【Axure 教程】模拟 Windows 鼠标拖拽框选效果
作为一名产品经理,想长久保有对产品设计热情的秘诀之一,就是始终保持对一切新生事物的好奇心,并探索一切可能的未知,有时候不一定要追求有用,而是只要你觉得有趣。本篇,作者将用 Axure 来实现一个拖拽框选的效果,一起来看看吧。

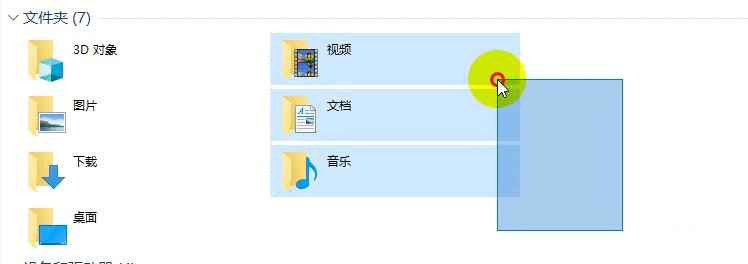
先来看看我们今天要参照实现的效果:

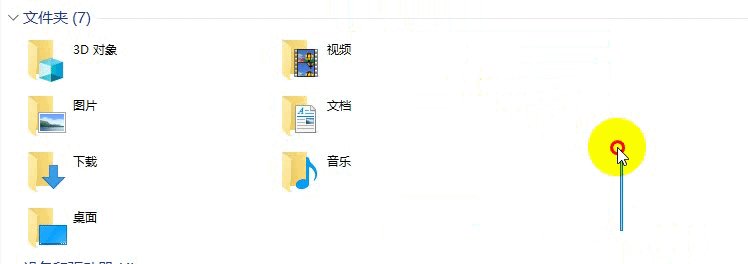
这个我相信很多人都不会觉得陌生,这是 Windows 中鼠标拖拽框选的效果,一般用于选取多个文件或文件夹,在 Axure 中也有这种框选操作:

这种设计多用于客户端或一些设计类的工具软件中,今天我打算用 Axure 来实现这个拖拽框选的效果。
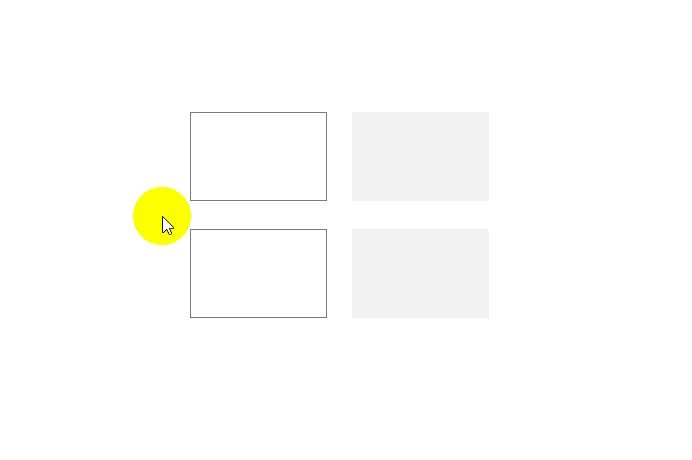
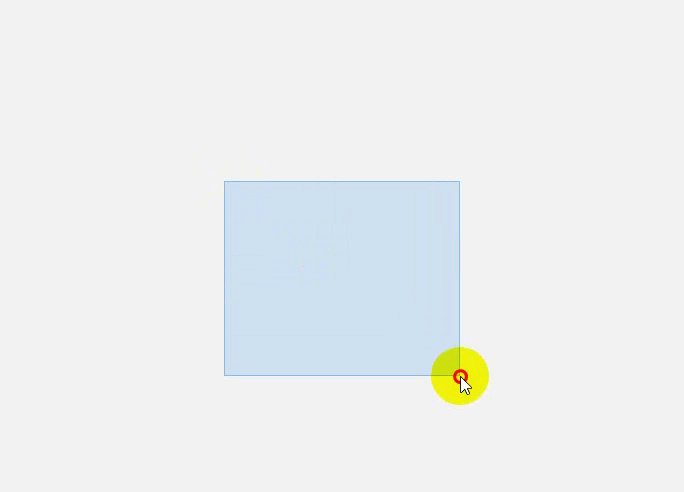
先来看看最终效果(体验传送门>>):

我也经常问自己,为什么要做这种既无聊又无用的设计,这种设计在实际业务中会用到的几率不到 0.01%,我经常调侃自己说是“不务正业”,但是我始终相信,作为一名产品经理,想长久保有对产品设计热情的秘诀之一,就是始终保持对一切新生事物的好奇心,并探索一切可能的未知,有时候不一定要追求有用,而是只要你觉得有趣,那就够了!
我好像扯远了,接下来开始动手实现吧。
首先我们来分析一下框选的动作:
- 鼠标按住并拖拽时,拉出框选区域;
- 框选区域以鼠标点击位置作为原点,鼠标移动时,根据鼠标位置动态调整框选区域大小;
- 松开鼠标时,隐藏框选区域。
一、外观
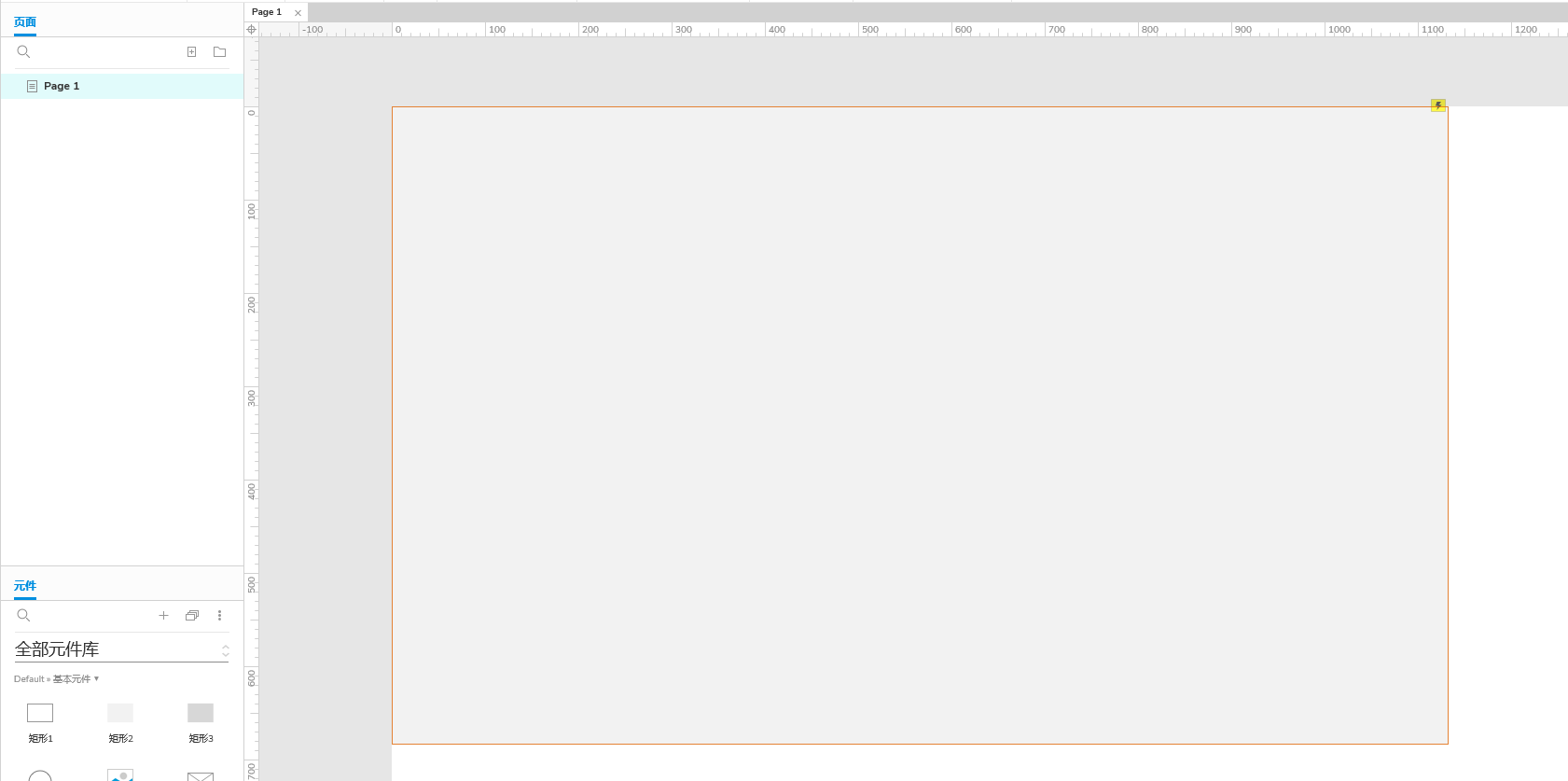
首先,我们需要绘制一个矩形作为【舞台】,因为在页面上直接操作的话,Axure 提供的交互很少,有很多交互做不了:

所以我们新建一个矩形作为【舞台】,在【舞台】做操作,能用到的交互就多了很多:

【舞台】效果:

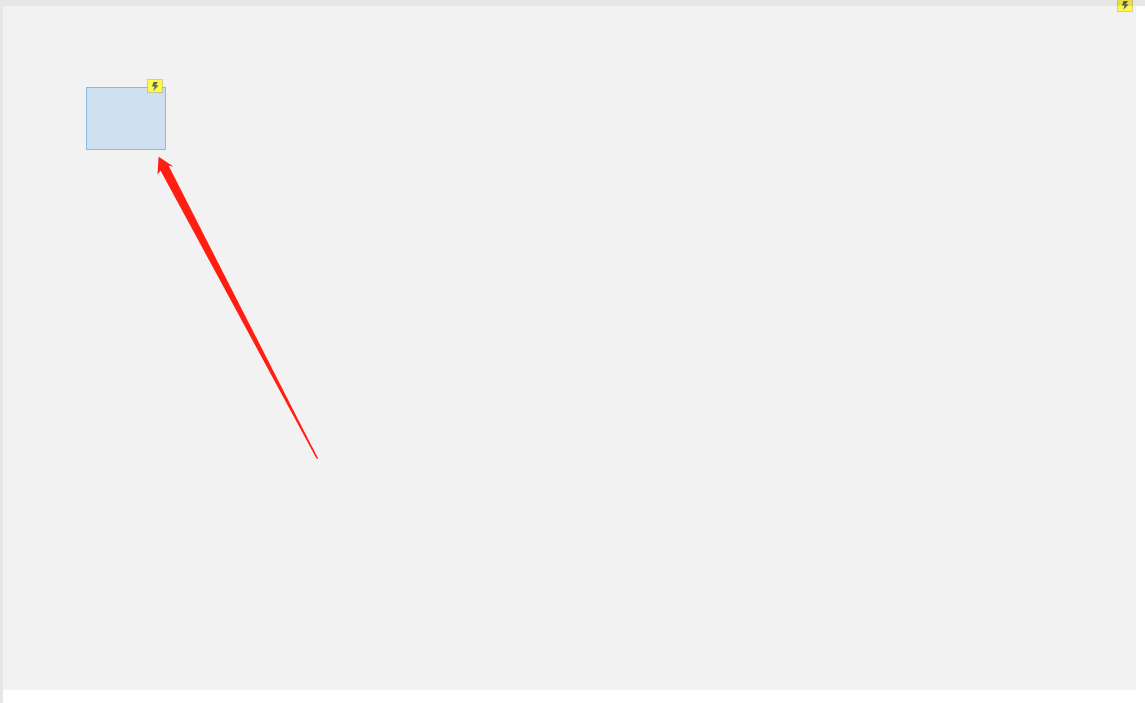
鼠标拖拽时拉出的框选区域也是一个矩形,我们再添加一个矩形并设置好样式,命名为【框选区域】,由于我们是需要它在鼠标拖拽时才出现,所以默认我们给它【隐藏】:

二、交互
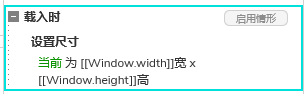
接下来我们开始设置交互,首先我们的【舞台】在 Axure 是固定大小的,但是在预览的时候,我们希望它能根据窗口自动调整大小,所以这里给它添加了一个【载入时】【设置尺寸】的事件,让它根据浏览器窗口大小调整自身大小:

这样我们在浏览器中浏览时,【舞台】就会自动全屏了:

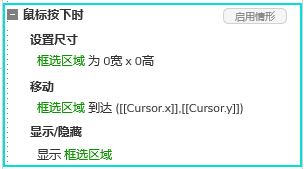
接下来给舞台添加【鼠标按下时】的事件:

主要做3件事:
- 将【框选区域】的尺寸设为0*0,这样框选区域就等于只有一个看不见的点;
- 把【框选区域】移动到鼠标当前所在位置;
- 把【框选区域】显示出来,但此时是看不到任何东西的。
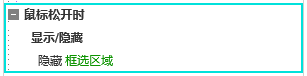
此时如果我们松开了鼠标,则将【框选区域】隐藏掉:

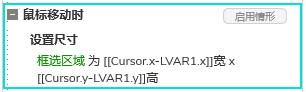
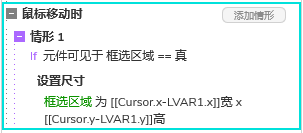
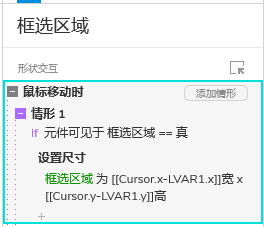
接下来就是这个交互的重点,当【鼠标移动时】,根据鼠标位置来调整【框选区域】大小:

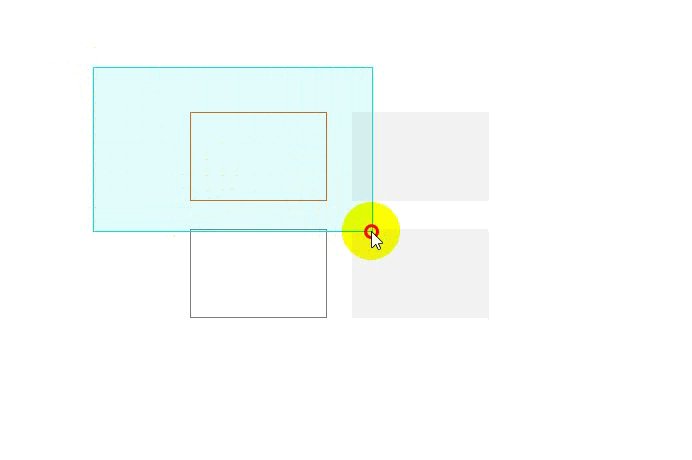
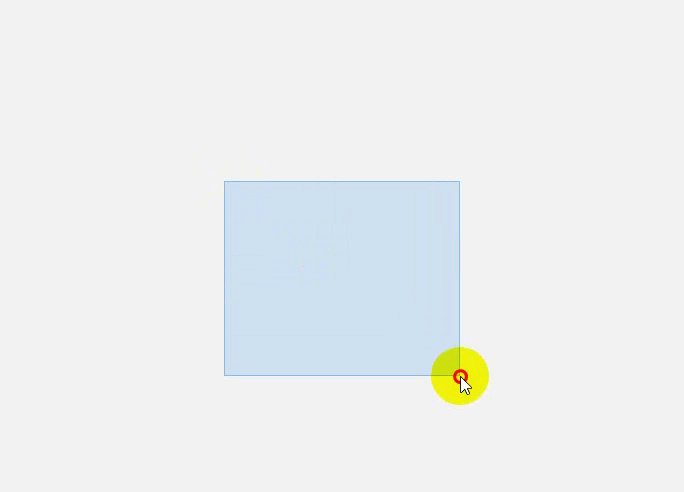
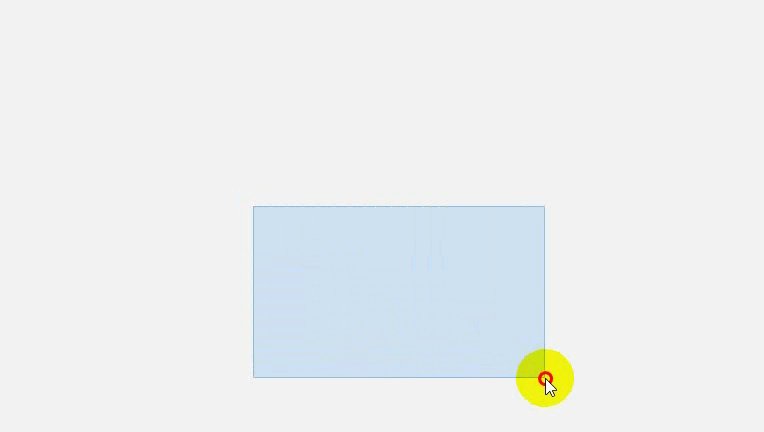
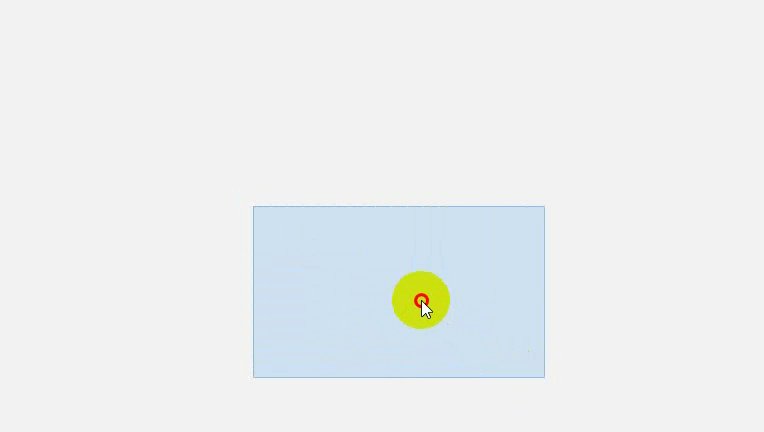
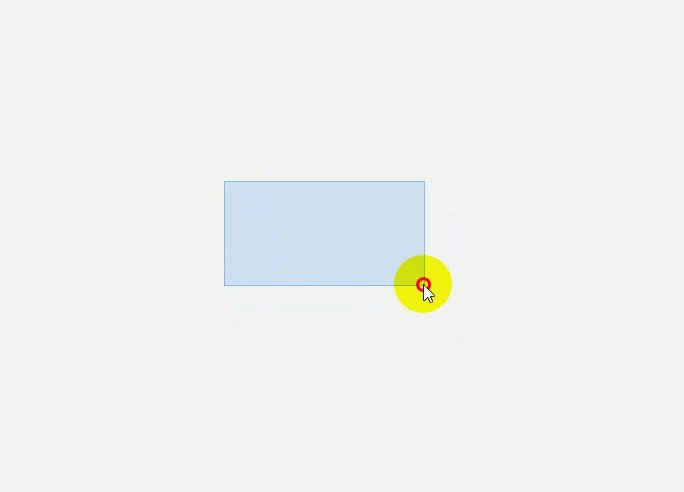
这里涉及到【框选区域】的尺寸计算,我们一般都是习惯自左上向右下拖动,此时【框选区域】的宽度就是鼠标所在的 x 值减去【框选区域】的 x 值,高度则是鼠标所在 y 值减去【框选区域】 y 值,我们来看看效果:

整体效果出来了,但是有点卡顿,有时候还不一定能成功,这里我就只能凭经验解决了,当鼠标在【舞台】移动时,虽然【框选区域】没有显示出来,但是依然会执行动作,会消耗一定资源,所以这里我给【鼠标移动时】的事件加了一个条件,就是只有【框选区域】显示出来时才执行动作:

由于我的录屏软件一开又会出现卡顿的现象,这里我就不放调整后的效果图了,各位可自行体验。
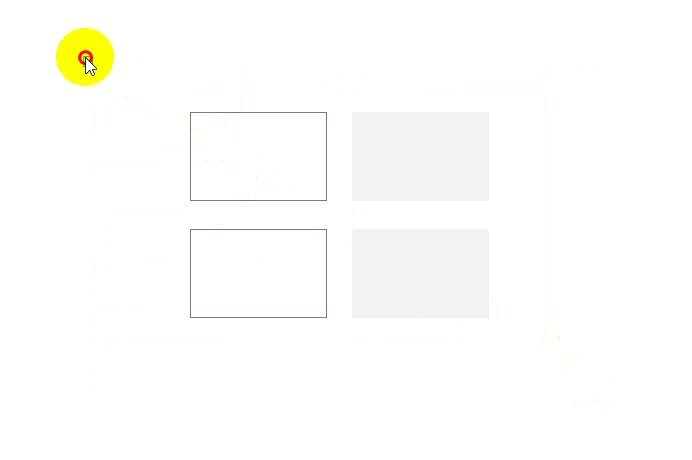
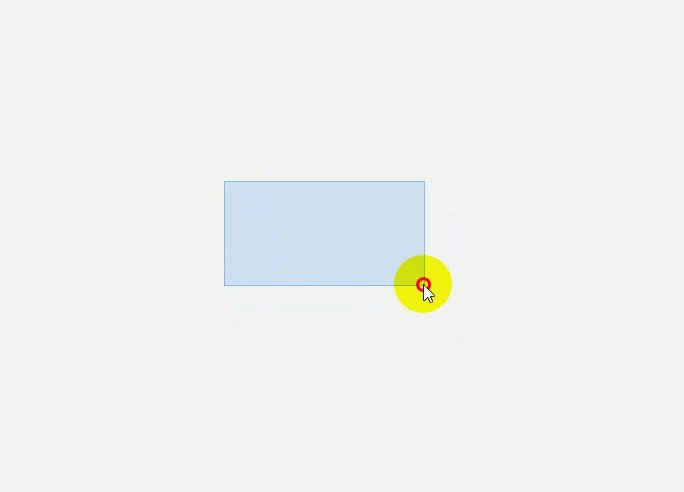
这里还有问题,就是从左上向右下拉的时候,框选区域是正常的,但是如果发现区域拉大了,从右下向左上移动,【框选区域】却不会缩小,如下:

这个是因为我们是鼠标先动,区域跟着调整,从右下往左上移动的时候,鼠标被【框选区域】挡住了,因此【舞台】无法检测鼠标的移动,所以这个时候应该给【框选区域】也加上【鼠标移动时】调整【框选区域】尺寸的事件:

看看效果:

好了,分享就到这里,感谢阅读!
本文由 @产品锦李 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















还是用Figma 或者 墨刀吧
不错