Axure实例:创建浏览器顶部固定菜单及子菜单

文章分享了一个运用Axure创建浏览器顶部固定菜单及子菜单的例子,和各位PM分享,希望能帮到一些需要的朋友。
在下是个axure新手,要用axure实现下面一个功能:
1.让菜单固定在浏览器顶部(如果仅仅是这个功能,那么可以用动态面板里面装Menu item直接固定在浏览器顶部);
2.菜单有下拉的子菜单(如果用了动态面板,除非动态面板的高度大于子菜单弹出时的高度,否则显示不出子菜单,但是如果一开始把动态面板的高度设置的很高,就会导致挡住网页正文的内容,导致网页的正文内容无法选中,无法复制)。
我就试着寻找,除了动态面板,是否有其他组件,可以固定在浏览器顶部,且不影响菜单的下拉子菜单弹出,但是我并没有找到。
后来,我想到了一个解决的办法:
还是用动态面板,包裹Menu item,然后给Menu item设置子菜单,然后在axure中 选中某个菜单项目,就会弹出子菜单

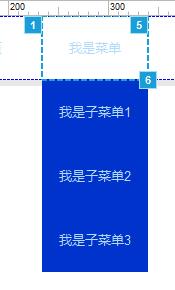
(图1,选中其中一个菜单项目,弹出了子菜单)
然后选中整个子菜单:

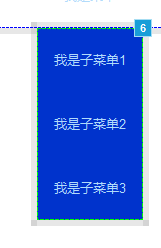
(图2,这是选中子菜单后,子菜单周围有一个边框包裹着它)
然后在右边的属性窗口,做如下设置:

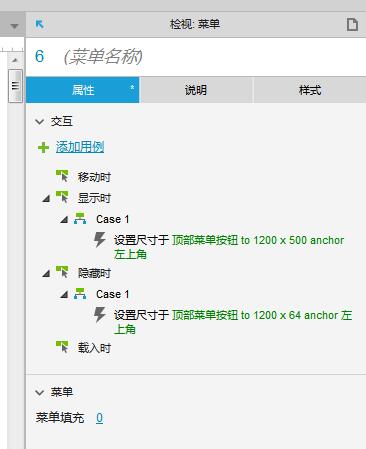
(图3,子菜单的属性 设置窗口)
这里的【顶部菜单按钮】就是我包裹菜单的动态面板的名称,当鼠标移动到Menu item上,会自动显示出子菜单,那么我们让子菜单在显示的时候,改变包裹菜单的动态面板的高度,从而让整个菜单能完整的显示出来,然后当我们的鼠标离开子菜单的时候,子菜单就会自动隐藏,从而触发 【隐藏时】这个事件,然后设置动态面板的尺寸回到原始尺寸,这时候,就不会影响我们选择页面其他元素了。
update:2017-02-22
最新研究出的方法,快速调整动态面板的宽度:
直接选中 包裹菜单的动态面板, 鼠标右键,设置 【自动调整为内容尺寸】
完毕。
我学做PM的时候,woshipm上很多朋友热心帮过我,现在分享下,希望能帮到一些需要的朋友。
本文由 @usernamepm 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








谢谢楼主的办法,但是我遇到一个问题,如果在子菜单中,设置了case,那么这个case会因为“顶部菜单”的作用尺寸的范围扩大并覆盖而无法正常使用,这个有什么解决办法吗?另外你更新的方法是不需要在子菜单的属性中设置显示/隐藏时,顶部菜单的尺寸就可以实现同样的效果么,我试了好像没什么效果。
我这个文章的主要关键词是【让菜单固定且浮动在顶部】,为了满足这个需求,这时候必须要借助动态面板,而加了动态面板,如果面板过大,会遮挡网页正常的内容,过小,会让子菜单显示不出来,如果你只是普通菜单,不需要固定且浮动在顶部,那就按照普通菜单处理即可, case里隐藏和显示是为了动态改变面板的尺寸,让子菜单弹出的时候有空间显示, 让他隐藏是为了不挡住网页菜单下面的内容, 后面更新的方法 是最优的方案,让axure自动处理, 另外你的问题描述我不是很理解究竟是什么意思,麻烦你尽量详细的描叙下你的需求、场景,我好帮你解答
恩,我按照作者的方法实现了相关的效果。但是我的子菜单中有一个文本,点击可以连接到其他页面,用了这个方法,就没法正常点击那个文本跳转到对应的页面了,希望作者解答,谢谢。还有就是我在用的时候发现作者说的那个最优方法,自动调整为内容尺寸已经默认勾选上了,但是好像没什么用
发你的原型文件,我帮你看看
不是很懂啊,不是有“菜单”这个元件吗,为啥还要另外画一个呢????直接放个菜单,然后设置界面滚动时菜单移动不就好了???
意思是,菜单固定浮动在浏览器顶部, 然后还有二级菜单, ,用了个笨办法让子菜单能显示出来,如果看不懂,表示你没有遇到类似的问题,这个问题比较小众
axure8里有一个元件叫“菜单”,可以添加子菜单,默认鼠标悬浮时显示出来,而且他们是一体的
嗯 ,这个我知道, 我这里一定要实现,让菜单固定且浮动在顶部,这时候必须要借助动态面板,而加了动态面板,如果面板过大,会遮挡网页正常的内容,过小,会让子菜单显示不出来,如果你只是普通菜单,不需要固定且浮动在顶部,就不需要看这个文章,这个文章是比较小众的需求 😉
“菜单”再加上页面滚动到一定范围时移动元件到指定位置不就好了? 就好比这个网站顶部这个菜单栏一样的效果
这个“菜单” 我设置成了母板,多个页面共用,菜单还有背景色,比较复杂,似乎无法用移动到具体位置(比较麻烦),我文章给出的第二个方案则相对来说是最优方案,设置也方便
窗口滚动—添加条件–当前位置大于元件位置—移动元件到—-当前位置 Y左标变量[[Window.scrollY]]
最新研究出的方法: 直接选中 包裹菜单的动态面板, 鼠标右键,设置 【自动调整为内容尺寸】,请点赞,顶上去
请问 axure7怎么实现?
最新研究出的方法: 直接选中 包裹菜单的动态面板, 鼠标右键,设置 【自动调整为内容尺寸】