Axure教程:可使用的计算器demo制作(上)

文章分享了利用Axure计算器demo的制作过程,一起来看看吧!
运用基础运算符号,做一个简单的、可进行有效运算操作的计算器demo,增加学习axure的乐趣和满足感。

这是个粗糙的gif效果,说干就干~
1、基础组件设置
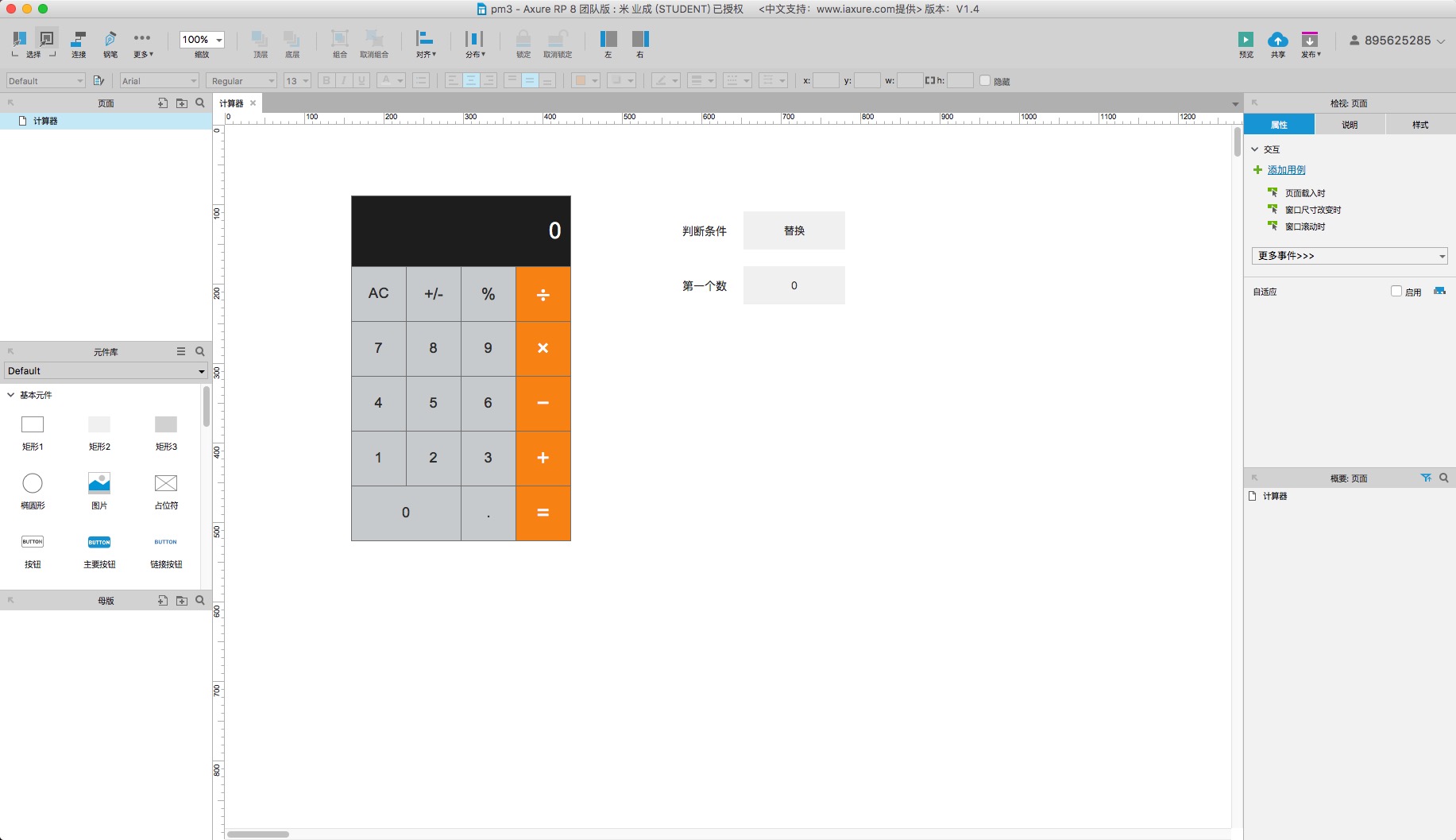
组件排布与命名

拖入矩形,设置矩形大小、文本、文本颜色、背景颜色(运算符号键#F98D11、屏幕#202020、其他数字键等#CED0D2)
拖入辅助组件,判断条件与第一个数矩形。
接着给组件命名,加减乘除运算键分别命名为“加”、“减”、“乘”、“除”,小数点键命名为“点”,黑色屏幕矩形命名为“屏幕”,判断条件矩形命名“判断”,第一个数矩形命名为“第一个数”。
思路:可先拖入设置好一个矩形键样式后,复制多个进行排版,更改文本和对应色值提高效率;判断条件矩形用于辅助点击数字键等后,屏幕显示的规则(替换屏幕文本或连接屏幕文本字符串);第一个数矩形辅助记录参与运算的第一个数
设置组件样式

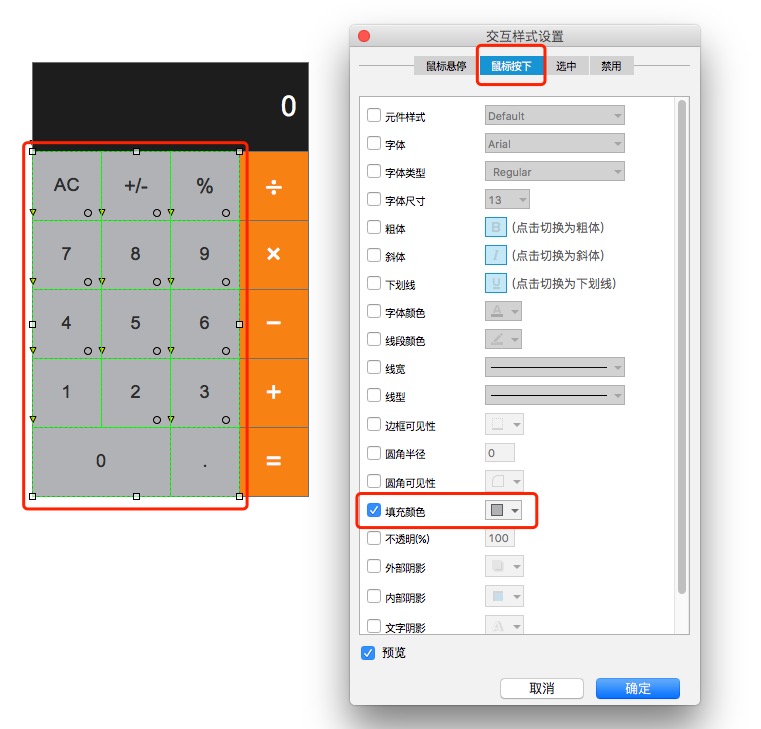
点选上方截图部分组件,设置鼠标按下时填充颜色变化。

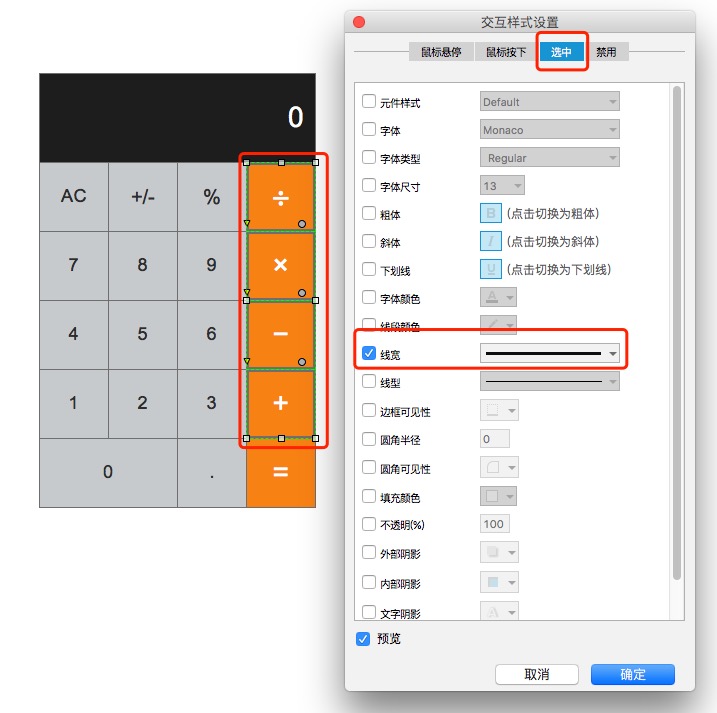
点选上方截图所示运算符号,设置选中时线框粗细样式变化,线框变粗。
2、数字键1、2、3…9的事件设置

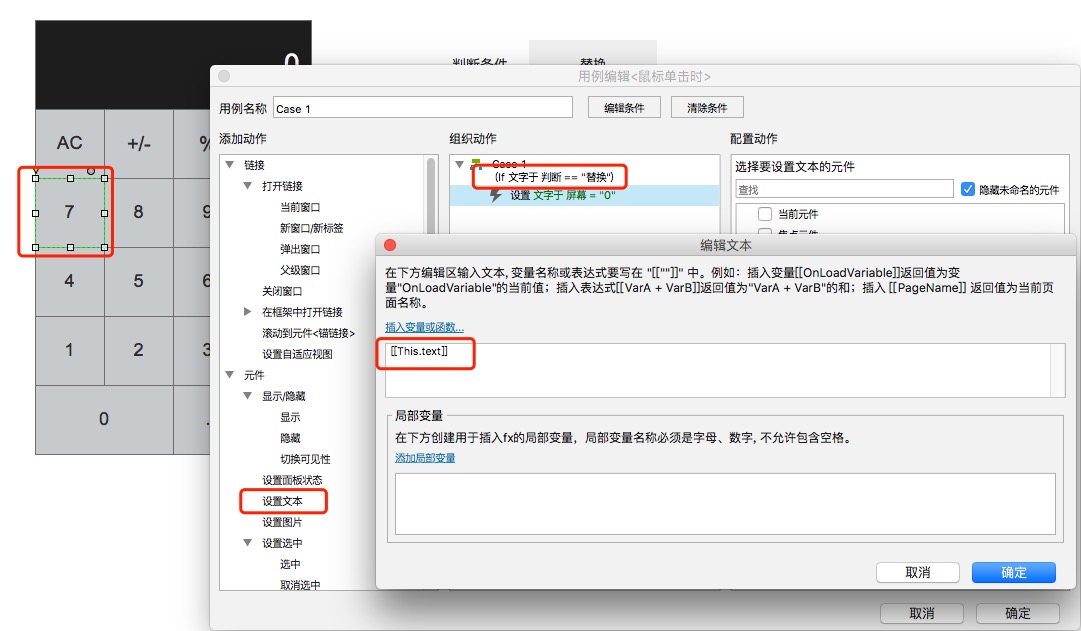
点选数字7键(其他数字键1、2、3…、9也可),鼠标单击时事件,编辑条件,当“判断”文字等于“替换”时,设置屏幕文字等于this.text。

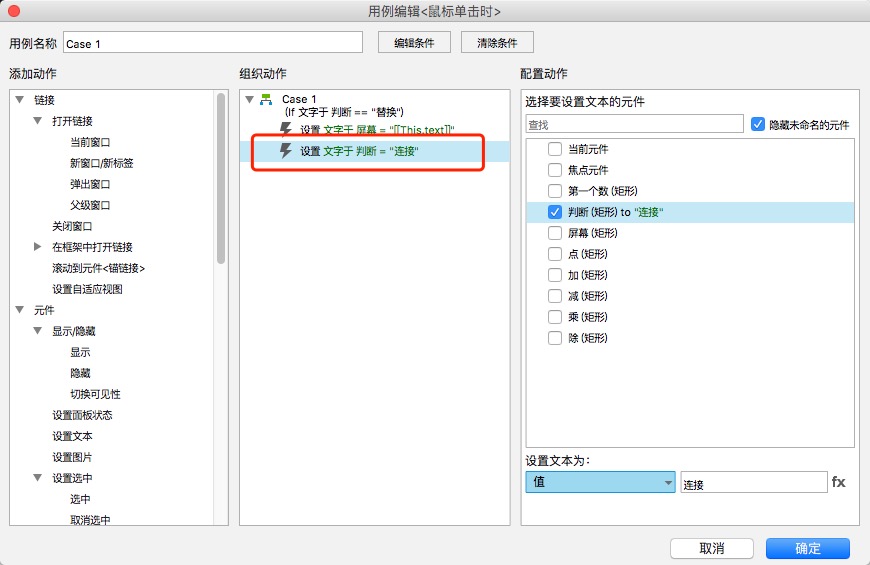
接着,设置判断文字为“连接”,确定。

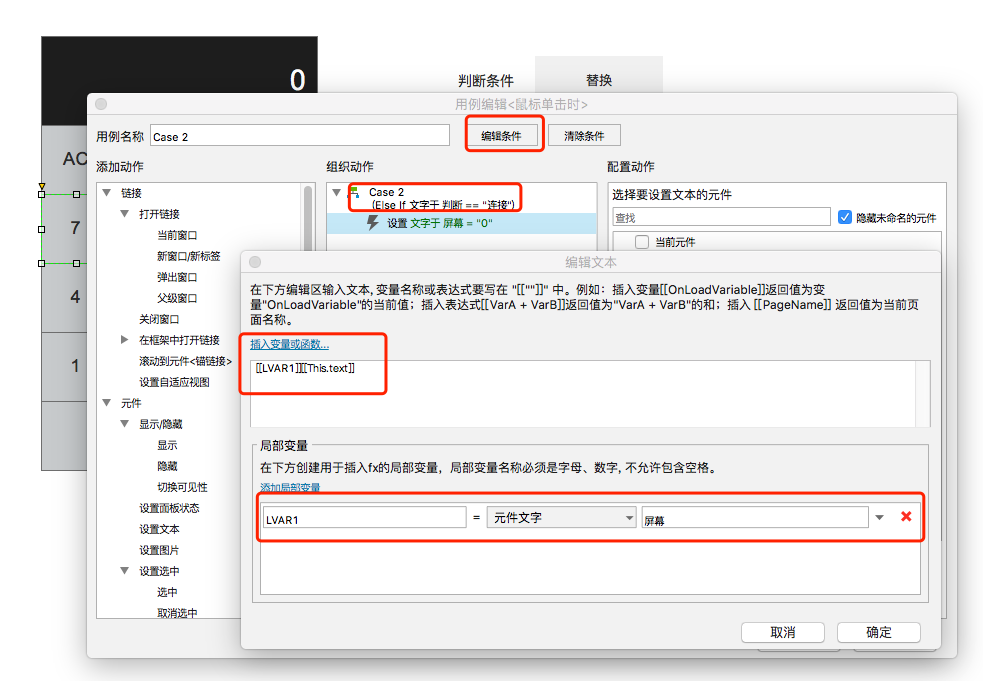
继续点选数字7键,添加单击时用例,添加条件,当判断文字等于“连接”时,设置屏幕文字为[[LVAR1]][[This.text]],其中LVAR1为原屏幕文字。
思路:计算器点选某数字键,如7时,初始状态时屏幕文字为0,点击7,则屏幕文字替换为7,若再点击一次7,则屏幕文字是在其7后面连接新按下的数字键盘文字,即显示77。判断矩形的文字则是用于判断屏幕是替换文字还是连接文字。很明显的,判断矩形默认值应为“替换”,当点击下某个数字键后,再点击,屏幕文字都应为连接的操作,所以点击数字键后,要设置判断文字为“连接”。

则完成了数字键7的事件设置,将数字键7的事件,复制到其他数字键1、2、3、4、5、6、8、9、0上,完成这几个键的事件设置。
3、修改数字键0的事件

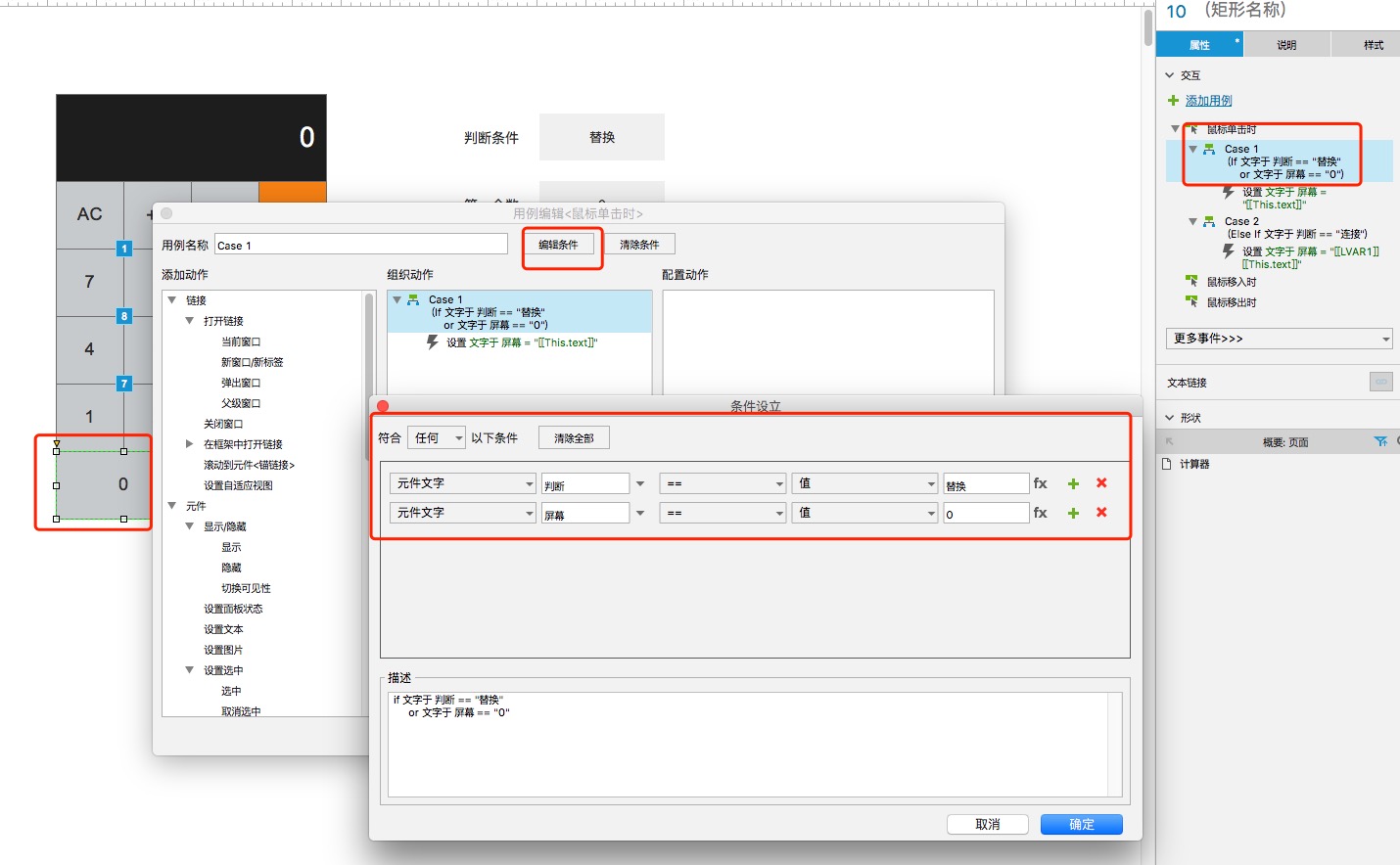
点选数字键0,修改case 1事件条件,设置条件为当判断文字等于“替换”或屏幕文字等于“0”时,满足任意条件,则设置屏幕为this.text。
case 2事件保持不变
思路:0是一个特殊的数字键,仅当屏幕文字不为0情况,才为连接操作,否则,点击0,屏幕文字依然为0。所以不理解上述写法的小伙伴,也可以把数字键0的事件写成:当屏幕文字不等于“0”时,设置屏幕文字为为[[LVAR1]][[This.text]],其中LVAR1为原屏幕文字,否则,设置屏幕文字等于0。
4、小数点键事件设置

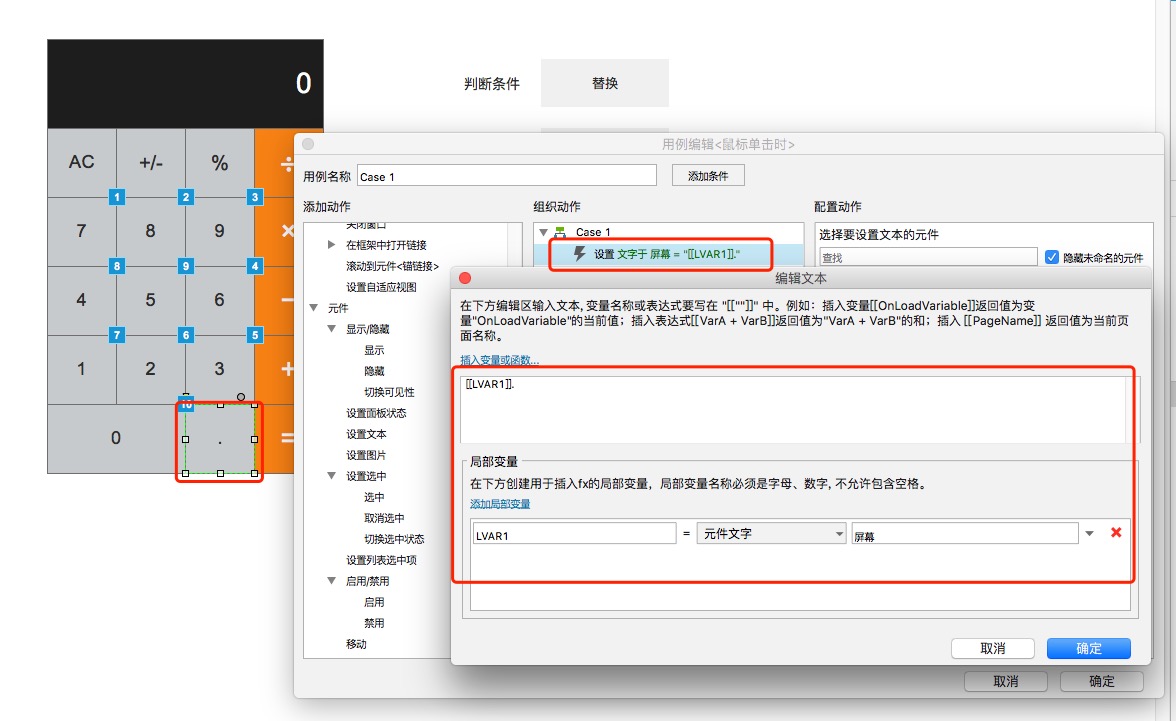
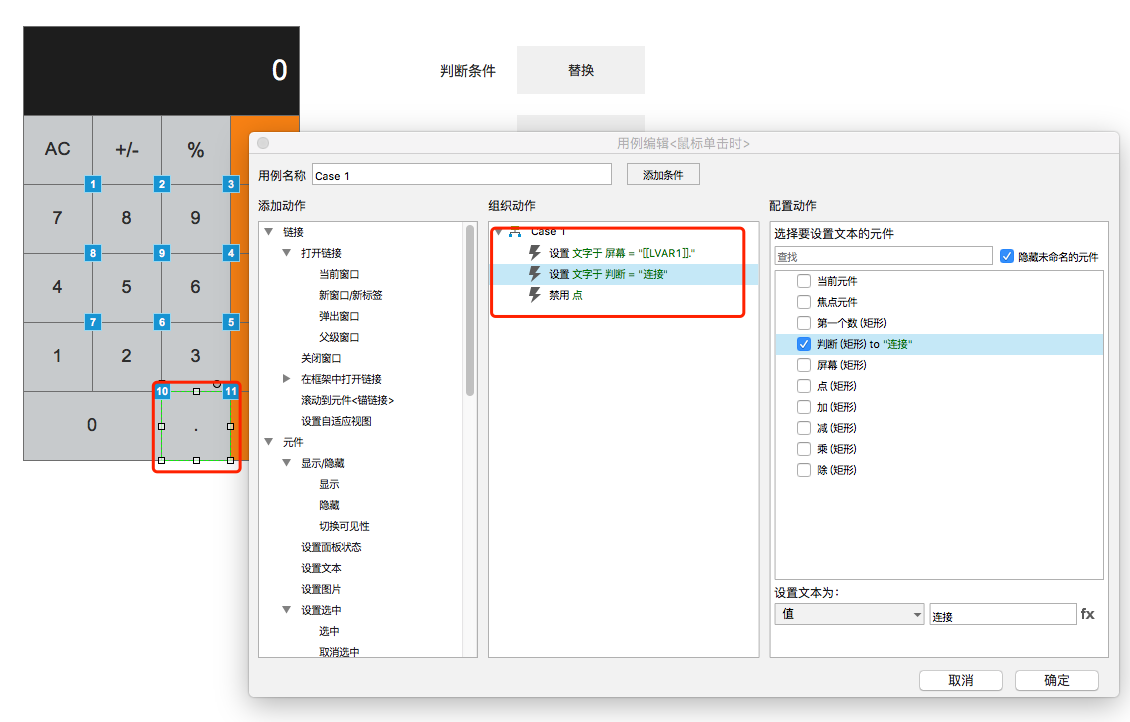
点选小数点键,单击时事件,设置屏幕文字为为[[LVAR1]]. 其中LVAR1为原屏幕文字。

接着,设置判断文字为“连接”,并禁用小数点键。
思路:为什么要禁用小数点键?因为一个数字最多一个小数点。
5、设置运算符号(加减乘除)事件

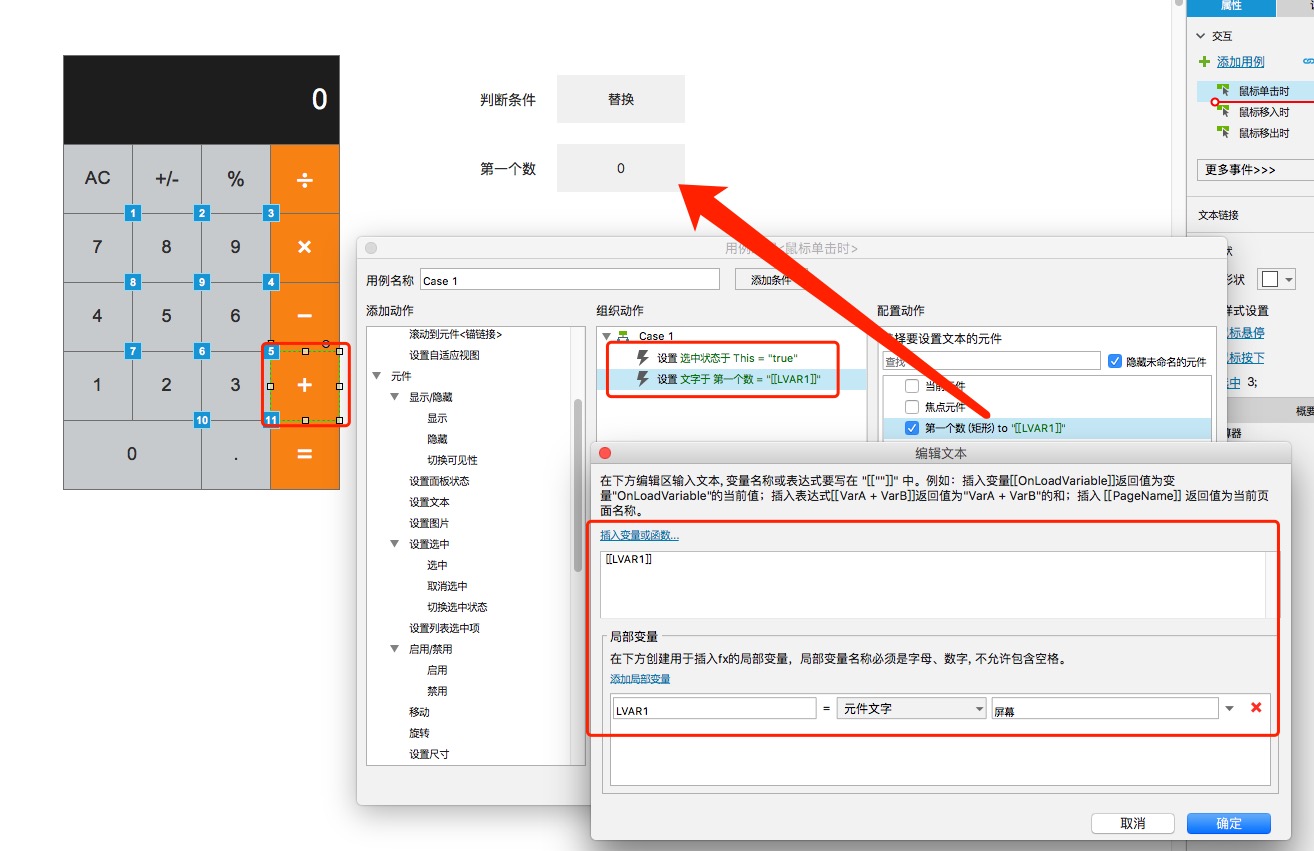
点选加号键,单击时,设置选中当前元件,设置第一个数矩形文字为[[LVAR1]],LVAR1为原屏幕文字屏幕文字。
思路:当点击运算符号时,则参与运算的第一个数是确定的,为当前屏幕显示的文字。再点击其他数字键,则屏幕开始显示第二个参与运算的数字。此时需要先把第一个参与运算的数记录下来,这就是第一个数矩形的作用。

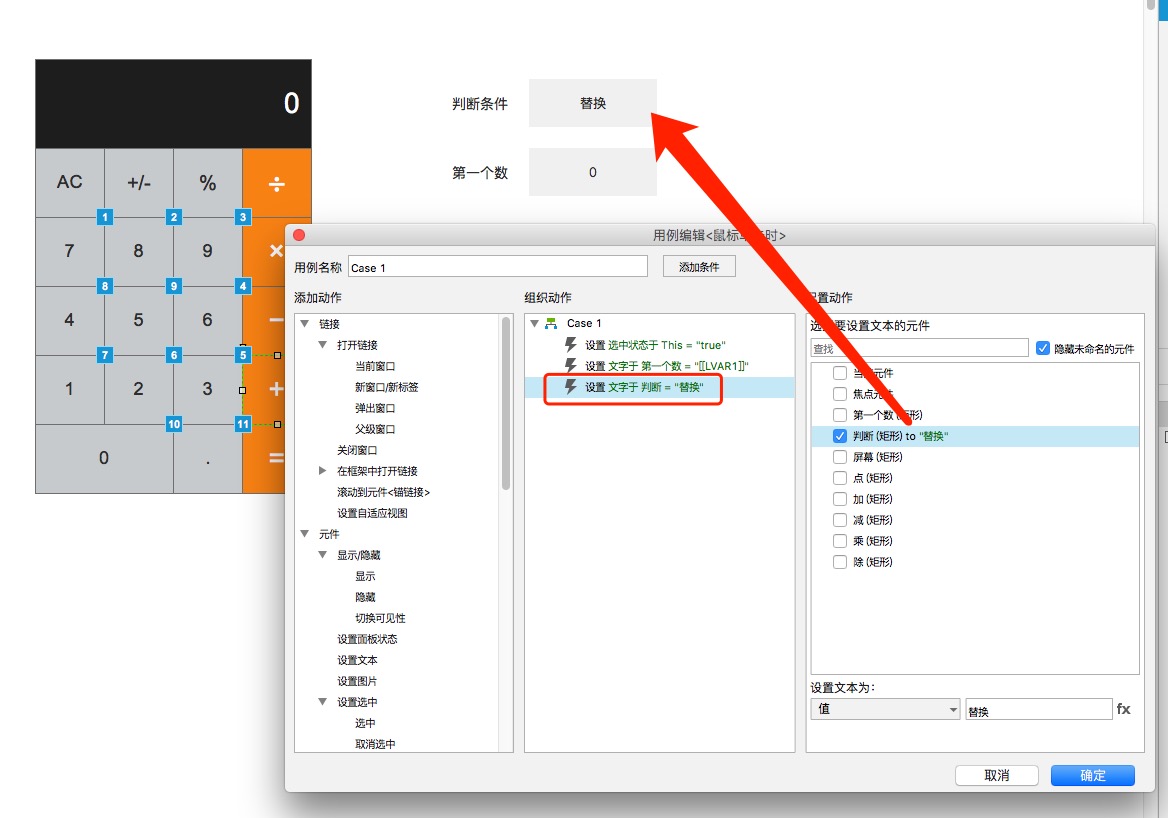
接着,设置判断文字为“替换”。

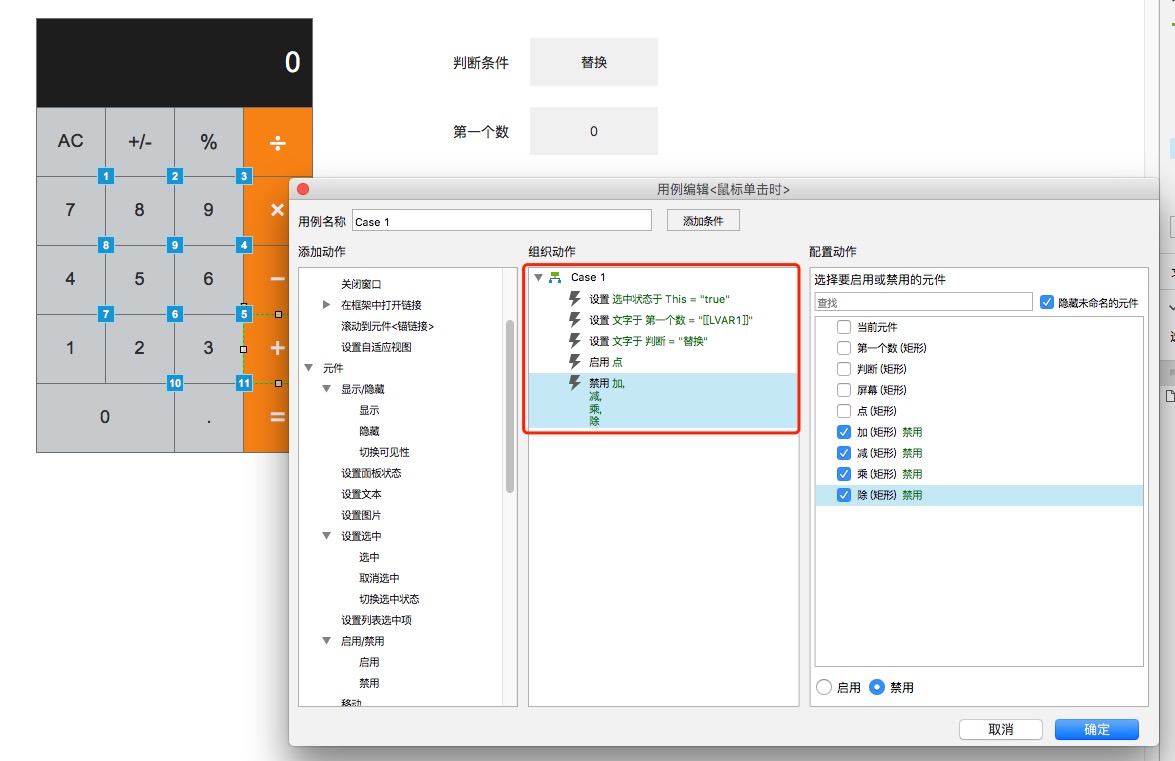
再启用小数点,禁用加减乘除键。
思路:当点击运算符号时,屏幕要开始记录第二个参与运算的数字。所以判断条件文字应改为“替换”;若第一个数为小数情况,会禁用掉小数点键,此时应该启用小数点,因为第二个参与运算的数也可以是小数;已经确定运算规则(加减乘除),则应禁用掉这四个运算符号键,等待到计算完成后重新启用

此时则完成加号的事件设置,将加号的事件设置复制粘贴到减号、乘号、除号上,完成所有运算符号键的事件设置。
6、等号键事件设置

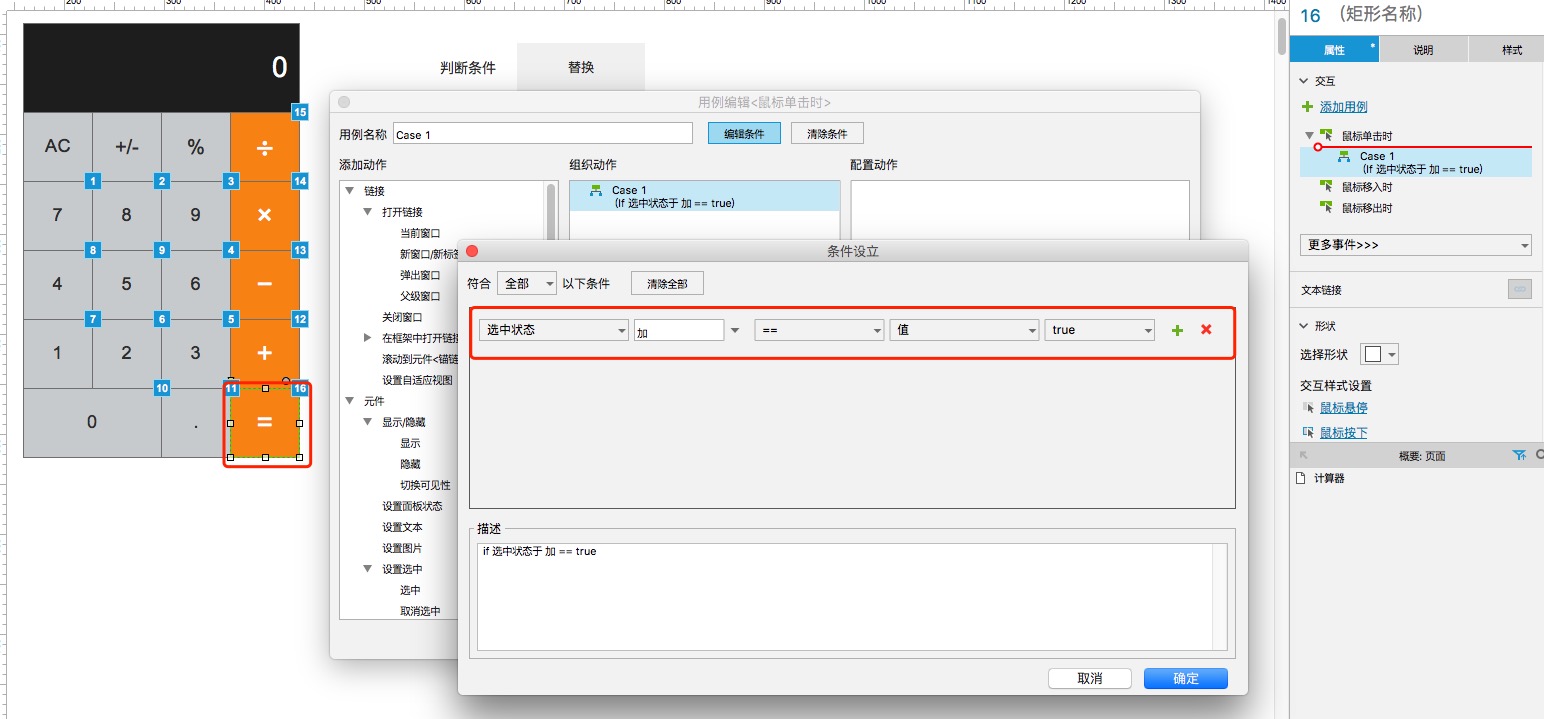
点选等号键,单击时事件,设置条件,当选中状态,加号为选中true时。

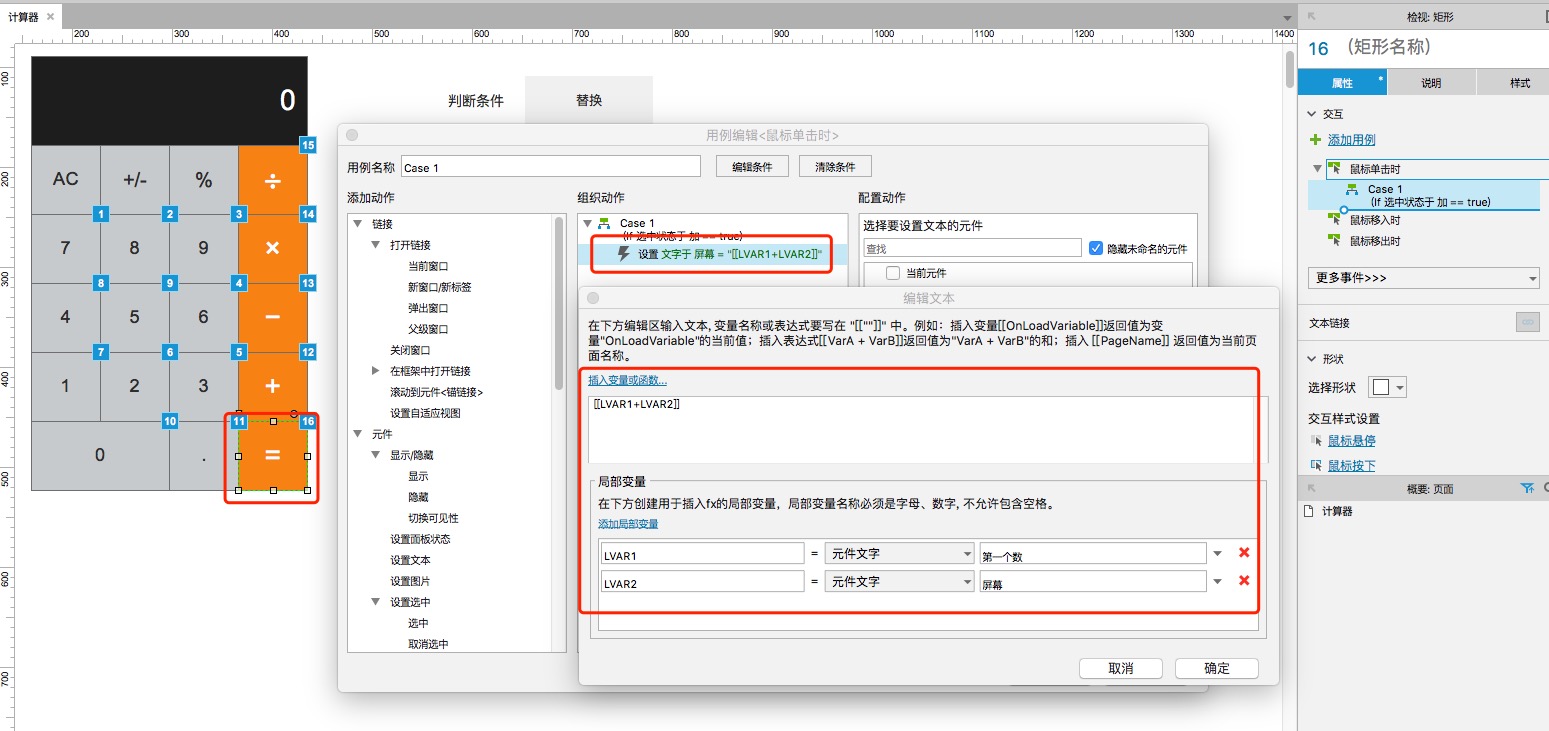
设置加号为选中时事件,屏幕文字等于[[LVAR1+LVAR2]],LVAR1为第一个数文字,LVAR2为原屏幕文字。

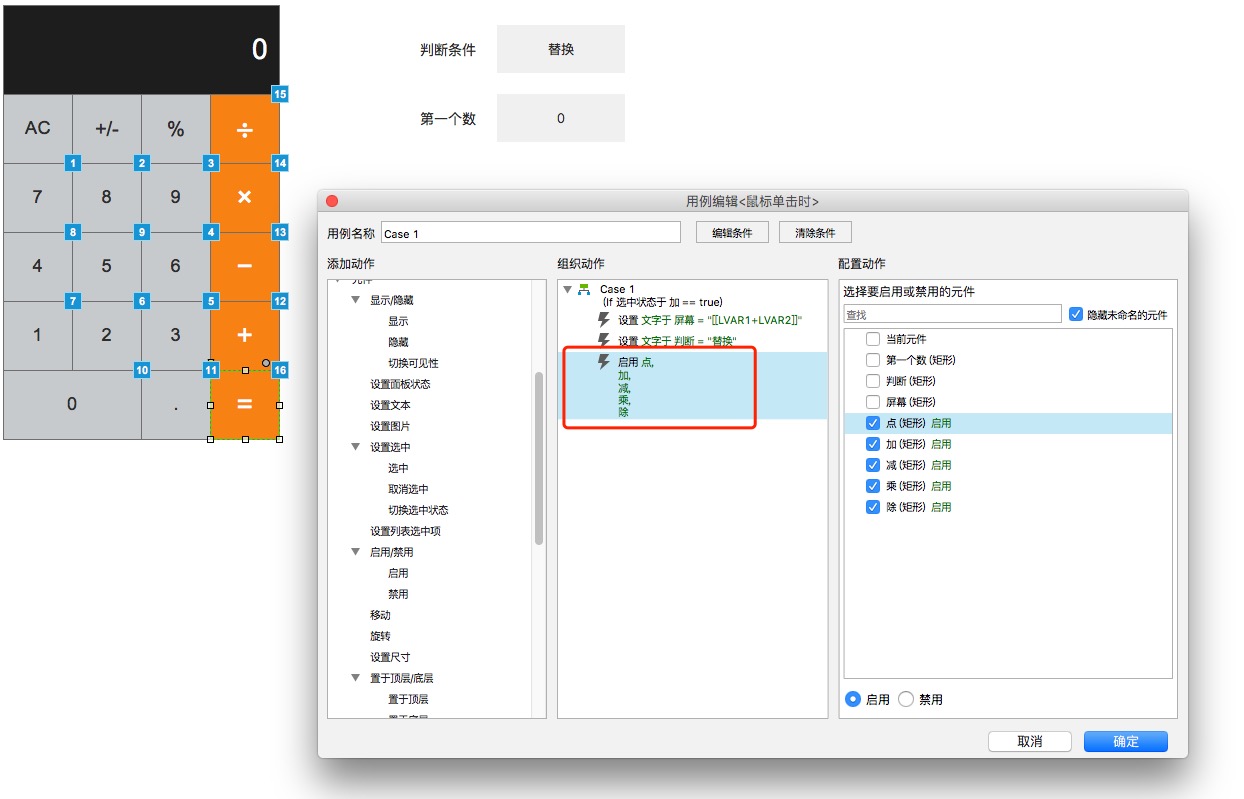
接着设置判断文字为“替换”,启用小数点、加减乘除运算键。

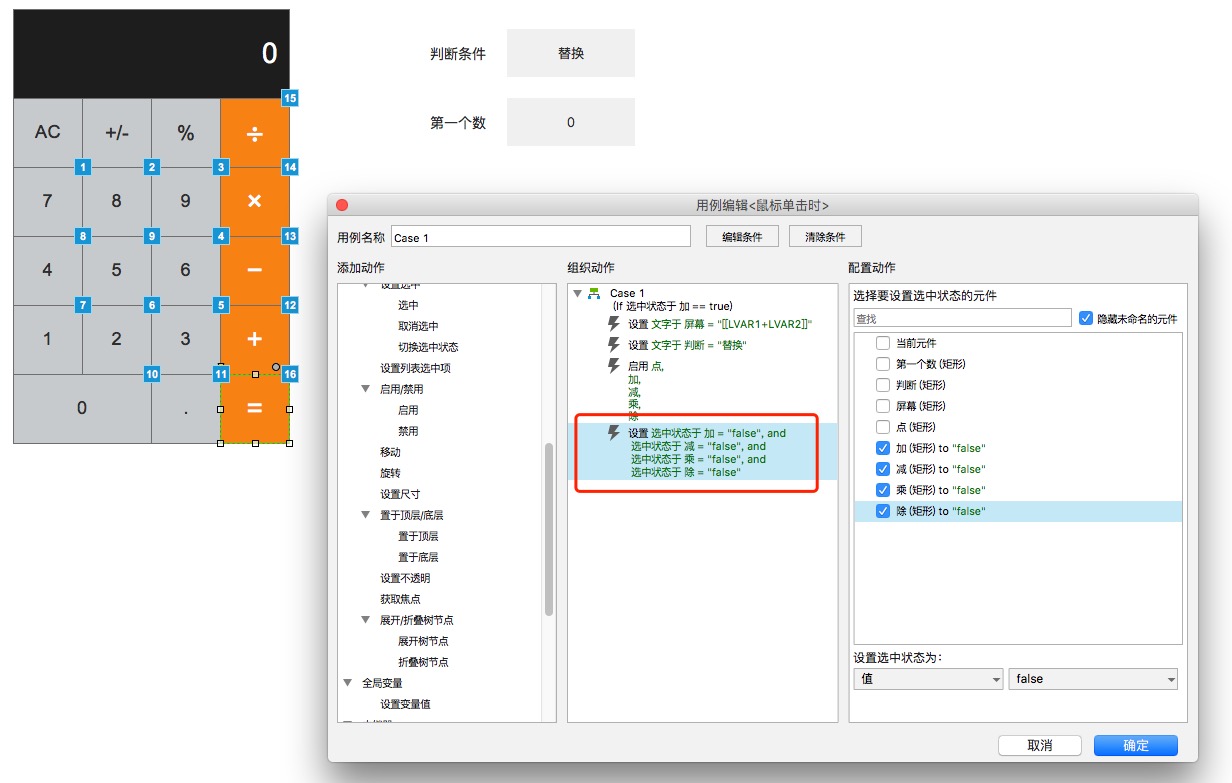
接着取消选中加减乘除运算键,并确定。
确定后将上述写好的case 1事件复制粘贴在等号键盘上,复制为4份。

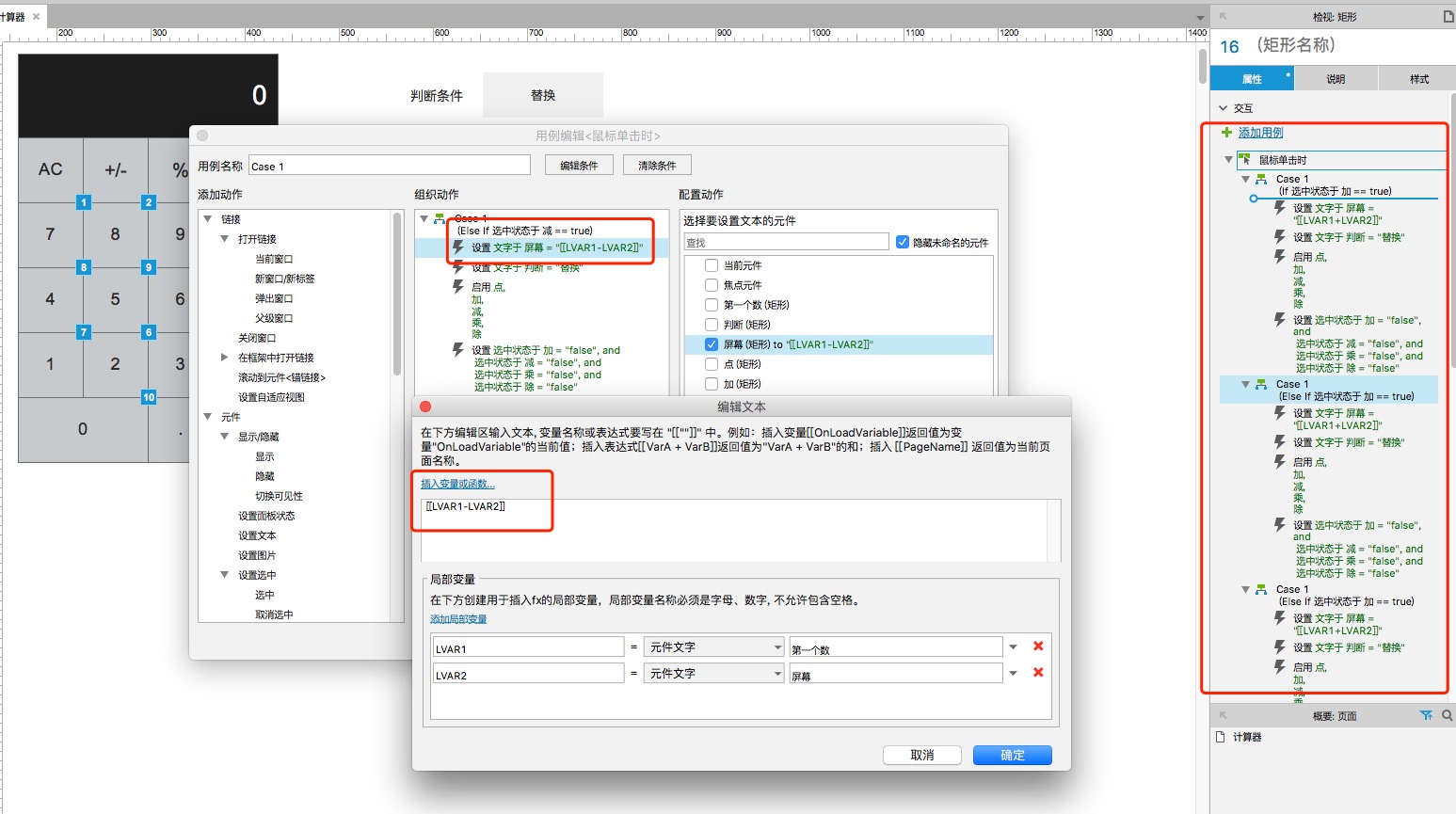
修改第二份case 1事件,编辑条件,修改条件为减号选中时,设置屏幕文字等于[[LVAR1-LVAR2]],LVAR1为第一个数文字,LVAR2为原屏幕文字,其他保持不变。

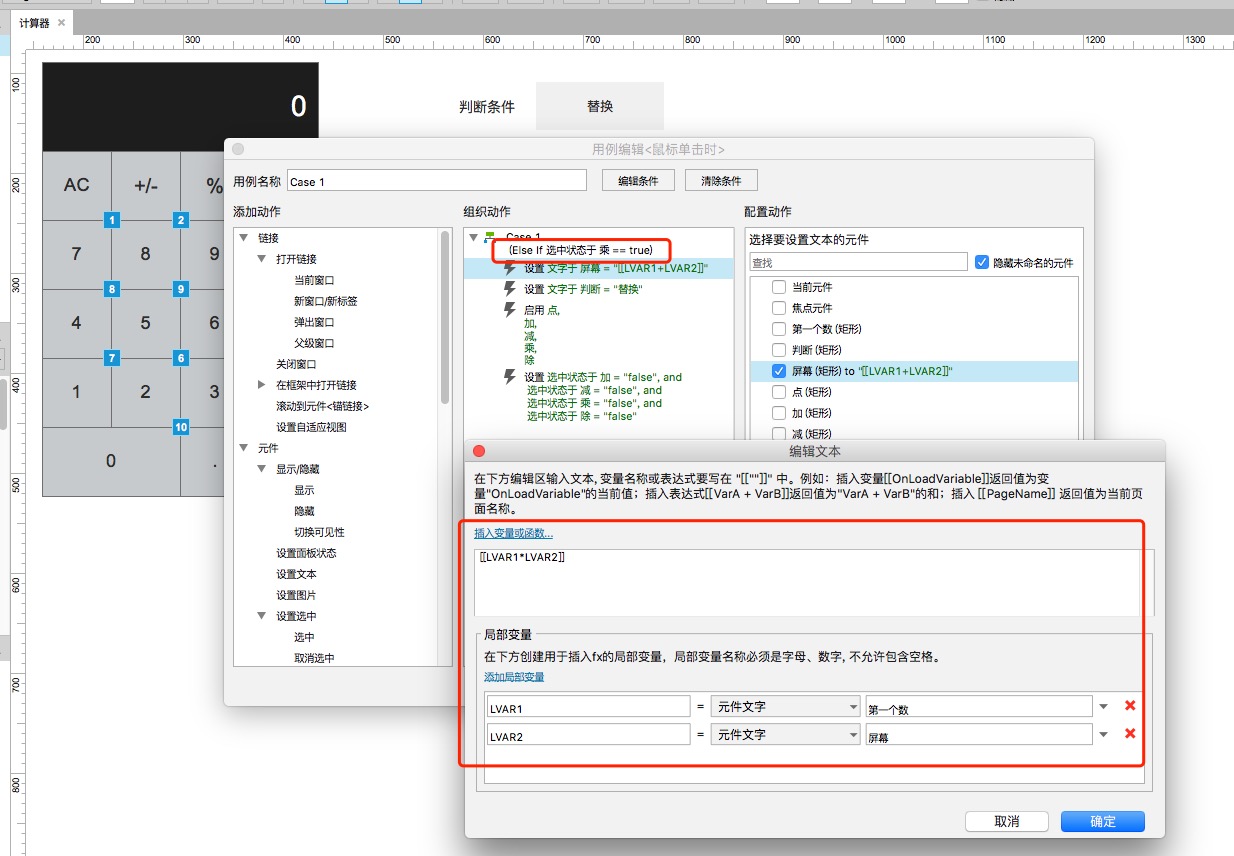
同理,修改第三份case 1事件,编辑条件,修改条件为乘号选中时,设置屏幕文字等于[[LVAR1*LVAR2]],LVAR1为第一个数文字,LVAR2为原屏幕文字,其他保持不变。

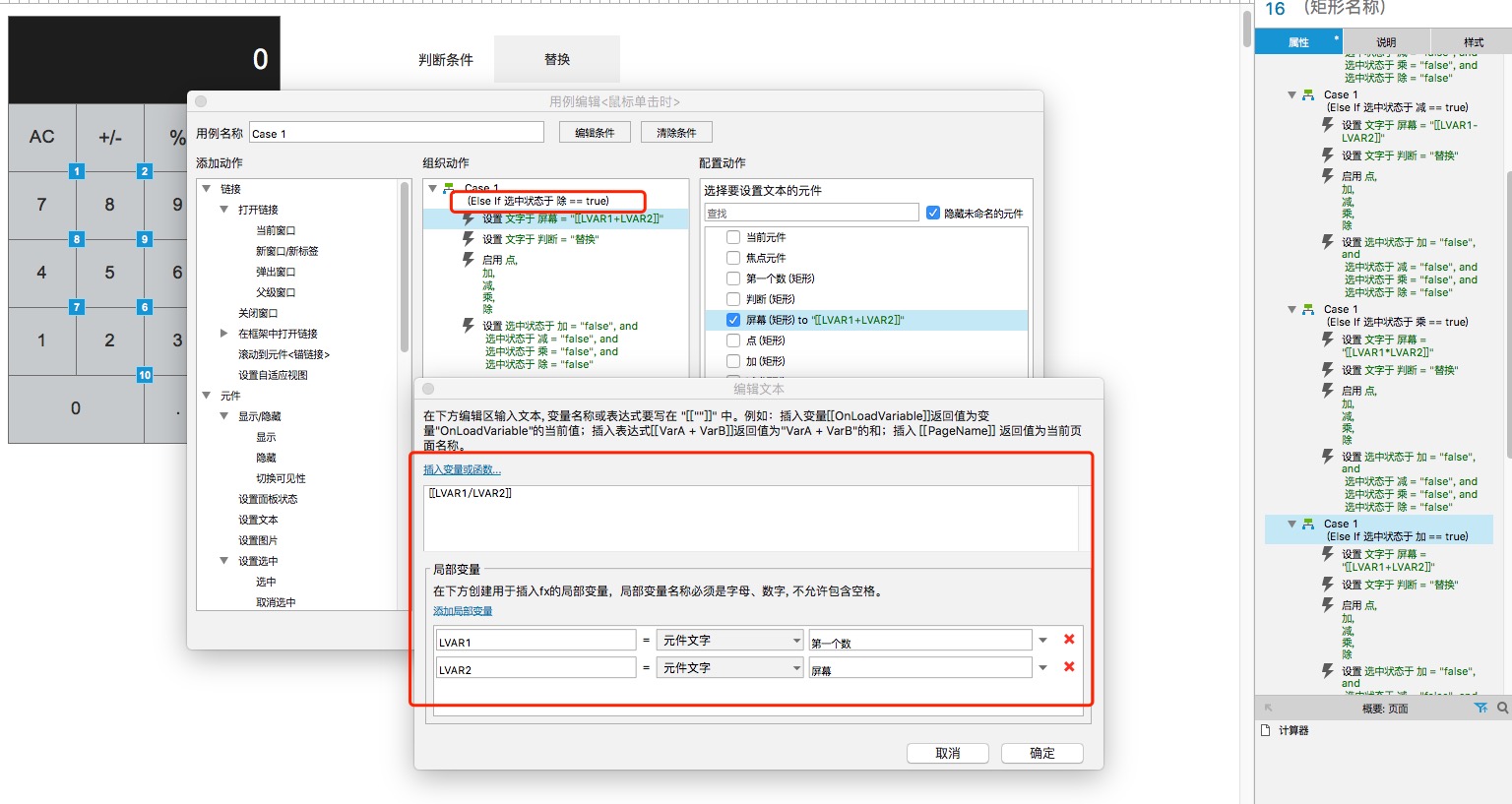
修改第四份case 1事件,编辑条件,修改条件为除号号选中时,设置屏幕文字等于[[LVAR1/LVAR2]],LVAR1为第一个数文字,LVAR2为原屏幕文字,其他保持不变。
则完成等号事件设置。
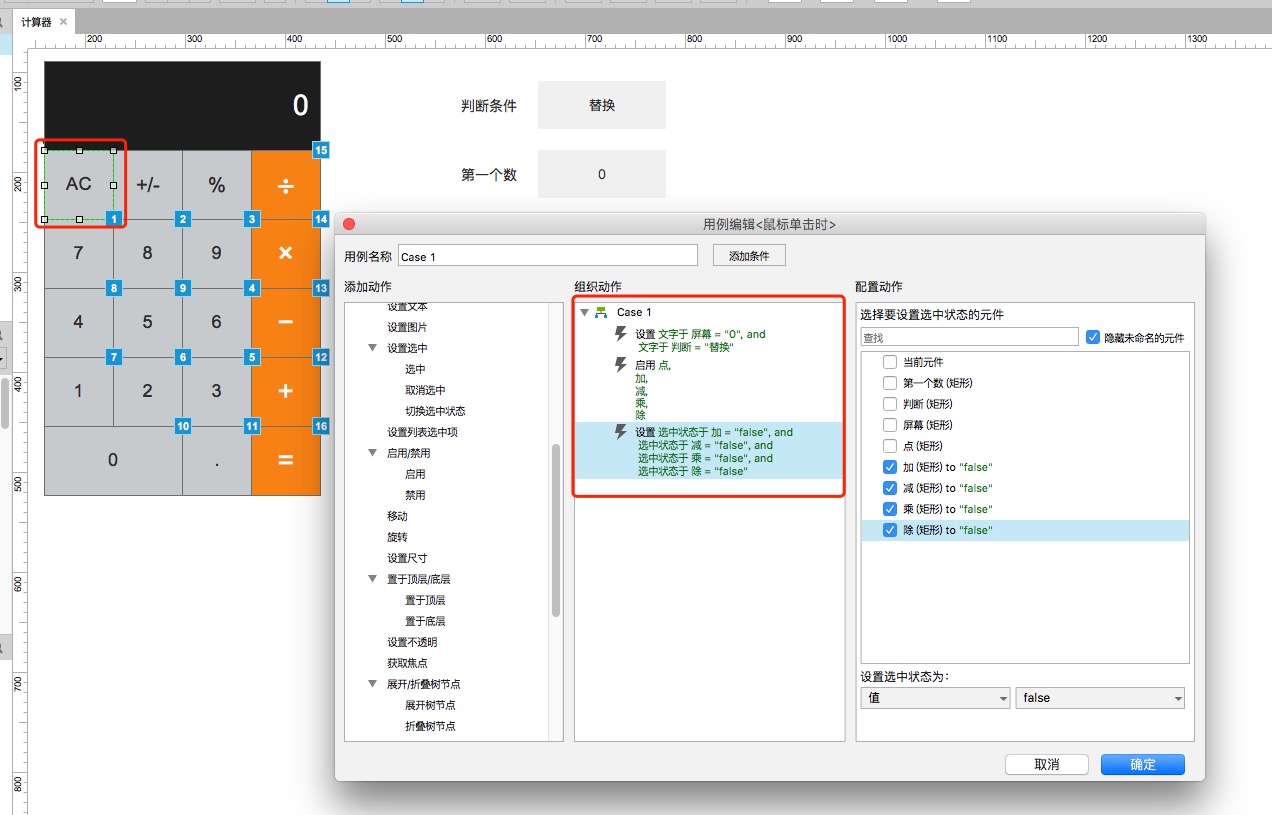
7、AC键事件设置

点选AC键,单击时事件,设置屏幕文字为“0”,设置判断文字为“替换”,启用小数点、加减乘除运算键,取消选中加减乘除运算键,则完成AC键的事件设置。
此时,除正负号键与%号键外,已完成了其他所有键操作,并可用于运算使用。

效果如上,大功告成~
作者:五月,微信公众号:wuyuepd,欢迎交流学习~
本文由 @五月 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








可以连续加吗? 1+1+1+1=4
这样的运算
大佬,我按照步骤来的,结果小数点有问题
啥问题呀?我感觉有两点要注意就好了第一点按小数点时判断前面数字是不是非0第二点按小数点后要禁用这个按钮等到按了运算符号后重新启用
啥问题呀?我感觉有两点要注意就好了 第一点 按小数点时判断前面数字是不是非0 第二点 按小数点后要禁用这个按钮 等到按了运算符号后重新启用
点号的事件只能执行一次,第二次执行就不显示点了,为什么呀,好急
估计是你执行一次后就禁用了 没有在合适的时机把它重新启用
[[LVAR1]]. 这东西 显示不出来
显示不出来?指什么情况
大神,我完全按步骤来的 但是小数点 不对劲。。
我也一样,好急,放弃了
大神求教 等号点击出现四个case 1来选择 这是什么情况
你在等号上写了四个事件了,我猜你写的四个事件,都是if true,正确的应该是只有第一个是if true,后面三个是else if …
厉害厉害,可以拿来练手,锻炼逻辑和实战能力~
😮 呀 发现了 改回来了,小数点事件,当判断为替换时,设置屏幕文字为0.,设置判断文字为连接,禁用小数点,否则,设置屏幕文字为[[LVAR1]].,设置判断文字为连接,禁用小数点
如果四则运算之后的结果就是有小数的,那再按小数时,就会出现两个小数。
大神,请问一下,按步骤完成后,四则运算出来的结果不对,比如3+5屏幕显示的都是[[LVAR1]]5,是等号的问题吗
函数写错了,以加号为例,函数写的是[[LVAR1+LVAR2]],而不是[[LVAR]]+[[LVAR2]],[[]]里面的东西才是参与函数运算的,[[LVAR]]+[[LVAR2]]是字符串的连接
好像是我在加事件中少了添加局部变量 😥 感谢成果分享!希望看到更多作品!
这是效果预览的连接,你可以看下http://tmp0wg.axshare.com
等号的事件,你可以看下帖子里的,你的是等号事件写错了
感谢分享。
😯