Axure教程——自定义显示隐藏的中继器表格
编辑导读:自定义显示隐藏表格可以为不同的用户提供个性化的表格,是页面设计中的常见功能。本文作者用Axure分享如何制作自定义显示隐藏的中继器表格,一起来看看吧。

自定义显示隐藏表格在页面设计里是非常常用的一个功能,当一个表格有很多列时,不同的用户着重点也有所不同,我们就可以通过自定义显示隐藏的方式,为不同的用户提供个性化表格,这就是自定义显示隐藏表格。用户可以通过勾选的方式查看需要显示的内容,需要勾选隐藏不重要的内容。
制作完成之应具备以下交互效果:
1、勾选列名时显示该列内容,取消勾选列名时隐藏该列内容
2、可以对不同列的数据进行模糊搜索
3、制作完成后新增行内容可以直接在中继器表格中填写,自动生成交互效果

原型地址:https://ah1x9m.axshare.com/#g=1
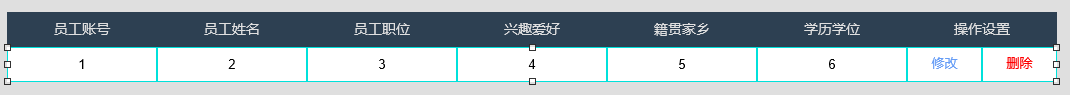
一、用矩形制作表格表头
我们用矩形元件来制作表格的表头,表格有多少列就用多少个矩形,如下图所示摆放

这里我们把每一格命名好,这样方面我们后续制作交互
二、用中继器制作表格内容
我们在中继器里面添加矩形元件,和上面表头一样,有多少列就放多少个矩形,这里注意每一列需要和上面表头对应的矩形的宽是一样的,最后一列操作我们放入修改和删除按钮,如下图所示摆放

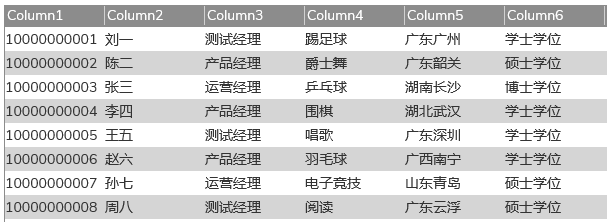
案例中有7列,出去最后一列共六列有实际内容的,所以我们设置中继器表格总共需要6列,Column1~6,分别对应中继器里矩形1~6,我们在中继器表格里填写好内容,如下图所示:

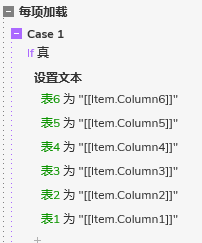
之后我们在中继器每项加载时用设置文本的交互,将中继器里Column1~6列的值设置到中继器表格内矩形1~6里

三、用多选框制作选择显示列
表格有多少列就对应多少个多选框,多选框的内容最好和表头标题一一对应,如下图所示摆放
![]()
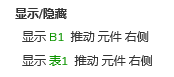
在多选框选中时,我们用显示的交互,将对应的表头和表格的矩形显示即可,这里我们选择推动的效果;

同样道理,在多选框取消选中时,我们用隐藏的交互,将对应的表头和表格的矩形隐藏。
四、制作搜索效果
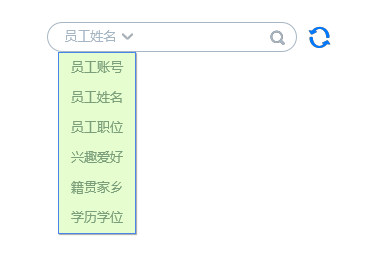
如果我们需要分类搜索的话,一般会用到分类搜索框,这里需要我们先制作好一个下拉的分类搜索框,需要文本标签,矩形,输入框,下拉图表,搜索图标,图表和选择器,选择器可以用中继器来制作,也可以用几个矩形做成组合,如下图所示摆放。

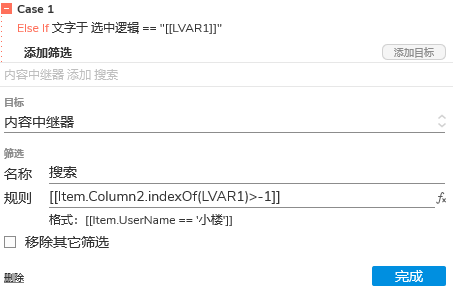
我们根据选择不同的内容,搜索不同的列,例如我们选择的是员工姓名,那么我们就搜索第二列,我们需要用到indexof的函数,这个函数结果大于负一,就代表包含搜索的内容,否则就不包含,所以我们用筛选事件,将结果大于负一的行筛选出来即可。这里我们还要看一下是否有其他类型的筛选,如果有其他类型的筛选,我们就不能勾选移除其他筛选,将该筛选命个名,在筛选前可以用移除筛选的操作将这个名称的筛选先移除,然后再按条件筛选。

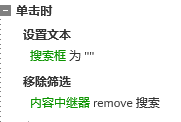
最后是重置按钮的交互,我们先用设置文本的交互,把输入框的内容设置为空值,然后在用移除筛选的交互,将刚刚搜索的筛选移除。

那么以上就是Axure高保真原型——多选穿梭框的制作教程了,感谢您的阅读,我们下期见,88~
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益