Axure教程—动态多散点图(中继器)
动态多散点图是一种广泛应用于数据分析的工具,可以有效地呈现数据。如果你想了解如何使用AXURE中的中继器来创建这种图形,建议你可以仔细阅读本文。

本文将教大家如何用AXURE制作动态多散点图。
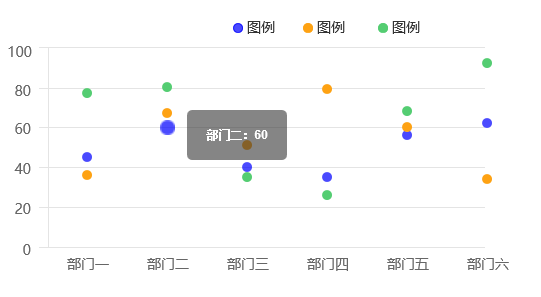
一、效果介绍
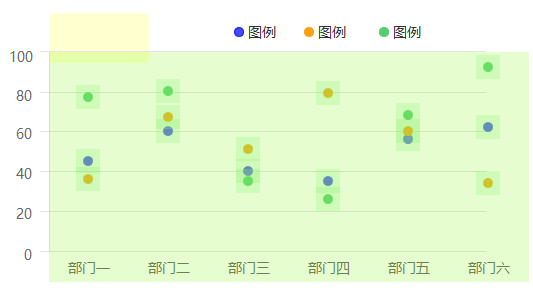
如图:

预览及下载地址:https://w8j93u.axshare.com
二、功能介绍
- 简单填写中继器内容即可生成动态多散点图
- 样式颜色等可以自由变换
- 鼠标移入时散点变大并显示相应的数据
三、制作方法
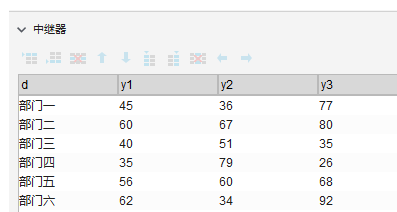
1)中继器
中继器里有四列,d、y1、y2和y3,d为横坐标,y1、y2、和y3为具体数值如下图所示:

2)中继器内材料组合
拖入三个矩形,其形状分别设置为圆,大小设置为10*10,分别命名为蓝、黄、绿,颜色为#0000FF、#FEA213、,#54CD72,三个散点制作完毕,在每个散点上拖入一个热区,其大小为24*24,散点和热区组合一起,三个散点叠放一起,如图:

拖入一个矩形,其大小为8030,显示横坐标数据。
如下图所示放置即可:

3)中继器外文本
在中继器外建一个矩形,大小设置为100*50,颜色设置为#333333,透明度为60,设置隐藏状态,只用于显示其具体数值,如图:

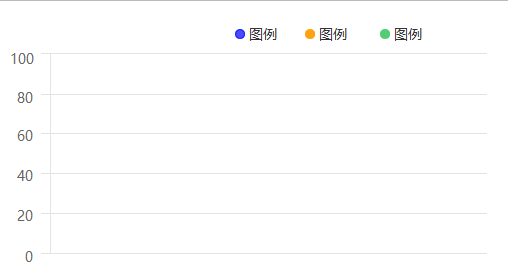
4)制作图表
制作竖坐标刻度以及图例,如图:

最终制作结果,如图:

四、交互设置
1)中继器
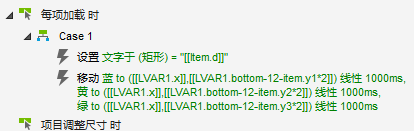
中继器每项加载时:

2)散点设置
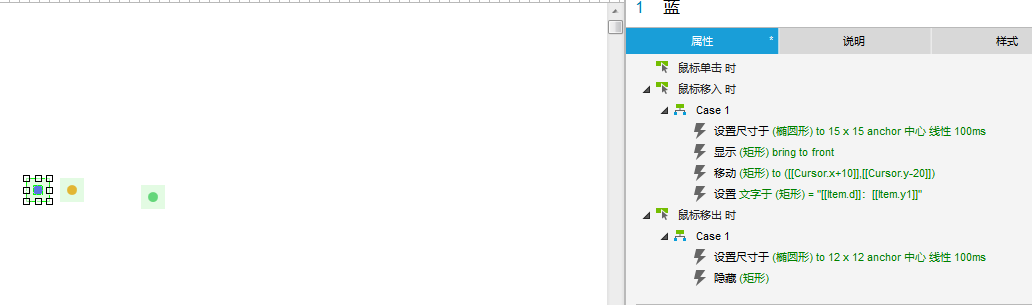
蓝散点:
鼠标移入时和鼠标移出时:

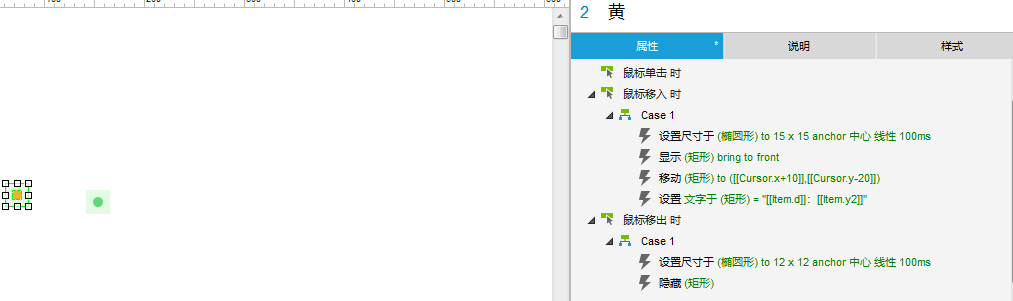
黄散点:
鼠标移入时和鼠标移出时:

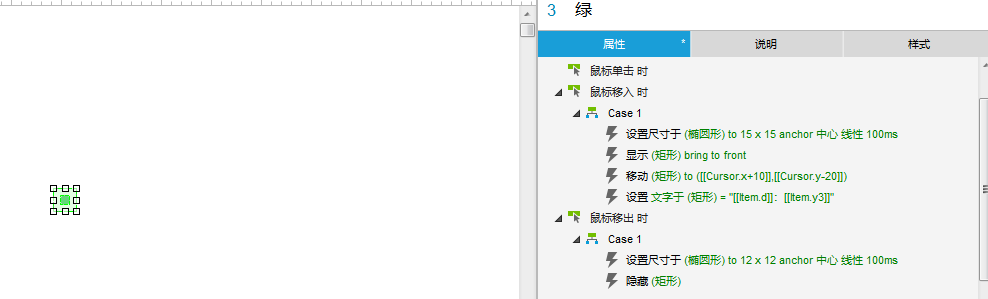
绿散点:
鼠标移入时和鼠标移出时:

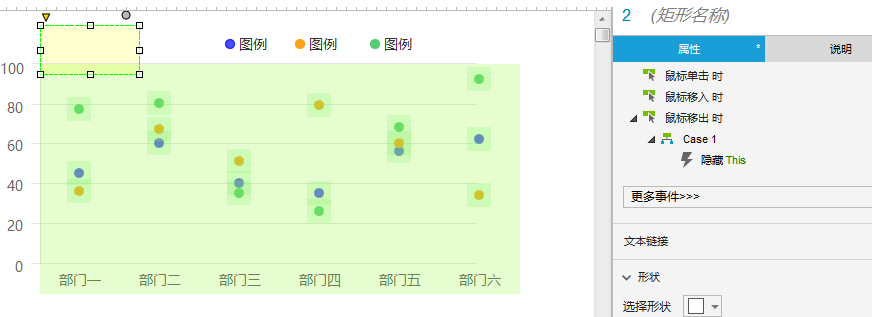
3)中继器外文本
鼠标移出时:

这样我们就完成原型制作了。
本文由@产品纤纤 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







