如何用sketch制作精致的APP原型

需要先申明的一点,本文不是一篇sketch的入门教程,如果对sketch一点不熟悉的话,建议先看一遍sketch用户手册。
一年前写过一篇文章:如何用Axure快速制作APP交互原型,相对来说还算比较受欢迎。从文章的标题也能看出两点重要信息:工具是「Axure」,主要特点是「快速」。
Axure作为一个老牌的设计工具,算是产品经理入门必备,而最近几年火起来的一个设计软件——sketch,则异军突起,逐渐成为了互联网从业人员的新宠,不仅仅可以拿来画交互,也是UI设计的利器。所以,用sketch产出的内容有一个很大的特点就是颜值高,这篇文章就尝试讲解一下如何用「sketch」制作「精致」的APP原型,当然只要使用熟练,速度也是足够快的。
1. sketch自带模板
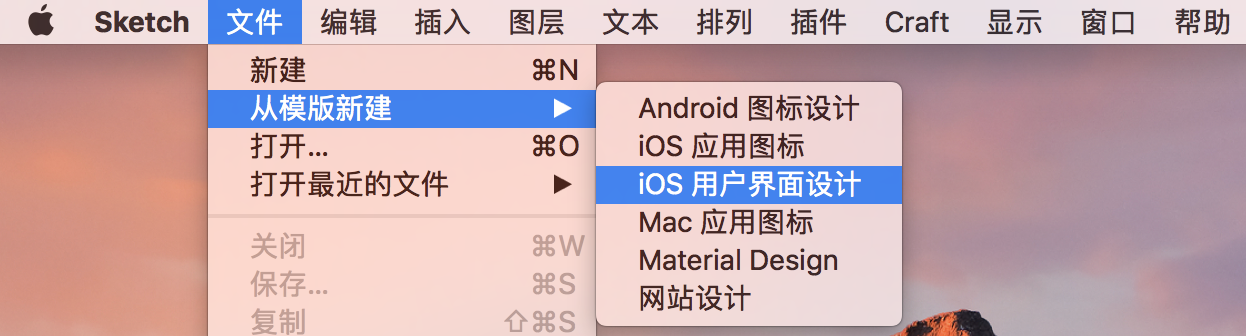
Sketch做的非常人性化的一点,就是自带了很多模板,而且用来画交互完全够用,省去了从网上各种非正规渠道找资源的麻烦,如果你是sketch的老用户,而不知道自带模板功能的话,真的是要面壁思过了。

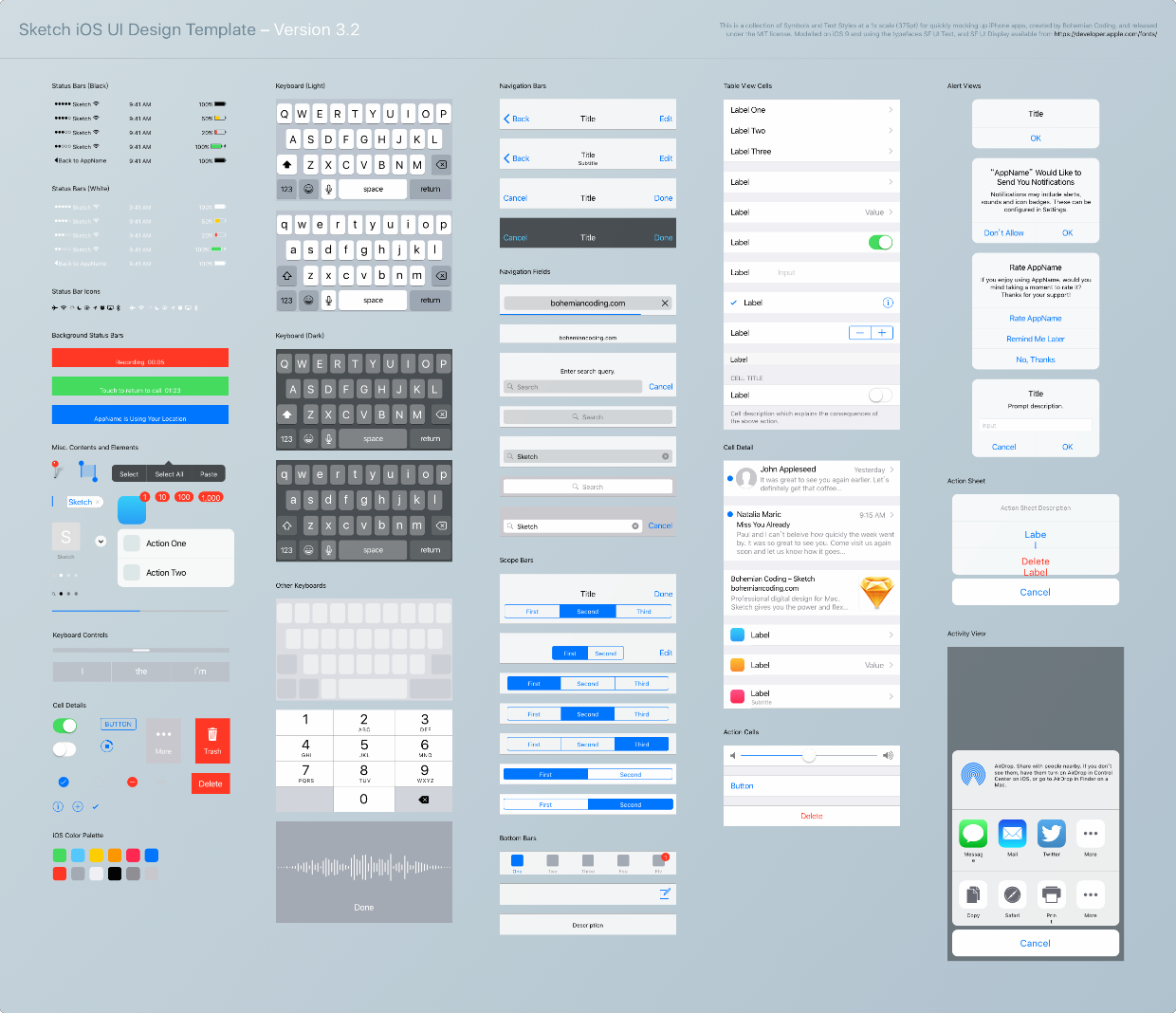
其中,APP相关的模板有两个“iOS用户界面设计”和“Material Design”,顾名思义,分别用来设计ios界面和Android界面。以ios为例,模板中包含了常用的各种控件:状态栏、导航栏、弹窗、键盘等等,当我们需要的时候,直接拿过来用,不仅省事而且非常精致,并且如果我们多去研究并拆解一下官方的这些控件的制作过程,能给我们提供很多设计思路,比如如何用各种形状拼合成想要的图形,如何利用填充和阴影达到想要的视觉效果……这部分就不展开讲解了,留给你自己去发现。

2. APP原型样式
知道利用sketch自带的APP界面模板之后,我们首先讨论一下APP原型采用哪个样式比较合适。
2.1 待选样式
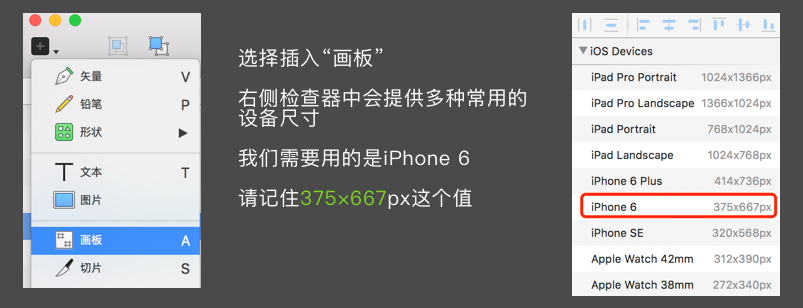
在Sketch中插入画板的时候,软件会提供一些常用设备的尺寸供用户选择,我们需要用到的是iPhone6(375×667px),为什么一定要采用iPhone6呢?非常重要的一点,是因为上边提到的sketch自带模板,iOS界面的所有控件大小全部是以iPhone6尺寸为基准的,拿过来可以直接使用。如果采用了plus或se的手机型号尺寸,控件大小和画板大小标准不一致,还得需要人为调整,异常的繁琐。

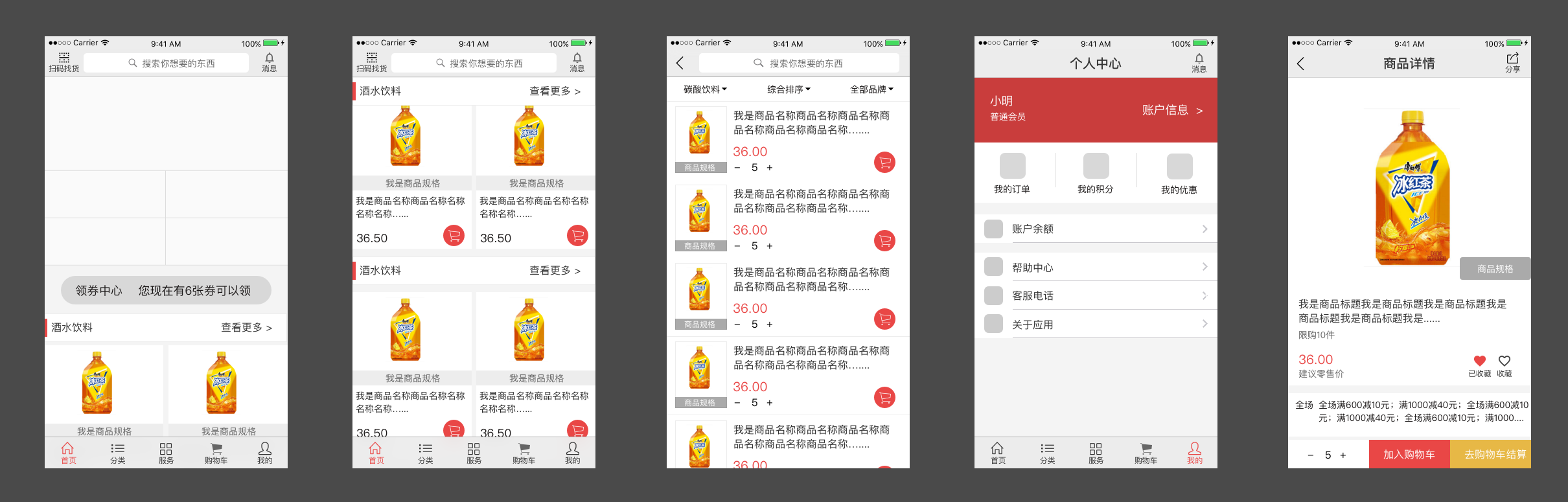
当我们在同一个画布(或称为页面)下插入多个iPhone6画板时,sketch会自动排列所有的画板,间隔100px。然后经过一番设计,在各个画板上填充相关元素之后,大概就形成了这样一份交互稿,如下图:

看上去,整齐划一、非常美观,所以这种样式比较适合从全局的角度来展示APP所有页面的交互样式,但并不适用于作为交付物,提供给开发和测试同学在实际工作中使用,主要的问题有以下两点:
- 标注信息无法体现,标注信息包括了“页面之间的跳转关系”和“相关交互逻辑的说明性文案”。在sketch内,由于位于画板之外的元素无法显示并导出,如上,即以一个iPhone6页面为一个画板,造成画板之外的“箭头”或“文字”就无法派上用场;
- 功能点结构化的展示比较欠缺,上面也提到了,这种形式比较适合进行全局展现,但在实际项目运作中,会拆分成多个相关的独立功能点,并且每个主要功能点,又要分为正常主干流程和多个异常分支流程,同时对于分支流程来说,不一定需要整个页面做信息呈现,很可能局部模块展示就足够了。
针对第1个问题,其实也有专门用来做标注的sketch插件,比如Notebook,直接用插件做标注虽然方便,但是格式太受限,非常的不灵活,尤其是经常需要修改时候,所以在我试用了两次之后,最终还是放弃了。
2.2 采用样式
否定了上边提到的APP原型样式后,我们又该如何通过其它的样式来解决遇到的一些问题呢?
在sketch中,是以画板或切片为单位进行导出的,所以我们可以根据需要,自由把握一个画板的大小,而不是局限于以一个iPhone6页面为一个画板。比如如果需要全局展示APP整体样式,则可以将所有APP页面放在一个画板中,如果只是讲解某个具体的功能点,则可以只将涉及到的APP页面放在一个画板中。
那每个具体的APP页面该怎么体现呢,很简单,通过一个375×667px 的矩形框来表示一个常规的APP页,或许你已经注意到了,这个尺寸正好是sketch默认的iPhone6画板的大小,采用这个尺寸矩形的好处就是,所有自带的控件仍可以继续无缝的使用。
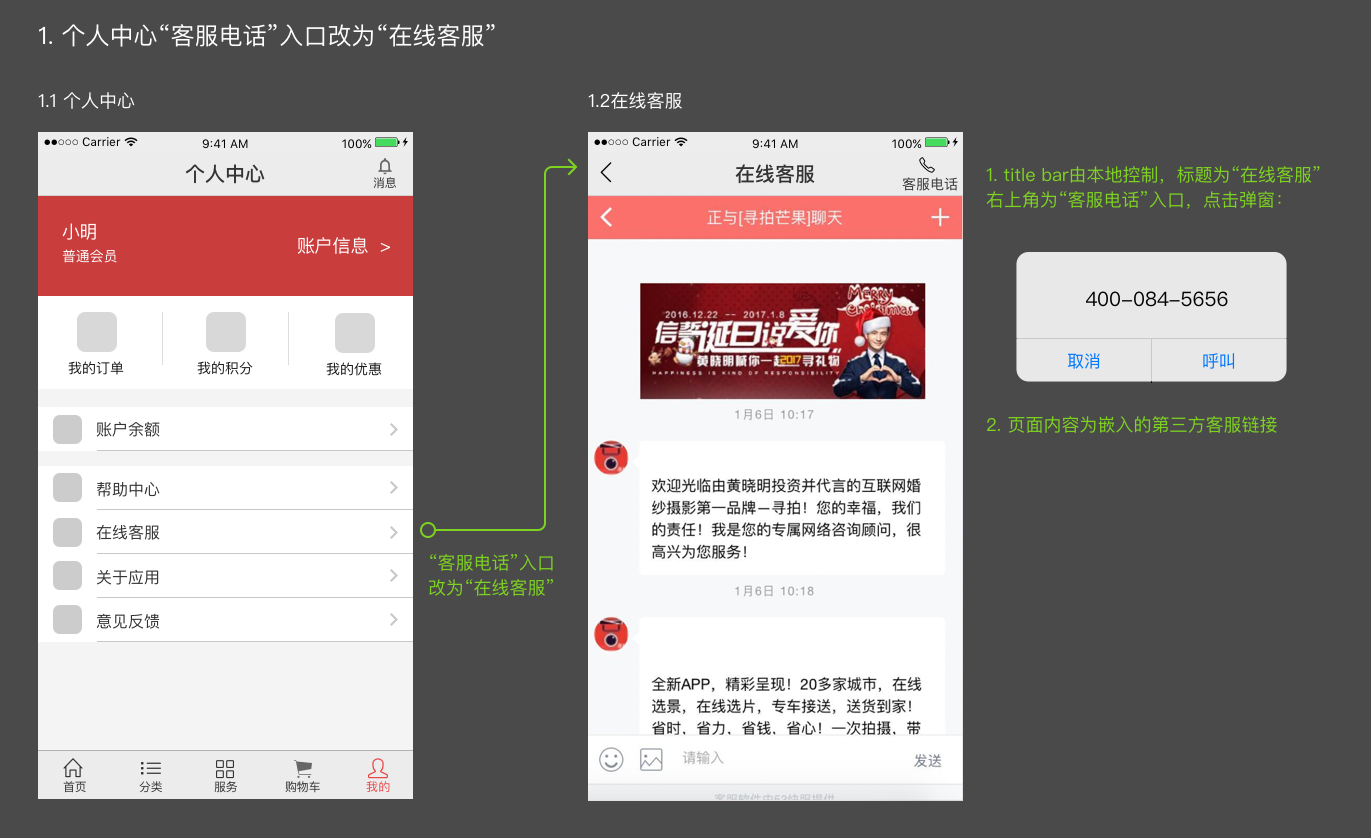
这样做的另一个好处,APP页面之外可以体现更多的元素,比如表示跳转关系的“箭头”,比如解释性“文字”,比如表示分支流程的“局部模块”

如图所以,其中有几点使用习惯可以参考一下:
- 可以针对每个画板或者某个功能模块,宏观上用一句话概括一下功能点,从而帮助阅读者能快速的知道下面的交互针对哪个具体功能,如图中左上角的标题所示,说明这是与“增加在线客服”相关的需求;
- 可以对每个具体的页面取一个小标题,从而帮助阅读者快速定位这是哪一个页面,如图中“1.1 个人中心”、“1.2 在线客服”两个页面标题,同时在需要引用其它相关页面的时候,也可以通过1.1、1.2的序号进行快速定位;
- 对于每个页面的注释信息,可以采用一个固定的特殊颜色来进行区分,对于颜色选择恐惧症来说,直接从sketch全局颜色库中选择一个即可,另外注释部分放置的位置,可以在相关页面的右侧,也可以在下侧,具体怎么选择可以根据信息多少等实际情况来考虑;
- 对画板中相关的元素根据相关性进行灵活的编组,比如可以将如图所示的1.1和1.2两个页面编成两个大组,同时对每个大组,再根据“页面”和“注释”两部分分别编组,当然层级可以继续下探,比如“注释”组中可以根据“文字”、“箭头”维度继续分组,具体维度的和粒度,可以根据个人习惯而定;
3. 控件使用技巧
讲完了原型样式,下面说一下控件的使用技巧,主要有组件和文本样式两部分
3.1 组件
上边提到过,sketch自带模板中包含了很多常用控件,我们可以直接在自带的模板基础上进行设计,也可以自己创建一个新文件作为模板,然后根据情况,将需要使用到的控件复制过来用。我个人倾向于后一种,因为很多时候不需要这么多,按需提取即可,另外除了直接采用自带控件,自己也可以创建,同时可以灵活的维护多套模板,使用在不同的项目中。
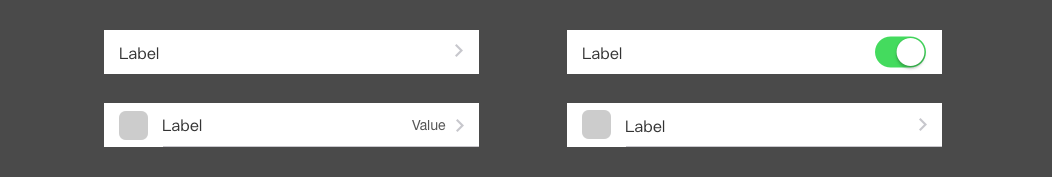
无法采用哪种使用形式,控件的使用中都会涉及到了一个非常重要的sketch功能点,那就是“组件/Symbol”,sketch自带模板中的控件实际上就是组件的形式,它能够帮助我们方便的在多个页面和画板中重复运用某组内容,其实类似于Axure中的母版功能。比如APP端常用的cell控件,可以将常用的几种类型维护成组件,需要使用的时候,直接拖过来用,方便快捷。

除了系统层面的“状态栏”、“导航栏”、“键盘”等组件,针对特定的项目,自己也可以将常用的某个模块创建为组件,比如电商项目中常用的商品模板,可以创建“商品/横排”“商品/竖排”两种形式的组件,从而可以不断的快速复用。
并且有个命名的小技巧可以参考一下,通过符号“/ ”进行名称的层级划分,sketch会自动将“/”符号之前名称相同的组件归为一组,分门别类之后,我们在插入组件的时候就能快速定位,尤其是组件比较多的时候。

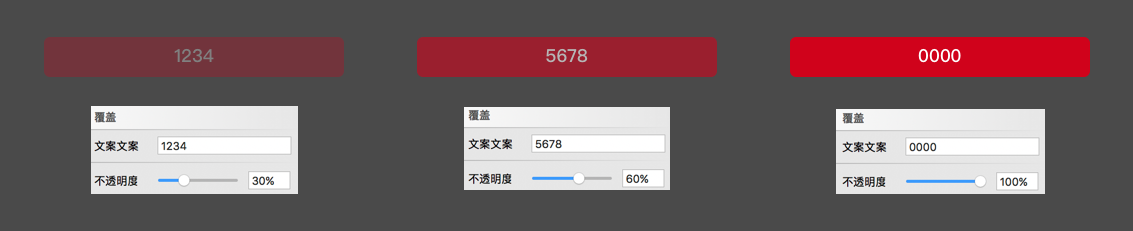
在使用“组件”功能的时候,我们会经常遇到一种情况,视觉样式都是一样的,但是文案有不同,比如“按钮”控件,和上边提到的“cell”控件。sketch非常完美的解决了这个问题,当我们插入一个组件后,可以用特定的文字去覆盖原有组件的文字,甚至不透明度、混合形式、阴影都可以自定义。如下图所示,我从同一个组件插入了三个按钮,每个都可以配置不同的文案和不透明度。

综上,我们可以直接复制sketch中自带的控件(以组件形式存在),也可以自己把常用的某些模块创建为组件,这些就组合成了针对某个项目的特定组件库,在画交互的时候直接可以复用,并且还支持文案、不透明度等自定义,效率和美观性都得到了保障。
3.2 文本样式
“组件”功能的核心使用场景就是某些元素经常需要复用在不同地方,字体和图层也如此。在一个项目的交互稿中,使用到的样式种类是有限的,如果对每个元素如果都单独维护,会比较繁琐,sketch中的“文本样式”和“图层样式”功能就完美解决了这个问题,针对文字和图形元素,在“检查器”中选择需要共享的样式,能够快速的将颜色、阴影、不透明度等样式配置套用过来,而不再需要做重复性的样式配置,非常的便捷。
可以根据需要,整理一套自己常用的样式规范,比如”正文常规性文字”,统一采用“微软雅黑,色值#ffffff,字号18pt”的样式,在之前提到的“页面注释说明”,统一采用“微软雅黑,色值#5CD600,字号20pt”…….将规范维护成共享的样式文本,在需要的地方直接复用即可,不仅仅提高了效率,并且保证了交互稿统一美观性。

熟练使用“组件”和“文本样式”,不仅仅是在创建的时候能提高效率,尤其是在涉及修改时,你会发现只要修改一处,全局同步调整完成,那种快速带来的痛快感更加明显。当然效率的提升是一方面,通过不断复用标准精致的控件,采用统一规范的文本样式,也保障了交互稿整体的美观性。
4. 原型文件维护和导出
原型设计的一些思路说的差不多了,那不同项目以及不同版本的原型该怎么维护比较合适,将原型同步给团队成员的方式有哪些呢?
4.1 原型文件维护
需要注意的一点是,上边提到的“组件”和“文本样式”,它们均保存在某一文件中,并不能在不同文件中共享,并且这两个东西是跟项目有比较大的相关性,所以我比较倾向于一个项目维护一个sketch文件,比如“某某应用APP端原型”文件。
以一个页面(或称为画布)呈现一个版本的原型内容,然后在某个页面/版本内,以一个画板呈现一个功能点模块的原型内容。当然,主体思路是这样的,特殊情况也可以做灵活的调整,比如对应用的第一个版本来说,原型内容会非常多,也可以分成多个页面来呈现。
这样做,不仅仅是“组件”和“文本样式”可以在一个项目内复用,其它相关的元素,比如某个页面,或者某个画板,都可以更加方便的复用。

4.2 导出和共享
然后简单说一下导出,对于交互稿来说,基本上以画板为单位进行导出就够了,至于是图片格式,还是PDF等其它格式,以团队内其他成员普遍接受的形式既可。当然也可以用插件,以HTML的格式进行导出,我常用的就是这一种,好处就是以网页形式打开,在左侧可以看到所有画板的列表,也就是某个版本内所有的功能点信息,相互切换也比较方便。
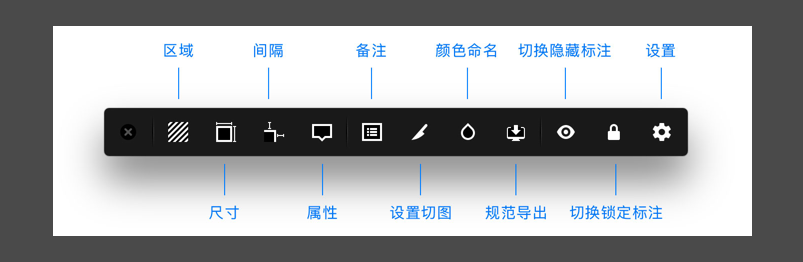
最后推荐一个sketch插件,sketch-measure 下载地址:https://github.com/utom/sketch-measure 这块插件功能非常强大,导出只是其中一个(我就是用这块插件来导出html格式原型),更多功能可以自己去探索。

5. 总结
以上,基本就是用sketch设计APP原型的整体思路,产出物从视觉上看会非常精致,完全达到了高保真原型的水准,使用熟练的话,制作效率也非常高。在同样甚至更短的时间内,如果能设计出更精致的原型,何乐而不为呢?
当然,设计思路不仅仅适用APP端,也同样适用于web端项目,只需要将页面大小和相关控件更换一下就可以。
若要文中截图内容的sketch文件,欢迎交流。
本文由人人都是产品经理专栏作家 @刘鹏(微信公众号:pengideas ) 原创发布于人人都是产品经理 。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








你的是中文版的???
Axure和Sketch有什么区别啊,感觉sketchUI好看点
都是原型设计工具,sketch 更适合 UI 出高保真,但不太适合 PM 做原型设计,使用 sketch 的时候你会很容易陷入icon 的尺寸、圆角直角的纠结中而忽略了产品设计的本质,每个产品都有特点,要用得合适才最重要。
只要做得好,用什么软件只是个工具而已,产品做得好并不是取决于哪个软件用得6啊
用Sketch 做原型图还是不太建议,如果要把交互和UI设计出来的话,用Sketch当然是最方便的
为什么
在知乎上也看过作者的这个文章
大神,给个安装包吧,谢谢啦。 😉
求个安装包