Axure教程:用中继器和日期函数实现万年历

对于万年历的概念,大家已经非常熟悉了,尤其临近节假日的时候,我们会习惯去查看日历上的放假安排,但是经常觉得很坑爹啊有木有,不过这是题外话了。今天这个案例就和万年历有关,教大家使用“中继器”和“日期函数”来实现一个万年历的原型,不过这原型可不是死的哦,是可以真真正正显示万年日期的万年历。
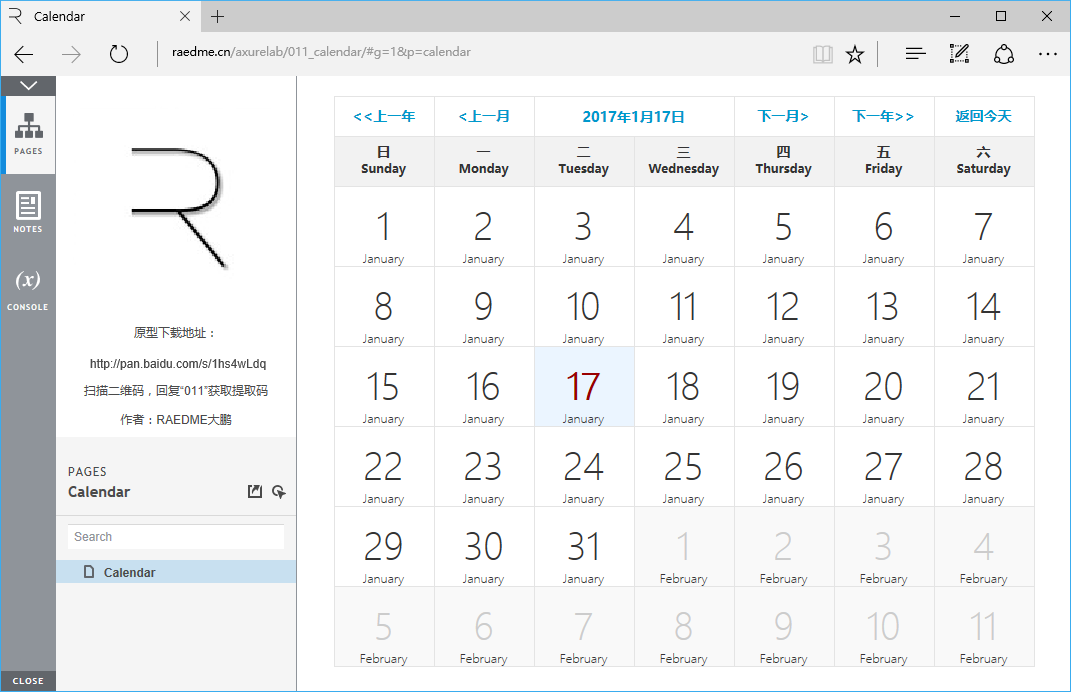
原型预览:

原型说明:万年历原型在初始化的时候可以自动显示当前日期,并锁定当天(Today),通过“上一年”“上一月”“下一月”“下一年”操作,可显示对应年份及月份的日历,“返回今天”可返回当前月份日历及锁定当天(Today)。
学习重点
通过本案例,我们主要来练习中继器和日期函数的使用,中继器用于显示日历的天,日期函数则用于处理日历的显示逻辑。其中使用到的日期函数将包括:Now-获取当前日期、getDate()-获取天、getDay()-获取一周中的第几天、addDays()-增加/减少天、addMonths()-增加/减少月、addYears()-增加/减少年。
原理说明
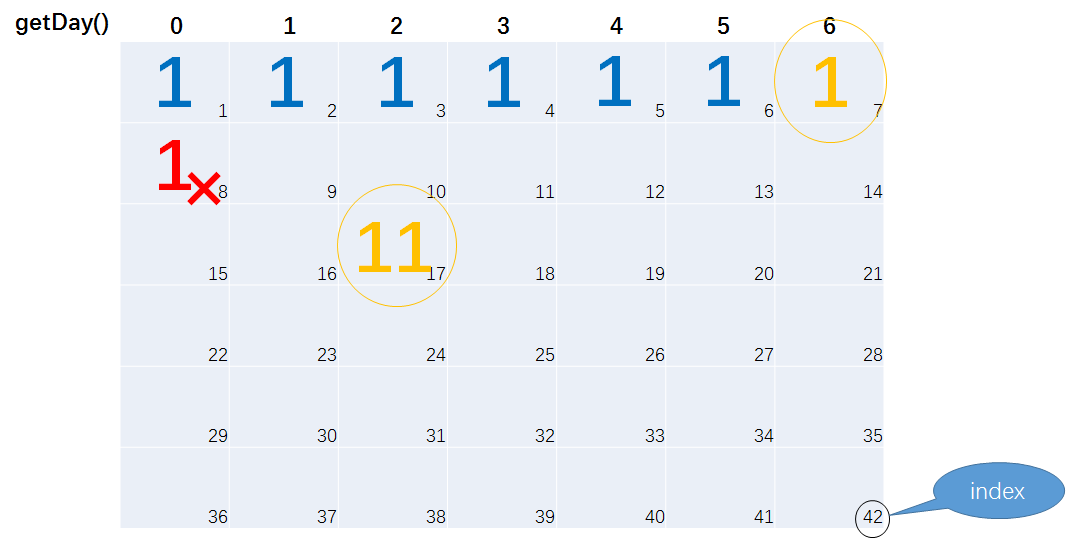
首先我用一个7*6的矩阵(中继器)来显示日期,至于为什么是7*6而不是7*5,大家仔细观察一下日历就可以发现了,7*5有时候是不能将一整月的日期显示全的。接下来我就是要把日期显示到对应的矩阵单元上,下面我用一个图来表示:

上图是一个日历的大概的样子,比如今天是2017年1月17日,那么17应该显示在上图42个方格中的哪个格子里呢?这个我暂时是不知道的。
但是如果是2017年1月1日呢?这下我就知道了,2017年1月1日肯定显示在矩阵格子的第一行(1-7的一个位置,绝对不会显示到8那个位置),那么到底是第几个位置呢?我也不知道。
但是我可以借助一个函数getDay()来得到2017年1月1日对应的是一周的第几天(周日是第0天,周六是第6天,以此类推,正如上图中getDay()后面标记的一行数字),这时候我就可以发现一个规律,getDay()那一行数字正好比42矩阵中的第一行的右下角的数字(这个我们会用中继器中的Item.Index来获取)少1,紧接着2017年1月1日getDay()+1的位置就是要显示的位置(比如上图黄圈1的位置,这里我用start_index来表示)。
接着我就可以用这个黄圈1以及它所处的位置,计算出整个42矩阵中其他位置的日期是多少。我么拿黄圈11来举例子说明。黄圈11的位置我们是可以得到的(中继器中的Item.Index),黄圈1的位置我们刚才也知道了是start_index,那么黄圈11的Item.Index-start_index的差值是不是就等于黄圈11的日期-黄圈1的日期呢?答案当然是肯定的(用上图的例子就知道:17-7=11-1=10),然后我们利用这个差值,在黄圈1代表的日期加上刚才计算的差值就会得到黄圈11的日期。其他位置的日期以此类推。
好了,这就是大概的原理,接下来我们看具体是如何实现的。
实现步骤
实现当前月份的日历显示
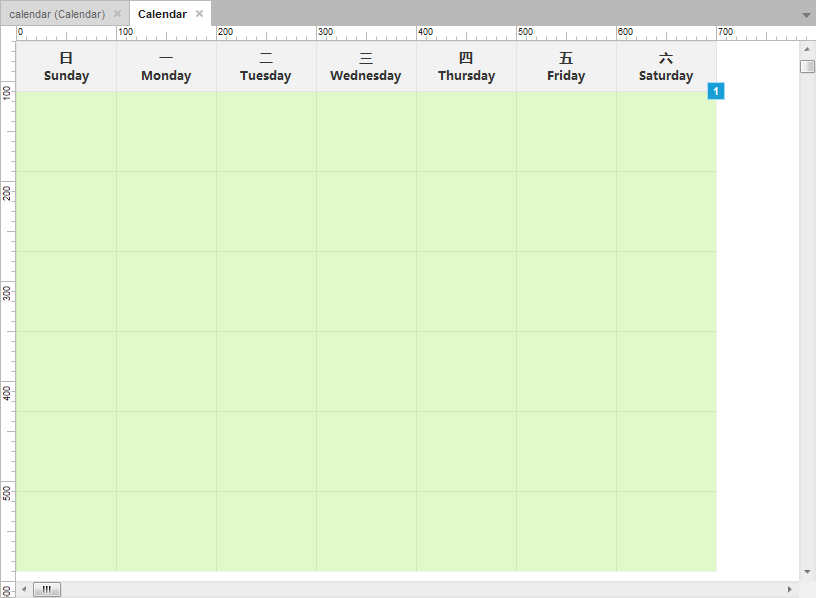
前面已经讲到了,要用到中继器,所以先从最基本的开始,我们要用中继器构建出整个日期的框架,这里中继器只用于显示对应的日期。

另外在整个案例中我们还用到2个全局变量:Date_Now(用来表示当前日历显示的日期),Date_Now_1(用来表示当前日历显示的对应月份的1日,比如2017年1月1日),Date_Now_1_Index(用来表示Date_Now_1在中其中所处的位置)。
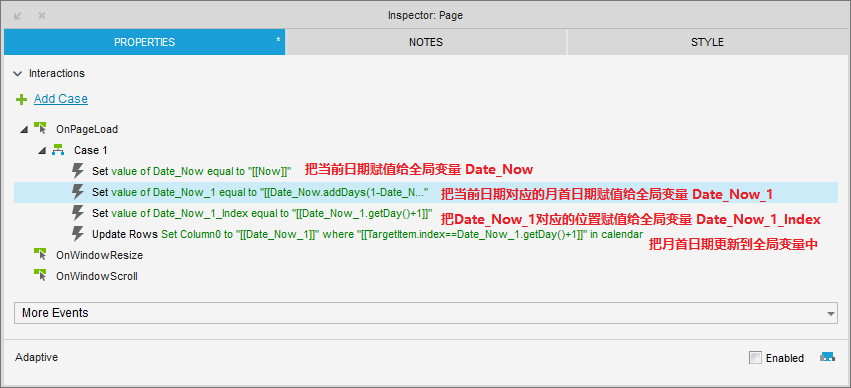
然后我们给当前页面的“页面加载时(OnPageLoad)”添加如下事件:

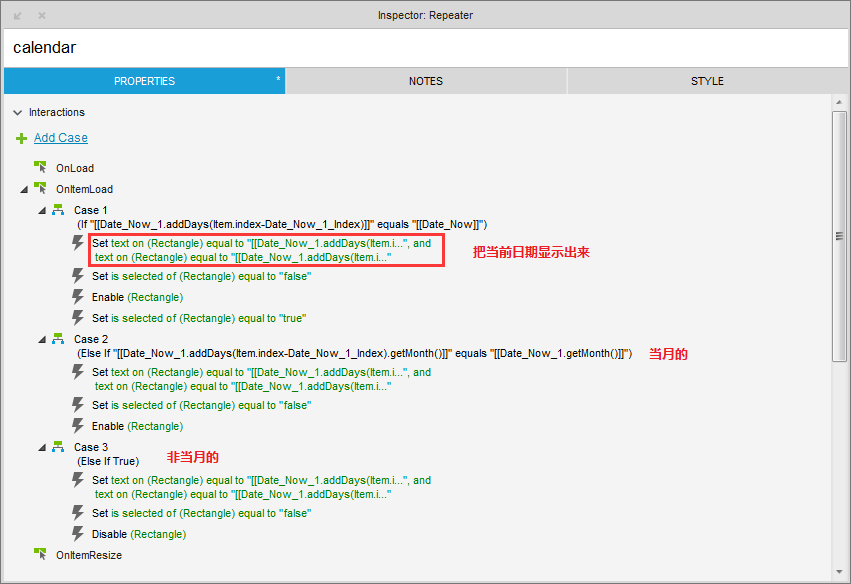
接着要设置中继器中的矩形把日期显示出来,给中继器的“(项目加载时)OnItemLoad”添加如下事件:

其中的Case1、Case2、Case3还实现了其他效果,比如设置当前日期为选中状态、设置非当月日期的颜色为灰色等等。值得一提的是,函数中的所有涉及日期的,我都使用的之前创建好的3个全局变量,这样做是为了为后面的功能实现做基础。
好了,到这里就可以实现当月日期的显示了,接下来我们实现上月、下月、上年、下年日历的显示。
上月、下月、上年、下年日期显示
实现上月、下月、上年、下年的基本思路则是改变全局变量Date_Now,Date_Now_1,Date_Now_1_Index的值。在页面初始化的时候,这三个变量就被根据当前日期赋了值,因此要实现上月、下月、上年、下年,就只对Date_Now和Date_Now_1做 addDays(),addMonths(),addYears()操作即可,然后其他的显示逻辑一概不变。
我们可以随意使用部件来达到切换年度和月度的效果,比如用矩形框,但我的案例中使用的是表格,便于排版而已。
![]()
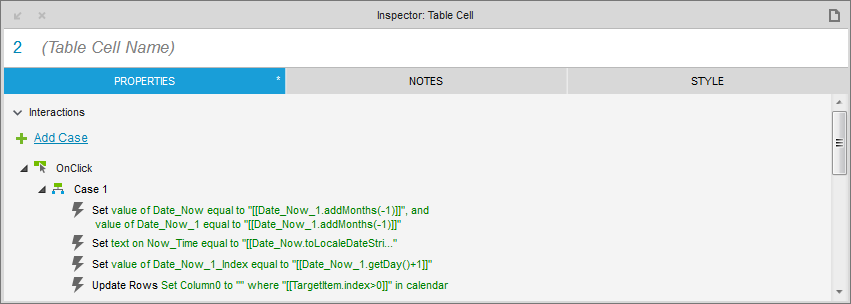
我给“上一月”添加“点击时(Onclick)”事件,其实对于“下一月”也是完全相同的事件,只是把其中的addMonths(-1)改成了1,因为上一月要-1,下一月就要+1嘛。

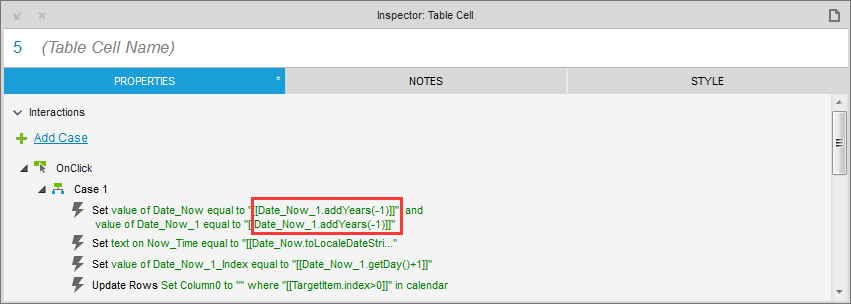
而对于“上一年”和“下一年”,也是相似的套路,只不过addMonths()函数变成了addYears(),其他一点没变。

好了,到这里真个原型就实现的差不多了,其他一些个性化的东西可以根据你自己的想法去创作。
总结
其实这个案例更多的是掌握日期函数的用法,这个原型的灵感并不来源于万年历,而是在我学习日期函数的时候突发奇想,想如何能把日期函数通过一个完整有趣的原型学习和应用起来,于是就有个这个案例。虽然这其中也涉及到了中继器,但也仅仅用到了中继器的布局和获取Index值。
文中的实现步骤并不十分详细,其实更多的是给小伙伴们提供一种思路,更多的还是需要自己的思考和尝试。
作者:RAEDME大鹏,微信:urmagic
本文由 @RAEDME大鹏 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








斯国一!膜拜!
手撕Axure,真的厉害,非常感谢提供这个案例。
在线预览地址:http://www.raedme.cn/axurelab/011_calendar/#g=1&p=calendar
请问有源文件么
预览链接中有
找到了 谢谢!!