Axure教程——表格插入行、复制行和删除行
表格是展示数据常用的工具,在原型设计时,我们经常需要用到插入行和复制行的操作。本文作者分享了如何在Axure里用中继器表格实现插入行、复制行、删除行等效果,一起来学习一下吧。

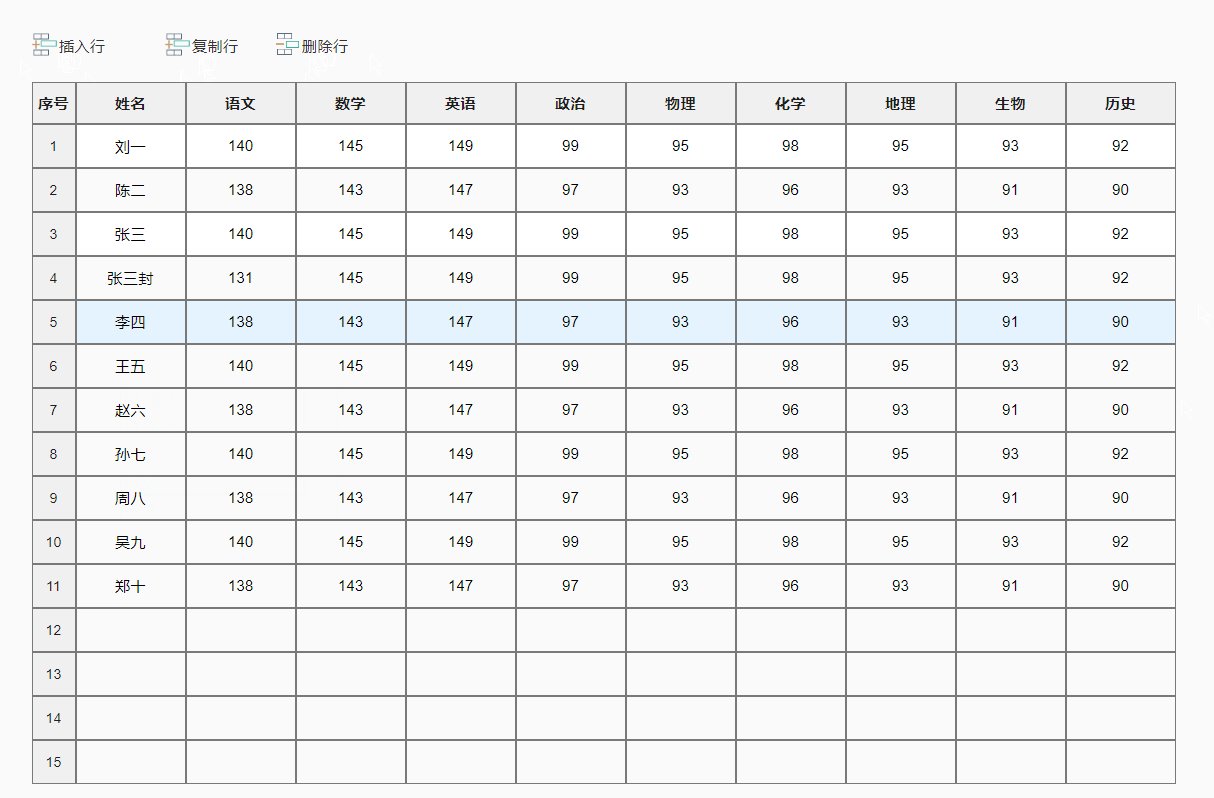
表格是展示数据常用的工具,在原型制作时,我们经常会用到插入行和复制行的操作。那作者今天就教大家如何在Axure里用中继器表格制作出以下高保真的交互效果:
- 插入行:在已选中行的下方插入一行空行
- 复制行:在已选中行的下方插入一行与已选中行相同内容的行
- 编辑行:可以编辑表格里的数据
- 删除行:删除已选中的行
- 自动编号:左侧序号根据当前行自动编号

原型地址:https://olzv8p.axshare.com/#g=1
一、材料准备
1. 按钮组
我们需要3个按钮组,分别为插入行、复制行和删除行,每个组由图标+文字组成,如下图所示:

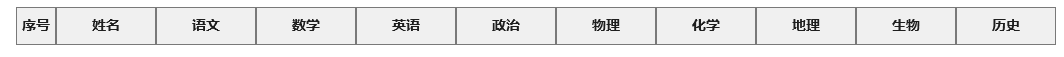
2. 表格表头
表头我们用矩形来制作,案例中分依次为序号、姓名、语文、数学、英语……生物、历史,调整好尺寸和样式,如下图所示摆放:

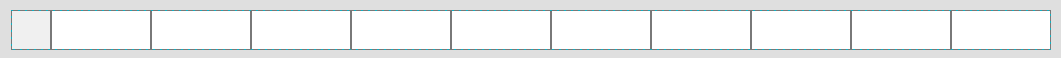
3. 表格内容
表格内容我们用中继器来制作,中继器内部元件和表头一致,调整填充颜色,第一个序号的格子和表头一样用灰色,其他格子填充颜色为透明,增加一个禁用样式,线段为蓝色,后续输入时增加交互就可以有一个高亮的效果。然后可以设置中继器交替的背景色,这样单双行就有不同的颜色。
在每个白色矩形的上方放入一个文本框,填充颜色设置为透明,这样后续就可以在里面修改数据了。
最后我们增加一个透明颜色的背景矩形,包住整行,设置选中样式为浅蓝色,设置单选组,这样选中哪一条就会有一个高亮的效果了。

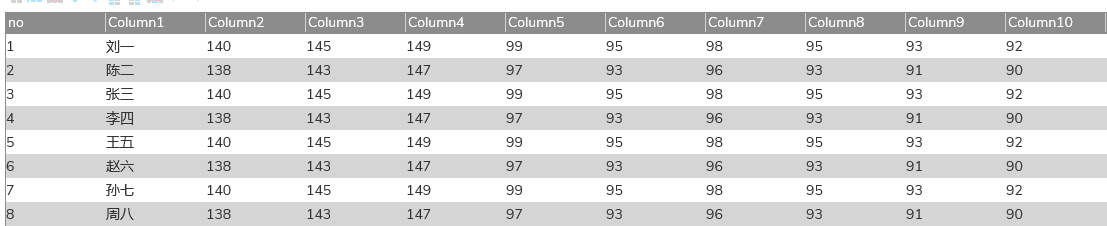
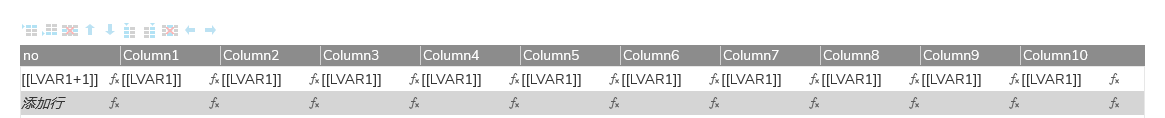
中继器表格里我们新增多列,分别为no和Column1-10。no对应表格的序号,Column1-10分别对应姓名、语文……历史10列的内容。

4. 记录文本
因为涉及到复制行,所以我们需要记录选中行表格的内容,所以我们新建多个文本标签,默认隐藏,不用于显示,只用于逻辑交互。分别为记录no,对应序号no列的内容;记录1-10,分别应用于记录姓名、语文……历史10列(Column1-10)对应的内容。
因为我们进入页面时默认选中第一行,所以记录no的文本默认为1。
二、交互制作
1. 中继器的交互
中继器每项加载时,我们用设置文本的交互,将表格中的值设置到对应的元件上,no列的值设置到灰色的矩形,Column1-10的值设置到对应的文本框内。
如果no列的值等于记录no文本里的值,我们还要把该行Column1-10的值分别设置到记录1-10的文本标签内。

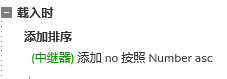
中继器载入时,我们用排序事件,将中继器按no列升序排列,这样插入行的时候,我们通过控制插入行的no值,就可以控制在哪里插入了。

2. 中继器内组合的交互
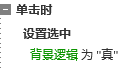
中继器内部元件组鼠标单击时我们用选中的交互,将背景矩形的选中状态设置为真,这样就实现了点击哪行,哪行变色的效果。

3. 背景矩形的交互
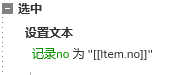
背景矩形被选中时,我们用设置文本的交互,将当前行no列的值设置到记录no的文本里,后续就可以根据这个序号来插入、复制或者删除行。

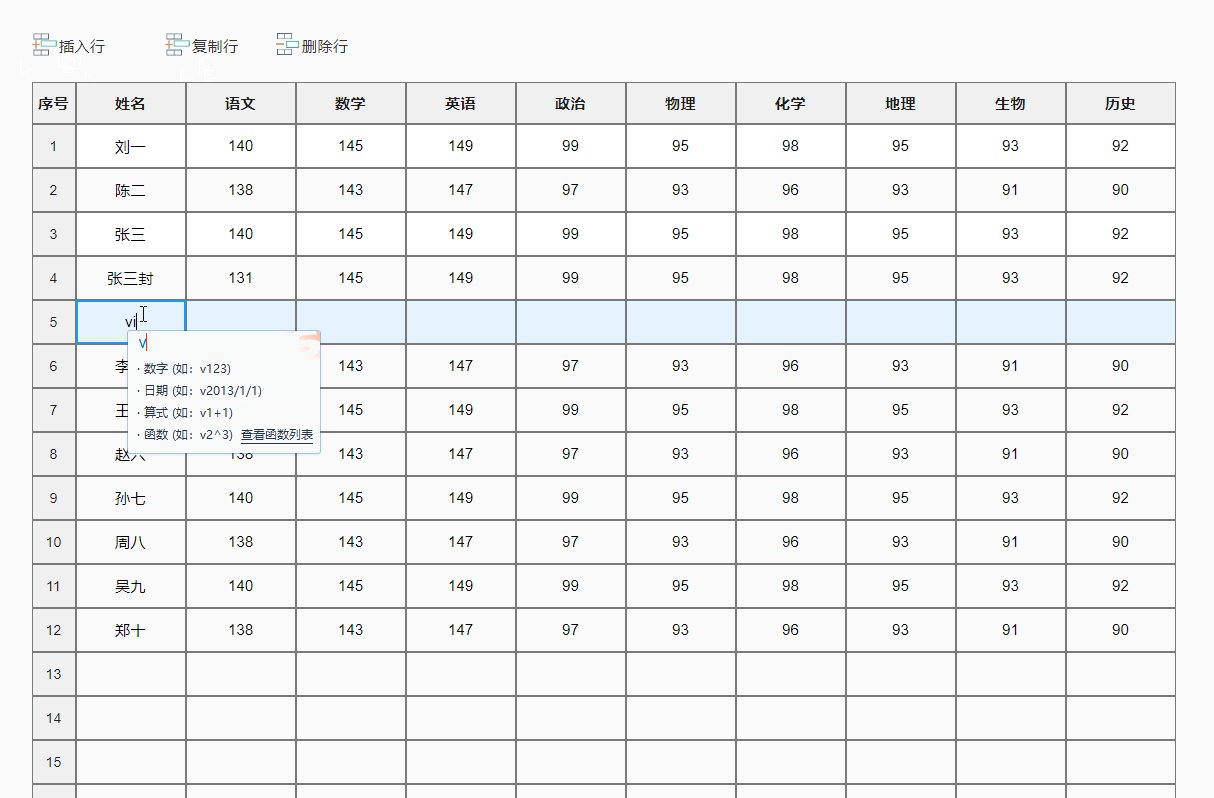
4. 输入框的交互
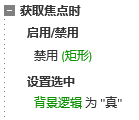
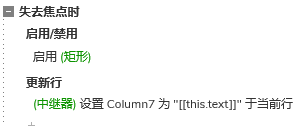
输入框获取焦点时,我们用禁用的交互,将输入框底部的矩形禁用,因为前面设置了禁用样式,所以就会有一个高亮的效果。然后我们同样设置背景矩形为真这样背景矩形也有一个高亮效果。

输入框失去焦点时,我们就反向操作,启用底部矩形。
最后我们还要用更新行的交互更新当前行对应的Column列的值为当前的文本值,1-10的文本框分别对应Column1-10。

5. 插入行的交互
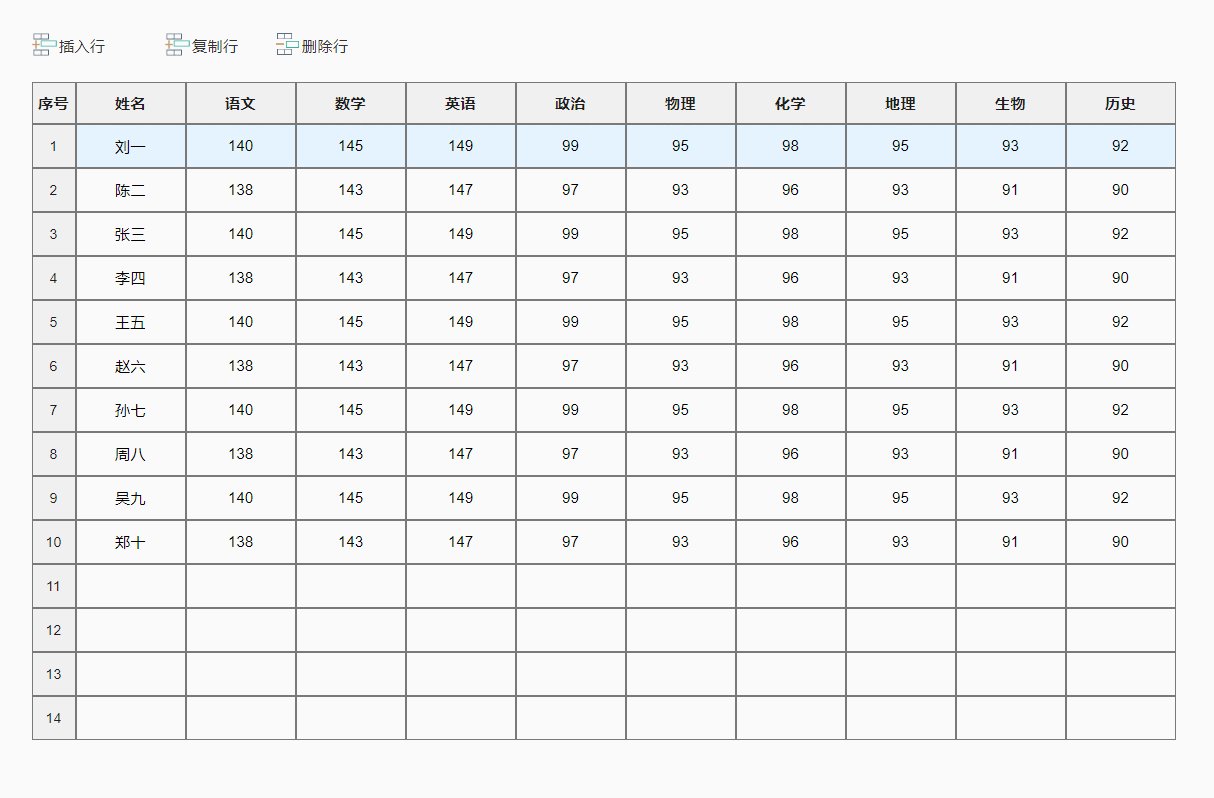
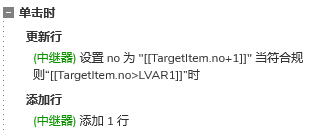
鼠标单击插入行按钮组时,我们要知道在第几行插入,记录no里面就记录了第几行被选中,例如选中的是第三行,那我插入的应该是第4行,那原来的第四行就应该变成第5行一次类推。
所以我们要先用更新行的操作,将中继器no列的值大于记录no的文本值的所有行,都在原来的基础上增加1。这里相当于,如果选中第三行,那456……就变成了567……
这是空no值为4的行了,这是我们用添加行的交互,设置添加的行no列的值为记录no的文本值+1。
这样就完成添加新的行了。

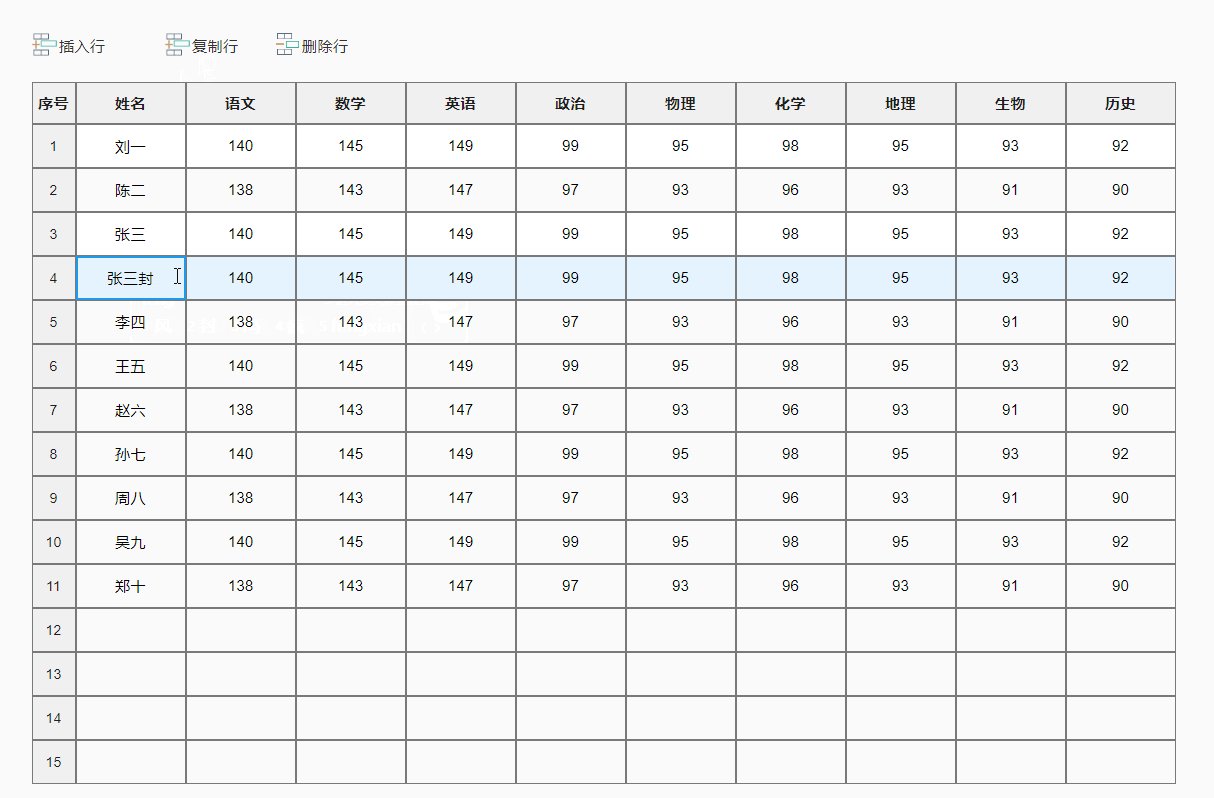
6. 复制行的交互
鼠标单击复制行按钮组时,其实前面的都和插入行基本一样都是先更新已选中行下面序号的行,让他们序号+1,然后再插入一行新行,序号为记录no的文本值+1。不同的是上面插入的是空行,这里插入的是用内容的行,所以在添加行的时候,Column1-10列我们要分别插入记录no1-10的内容。

7. 删除行的交互
鼠标单击删除行按钮组时,我们用删除行的交互删除序号和记录no一样的行。
然后更新行的交互,更新序号大于记录no文本的行,让他们的序号变成原来序号的值减一。
例如我删了第四行,那原来的第五行就变成第四行,第六行就变成第五行,所以这里就是更新序号。

这样我们就完成了中继器表格插入行、复制行和删除行原型模板的制作了,下次使用时,只需要在中继器表格中填写或粘贴对应的信息,即可自动生成交互效果,是不是很方便呢?
那以上就是中继器表格插入行、复制行和删除行的全部内容了,感谢您的阅读,我们下期见~~~
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







