Axure高保真教程:自定义审批流原型模板
在日常的业务系统中,审批流程是一个相对重要的存在,清晰可用的审批流可以在一定程度上提升业务处理效率。那么,你知道如何利用制作审批流的原型模板吗?本文作者便做了解读,一起来看。

审批流即审批流程,是对某项工作的审批活动的一系列有序组合。审批流在业务系统中担当者非常重要的角色,所以今天作者就教大家制作一个通用的自定也审批流的原型模板,方便大家日后的工作。
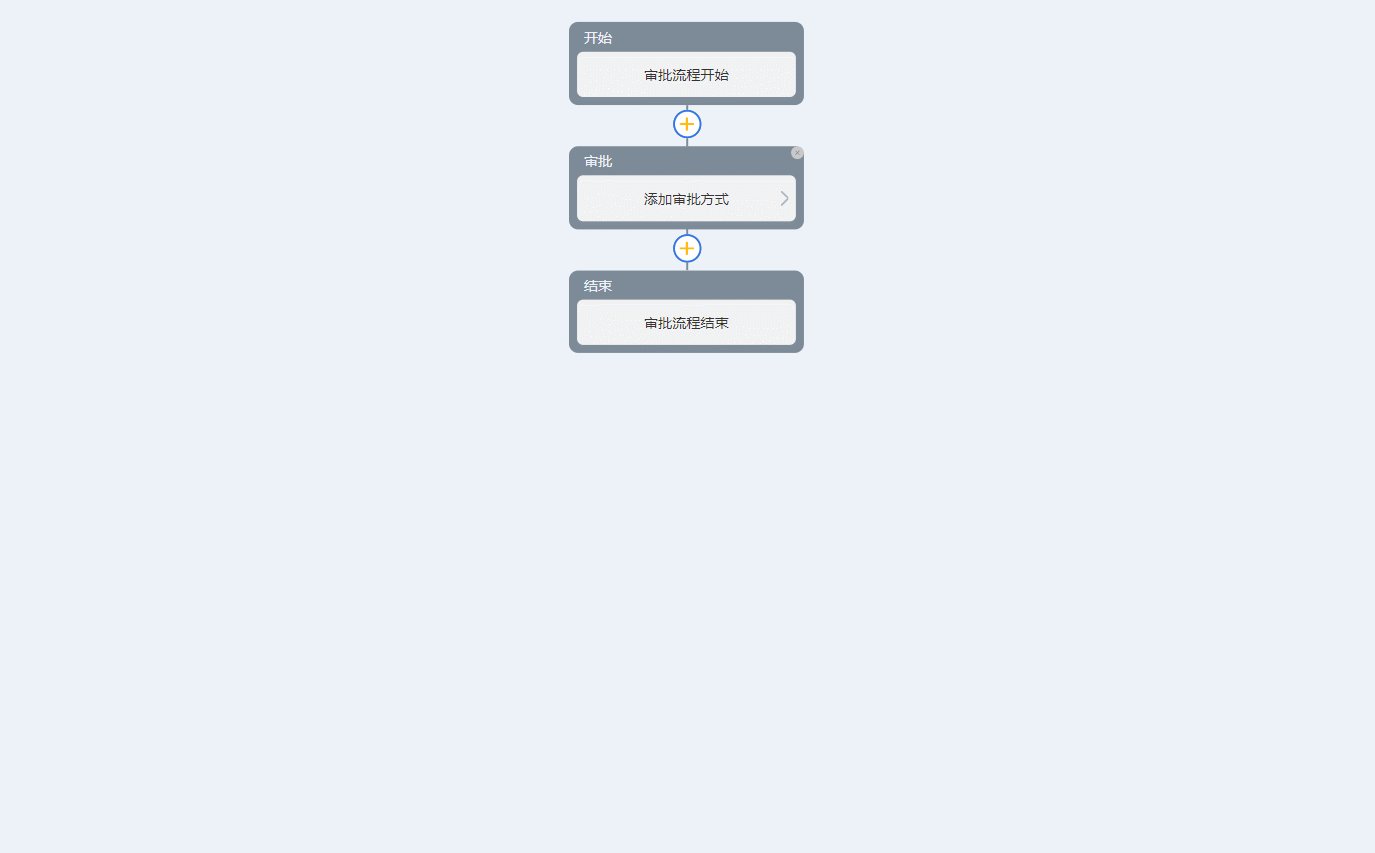
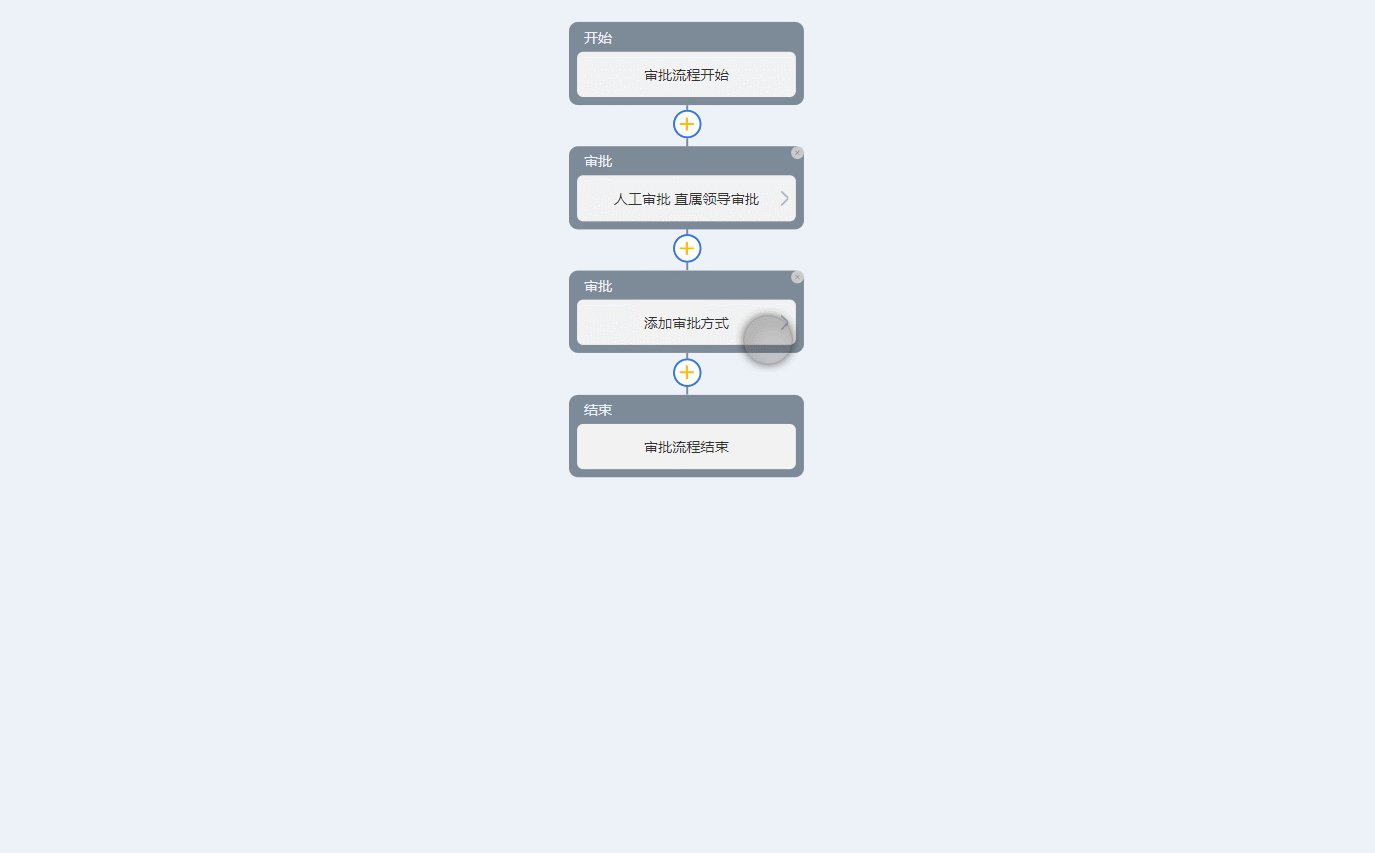
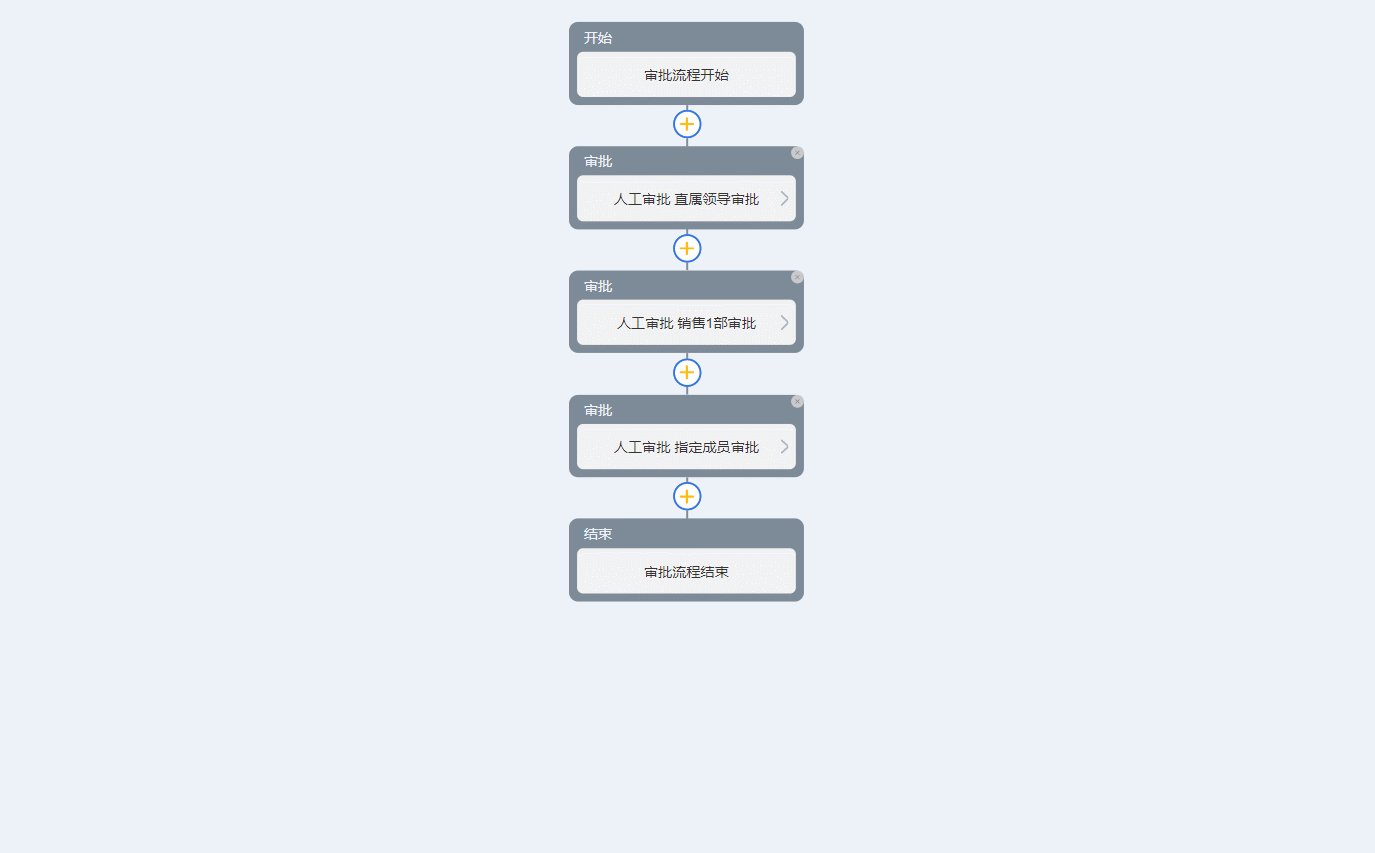
一、效果展示
- 可以根据业务需要添加多个审批节点;
- 可以为每个审批节点配置审批方式,包括人工审批、系统审批、无需审批;
- 可以在指定位置插入新的审批节点;
- 可以修改或者删除已有的审批节点。

二、制作教程
制作这个原型只要分为两大部分,一个是可以添加或删除节点的审批流程,另一个是可以配节审批节点的弹窗页面。
1. 审批流程
第一部分审批流程,我们用中继器来制作,因为只有中继器菜具备增删改的效果。
1)中继器内部元件
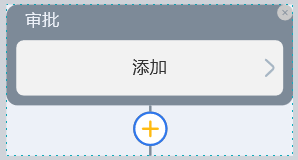
- 背景框:默认灰色,设置选中样式为蓝色,后续点击显示弹窗时变蓝;
- 文本标签(类型/标题文字):审批节点左上角的标题文字;
- 文本标签(详细文本):中部文字,详细的审批方式;
- 关闭按钮、添加按钮、右箭头等,如下图所示摆放。

2)中继器表格内容
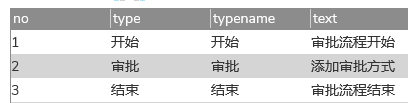
我们共需要5列内容:
- no:按12345……,后续用来排序以及在对应位置插入新的审批节点。
- type:类型,分为开始、审批和结束、一般一头一尾是开始和结束,其他都是审批。
- typename:就是右上角的标题文字。
- text:中间的审批方式文字。
- xuanzhong:默认为空值即可,后续用于控制哪一行被选中。

3)中继器载入时的交互
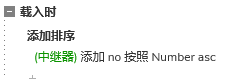
中继器载入时,我们用添加排序的交互,让中继器按no列升序排列,这个是后面在对应位置插入新的审批流程节点的基础。

4)中继器每项加载时的交互
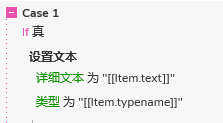
我们先用设置文本的交互将text列的文本设置到详细文本的文本标签,将typename列的文本设置到类型的文本标签里。

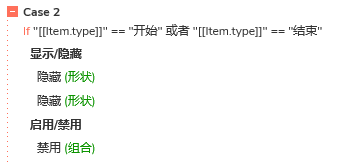
然后,如果是所在行type列的值等于开始或者结束,一般这两个节点是固定的,所以我们就不可以修改或者删除,这里我们用隐藏按钮,把删除按钮和右箭头隐藏起来,再用禁用按钮,禁用掉这个组合,这样就不可以点击了。

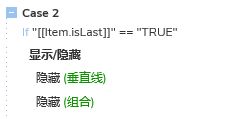
另外,在最后一行的时候,我们还要把下方垂直线和添加按钮隐藏起来,因为已经是最后一行了,就不需要垂直线和添加按钮。

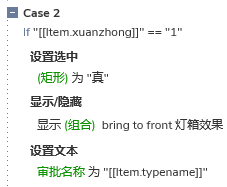
我们做一个定义,如果中继器里某一行xuanzhong列的值等于1,就代表这个节点被选中了。我们要用选中的交互,设置背景矩形选中状态为真,并且显示弹窗,把typename的值传递过去。

5)鼠标单击审批流程节点组合的交互
鼠标单击流程节点组合时,我们应该选中这个节点,并且弹出弹窗,是否选中是通过中继器xuanzhong列的值来控制的,而且上面我们就写了xunzhong列的值等于1时,就选中并且显示弹窗。
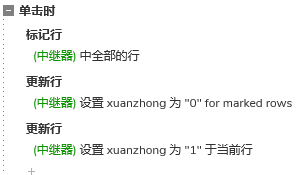
所以这里我们只需要用更新行的交互,将当前行xuanzhong列的值更新为1即可,但是我们也需要考虑到另外一个问题,就是之前是否有节点已被选中,所以我们要先做一个还原的操作,我们要先标记所有行,把所有行xuanzhong列的值更新为0,然后在更新当前行选中列的值等于1,这样就可以确保只有一个被选中。

6)鼠标单击添加按钮的交互
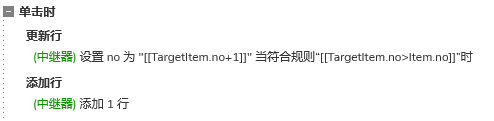
鼠标点击添加按钮,就是要在该节点下方添加一个节点,例如,我们在第三个节点点击添加按钮,就是在3和4之间添加节点,那么4节点应该要变成5,5就变成6,依次类推,所以我们要先用更新行的交互,更新条件是,目标行no列的值,大于当前行no列的值,将他们的no值在原有基础上+1。
更新完成之后,我们在添加行,添加的序号就是当前行no的值+1,type和typename都是默认值审批,text就是添加审批方式。

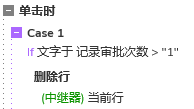
7)鼠标单击删除按钮的交互
鼠标点击删除行按钮时,我们用删除行的交互,删除当前行的数据即可。不过为了严谨一点,我们还是可以判断有多少个审批节点,审批节点的数量有很多种方式记录,例如中继器每项加载时,type等于1时,我们就可以在中继器外的文本里设置记录文本为原来的值加1,这样加载到最后一行,文本里的值等于多少就有多少个审批节点。或者我们也可以用中继器里的行数-开始和结束的两行,得出中继器的审批节点的个数。记录审批节点的数量的用处就是用于保证至少有一个审批节点,如果数量少于等于1,就不可删除,否则这个审批流程也没有意义。

2. 配置审批流程节点
审批流程节点我们以右侧弹窗的方式显示,前面说到,点击流程节点就是弹出这个弹窗,并且把typename的值传递过来。那这个弹窗我们分成4部分内容:

1)审批流程节点名称
对应tpyename,我们可以在输入框里改审批节点的名称,后续可以通过交互更新到审批流程里。
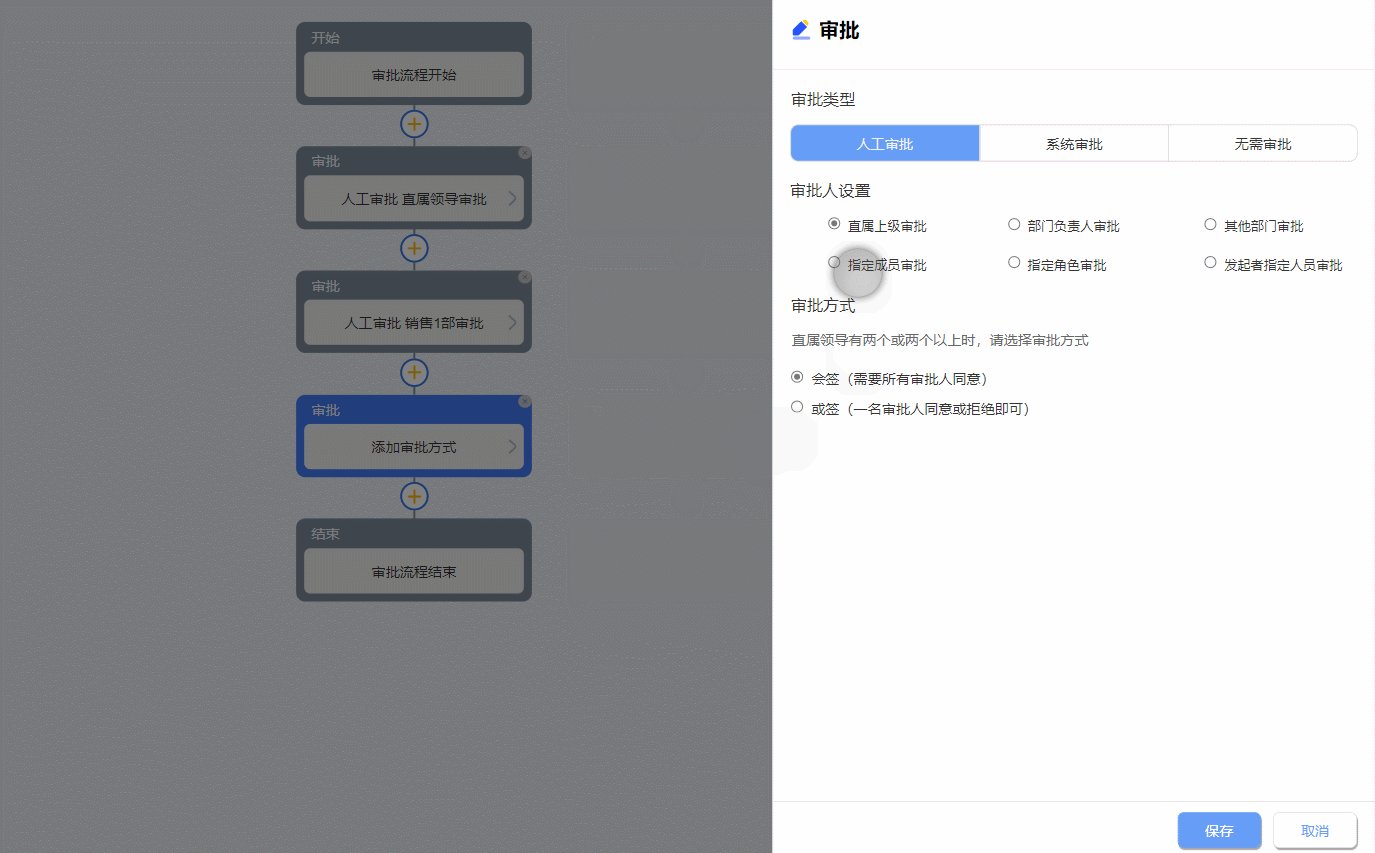
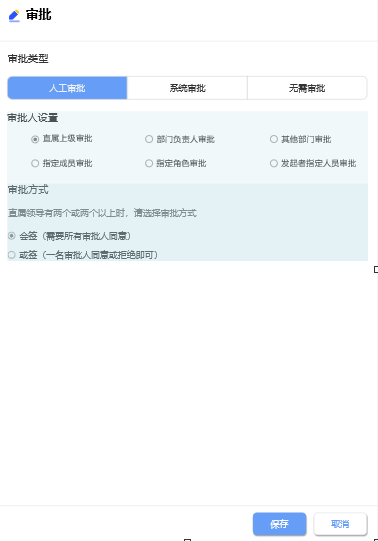
2)审批类型
这里的审批类型分成3个大类,分别是人工审批系统审批和无需审批,我们需要用3个矩形制作就按钮。三个矩形要添加选中样式,默认选中第一个矩形按钮。
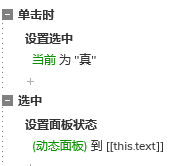
鼠标单击按钮时,我们用设置选中的交互,将当前按钮设置为真。
按钮元件选中时,我们用设置面板状态的交互,将下面的审批内容的动态面板设置到对应页面就可以了,这里我们为了方便,统一设置到动态面板名称为元件文字内容的页面,这样就不需要分开三个来写了。

3)审批内容
具体的审批内容我们放在动态面板里,因为上面是根据名字来调整到动态面板的状态,所以动态面板对应的状态名要和按钮一致。
现在主流的审批方式一般分为三种,人工审批、系统审批、无需审批,那我们在动态面板里3个状态里分别放置对应的内容。
① 人工审批
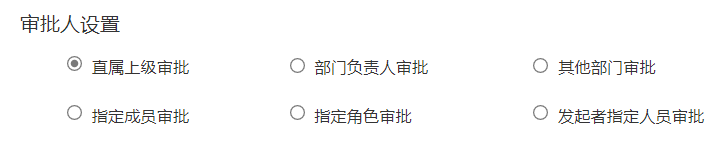
常用的一般是这六种人工审批方式:直属上级审批、部门负责人审批,其他部门审批、指定成员审批、指定角色审批、发起者指定人员审批。

我们用单选按钮选择,然后根据不同的审批方式,设置动态面板跳转至对应的动态面板界面。然后需要新建一个文本标签,记录我们选择的审批方式,后续点击确认时,需要把数据传回到审批流程对应的节点。

根据不同的审批人,审批方式也会有所有不同。
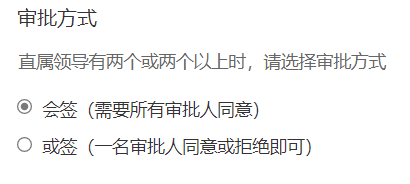
a. 直系上级审批或者部分负责人审批
这里审批对象很明确,所以我们只需要选择会签还是或签,会签是指需要所有审批人同意,或签是指一名审批人同意或拒绝即可,这里主要考虑一般大企业统一岗位都有AB角色,如果是小企业负责人只有一名没有替代的话也可以不需要审批方式。

b. 其他部门审批
这里考虑到有些业务需要其他部门审批,例如业务人员报销,除了直系上级、部门负责人审批外,还需要财务部审批,这种情况我们就需要选择,其他部门审批。
选择其他部门审批,前面我们通过设置单选按钮选中时会进入对应的动态面板的页面,如下图所示:

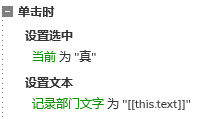
主要是有部门的单选组组成,我们用矩形制作就可以了,增加一个选中样式和单选组,鼠标单击时,设置当前点击的矩形为真,并且用一个文本标签,记录当前元件的文字,后续会点击确认按钮后回传值审批节点里的数据。

其他部门审批的审批人一般分两种,一种是部门负责人审批,另一种是又他们部门指定部门内的指定人员进行审批。这里我们用单选组让用户选择即可。
c. 指定成员和指定角色审批
指定成员和指定角色审批,一般是一些需要比较专业的人员或者角色去审批。我们用多选表格,列出员工的基本信息,让用户来选择即可。

这里选择成员或角色是多选的,所以审批方式同样是会签和或签。
d. 发起者指定人员审批
这个一般常用于需要交接工作的业务,比如说一个银行柜员需要休假,那他手上保管的钱和凭证就要交给顶替的位置的其他柜员。这时就由申请人自己选择交接给谁。这里可能会交接给一个人或多个人,所以审批方式同样是会签和或签。
② 系统审批
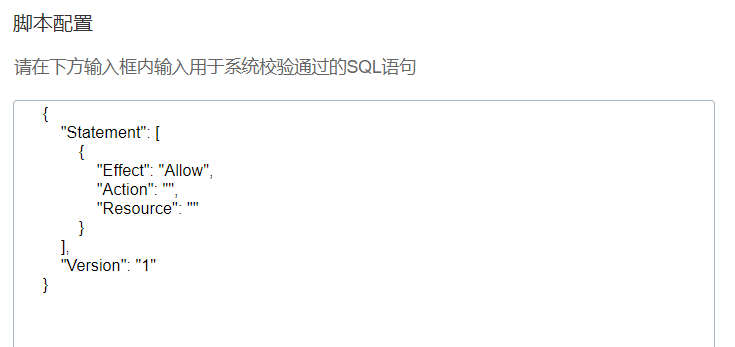
系统审批就是通过条件代码,让系统来判断是否通过,这里我们简单的就写个交互来判断,当然如果复杂的也可以接入对应的模型。一般用于审批流程的第一步,判断提交的内容是否正确、完整

③ 无需审批
无需审批一般用于只需要记录,不需要人员审批的简单的业务。
4)确认和取消按钮组
a. 鼠标单击取消按钮时的交互
我们用隐藏的交互将弹窗隐藏起来即可。这里也需要恢复还原的问题,因为用户会填写过一些内容,那我们用对应的交互将他们还原即可。例如用户在填写了脚本,我们就用设置文本的交互将他还原,例如在多选表格里选择了用户,我们就用更新行还原成未选择的状态。
b. 鼠标单击确认按钮的交互
如果人工审批的矩形被选中,就说明了选中了人工审批方式,这时用更新行的交互,更新条件是中继器被选中的行,就是xuanzhong值等于1的行,将具体的审批方式,就是之前单选按钮选中时,会记录到文本标签里的值,更新到text列的值中。
如果系统的矩形被选中,就说明了选中了系统审批的方式,这时用更新行的交互,更新条件是中继器被选中的行,就是xuanzhong值等于1的行,将系统审批更新到text列的值中。
如果无需审批的矩形被选中,就说明了选中了无需审批的审批方式,这时用更新行的交互,更新条件是中继器被选中的行,就是xuanzhong值等于1的行,将无需审批更新到text列的值中。
最后无论那种情况,我们都触发取消按钮,进行还原和回复界面。

c. 弹窗隐藏的时的交互
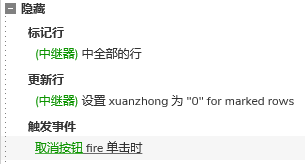
弹窗隐藏时,我们要取消对审批流程节点的选中,所以我们用更新行的交互,将xuanzhong列的值更新为0就可以了,简单的操作就是直接标记所有行,然后把所有行的xuanzhong列的值更新为0,最后我们在触发取消按钮鼠标单击时进行还原。

这样我们就完成了能审批流的原型模板了,后续使用也是很方便,只需要根据业务内容修改对应的信息,即可自动生成交互效果。
以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








想问问可以发一个源文件学习一下吗
原型太棒了 怎么获得源文件,求求求!!!