Axure教程——用中继器制作树形表格
导读:树形表格在系统中是非常常用的表格类型,可以反映父级和子级关系,可以快速查看全局数据,也可以下钻查看详细的数据。因为Axure里只提供了基础的表格元件,没有提供树形表格的元件,所以今天作者就教大家如果用中继器制作一个树形表格。

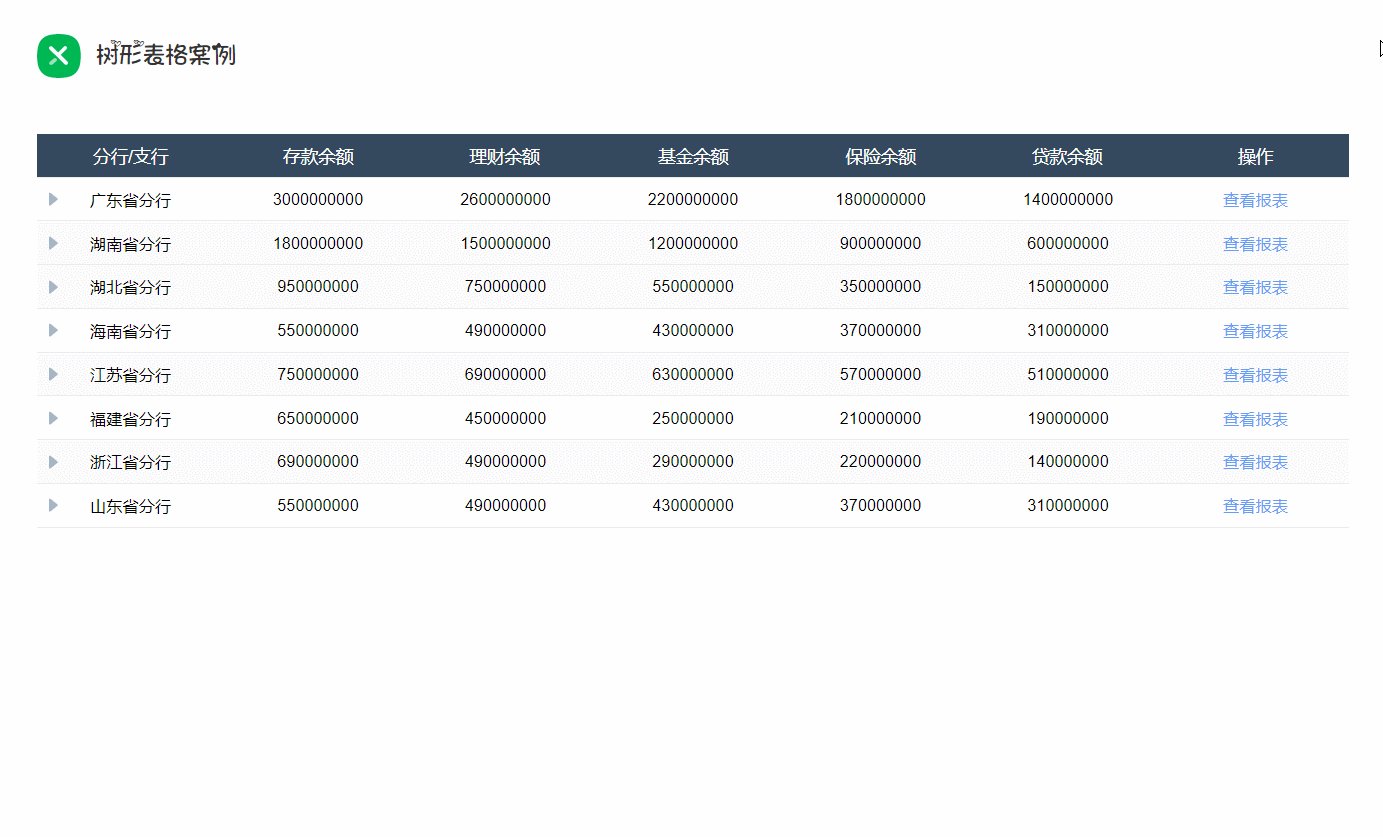
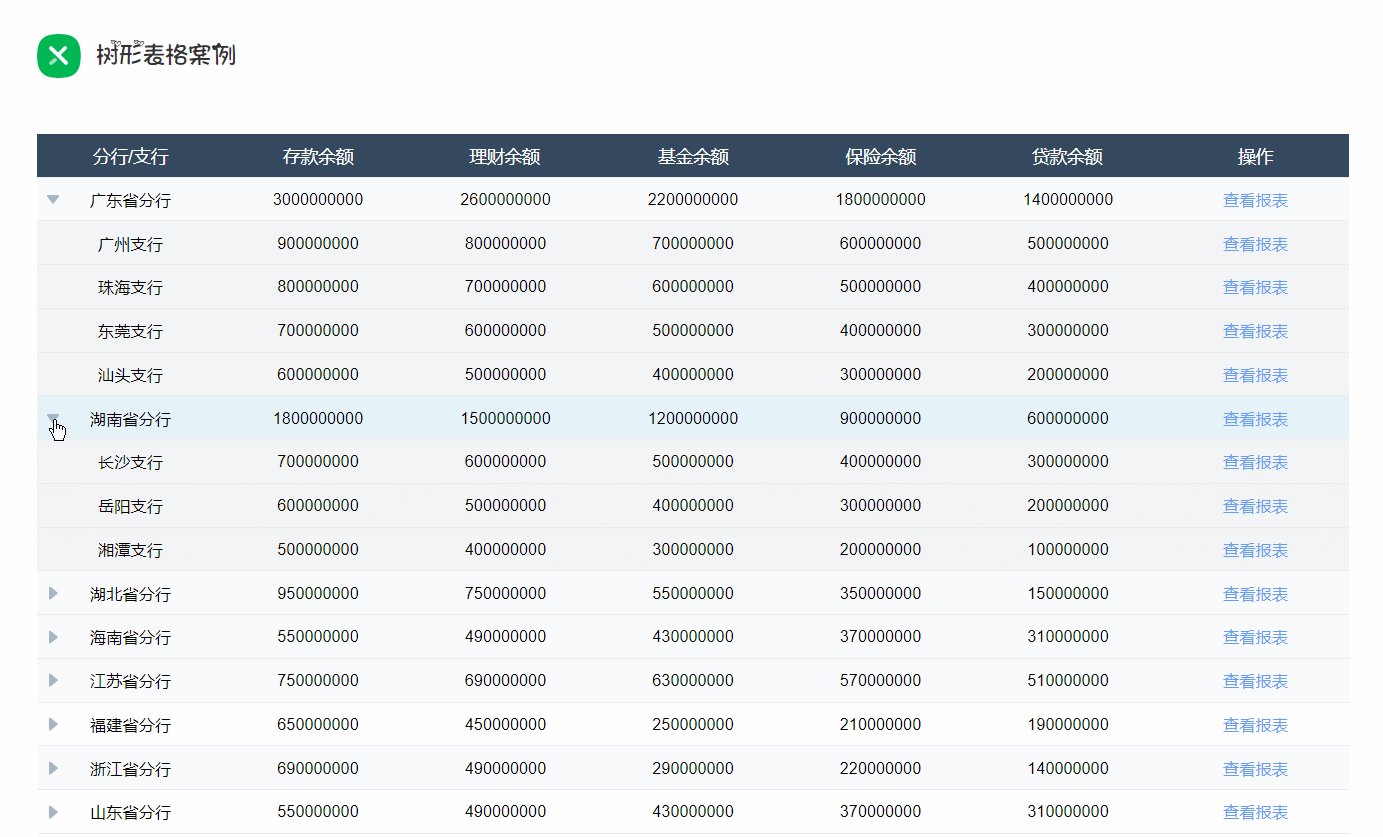
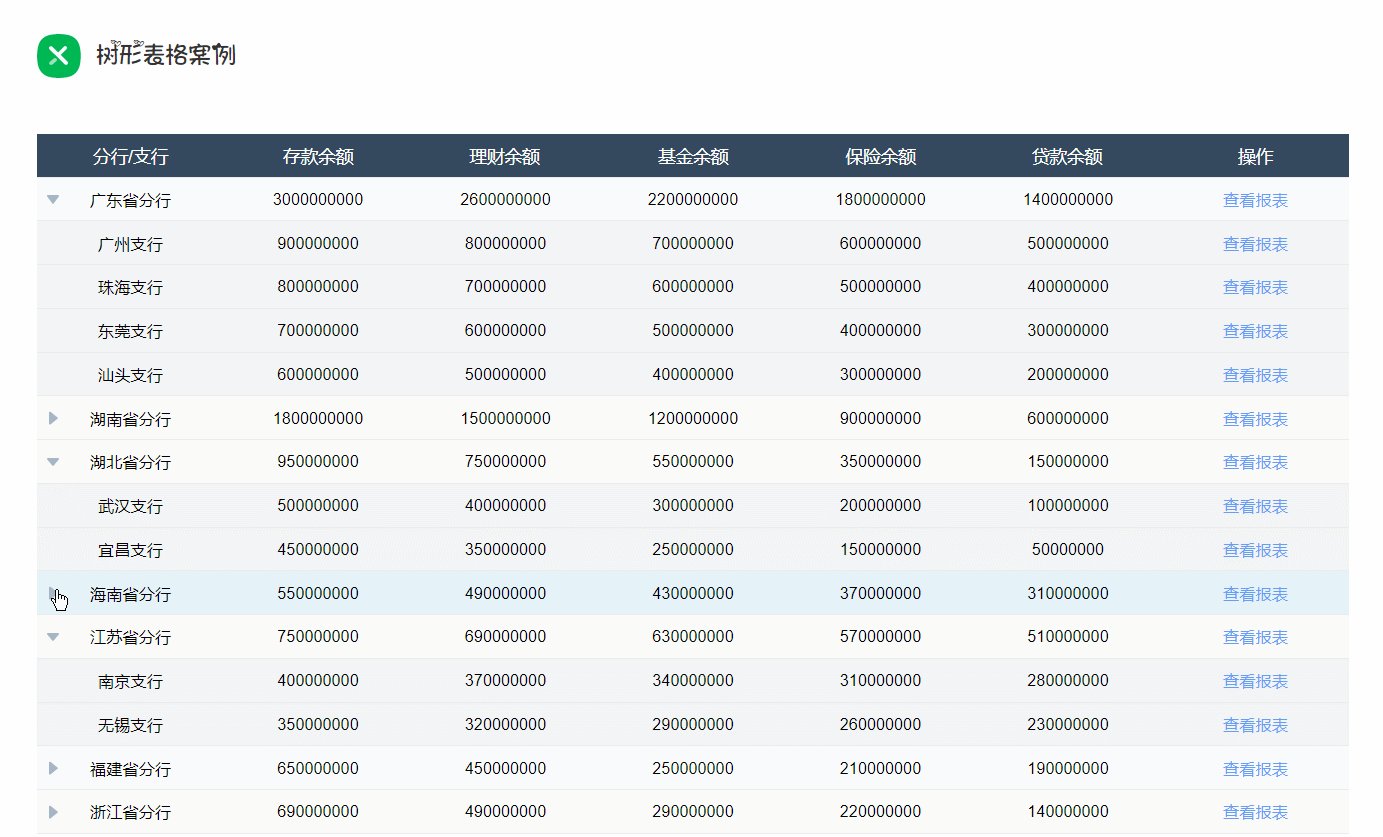
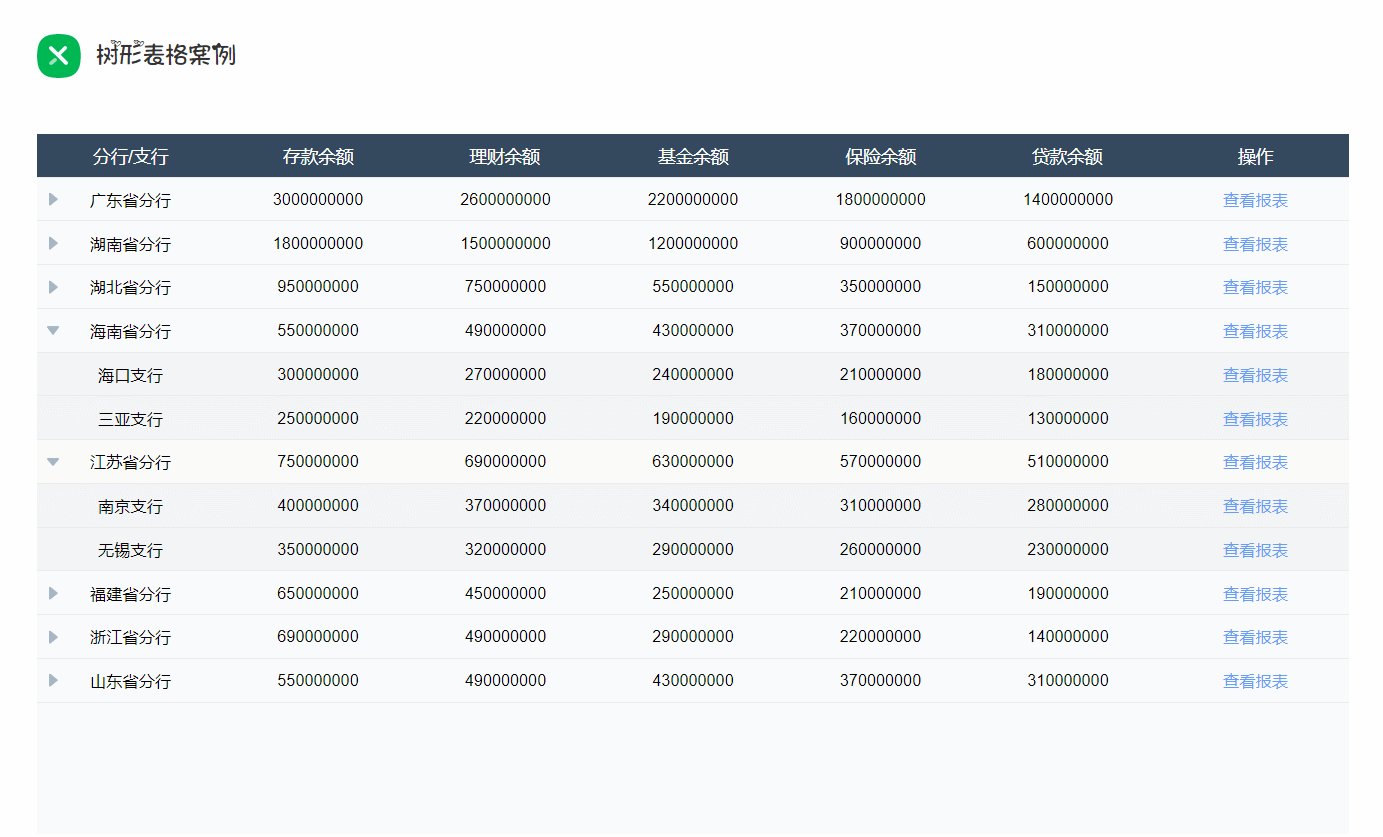
制作完成之应具备以下交互效果:
- 点击箭头可以展开或者收起对应的内容
- 数据维护在中继器表格内维护,填写内容后自动生成表格和交互
- 可以自由控制初始表格显示或收起的内容

原型地址:https://r4neb0.axshare.com/#g=1
那接下来,我们以银行基础指标的树形表格为案例教大家制作树形表格。
一、基本材料的准备
这个原型里我们主要用到的元件包括:中继器、矩形、三角形状(箭头)
矩形我们主要用于制作表格的表头和内容:
表头我们有多少列就用几个矩形,具体尺寸和样式可以自行设置;
中继器表格里,我们需要放置用到矩形、三角形状(箭头)、文本标签制作,里面的矩形和表头的各个矩形的宽度要对应好,这样才能够对齐,最后一个矩形对应的是操作(查看列表),所以我们要增加悬停样式——下划线,这样鼠标移入就有一个可以点击的交互样式。表格内容的矩形设置为透明,然后我们在他们底部增加一个大矩形,默认透明,选中样式是灰色,禁用样式是浅蓝色,这里主要是做一个变色的效果。将上述元件组合好,如下图所示摆放:
![]()
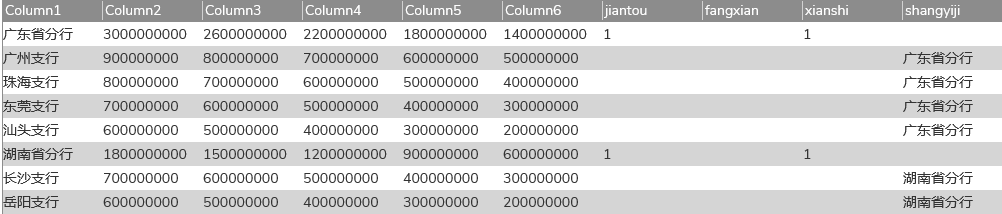
中继器表格里我们需要增加以下几列的内容:
Column1~6:这里对应表格1~6列展示的内容,大家可以根据实际需要增加或者减少列数
jiantou:这里我们用这个值来空时该行是否显示箭头,如果值为1就显示箭头,否则就隐藏箭头,后续我们会通过交互实现。案例中如果是一级分行就是有对应的二级支行,所以分行的jiantou值都填写1,支行的jiantou值都默认为空值
fangxiang:这里是控制箭头方向的值,后续通过交互实现,箭头向下(打开下级内容)就填1,默认向右(隐藏下级内容)就不需填写。这里一般都是默认为空即可
xianshi:控制该行内容是否显示,后续通过交互实现,一般一级默认显示填写1,二级默认隐藏就不需要填写,当然如果你想二级默认显示也可以填写1,这里箭头的方向也要对应修改。
shangyiji:该行对应的的父级是什么,这里对应的是Column1,如果是第一级(没有父级)就不需要填写。

二、交互的设置
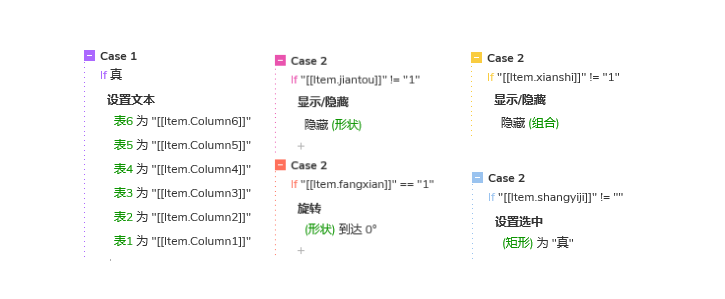
1. 中继器每项加载时
设置文本:我们用设置文本的交互,将Column1~6的值设置到表格内对应的矩形元件里
隐藏箭头:这里要添加一个条件判断,如果jiantou列的值不等于1,那么我们就用隐藏的交互将箭头隐藏即可。有的同学可能会问,那么如果jiantou的值等于1,那是不是需要用显示的交互,将箭头显示出来呢?其实并不需要,因为箭头默认就是显示的,所以写不写并没有影响
旋转箭头:同样我们要根据fangxiang列的值来添加条件判断,如果方向列的值等于1,那我们就用旋转的交互,把箭头旋转到向下的文字,案例中用的箭头素材是0°的时候就是向下的,所以我们用选择到达,度数为0°,这里不同的素材会有不同,具体旋转的度数根据实际素材来设置。和上面道理一样,我们只需要写箭头向下的交互,因为默认就是向右的,如果上面条件不符合,就默认向右了
隐藏组合:这里是根据xianshi列的值来添加条件,如果显示列的值不等于1,那么我们用隐藏的组合把中继器内的整个组合隐藏起来即可
选中背景矩形:这里是希望二级行的也和一级行的颜色有所区分,所以前面我们在材料准备的时候就把背景矩形的选中颜色设置为灰色,所以我们只需要根据他是否有上一级来决定是否需要控制他选中变色。我们增加条件,如果有上一级我们就用设置选中的交互,将矩形设置为真就可以了

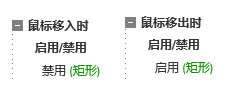
2. 鼠标移入组合时交互
鼠标移入组合时,我们对应行有一个高亮变色的效果,本来应该用选中的样式的,但是前面用了选中的样式来区分1级和2级行的颜色了,所以这里我们就用禁用样式来代替。
鼠标移入时:我们用禁用的交互将背景矩形禁用,这样他就会有一个变色的效果
鼠标移出时:我们用启用的交互将背景矩形启用,这样他就回复之前的样式

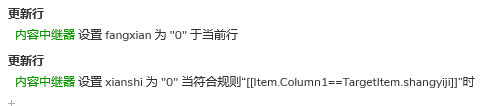
3. 鼠标点击箭头时交互
这里我们要分条件来说明;
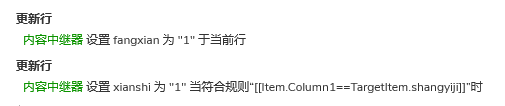
第一种情况鼠标单击之前如果箭头是向下的,那么我们要首先把箭头变成向右,那么我们前面设置了箭头方向是取决于jiantou列的值的,所以我们用更新行的交互,把jiantoulie的值更新为0,这样他就向右了。除了要改变箭头列的值,我们还要把子级隐藏起来,那我们又知道一行是否显示,是通过xianshi列来控制的,所以我们把所有对应的子级的xianshi列的值更新为0即可,对应的条件就是,子级行里的shangji列的值跟当前行第一列的显示的分行值是一样的。

第二种情况就是和上面是相反的,即点击之前箭头是向右的,那么我们就把箭头变回下,所以我们用更新行的交互,把jiantoulie的值更新为1。然后我们还要把对应的子级显示出来,所以我们把所有对应的子级的xianshi列的值更新为1即可,对应的条件也是不变的。

这样我们就完成树形表格原型模板的制作了,以后使用时只需要在中继器表格里填写内容,就可自动生成树形表格,是不是很方便呢。
那以上就是用中继器制作树形表格原型模板的全部内容了,感谢您的阅读,我们下期见。
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















完成!
how?
有视频吗
看不明白