验证码,除了 12306,我还没有服过谁(图形旋转篇)
拖动滑块时,摆正图片,你知道是如何实现的吗?通过学习本篇文章,你可以轻松掌握axure的图形旋转验证码设计技巧,并在实际工作中加以应用。一起来看一下吧。

今天要分享的是图形旋转验证码设计教程。
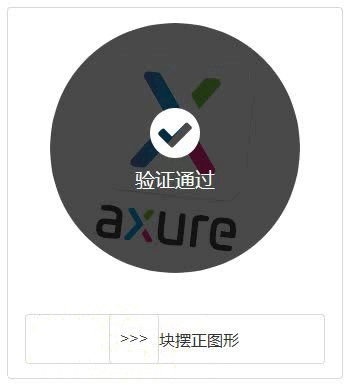
先来看看效果:

接下来就来分享一下,这个验证码是怎么设计出来的。
一、用到的元件
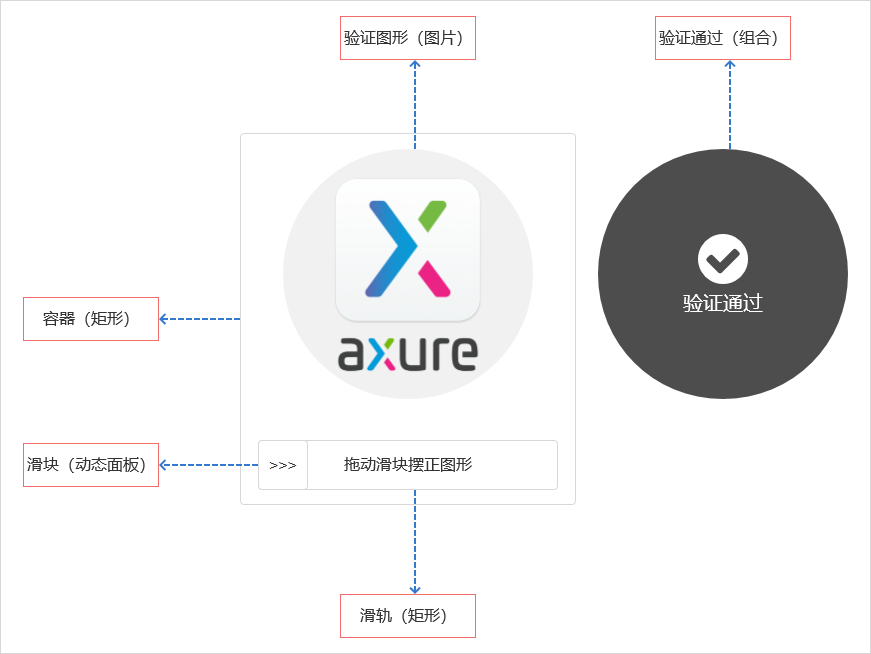
下图是整个设计需要用到的元件以及它们对应的命名,注意:【验证通过】的提示组合元件在设计完成之后,需要放在【验证图形】的正上方,并设为【隐藏】。

二、用到的变量
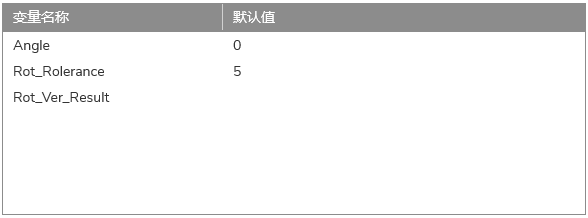
以下是本设计需要用到的变量:

几个变量的作用分别为:
Angle:验证码初始化时,会随机生成图形旋转的角度,此变量用来存储这个角度的数值,默认值为0。
Rot_Rolerance:此变量用来设置用户摆正图形时允许出现的容差,如果不设置一定的容差,用户验证时要准确摆正图形难度就太高了,容差的作用允许用户摆正图形时出现一定偏差也可认为验证成功,默认值为5。
Rot_Ver_Result:验证结果,不设默认值,验证成功之后,将此变量设置为 True,在校验时,只需要判断此变量的值即可知道用户是否验证通过。
三、设计交互
随机旋转图形
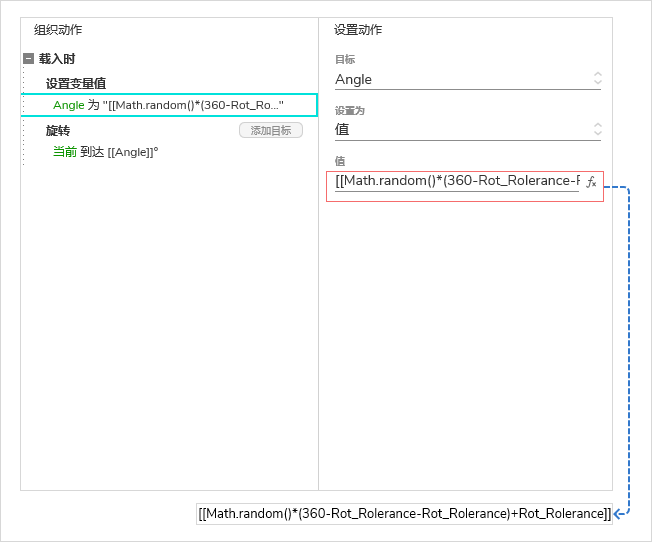
首先是验证码初始化的时候,验证图形会随机旋转一定的角度,因此这里给【验证图形】添加【载入时】【旋转】的交互。
由于角度是随机的,所以我们需要生成一个随机角度并复制给变量【Angle】,并在设置图形旋转时,旋转的角度设为变量【Angle】。

很多人应该都知道,在 Axure 的表达式中,【Math.random()】可以用来生成0-1的随机数,所以,如果我们要生成一个随机的角度,可以选择生成0-360的一个随机数即可,公式如下:
Math.random()*360
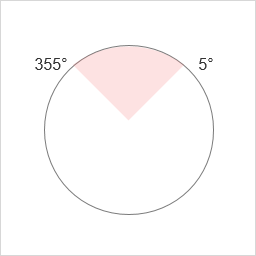
但这里有个问题,如下图,如果我们按容差的默认值为5来设置,则可以发现,如果生成的角度在355°(-5°)到5°的时候,这时候的旋转角度本身就是符合验证成功的标准的,用户不用验证,系统也默认验证通过,这就有 bug 了,因此,我们生成角度的时候,应该考虑容差的问题,所以生成的角度应该是在5°到355°之间,而不是0°到360°。

这个时候新的问题来了,怎么生成5°到355°的随机数呢,经过在开发论坛的“卧底”,终于得出了结论,如果要生成从 x 到 y 的随机数,对应的公式是这样的:
Math.random()*(y-x)+x
这个时候我们只需要把对应的值代进去就可以了:
x=5=容差=Rot_Rolerance
y=355=360-容差=360-Rot_Rolerance
因此,最后的公式就变成了:
Math.random()*(360-Rot_Rolerance-Rot_Rolerance)+Rot_Rolerance
作为一名产品经理,没想到最后竟然也写起了代码,通过以上这一波操作,我们就实现了【验证图形】在载入时生成合格的随机旋转角度功能。
拖动滑块旋转图形
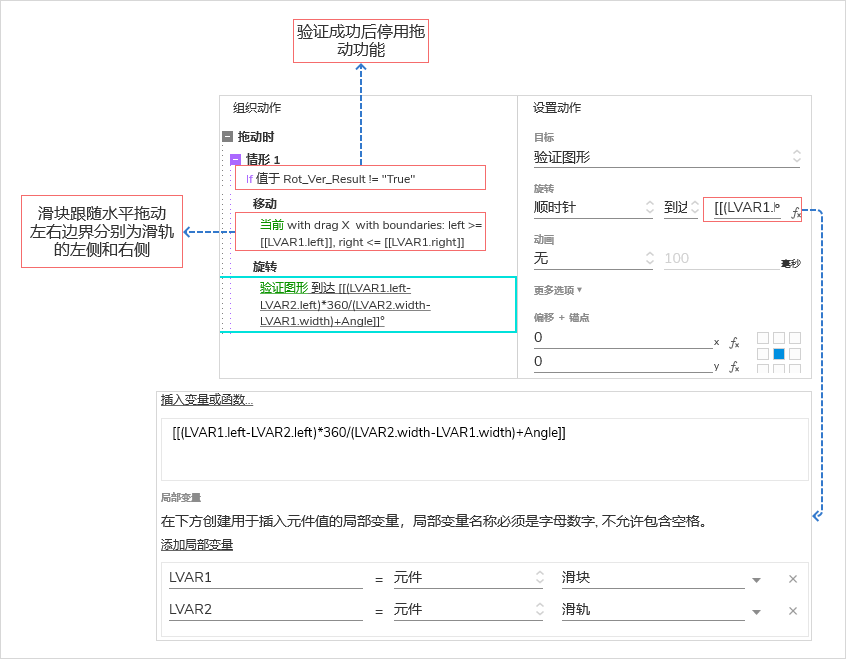
下图是滑块【拖动时】的交互,交互中加了个判断,防止在验证成功后还可以滑块还可以被拖动,在拖动滑块时,让【滑块】跟随拖动,以【滑轨】左右两端为边界进行水平运动,这块比较简单,如果还不太懂的,可以参考:
【Axure 教程】验证码,除了 12306,我还没有服过谁(滑块拖动篇)

接下来我主要讲讲这个旋转的公式,这个才是这块的难点。
首先我们需要明确一点,就是滑块从起始位置拖动结束位置,图形总共需要旋转360°,这是因为我们随机旋转的图形,角度是在360°以内,所以用户拖动滑块使图形旋转一圈之内,一定可以使图形摆正。
我们设置局部变量【LVAR1】指代【滑块】,【LVAR2】指代【滑轨】。

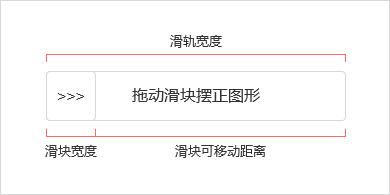
首先通过上图我们可以发现,要计算滑块总共可以移动多少距离,可以用滑轨的宽度减去滑块的宽度:
LVAR2.width-LVAR1.width
因此,知道了距离,知道了旋转的角度,如果我们要计算一个距离单位内,图形对应旋转的角度,只需要将总的角度除以距离:
360/(LVAR2.width-LVAR1.width)
知道了一个距离单位旋转的角度,接下来我们只要知道滑块移动的距离,用距离乘以距离单位旋转的角度就可以了。这个距离的获取也不难。

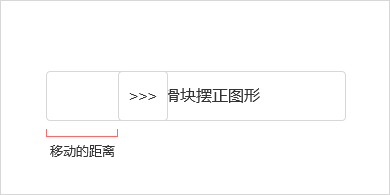
通过上图我们可以发现,滑块在拖动的过程中,滑块左侧与滑轨左侧的距离,刚好就是滑块移动的距离,即:
LVAR1.left-LVAR2.left
到这里,我们就可以推导出完整的公式了:
(LVAR1.left-LVAR2.left)*360/(LVAR2.width-LVAR1.width)
到目前为止一切好像都很顺利,我们来预览一下:

预览结果却跟想象的不一样,滑块才刚开始拖动,图形马上就摆正了。
其实这里有个点,如果没注意到,就会一直陷在这个公式里面出不去。
我们刚刚设计滑块拖动时旋转图形,是以图形摆正的状态下,以0°为原点进行旋转的,也就是说,滑块从起始位置拖到结束位置,图形是从0°转到360°,所以才会出现上图所示的,刚拖动图形就摆正了。
而我们的图形是经过一定角度旋转的,我们要的效果是在当前角度的状态下旋转一圈,因此,我们需要在刚刚的公式里面加上当前图形旋转的角度:
(LVAR1.left-LVAR2.left)*360/(LVAR2.width-LVAR1.width)+Angle
这样,拖动滑块的时候,图形就是以当前角度为原点进行旋转,而不是以0°为原点进行旋转。
松开滑块进行验证
接下来到了最后一个环节,就是当鼠标松开滑块的时候,验证当前已经旋转的角度是否符合条件。
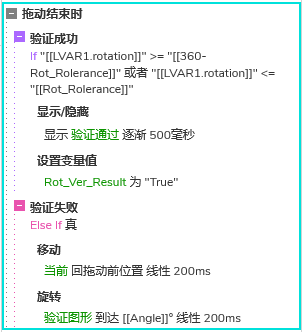
滑块【拖动结束时】,判断是否验证成功,验证成功就显示【验证通过】的提示,并将变量【Rot_Ver_Result】设置为【True】,否则将滑块移动【回拖动前位置】,并将图形按变量值【Angle】旋转回之前的角度。

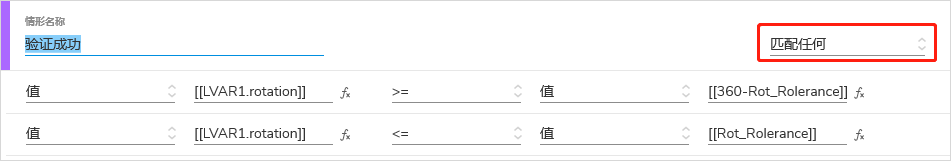
Axure 提供了获取元件旋转角度的函数【rotation】,只要拿这个函数的结果跟可认为已经摆正的角度的取值范围(【360-容差】到【0+容差】的区间)进行比较即可,交互设置如下:

如此,整个教程的分享到这里就结束了。
其他验证码教程回顾:
【Axure 教程】验证码,除了 12306,我还没有服过谁(图形验证篇)
【Axure 教程】验证码,除了 12306,我还没有服过谁(数学运算篇)
【Axure 教程】验证码,除了 12306,我还没有服过谁(文字点选篇)
【Axure 教程】验证码,除了 12306,我还没有服过谁(滑动拼图篇)
【Axure 教程】验证码,除了 12306,我还没有服过谁(滑块拖动篇)
专栏作家
产品锦李,公众号:产品锦李(ID:IMPM996),人人都是产品经理专栏作家。不务正业的产品经理和他的产品设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















亲这个原型可以分享吗