【Axure 教程】随机乱序数字键盘,让数字飞一会儿
目前的移动支付中有一种比较流行的设计——随机乱序数字键盘,它可以最大程度避免别人通过你在输入密码时的按键位置而推测出你的密码。本文作者分享了用Axure制作随机乱序数字键盘的教程,一起来学习一下吧。

随着移动支付遍地开花,产品经理们在支付的各个环节可谓是下足了功夫,今天分享的是目前移动支付中比较流行的一种设计——随机乱序数字键盘。这种键盘一般用于输入验证码或密码,因为键盘每次出现数字都是随机且无序,所以可以最大程度避免别人通过你在输入密码时按键的位置而推测出你的密码。
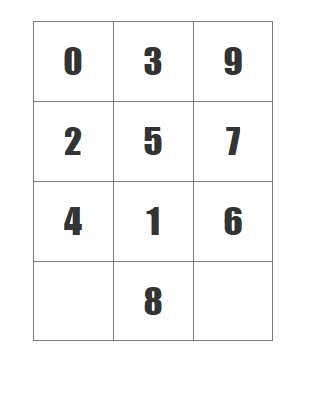
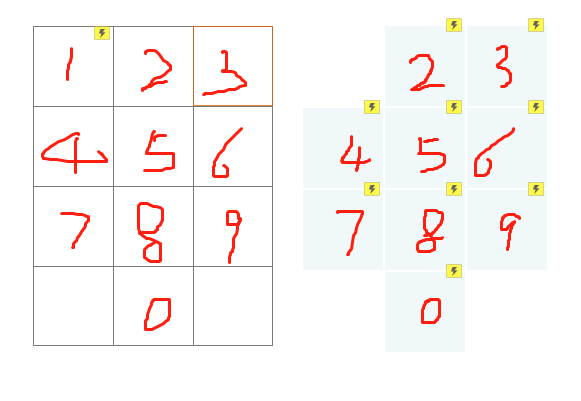
我曾经做过这个键盘的设计,这是当时的效果图:

你可以看得出来我是多么地不务正业,竟然想到给一个键盘加 loading 效果,但是没有办法,你现在所看到的这个效果图的加载时间已经算很短了,有时候加载的时间相当长,而且还不能保证每次生成的9个数字一定不会重复。
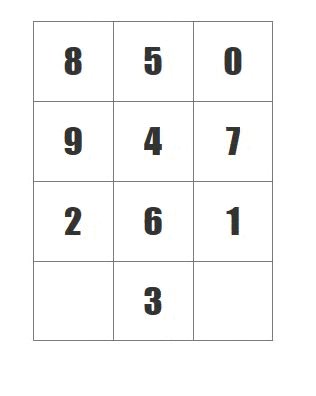
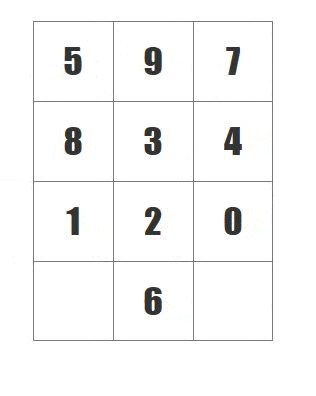
就在最近两三天,我在与病毒抗争的某个晚上,突然因为想到了另外一种实现方式而高兴得做起来,新的实现方法不仅做起来更简单,生成速度也更快,而且目前测试还未出现重复的情况,正所谓,垂死病中惊坐起,不务正业的产品经理,竟是我自己。好了,先来看看整改后的效果吧(传送门>>):

接下来分享教程。
一、绘制键盘
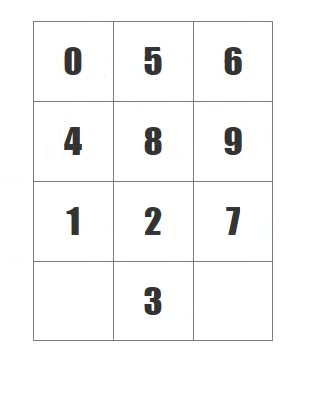
首先拖进来一个表格,按照上图改成3*4的键盘形式,再拖进来9个动态面板,然后每个单元格和动态面板分别进行命名,方便待会找到对应元件:

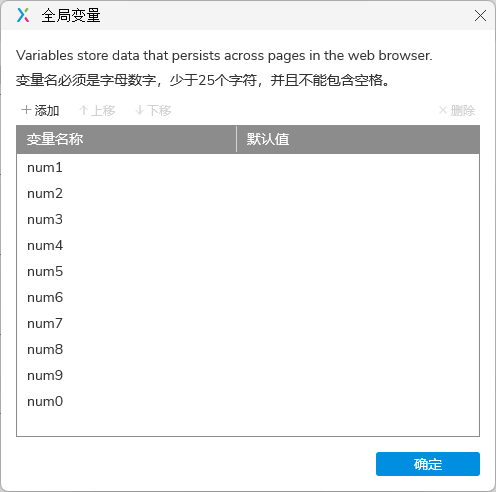
然后添加10个变量,用量存储生成的10个数字:

二、生成第1个数字
生成键盘的逻辑是:
- 每个单元格随机生成0-9的数字
- 每个数字只能出现一次,如果当前生成的数字已经存在,则需要重新生成
- 生成当前单元格数字后,生成下一个单元格的数字
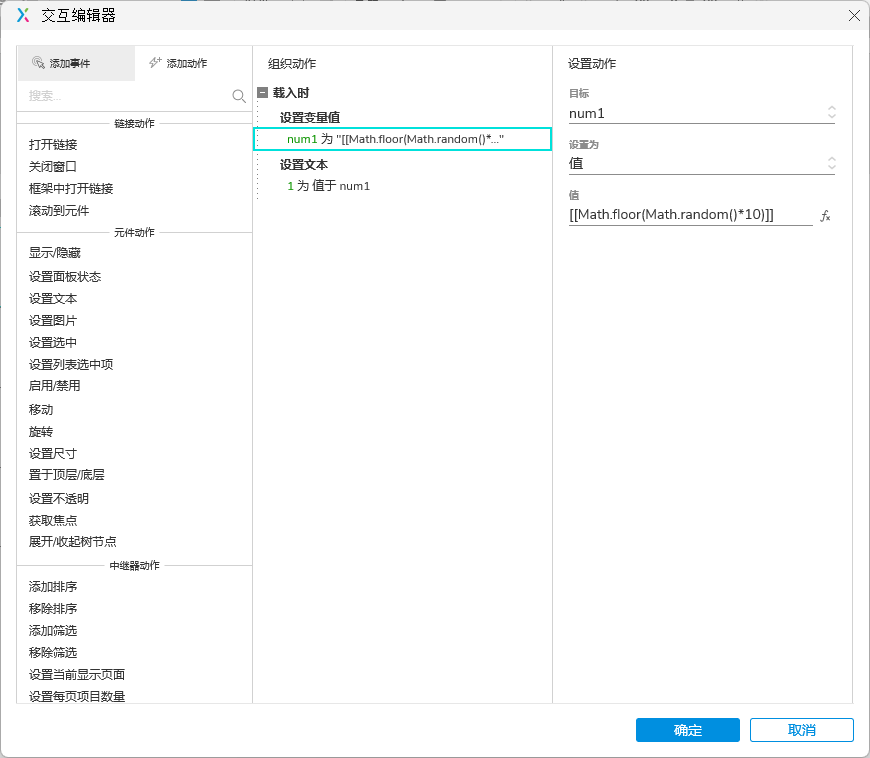
这里之所以把第1个数字单独讲,是因为它是第一个生成的数字,所以它无论是哪个数字,都是可以了,第一个单元格的事件如下:

注意 random() 生成的数字不包含尾数,比如生成0-1,是不包含1的,所以生成0-9,应该是乘以10。
三、生成其他数字
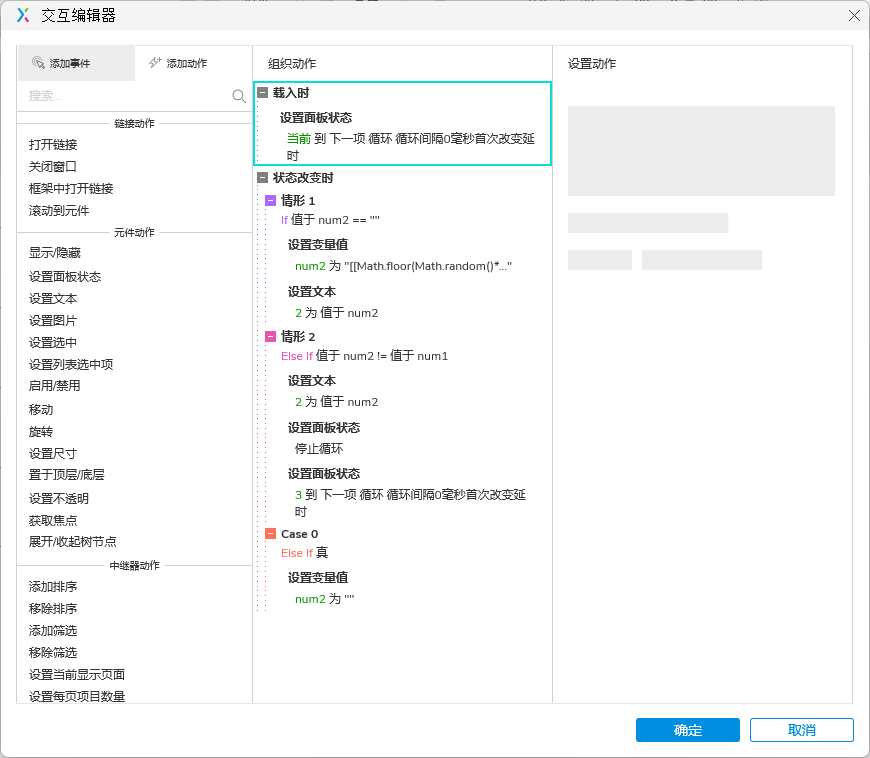
其他数字的生成则是通过动态面板的循环来控制,动态面板不是同时启动的,而是按顺序轮流启动。首先是数字2的生成,当动态面板2载入时,自身开始循环,循环时,分3种场景:
- 数字2为空,随机生成数字2
- 数字2不为空且不等于数字1,把数字2显示出来,动态面板2停止循环,开始动态面板3循环
- 其他情况表示数字重复了,把数字2清空,让循环进入第一个场景,重新生成数字2

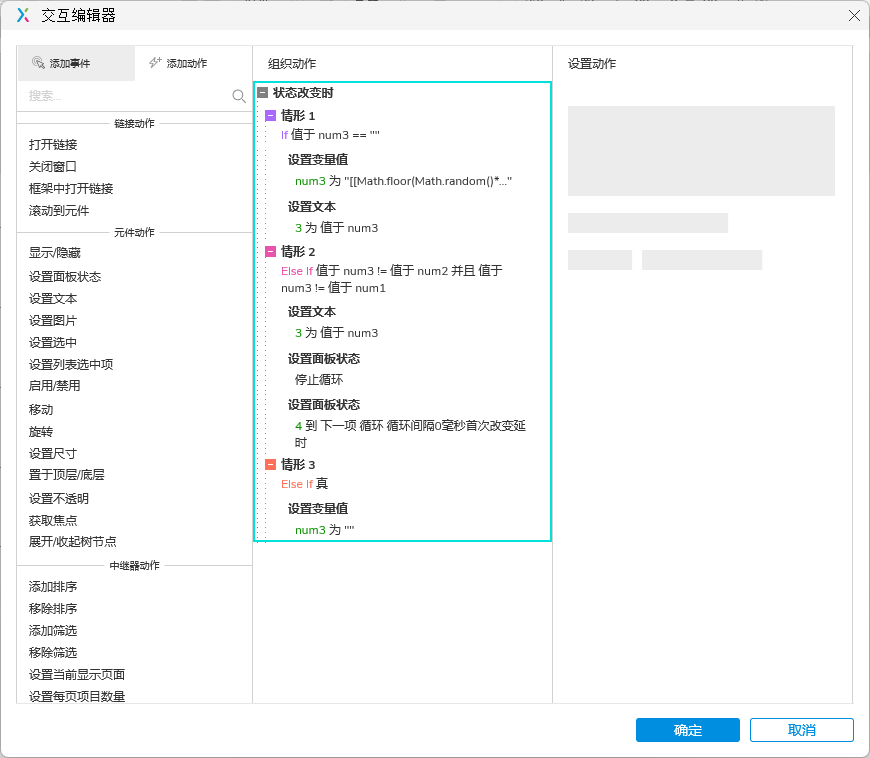
其他就简单了,由于我们已经在数字2生成成功的时候启动了动态面板3,所以动态面板3直接按3种场景判断即可,所以后面的所有动态面板都可以直接复制前面动态面的【状态改变时】的事件进行修改即可,将其中的变量和显示文字的单元格更换一下就行。
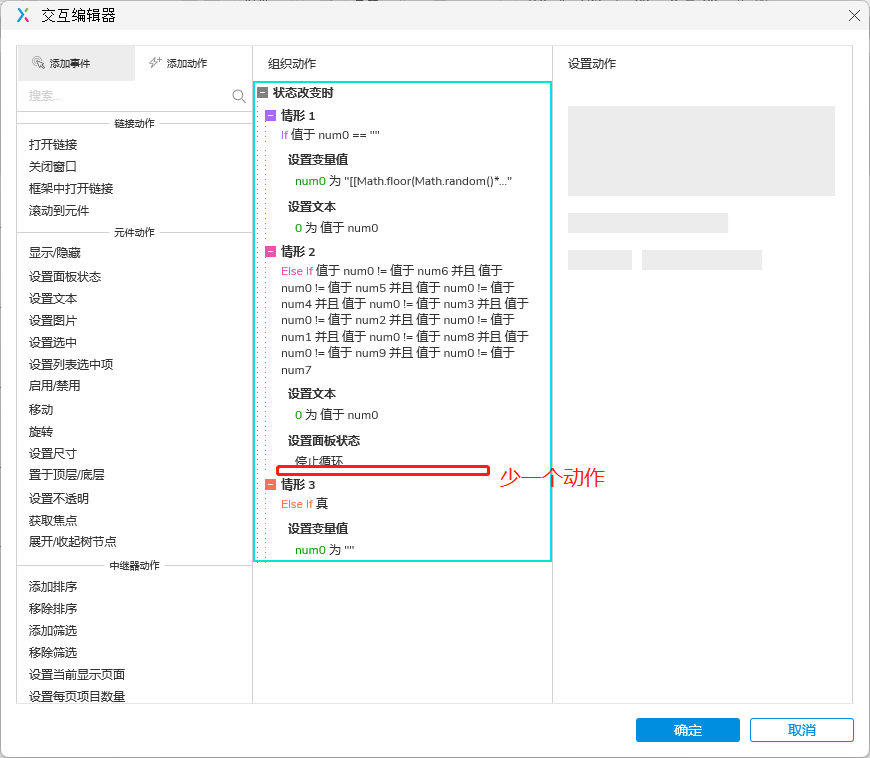
但有一点需要注意的是,每个动态面的第2种场景,在判断是否重复的时候,总是比前面多一个条件,比如:数字2只需判断是否与数字1重复,数字3则需要判断是否与数字1和数字2重复,以此类推,到了数字0,需要判断是否与前面的9个数字重复:

按以上的配置一直来到数字0,这里只需要做一点点小调整,由于数字0是最后一个数字,已经不需要再继续生成,也就是不用再启动任何动态面板,所以这里生成后,比其他的数字少了一个启动下一个动态面板的动作:

希望以上教程对你有帮助,如果喜欢我的教程,请帮忙点个“收藏”和“喜欢”,感谢阅读!
本文由 @产品锦李 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








用中继器吧