Axure教程:可使用的计算器demo制作(下)

上篇文章《Axure教程:可使用的计算器demo制作(上)》,讲完了数字键0、1…9以及其他几个键的事件设置,这篇文章补充讲完+/-键、%键的事件写法,完成整个计算器demo的制作,建议先看完上一篇。下面继续完成事件设置~
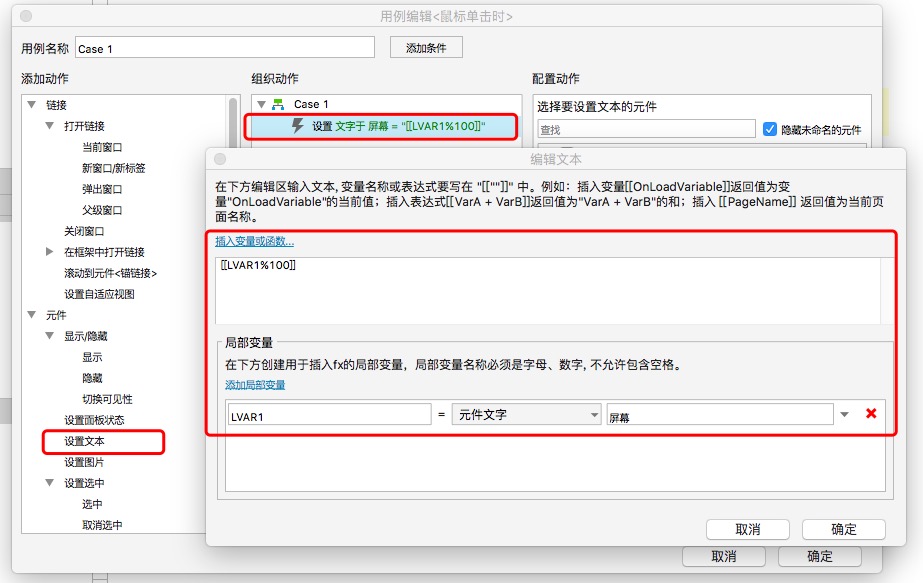
1、%键的事件设置

点选%键,鼠标单击时,设置屏幕文字为[[LVAR1%100]],其中LVAR1为局部变量,表示原屏幕文字。
解析:计算器里%键表示的是求屏幕数字的百分比,所以点击时,设置原屏幕文字除以100即可;值得说明的事,在Axure运算函数中,%运算代表的是求余数(上篇文章讲到的,+号代表加法运算,-代表减法运算,*号代表乘法运算,/号代表除法运算),如设置单击某按钮,设置按钮文字为[[7%2]],触发事件时,则按钮文字会变为1。
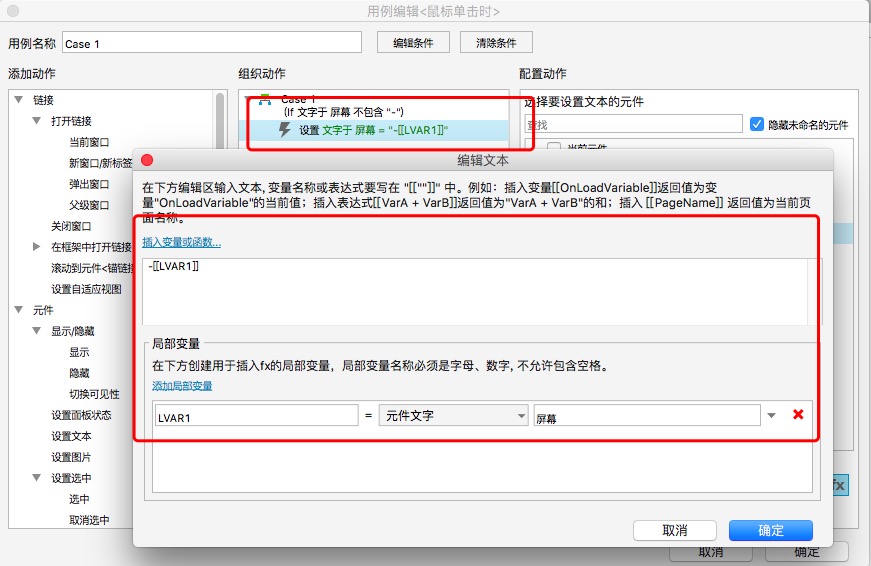
2、+/-键的事件设置

点选+/-键,鼠标单击时,编辑条件,设置条件当屏幕文字不包含-时,设置屏幕文字为-[[LVAR1]],其中LVAR1表示原屏幕文字。

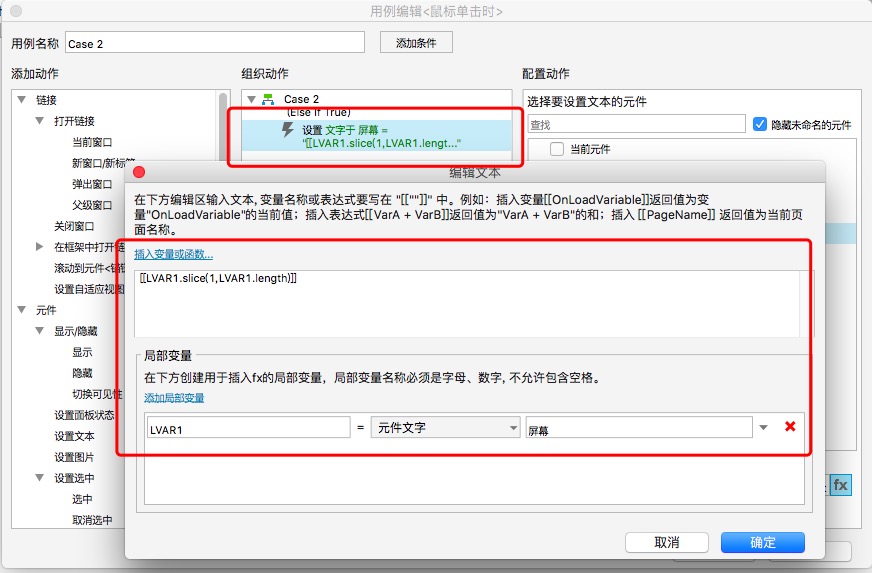
接着,继续添加+/-键的单击用例case 2,设置屏幕文字为[[LVAR1.slice(1,LVAR1.length)]],其中LVAR1表示原屏幕文字。
解析:关于+/-键写法的思路,+/-键其实就是设置屏幕文字为原屏幕文字的相反数。当屏幕为正数时(即屏幕文字不包含-号情况),在原屏幕文字前加上-号,否则(即当屏幕文字包含-号情况),去除原屏幕文字前方的-号,保留-号后面的文字即可(此时需要运用到两个字符串函数,解析见下方)。
slice(start,end)函数:此为截取字符串函数,表示截取某字符串从第n位,到第m位的字符,返回的结果为一串新的字符串。完整写法为[[LVAR.slice(start,end)]],LVAR表示原字符串文字,satrt表示开始截取的位数n,end表示结束截取的位数m,返回结果新字符串包括原字符串第n位的字符,但不包括第m位的字符,且字符串从0开始计位,例如:字符串ab165,第0位为a,第1位为b,第2位为1…以此类推,若此时要从该字符串里截取出新的字符串b16,则写法应为[[LVAR1.slice(1,4)]],其中LVAR1为局部变量代表原字符串ab165文字。
length函数:此为字符串长度函数,求取某字符串的长度,返回的结果为一个数字。完整写法为[[LVAR.length]],其中LVAR代表所求的字符串文字,如上述字符串ab165,求其长度具体写法为[[LVAR1.length]],LVAR1为局部变量代表字符串ab165文字,返回结果为5。
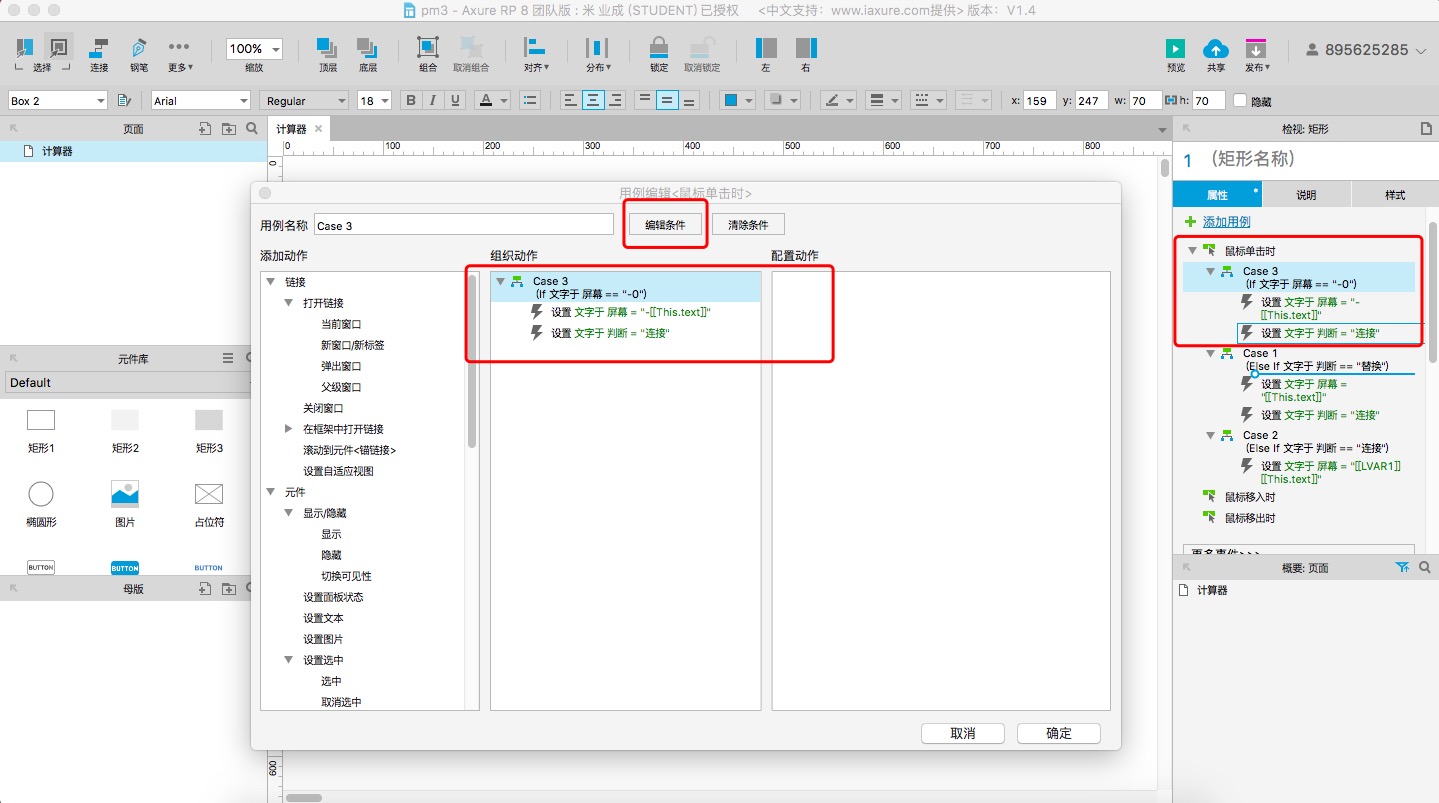
3、旧键事件修改完善
数字键1、2…9事件修改完善

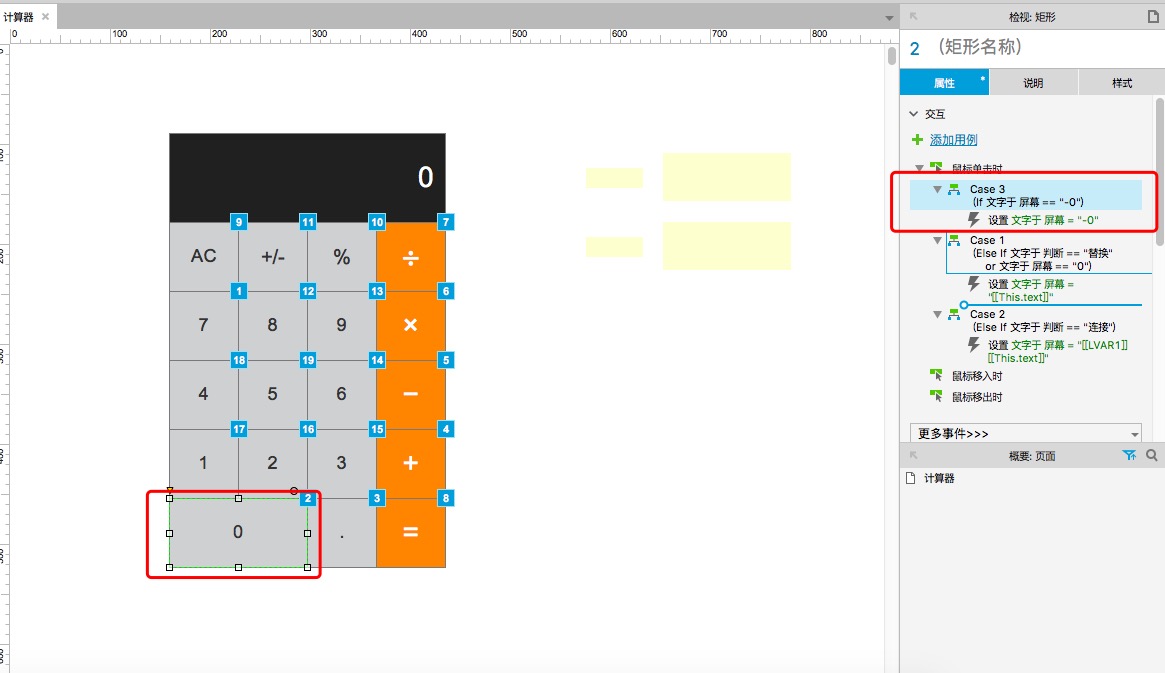
以数字键7为例,点选数字键7,添加单击时用例case 3,编辑条件,当屏幕文字等于“-0”时,设置屏幕文字为-[[This.text]],并将case 3上移到事件最上方(右击case 3事件,选择事件上移动,或直接点击case 3整个事件,按住鼠标拖动到事件最上方),数字键7完整事件见上图右侧红框。
删除1、2、3、4、5、6、8、9数字键的事件,将数字键7的单击事件复制到这些数字键,完成1到9数字键的最终事件。
解析:因为+/-键事件的写入,存在了当屏幕文字为-0的特殊情况(计算器默认屏幕文字为0,默认判断条件为替换,此时点击+/-键,则屏幕会出现该情况),在该情况下,点击数字键1、2…9等,应将0替换为所点击的数字,若此时依旧用原事件,则屏幕显示为-0时,点击7,则屏幕文字会显示为7,与现实计算器效果不符合。
事件的执行是由上往下执行的,以上述数字键7为例,会先执行屏幕文字为“-0”情况,如果屏幕文字不为“-0”,则继续执行判断文字为“替换”情况,如果判断文字不为“替换”,再继续执行判断文字为“连接”情况的事件。
数字键0事件修改完善

点选数字键0,添加单击事件新用例case 3,编辑条件当屏幕文字为“-0”时,设置屏幕文字为“-0”,并将case 3移动至事件最上方,原理与数字键7相同。
小数点键事件修改

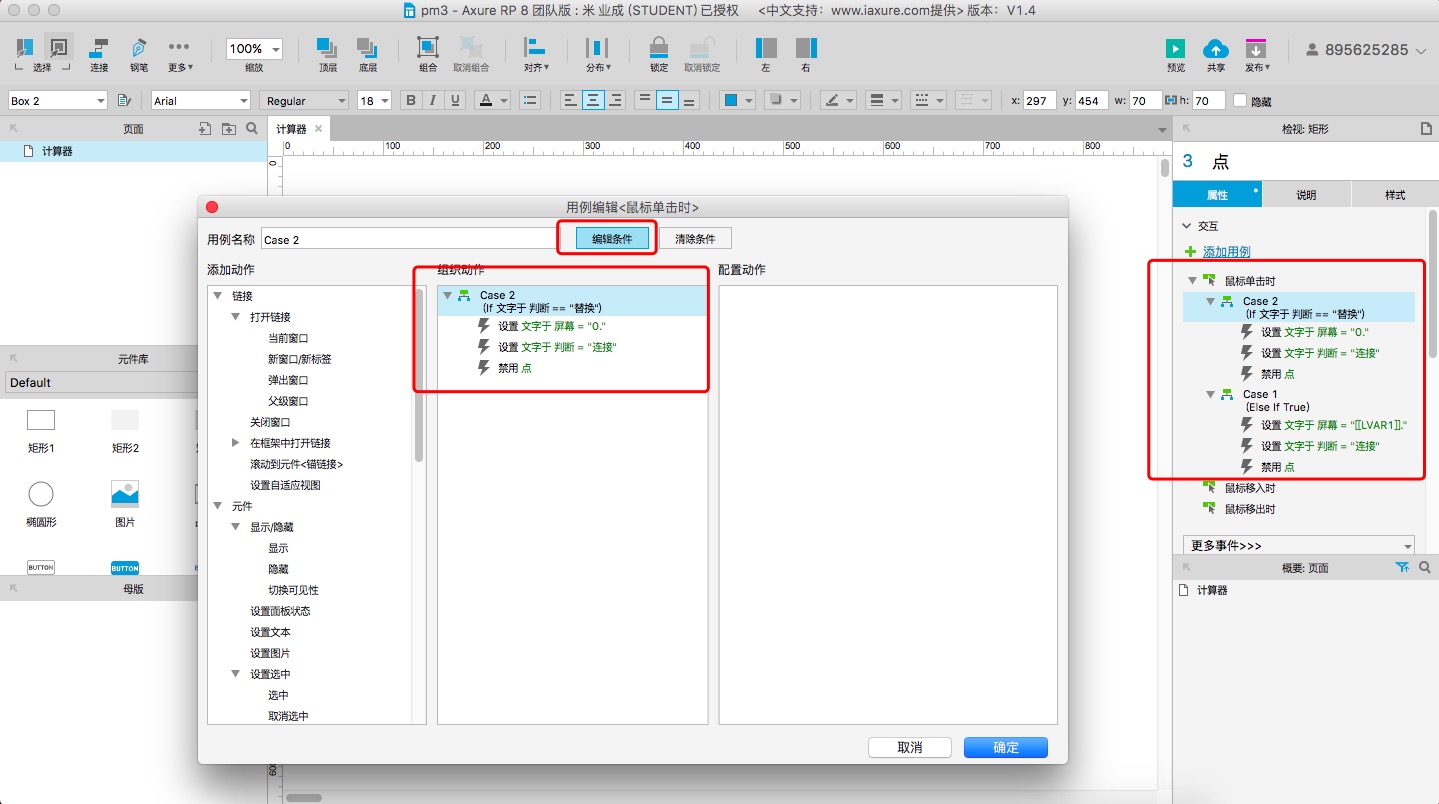
点选小数点键,添加单击事件新用例case 2,编辑条件当判断文字等于“替换”时,设置屏幕文字为“0.”,设置判断文字为“连接”,禁用小数点,并将case 2事件上移,完整小数点事件见上图右侧红框。
解析:原来的写法存在bug,即当完成一次算术运算后,如3+4,点击等号键后,屏幕文字为“7”,判断文字为“替换”,若沿用之前写法,此时点击小数点键,则屏幕文字将显示为“7.”,与现实计算器效果不符。添加判断条件,则可避免该bug出现。
完成上述所有操作,则一个完整有效的计算器demo就全部完成。
通过这个实例告诉我们,在原型的设计过程中,原型组件的事件不可能一蹴而就,组件与组件之间,事件可能存在相互影响的关系,只有通过一次次逻辑思考,进行修改完善,才能达到你期望的效果。
所以,原型设计的核心思想是:产品做什么,逻辑与判断条件是什么,它侧重表达业务需求;与之相关的还有一个概念“交互设计”,其核心思想是:产品怎么做,它侧重点在于用户体验设计。
作者:五月,微信公众号:wuyuepd。
本文由 @五月 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








“+/-”键只是取相反数,那么鼠标单击时,设置屏幕文字为[[0-LVAR1]],其中LVAR1表示原屏幕文字。 这样是不是就可以了,不需要那么多修改了
学习了你的制作方法,然后在你的基础上做了些修改,可以连续计算,另外添加了退格操作,共勉 😳 https://92jla5.axshare.com
👍👍👍优秀
请问 退格这个功能怎么实现呢 求教
使用substr(start,length)函数,从当前文本对象中指定起始位置开始截取一定长度的字符串,start为被截取部分的起始位置;length为被截取部分的长度,这里的length设置为原字符串(就是屏幕上的字符串长度)减去1就可以了
😥 有没有 图片教教我 我还是个新手 做计算器这个原型 还不太懂
退格退到没有数字,是怎么变成0的呢,我目前可以删掉所有,但是删到最后,不会变成0,求大神指教
额 突然收到的评论 竟然有邮件通知了。。。。删除到最后变成0,一个条件判断可以做,如果屏幕上剩余字段长度为1时,再删除就变0就好
我做了判断,但是删除之后,会有空格往前推
你好,可以分享下原型吗?谢谢~
有问题可以私我
嘿嘿,怎么私你呢 🙂
为什么我做的计算器小数点输入不了
原型预览地址:http://ejsx7x.axshare.com