Axure教程:实现进度条、进度环和滑动条的简单方法

作者分享了制作进度条、进度环和滑动条的简单方法,希望能给大家带来一定的收获。
画原型的目的之一是为了给开发人员看功能的实现效果,同时也可以打包制作成Demo给相关人员了解产品的完成形态,是产品人员的必备技能之一。除了画原型,产品人员还要做需求分析和文档编写等工作,所以不能花太多时间在此环节上。
画原型所需时间与实现方法有关,以提高效率为目的,本文尽可能详细的介绍了进度条、进度环和滑动条三种原型的最简单实现方法,在介绍方法的过程中与大家分享自定义函数和常用math函数的使用以及元件操作的一些小技巧,希望能帮助大家在画原型的时候更加得心应手。
一、进度条
进度条常见于页面载入过程中,用于向用户展示当前的进度情况,配合上有趣的动画效果可减少用户的等待焦虑。
1. 准备元件

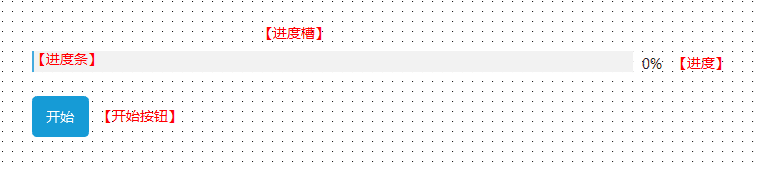
在画板中拖入等宽等高的灰色矩形和蓝色矩形,灰色矩形命名【进度槽】,蓝色矩形转换为动态面板后设置宽度为1,命名【进度条】,拖入开始按钮和文本标签,设置文本标签文本为“0%”,命名【进度】。
2. 原理分析
1)实现原理
把蓝色矩形转换成动态面板【进度条】后,蓝色矩形成为【进度条】默认面板内的一个元件。通过把【进度条】的初始宽度设置为1,暂时只显示一点点的蓝色矩形,使整个进度槽看起来是空的。随着【进度条】宽度不断变大,蓝色矩形被显示出来的区域也不断增多,直至当【进度条】的宽度等于【进度槽】的时候,蓝色矩形就全部被显示出来了,使整个进度槽看起来被填充完成。期间进度条和进度是关联进行的,根据【进度条】的宽度计算出【进度】的数值,用于表示当前的进度情况。
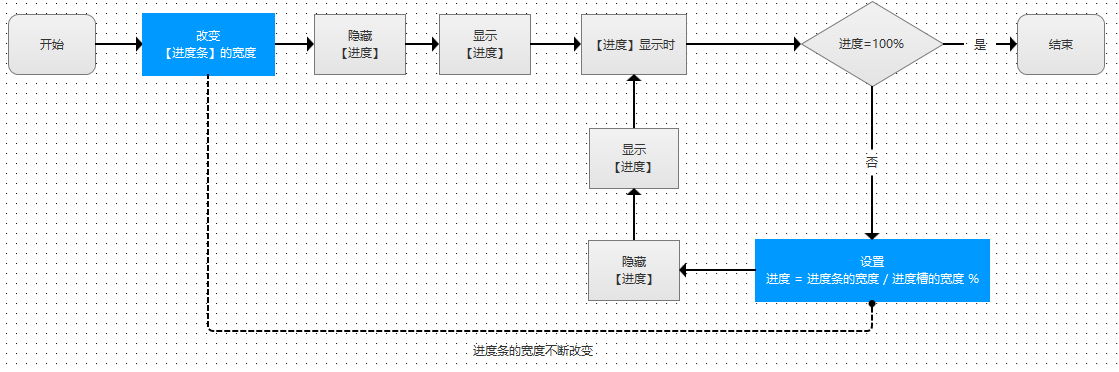
2)逻辑流程

改变【进度条】宽度

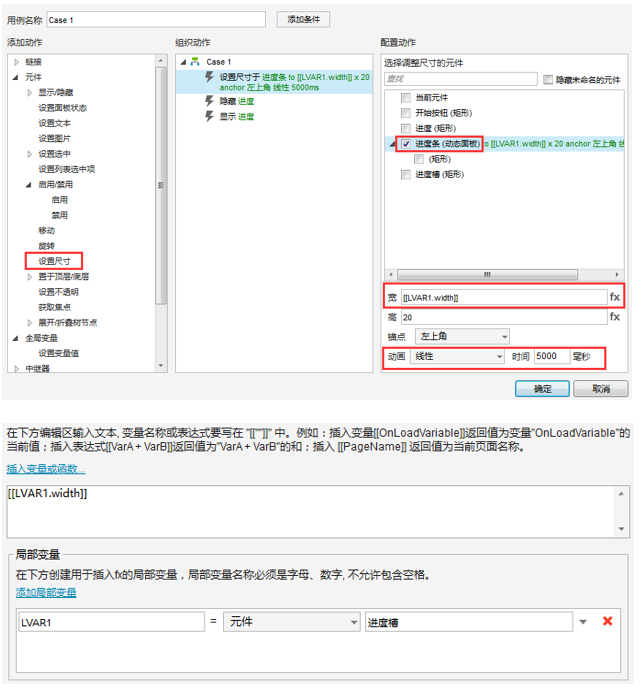
改变【进度条】的宽度是通过【设置尺寸】动作来实现的,Axure支持在用例中设置改变元件的尺寸。【进度条】的初始宽度为1,我们要修改设置它的尺寸为【进度槽】的宽度,设置动画为“线性”,时间为整个进度的时间。
自定义的函数中,LVAR1.width指局部变量LVAR1的宽度,LVAR1指代【进度槽】,故LVAR1.width即为【进度槽】的宽度。
设置【进度】

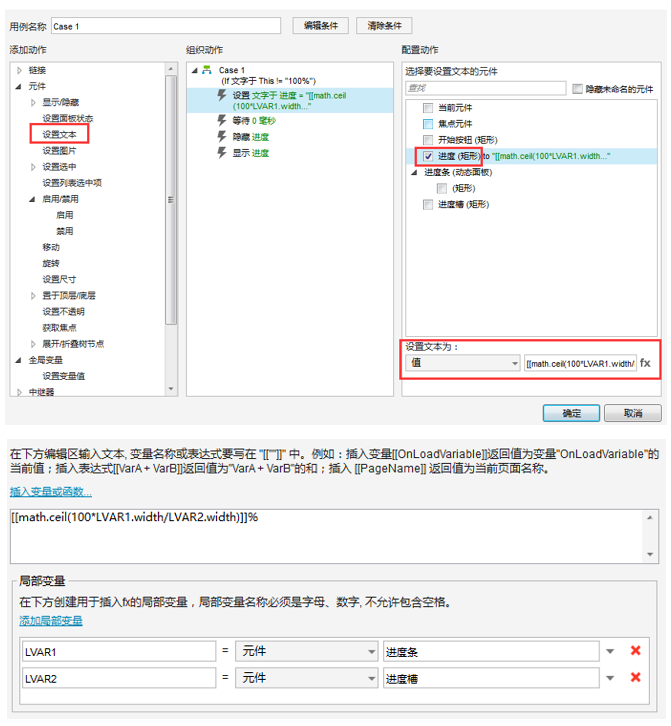
根据“ 进度 = 进度条的宽度 / 进度槽的宽度 % ”,转换成原型中的函数为:
[[ math.ceil ( 100 * LVAR1.width / LVAR2.width ) ]] %
math.ceil(x)函数为向上取整函数,返回大于或等于参数x,并且与之最接近的整数。
(tips:文章结尾还会与大家分享更多常用的math函数。)
LVAR1.width是【进度条】的宽度,LVAR2.width是【进度槽】的宽度。两者相除后乘以100,再向上取整后得到百分比数制的整数数值部分,再添加“%”号组成百分比数制的文本。
3、设置用例
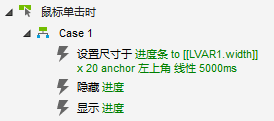
【开始按钮】鼠标点击时用例:
- action1:设置【进度条】尺寸;
- action2:隐藏【进度】;
- action3:显示【进度】。

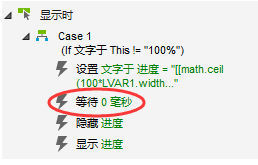
【进度】显示时用例:
- action1:设置【进度】;
- action2:隐藏【进度】;
- action3:显示【进度】。

注意,在完成设置【进度】的动作后,需要添加一个“等待0ms”的动作让程序“暂时等待一下,然后再继续”,否则没有设置等待的话会形成“设置-隐藏-显示-设置-隐藏-显示-设置-隐藏……”的死循环,在运行原型的时候会造成网页奔溃(有兴趣的读者可以尝试一下,网页崩溃了可别怪我^_^)。
全部搞定后就可以预览原型了,附上原型演示地址:
二、进度环
进度环是进度条的一种扩展,只是两者的展现形式不同,前者为环形,后者为条形。
1、准备元件
1)半圆环的制作方法
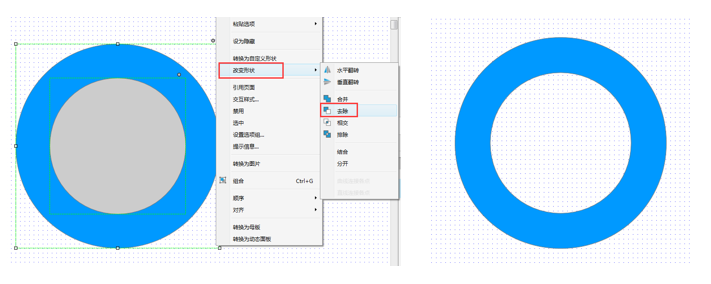
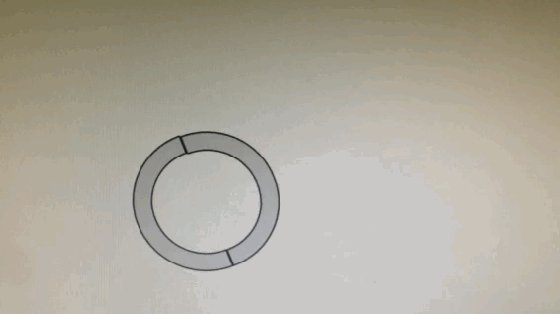
step1:画两个半径不同的同心圆(大圆450半径蓝色,小圆300半径灰色),选中两个圆后右键 –【改变形状】–【去除】,便可得到圆环。

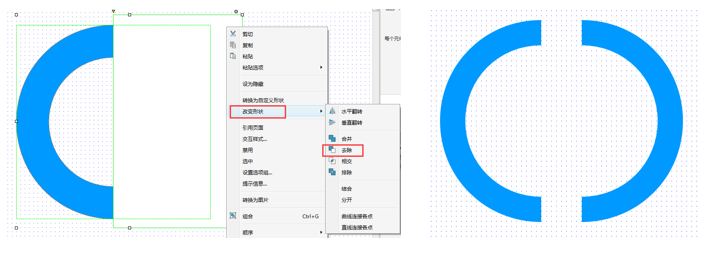
step2:画一个矩形,使它的一边与圆环的直径重合,选中两者后右键 –【改变形状】–【去除】,得到半圆环,将半圆环右键 –【改变形状】–【水平翻转】便可得到另一半半圆环。
2)制作元件
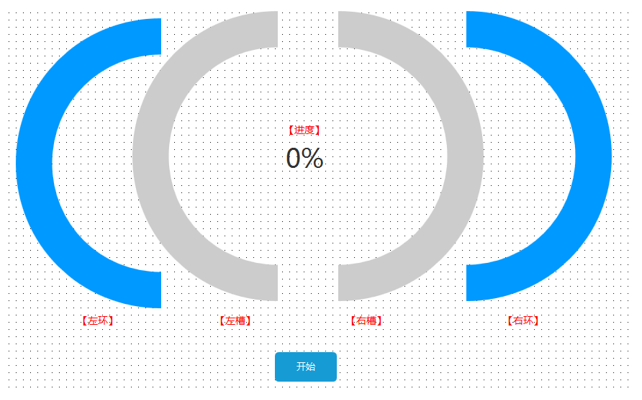
按照上面的方法在画板中画四个半圆环、拖入开始按钮和文本标签,设置文本标签文本为“0%”,命名【进度】。

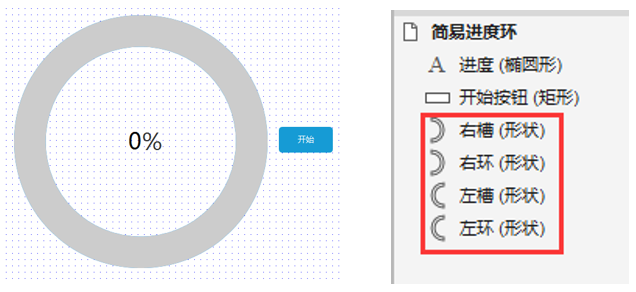
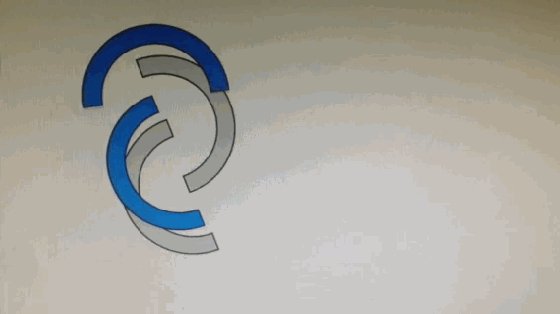
把各个元件组合排列成下图,其中四个半圆环自上往下的排列层级依次为:【右槽】、【右环】、【左槽】、【左环】

2、原理分析
1)实现原理

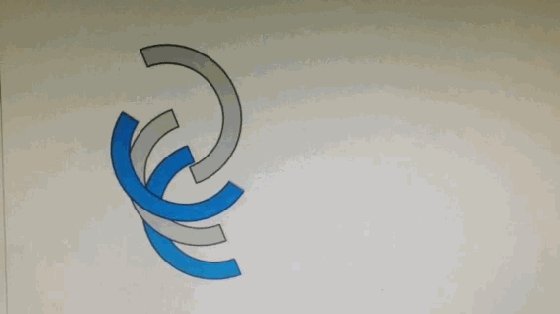
初始时四个半圆环的排列位置从上往下依次为【右槽】、【右环】、【左槽】、【左环】,由于右槽和左槽分别盖住了右环和左环,所以在视图上我们只能看到右槽和左槽,也就是空的环形槽。动作开始后,右环旋转至左侧后盖住了左槽,然后左环上升到顶层(于右槽之上),接着顶层的左环旋转至右侧后盖住了右槽,所以在视图上只能看到右环和左环,也就是填充后的环形。整个过程进度环和进度是关联进行的,根据进度环旋转过的弧度计算出进度,用于表示当前的进度情况。
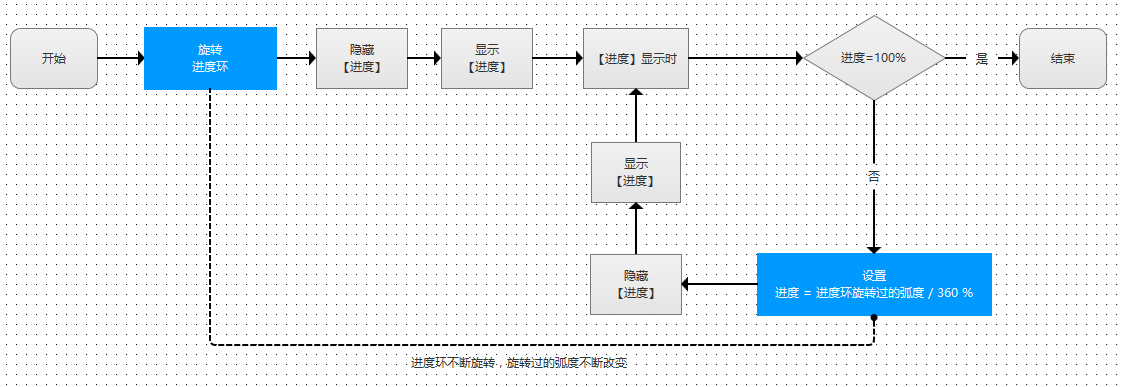
2)逻辑流程

进度环的逻辑方法跟进度条相似,区别是进度的计算公式不同。
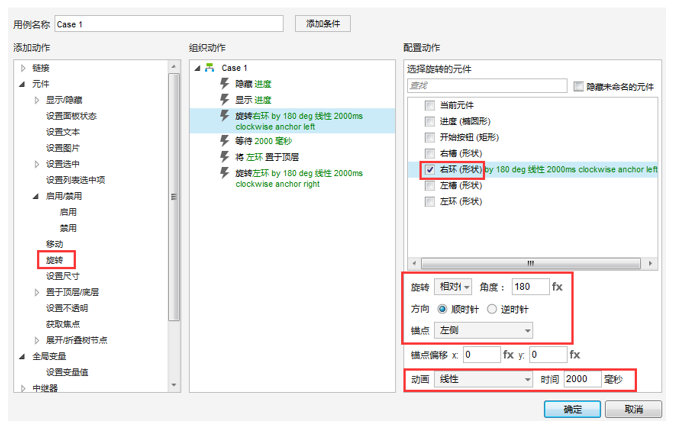
顺时针旋转半圈【右环】

旋转【右环】是通过【旋转】动作来实现的,Axure 8支持在用例中对元件进行旋转其位置的操作。设置旋转位置为相对位置,角度为180,顺时针方向,锚点为左侧(沿着左侧旋转),旋转动画设置为线性,设置好旋转时间。
【左环】的旋转动作设置与【右环】相似,把锚点改为右侧(沿右侧旋转)即可。
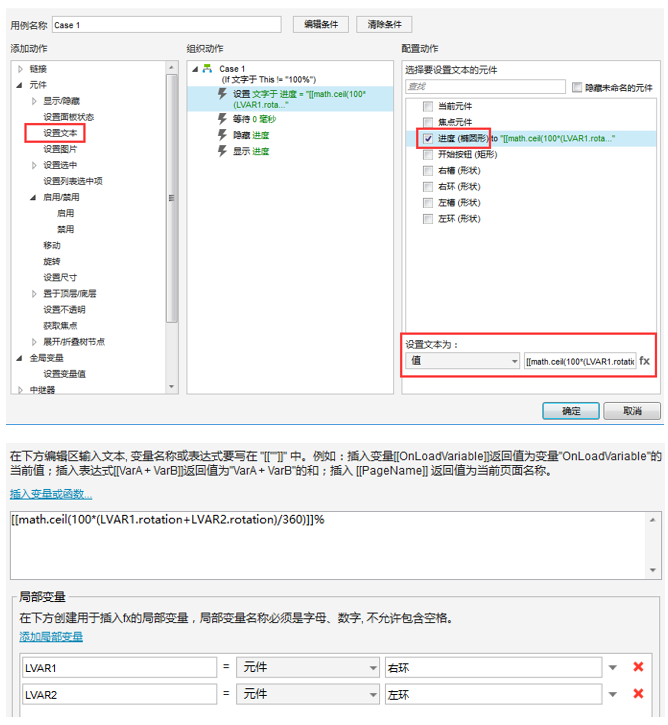
设置【进度】

根据“ 进度 = 进度环旋转过的弧度 / 360 % ”,转换成原型中的函数为:
[[ math.ceil ( 100 * ( LVAR1.rotation + LVAR2.rotation ) / 360 ) ]] %
LVAR1.rotation是【右环】旋转过的弧度,LVAR2.rotation是【左环】旋转过的弧度。两者相加后为整个进度环旋转过的弧度,除以360,然后乘以100再向上取整后得到百分比数制的整数数值部分,再添加“%”号组成百分比数制的文本。
3、设置用例
【开始按钮】鼠标点击时用例:
- action1:【右环】顺时针旋转半圆;
- action2:【左环】置于顶层;
- action3:【左环】顺时针旋转半圆。

用例中执行【左环】置于顶层动作之前设置的等待时间与我们设置的【右环】旋转所需时间相同,这么做是为了让【右环】旋转结束后才置【左环】于顶层。否则不添加等待时间的话在原型的演示过程中,【右环】还在旋转的时候就被【左环】置顶后遮盖住了,看不到进度环的旋转动画。
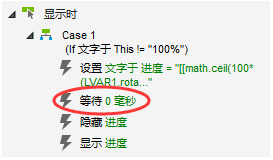
【进度】显示时用例:
- action1:设置【进度】;
- action2:隐藏【进度】;
- action3:显示【进度】。

注意在完成设置【进度】的动作后,需要添加一个“等待0ms”的动作,否则运行原型时会陷入死循环而造成网页奔溃。
全部搞定后就可以预览原型了,附上原型演示地址:简易进度环原型演示
三、滑动条
滑动条常见于数值选择器(调节音量、修改数值等),也用于滑动解锁和滑动登录。
1、准备元件
1)初始化元件

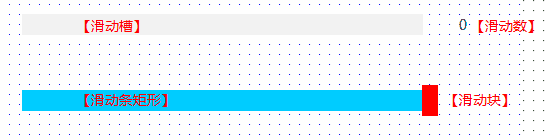
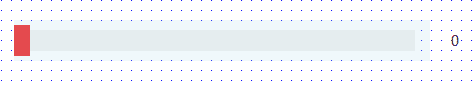
宽400、高20的灰色矩形【滑动槽】,跟滑动槽等宽等高的蓝色矩形【滑动条矩形】,宽15、高30的红色矩形【滑动块】置于【滑动条矩形】右侧,拖入文本标签,设置文本标签文本为“0”,命名【滑动数】。
注:【滑动块】的宽不应设置太大、高略大于【滑动条矩形】即可。
2)设置元件
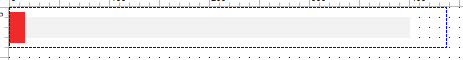
选中【滑动条矩形】和【滑动块】将它们一起转换为动态面板【滑动条】,将【滑动槽】转换为动态面板,设置宽为415(【滑动条】的宽)、高为40(大于【滑动块】的高),将【滑动条】拖入【滑动槽】的动态面板中,拖放至【滑动槽】左侧直至只露出红色的【滑动块】部分。

所有元件设置完成后,在首页中视图如下

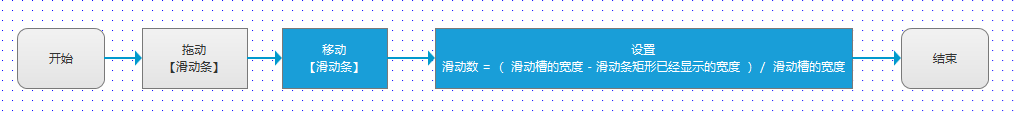
2、原理分析

随着我们在原型中不断拖动【滑动块】,【滑动条】在【滑动槽】中的位置是不断改变的。在整个过程中,滑动条和滑动数进行关联操作,根据进度条矩形已经显示的宽度计算出滑动数。
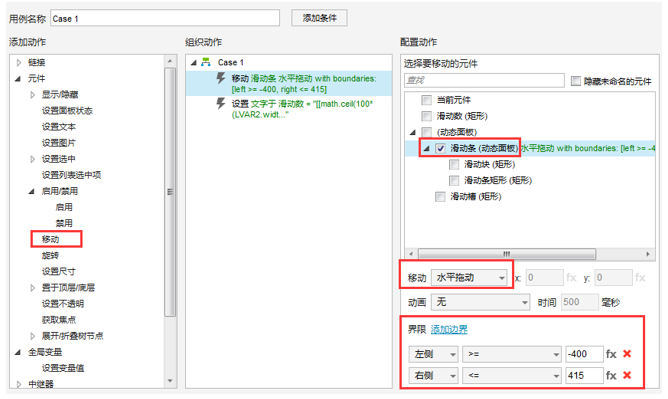
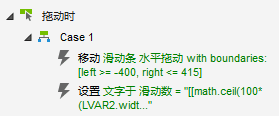
移动【滑动条】

移动方式设置成“水平拖动”,必须添加界限,否则原型会无限制拖动。设置左侧边界的X轴坐标大于等于-400(-【滑动条矩形】的宽度)、右侧边界的X轴坐标小于等于415(【滑动条】的宽度)
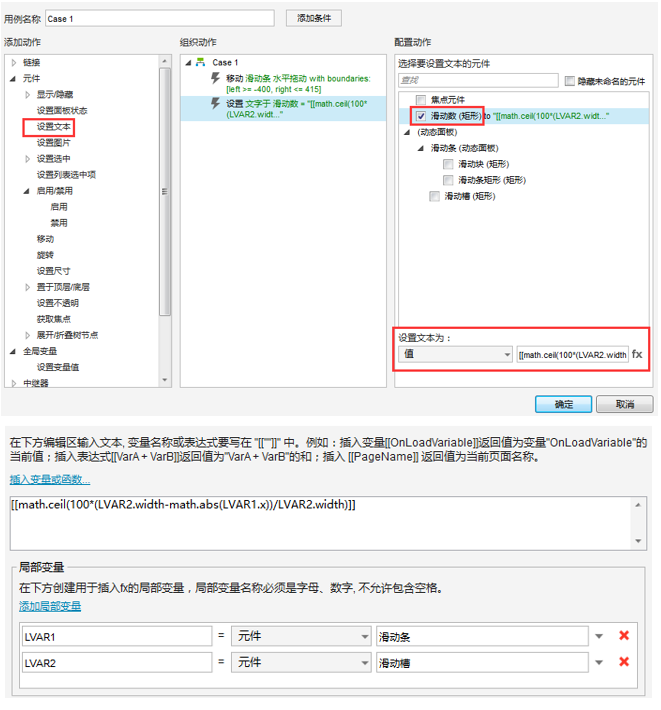
设置【滑动数】

根据“ 滑动数 = ( 滑动槽的宽度 – 滑动条矩形已经显示的宽度 ) / 滑动槽的宽度 ”,转换成原型中的函数为:
[[ math.ceil ( 100 * ( LVAR2.width – math.abs (LVAR1.x ) ) / LVAR2.width ) ]]
math.abs(x)函数为绝对值函数,返回参数x的绝对值。
LVAR2.width是【滑动框】的宽度,LVAR1.x是【滑动条】的x轴坐标数值,它的绝对值在原型中即是【滑动条矩形】已经显示的宽度。自定义函数中的“100”是我们所要设计的整个滑动条的最大数值。
3、用例设置
【滑动条】拖动时用例:
- action1:移动【滑动条】;
- action2:设置【滑动数】。

全部搞定后就可以预览原型了,附上原型演示地址:简易滑动条原型演示
分享几个常用的math函数:
- math.abs(x):绝对值函数,返回参数x的绝对值。math.abs(-2)=2。
- math.ceil(x):向上取整函数,返回大于或等于参数x,并且与之最接近的整数。math.ceil(1.2)=2;math.floor(x):向下取整函数,返回小于或等于参数x,并且与之最接近的整数。math.floor(1.2)=1。
- math.random():随机数函数,返回介于0到1之间的随机数。
- math.max(x,y):最大值函数,返回参数x和y中最大的值。math.max(1,2)=2;math.min(x,y):最小值函数,返回参数x和y中最小的值。math.min(1,2)=1。
- math.pow(x,y):幂运算函数,返回参数x的y次方的值。math.pow(2,3)=8;math.sqrt(x):平方根函数,返回参数x的正数平方根。math.sqrt(4)=2。
写在后面
也许有读者会问,有没有更简单的方法实现上述的原型呢?答案是肯定有的,同时也很欢迎读者们与我讨论交流更简单的方法。我们做原型的目的是为了表达功能需求和表现产品形态,采用简单的方法只是为了尽可能提高画原型的效率。希望读者们能在工作或者学习中养成自己的原型风格,只要是我们觉得最得心应手的方法,就是最简单的方法。
本文由 @Jenskee 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















您好,我在按教程操作条形进度条的时候 进度条有变化,但是百分比一直是0…不知道为什么…求指教
为啥进度条要多此一举加个动态面板呢
为什么我做的进度条,一滑动。滑动数就会变成乱码?
函数公式没设置对
我是一直就显示该公式
一直显示公式的话,可能是没有用“[[]]”中括号引起来
。。。。
原型图:我就一个占位符,写“进度条”
需求文档:写一个进度公式。。。
这样太直接明了了
大神求源文件1209893853@qq.com。。。。。。。做着做不出来,不知道是哪个环节出了问题
在哪一步骤出现问题了呢
疑问:进度条案例中。复位的用例时间是不是没有讲?然后是不是要把开始按钮转化为动态面板设置复位事件啊?
嗯嗯,复位的用例再本文是没有讲的,有兴趣的话可以私聊我互相学习一下,另外开始按钮可以不用设置成动态面板,直接修改元件的文字再加上状态判断就行了,能少用动态面板就少用吧,否则修改起原型来很要命
求教:暂停进度条的实现方法?
你是问进度条跑完自动暂停吗,还是手动随时暂停?
手动随时暂停再手动开启。那个,我自己研究出来了,用动态面板做循环走进度,再暂停循环。还是谢谢你!
我想问一下,为什么我进度环和进度环槽大小一样,可是当我进度环旋转出来时,却比进度环槽要小
项目设置里面,将元件的边缘方式设置为重叠
想问一下进度条的用例是放在哪一项下面?我按照上面的一步步下来,一点击开始进度从“0%”到“1%”显示就停住了
估计应该是你的【进度条】宽度设置问题
是按照上面的[[LVAR1.width]]来设置的,里面的变量也是LVAR1=元件 进度槽。这个用例有没说要放在哪个下面?我放在“鼠标单击时”和“状态改变时”都是一样在“1%”停止了
你设置变量LAR1了吗
函数里面LVAR1=元件 进度槽这个吗?设置了
你微信多少,我加你吧,然后你把rp文件发给我,我帮你看看
445731237~谢谢
滑动数 为什么是滑动槽的宽度-露出来的矩形宽度? 而不直接是露出来的矩形宽度? 滑动数是已经滑动了多少的意思吗?这点理不清楚了
是我在文章里表达错了,正确的表达是:滑动槽的宽度-滑动条的x坐标的绝对值。在动态面板中,滑动条的x坐标的变化值为【-500至0】,他的绝对值变化为500至0
明白啦,多谢这么快的回复~!!
嗯嗯,好高兴能帮你解答
改变进度文字,为什么需要显示和隐藏操作,直接set text不好用是为什么?
set text只是一个动作,要通过【隐藏】-【显示】去触发循环动作。或者也可以用文本框元件代替文本标签元件,文本框元件的set text属性可以自带触发循环
我这进度条不动,只有数字走是怎么回事 看了5遍了
有把【进度条】设置成动态面板吗
弄好了 一个小细节的问题
这个函数是这么运用的,虽说按照步骤可以做出来,想学习一下函数这东西,您有什么函数使用教程吗?
函数这种东西不需要刻意去记住的,用多了自然就会掌握了。至于使用教程,其实我也是自己摸索学习的,所以也就无法提供给你教程方案。也许后续我会分享更多案例给大家,希望能帮助你学习。
没去大公司当过产品经理,想问一下正规大公司的原型要这么逼真么。。
承让承让,小的也没去过大公司当产品经理,只是想通过分享原型的实现方法学习更多的Axure技巧,不仅限于实现单个原型。好像不同公司对原型有不一样的要求,有些只要求中保真原型就可以了
有没有原型文件参考下
照着我的教程一步步来不可以实现吗
为什么我做的到4%后就停止了
进度跑到4%就停止了吗?进度条还会走动么?估计是你进度自我循环的过程中设置错了
进度条不动了,进度也停止了,我也找不出我错哪里了
我加你微信吧,然后你把rp文档发给我看一下,你微信号多少呢
eliane-2012
由于篇幅有限,更多分享内容请阅读原文
原文链接:http://www.jianshu.com/p/dabf3665aa59