Axure教程——通讯录搜索案例(字母定位+模糊搜索)
在涌动端APP里,字母定位和模糊搜索是常用的快速找到对应内容的方式。本文作者以移动端通讯录为案例,分享如何在Axure中实现字母定位+模糊搜索的交互效果,一起来看一下吧。

在移动端APP里字母定位和模糊搜索是常用的快速找到对应内容的方式,今天作者就以移动端通讯录为案例,教大家如何在Axure中实现字母定位+模糊搜索的交互效果:

原型地址:https://3ipx79.axshare.com
本案例教程主要使用中继器来制作人物列表,所以制作完成后再次使用也非常方便,我们在中继器表格里填写对应的信息既可以自动生成交互效果,所以推荐给大家使用,下面我们就一起开始学习制作吧~
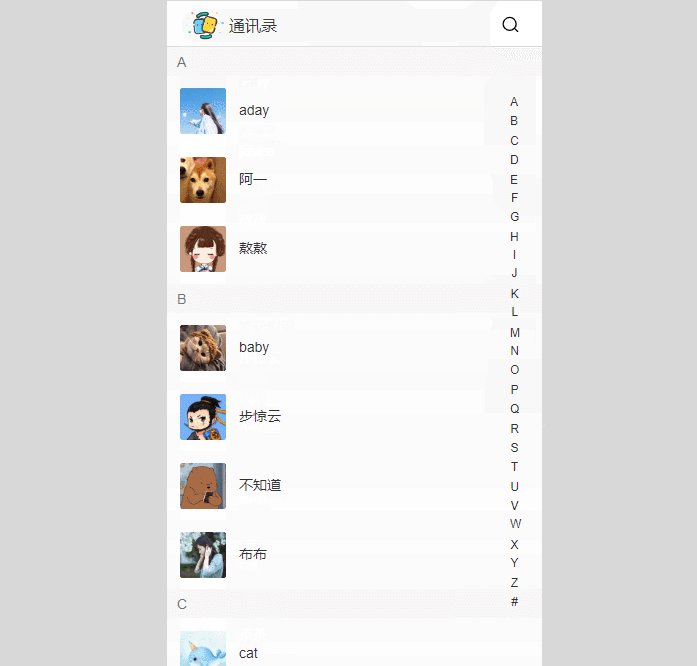
一、人物信息列表的制作
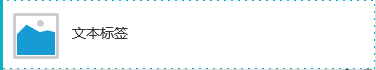
我们用到中继器,在中继西放置一个底部白色底部矩形、一个图片元件(对应人物头像)、一个文本标签(对应人物名称),如下图所示摆放即可:

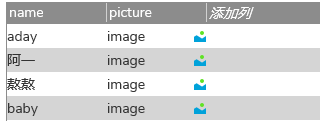
在中继器表格里,我们插入对应的两列,分别是name(对应人物名称)和picture(对应人物头像),我们在中继器表格里填写好名称,和导入对应的头像图片:

在中继器每项加载时设置交互,用设置文本的交互,将表格中name列的值设置到文本标签里,然后在用设置图片的交互,将表格中picture里的图片,设置到图片元件里。

二、模糊搜索效果的制作
我们需要一个输入框,搜索按钮,取消按钮,背景矩形,搜索背景矩形,如下图所示摆放:
![]()
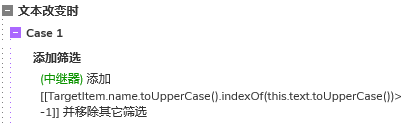
因为移动端一般不需要点搜索按钮,所以我们把筛选的交互写在输入框文本改变时,我们用添加筛选的交互,对中继器进行筛选,这里需要用到indexof函数,TargetItem.name.indexOf(this.text),看看当前文本框输入的值是是否包含在中继器表格name列的值里,如果包含在里面,得出的结果就会大于-1,所以我们筛选的条件就是要筛选出大于-1的行。
上面这里是最基础的模糊搜索,如果需要考虑大小写的关系,例如名称是cat,上面的方式输入CAT是搜索不到的,如果想实现不分大小写搜索的话,toUpperCase函数,这个函数是可以将对应的值全部转为大写,我们可以用这个函数将name列的值以及输入框里的值都转化为大写,这样就可以做出不区分大小写的模糊搜索的交互了

这里考虑到没有搜索出效果的情况,所以我们在中继器第一行的位置增加文本标签(没有文字),至于底层就可以了,刚好用中继器挡住,如果一行结果都没有出现的话就会看到这个提示文字,如果有数据出现,数据就会把它挡住。
如果搜索框要至于顶层的效果的话,我们就将中继器和上面的提示文字转为动态面板,然后调出垂直滚动条,或者将搜索区域的元件转为动态面板,固定的左上角。
这样之后我们把所有元件组合转为动态面板,状态命名为搜索页,再新增一个state,放在最上面,命名为通讯录,我们在上面做字母定位的效果
所以取消按钮点击时,我们取消搜索筛选,这里用设置文本的交互,将输入框的值设置为空即可,然后用设置面板状态的交互,将这个动态面板设置到通讯录的状态。
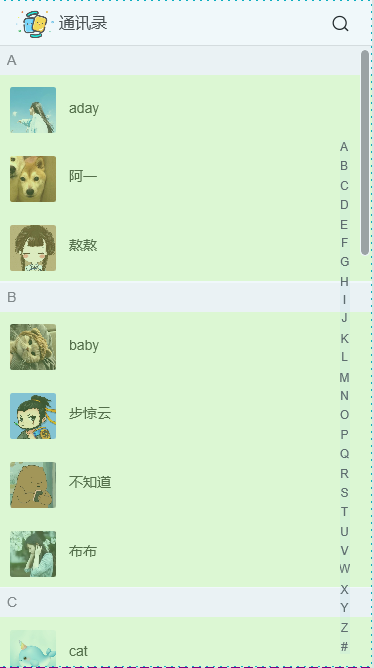
三、通讯录页面的设置
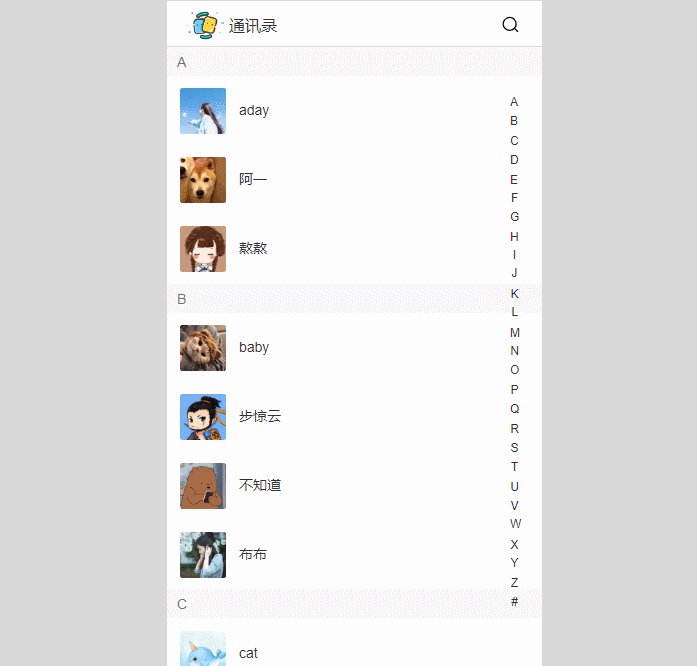
主要是锚点矩形和中继器、搜索图标以及A-Z和#号的文字,如下图所示摆放:

上面的通讯录、搜索图片和背景矩形可以转为动态面板固定在左上角的位置。
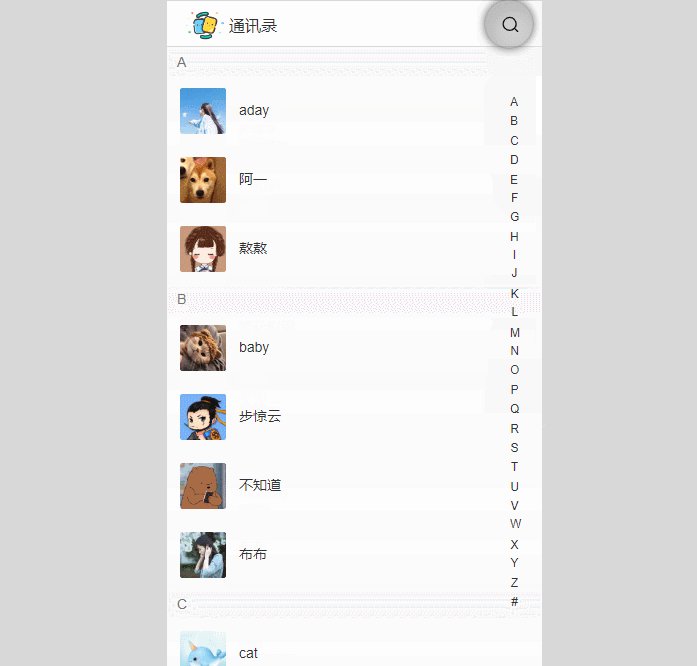
鼠标点击搜索按钮,我们用设置面板状态的交互,设置整个动态面板跳转到搜索页,就是上面的内容了。

下面的部分我们要先用矩形做ABCD……的锚点,然后可以复制前面做好的中继器过来,将他按照内容分开,放置到对应锚点的下方。
将他们一一摆放到对应位置后,我们添加A-Z和#号,将他们转为动态面板,固定到右侧对应的位置。
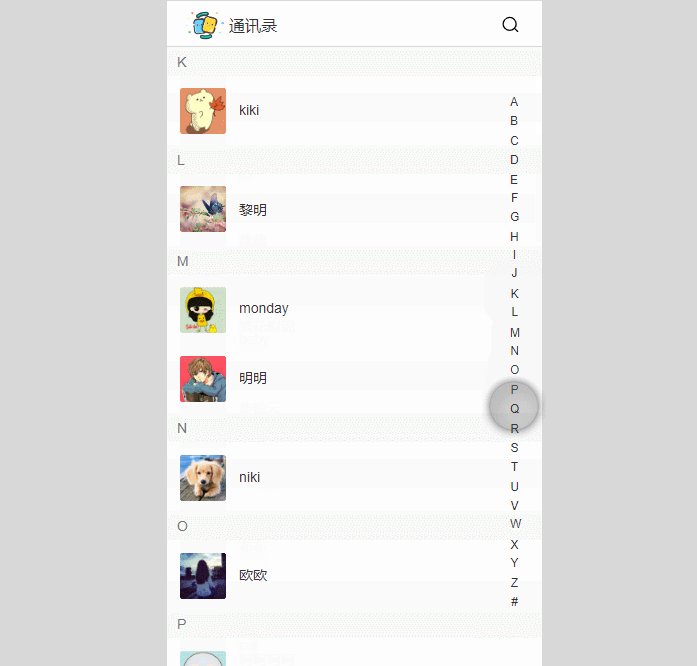
鼠标单击A字母时,我们用滚动到元件的交互,设置锚点位于矩形A,增加一个线性的动画效果。

鼠标单击B字母时,我们用滚动到元件的交互,设置锚点位于矩形B,增加一个线性的动画效果。
鼠标单击C字母时,我们用滚动到元件的交互,设置锚点位于矩形C,增加一个线性的动画效果。
……
鼠标单击Z字母时,我们用滚动到元件的交互,设置锚点位于矩形Z,增加一个线性的动画效果。
鼠标单击#号时,我们用滚动到元件的交互,设置锚点位于矩形#,增加一个线性的动画效果。
我们就完成字母定位的效果了。
这样我们就完成高保真通讯录原型模板的制作了,以后使用时只需要在中继器表格里填写内容,调整位置,就可自动生成模糊搜索和字母地位的效果了,是不是很方便呢?
那以上就是用通讯录搜索案例教程的全部内容了,感谢您的阅读,我们下期见。
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







