Axure9 教程:可模糊搜索的多选效果
编辑导读:多选选项是产品的一个基础功能,本文以豆瓣的添加话题页面为例,讲讲如何在Axure9中实现带模糊搜索的多选选择器效果,一起来看看吧。

一、交互效果说明
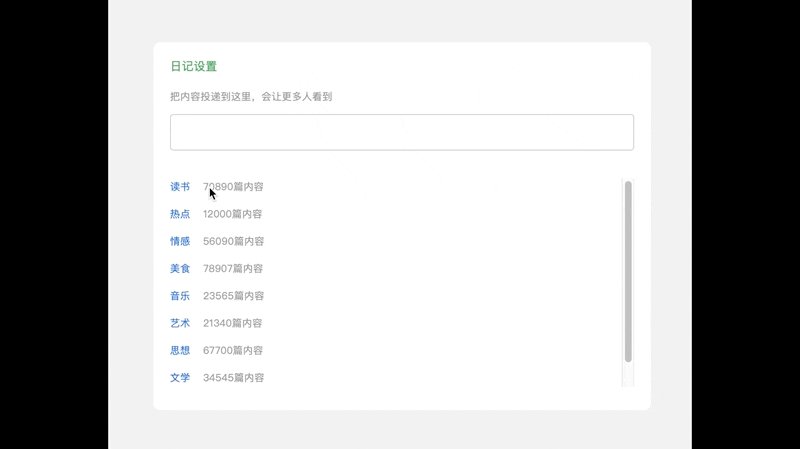
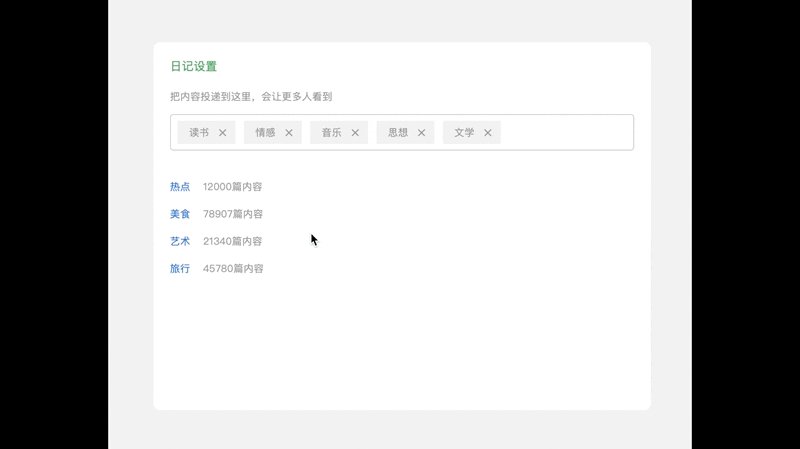
1.点击话题列表中的话题选项,上方输入框内显示选择的话题标签,最多可选择5个标签,超出将有文字提示。
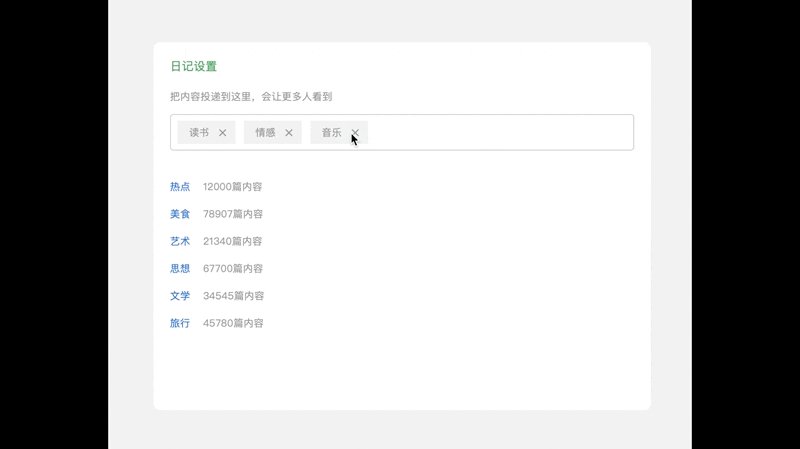
2.点击输入框内已选择的话题标签的删除按钮,可以删除已选择的话题标签,并且该标签返回至下方话题列表中。
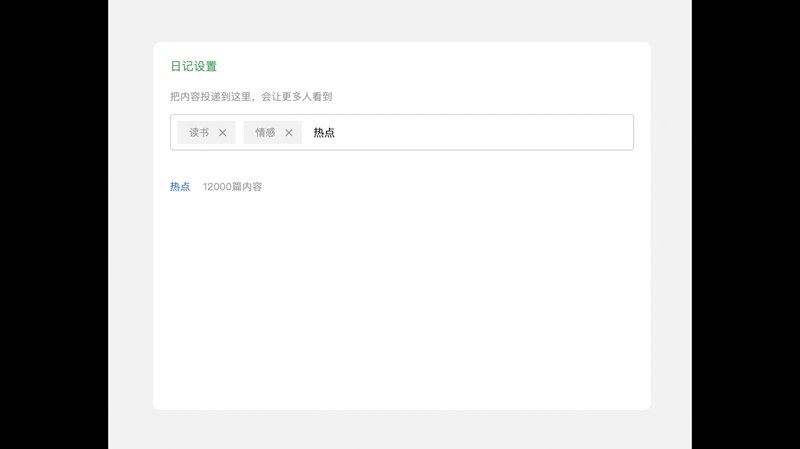
3.在输入框中输入话题关键字可自动匹配对应的话题选项。
效果预览:

原型预览链接:https://wn0a1h.axshare.com
二、元件准备
1.拖入一个矩形元件,设置宽度:560px,高度:44px,圆角半径为2,命名为「input_bg」;
在其上方拖入一个文本框,隐藏其边框,命名为「Input」。
2.拖入一个中继器元件,双击进入中继器,删除自带的矩形,拖入两个文本标签,右键设置为组合并命名为「Option」;
设置中继器的布局为垂直,行间距为15,将此中继器命名为「List」。
3.再拖入一个中继器元件,双击进入中继器,设置矩形元件的宽度:70px,高度:24px,颜色:#F2F2F2,将其命名为「Selected_Option」;
拖入一个删除的图标,置于「Selected_Option」的上方,命名为「Delete」;
设置中继器的布局为水平,列间距为10,中继器命名为「Selected_List」。
4.拖入一个文本标签,置于中继器「List」上方,设置文本颜色:#EC1111,输入内容:“最多只能选择5个”,命名为「Notice」,点击右键将其设为隐藏。
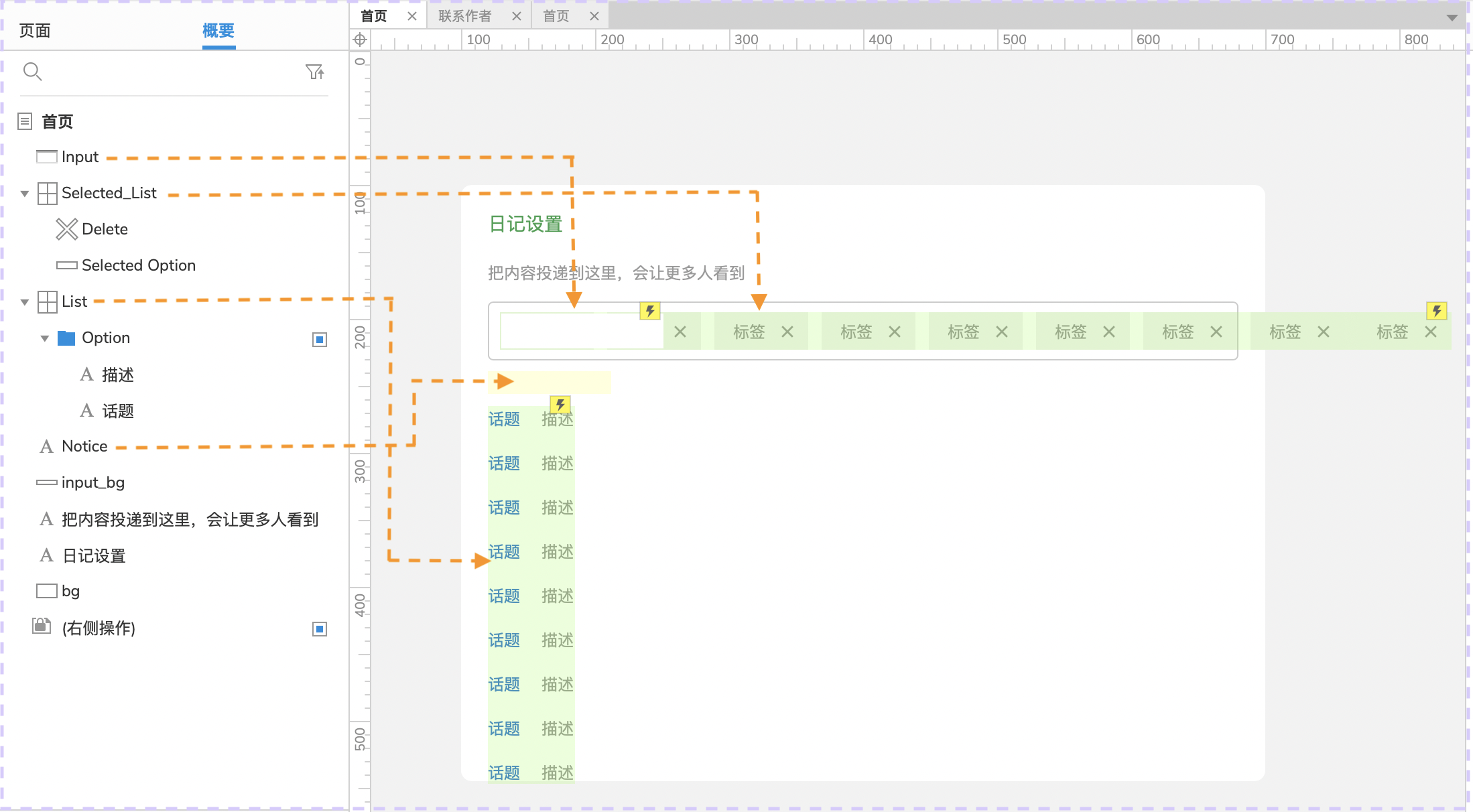
所有元件如下:

三、添加交互
中继器绑定数据。
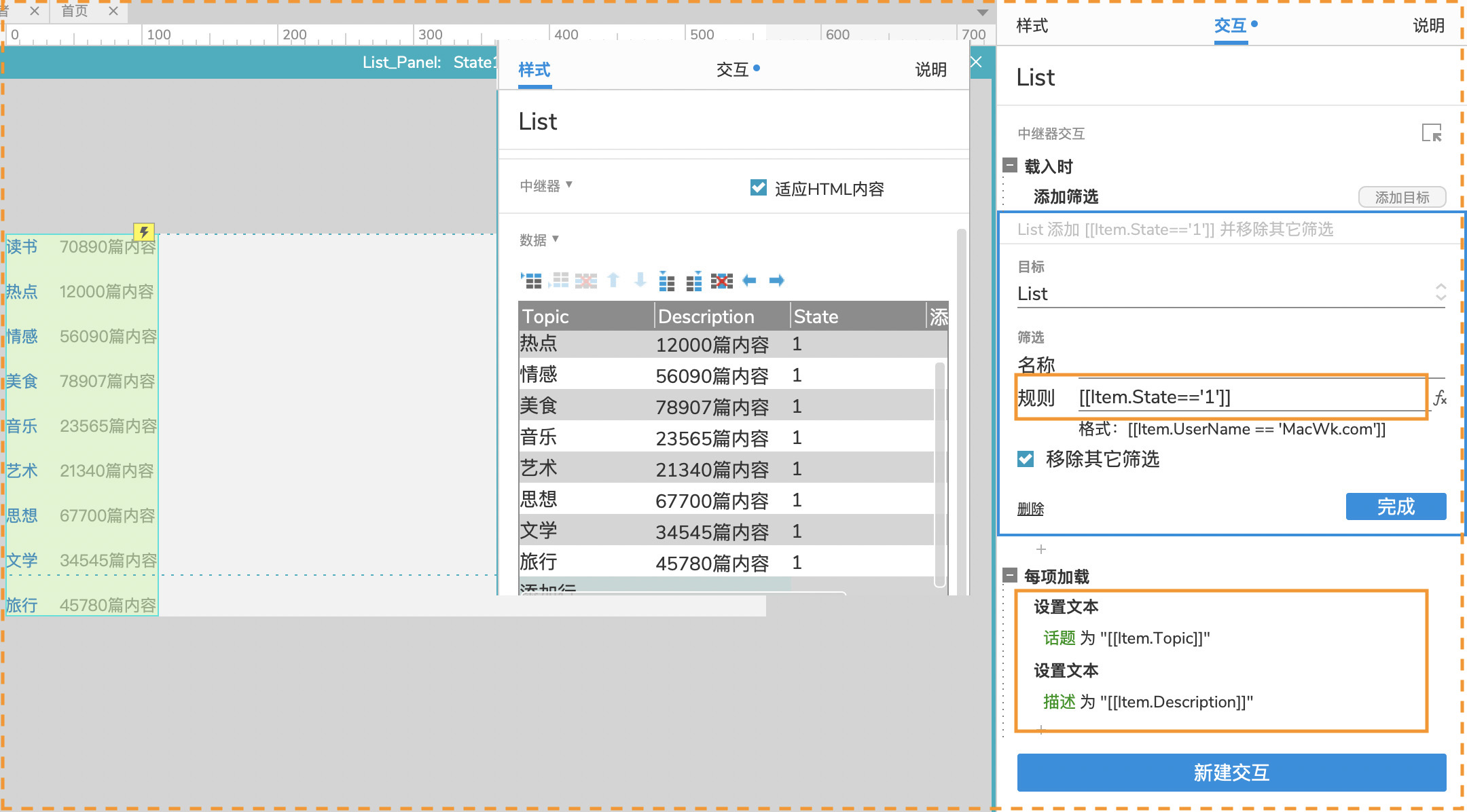
1.在中继器「List」的样式面板中,分别填充3列数据【Topic】【Description】【State】,这里设置【State】的值均为1;
2.在右侧交互面板中,添加【每项加载时】的交互,设置文本标签【话题】的文本值为[[Item.Topic]];设置文本标签【描述】的文本值为[[Item.Description]];
3.添加【载入时】【添加筛选】的交互,目标为「List」,规则为:[[Item.State==’1′]],选中【移除其它选项】;
这里设置筛选意为:当数据【State】的值为1时,筛选显示对应的话题选项,默认「List」的话题是全部显示的,所以数据【State】的默认值全部为“1”。
4.设置完成后将此中继器右键转化为动态面板,高度为252px,显示垂直滚动条。

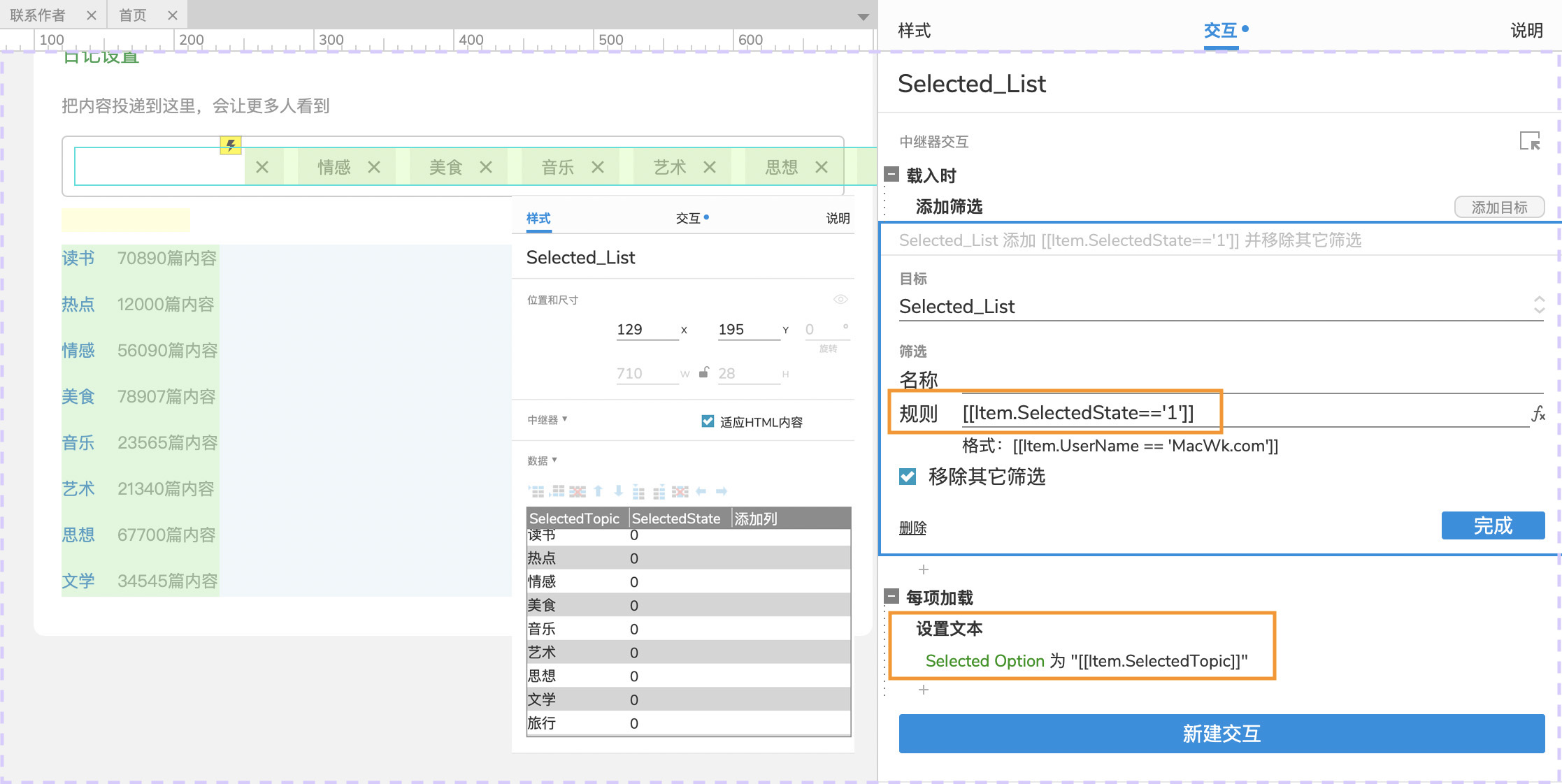
5.同理我们也给中继器「Selected_List」填充数据并添加交互,初始状态下输入框内的话题标签是全部不显示的,所以给【SelectedState】一栏的数据值全部设置为0。

添加模糊筛选效果。
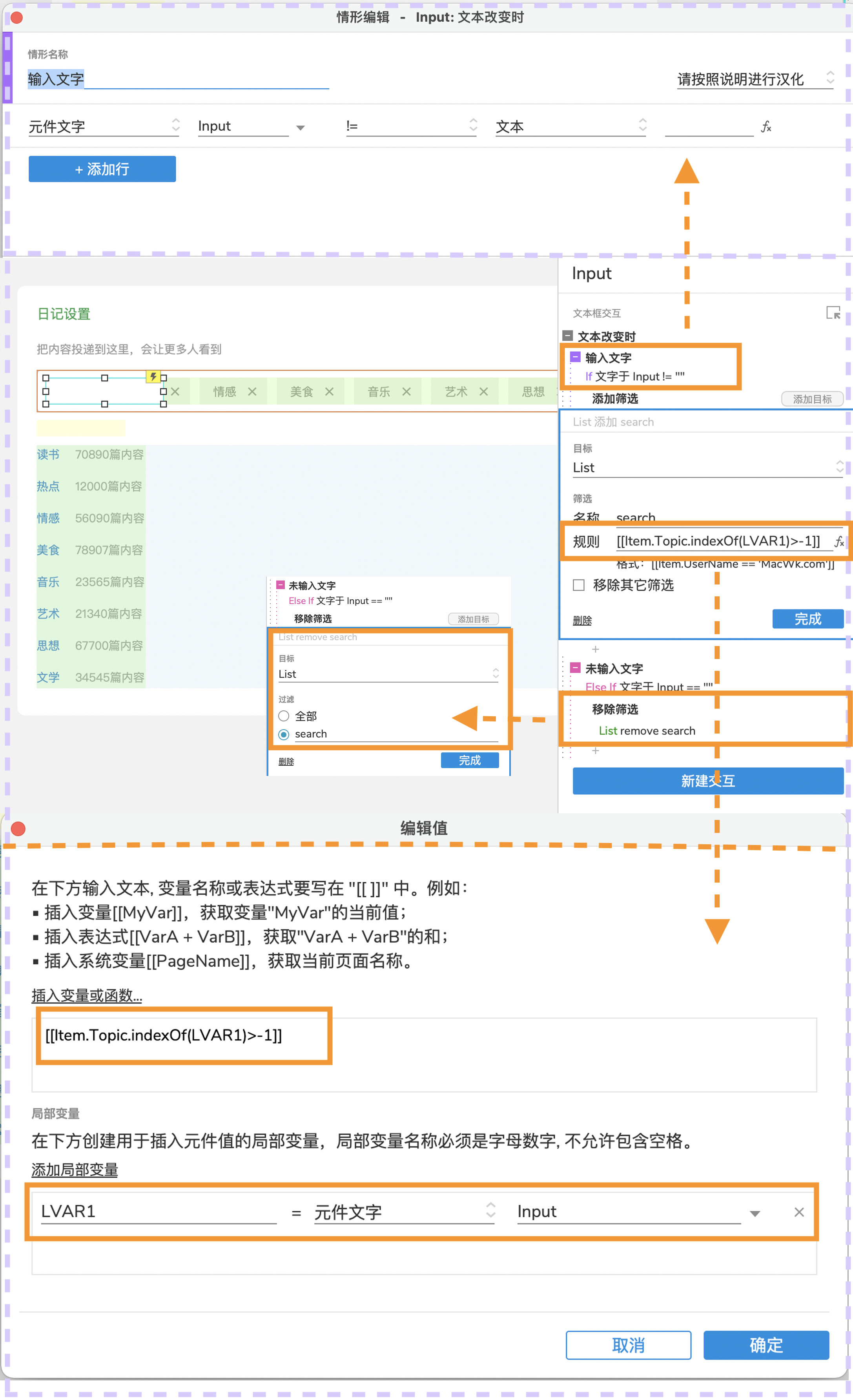
1.给文本框「Input」添加【文本改变时】的交互:
添加情形1,当文本框「Input」输入的文字不为空时,
设置动作【添加筛选】,目标「List」,名称「search」,规则:[[Item.Topic.indexOf(LVAR1)>-1]];
添加局部变量,设置【LVAR1】【==】【元件文字】「input」;
2.添加情形2,当文本框输入的文字为空时,设置动作【移除筛选】,目标「List」,过滤「search」。
字符串函数“indexOf()”能够查询字符串对象中是否能够找到参数字符串,函数的运算结果>-1代表能够找到参数字符串。

点击「List」中的话题,在「List」移除此话题选项,同时「Selected_List」中显示对应话题标签。
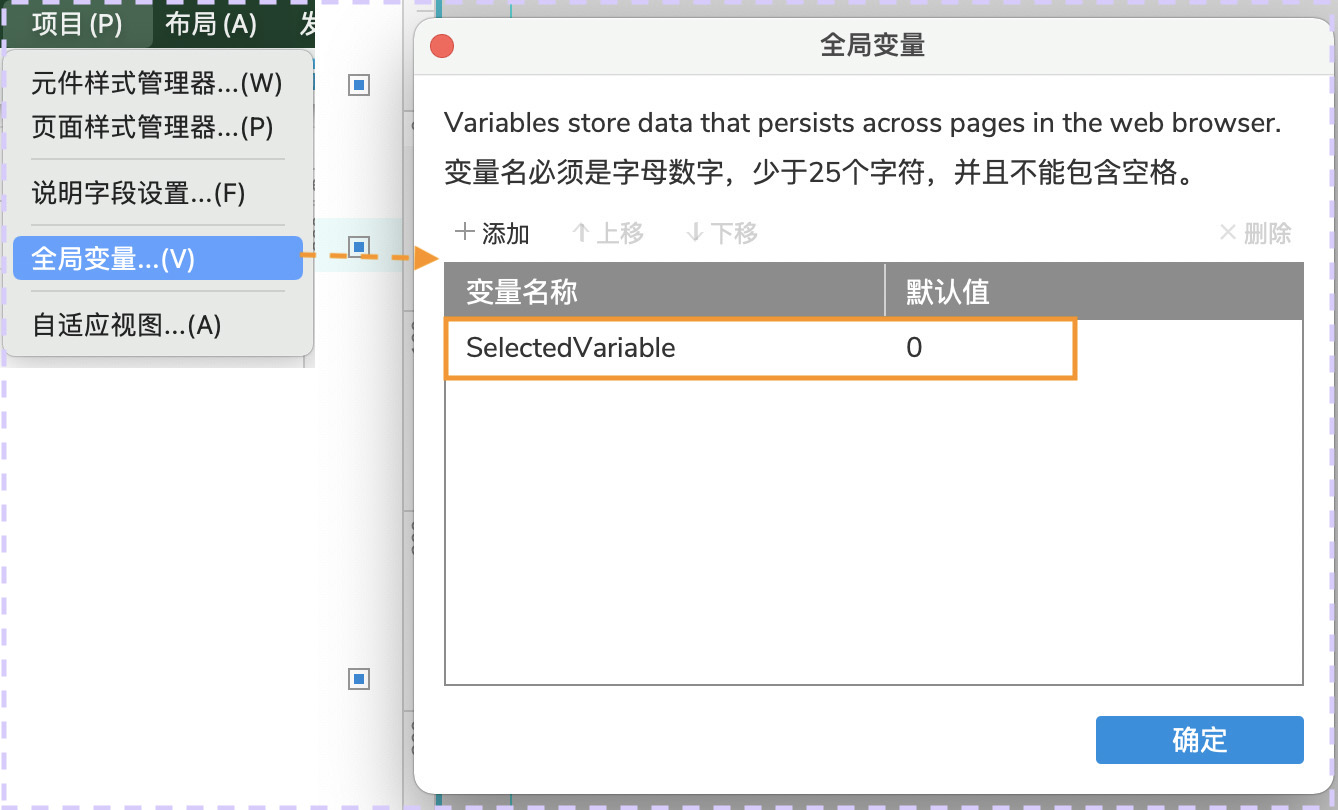
1.添加一个全局变量「SelectedVariable」,默认值为「0」,用来判断标签的个数。

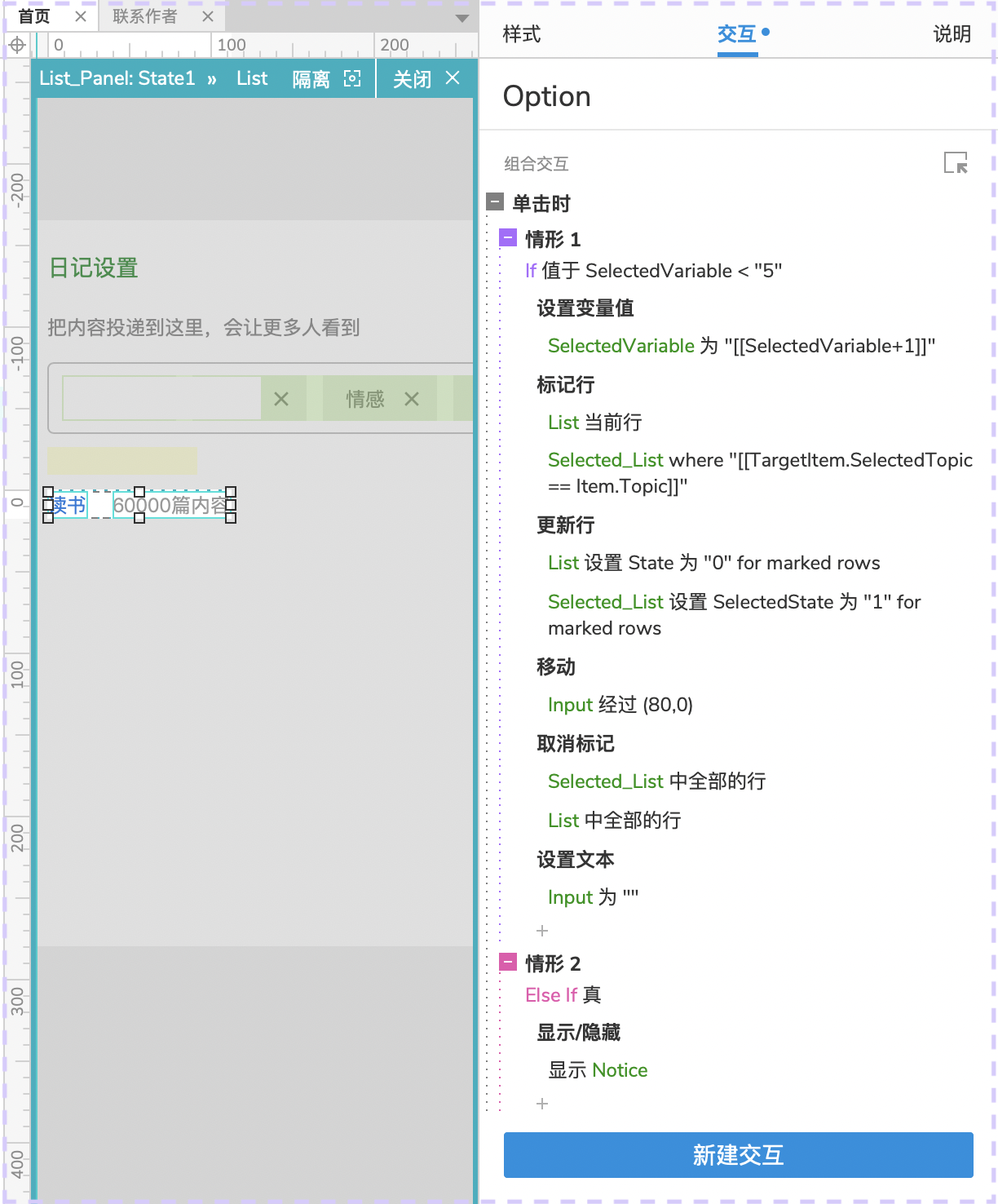
2.双击进入中继器「List」,给组合「Option」添加【单击时】的交互:
添加情形1,如果全局变量的值「SelectedVariable」<5时,
- 设置全局变量「SelectedVariable」值为[[SelectedVariable+1]];
- 设置【标记行】,目标「List」【当前】行;
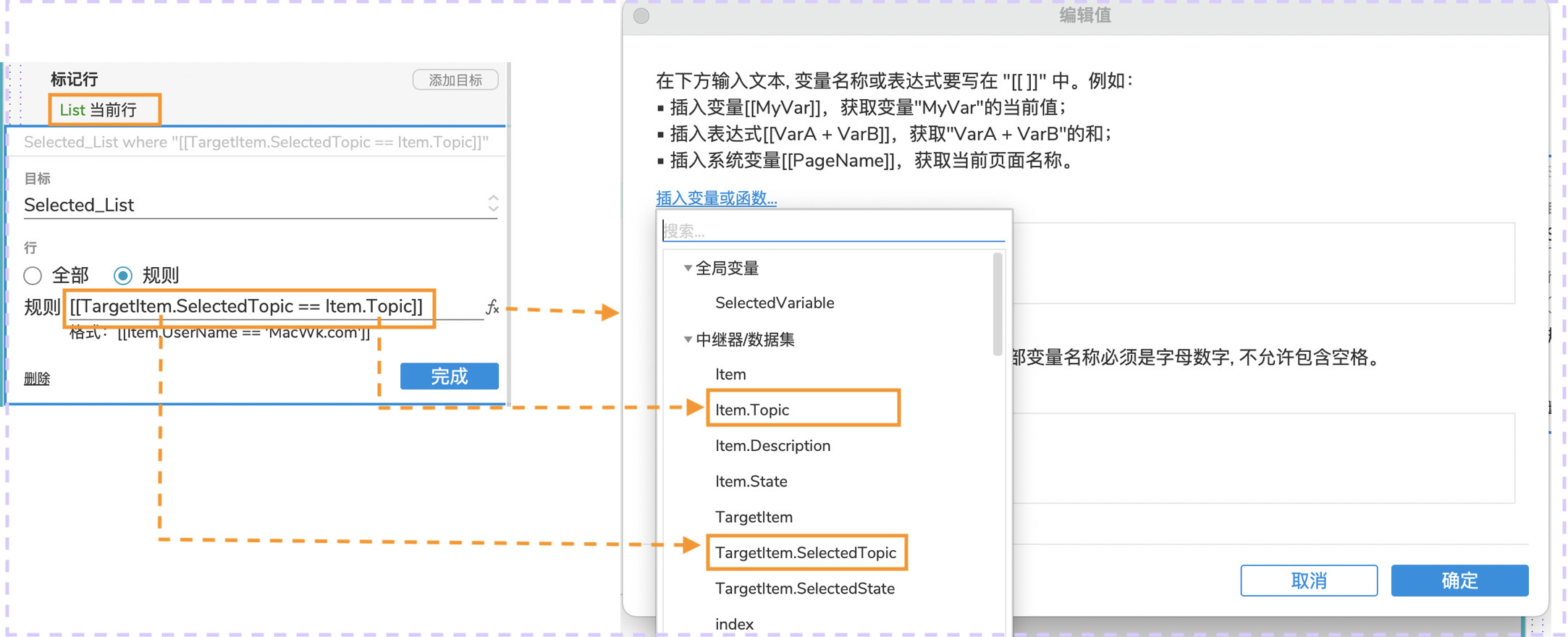
- 设置【标记行】,目标「Selected_List」,规则:[[TargetItem.SelectedTopic == Item.Topic]];
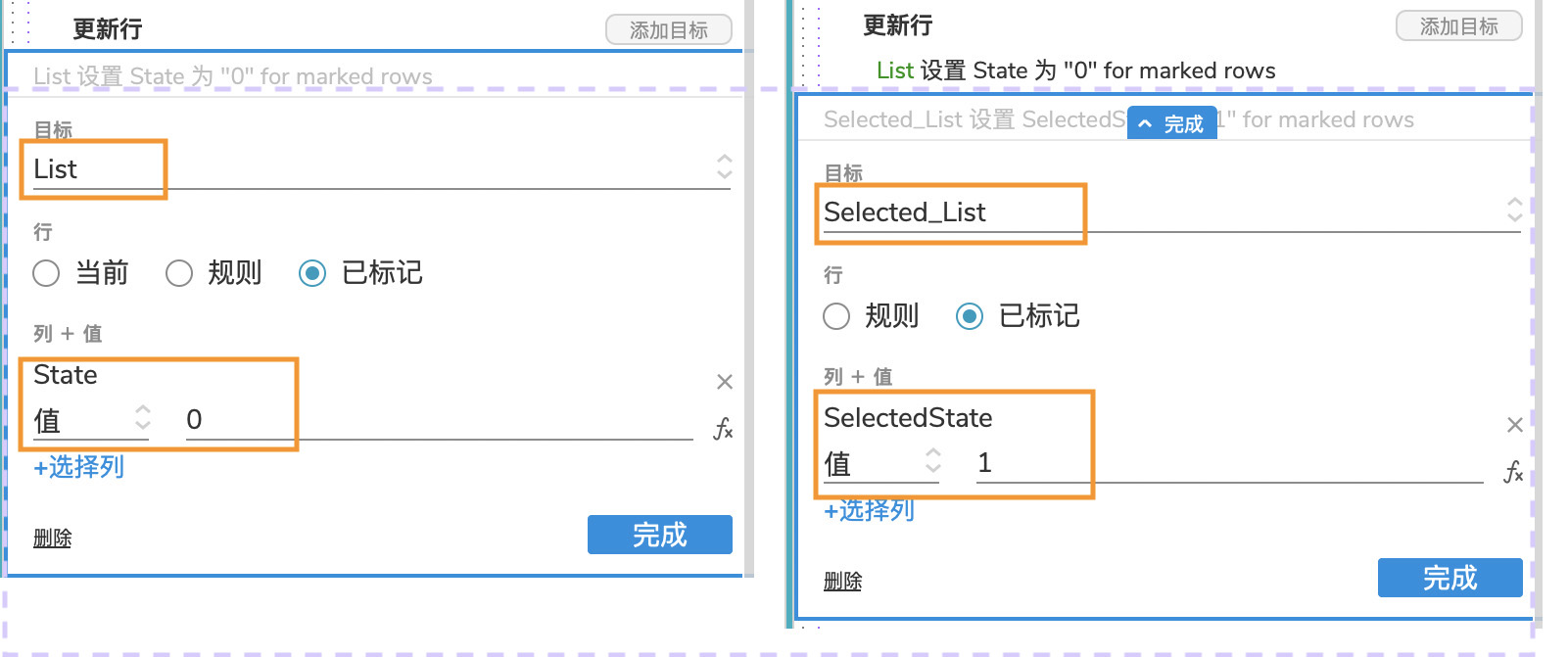
- 设置【更新行】目标「List」,选择【已标记】行,「State」列,值为“0”;
- 设置【更新行】目标「Selected_List」,选择【已标记】行,「SelectedState」列,值为“1“;
- 【移动】文本框「Input」【经过】【x】值为“80”;
- 【取消标记】「Selected_List」及「List」的全部行;
- 设置文本框「Input」文字为空。
TargetItem为中继器中的函数,意为目标数据行的对象。


3.继续给上述交互添加情形2,全局变量「SelectedVariable」的值≥5时,添加动作【显示】提示文本「Notice」。
全部交互如下:

点击中继器「Selected_List」中的「Delete」按钮,在「Selected_List」移除此选项,同时「List」中显示对应选项。
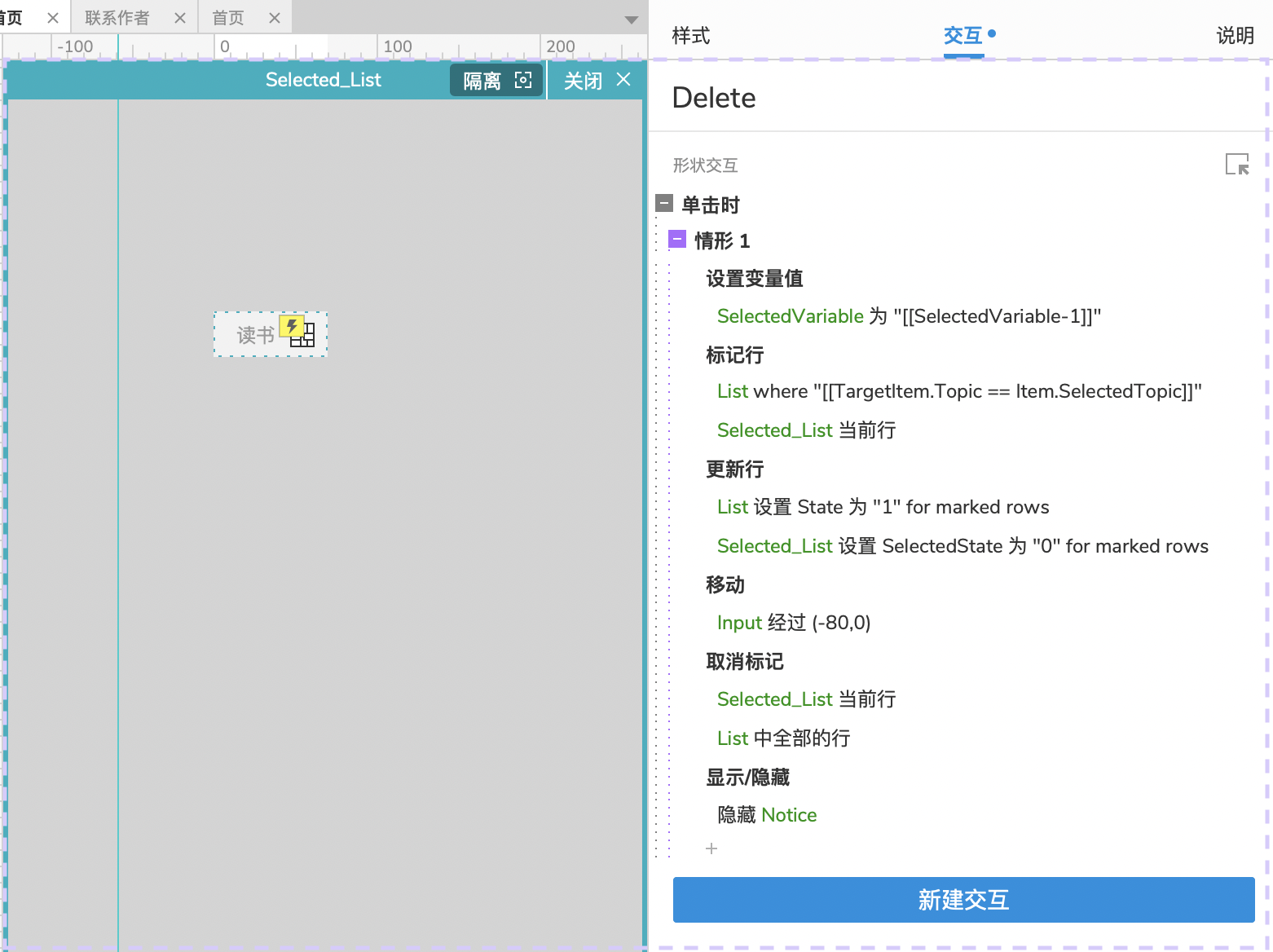
双击进入中继器「Selected_List」给删除按钮添加「Delete」添加【单击时】的交互
- 设置全局变量「SelectedVariable」值为[[SelectedVariable-1]]
- 设置【标记行】,目标「Selected_List」【当前】行;
- 设置【标记行】,目标「List」规则:[[TargetItem.Topic == Item.SelectedTopic]];
- 设置【更新行】,目标「List」【已标记】行「State」列,值为“1”;
- 设置【更新行】,目标「Selected_List」【已标记】行,「SelectedState」列,值为“0“;
- 【移动】「Input」【经过】【x】“-80”;
- 【取消标记】「Selected_List」及「List」的全部行;
- 【隐藏】提示文本「Notice」。

本文由 @Daisy 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你用的是哪个版本?我试了相关步骤,点击后搜索框出不来相关内容