从原理到实操:教你作一个登录注册的小Demo

登录注册界面看起来好像挺简单,但是要把登录注册界面做好,却也不是一件简单的事情。最近用Axure做了一个登录注册的小Demo,欢迎大家批评指正。
这篇文章主要分为两个部分,第一部分先简单介绍下注册功能,第二部分介绍下部分功能的实现。
第一部分:简单的介绍注册功能
首先上原型链接:http://3d9jya.axshare.com (加载稍微有点慢,请大家耐心等待)

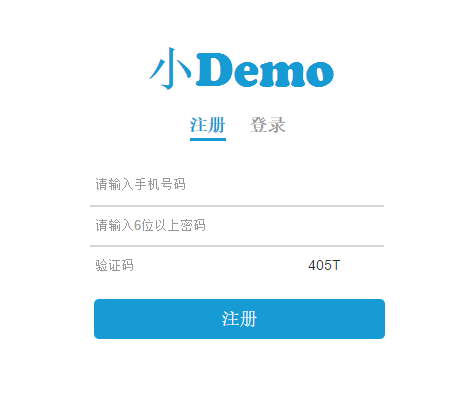
上图便是注册界面,首先注册界面没有确认密码表单,为什么?这并不是因为我忘记了,而是有原因的。首先,大家有没有注意到现在很多网站的注册都省去了这一步,比如百度,人人等。
我觉得原因可能是以下两种:
- 注册这个过程至关重要,如果步骤过于繁琐,用户很可能就会在这一步放弃了;
- 现在的注册大多数是基于手机号码和邮箱,找回密码的成本很低,况且现在用户拥有那么多账号密码,你可以确保用户下次登录的时候就记得密码?
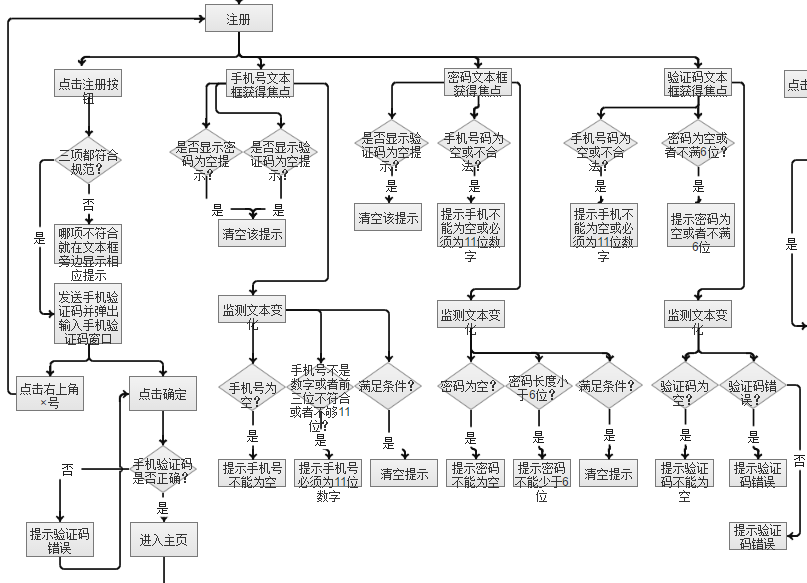
接着来看一下注册功能的流程图:

简单概说一下流程图:
当用户点击注册按钮的时候,会去检查三个文本框中的内容是否符合条件?以及输入是否正确?如果不符合条件或者输入不正确,会分别给出明确的错误提示。
当用户点击电话号码文本框的时候,第一步先检查密码框和验证码框是否出现为空的错误提示,如果是,则清除为空的错误提示,注意是为空的错误提示;第二步检查用户输入的是否为空或者不符合手机号码格式,如果出现这种情况,就给用户明确的错误提示,如果输入的是11位数字且符合手机号码规范,就清除错误提示。
那么问题来了,在第一步中我为什么要去清除密码框或者验证码框中为空的错误提示呢?我想你也注册过,你也不想在注册的过程中看见一大串红色的错误提示吧,看见都烦了。至于为什么只是清除为空的错误提示,因为如果你把其他错误提示删了,用户就会以为输入的是正确,等点击注册的时候又得回去改一次。点击密码框就会去检测上边的手机号码是否为空和自身是否为空和长度是否6位以上。在这里就不再对密码框和验证码的验证多做叙述了。
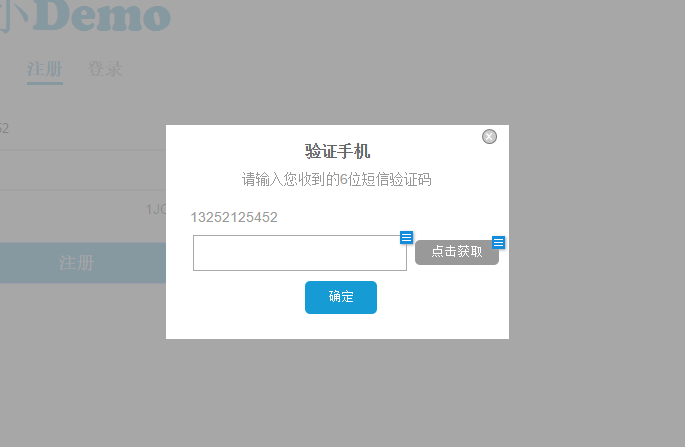
当所有条件都满足时,点击注册按钮会发送验证码并弹出一个输入验证码的窗口,如下图所示:

本来我是打算弹出窗口时不用经过“点击获取”就可以进行倒计时的,我把这个功能写在页面载入时,但是每次开始倒计的时间都不一样,恳请各位大佬指点下。
至于登录部分跟注册部分也差不了多少,各位看官可以看一下上边的原型链接,附带流程图哦。
第二部分:介绍部分功能的实现
1. 随机验证码的生成
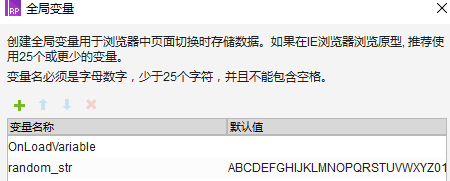
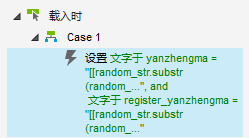
(1)首先先设置一个全局变量random_str,全局变量的值为ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789。
(2)然后在密码框上边放置一个文本标签,在页面载入时设置文本标签的值。
random_str.substr(random_str.length*Math.random(),1) 表示随机获取某个字符,所以连续获取四个就组成一个随机验证码了。

2. 弹出输入手机短信验证窗口
创建两个动态面板,把其中一个动态面板设置背景色跟透明度后置于注册登录页面上,设置固定于浏览器,起到一个遮盖的作用。另一个动态面板就充当弹出窗口。
3. 倒计时的实现
(1)首先拉出一个按钮和动态面板(包含两个状态)
(2)设置一个全局变量,表示你要倒计的时间。
(3)点击“点击获取”按钮,触发循环遍历动态面板事件,且每次间隔一秒,并把按钮设置为禁用。
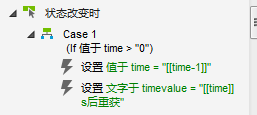
(4)设置动态面板的状态改变事件。当状态改变时,判断全局变量是否大于0,如果大于0则设置让全局变量自减,然后把全局变量复制给按钮的文本值。

好了,到此介绍完毕,如果有错误的地方,欢迎批评指正。
作者:calmlee,一名立志从事产品岗位的大四学生。坐标:广州。邮箱:1935757072@qq.com
本文由 @calmlee 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








感觉这个不是流程图。。。 倒像是交互图
看你的流程图,我差点吐了,太密集,头晕啊,
小主的功能流程图是用什么软件做的?
office中的visio 可以做,也可以安装独立的visio。在线的脑图也有https://www.processon.com/i/58c0b5e5e4b0aa7e47f5b4f2。
用Axure,哈哈
这种小case跟rd讲下就行,不过做的很详细