Axure教程——用中继器制作动态切换的柱状图
编辑导语:一般的柱状图,只能看到某年份各月的数据,而组合柱状图或者堆叠柱状图又会显得缭乱,这时便可以用动态切换的柱状图。本文作者分享如何用中继器做一个可以动态切换的柱状图,一起来学习一下吧。

柱状图是数据可视化常用的组件,一般的柱状图只能看到某年份各月的数据,如果用组合柱状图或者堆叠柱状图,太多分类看起来也会很缭乱,这时就可以用动态切换的柱状图。
今天作者就教大家在Axure里面如何用中继器做一个可以动态切换的柱状图。
制作完成之应具备以下交互效果:
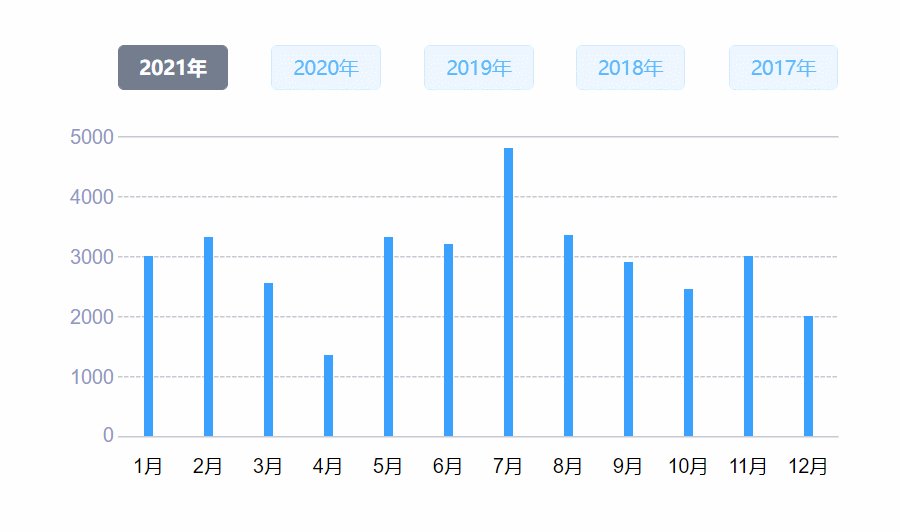
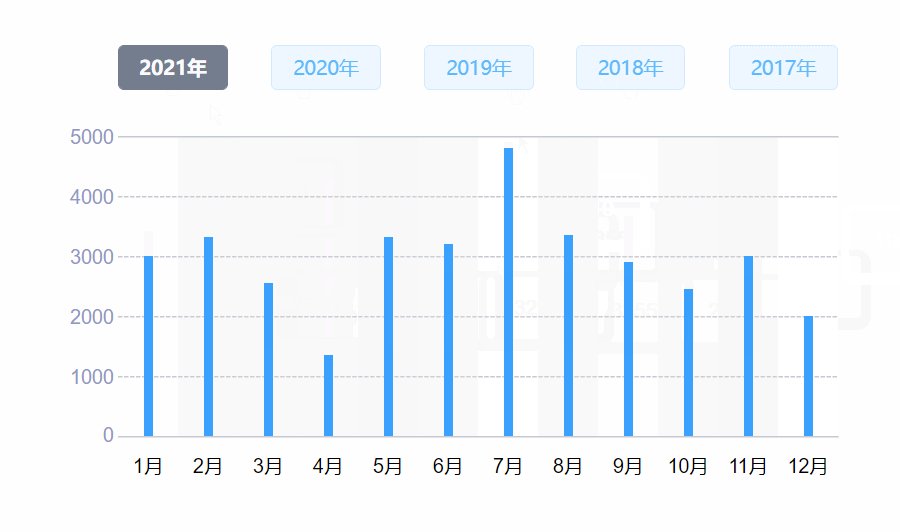
- 在中继器表格中填写具体数据和坐标轴最大值后,自动生成对应的柱状图
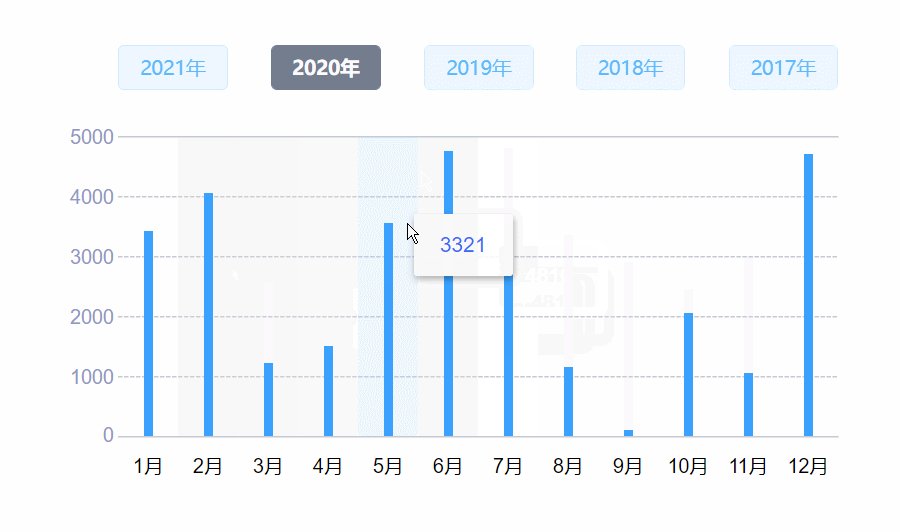
- 鼠标移入对应柱状体时,显示该柱状体对应的具体数据的数值
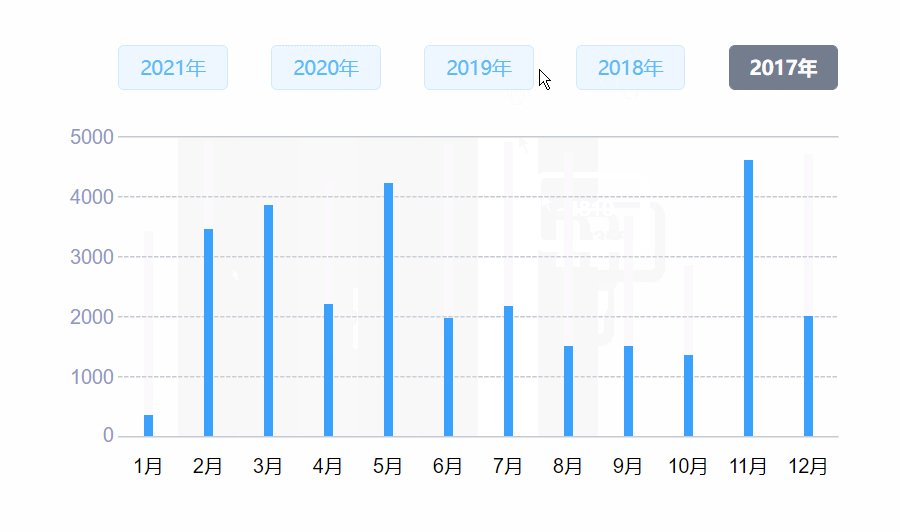
- 可以点击切换不同标签查看对应选项的柱状图

原型地址:https://w56jiw.axshare.com/#g=1
一、标签的制作
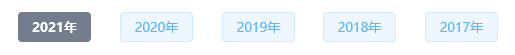
我们用几个矩形制作标签,表现需要设置选中样式, 案例中选中样式为填充颜色为灰色,文字颜色为白色,如下图2021年标签所示。所有标签设置为同一个单选组,第一个标签默认勾选选中。

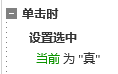
鼠标单击标签时我们用选中的交互,设置当前元件选中为真。

二、柱状图的制作
1. 中继器表格的填写
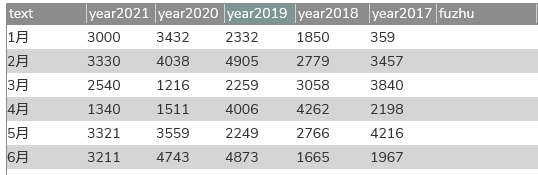
柱状图我们需要用中继器制作,中继器内部表格是存放具体数据的位置。我们需要增加一下几列数据:
- text:对应柱状图的横坐标文字
- year2017~2021:分别和上面的5个标签年份的数据对应
- fuzhu:默认为空即可,只用于后续逻辑交互

我们填写或者在excel复制对应数据过来即可。
2. 中继器内部元件
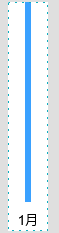
柱状图我们用中继器来制作,中继器内部元件包括、蓝色条形(矩形)、透明背景(矩形)、横坐标文字(文本标签),如下图所示摆放:

透明背景矩形主要是用来制作高亮效果,即鼠标移入对应柱状体时,会有一个变色的提示。所以我们先设置一个选中的样式为浅蓝色,然后将柱状体和背景矩形组合,鼠标移入该组合时,设置背景矩形为选中,鼠标移出组合时,设置背景矩形为取消选中。

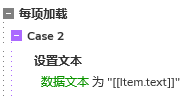
横坐标的文本对应的是中继器表格里text里的值,所以在中继器每项加载时,我们用设置文本的交互将text列的值设置到横坐标的数据文本里。

3. 坐标轴最大值和设置柱状的高度
我们在中继器外面增加一个文本标签,在里面填写坐标轴的最大值,这里的值应该要大于或等于中继器表格里最大的数据,案例中我们填写5000。这个文本只用于计算,所以默认隐藏即可。
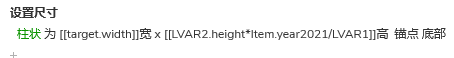
回到中继器每项加载时,我们根据中继器表格里的数据,用设置尺寸的交互,宽不变还是原来的宽度,高度其实就是柱状原来的高度(或者背景原来的高度)*对应的数据值在除以最大值的文本,设置尺寸的时候记的锚点设置在底部位置。
简单来书就是我当前数据值例如2500除以最大值5000,得到0.5,0.5在乘柱状图最开始的高度(这里可以看做背景矩形的高度)。

这就是设置尺寸的原理了,明白了原理之后我们还需要根据那个标签选中来确定用哪一个数据,例如2021年的标签选中我们就用year2021列的数据,如果是2020年的标签选中,我们就用year2020的数据……

4. 坐标和边线
这样柱状图就可以自动生成了,接下来我们回到中继器外面,增加边线和y坐标值,如下图所示摆放:

y坐标值用几个文本标签制作,可以手动输入文字,也可以通过交互来自动设置,前面我们填写了最大值的文本,我们可以通过该文本自动计算,例如最下面是0,然后上面一个其实就是五分之一乘最大值5000=1000;在上面一个就是五分之二*最大值5000=2000,以此类推……
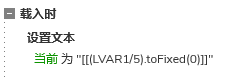
都是数学关系,具体也要看你分成几份,我们在载入时用设置文本的交互来设置即可,预览时数值就会自动变化,这里注意,如果输入的最大值不是整数,或者有可能除不尽的话,我们还要用tofixed函数将他四舍五入:

5. 显示弹窗的标签
我们想做移入对应柱状体显示对应的数据的标签,所以我们用矩形制作,调整大小和样式后默认隐藏,在中继器里的柱状组合里写添加交互。
鼠标移入时,我们增加显示数据标签的交互,鼠标移出时,增加数据标签隐藏的交互,鼠标移动时,我们增加一个移动事件,我们想标签跟随鼠标移动,所以这里用到cursor的函数,可以获取鼠标的x或y值,移动时选择到达,然后获取鼠标的x值(Cursor.x)和y值(Cursor.y),我们还要加一点距离,不然就会被弹窗挡住,相当于鼠标移出了柱状组合。

最后,我们还要在鼠标移入时,用设置文本的交互将数据设置到标签上即可,这里和上面设置尺寸一样,需要分条件,就是根据选中的标签来设置具体的数据
如果2021年的标签被选中,我们就设置值中继器表格里year2021列的值;如果2020年的标签被选中,我们就设置值中继器表格里year2020列的值……

这样我们就完成动态切换柱状图原型模板的制作了,以后使用时只需要在中继器表格里填写内容,就可自动生成能切换查看不同数据的柱状图,是不是很方便呢。
那以上就是用中继器制作树形表格原型模板的全部内容了,感谢您的阅读,我们下期见。
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








做出来了,但是我不同年份的条形结果只能加在中继器外的鼠标单击事件里,并不能加在“载入时”这种条件下,而且当数值大于设置的那个限定值的话,如何显示条形呢?以及我觉得限制值这种用全局变量更好实现。
就是切换的年份后 柱图的样式不会改变是为什么
做不出来呀。。