Axure8.0:移入菜单(带子菜单)
建立一个菜单时往往会附带多个子菜单,这样的效果如何达成呢?本文作者示范了如何用Axure制作移入菜单效果,希望对你有帮助。

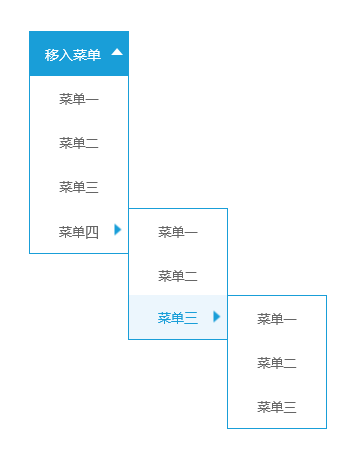
本次分享的的案例是Axure8.0制作的移入菜单(带子菜单)效果。

预览及下载地址:https://pwd3jh.axshare.com
一、制作原型
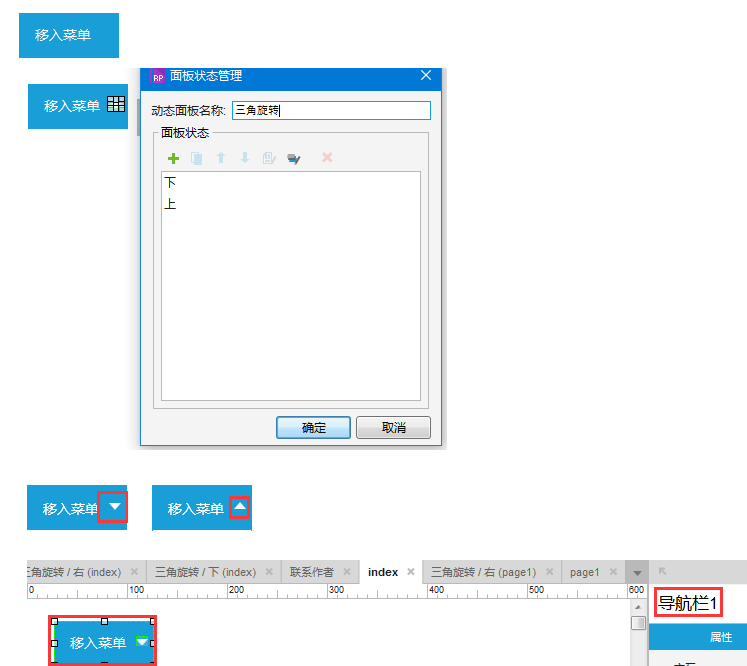
1、拖入一个矩形元件,设置宽度:100x,高度:45px,输入内容:“移入菜单”,字体设置为:微软雅黑,颜色设置为:#199ED8,在其上拖入一个动态面板,命名为:三角旋转。
设置“上”和“下”两个状态,“上”拖入一个矩形其形状为箭头朝上的三角形,颜色设置为:#FFFFFF,“下”拖入一个矩形其形状为箭头朝下的三角形,颜色设置为:#FFFFFF。
矩形元件和动态面板组合命名为:导航栏1,如图:

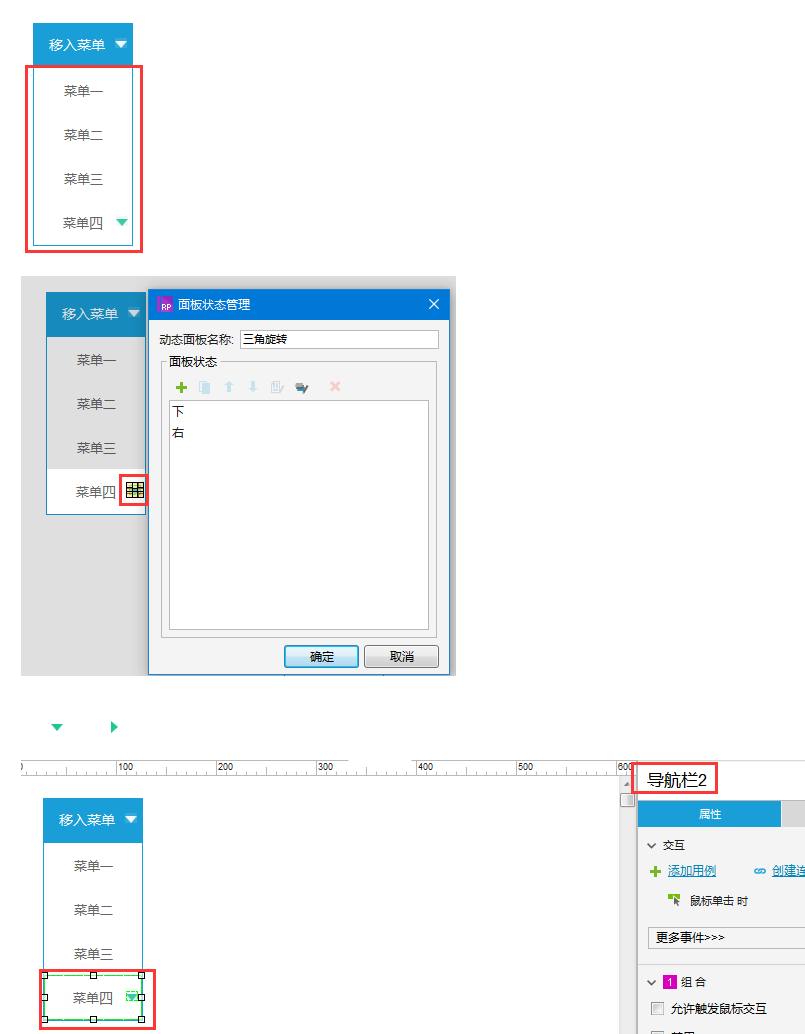
2、拖入一个矩形元件,设置宽度:100x,高度:179px,其边框设置颜色为:#199ED8,在其上拖入四个矩形元件,设置宽度:100x,高度:45px,分别输入:菜单一、菜单二、菜单三、菜单四,在菜单四的矩形中加入一个动态面板,命名为:三角旋转。
设置“上”和“右”两个状态,“上”拖入一个矩形其形状为箭头朝上的三角形,颜色设置为:#199ED8,“右”拖入一个矩形其形状为箭头朝右的三角形,颜色设置为:#199ED8。
矩形元件和动态面板组合命名为:导航栏2,如图:

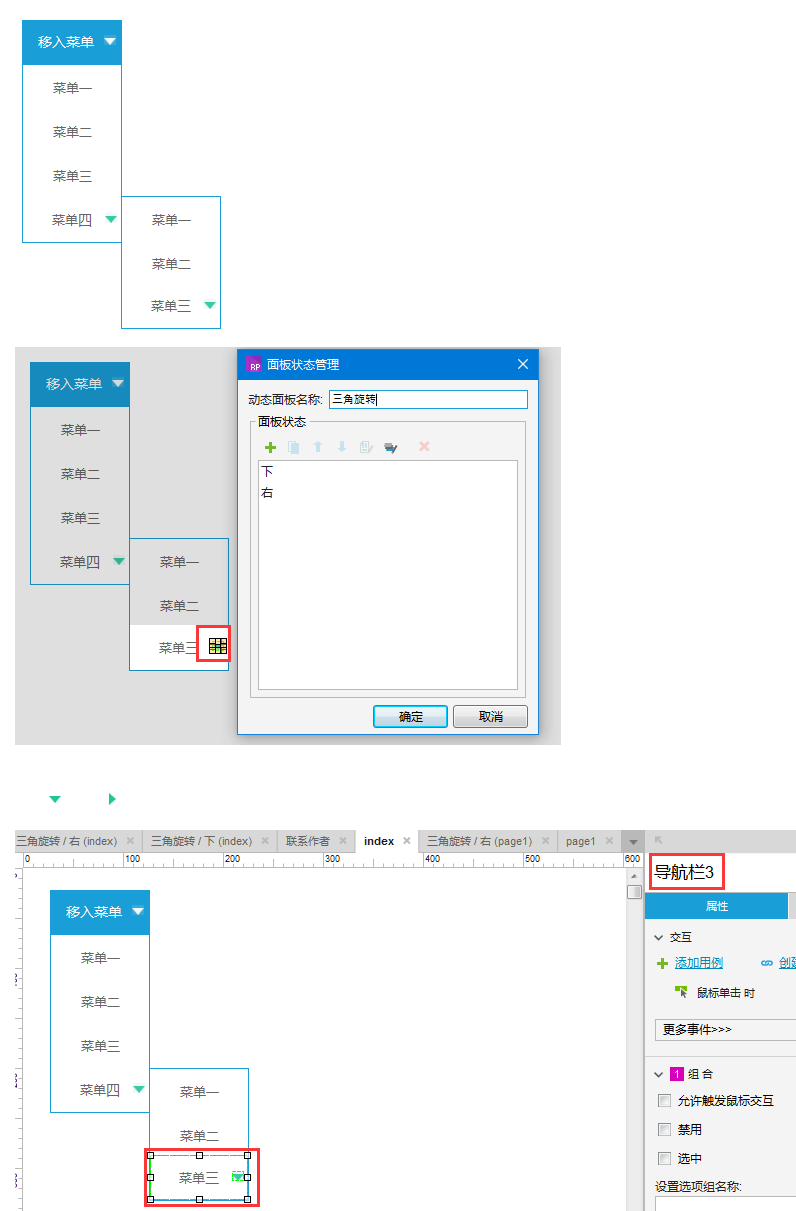
3、在”导航栏2“右边拖入一个矩形元件,设置宽度:100x,高度:133px,其边框设置颜色为:#199ED8,在其上拖入三个矩形元件,设置宽度:100x,高度:45px,分别输入:菜单一、菜单二、菜单三,在菜单三的矩形中加入一个动态面板,命名为:三角旋转。
设置“上”和“右”两个状态,“上”拖入一个矩形其形状为箭头朝上的三角形,颜色设置为:#199ED8,“右”拖入一个矩形其形状为箭头朝右的三角形,颜色设置为:#199ED8。
矩形元件和动态面板组合命名为:导航栏3,如图:

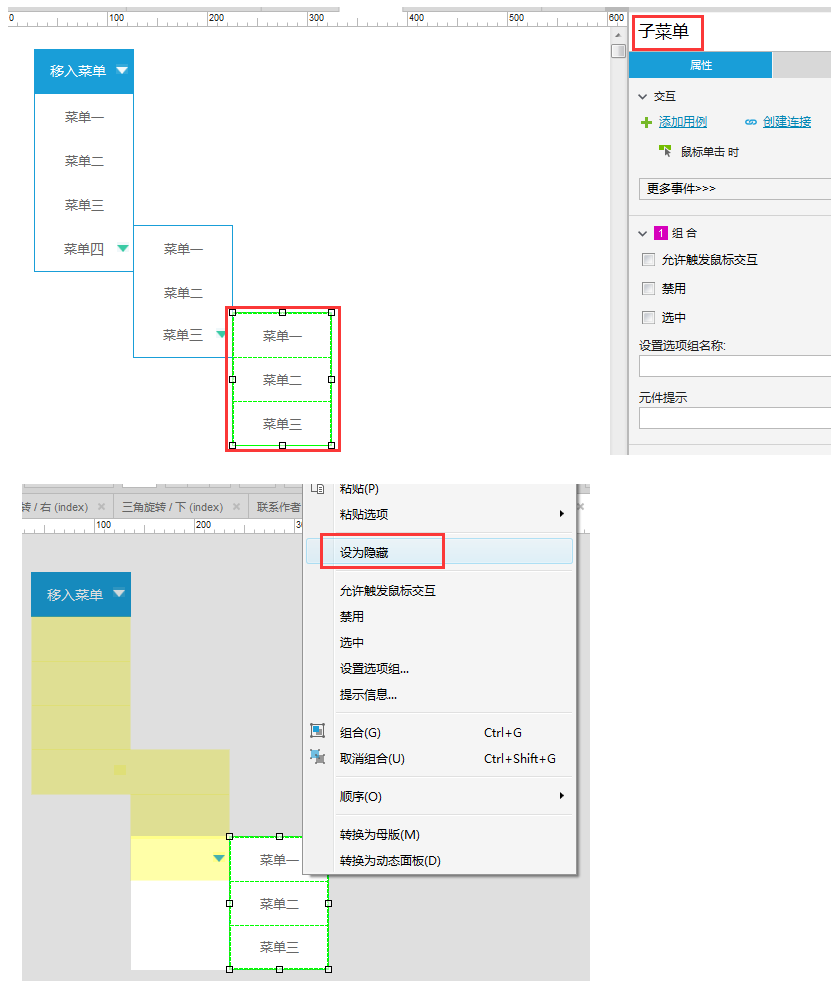
4、在“导航栏3”右边拖入一个矩形元件,设置宽度:100x,高度:133px,其边框设置颜色为:#199ED8,在其上拖入三个矩形元件,设置宽度:100x,高度:45px,分别输入:菜单一、菜单二、菜单三,其组合命名为:子菜单并设为隐藏状态,如图:

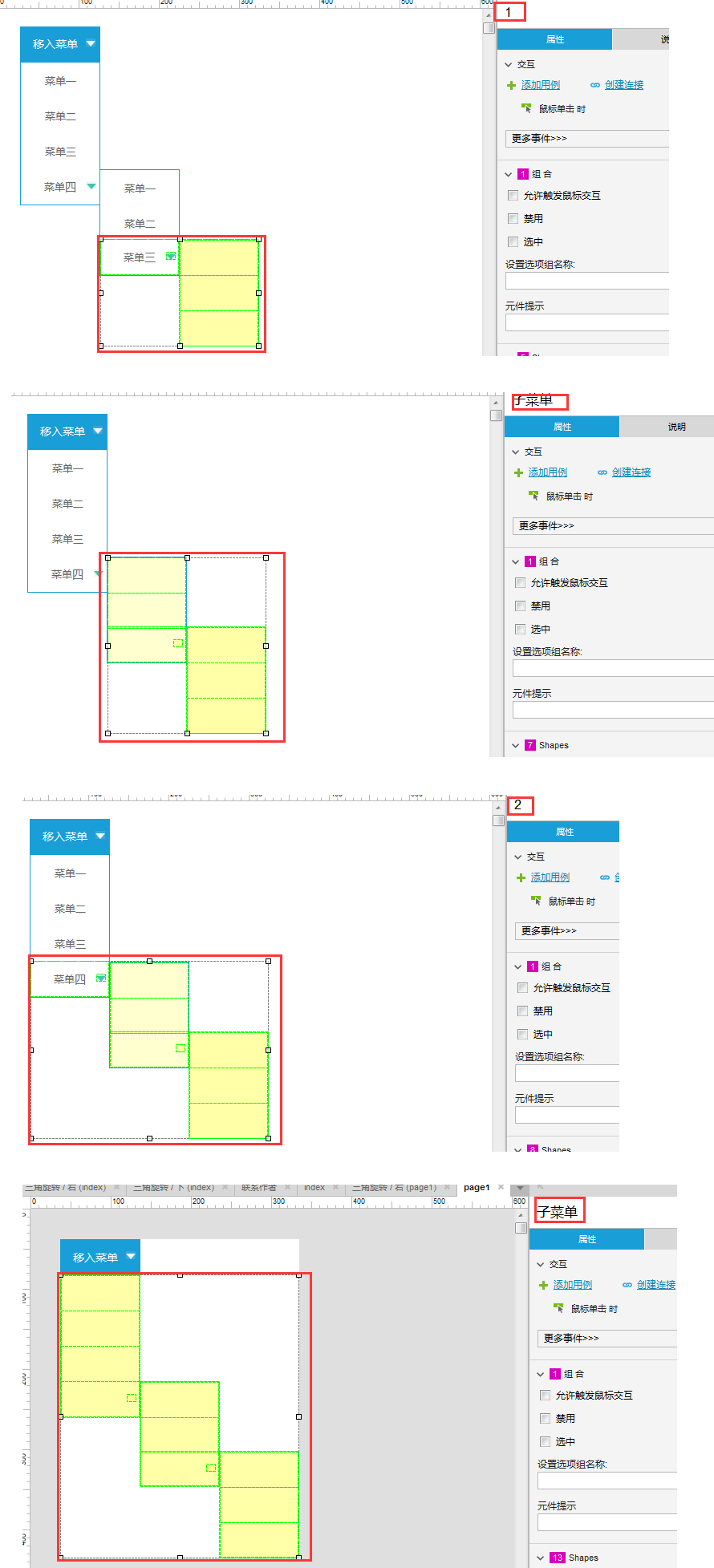
5、“导航栏3”与其右边的子菜单组合命名为:
设置其隐藏状态,“导航栏2”右边的所有菜单组合一起命名为:子菜单,设置为隐藏状态,“导航栏2”与右边的子菜单组合命名为:
“导航栏1”下所有的菜单组合一起,命名为:子菜单,设置其隐藏状态,所有元件组合一起命名为:

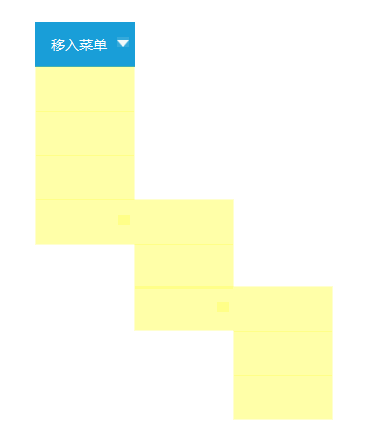
最终设计如图:

二、交互设置
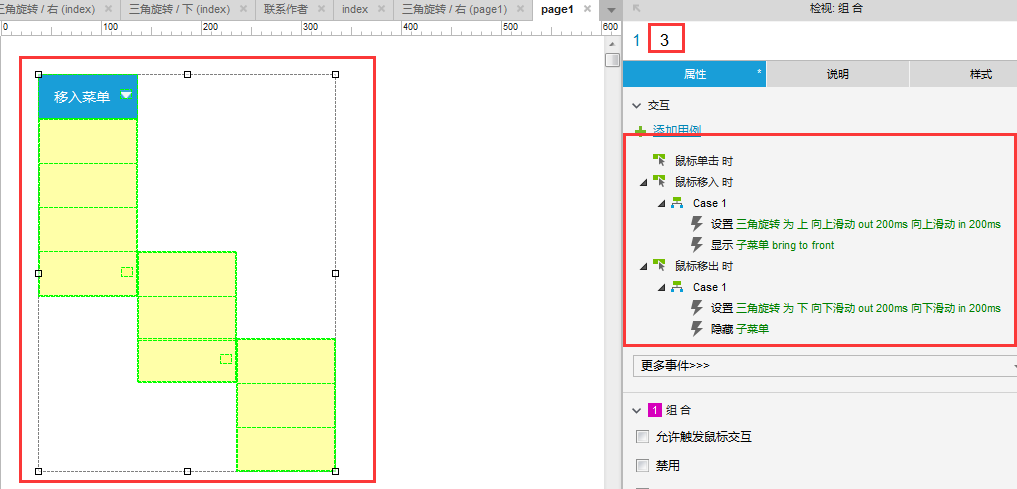
1、组合3进行”鼠标移入时“和”鼠标移出时“设置,如图:

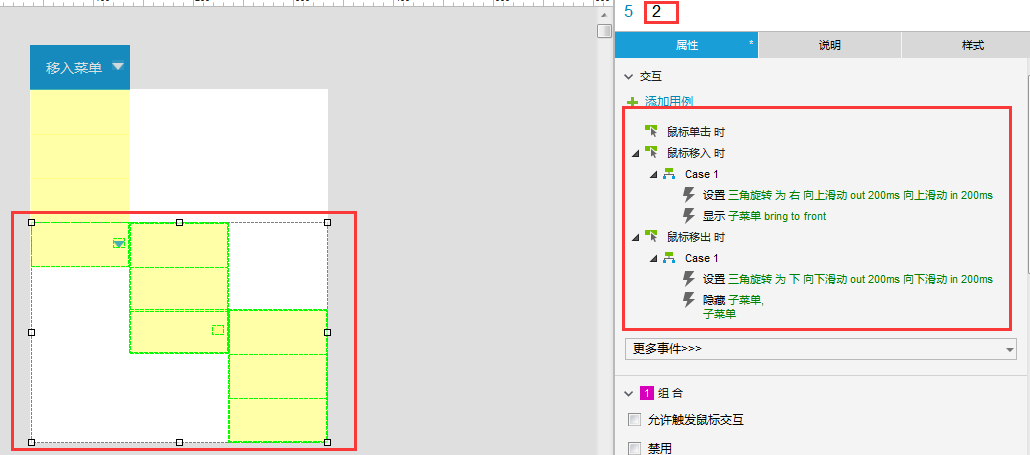
2、组合2进行“鼠标移入时”和“鼠标移出时”设置,如图:

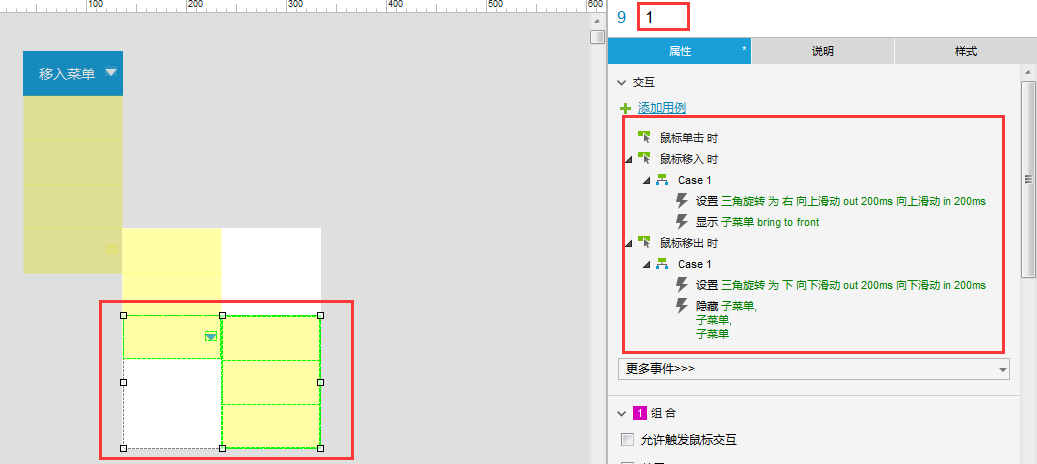
3、组合1进行“鼠标移入时”和“鼠标移出时”设置,如图:

4、对每个菜单的“鼠标点击时”进行设置,如图:

所有设置完毕。
本文由@qianqianlu 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















