如何绘制贴合需求的产品原型
产品原型绘制是产品经理必备的基础技能,是将产品需求转换成具象的图形化系统页面的过程。如何绘制贴合需求的产品原型呢?本文作者分享了产品原型设计的方式方法,一起来学习一下吧。

上一篇分享了B端产品业务流程梳理以及方案梳理过程,本章将分享产品原型设计的方式方法。产品原型绘制是产品经理必备的基础技能,是将产品需求转换成具象的图形化系统页面的过程,本篇最后的章节也会分享一些B端产品原型绘制的技巧。
一、什么是产品原型
产品原型是产品需求解决方案的可视化表达。在软件产品实施开发前,以较少的时间/人力成本,根据产品解决方案设计产品概念模型,图形化呈现产品流程、功能逻辑、页面交互等关键信息,从而达到验证产品需求,对产品最终效果达成统一理解的目的。
产品原型分类:
1)按原型与产品真实效果的相似度分类

一般情况下:框线图、低保真原型图会由产品经理进行绘制;高保证设计图则由UI设计师、美工设计师进行设计完成。
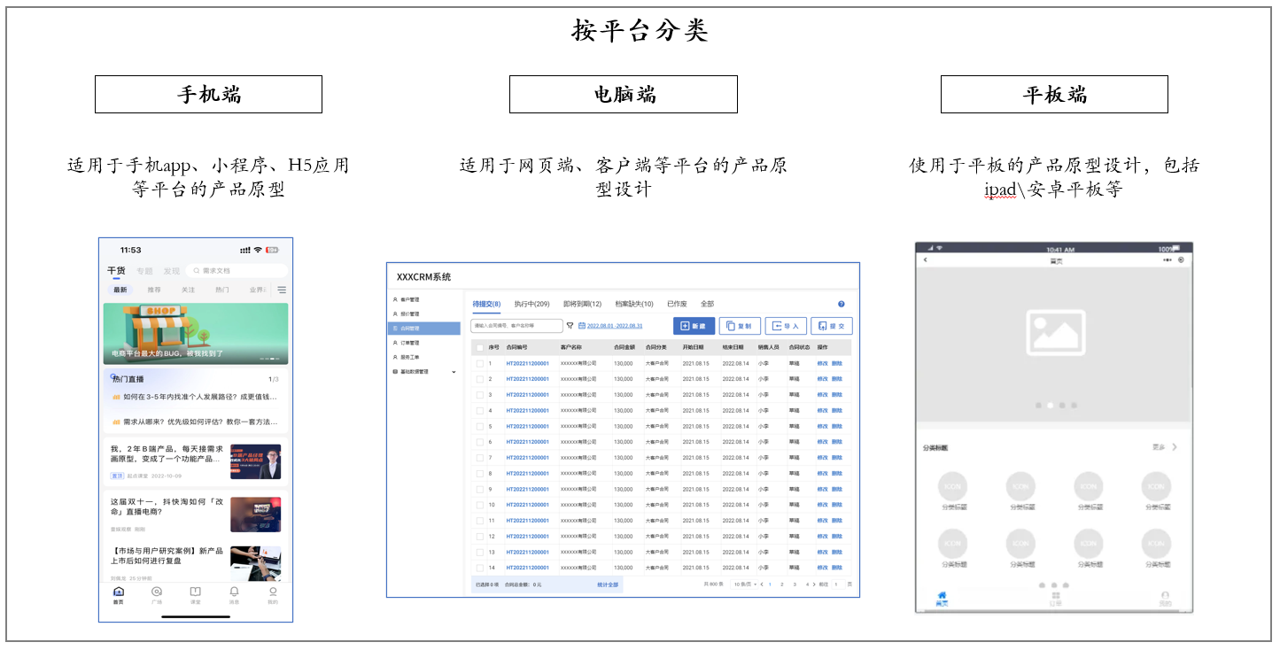
2)按产品平台分类

二、绘制产品原型的目的
1)验证、检测产品需求与方案
产品原型的绘制是将产品需求解决方案图形化的过程,同时,也是对产品需求解决方案“自省”的过程。通过原型的绘制过程更加深入的探究产品需求解决方案,细化解决方案,从而验证方案的合理性及可落地性,对方案进行优化改进。
2)与需求方达成需求及产品呈现效果的理解一致
产品原型可以辅助与需求方完成产品需求的沟通与确认。文字描述的产品需求、解决方案往往只能达成意识形态上的理解统一,然而产品最终是如何呈现的,解决方案最终是如何落地的,没有办法仅通过文字就能达成理解一致。即使基于一致的需求理解、方案理解,不同的人对于产品未来实现效果的想象也可能大相径庭。
通过可视化的产品原型设计能够直观地呈现产品功能及页面交互,帮助展现产品需求未来在产品功能设计上是如何体现的、如何完成业务流转的,帮助与需求方在实际产品效果层面上达成理解基本一致。
产品原型能够在产品规划阶段帮助拉平各角色人员对于产品需求的理解、产品实现效果的期待,减少后期因理解与期待不一致,导致的调整及返工。
3)团队内部高效协同
产品原型是团队内部对于产品需求以及产品实现效果达成一致理解的辅助工具。
- 设计团队:基于产品原型(低保证原型、框线图)了解产品界面以及基础交互,辅助完成产品UI设计、产品交互设计。
- 开发团队:基于产品原型了解产品功能,产品流程,明确产品需求。
- 测试团队:基于产品原型了解产品功能需求,产品交互行为,辅助梳理产品测试内容。
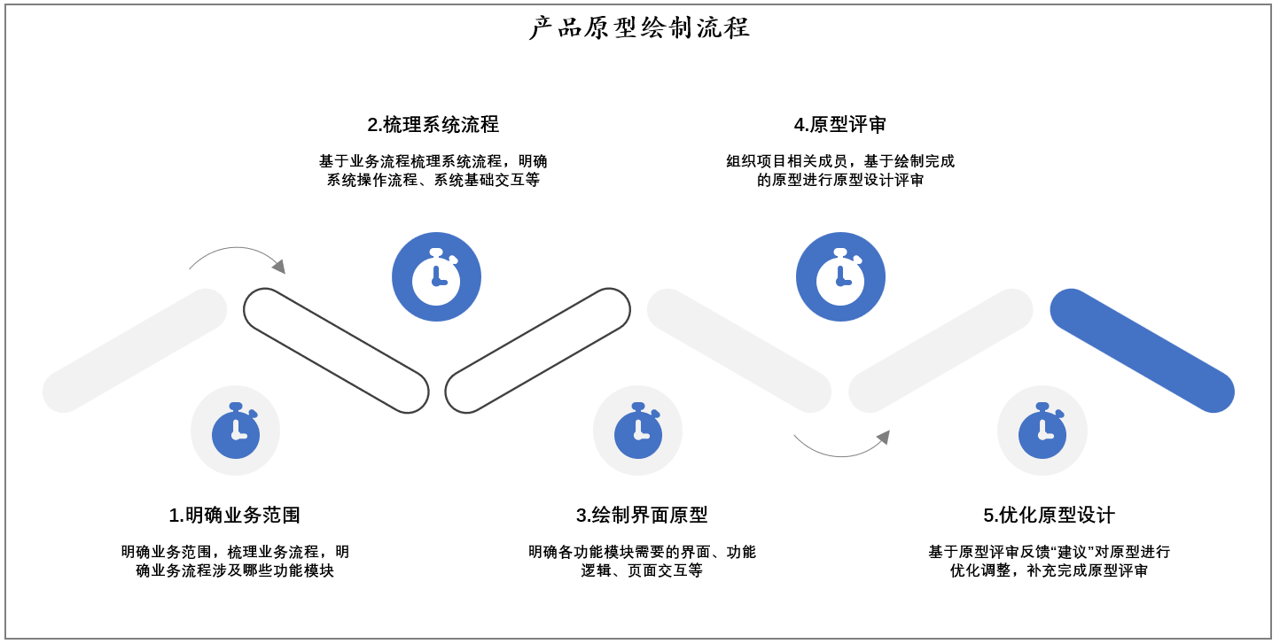
三、产品原型的绘制流程

1)明确业务范围:明确业务范围,梳理业务流程,明确业务流程涉及哪些功能模块
对于业务流程的梳理,需要明确业务目标范围,梳理涉及的各业务人员的任务以及各任务之前的关系。
详细内容可查看上一篇关于产品梳理的分享。
2)梳理系统流程:基于业务流程梳理系统流程,明确系统操作流程、基础交互
基于业务流程梳理系统流程,明确各角色未来在系统中需要完成的动作。
详细内容可查看上一篇关于产品梳理的分享。
3)绘制界面原型:明确各功能模块需要的界面、功能逻辑、页面交互等
① 明确各模块需要哪些页面,各页面需要哪些元素组成。
对于各功能模块,基本会涉及三大类页面:列表页、创建页、详情页。
- 列表页:展示功能模块的全部数据。一般包含:搜索项、功能按钮、数据列表、统计项、分页等。
- 创建页:功能模块的新建、编辑数据的页面。一般包含:对象字段、输入项、功能按钮等。
- 详情页:展示单条数据的详细信息。一般包含:数据详细信息、功能按钮、关联对象的数据列表等。
② 明确各功能的基本交互与逻辑
- 页面的跳转逻辑:功能模块各个页面如何能够跳转切换,如:如何从列表页进入详情页,如何进入数据编辑页等。
- 按钮的功能逻辑:点击按钮后需要实现什么效果,如:点击按钮后跳转页面、点击按钮后更新数据等。
- 页面排版:页面涉及的各种元素如何排布能够达到较好的交互效果、特殊的逻辑控制,如:将重要的字段置于上方,引导用户优先填写。
4)原型设计评审:组织项目相关成员,基于绘制完成的原型进行原型评审
原型设计评审目的是为了让项目相关人员(包括需求提出方、开发人员、测试人员等)对项目产品、需求达成一致理解,避免产生分歧。同时,不同人员基于对需求的理解,对于产品的原型设计提出优化设计建议。
对于产品经理,产品原型评审不仅仅只需要准备产品原型设计稿,为了对产品原型、需求达成理解一致,还需要准备产品流程说明、复杂功能的功能说明、功能逻辑规则等。
5)优化原型设计:基于原型评审反馈对原型进行优化调整
产品原型评审后,不同角色的人员对于产品原型会提出不同的设计建议,产品经理需要梳理这些设计建议,对产品原型进行优化设计。优化设计后,可能会需要再做一次补充评审。
值得注意的是:这里将不同人员的反馈均称之为“建议”。既然是建议,那么既可以采纳也可以不采纳,对于产品经理而言,需要对这些建议做判断,而不是一味地听从。产品经理需要对方案及产品负责,任何改动都可能牵一发而动全身,采纳修改时,不仅仅考虑是否能带来更好地体验,更需要考虑对于整体流程是否有影响。
四、B端产品页面的绘制技巧
前面提到,对于B端产品,页面一般分为三大类(创建页、列表页、详情页),当然还会有一些特殊页面,比如:数据分析页、首页等。
下面将分享创建页、列表页、详情页、数据分析页的原型绘制技巧。
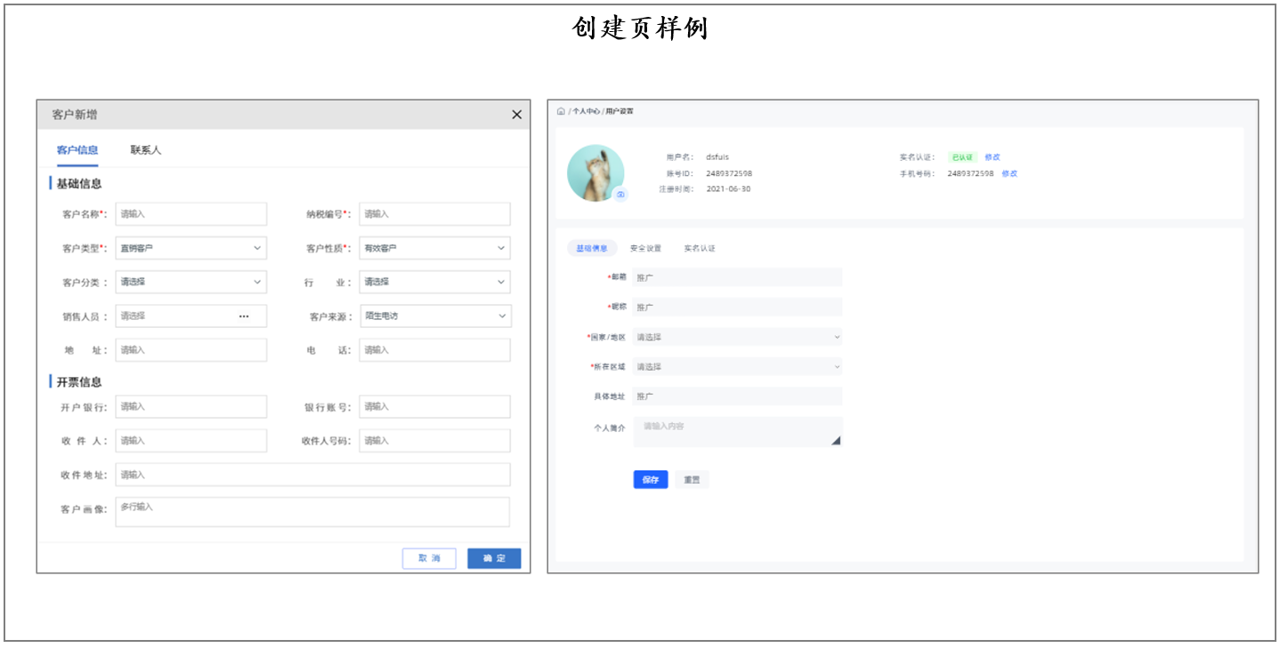
1. 创建页:数据的创建、编辑页面
创建页一般包含数据字段、输入项、功能按钮。数据字段指创建时需要填写的字段;输入项指填写数据的表单字段样式,如:单行输入、多行输入等;功能按钮指表单的按钮,如:提交、保存、取消等。
1)数据创建时需要填写哪些信息取决于创建人能获取/希望获取到哪些信息,而非该模块有多少信息。
以CRM的客户为例,在初次接触获取客户资料时,一般能知道客户的名称、性别、年龄等信息,那么这些信息在客户创建时则需要由录入人员完成填写。而比如客户的风险投资信息、个人习惯等在初次接触时并不一定能获取,那创建时是否需要填写则视业务实际情况来决定了。
2)对象数据创建时,考虑是否需要同步创建关联对象信息。
主对象创建时,需考虑是否需要同步创建关联对象信息。如:客户创建时,同步可以创建客户的联系人信息、创建订单头时同步创建订单明细信息。
3)关键信息要必填,重要信息置于顶部。
数据创建时,关键信息(即:必须收集的信息)可设置成必填,强制要求用户填写。
重要信息,如:必须收集的信息、希望录入人填写的信息,置于顶部考前的位置,引导用户有限填写。越次要的信息置于越靠近创建表单底部的位置。
4)数据填写的表单样式、是否设置默认值等,直接影响用户体验和数据填写完整度、准确率。
数据创建时,需要灵活应用不同的填写样式,提升用户体验;如单选字段,通过下拉列表或者时数据项点选(单选样式)的方式均可以完成数据录入,但是下拉列表不直观,没办法一眼看清楚有多少选项。数据项点选的方式能直观看到所有选项,但是比较占页面空间。对于数据选项少且收集的字段信息较为重要,采用数据项点选的方式,如:客户等级(重点客户、一般客户、非重点客户);对于选项多的采用下拉列表的样式,如:客户行业(快消、服务、制造业、建材、建筑等)。
数据创建时,是否设置默认值,也是直接影响用户体验的一环。数据默认值可以减少用户的信息录入量,提升录入效率。但是有些场景下,并不能胡乱添加默认值,如:需要收集的关键信息,且该信息需要用户确认,这种情况下,不设置默认值且必填,可以引起用户重视,提升数据填写的准确性。
5)创建字段信息多且复杂时,分层分类展示。
通过小标题可对创建页的字段进行分级分类展示,做到页面有条理,展示不紊乱。

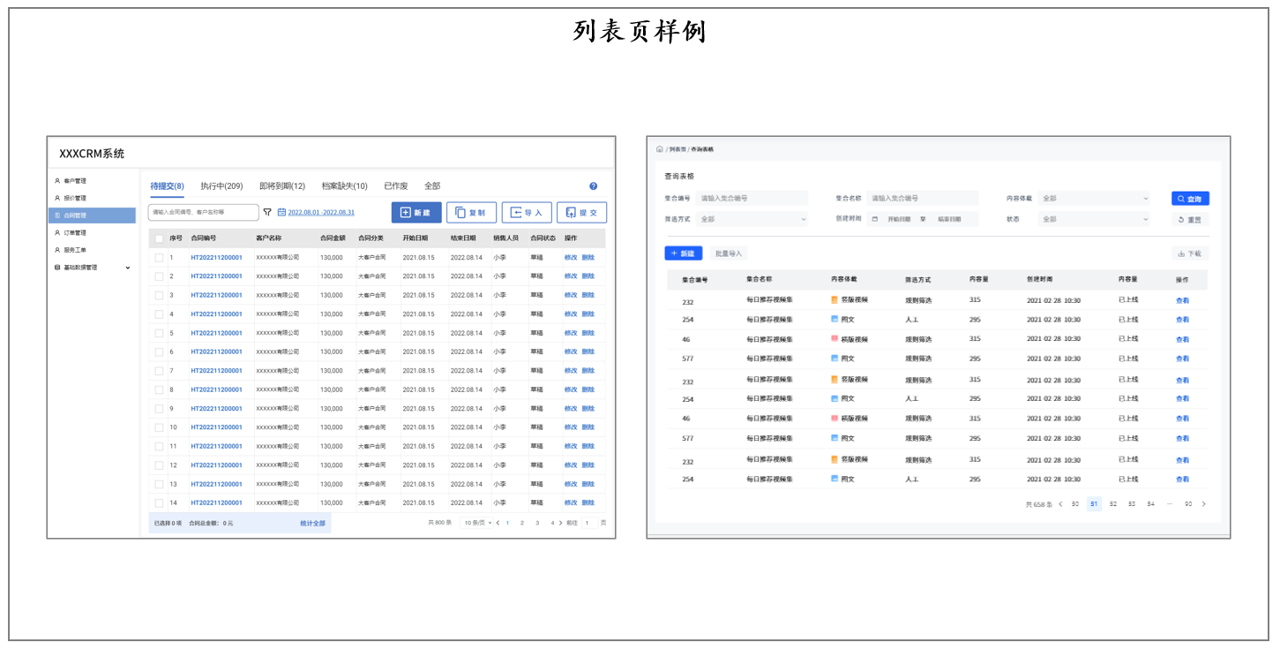
2. 列表页:展示功能模块的全部数据信息
列表页一般包含:搜索项、数据列表、功能按钮、统计项等。搜索项指数据的查询搜索内容,便捷查询对象数据;数据列表指展示对象多条数据及数据字段信息的表格;功能按钮指对象的功能操作按钮,如:新建、提交等;统计项指多条数据的汇总统计,如客户列表上支持统计选择的客户的交易总金额等。
1)数据表格字段并非对象数据所有字段均需要展示,主要呈现数据的关键信息。
数据列表的表格并非需要展示对象的所有字段信息,一个网页端页面的宽度有限,当数据列表展示的信息过多时,需要无限拖动水平滚动条,这会大大影响用户体验,用户也不愿意一直拖动滚动条。所以,数据列表的表格主要呈现对象数据的关键信息,同时,越重要的信息展示在越前方,尽量无需拖动滚动条就可以查看。
2)数据表格字段并非仅仅展示当前对象字段信息,可展示关联对象的字段信息、数据统计信息等。
数据列表展示的字段信息并不仅局限于当前对象的字段信息,还可以展示关联对象的字段信息、关联对象的统计汇总信息等。如:合同列表除了展示合同的基础信息外,还可以展示合同客户的客户信息,如:客户编号、客户名称等,能否方便查看人同时查看;客户列表除了展示客户基础信息外,还可以展示客户关联对象的统计信息,如:客户订单的总金额、合同的签约总金额、客户最近一次拜访日期等。
3)数据搜索项需有效支持用户便捷查询相关数据。
数据搜索项的设置并非简单地将对象字段设置成搜索项即可,而需站在业务场景下,考虑用户可能存在的搜索场景,再去设定搜索项,有效地帮助用户检索数据。如:客户数据的搜索,除了查询客户名称、客户电话等信息,用户可能还会想便捷检索出我的重点客户有哪些,哪些客户已经长时间未跟进了,哪些客户还有欠款未付等,基于这些场景,可能客户就需要按客户等级搜索、按最近跟进日期搜索、按统计欠款金额搜索。
4)预定义的分类列表可以提升用户的体验度。
对于数据列表,可以做预定义的列表分类,用户无需搜索即可便捷查询数据。如客户列表,除了展示所有的客户数据列表外,还可以预设置一些便捷的数据列表,如:我的重点客户列表、超过7天未跟进的客户列表、欠款的客户列表、待签约的客户列表等
5)功能按钮需考虑单选按钮还是批量按钮。
对于数据列表页的按钮,一般可以置于列表顶部或者置于数据列表的操作列中。一般情况下,操作列中只会放置单选按钮,点击后能操作对应的数据记录,如:编辑、删除等。列表顶部的按钮则可能放置单选按钮、批量按钮、无需选择数据直接可点击的按钮,如新建等。

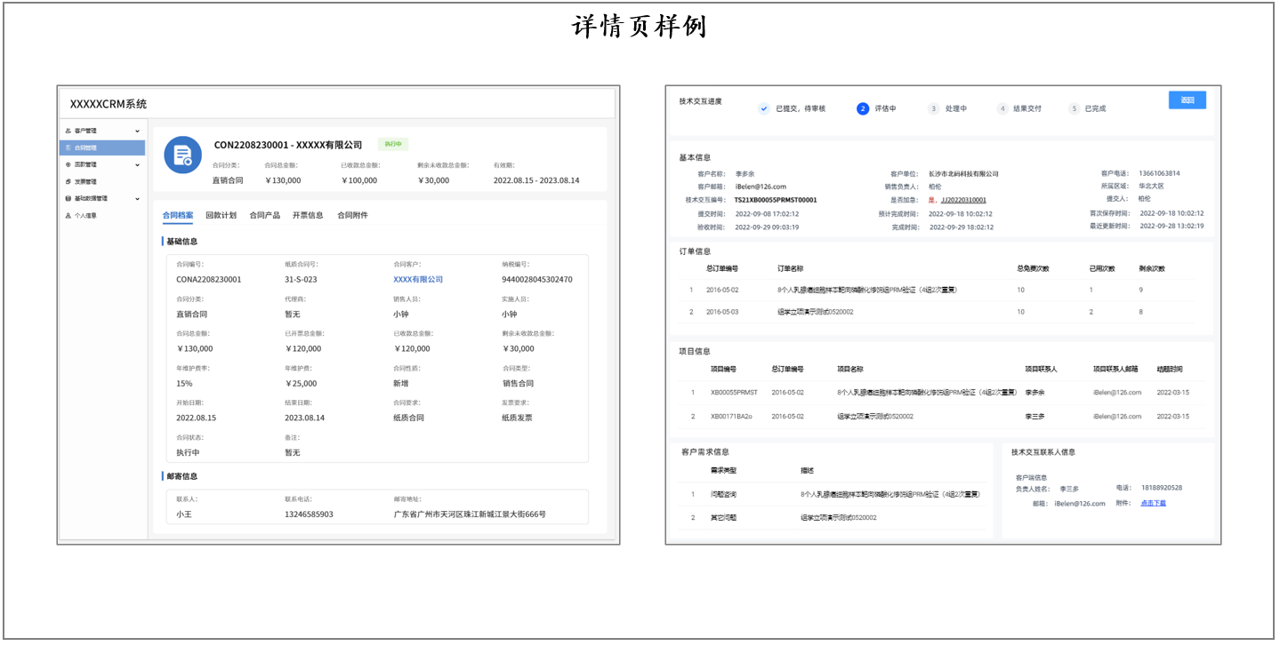
3. 详情页:展示单条数据的数据详细信息
要展示内容、个人喜好的样式来决定。但是,一般情况下,详情页会包含:单条数据记录的详细信息、关联对象的数据信息。
1)数据的关键信息,突出展示,便捷查看。
对于数据的关键信息,突出展示,方便用户可以直观地一眼获取到,包括:关键字段信息、统计汇总信息等。如:客户信息详情中,客户名称、手机号等关键信息需要在详情页可轻松查看到,客户标签、统计信息(如:交易金额、客户等级等)也可以突出展示,能方便查看。
2)主对象的关联对象信息可分TAB展示,便于用户查看与该数据关联的相关信息。
主对象的关联对象信息分tab展示,方便查看关联数据信息。如:CRM中常提到的客户360视图,即是在客户详情中,可以查看到当前客户相关联的所有业务信息,客户的合同、订单、联系人、报价、沟通跟进历史等等。
3)适当增加统计分析数据,可辅助展现数据详情信息。
详情页首页可适当增加一些数据分析统计报表,辅助展示数据详情信息,可更直观地、形象地展示数据档案,如:合同详情可增加合同订单交付情况、合同回款情况的统计分析,使用可视化图表进行呈现,能够让用户更方便地查看到当前合同的信息。

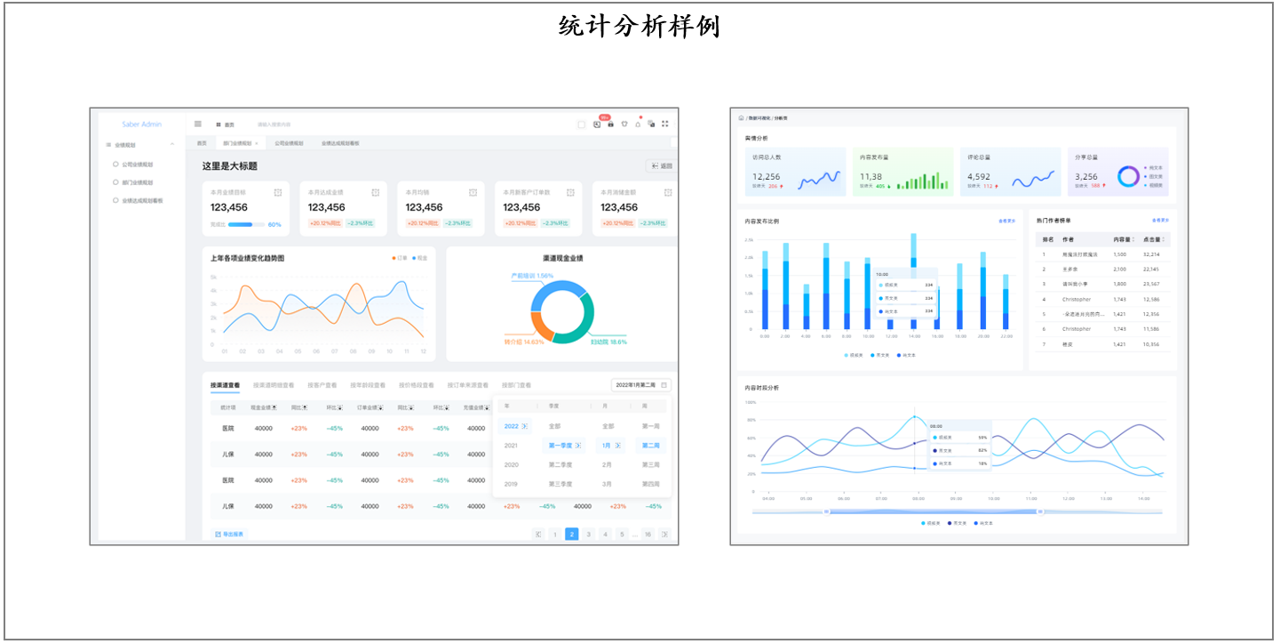
4. 统计分析页:可视化展示统计分析数据
统计分析页也是相对灵活的页面,可根据个人的喜好和需要呈现的内容来个性化定制。下面推荐本人常用的统计分析样式,主要包含3大块元素:统计大数字、图形化统计报表、详细数据列表。
1)统计大数字:展示报表关键信息的统计数。
统计报表数据最关键的几个信息,通过一些大的统计数字能够让用户便捷查看。一般情况下,统计大数字不超过5个,保证一个页面你可以展示完全,无需拖动水平滚动条。以客户分析报表为例,统计大数字展示客户的销售额信息,重点客户的客户数量,流失客户数量等。
统计大数字也可以结合一些图形样式进行呈现,比如:呈现部门的业绩的同时,通过结合进度条呈现业绩目标的达成情况,用户既可以查看到业绩金额,同时还能直观得查看到业绩目标达成。
2)图形化统计报表:可视化展示数据的统计情况,灵活应用折线图、柱状图、饼状图等图表进行呈现。
对于报表中的关键数据,可通过可视化图表的形式去呈现,便于用于查看的数据变化趋势等信息。以客户分析报表为例,通过折线图展示客户业绩月度变化,可直观地让用户获知到业绩变化地趋势。通过柱状图展示业绩排名前五的客户,能够让用户轻松获知需要核心关注的大客户有哪些。通过饼状图展示不同等级的客户贡献的业绩占比情况,能够让用户获知不同层级的客户的业绩贡献等。
所以,灵活应用图形化报表能够提升用户获取信息的效率。
3)详细数据列表:通过详细数据表格呈现明细数据供用户查看和导出。
统计分析报表底部可放置详细数据表格,可以方便用户及时查看和核对数据,同时还可以支持用户导出明细数据做二次加工。

本文由 @茶话B端 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







