【Axure教程】:下拉选择切换交互操作
工作中,我们时常会遇到关于下拉选择切换,根据选择不同的内容切换到不同的字段信息,很多小伙伴不清楚该如何做对应的交互,本篇将画一个关于选择不同的交通方式为案例,做一个选择对应的交通方式填写或默认对应的字段信息。

原型示例:https://vkx0hn.axshare.com
一、原型准备
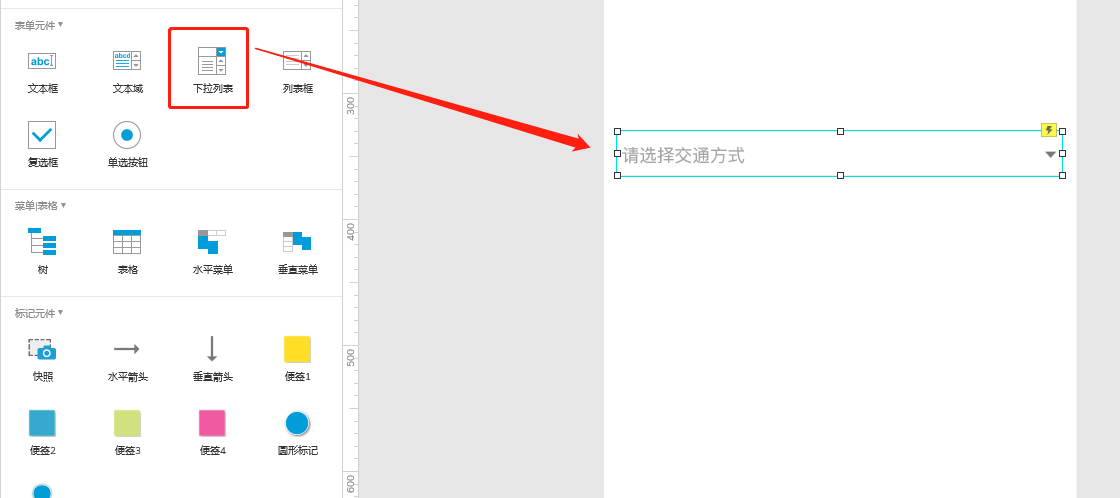
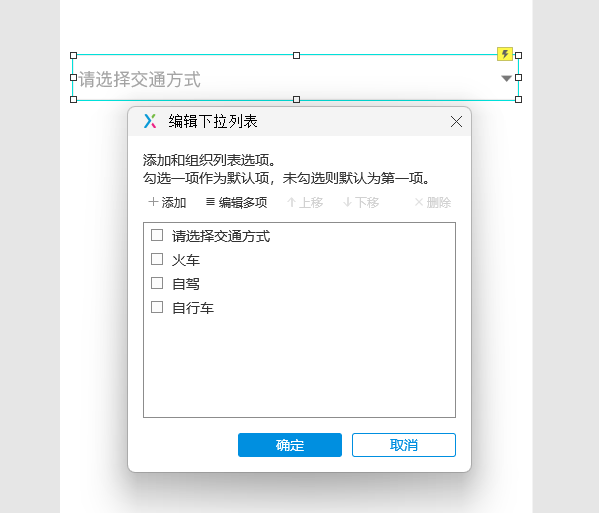
首先,我们选择Axure自带的表单组件【下拉列表】,并设置列表选择内容。


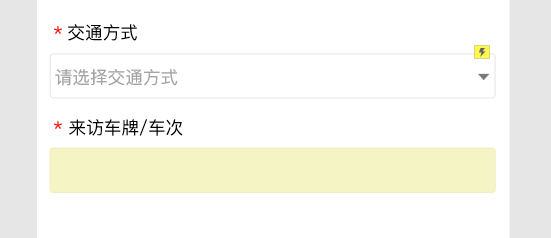
接着再选择一个【文本框】组件,输入对应的提示语,并将其“设为隐藏”。

再选择一个和【文本框】相同尺寸的【矩形组件】,调整内部填充颜色,并将其置于【文本框】组件底层。

二、原型交互
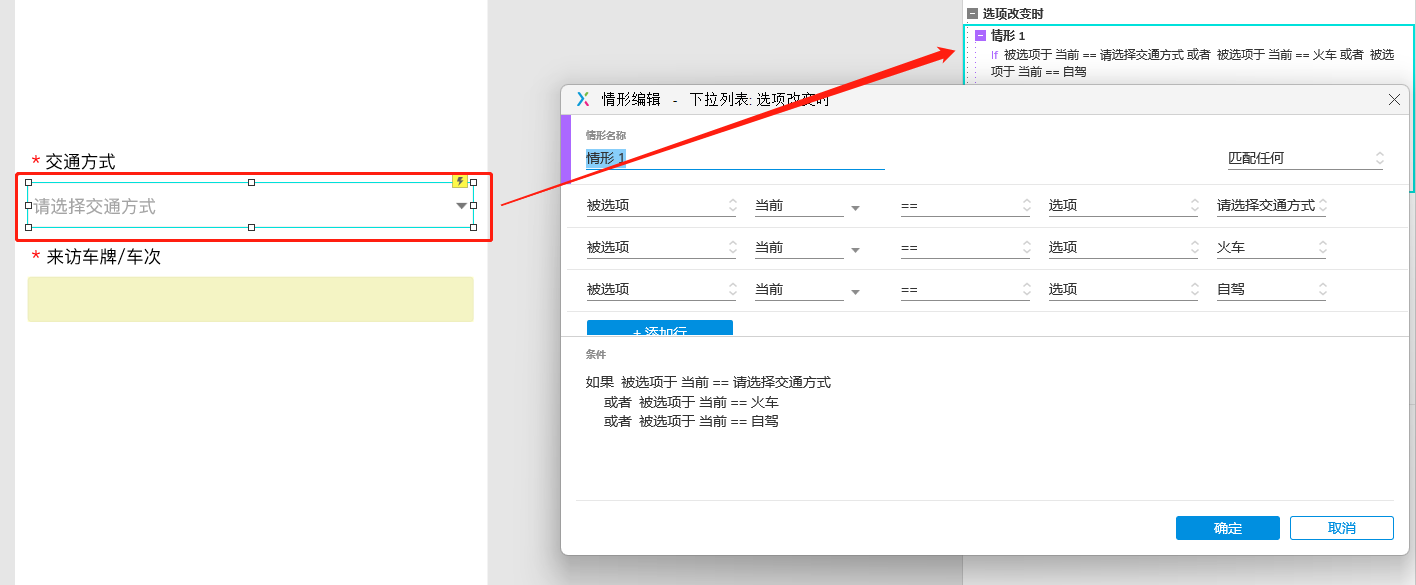
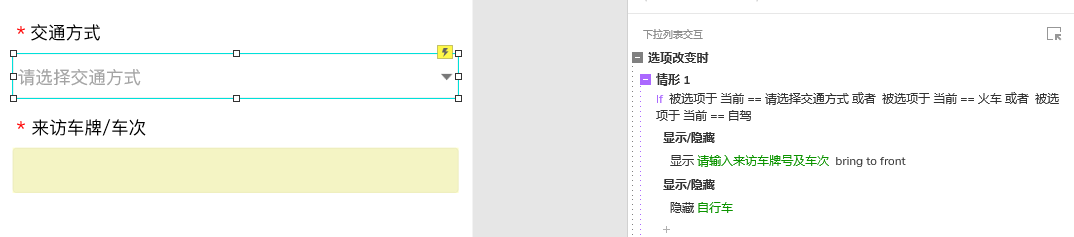
点击下拉选择器进行设置情形设置,设置情形1。

对情形1进行交互设置显示/隐藏。

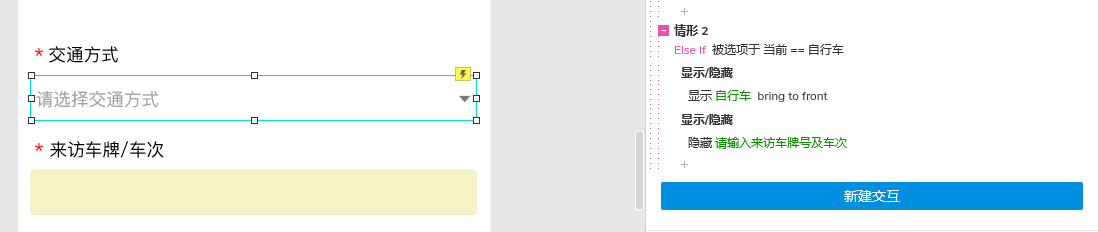
接着,设置情形2。

这样,一个完整的下拉选择切换就做完了,若有描述不够详细的地方,可以在下方评论,本人看到后第一时间回复你们,希望本篇教程可以帮助到你们。
本文由@Eason同学 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








请问情形设置在哪呀
显示与隐藏那块,目标只能找到一级组件(文本框),找不到里面的具体内容,为什么
应该是元件选择错了,选择下拉框试一下哦
找到问题了分享的很有用哦,跟你学会两个交互