PM基本功 | 如何制作一个属于自己的Axure元件库
画原型是每个产品经理的基本功,很多人平常工作用的都是原型产品中默认的组件库,但想要提高效率,就需要做一个高效的、完全贴合自己使用习惯的元件库。本文作者对此展开了分析,希望对你有帮助。

一、你也是原型苦手吗?
产品经理的软件技能里,原型工具可以说是产品经理吃饭的家当,我个人常用的原型工具是Axure。当我是个刚入门的小菜鸟时,用Axure画原型线稿,用的是默认的组件库,每次都把对应的组件拖动出来进行更改。比如在制作一个表单时,就要经历以下步骤:
- 拖出一个文本标签组件作为字段名标签。必要时要加上* 必填标记并且要改成红色字色
- 拉出一个单行文本输入框组件,按规范改一下组件的宽度、高度、圆角
- 重复1、2直到完成表单设计
当我成为了一名熟练的画图仔之后,我知道了还有元件库这种东西,于是我下载了好多个元件库,但是用的时候,我发现别人的元件库要不做的特别庞大(大厂的设计规范元件库,事无巨细),检索元件时花费的时间更多了,要不就是残缺的半成品,总之就是效率不高,所以相当长一段时间内,我都是用默认的元件库。

前不久,我受高人指点:做一个自己的元件库是产品经理必须经历的试炼。 我醍醐灌顶,现在我需要的不是机械化地快速重复,而是找到变革工具让效率有质的飞跃,而当前我需要的就是一个高效的、完全贴合我使用习惯的元件库。汽车跑的比马车快,可不是因为轮子蹬的比马蹄快。
二、STEP1:把每个元件画一遍
万事开头难,起初我并没有对“我的元件库应该具备哪些内容“有一个明确的答案,于是根据产品经理先做MVP再迭代优化的DNA,我准备把所有的组件一个个实现,这是最笨的也是最实在的办法。
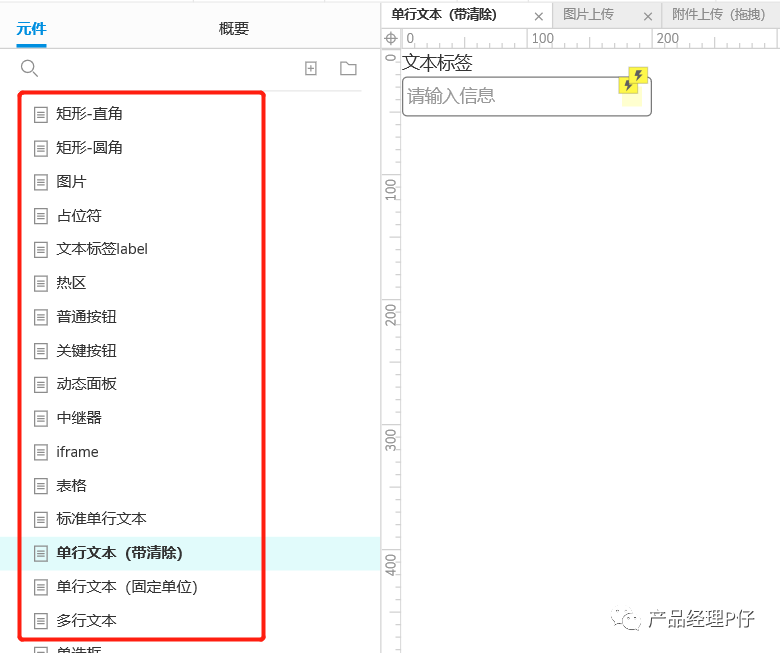
于是乎我把常见的网页框架组件,如网页头部、主导航菜单、按钮等,以及表单组件,如单行文本、下拉选框等组件,都逐一实现。因为平时对组件的基本属性调整都比较熟悉,这一步进展的很快,马上我就得到了第一版的”p仔组件库v1.0″.

这个1.0版本,每个元件都是独立的,而且有些组件,根据交互不同我还做了区分,比如带清除的下拉选框和带搜索的下拉选框。我花了挺多时间在完善组件的交互上。
然而我很快就发现了亟须优化的点:元件库应该按照某种分类准则进行合并,否则找元件的效率太低了。
三、STEP2:元件库的分类合并
在学习了别人成熟组件库的分类方式后,我决定采取如下分法:
- 基础组件(哪都可以用)
- 界面组件(web列表页这类界面)
- 弹出组件(弹出表单、对话框)
- 提示组件(徽标、气泡和提示)
- 常用icon
- 常用记录表格
这里只是在1.0的基础上,创建了文件夹对元件进行归类,在文件夹下,依旧是独立一个个的元件。
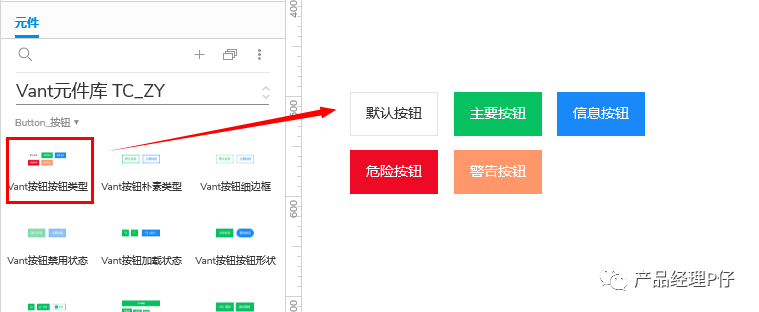
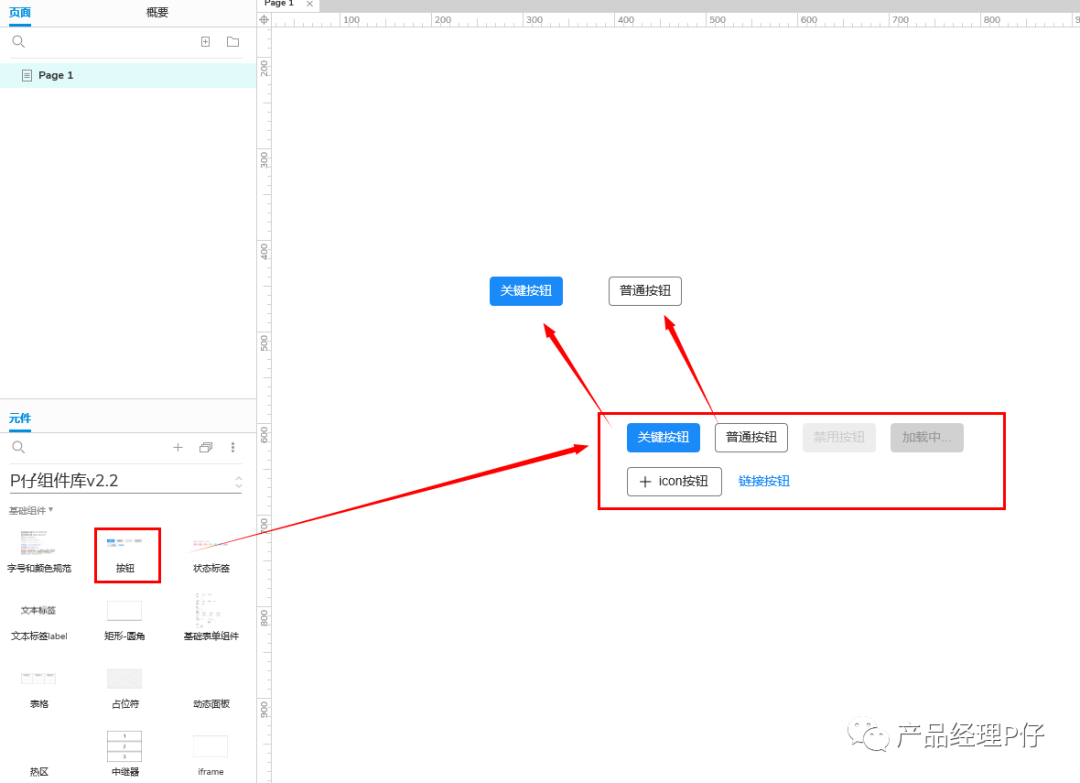
随后我想起了一个问题,为什么我见过的大厂设计规范,都是做的大元件而不是独立元件呢? 大元件的意思是,比如按钮元件,里面其实包含了关键按钮、普通按钮、提示按钮等几个基础元件。

(有赞的按钮大元件,并不是只有1个元件)
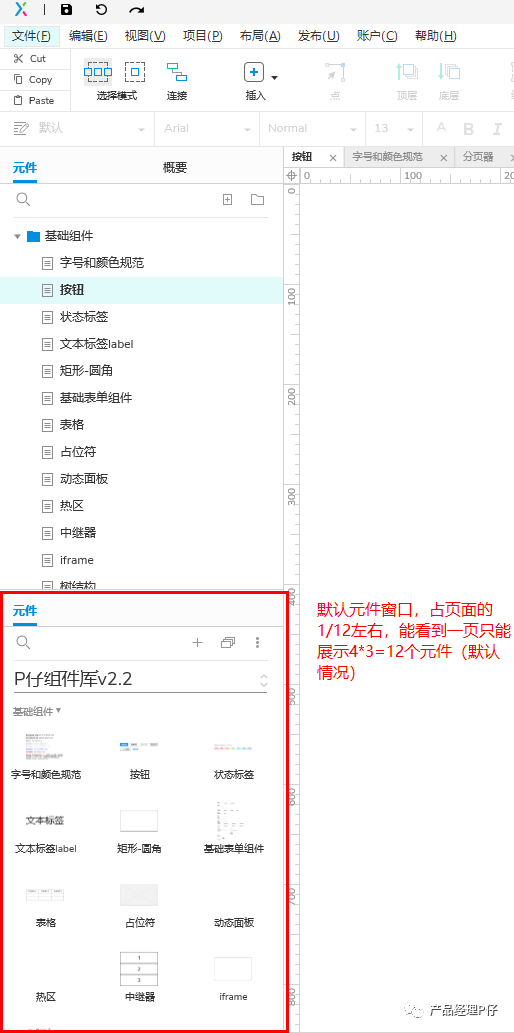
为什么要把相同性质的元件放在同一个“大元件”里呢?经过DIY的元件库1.0后发现,如果元件都是独立的,使用时找元件是在axure界面的左下角元件区域,axure的组件区一般会比较小,检索效率低。

(axure工作界面的元件窗口是比较小的)
那么封装成大元件后,用的时候先拖到画布里,再直接选取想要的组件复制出来就行。因为画布的空间大,而且允许缩放,再加上自己对自己组件库的熟悉,检索效率要比在元件工作窗中检索定位的效率要高。操作步骤如下:
- 把大元件拉到画布中;
- 在画布中选中想要的组件,用ctrl+鼠标左键拖拽复制;
- 用完后将大元件在画布中移除。

(大元件拖拽到画布,用拖拽复制,用完后再把大元件删去)
相比散装元件,大元件的优势在于画图时元件的检索效率上,画布中的检索效率要大大优于元件窗口。 如果没有体验过从1.0到2.0的迭代过程,其实很难感知到这一层做法的优势。
四、STEP3:元件库的加减法
1. 加法怎么做?
在多个项目的锤炼下,会发现网页框架、上传组件,甚至是B端最常用的web列表页,弹出表单都是高频元件。做元件库的最大目的就是提高效率,而不是执着于元件的抽象和原子化。 高频使用的元件都适合放到元件库里。
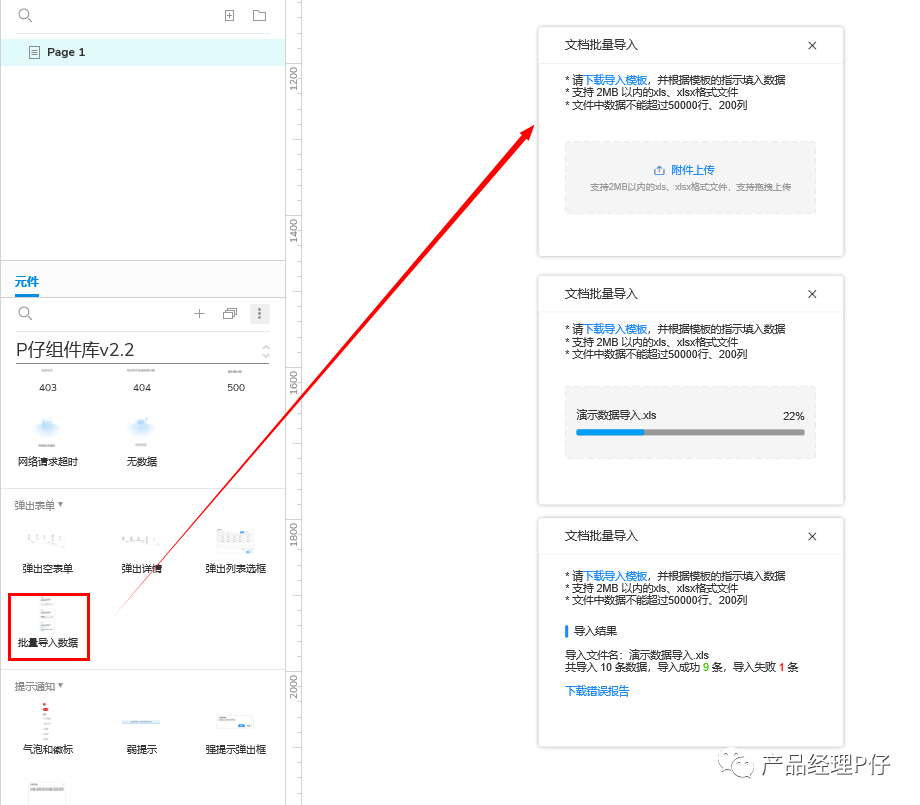
比如B端的列表页,基本都需要支持批量导入数据,那直接把导入数据的弹窗、导入中、导入结果等封装成一个元件,那用到批量导入业务的原型,只需要把这个”批量导入数据“的元件拉出来使用即可。

(批量导入数据元件,包括默认情况、上传中以及结果页)
2. 减法怎么做?
有些业务可能不适用默认尺寸或样式,需要进行定制化改动,那我们还需要让元件库有良好的扩展性。
我发现之前花费了大力气的组件交互,这时候反而成了一个麻烦,因为组件包含了动态面板以及更多元素,改一个尺寸可能牵扯到多个面板内多个元素的改动,但是axure不允许跨面板选中同时改动,因此只能一个个去改,并且极容易改漏了地方。
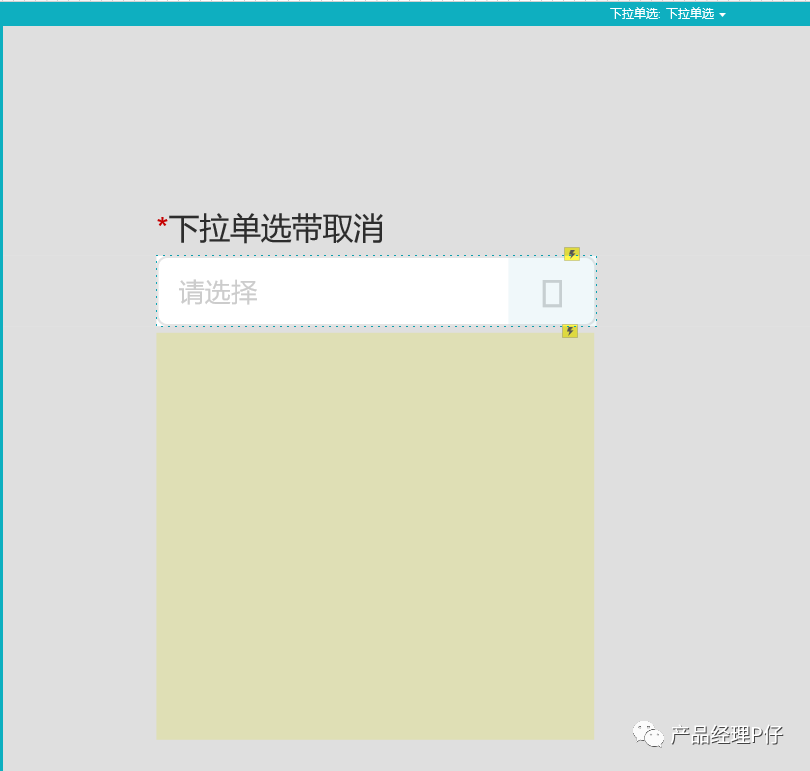
比如一个带清除的下拉选框组件,如果仅需要改变宽度,就需要更改:选框的动态面板宽度、动态面板内矩形的宽度、调整清除icon定位、下拉列表的面板宽度、下拉列表中继器中的选项矩形宽度,涉及多达5处调整,这和元件库追求效率的核心诉求背道而驰。

(示例:带取消的下拉选框,扩展时涉及至少5处调整)
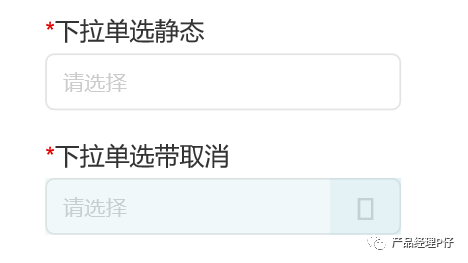
所以我删繁就简,把带交互的元件都统一做一个静态版的用于原型展示。动态版本保留在元件库,在需要展示或者定义交互的时候作为说明,但是具体原型中,只使用静态组件,保持高效扩展。

做了减法的下拉选框元件,扩展时只需要关注基本属性,更多的属性和交互通过备注进行说明:
最后总结一下制作元件库的3个关键步骤:
- 逐一制作每个元件,感受一下基础的属性修改,快速做出MVP;
- 把元件进行分类分组,并把同类项封装成1个大元件,效率再次跃升;
- 根据个人使用场景进行自我迭代,给元件库做加减法,可以封装更大的元件,也可以简化为完全静态的原型制作法。
五、御剑于心,人剑合一
我想起以前玩仙剑奇侠传,就很崇拜剑仙,御剑而行,人剑合一,那是剑的最高境界。Axure就是产品经理的手中剑,除了“唯手熟尔”,更需要人剑合一的认知突破。
产品经理的核心价值,并不在于对axure的熟练使用,因为没有一个职业会把熟练使用工具当成核心价值,但是只有提高自己的工具熟练度,才能有更多的时间和精力可以投入到对需求的思考和实现的权衡上。
持续思考,持续升级自己,这不正是做产品经理最大的乐趣吗?[]~( ̄▽ ̄)~*
本文由@产品经理P仔 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








最近正好有这样的困惑,感谢分享