Axure高保真教程:用气泡元件显示中继器表格里的省略文字
编辑导语:很多时候,我们可能会遇到一行内容展示不下、文字需省略显示的情况。这种情况很常见,那么我们如何利用气泡元件显示中继器表格里的省略文字?本篇文章里便做了手把手解读,一起来看看吧。

在系统表格中,经常会遇到有些格子里的内容很长,如果全部显示就会导致一页看不完其他列的内容,遇到这种情况,我们往往是只显示长内容的前面部分,如果鼠标移入的时候才会显示全部内容。
这样的好处一是可以一眼看完表格内完整的内容,二是如果想查看详细的长内容,也可以通过鼠标移入的方式查看。
所以今天作者就教大家,如何用中继器和气泡元件实现这种显示具体文字内容的原型模板。
一、制作完成后应具备以下效果
- 在中继器表格中导入文字,自动在对应元件上显示文本内容。
- 如果文本较长时,只显示前面部分的内容,后面自动用省略号代替。
- 鼠标移入长内容时,显示其他和对应完整的文本内容。。

二、制作教程
1. 表头的制作
表头的制作比较简单,我们用矩形来制作即可,矩形的样式根据需求偏好来调整即可。有多少列我们就用多少个矩形,如下图所示摆放。
![]()
2. 表格内容的制作
制作表格内容,我们主要用到的是中继器和矩形。我们在中继器里放入对应的矩形,这里矩形和上面的表头的各个矩形的宽度应该是一一对应的,最后一列操作列我们用修改和删除的文本代替即可,我们还要增加一个底部矩形作为背景,底部矩形设置悬停时浅蓝色的交互样式。
最后我们把中继器内部所有元件组合,勾选触发鼠标内容交互样式,这样才可以有移入对应行高亮变色的效果。

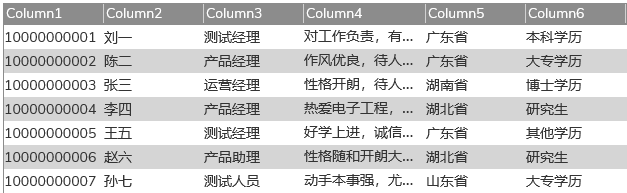
添加完元件后,我们在中继器表格里面增加列:

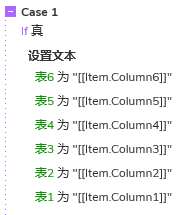
完成后我们就可以增加交互了首先我们用设置文本的交互,将中继器里的值设置到对应的元件里,例如矩形1,我们就设置他的文本值为item.Column1;矩形2,我们就设置他的文本值为item.Column2……以此类推

然后我们就要加一个条件进入了,我们以第四列内容为例,因为案例中只有第四列是长内容,所以我们添加一个条件,就是如果第四列表格中的字数大于10,我们就设置他的文本为前十位内容+……
这里设置条件是考虑到有可能他某一行里面没有操作10个字的,那行就应该全部显示,所以我们增加了这样一个条件,当然了如果你说,你这列里面每一行都超过了10个字,那就可以不写条件。
这里面我们涉及到两个行数,一个是length函数,就可以统计一段内容里包含了多少个字符,所以我们的条件就是Item.Column4.length>10
如果这个条件成立,我们就要用设置文本的交互,首先我们要在这段内容里面提取前面10个字符,这里设计到slice函数,就是可以对文本进行切割,我们去0到10位,Item.Column4.slice(0,10),这样就取出来了,然后在后面再加上……提示用户这是省略内容。
3. 气泡的制作和交互
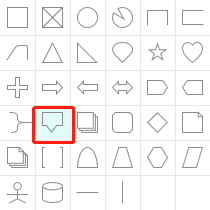
我们新建一个矩形,鼠标右键,选择形状,就可以选择出气泡的形状,如下图:

选择形状后,我们调整一下尺寸,已经文字上下左右的边距和对齐方式,默认隐藏。
然后我们进入中继器,选中里面第四列的矩形,在里面增加交互:
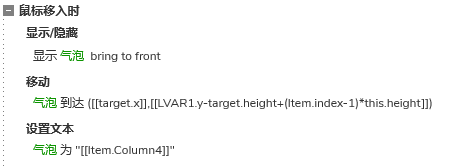
鼠标移入时:首先用显示的交互,将气泡框显示出来,然后用移动的事件,将气泡框移动到对应的位置,这里我们要选到达,x轴的位置是不变的,他原本在哪里就填写在哪里,例如他原来是在200的横坐标,就填200。
关键是y轴的位置,我们要知道现在是在第几行,这里用到item.index的函数就可以获取到第几行了,这里具体的y坐标其实就是中继器的y坐标值-气泡的高度+(所在行数-1)*表格每一行的高度。
例如中继器在200的位置,气泡高度是100,现在看的是第1行,那么气泡应该出现的y坐标就是200-100=100,如果是第二行就要+35,如果是第三行就再加35。

可以看到,一般作者都是喜欢写成函数的形式,不会写具体的数字,因为如果写的是数字,移动位置,或者我们修改尺寸的时候就又要重新改这里的交互,就会很麻烦了,所以为了复用性,我都会写成函数的形式。如果你们理解不了函数,建议先写固定值,等效果出来了,理解了之后,在转化为函数的形式。
鼠标移入的最后我们还要把完整的文本值设置到气泡里面,完整值其实一直记录在中继器表格里,我们用设置文本的交互,将item.Column4的值设置到气泡里即可。
最后,在鼠标移出时,我们用显示隐藏的交互,将气泡隐藏即可。

这样我们就完成了用气泡显示中继器表格里省略内容的原型模板了,下次使用时,我们只需要在中继器表格里填写或导入文字,即可自动生成交互,是不是很方便呢?感兴趣的同学们可以动手试试哦。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







