【Axure 创意教程】作为音乐白痴,我在 Axure 上“弹”起了钢琴
如何利用Axure来实现创意产品设计或者某些小功能?本篇文章里,作者尝试通过Axure设计了一个可以弹奏与播放的钢琴音乐盒。感兴趣的可以来看一下,也许会给你一点启发。

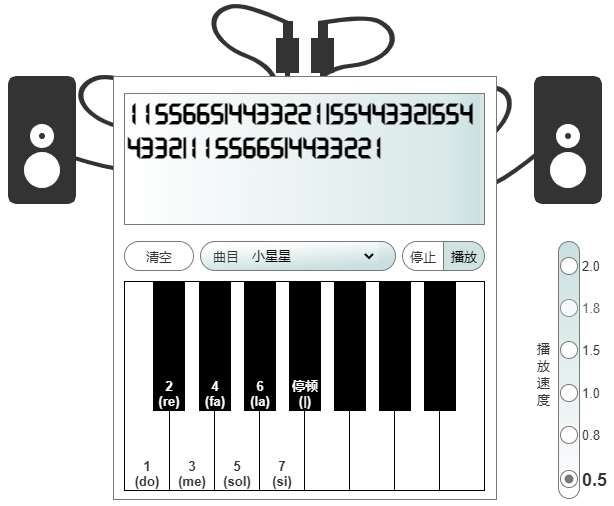
作为非著名的不务正业的产品经理,最近喜欢通过 Axure 设计一些调剂生活情趣的小玩意儿,这次我带来的是如何用 Axure 制作一个能弹奏,还能播放的钢琴音乐盒,虽然复古的设计让它看起来更像电子琴,但没关系,当你按下琴键,你听,它的确发出了钢琴的声音。体验传送门>>

本文主要分享设计这款产品时的一些难点以及实现方法,旨在提供一种思路,只要你掌握了这个思路,你完全可以在 Axure 上弹吉他、弹古筝,甚至弹棉花,所以本文不会把每个步骤都写得非常详实,如果你是那种喜欢照着教程复刻一个一模一样产品出来的读者,那么本文可能不太适合你。
一、发声
首先我们要知道,Axure 中目前是无法添加本地的音频或视频进行播放的(也可能是我才疏学浅,还没有 get 到这个技能),所以,我相信很多人最感兴趣的就是按下琴键的时候,这个声音是怎么发出来的,说破了就不值钱了,其实,是用了 Axure 的【内联框架】组件。实现的思路是这样的:
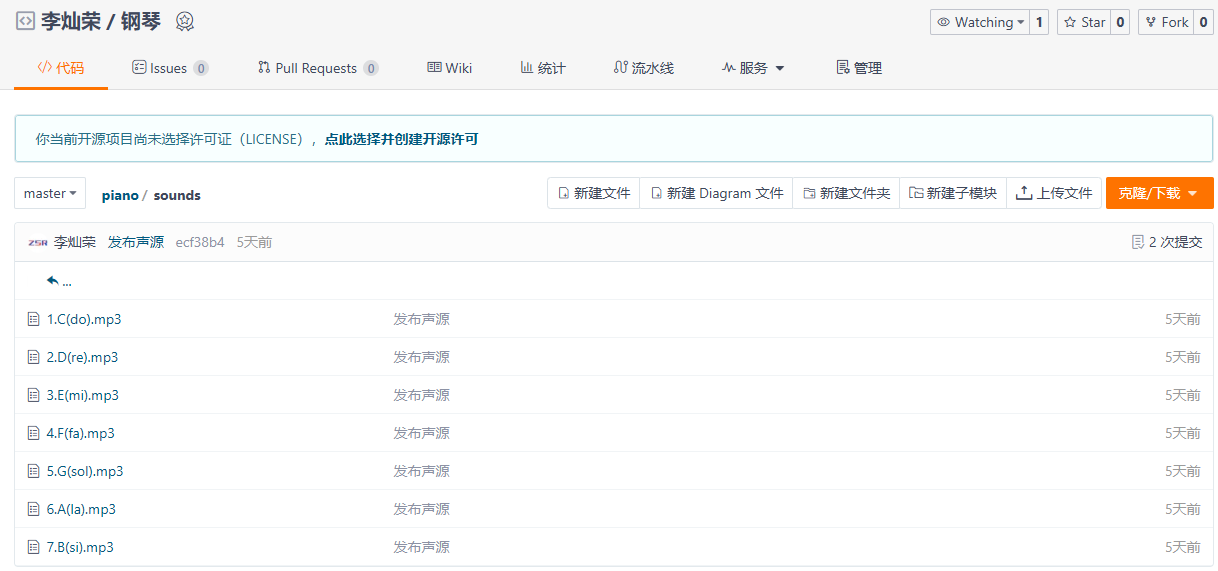
1)首先找到7个钢琴音符的音频素材。
2)把音频素材上传到网上,获得每个素材的网址(上传到音乐平台没有办法获得纯净的素材地址,它们都会给你的素材套一个播放页面,搞得你没有办法获得真正的素材地址,这是我遇到最大的一个问题点,因为这个问题我把这个设计到一半的产品搁置了一个多月,最后我是上传到码云 Gitee 上,才获得每个素材的纯净网址,如果有读者感兴趣,欢迎留言,后续我可以单独把这一步的操作整理一篇教程出来)。

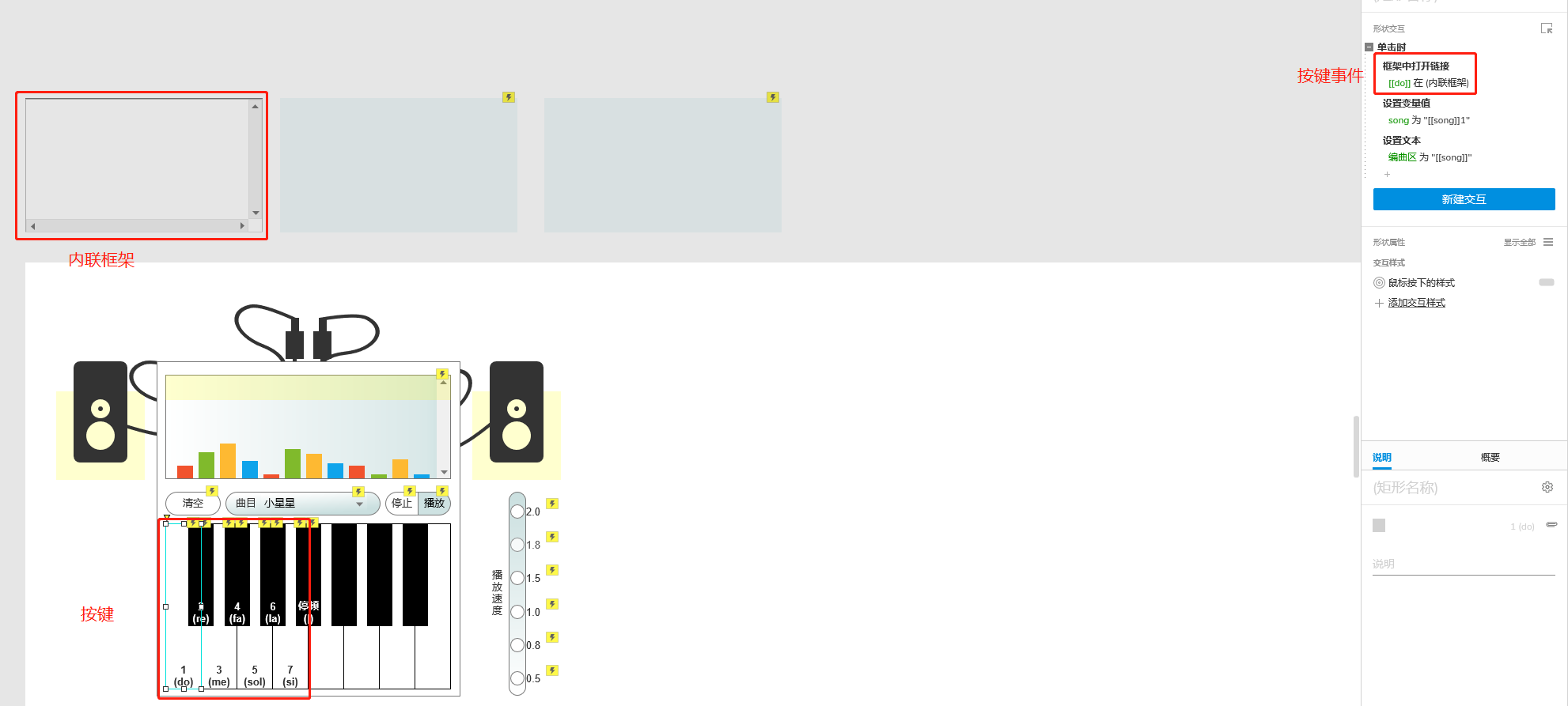
3)在 Axure 页面【负空间】拖入一个【内联框架】。
4)给琴键添加【单击】的交互,触发的事件就是在【框架中打开链接】,而这个链接,就是对应的音符网址。

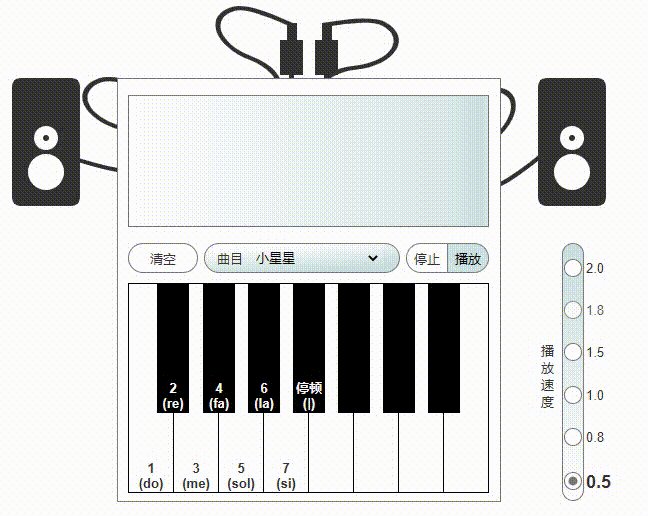
按上述步骤完成设置后,在预览的网页中按下琴键,就可以听到网页播放出对应音符的声音,以下的图片就是内联框架在网页中的样子,实际上就是在内联框架中打开音频链接,在打开的时候,网页会自动播放这个音频声音,举一反三,这种操作方式,可以用于产品中任何需要播放音效的设计,比如删除的时候播放删除声音,或者设计游戏中物体碰撞时发出的声音等。

二、编曲
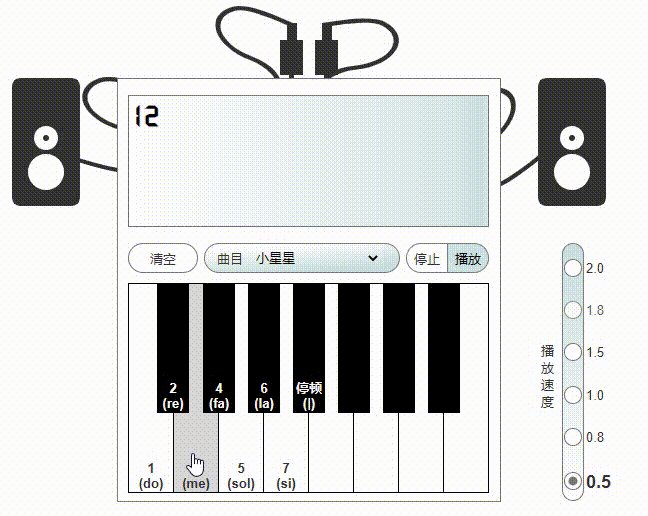
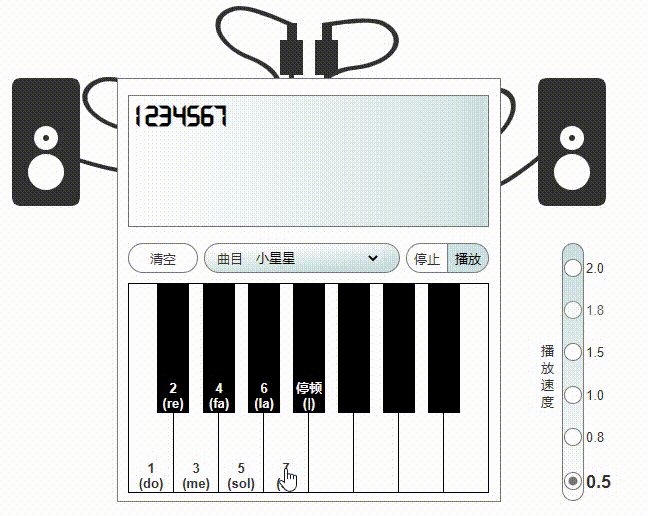
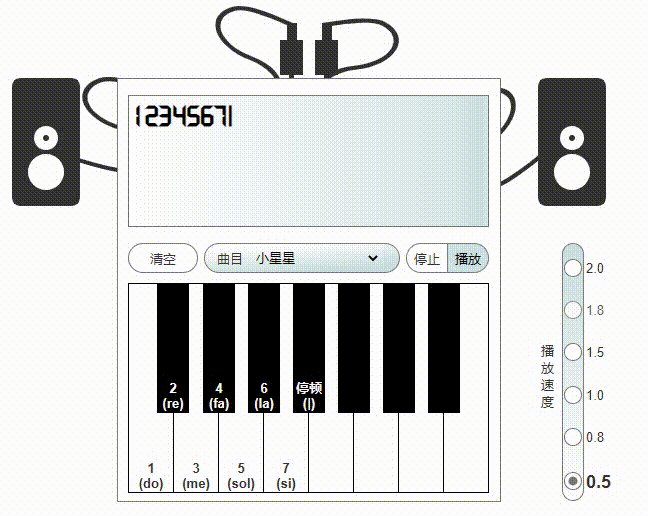
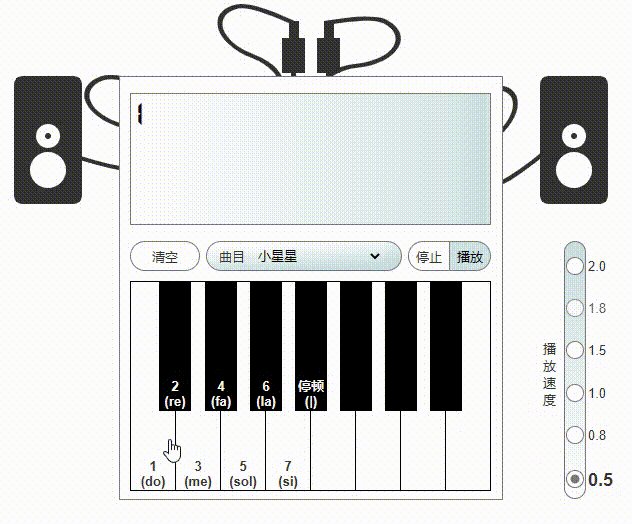
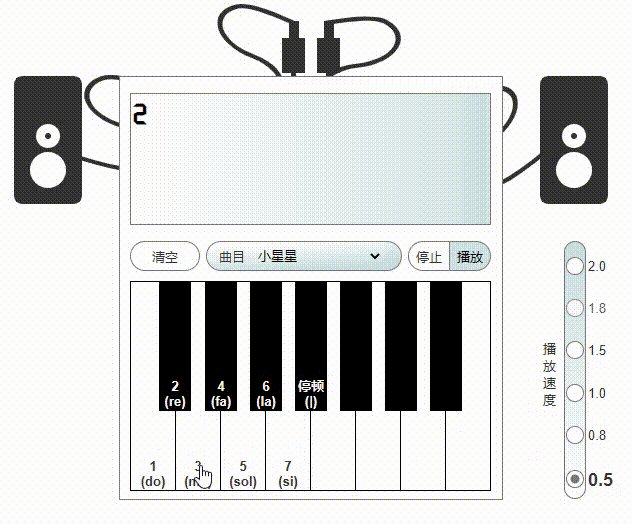
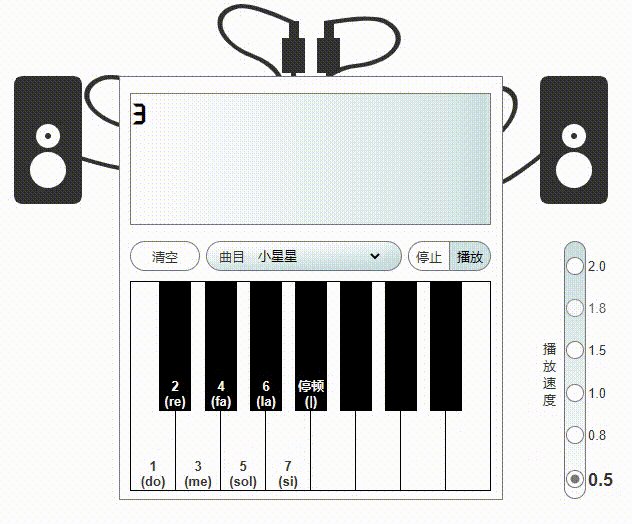
当琴键被按下的时候,上方的编曲区会记录当前按下的音符,就像下方这样:

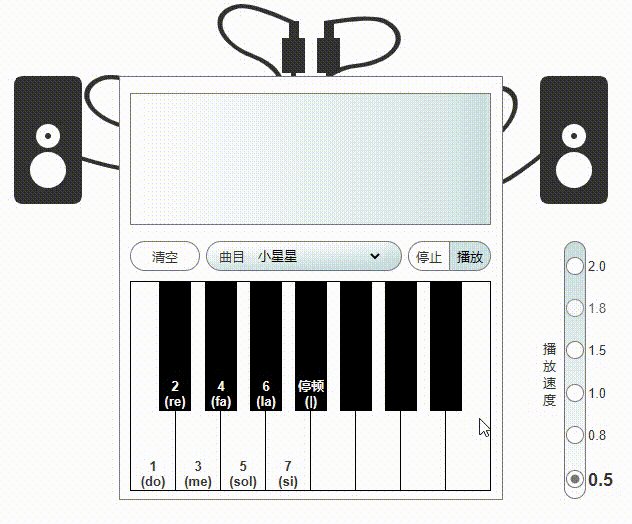
这个其实非常简单,上面的编曲区是一个【文本域】组件,在按下琴键的时候,只需要往【文本域】中添加对应音符的文字即可,但我相信这里肯定有很多的新手会遇到一个问题,就类似下面的演示效果:

新手疑惑:我明明设置的是按下的时候给【文本域】【设置文本】,但是不知道为什么之前已经填进去的文本总是会被清掉?
这里就需要分清楚【设置文本】和【追加文本】的区别了,我们都知道,Axure 有一个【设置文本】的事件,当触发事件时,指定组件的文本会替换成要设置的文本,所以才会出现上述效果,但我们需要的效果是,之前已经输入的文字要保留,我们只是需要在原来的内容后面【追加文本】,但 Axure 没有【追加文本】的事件,那应该怎么操作呢?
这里就涉及到【变量】的用途了,思路是这样子的:
- 首先需要添加一个【全局变量】。
- 当要往【文本域】中添加内容的时候,先获取当前文本域的内容,赋值给变量。
- 在变量后面追加上要添加的文字。
- 将追加了文字后的内容再次复制给变量。
- 将变量值设置为【文本域】的文本。
我们再看一下这个产品是怎么实现的:
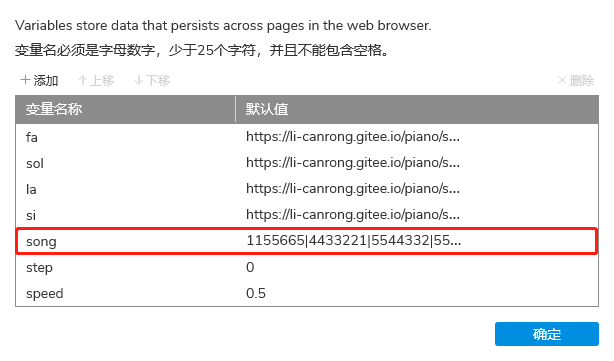
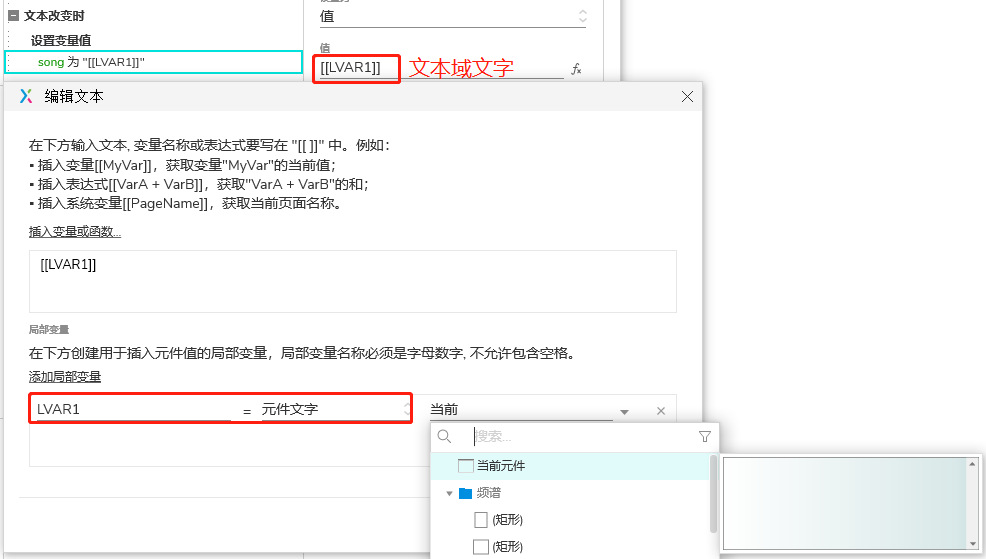
1)添加【全局变量】【song】用来存储编曲内容。

2)给【文本域】添加【文本改变时】【设置变量值】的事件,这一步设置完成之后,只要【文本域】的内容发生改变,【全局变量】【song】马上就会同步更新。

3)给对应的琴键添加【单击时】的交互,这里的交互需要做两件事:
- 首先【设置变量值】,将【song】+需要追加的文本(1,2,3等音符),然后重新赋值给【song】,这样就得到了追加后完整的内容。
- 给编曲区的【文本域】【设置文本】,文本内容就是变量【song】。

这样就能实现每次输入都是在原有的文本基础上追加内容,而不是重置内容的效果了。
三、播放
现在按下能够播放音符,也能把每个音符记录到编曲区了,那么怎么让编曲区的乐曲完整地播放出来呢,这里就会用到动态面板的循环播放的特性,如果还不太懂的读者可以先参考我的另一篇文章《【Axure 动态面板】让你的动画变成“永动机”》。关于动态面板的循环播放设置我就不再赘述,直接说明这个连续播放的实现思路:
- 读取编曲区文本的第一个数字,判断这个数字是什么,就在【内联框架】打开对应的音频链接播放音符。
- 播放之后,读取编曲区文本的第二个数字,根据数字在【内联框架】打开播放对应音频。
- 以此类推,直到所有音符都播放完成。
这个思路有3个难点:
- 怎么读取指定文本指定位置的文字。
- 怎么知道当前应该读取哪个位置的文字。
- 怎么让这个逻辑循环起来。
针对这3个难点,方案是这样子的:
- Axure 提供了一个 JavaScript 的函数 charAt(index) 来读取字符串中指定位置的字符,index 就是指定的位置,注意 index = 0,表示读取第一个字符,1表示读取第2个字符,以此类推。
- 由于我们是按顺序读取的,所以可以通过添加一个【全局变量】来作为 index 来存储当前读取的字符的位置,比如,变量值默认为0,就会读取第一个字符,当我读取完第一个字符时候,给这个变量值+1,这个时候变量值就变成了1,下一次读取的时候,就会变成读取第2个字符。
- 这就是上文提到的动态面板循环播放,我们可以在动态面板每一次【状态改变时】,就读取一个字符出来并进行播放。
这样我们的思路基本就清晰了,接下来看一下具体是怎么做的吧:
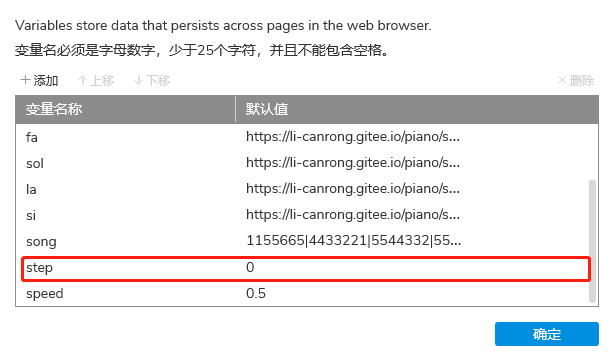
1)在【全局变量】中添加【step】变量,默认值为0。

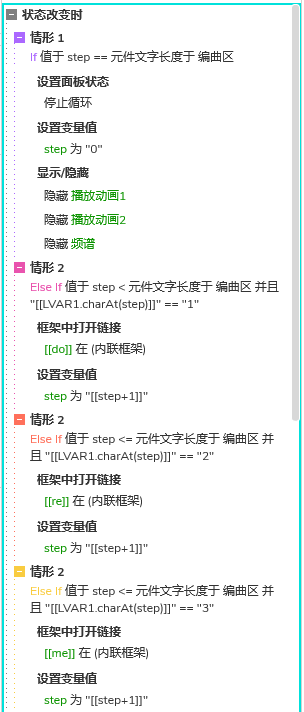
2)在页面的【负空间】拖入一个动态面板,并添加2个状态,给动态面板设置【状态改变时】的事件,下方是部分设置截图,整体的思路是这样子的:
- 如果变量【step】刚好等于编曲区的文字长度,就退出当前动态面板的循环,也就是停止播放。
- 如果变量【step】小于编曲区的文字长度,则将 step 作为索引 index 从编曲区文字取出对应位置的值。
- 判断取出的值是什么,就在【内联框架】打开对应的音频链接。
- 最后给变量【step】加上1,这样下次循环时,通过 step 就可以取到编曲区的下一个值,一直到 step 等于编曲区的长度,满足上述第1点,退出循环,停止播放,这里需要注意的是,当动态面板退出循环,音乐停止播放的时候,需要将【step】置为0,否则将会导致下次播放时出现异常。

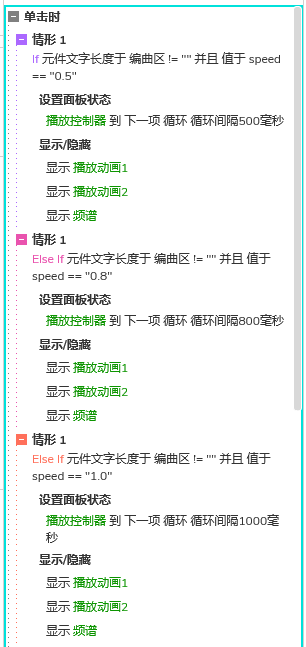
3)给播放按钮添加【点击时】开启【动态面板】循环事件,具体如下:

4)相信你看出来了,第3点的截图条件有点多,其实这个就是播放速度的判断条件,所谓的播放速度实际上就是通过控制动态面板的【循环间隔】来实现的。

通过以上4步,当我们点击播放按钮时,系统会判断播放速度的选项以对应的时间来开启【动态面板】的循环,当 step 小于编曲区的内容长度时,每循环一次就会播放一个音符,直到 step 的长度等于编曲区的长度内容,表示整首乐曲播放完成,退出循环,停止播放。
至于编曲区的频谱,其实也是通过另外一个动态面板的循环来实现的,相信看过《【Axure 动态面板】让你的动画变成“永动机”》的读者应该是很清楚怎么实现的,这个钢琴的实现还是有多细节的地方,不过都不重要了,上面的要点,我相信已经讲清楚这个产品的实现逻辑了。
文章很长,感谢阅读!
本文由 @李灿荣 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








没有声音
检查一下是不是不允许浏览器播放声音,或者电脑的声音是不是没有打开
给作者脑洞点赞👍🏻,求音频素材获取教程
作者真的好有趣,你的作品我都要做一遍!