【Axure 游戏教程】面对现实的沉重打击,我在虚拟的世界里沉重打“鸡”
在生活中遇到压力需要发泄时,我们常常会选择解压小游戏。通过Axure原型设计,我们也可以制作出一款解压小游戏。作者用Axure设计了一款《沉重打“鸡”》游戏,为我们展示Axure设计的可能性,一起来看看吧。

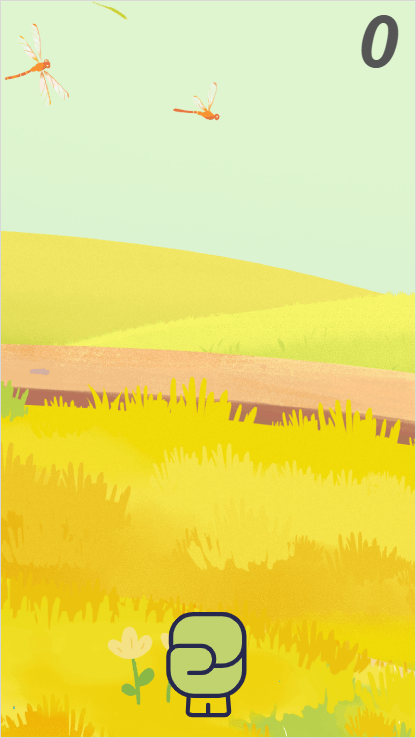
首先还是先看成品,下方是游戏页面,跳转链接:https://996.pm/Yw2DA 可以试玩。

接下来我从几个要点来介绍这款游戏的实现思路。
一、会飞的拳击手套

首先要实现的就是点击拳击手套时,手套能够往上飞出去,飞出屏幕之后,再生成一个新的手套,这里用到一个【动态面板】作为拳击手套的控制器,通过动态面板的循环来控制手套的运动,如果大家想知道怎么用动态面板来做循环控制器,可以回顾一下我的另一篇教程《【Axure 动态面板】让你的动画变成“永动机”》。
具体的实现是这样的
- 首先放置好拳击手套的位置
- 在页面中拖入一个动态面板作为拳击手套的控制器,至少需要添加2个状态
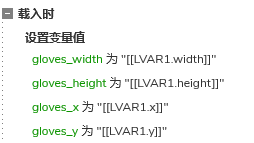
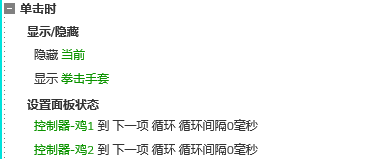
- 给拳击手套添加【载入时】通过变量记录手套位置和大小(后面会用到)以及【点击时】开启动态面板循环的事件


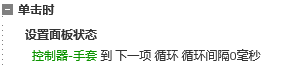
给控制器(动态面板)添加循环时的事件,当【状态改变时】,进行以下判断:
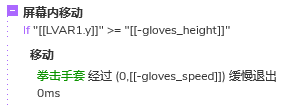
当手套还在屏幕内时,不断向上移动,向上移动的本质其实就是不断地减少手套的 y 值,这里减少的 y 值我用了一个【gloves_speed】的变量来控制,方便调整手套飞出的速度,简单讲就是相同时间内减少的 y 值越大,手套飞出的速度就越快
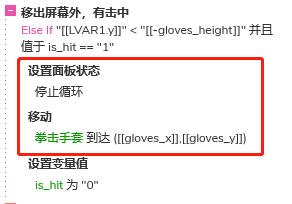
当手套移出屏幕外时,就停止动态面板循环,将手套移动到初始位置(上面已经提到,在手套载入时通过变量记录了手套的初始位置)

但这里还有一个问题,就是怎么判断手套是在屏幕内还是屏幕外呢,这里就会用到我们在拳击手套载入时记录的手套尺寸了,我们主要用到高度 height,当我们把手套往上拖动到刚好全部离开页面(进入页面的【负空间】)时,此时手套的 y 值恰好等于手套的高度的负值,也就是-height,所以要判断手套是在屏幕内还是在屏幕外,只需要判断当前手套的 y 值,如果 y>=-height,说明还在页面内,如果 y<-height,说明手套已经完全离开页面。
这样,当我们点击手套时,会启用循环控制器,控制器启动后,手套在屏幕内,会向上飞出,飞出屏幕外后,控制器停止,手套回到原先的位置,就呈现出我们在游戏中看到的效果。
二、会来回跑的鸡
虽然我们看到游戏中有很多鸡跑来跑去,但是实际上真正鸡的“本体”就两只,刚介绍完拳击手套的逻辑,相信你很容易就能联想到,鸡的运动逻辑,也是跟手套差不多,其中一只鸡从左向右移动,另外一只从右向左移动,当移出屏幕的时候,回到初始位置,不过鸡的移动逻辑,要比拳击手套复杂一点,最主要的是两点:
- 鸡会从屏幕的上半部分的随机位置出现,但只能在屏幕的上半部分运动,不能跑到屏幕外去,也不能在屏幕下方,否则一出现就会自己碰到拳击手套;
- 鸡每次出现的速度是随机的,有时候快,有时候慢。
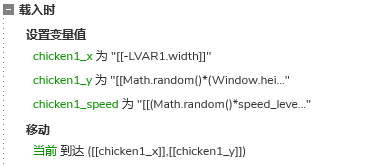
鸡【载入时】的事件是这样的:

首先需要3个变量,分别用来存储鸡位置 x 和 y,以及鸡的速度 speed:
- x 的值是鸡的宽度的负值 -width,就是确保鸡出现的时候,会“躲在”左边屏幕外;
- y 的值是随机的,这里需要用到 Axure 的 JavaScript 函数,这里的值是 [[Math.random()*(Window.height*0.5)]],其中 Math.random() 表示生成 0-1 的随机数,Window.height*0.5 表示获取屏幕高度的一半,整个函数的作用就是生成从 0 到 屏幕的一半高度的随机数,代入到y值就是确保生成的值落在屏幕顶部到屏幕中部的任意位置,然后把鸡放到相应位置上(这里如果要更严谨一点的话,应该再减去鸡自身的高度,才能确保鸡会半屏内移动);
- speed 也是随机的,值是 [[(Math.random()*speed_level)+speed_level]] ,speed_level 是一个专门用来控制速度等级的变量参数,刚刚讲过,Math.random() 是生成0-1的随机数,如果乘以 speed_level 就是生成0-speed_level的随机数,假设 level=10,生成的值就是0-10,这种情况会有一个问题,就是快的时候特别快(速度10),慢的时候特别慢(速度零点几),于是再+level(10),就会变成生成10-20的随机数,这个时候的速度就比较能接受了。
设置完上述变量之后,把鸡移到 x,y的位置就行了,这个时候,鸡就会贴在左边屏幕外,且是屏幕上半部分的随机位置,同时生成了一个随机的运动速度。但想要鸡动起来,我们还需要一个控制器,这个时候再拖进一个动态面板(至少需要2个状态),控制器的配置如下:

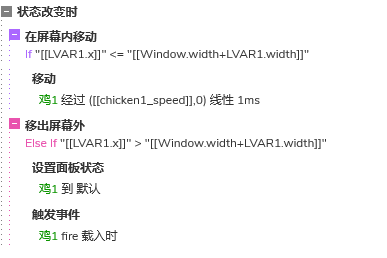
跟手套的逻辑类似,由于鸡是横向运动,所以根据鸡自身的 x 值来判断鸡是在屏幕内还是屏幕外:
- 当鸡在屏幕内的时候,将鸡的移动速度 speed 作为横向移动的距离 x,不断从左向右移动;
- 当鸡在屏幕外的时候,【触发】一个【载入时】的事件,这是 Axure 提供的一种方便的调用方式,如果你需要重复执行某个组件的某个事件,只要通过【触发事件】,选择相应的组件后选择需要触发的事件就行了,这里就相当于鸡移出屏幕外之后,又把鸡移回到左侧,并生成随机 y 值和随机速度。
右边的鸡也是相同的方式,同样会用到另外一个动态面板作为控制器,不过要注意的是移动的方向是相反的,所以相关的参数需要反过来设置,这里不再赘述。
两只鸡和两个控制器配置好之后,只需要开启两个控制器的循环,鸡自然就会运动起来。

三、打“鸡”和爆炸效果
这个实现起来很简单,前提是你得知道 Axure 有一个“碰撞判断”——【元件范围】。
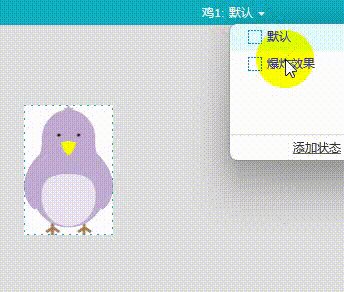
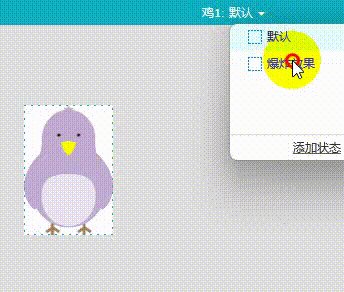
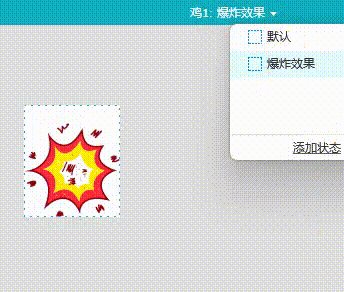
首先,你得知道,这个鸡它殊不简单,它也是一个动态面板,里面有两个状态,一个是默认的鸡的状态,另外一个则是跟手套发生“碰撞”时的爆炸状态。

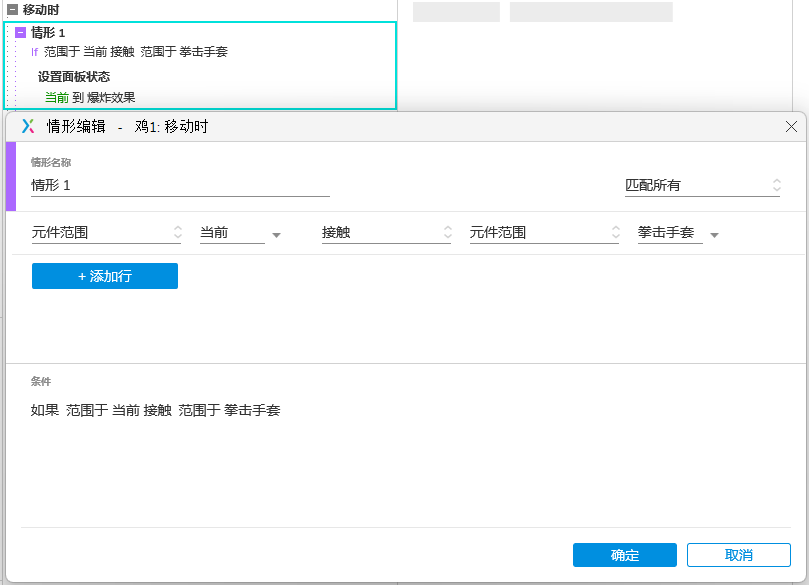
要判断鸡是否被拳击手套击中,只需要在鸡【移动时】判断是否【接触到】拳击手套,如果接触到,就表示发生了“碰撞”,将鸡的状态切换到“爆炸”状态即可。

这里还有一个细节需要注意,就是在爆炸火焰移出屏幕外之后,需要将状态切换回默认的鸡的状态,否则下次出来的还是爆炸火焰的效果,就不符合我们的要求了。右边的鸡也是相同道理。
四、计分
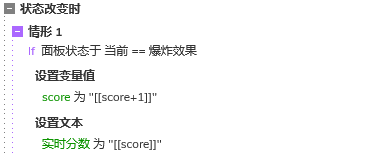
当我们击中移动中的鸡的时候,右上角的分数会+1,这个功能的实现需要一个全局变量 score,计分的逻辑是当鸡被击中,就加1分,这里需要给两只鸡添加一个判断:当鸡这个【动态面板】变化时,判断是否是变成“爆炸效果”,如果是,就表示被击中了,这个时候,就给 score +1,并把 score 通过【设置文本】的事件显示到右上角。

五、Game over
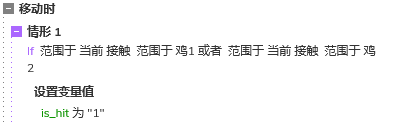
如果飞出去的拳击手套没有击中任何一只鸡,那游戏就失败了,这一步的实现,首先需要一个全局变量 is_hit 用来记录是否击中,默认=0表示未击中,接着给手套添加一个【移动时】判断是否击中鸡的事件,如果在飞出去的过程中有接触(击中)其中的任意一只鸡,就将 is_hit 设置为1,表示这一轮有击中。

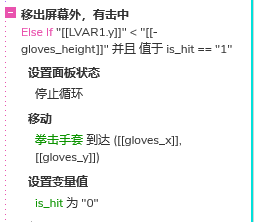
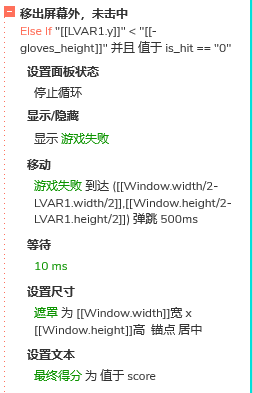
接下来就是在拳击手套移出屏幕时,添加两个判断:
如果 is_hit = 1,表示这一轮击中了,就停止手套控制器,把手套复位,并把 is_hit 清零,这样开始新一轮的时候,才能够正确识别击中状态,如果这里不清零,等于一直击中,这样下一轮手套飞出去就算没有击中,游戏也不会结束
如果 is_hit = 0,表示这一轮没有击中,同样停止循环,然后弹出一个游戏结束的提醒,并显示最终的分数,这个比较简单,就不多作介绍了。


好了,教程就到这里,文章很长,感谢看完!
本文由 @产品锦李 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者制作。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








作者太棒了,就连画面也很漂亮👍🏻
哈哈哈,有趣的灵魂最爱打鸡