【Axure 教程】验证码,除了 12306,我还没有服过谁(滑块拖动篇)
在验证方式中,比较简单的一个是拖动滑块进行验证,本文作者分享了滑块拖动验证码的设计教程,一起来看一下吧。

之前作者发过一系列高保真验证码的教程,本次带来的是本系列的第5篇文章,分享滑块拖动验证码的设计教程。
先看一下最终效果:

接下来分享这个验证码的设计教程。
一、用到的元件
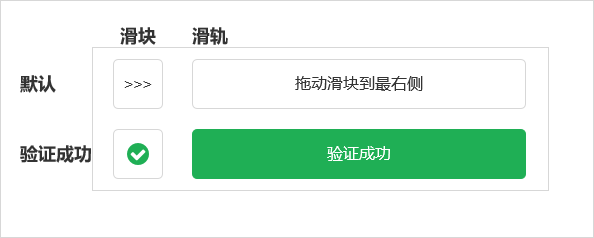
首先在画布中拖入两个动态面板,分别命名为【滑块】和【滑轨】,每个动态面板中均有两个状态:【默认】和【验证成功】。
以下是两个动态面板对应的两个状态内放置的内容

然后把滑块放在滑轨上方,跟滑轨左对齐,界面就画完了。

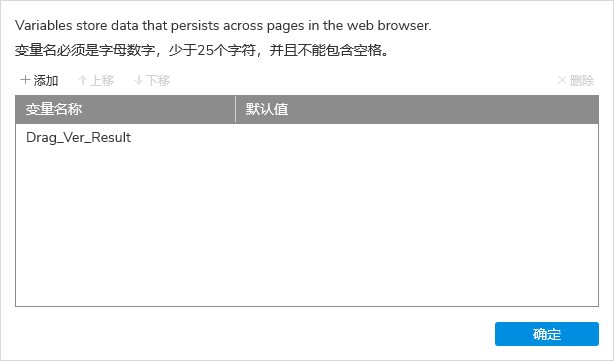
二、用到的变量
全局变量中添加 Drag_Ver_Result,用来记录验证的结果。

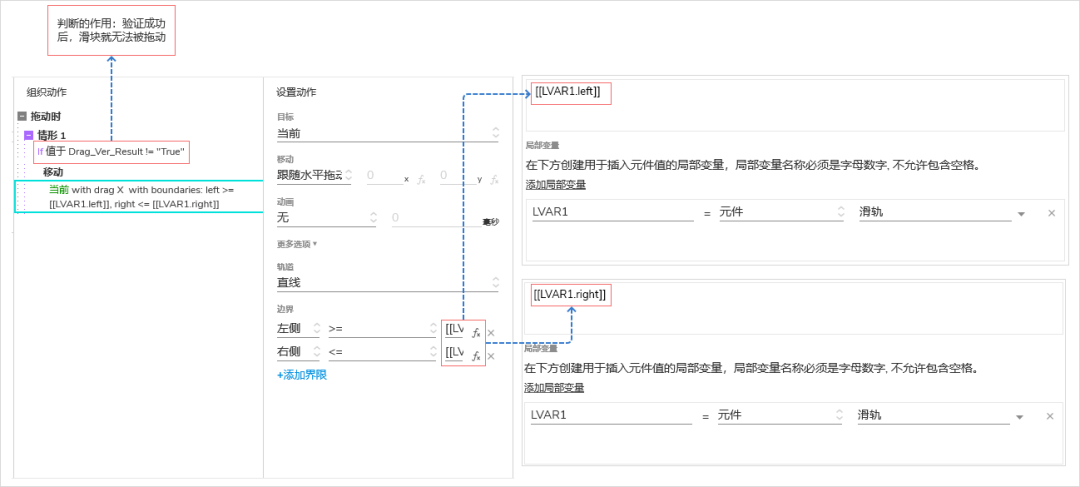
三、设计交互
首先给【滑块】添加【拖动时】交互,拖动时,滑块跟随水平拖动,同时以【滑轨】的左右边界作为【滑块】移动的边界,这样滑块就可以在滑轨内左右拖动。

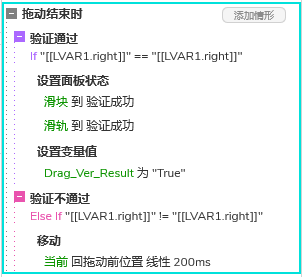
接着再给【滑块】添加【拖动结束时】的交互,也就是拖动滑块松手之后的交互。这里需要判断【滑块】是否已经拖动到【滑轨】的最右侧,如果是,表示验证成功,将两个动态面板都切换到【验证成功】的状态,并将变量 Drag_Ver_Result 设置为 True;如果不是,则将【滑块】移动【回拖动前位置】。

这样,这个滑块拖动的验证码就完成了,这是验证码系列中做起来最简单的一个。
其他验证码教程回顾:
【Axure 教程】验证码,除了 12306,我还没有服过谁(图形验证篇)
【Axure 教程】验证码,除了 12306,我还没有服过谁(数学运算篇)
【Axure 教程】验证码,除了 12306,我还没有服过谁(文字点选篇)
【Axure 教程】验证码,除了 12306,我还没有服过谁(滑动拼图篇)
专栏作家
产品锦李,公众号:产品锦李(ID:IMPM996),人人都是产品经理专栏作家。不务正业的产品经理和他的产品设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















滑块未拖到最右侧,滑块回不到原来的位置,是为啥
检查一下是不是没有添加【拖动结束时】将滑块【移动】到【拖动前的位置】的事件
这个事件有添加
你可以把你做的原型发到我的邮箱中,我帮你看一下,邮箱:906069595@qq.com
亲,这个原型可以共享吗
https://www.axureshop.com/ys/2109684