我们把xuanzhong列=1的行对应的xianshi列的值设置为0,那么左边中继器选中的行就会自动隐藏。
右边的中继器我们把xuanzhong列=1的行对应的xianshi列的值设置为1,那右边中继器选中的行就会自动显示。最后我们还要把两个中继器里xuanzhong列的值恢复设置为0。

那左键头其实也是一样的道理,只不过是从原来将左边选中的选项传递到右边,变成从右边选中的选项传递回左边。
简单来说就是更新右面已选中行的xianzhi列值为0,这样就可以在右边的中继器里隐藏该选项;最后再更新左边中继器里选中行的xianzhi列值为1,这样就可以在左边显示了。
那么以上就是Axure高保真原型——多选穿梭框的制作教程了,感谢您的阅读,我们下期见,88~
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








要不就不要发,要发就好好教,不要打这教幌子,赚钱