Axure教程——标签分类筛选中继器表格
编辑导语:本文作者分享了用中继器制作标签分类筛选的方法,最终的效果是,选中标签后,会在表格中显示对应的数据行,隐藏标签后会隐藏对应的数据行。具体怎么做?一起来看一下吧。

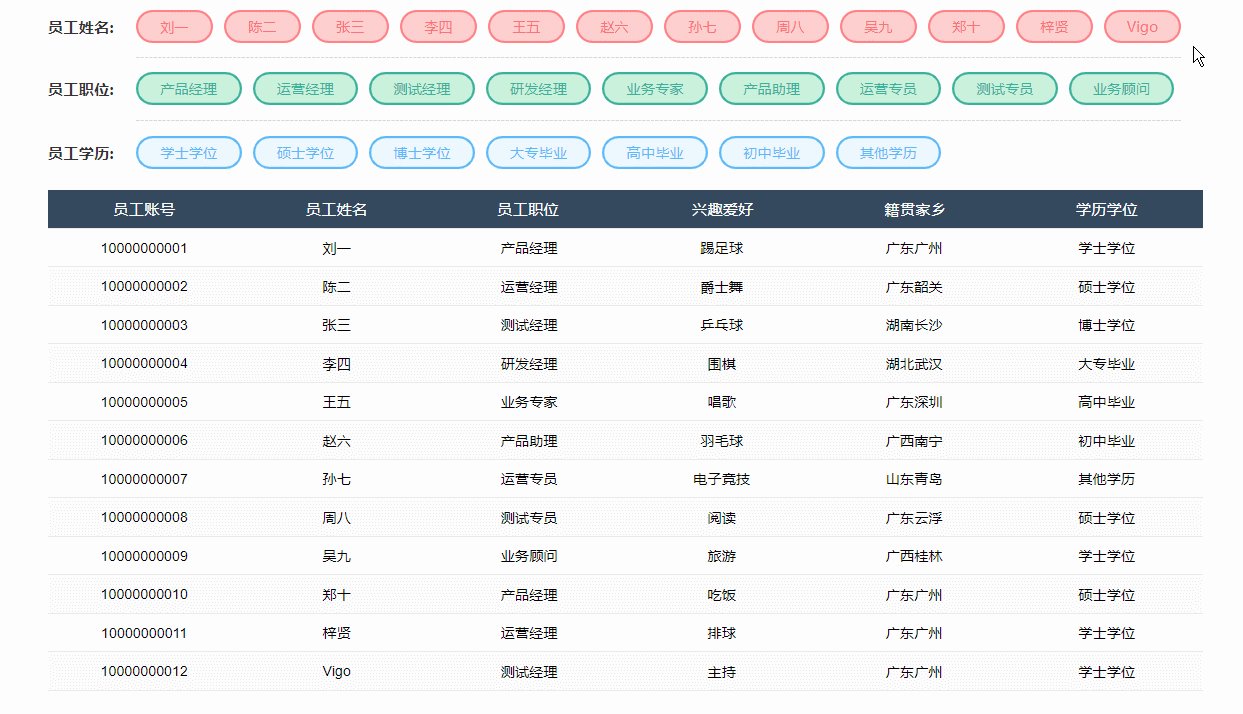
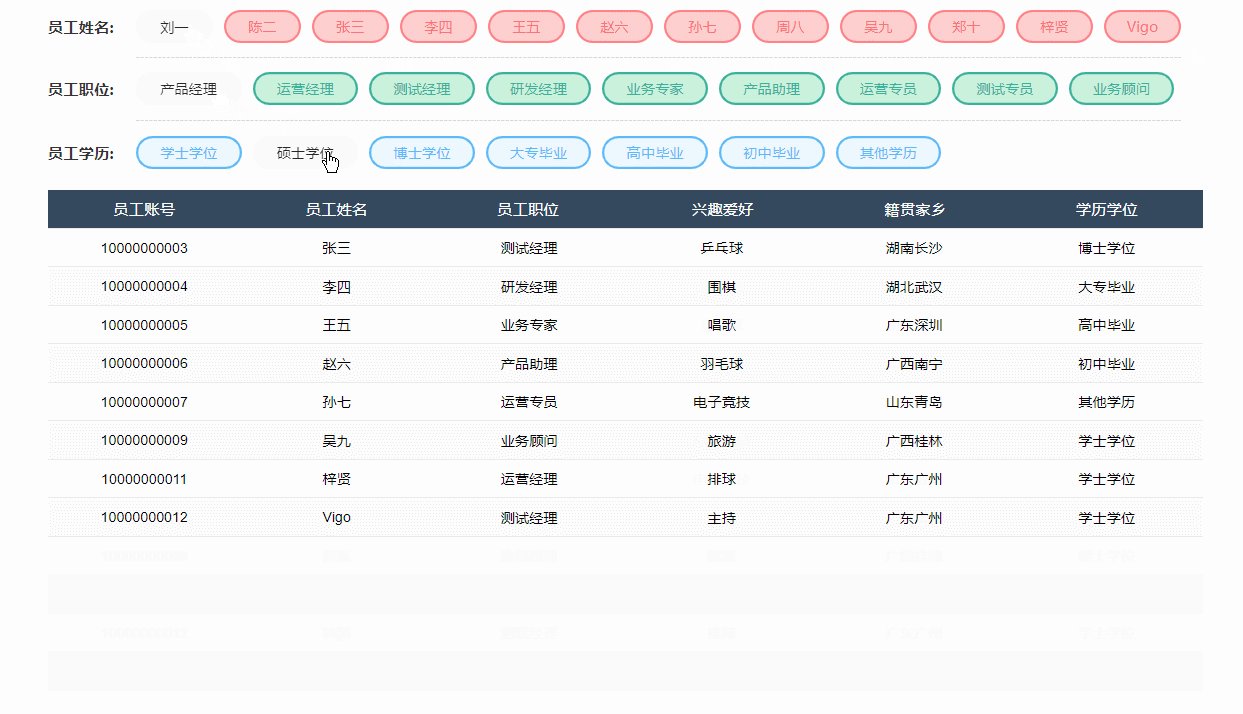
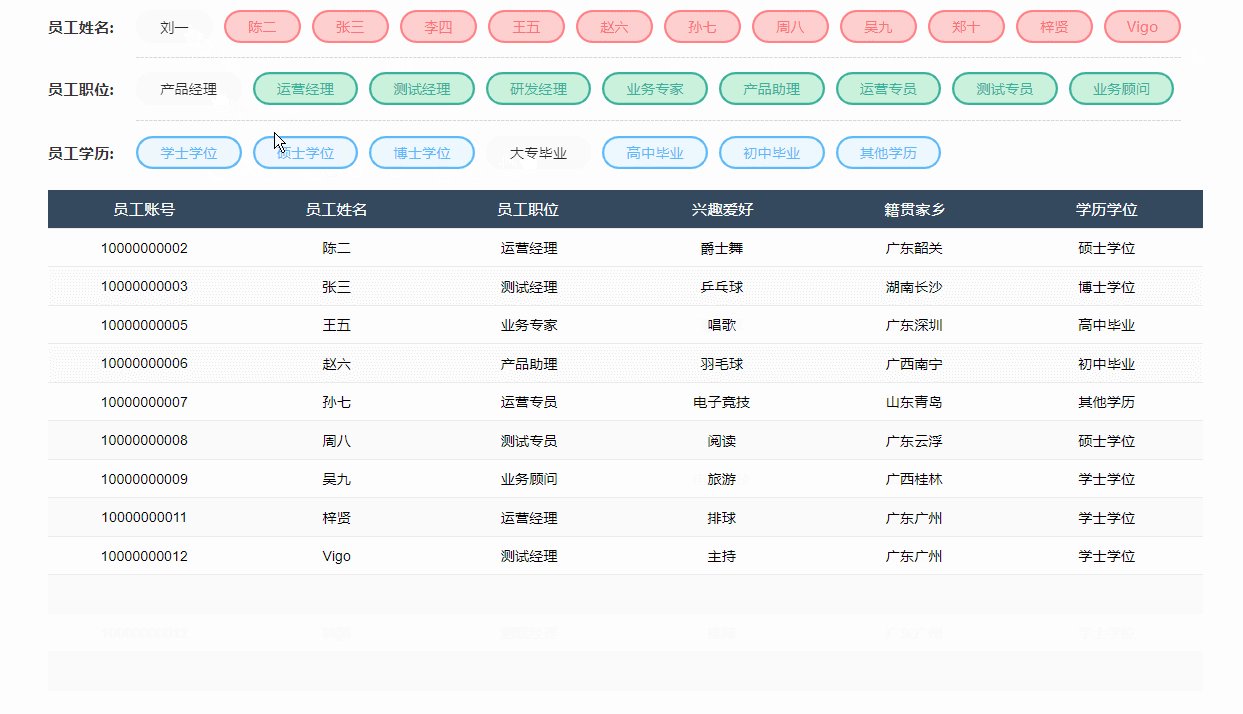
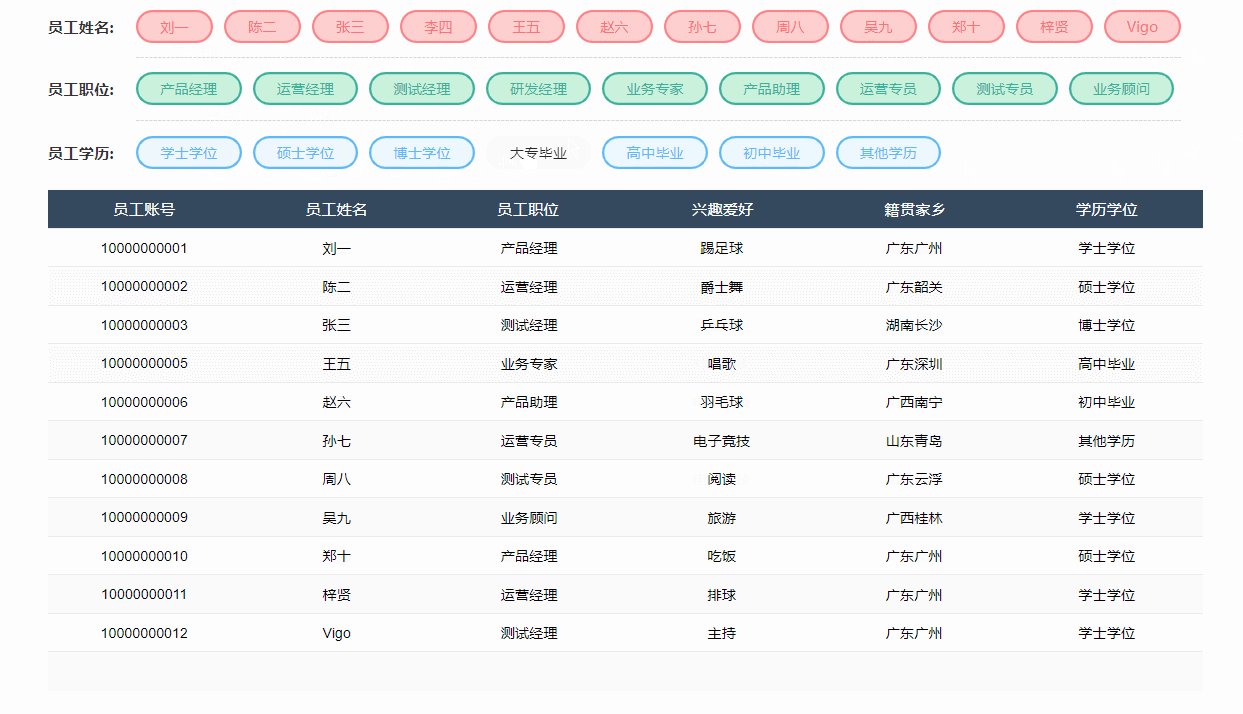
今天教大家用中继器制作一个标签分类筛选的原型模板,选中标签后,会在表格中显示对应的数据行,隐藏标签后会隐藏对应的数据行。本教程包括多种类型的联合筛选的效果,如下图所示:

原型地址:https://bwhhya.axshare.com/#g=1
标签和表格我们都是用中继器制作的,所以制作完成之后,我们只需要在中继器表格中填写对应的内容,即可自动生成交互效果,复用下极强,下面我们就一起来学习制作吧~
一、表格的制作
表格分成两部分,表头和表格内容。
表头我们每一个用矩形制作,案例中有6格所以就用6个矩形制作,增加蓝黑色的填充颜色,白色文字,填写好每一列的表头文字。
表格内容我们用中继器制作,在中继器里面我们放入6个矩形,每一个矩形的宽度和位置要和表头一一对应。
中继器表格里需要有6列,分别对应中继器里6个矩形的文本,我们把所需数据填写在中继器表格内,如下图所示:

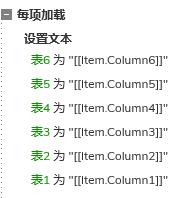
中继器每项加载时,我们用设置文本的交互,把中继器表格的内容,设置到中继器里面的矩形

这样我们就完成了中继器表格的基础设置了,后续需要其他效果例如增删改查排序等,都可以自行增加。
二、标签的制作
我们新建一个中继器,设置中继器里面默认的矩形样式,设置边线颜色、填充颜色、文字颜色、圆角,以及选中样式,案例中第一个标签组,未选中时文字是黑色,边线、填充颜色和文字都是白色;选中时的文字颜色为红色,边线颜色为红色,填充颜色为浅红色。具体的样式可以根据自身需要设置,这里就不过多展开了。
中继器表格中,我们需要有两列:
column0——中继器自带的列,默认自带设置文本到矩形的交互,这些都不需要修改,我们在里面填写数据即可,案例中该组标签为人名,所以我们可以在中继器表格里直接复制第二列的数据。
xuanzhong——用来控制标签的样式,如果值为1就是选中样式,如果不等于1就是不选中。案例中默认都是选中的所以全部填写1。

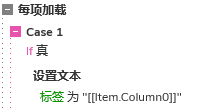
中继器每项加载时,里面原有的交互就会把column0的文本设置都标签矩形,所以这里我们不需要修改

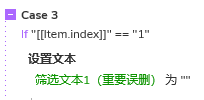
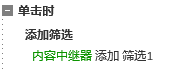
我们还需要增加一个空白文本,命名为筛选文本1,默认隐藏,只用于制作后面的筛选事件,中继器加载时,我们增加条件,如果在第一行加载的开始,我们用设置文本的交互,将筛选文本1的值设置为空值

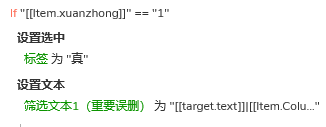
如果xuanzhong列的值为真,我们就用设置选中的交互,将该行的标签选中,并且用设置文本的交互,将标签文本记录在筛选文本1里面。

如果加载到最后一行的时候,我们用触发事件,触发筛选文本1鼠标单击时的交互。这里其实就是触发对内容表格的一个筛选,筛选条件为,中继器表格第二列(员工姓名)里的每一行的内容,是否包含在筛选文本1里,我们要筛选出包含在里面的行。
这里我们需要用到indexof函数,筛选文本1.indexOf(Item.Column2),如果得到的值大于-1,代表该行的人名在筛选文本1里面,如果小于等于-1,就代表该行的人名不包含在筛选文本1里面,我们的条件就是要大于-1。

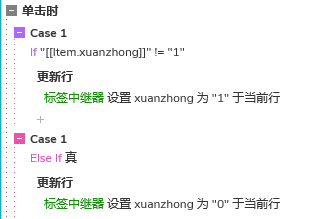
鼠标单击标签时,我们通过控制中继器里xuanzhong列的值来控制标签是否被选中,如果标签没有别选中,就是itemxuanzhong!=1时,我们用更新行的交互,将中继器里当前行选中列的值更新为1;那如果标签本身就选中了,就是itemxuanzhong==1时,我们用更新行的交互,将中继器里当前行选中列的值更新为0。

这样我们就实现了单组标签对表格的筛选了。
三、复制多个标签组合
如果需要多个标签组合的筛选,那我们可以简单的复制标签中继器和筛选文本,在中继器表格里填入对应的内容,例如上面标签中继器里column0里填写的是人名,现在我们就换成职位,将数据填写进去后,删除多余的行。
然后我们再改一下筛选条件,前面是对Column2(人名列)进行筛选,这里就要改成对Column3(职位列)进行筛选。这里还需要注意的是,如果是多个条件的筛选,我们要给该每一个筛选时间命名,每个筛选命名不同一样,例如前面按人名筛选命名为筛选1,并且取消勾选移除其他筛选;这里按职位是啊选就命名为是筛选2,并且取消勾选移除其他筛选。如果没有取消勾选或者单独命名,就会影响到联合筛选。
同样的道理,我们制作完第二组标签组,后续需要增加标签组都是用同样的方式。
这样我们就完成标签分类筛选中继器表格原型模板的制作了,以后使用时只需要在中继器表格里填写内容,就可自动生成能通过标签来筛选的中继器表格,是不是很方便呢?
那以上就是用中继器制作标签分类筛选表格原型模板的全部内容了,感谢您的阅读,我们下期见。
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







