Axure中的密码强度校验
如果想要检验密码的强度,要求能判断数字、大写字母、小写字母及符号,这个功能对开发人员来说很简单,但在Axure中,默认情况下是无法使用正则表达式的,所以对于密码强度的校验就比较困难。怎么在Axure实现密码强度校验功能呢?本文作者对此进行了分析,一起来看一下吧。

有读者提出了问题:“校验一下密码的强度?要求能够判断数字、大写字母、小写字母以及符号。”
如果是开发人员来实现此功能非常简单,但是在Axure中,默认情况下是无法使用正则表达式的,所以对于密码强度的校验就变得有些困难,我们先依次来分析每种情况:
- 大写字母:校验大写字母很简单,只需要将密码转为小写形式(通过 .toLowerCase()方法) ,然后与原始密码进行比较,如果它们相等,则说明密码中没有大写字母。
- 小写字母:同样地,将密码转为大写形式(通过 .toUpperCase()方法),然后与原始密码比较,如果相等说明没有小写字母。
- 数字:由于数字只有10个,因此可以采用“暴力穷举”的方式来判断(是否包含0、是否包含1……)但是这种方法不够“优雅”!
- 特殊字符:常见的可在键盘上直接输入的英文特殊字符在ASCII表里分了好几段:32-47、58-64、91-96、123-126都有,如果再用“暴力穷举”的方式实在是太野蛮了,而且对于中国人来说,密码里塞几个汉字或者全角字符好像也很正常,这种情况下穷举显然不现实,因此使用循环是比较好的办法。
诶?等等!!循环???都要用循环了,那前面的分析没就用了呀,直接用循环把每个字符都判断一下不就好啦?
所以……以上文字都不重要了[手动狗头]
一、基础知识
为了本篇文章,我还专门写了前置知识文章。如果你还不知道如何在Axure里使用循环,请先参考:《如何在Axure中使用“循环”》
二、真·解决方案
老规矩,我们先看一下演示链接:https://usrsky.axshare.com/#id=thtdwf&g=1
这个演示密码强度校验实现了:
- 密码和明文的切换显示。
- 当密码为空时,提示“密码不能为空”
- 当密码少于8位时,提示“密码至少需要8位”
- 当密码中没有大写字母时,提示“没有大写字母”
- 当密码中没有小写字母时,提示“没有小写字母”
- 当密码中没有数字时,提示“没有数字”
- 当密码中没有符号时,提示“没有符号”
- 根据密码的强度不同,依次使用“红、橙、蓝、绿”四色提示增强用户体验
- 可以在任意位置插入、修改和删除字符,即使使用鼠标操作也能正确地进行校验
三、基本教程
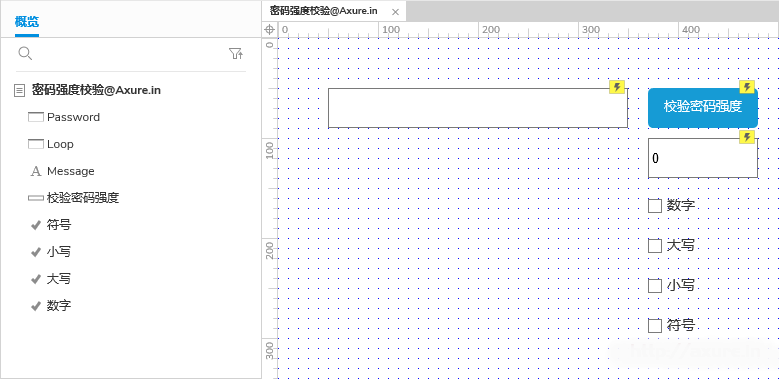
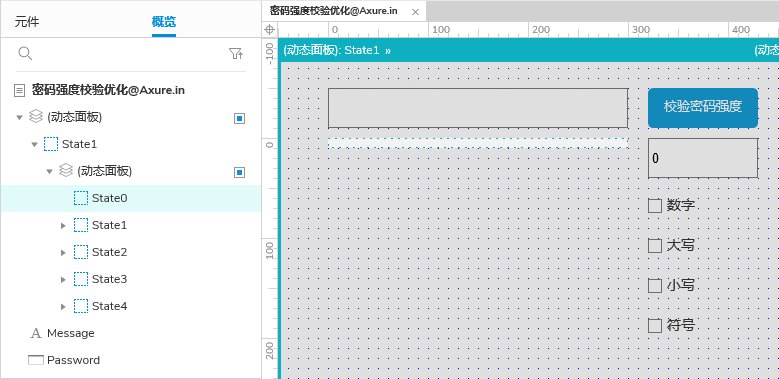
我们先从最最简单的开始一步一步来,准备好以下元件:
- 一个文本框(命名:Password),用来输入密码。在测试时,可以先将其设置为文本,成功后再把输入类型改为“密码”。
- 一个文本框(命名:Loop),用来做循环计数。
- 一个文本字段(命名:Message),用于反馈信息。
- 一个“校验密码强度”按钮(命名:校验密码强度)。
- 四个复选框(分别命名:大写、小写、数字、字符),用于来记录对应类型是否存在。

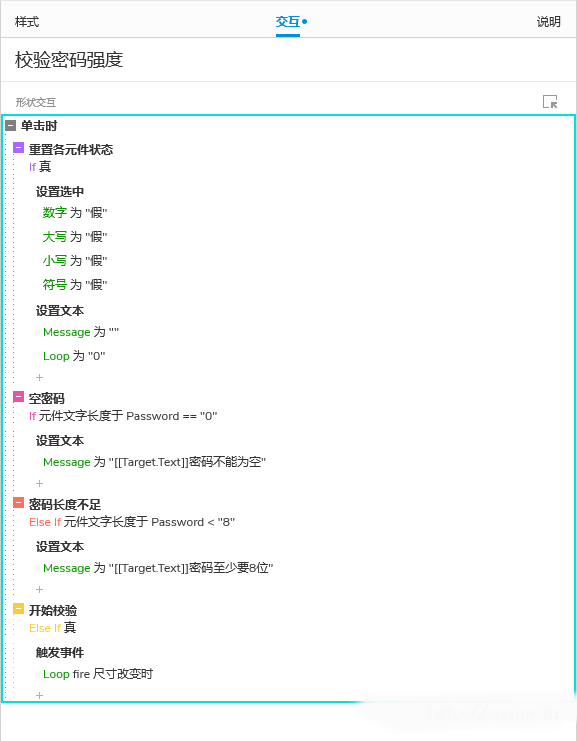
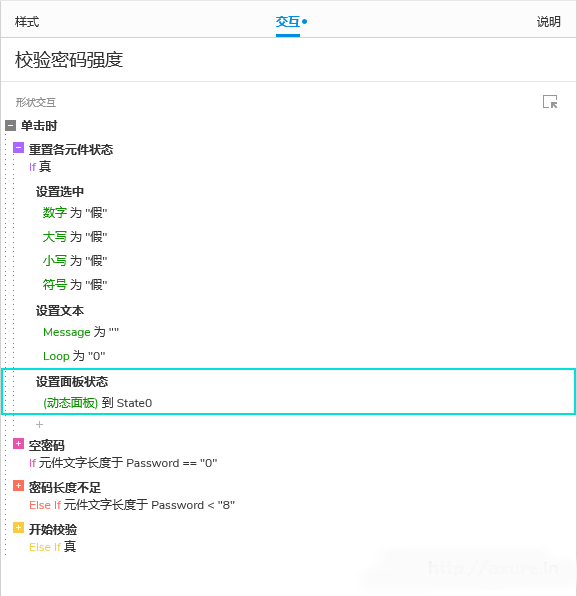
首先,我们需要在“校验密码强度”按钮上编写交互事件:

由于很多时候需要使用到Loop里的文本值,所以可着物尽其用的原则,因此我们将尽可能多的交互事件都写在Loop文本框上,分别使用“尺寸改变时、移动时、选中或切换选中时”吧:
Loop的“尺寸改变时”,用来做做循环的判断:

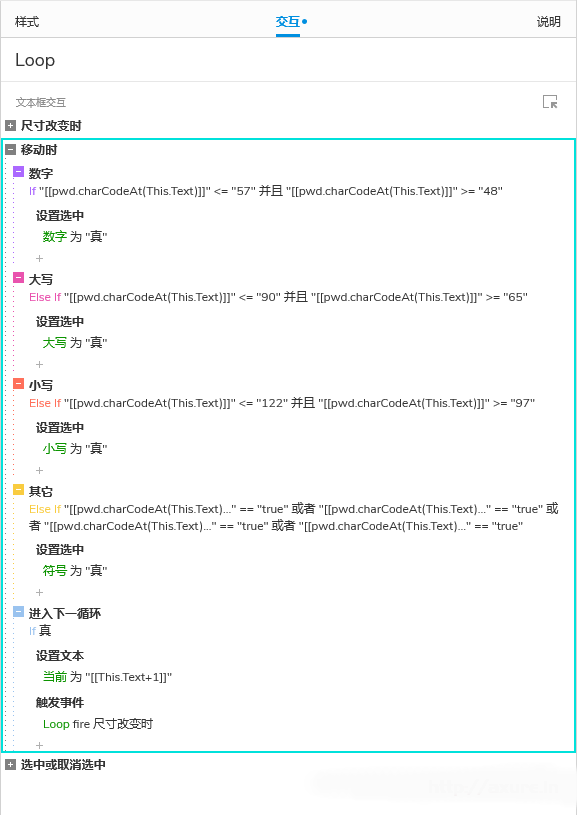
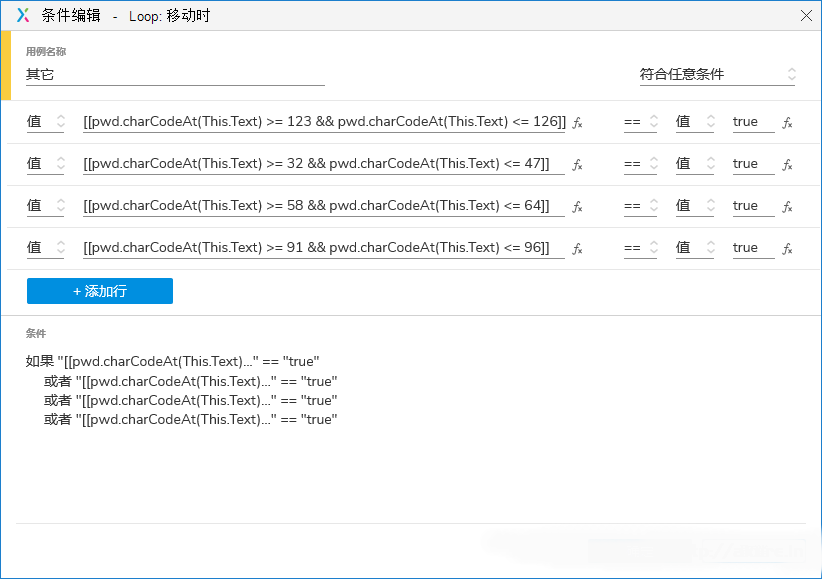
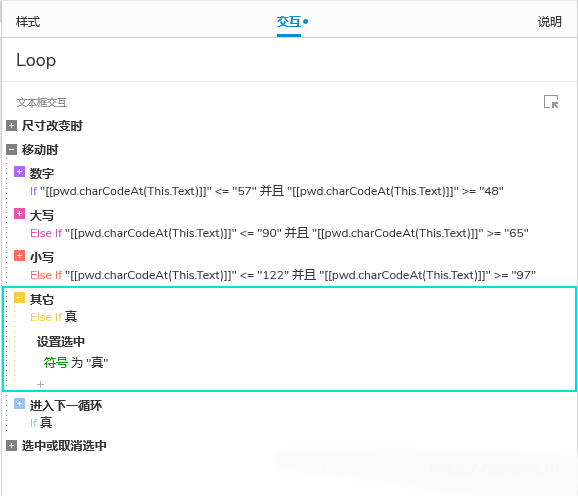
Loop的“移动时”,用来判断每一个字符的类别。其中pwd变量是Password元件的文本:

其中“其它”的判断稍微有点复杂,需要判断好几个区间。(注意右上角:符合任意条件)

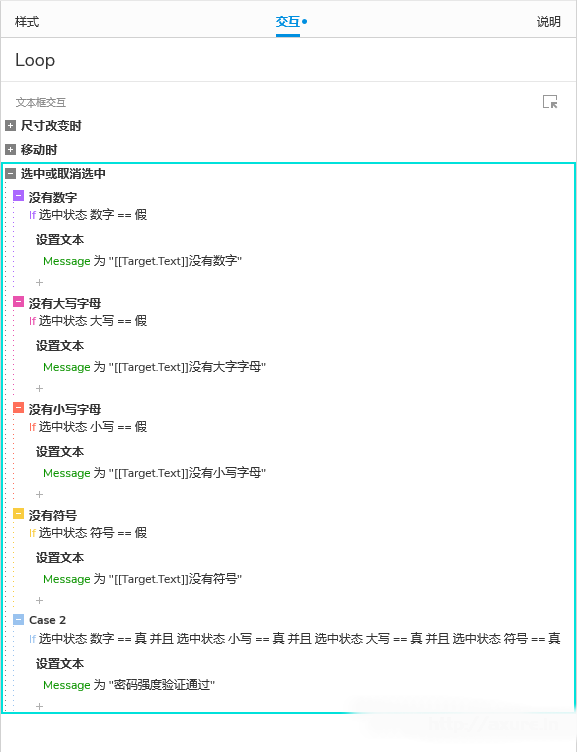
Loop的“选中或取消选中时”,用于做最终总结:

这样一个基本的密码强度校验功能就做好啦。
四、进阶教程
接下来让我们进行一些进阶教程。对于之前实现的功能,还有一些可以优化的方面:
- 添加明码和密文转换功能。
- 在符号范围判断时应该考虑全角符号和双字节文字。
- 可以限制每种类型字符的最少出现次数等。
- 为避免影响效率,可以限制密码框中输入文本的长度。
- 如果四个复选框都被选中,则无需再对后续字符做检查,应该增加相应判断。
- 应该增加一个可视化的强度展示,提升用户体验。
- 其它还有很多我没想到的,可以评论区补充。
前个都几个好解决,我们将重点介绍如何实现可视化强度展示:
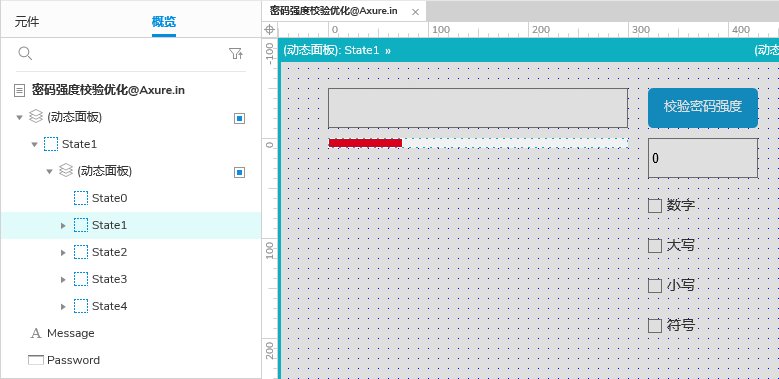
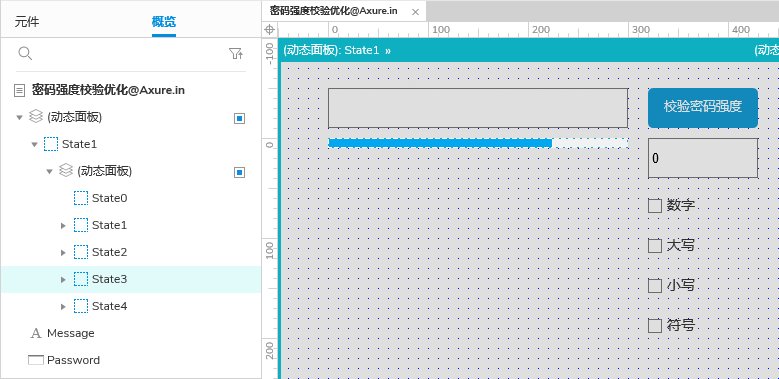
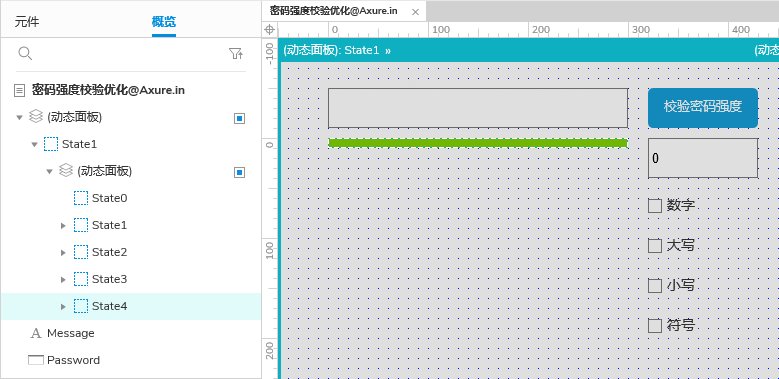
在前面做好的原型基础上,准备一个动态面板,包含5个状态,分别为(空、25%红色、50%橙色、75%蓝色、100%绿色)。

在“校验密码强度”按钮的点击事件中,增加一步用于重置动态面板状态的操作。

顺便将循环逻辑优化一下:

在字符类型的判断上删除全部的区间判断,允许全角符号及双字节文字:

在最终判断时加入对动态面板的改变,这里不需要判断当前状态,直接下一项即可:

最后,预览我们完成的成果。
五、总结
使用循环可以对密码文本的全部字符进行类型判断,无论在何处增加、修改或删除。为提升用户体验,我们还可以增加一些优化功能,如文本框转换、符号范围限制、最少个数限制等,并且通过可视化强度展示让用户更直观地了解密码强度。
本文由 @Jorkin 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















