滚动吧!页面君!
在日常交互场景中,我们经常会使用“返回顶部”或者锚点定位功能,来快速到达自己想去的页面。那么如果想利用Axure来实现这一交互设计的话,我们又可以如何进行呢?本文作者便进行了解读,一起来看。

Axure 有一个【滚动到元件】的交互,这个交互在日常设计中用得最多的主要有两种场景,分别是【返回顶部】和【锚点】,今天分享这两种场景的设计。
一、返回顶部
这个功能在网页设计中非常常见,但是我在网上搜了一下,却发现很少有关于这块的 Axure 教程,我猜想大佬们可能是觉得这个实在太简单,没有必要出教程。而剩下不多的教程中呢,基本上都非常复杂,很费劲才实现这个设计,看得人想骂娘,今天,我将分享可能是全网最简单的,用 Axure 实现返回顶部的教程。
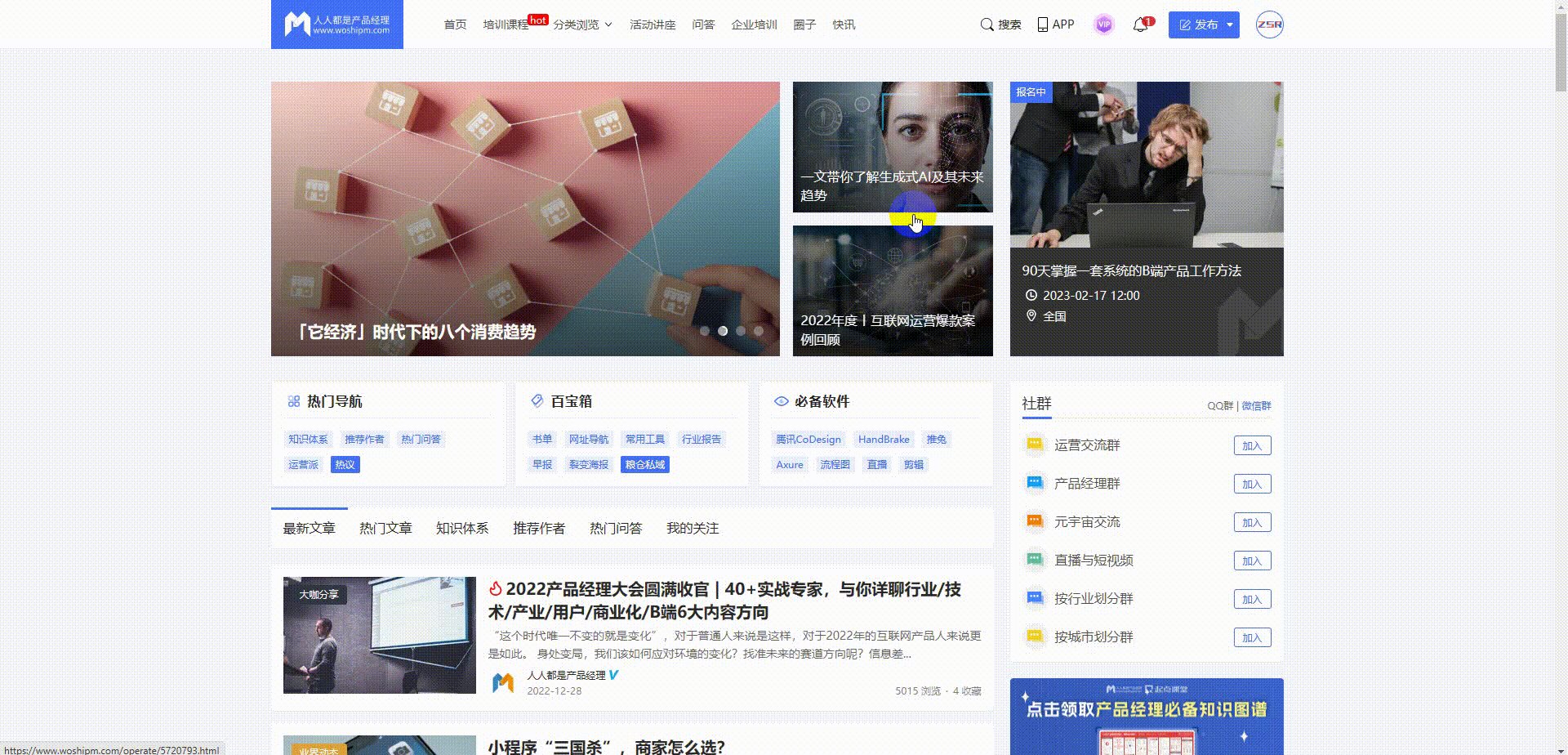
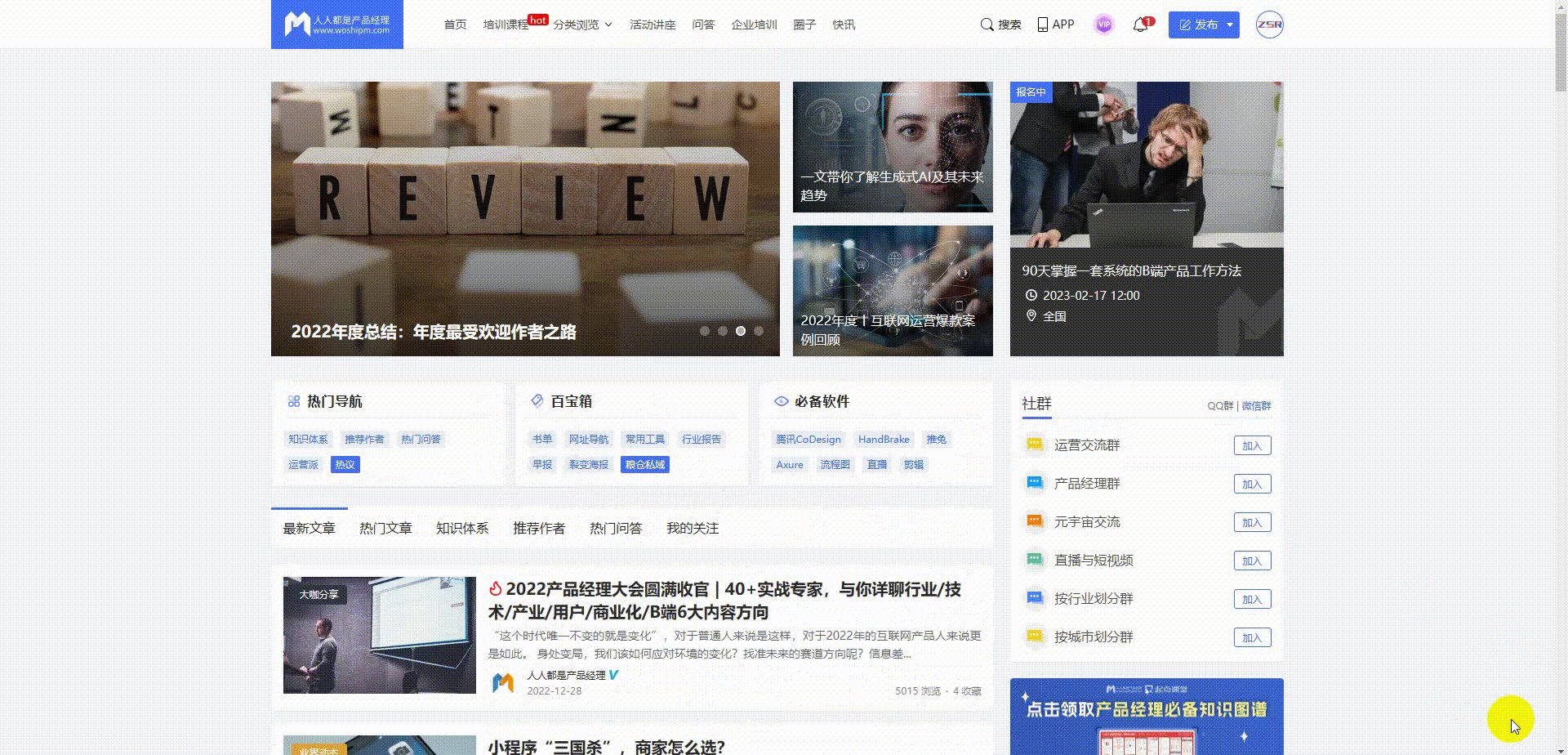
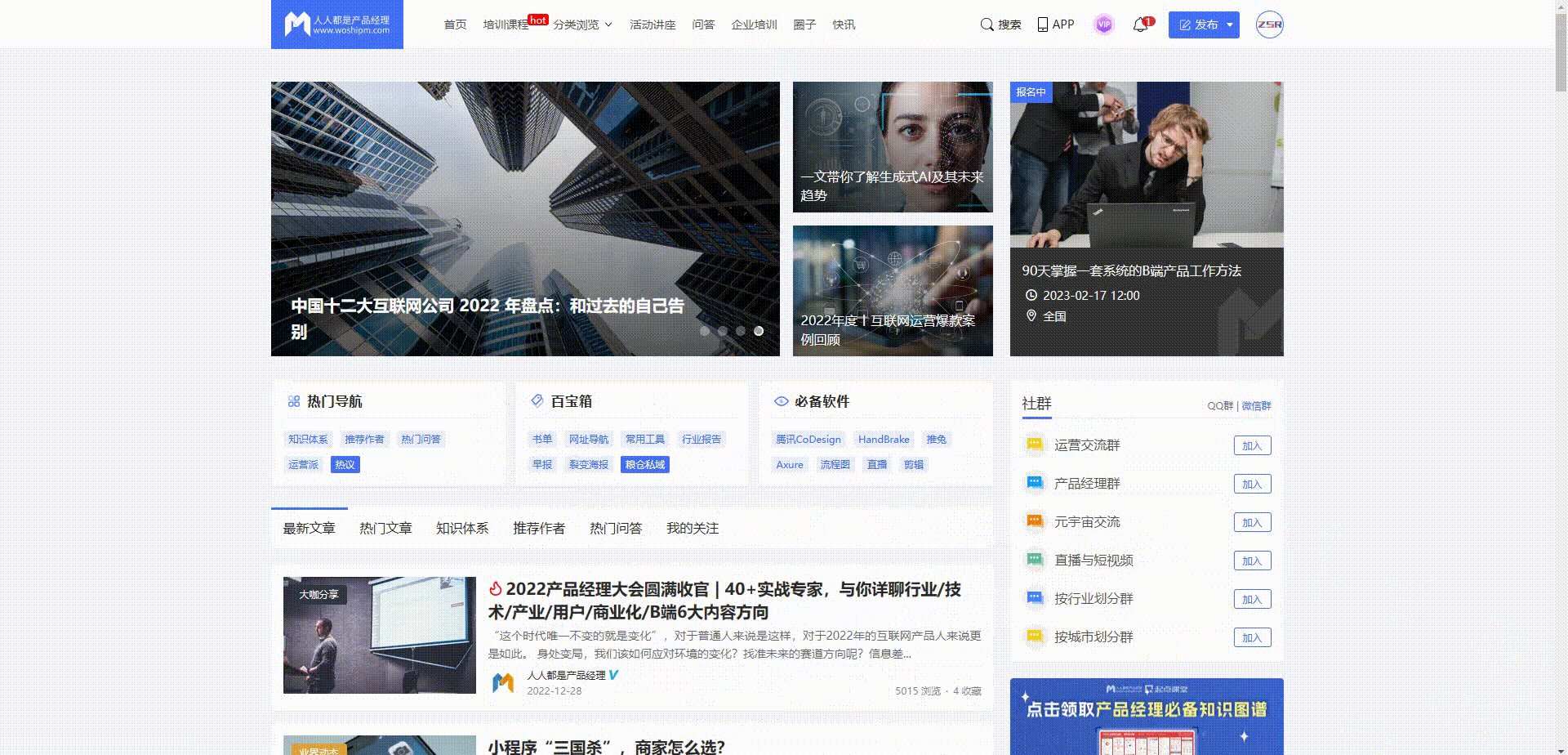
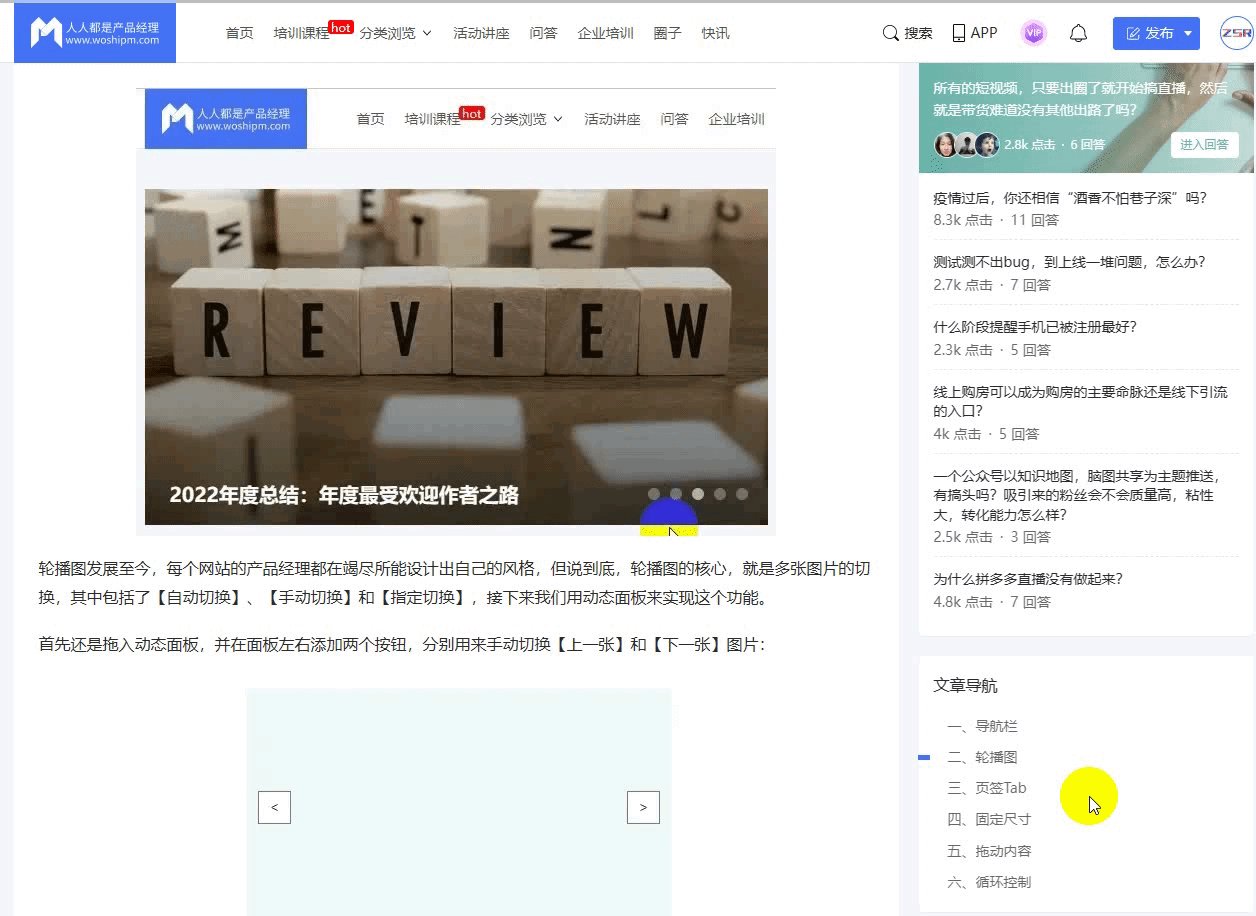
先找个实际网站看一下,以下是人人都是产品经理首页的演示效果:

返回顶部的设计主要有3个要点:
- 默认隐藏;
- 页面向下滑动一定距离后显示;
- 点击按钮返回到页面顶部。
接下来开始动手做。
先画个示意界面:

最上面的【矩形】假装是顶部内容,下方的【占位符】表示页面其他内容,右侧是一个【动态面板】,里面放了一个【圆形】,并填充了文字“↑”。
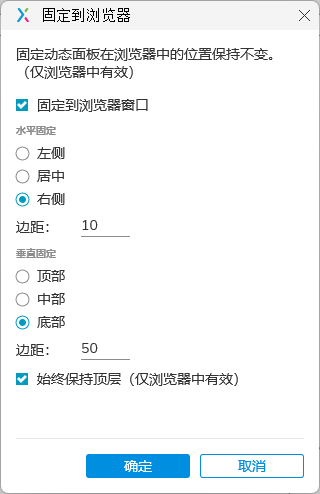
首先页面是可以持续滚动的,而【返回顶部】的按钮是固定在页面上的,所以需要对按钮所在的【动态面板】配置【固定到浏览器】:

关于【动态面板】固定到浏览器我在《【Axure 教程】动态面板的救赎》有相关的分享,各位有兴趣可以看看。
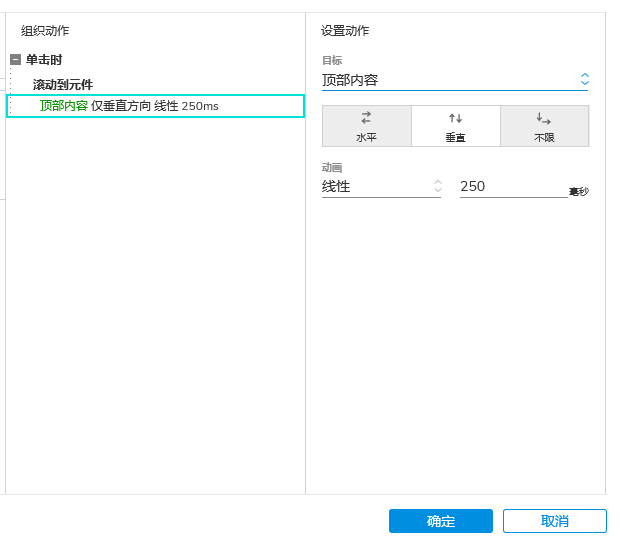
接下来给【动态面板】添加【滚动到元件】交互,目标设置为【顶部内容】的矩形,并选择【垂直】,动画一般设置【线性】,速度自己可以根据观感调节即可:

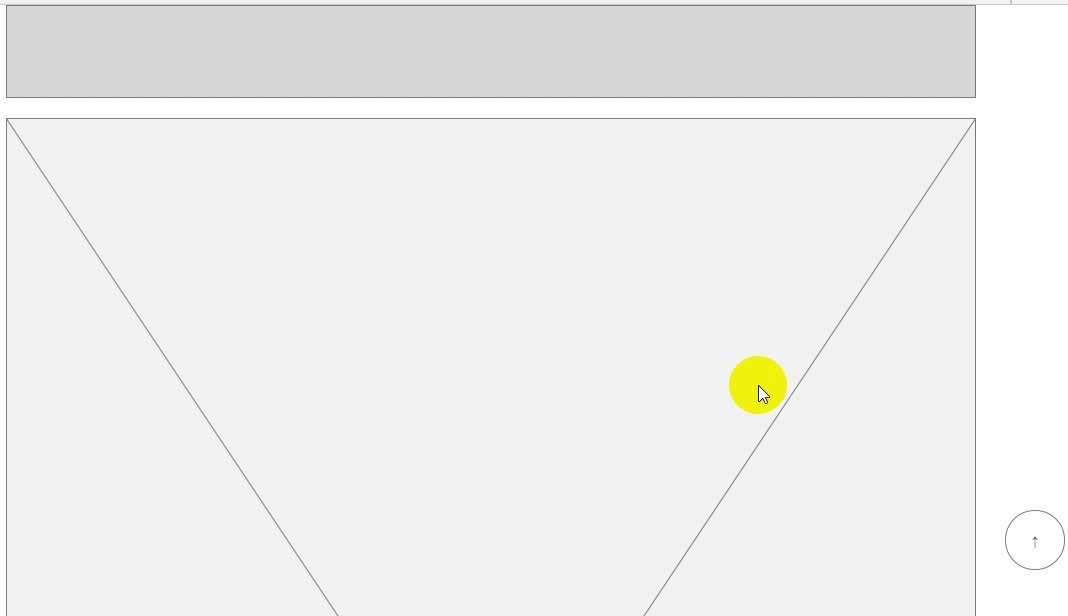
设置完看看效果:

这个时候【返回顶部】的功能就做完了,但是当页面已经处于顶部的时候,我们是不需要显示返回按钮的,而是当页面向下滑动一定距离后才显示,所以我们需要优化一下。
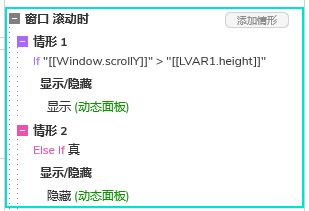
首先我们点一下工作区的空白处,不选择任何元件,给页面添加【窗口滚动时】的交互:

这里先判断窗口垂直滑动的距离(Window.scrollY)是否超过【顶部内容】的高度,如果是,表示顶部内容板块已经完全滑出浏览器页面,这个时候就可以显示【返回顶部】按钮,如果还没有,则无需显示,最后再选择【返回顶部】按钮,设置为隐藏,看看效果:

返回顶部的功能就设计完了,如果各位看完觉得这还不简单,也请不要骂娘,如果一定要骂的话,就骂我好了。
二、锚点
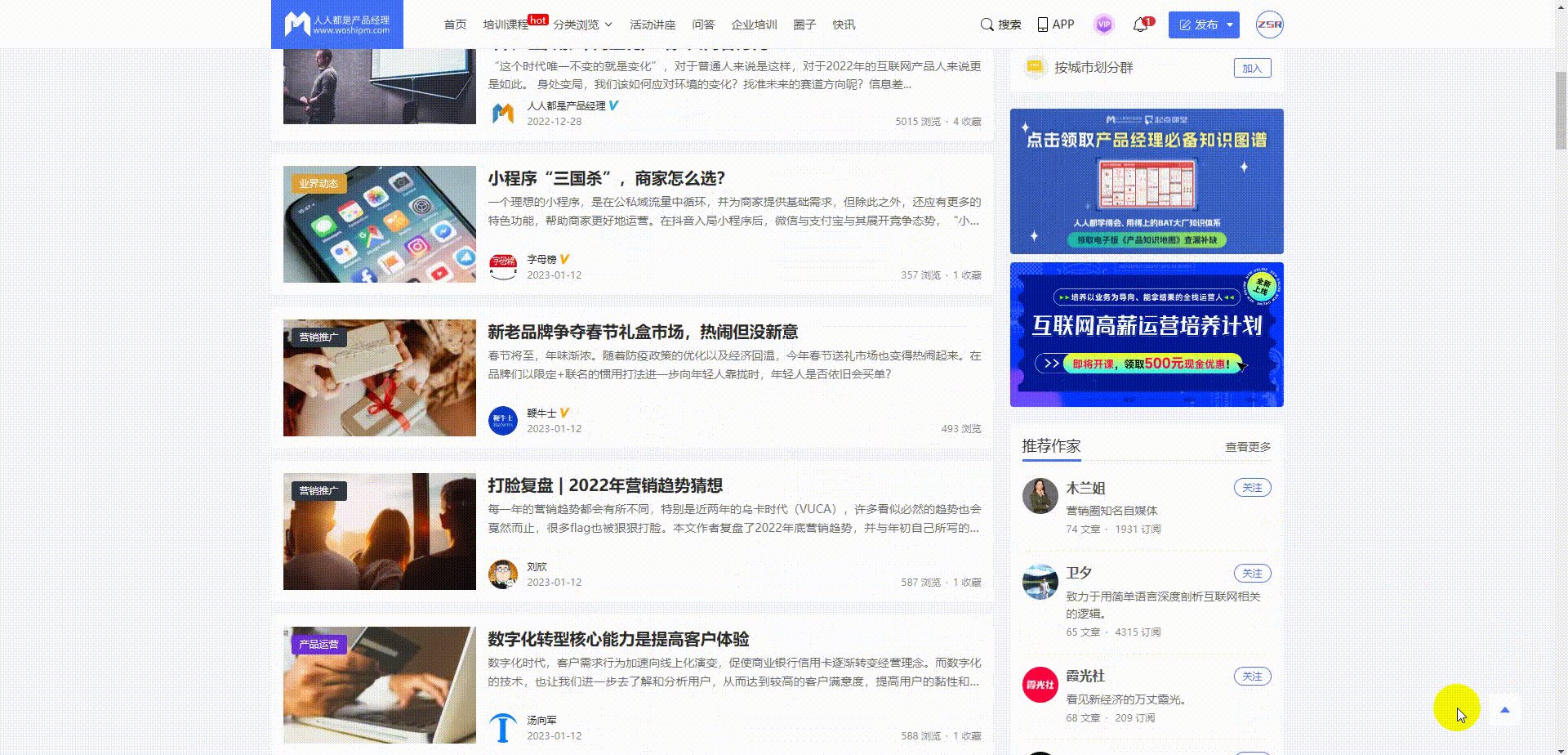
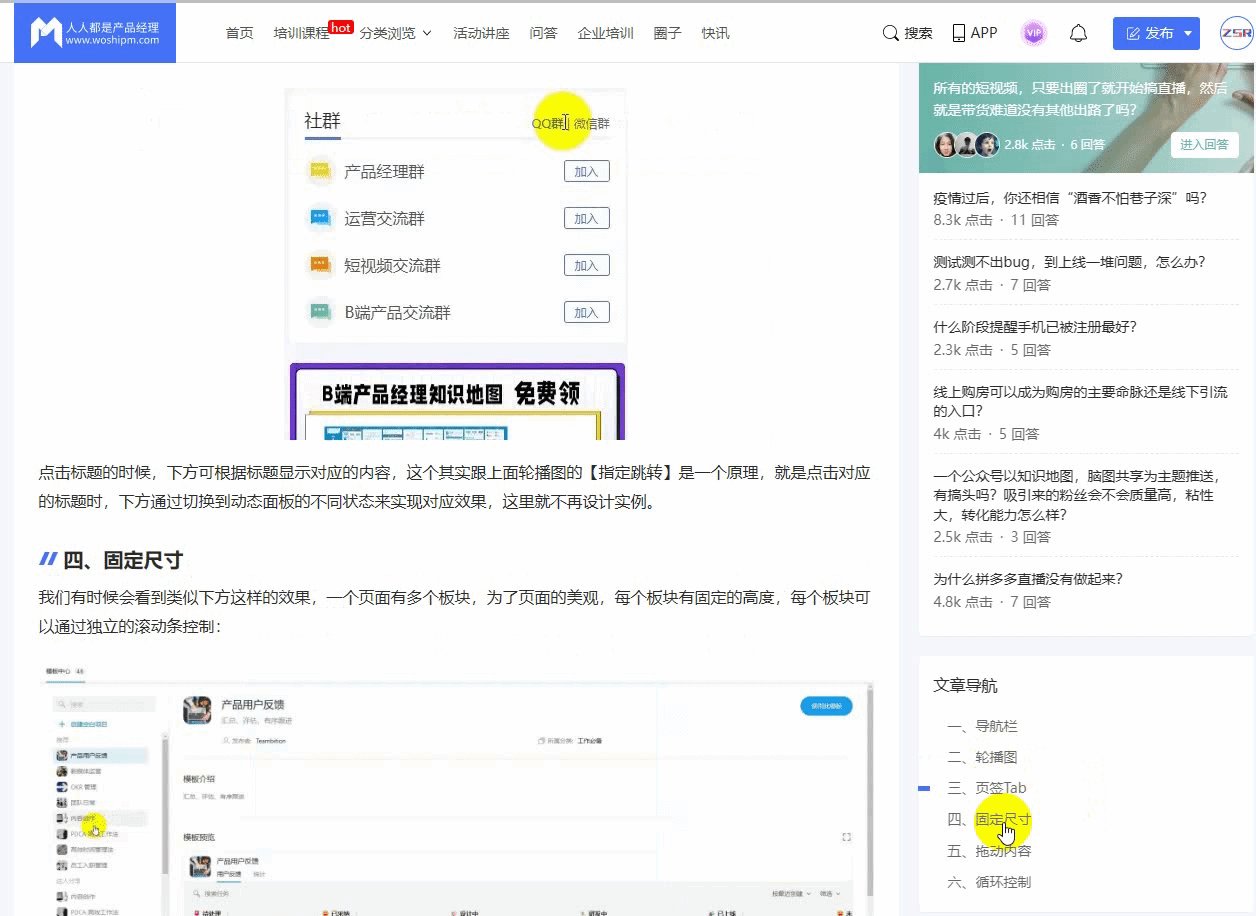
锚点一般是用于页面较长时,通过分类导航来快速定位页面的位置,以人人都是产品经理文章页为例:

接下来用 Axure 来实现类似设计。
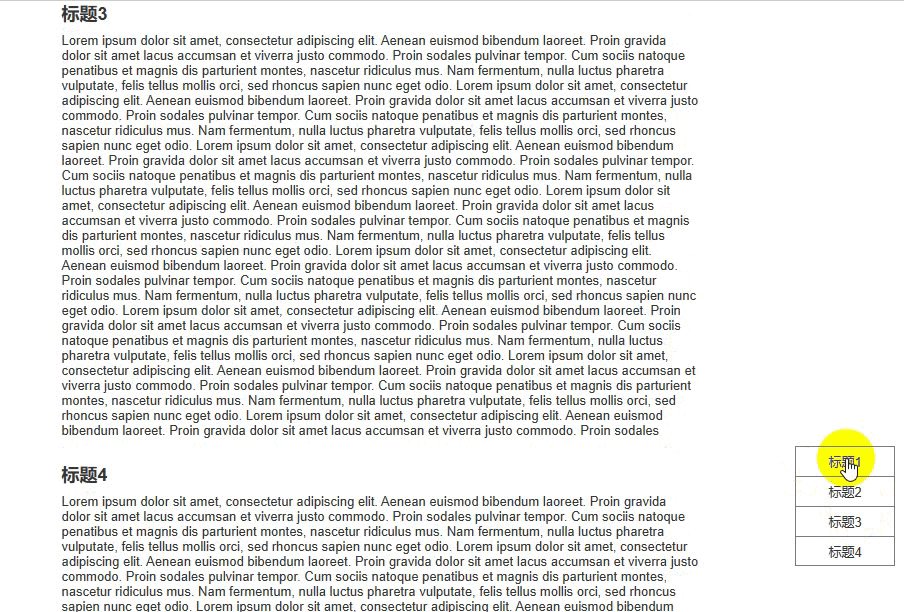
外观如下:

放几个标题,再放几段文本段落,右边放一个表格做锚点,同样设为【动态面板】,并固定在页面右下角。
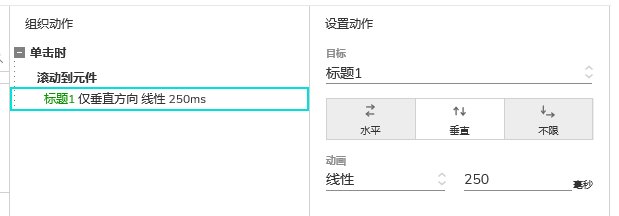
接下来给表格的每个单元格添加滚动到元件,目标就是对应的标题:

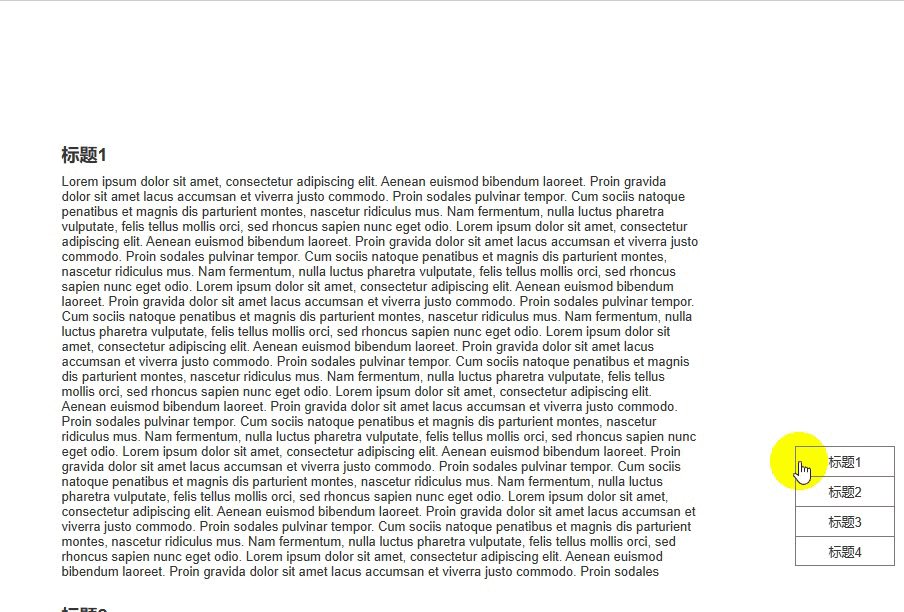
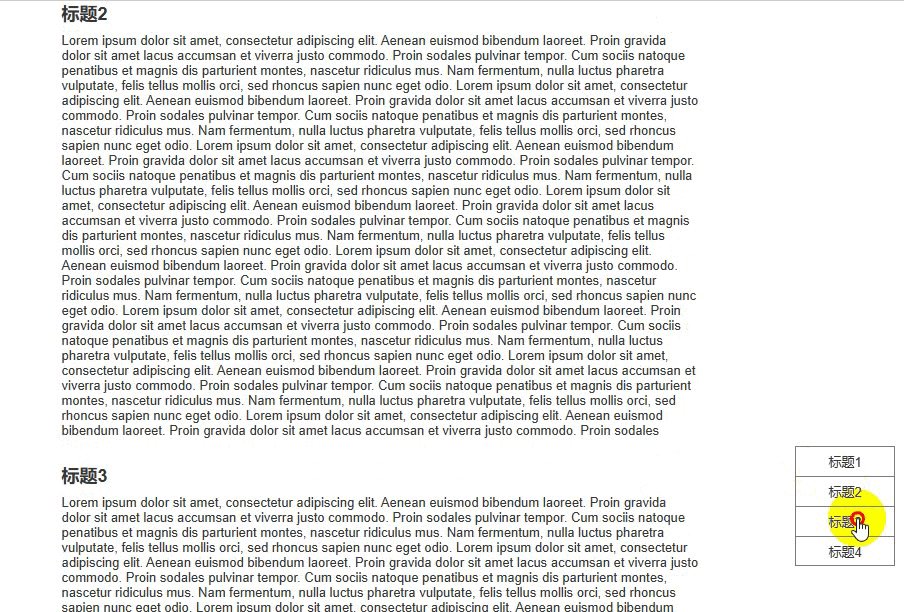
设置完之后看看效果:

其他场景就请各位自己挖掘了。
本文由 @产品锦李 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















学会了