Axure中继器实战应用篇——排版
在B端业务交互设计中,有大量字段需要展示,或表格或表单或输入框等,利用Axure RP 9 的中继器可以实现快速设计制作排版调整等工作。具体怎么做呢?一起来文中看看吧。

一、简单了解一下中继器
在Axure RP 9中,基本原件的最后一个原件就是中继器。

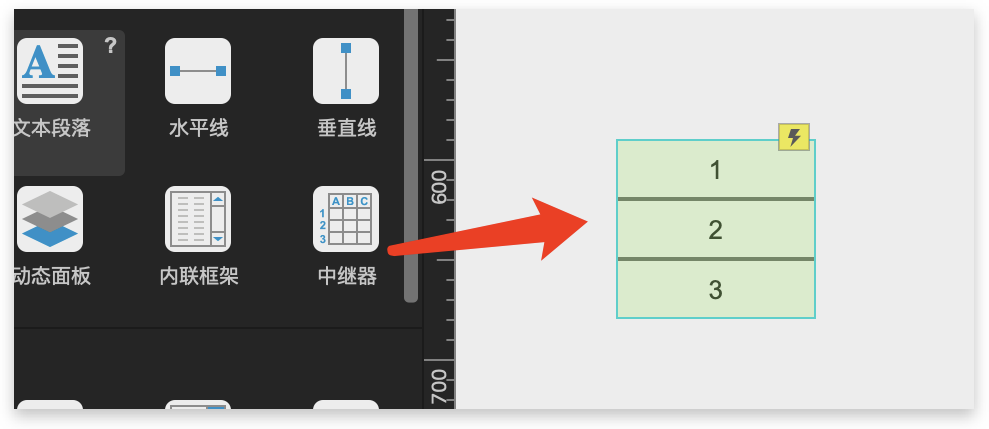
跟其他原件一样,拖拽到面板中使用,面板会默认展示一个三行的表格。

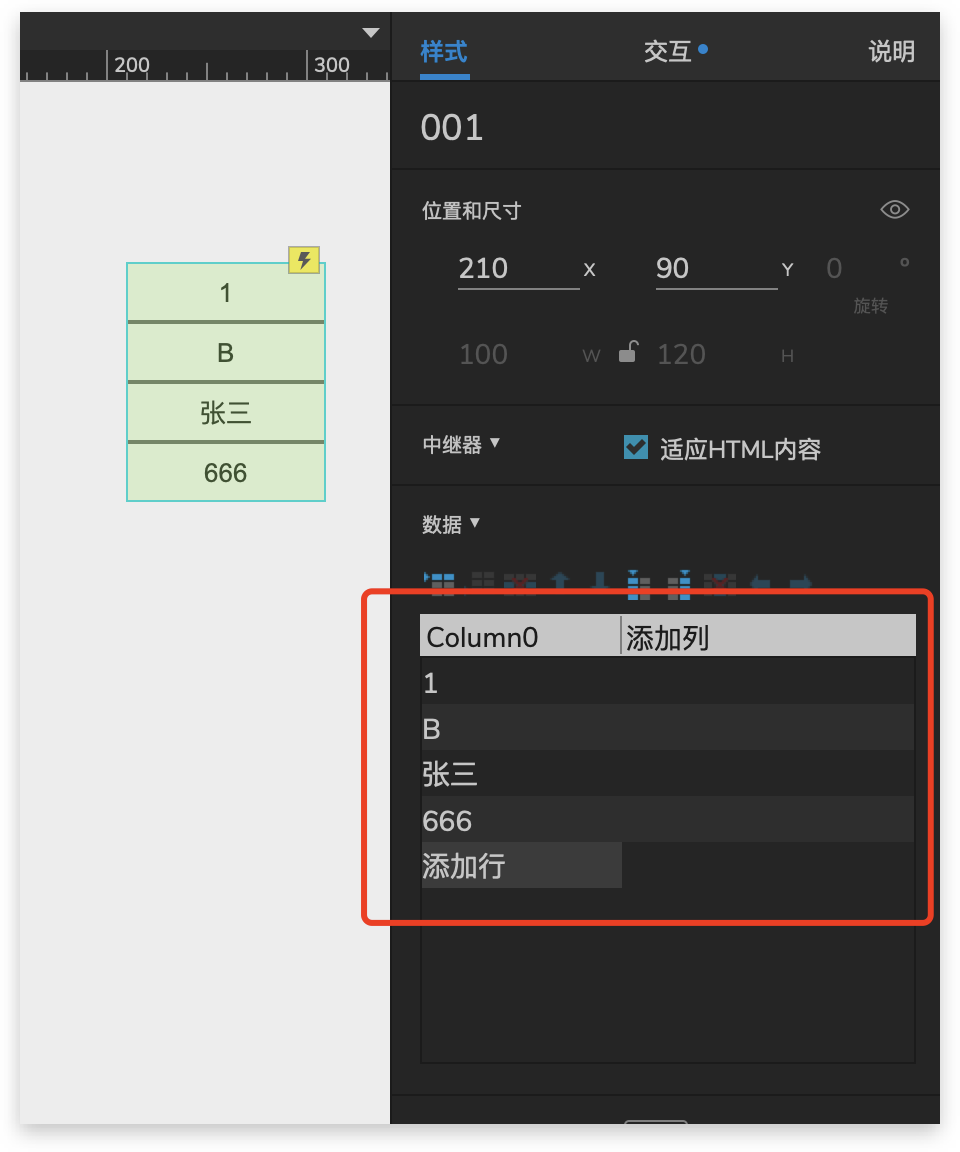
选中中继器原件,在样式列表中有一个『数据』栏目,修改数据,中继器的表格也会随之变化。

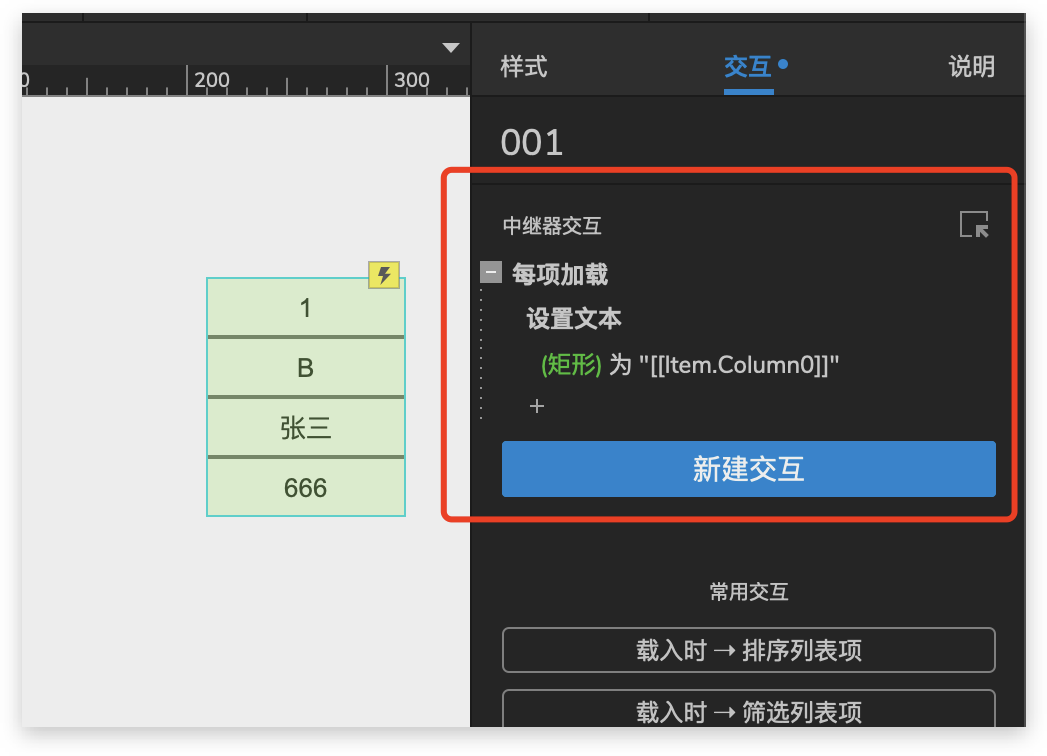
中继器自带一个交互属性,意思是『中继器中的(矩形)文本对应数据列表中的【Column0 】这一列的数据』。

双击中继器,是个类似动态面板的界面,其操作逻辑也跟动态面板一致。

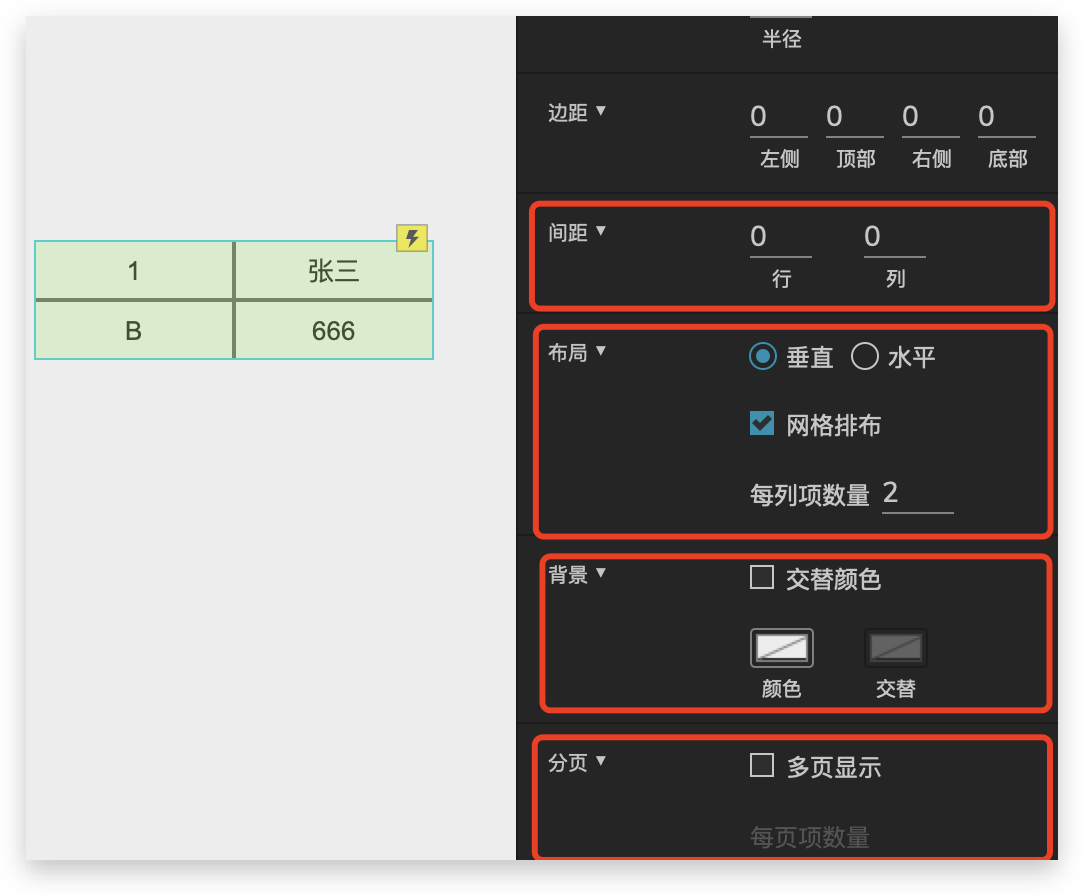
样式页面往下,时中继器独有的属性面板,间距、布局、背景、分页。

小结:
以上就是中继器的基本属性和内容,我们下面通过几个实战应用,继续深入了解一下中继器在排版时的使用方法。
二、中继器如何制作表格
在Axure RP 9中,有自带的表格设计组件。

在一些简单的表格设计可以使用,但是一些数据量较大时,或者排版样式多变时就有点力不从心,所以需要用到 中继器来辅助我们来进行表格的制作,下面举个例子制作一个内容比较复杂的列表。

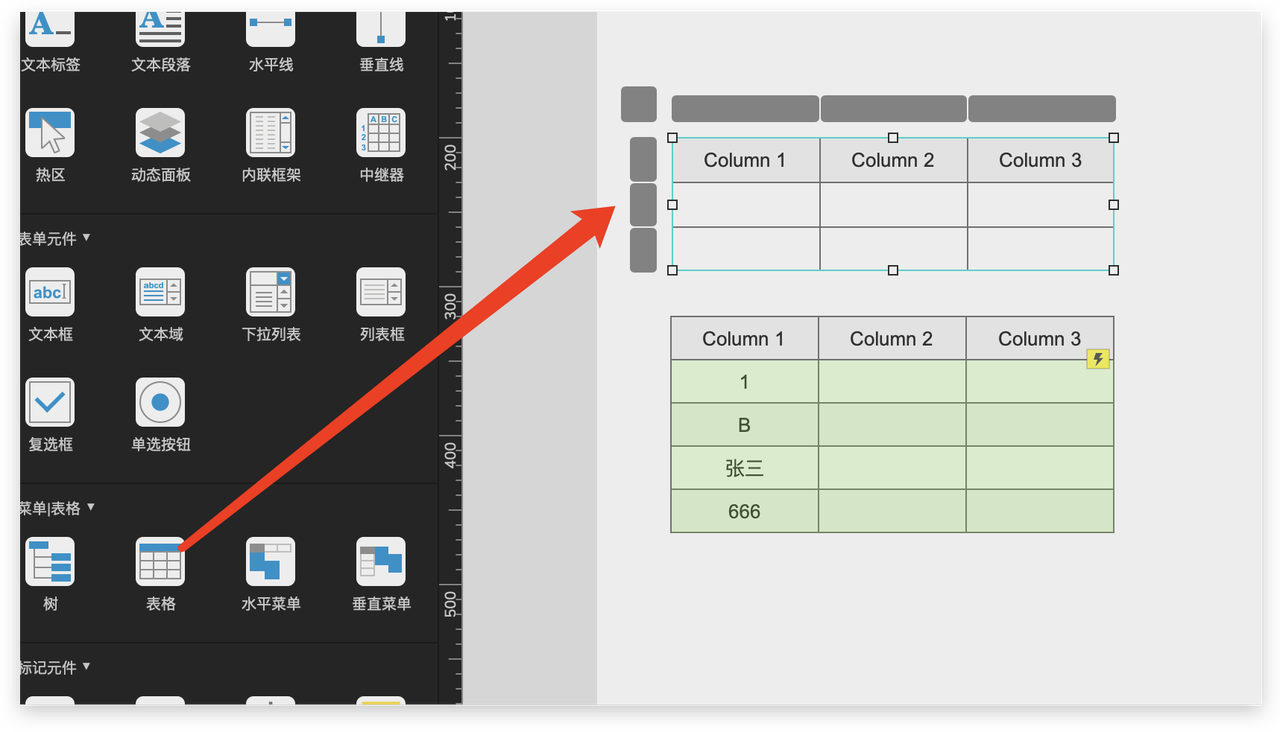
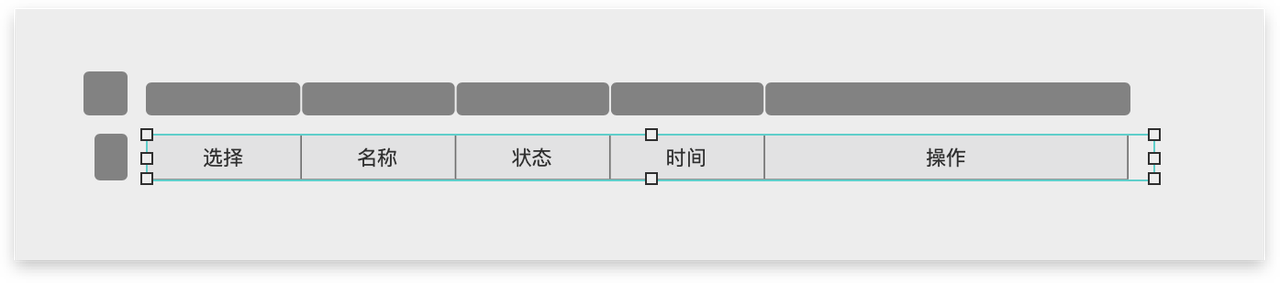
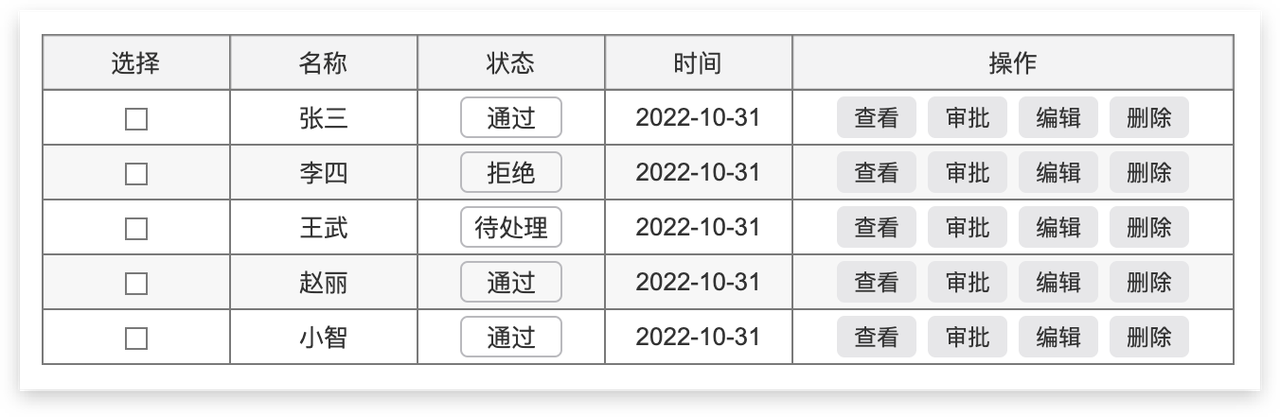
首先利用表格元件制作一个表头。

拖拽出中继器制作对应的内容区。

双击中继器,进入编辑模式。

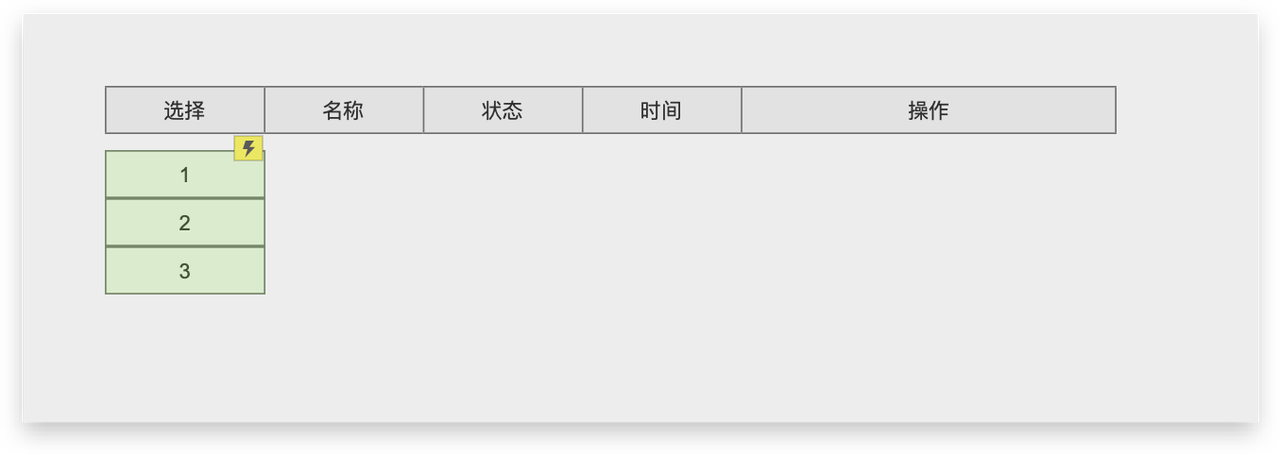
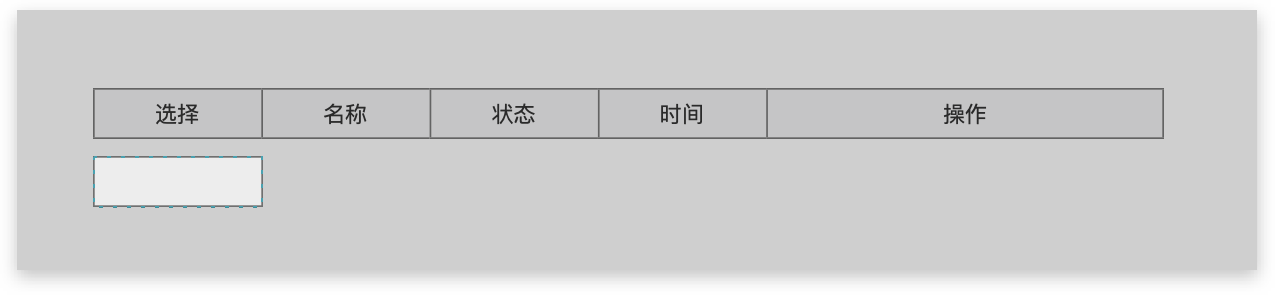
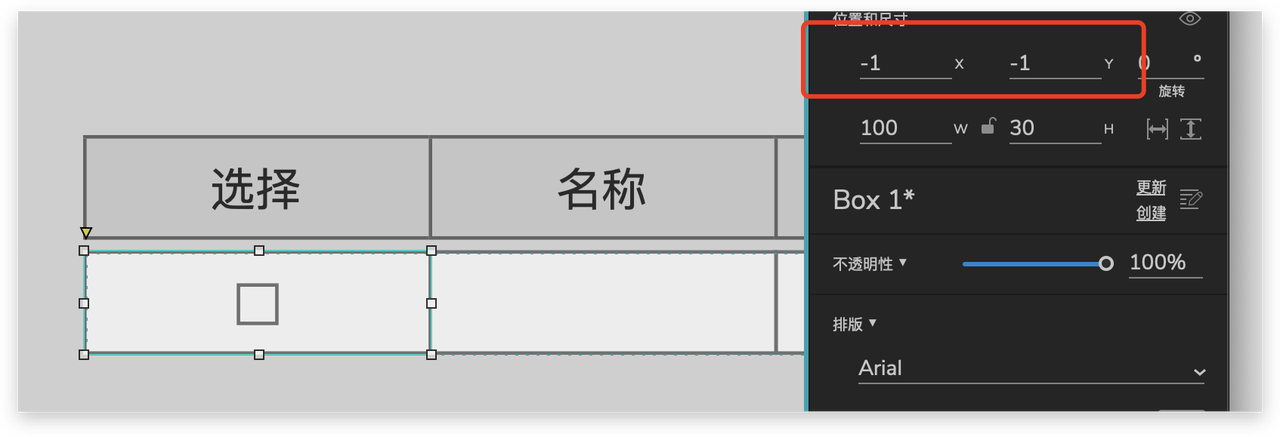
制作一列内容。

**注意:首行内容需要位置为-1,之后的矩形也要压着一个像素进行排列。

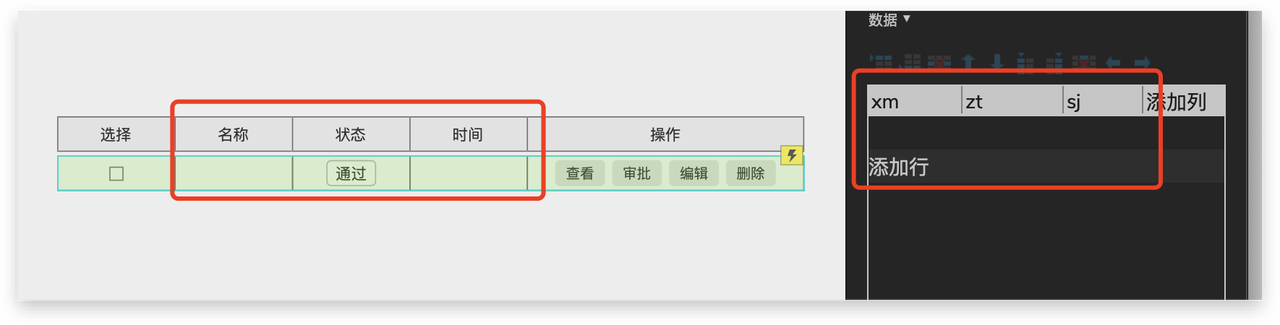
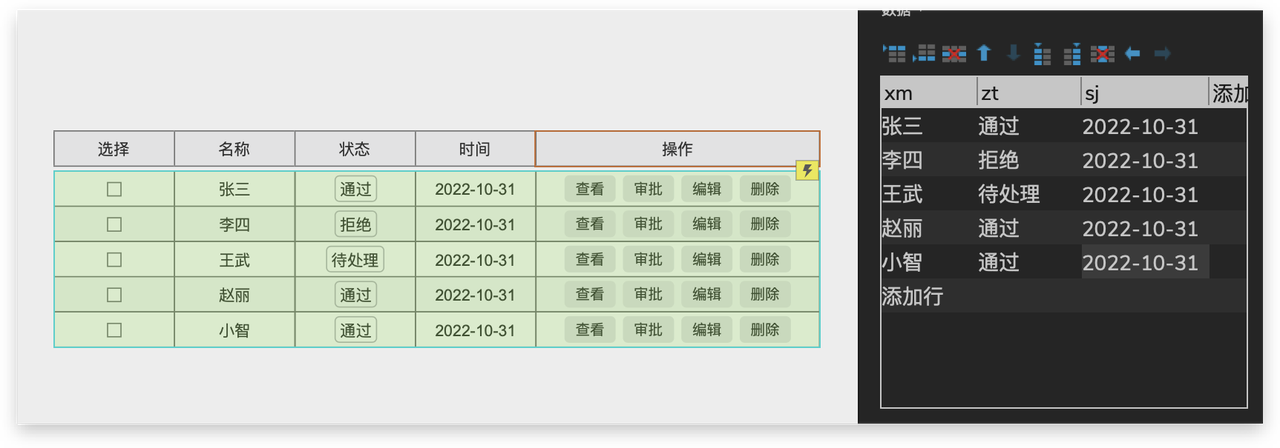
添加数据,对应表格中需要填写的数据,在中继器数据里添加列。

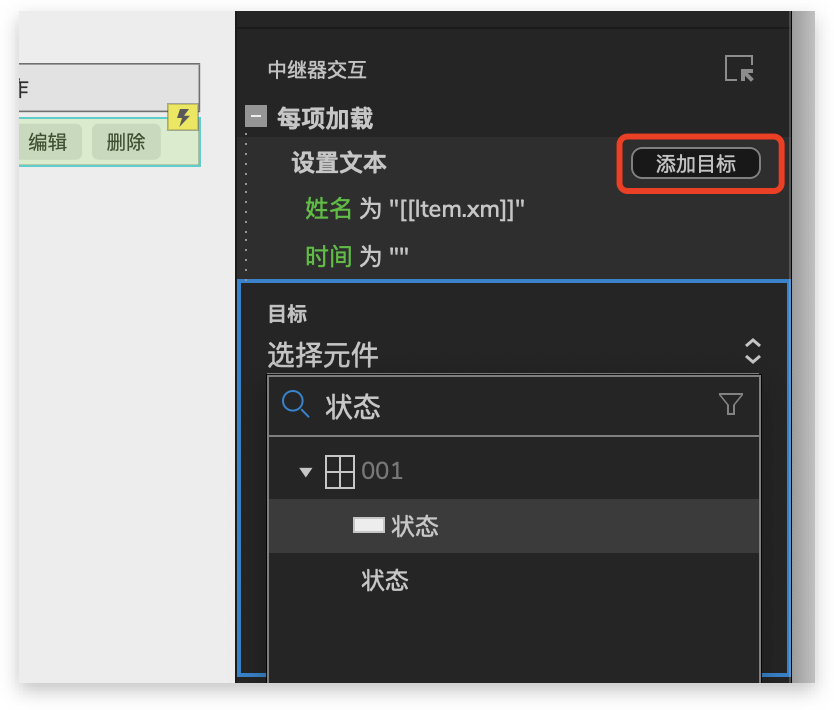
给需要设置文本的元件命名。

添加交互。

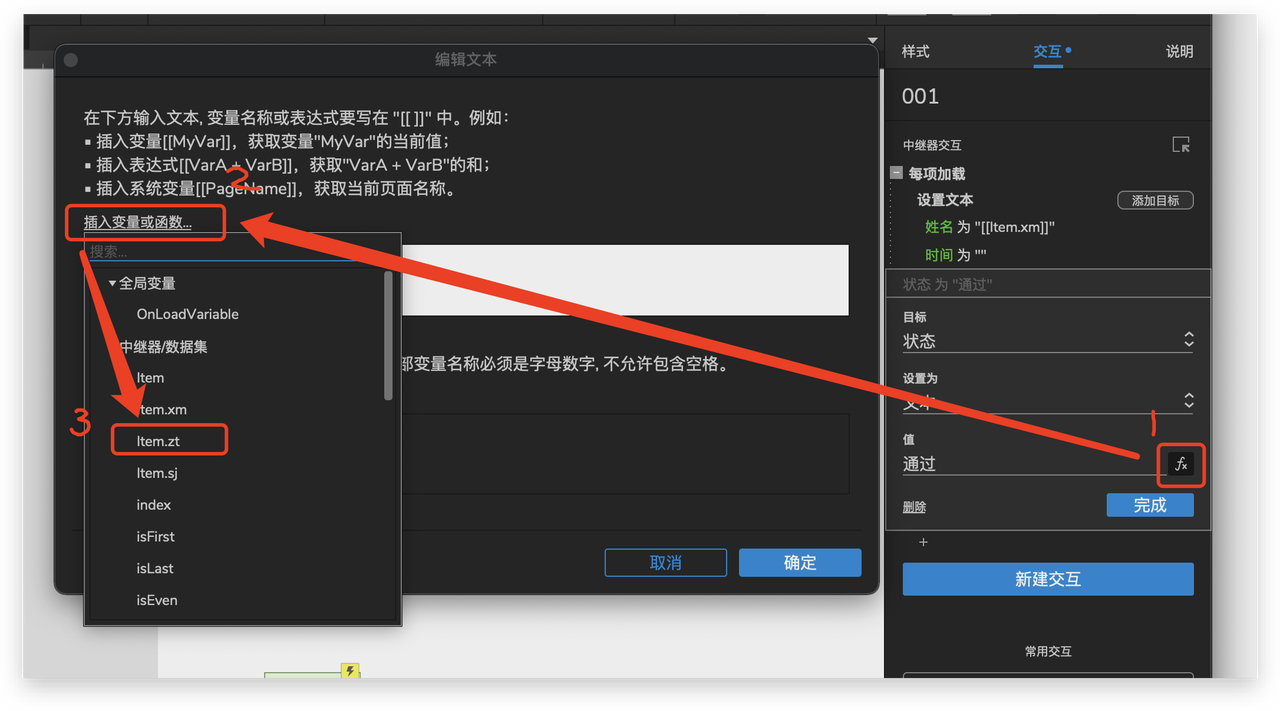
设置变量。

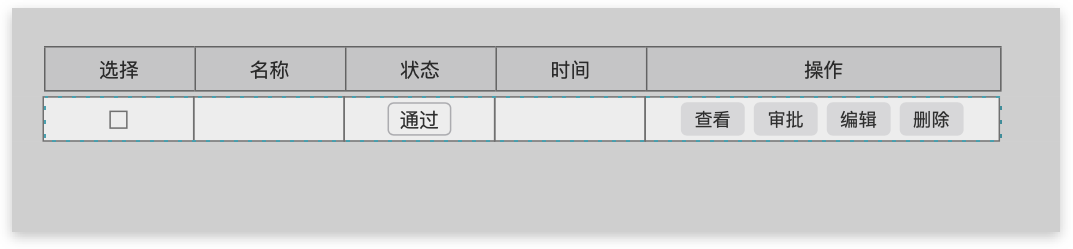
最后添加数据。

这样一个表格就制作完成了-完成效果。

小结:
利用中继器做出的表格,便于后期调整和批量操作,配合中继器特有的交互动作和函数可以实现更多的操作,提高效率。
三、中继器表单快速调整
在表单制作时候,需要快速调整表单内容或者排列顺序,如果逐个制作排列不但效率低,且间距样式调整也是比较费手的事情,下面举个例子。

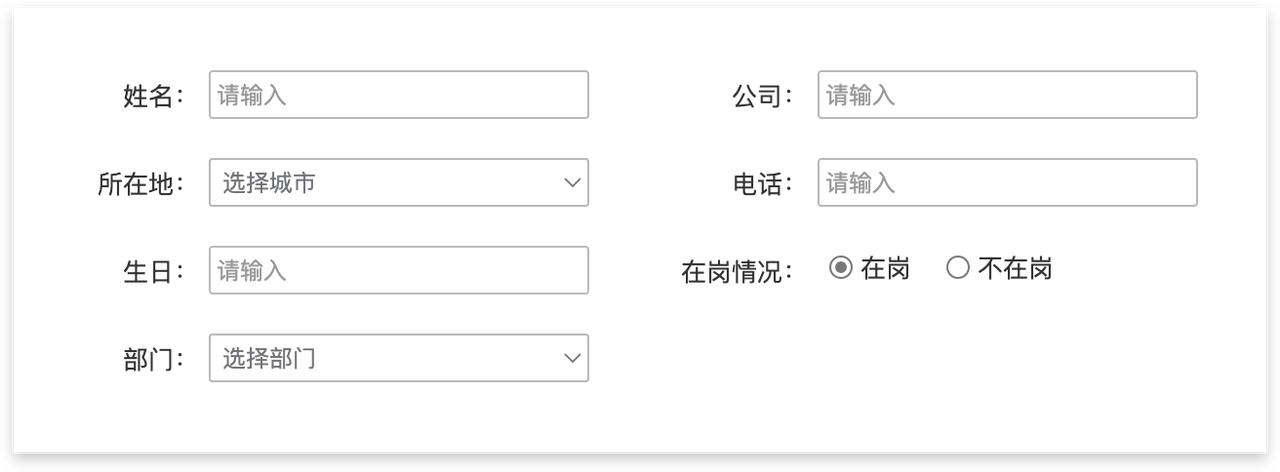
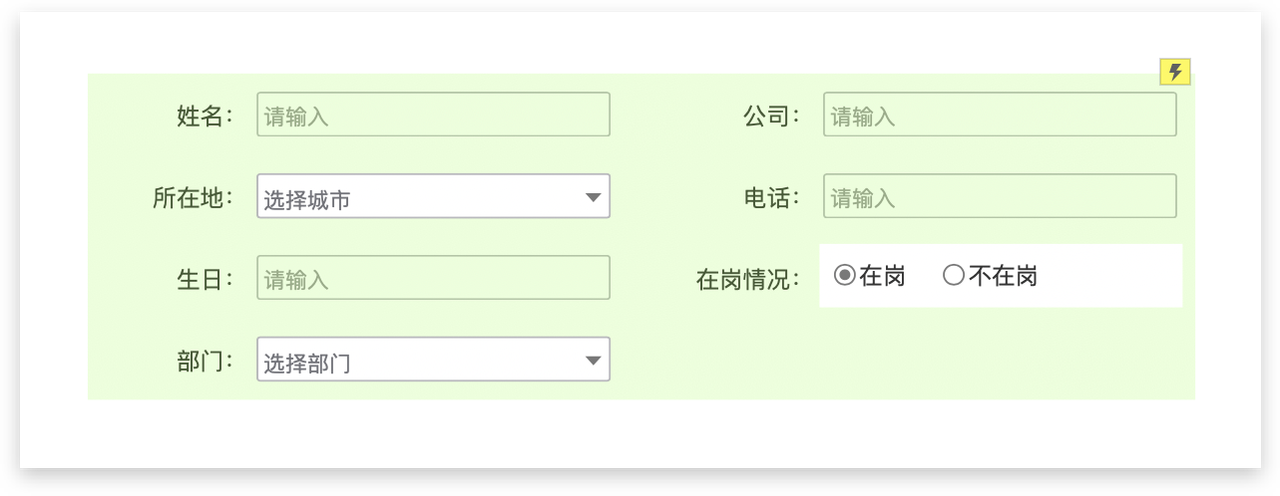
制作一个表单,先思考一下这个表单如何用中继器制作?
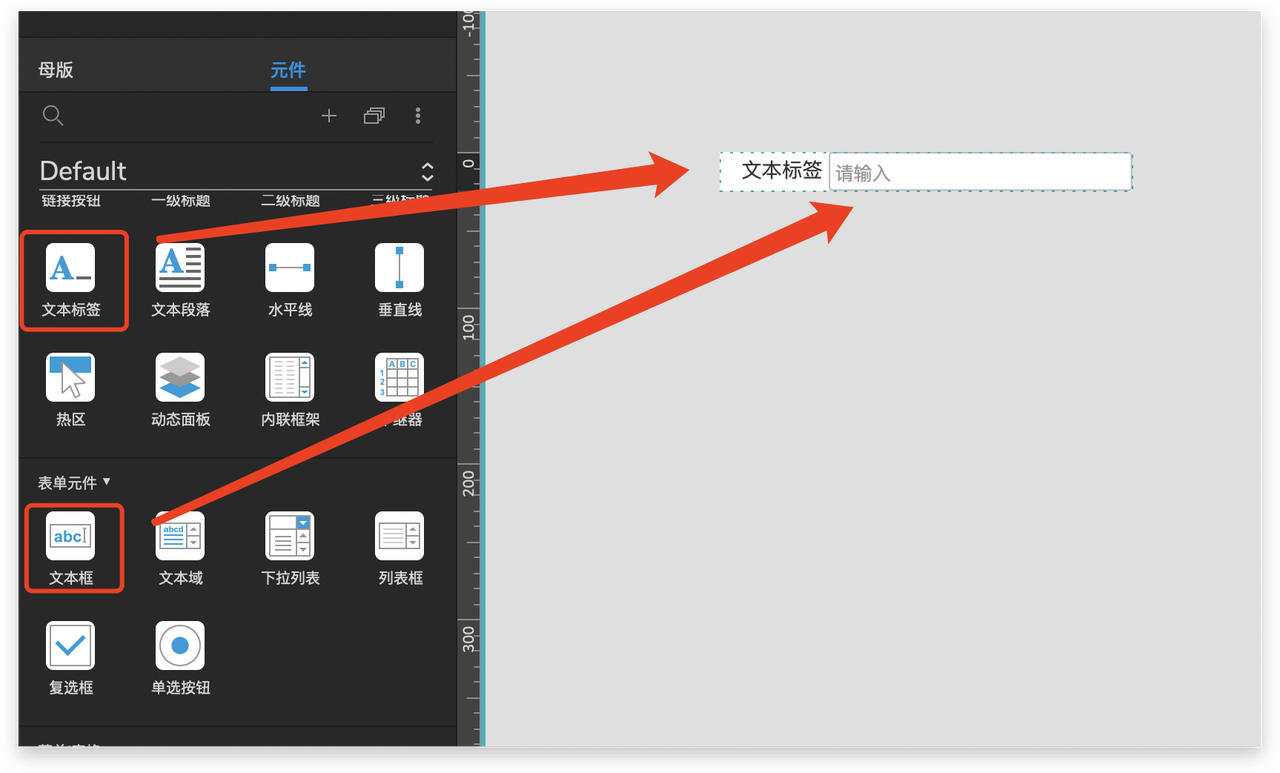
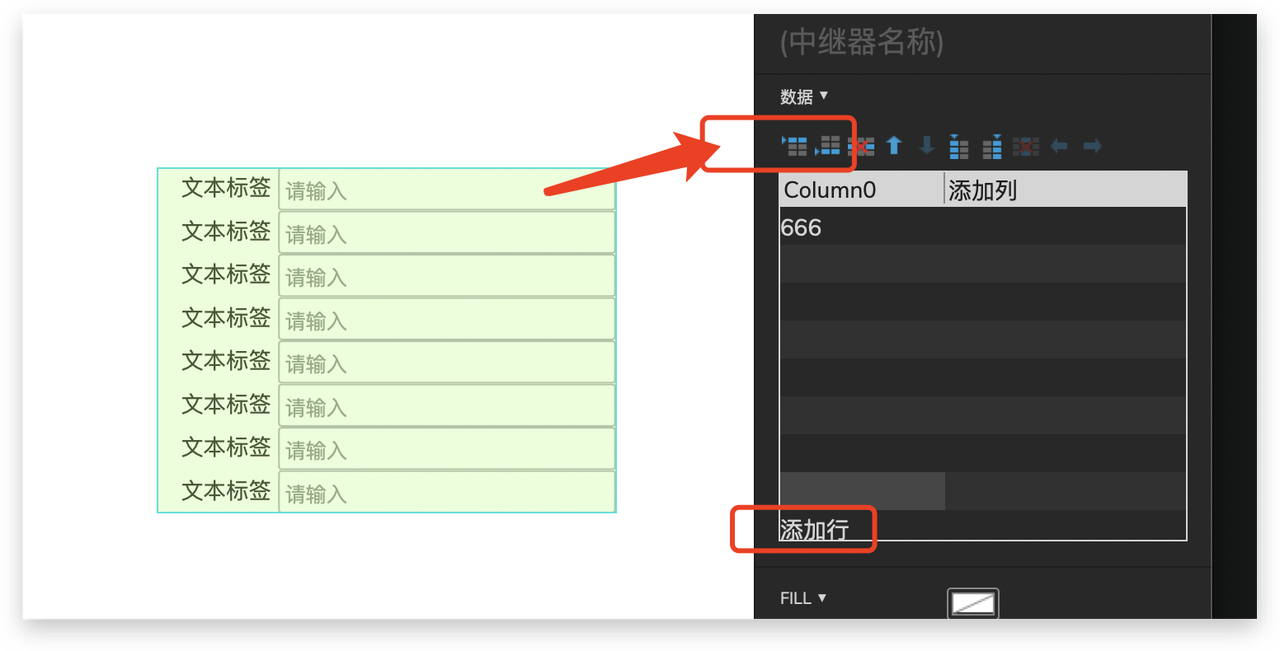
双击中继器,放入一个文本框+一个输入框。

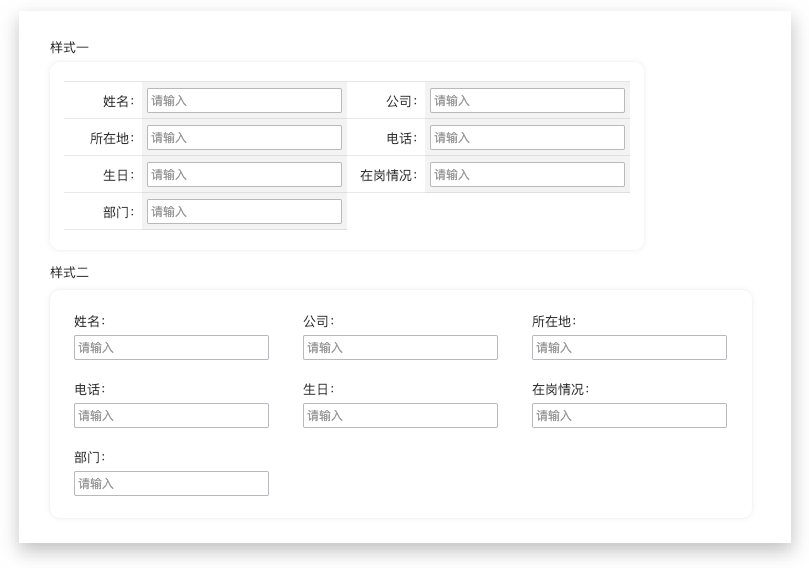
然后调整一下排版-先随便添加几行。

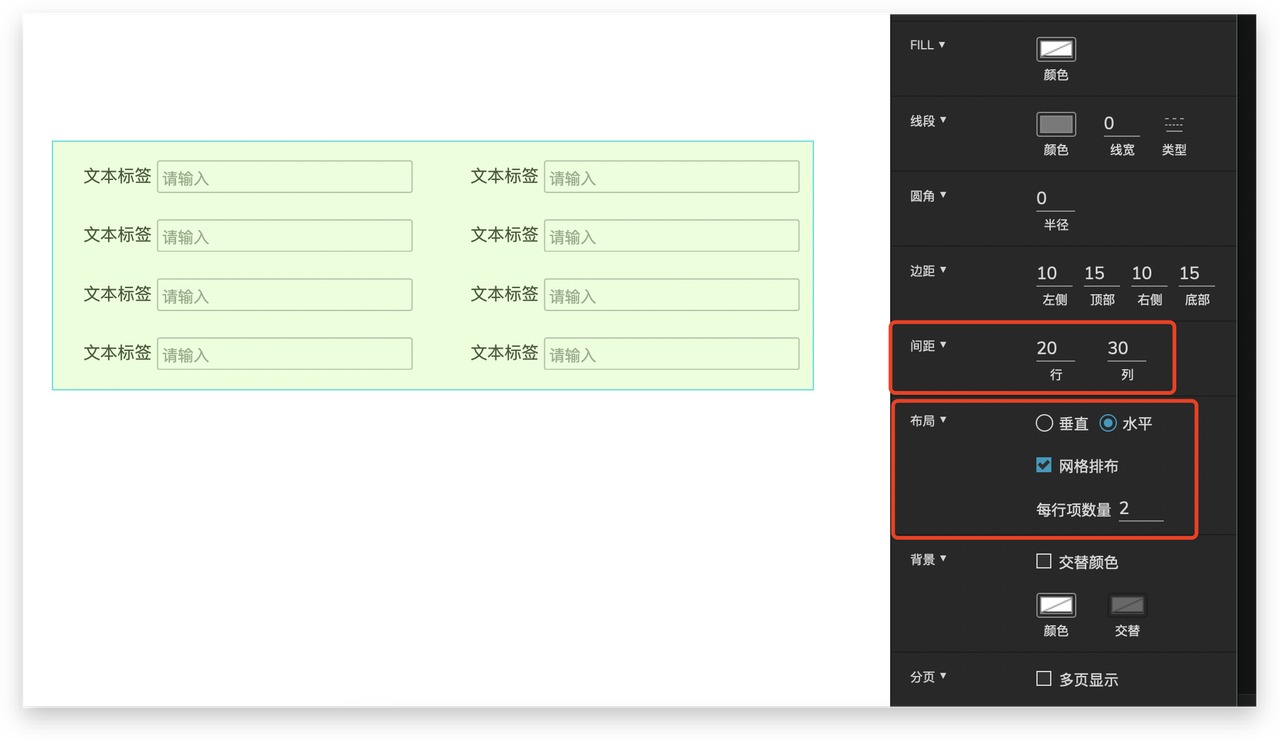
然后,利用中继器样式中的间距和布局功能进行版式的调整,到下面的效果。

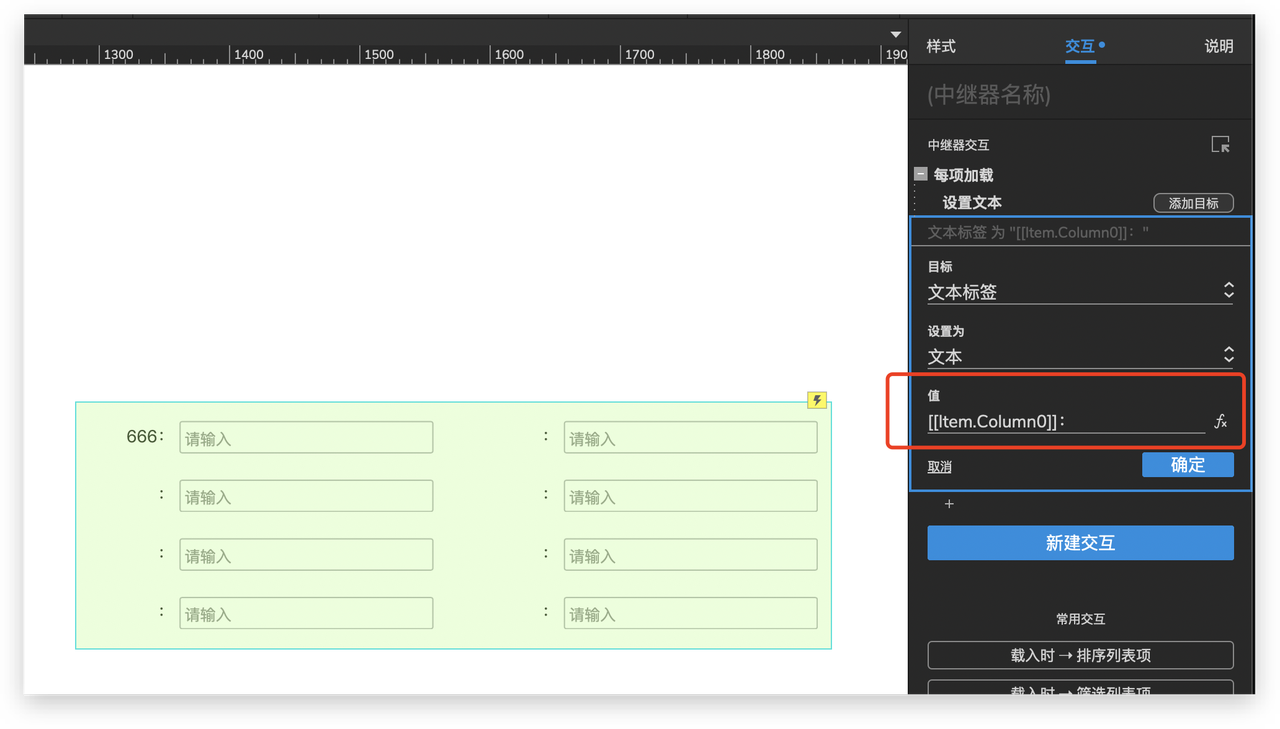
接着开始,添加数据交互**这个值统一都有冒号,可以在双括号后直接加个冒号同步添加。

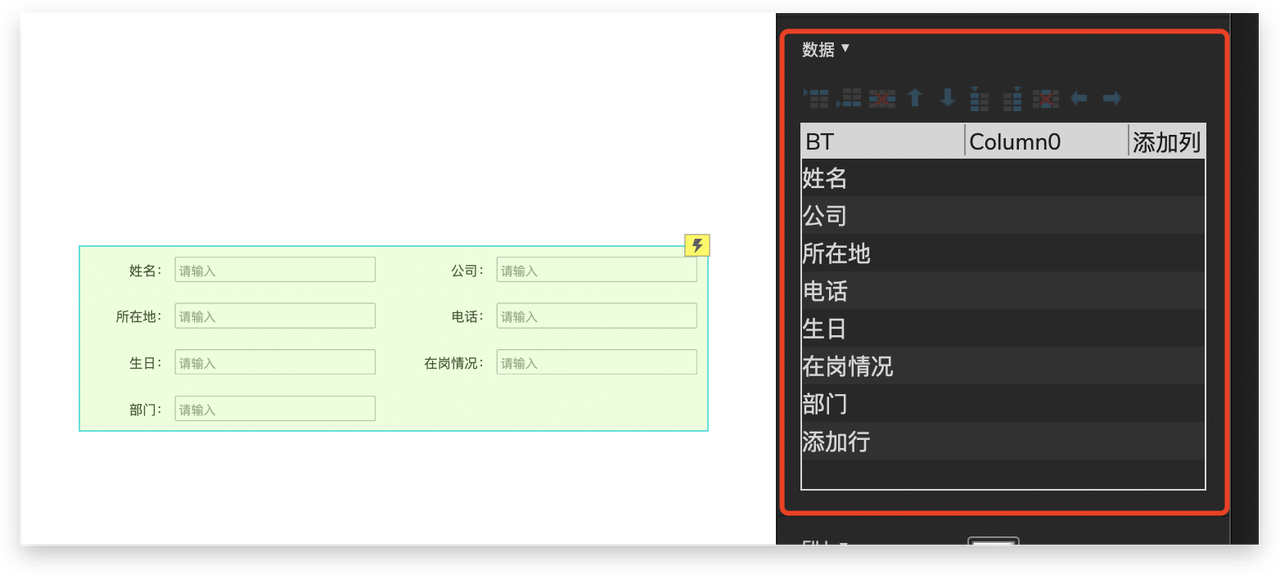
编辑内容。

所有的框框都是输入框,所以这步需要对特别类型进行遮挡代替。

这样一个中继器制作的表单就完成了,利用中继器制作表单在后续的调整样式、排列,只需要简单的调整就很快的完成。

小结:
利用中继器制作表单,可是实现便利的调整样式、版式、添加删除字段、改变顺序等操作,提高制作效率。
四、中继器排版综合应用
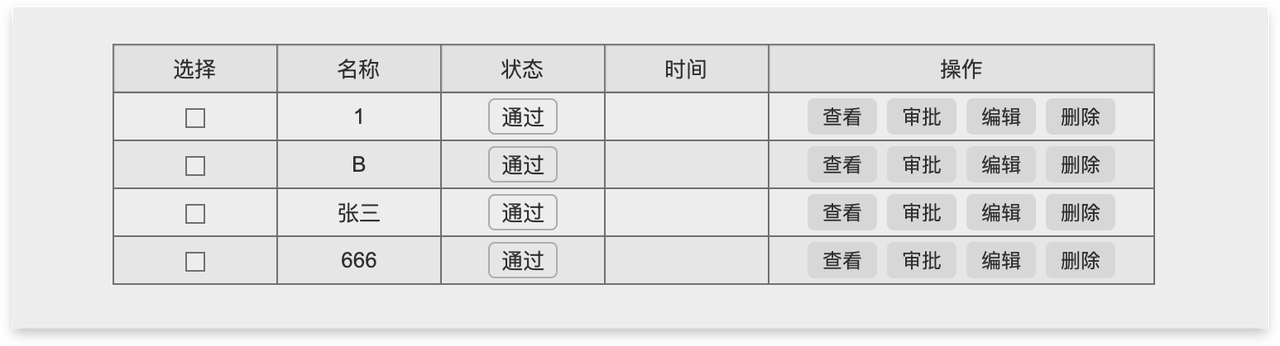
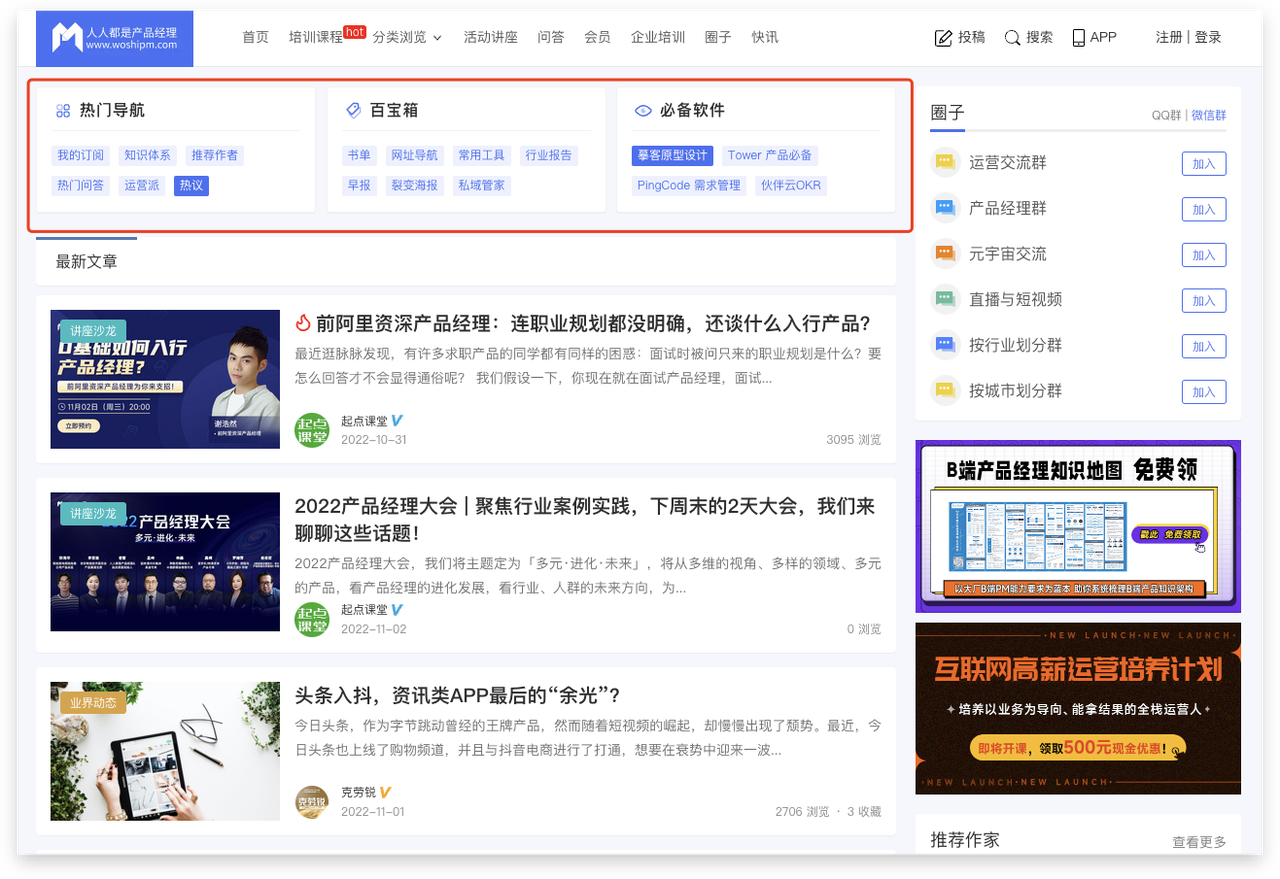
了解了中继器的基本操作后,可以看到很多交互设计可以借助中继器来提升工作效率,我们随便找个页面看看。

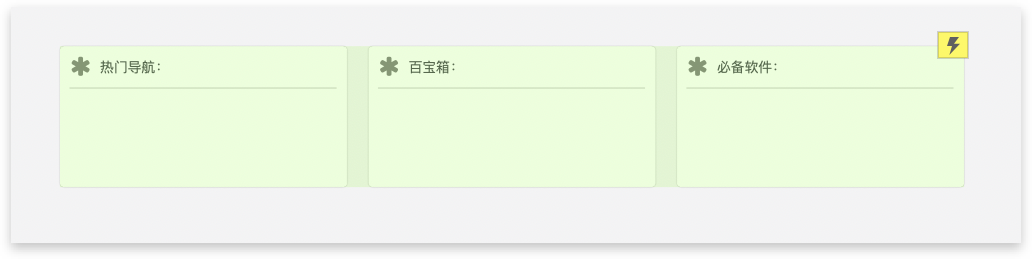
思考一下,红框中的这部分如何用中继器来实现?3~2~1~
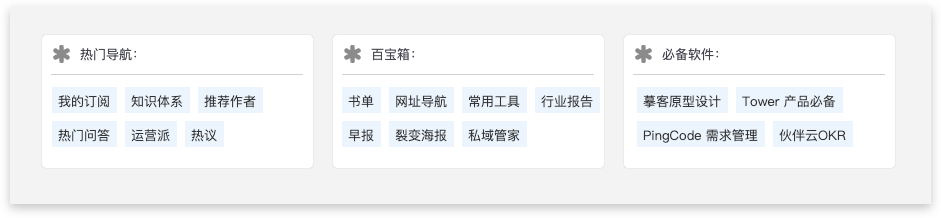
做出来的效果是这样的,这里用了两个中继器,一个是分类框,一个是标签。

先打开一个中继器,画一个背板。

然后调整排列一下。

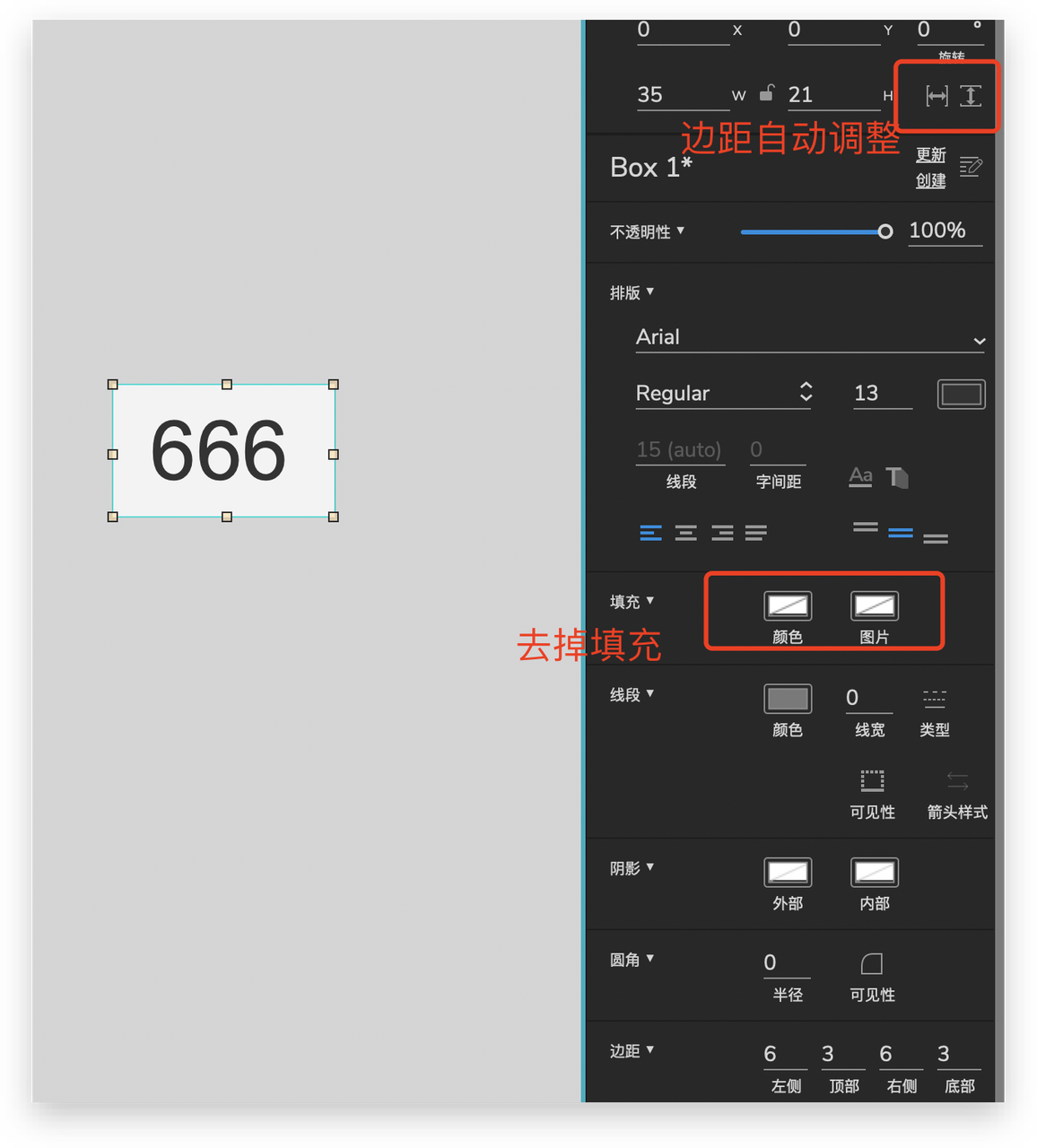
再新建一个中继器 ,去掉样式。

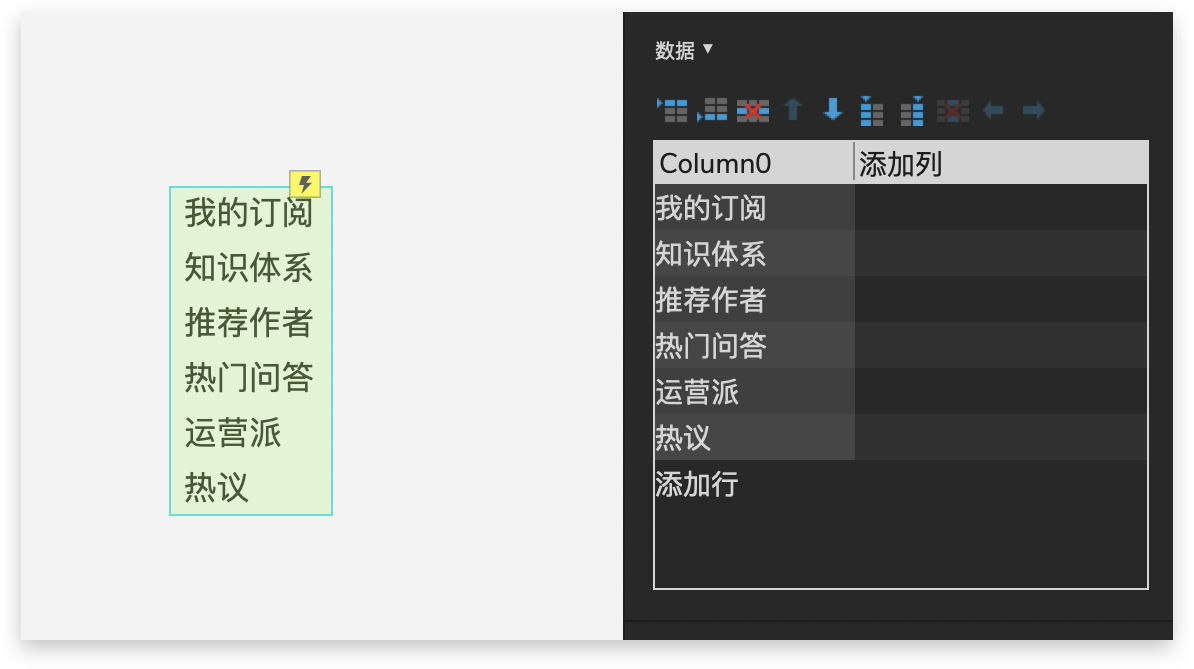
导入文本、可以直接复制文本粘贴到数据中。


调整颜色、布局、间距,我们得到一个标签。
为什去掉标签里的样式,用中继器的填充?因为标签样式长度不一致的时候,自带的样式导出之后不会跟随文字长度变化,希望Axure 后边的版本可以修复这个问题。

随后复制几个导入数据、再调整一下就完成了。

小结:
通过中继器的组合搭配,可以实现多种布局和版式的快速制作和调整,还是为了提高效率。
五、总结近期的使用体会
最近使用中继器一段时间了,确实能缩短交互稿的制作和调整工作时间,有考虑把之前UE,可以用到的部分都改成中继器来制作,整整齐齐的看着也舒服。
最后希望分享能给小伙伴一点启发,祝大家到点就下班。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由人人都是产品经理合作媒体 @WOWdesign 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








这个还蛮有意思