Axure教程——拖拉拽移动地图
编辑导语:地图是可视化原型中常用的元件,本文作者分享了有关托拉拽移动地图的Axure教程,从基本材料的准备、交互的设置展开分析,一起来学习一下吧,希望对你有帮助。

在可视化的原型中,地图是常用的元件,所以今天作者就教大家如何制作拖拉拽移动地图的原型模板。
一般而言,大部分人都是直接调用像高德地图、百度地图的图表,这种方式的缺点是要联网,而且修改时需要懂一点代码,而且地图都是由别人提供的,不能用自己的地图素材,例如园区详细地图、或者商场内部地图就不是很适用了。所以今天我就教大家如何在不调用外部地图的情况下制作托拉佐移动地图的效果。
制作完成之应具备以下交互效果:
- 鼠标拖动地图,可以查看各个方向的详情;
- 模板制作完成之后,只需要导入地图素材,即可自动生成交互效果。
 原型地址:https://kup328.axshare.com/#g=1
原型地址:https://kup328.axshare.com/#g=1
一、基本材料的准备
这个原型我们只需要用到两个元件,一个是图片元件,另外一个是动态面板。
我们把事前的图片导入图片元件,这里需要注意的是图片要上传原图,最好是大一点的,如果太小的话也没有移动的空间。案例中的图片尺寸为2666*1500。
动态面板要取消勾选自适应内容,尺寸要比图片小,案例中为900*507。
我们把图片移入动态面板后,要设置初始的位置,这里最好是中间那一块地图刚好在动态面板显示的区域,案例中图片的坐标为-883,-497。
这里有个快速的方式,可以新建一个矩形和动态面板的大小一致,然后放在0,0的位置,先选中矩形,在选中图片,点击左右居中和上下居中,这样就可以快速到达对应位置。
二、交互的设置
交互我们写在动态面板拖动时,我们用移动的事件,选着跟随鼠标拖动。
这样设置以后,我们在拖动鼠标时,图片就可以跟随鼠标移动了,又因为动态面板的尺寸和位置都是固定的,所以实现了拖动鼠标就可以查看不同位置的详情的效果了。
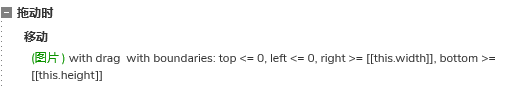
但是这里还存在一个问题,就是因为图片不是无限大的,如果我们一直向一个方向拖动,就会导致图片已经看完,出现空白的情况。所以在移动事件里,我们要给拖动的方位增加一个边界:
左边界和上边界是最简单的,都是小于等于0,这里很容易理解,假设图片的x坐标是10,那么0-10的位置就是空白的,所以上边界的坐标是小于等于0,左边界也是一样。
那右边边界其实就是图片的右边界和动态面板的宽重叠的位置,案例中动态面板的宽为900,所以右边界要大于或等于900,这里初学者可以直接填写900。
但是建议大家直接写函数,因为如果写数字,后续修改的过程中你改变了动态面板的尺寸,那你还需要回来改交互,如果用width函数,就自动和动态面板的宽挂钩,就算修改了尺寸也不用回去改交互,复用性会大大增加。
同样道理,底部边界其实就是图片的底边和动态面板高度重叠的位置,案例中动态面板高是507,所以底部边界要大于或等于507,同样建议大家用height函数。

这样我们就完成拖拉拽移动地图模板的制作了,以后使用时只需要在图片元件里导入地图的素材,移动一个位置和大小,即可自动生成拖拉拽移动查看的交互效果,是不是很方便呢。
那以上就是拖拉拽移动地图原型模板制作教前的全部内容了,感谢您的阅读,我们下期见。
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








完成,但是不太理解那几个移动边界的参数