Axure 7.0实例:利用Axure制作放大镜原型

工欲善其事,必先利其器。作者分享了自己做放大镜原型的过程,希望给大家带来一些参考。
我是刚应聘产品助理的实习生,本身是学开发的,由于兴趣爱好,选择从事产品行业,工欲善其事,必先利其器,对于工具的熟练使用是非常有必要的,所以我会将自己学做的一些原型和经验跟大家分享(我刚开始学-.-,-.-),欢迎大家指错和给出意见,当然打赏也阔以哈哈,废话不多说,开始我的第一篇文章!(看完教程后自己总结,不喜勿喷)
1.部件材料准备工作:
a.先放置2个矩形,大小成比最好,例如一个200*200(放置小图片),另一个400*400(显示小图放大后的部位),分别设置为无边框,并且单色填充为透明,方便显示。ps:矩形比例很多都是这么大,习惯使然。
b.将事先准备好的一张小图片(命名小图)放入小的矩形,再在小图片之上添加一个更小的矩形(命名为放大镜,并设置为隐藏,作用你懂的),尺寸定为50*50,同样透明边框颜色自定(我定为红色)。
c.在大的矩形上添加一个动态面板,并在面板的状态1下添加一个放大图片(命名为放大图),设置大小最好与小图片成比例,我设置为1000*1000。
ps:以上不附图片,各位肯定看得懂。
2.交互工作:
a.简单的显示隐藏。点击小图,在右边交互中添加鼠标移入时(显示放大镜),鼠标移出时(隐藏放大镜),如图1所示。

图1
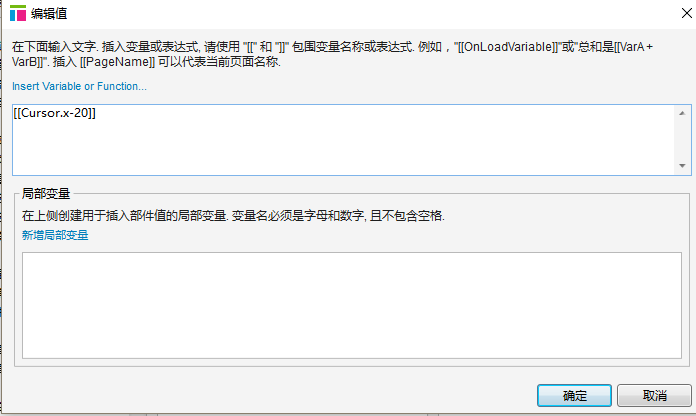
b.比较难理解的就是这里的交互了,页面的交互。选择“页面鼠标移动时”,点击选择移动“放大镜”,设置x,y的距离,其实就是要怎样更好的显示放大框,接近用户体验,选择“绝对距离”,点击fx,点击函数或者变量,插入函数Cursor.x 和Cursor.y,并设置为[[Cursor.x-20]] 和[[Cursor.y-20]],记得2层括号。如图2所示。

图2
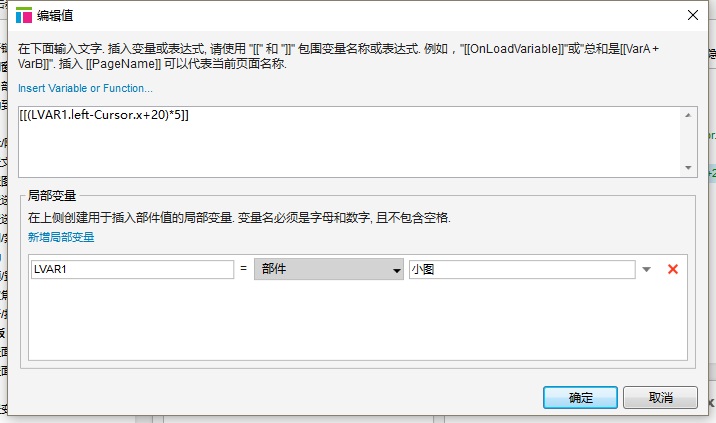
c.最难的来了,怎样实现放大的效果呢?同样选择页面鼠标移动时的用例,选择移动,并勾选动态面板下的放大图,不用勾选动态面板,仍然是绝对定位,但这里需要用到一个局部变量,命名默认即可,局部变量就在点击fx后的下方,新增并选择部件,对象为小图,(如图3所示)。并设置放大图的显示效果,即对小图的放大效果。

ps:LVAR1即一个局部变量,而.left是大图的x坐标,Cursor.x和Cursor.y则如前面提到过的是放大镜(最小的矩形)停留的x,y坐标(相信学过前端的都懂)。而公式的意思的就是:(大图的坐标-小图的坐标)*倍数放大倍数==就是当前放大图显示到的部分啦,也许有人会问,那个+20是什么意思?这个是因为放大镜在前面设置的时候是Cursor.x-20,所以在这里得补上20。
再ps:这个公式纯照搬,我也看得不是很懂,自己实现的效果虽然说中心显示没错,但周边还是有些问题,可能是我还没学到局部变量等知识吧,希望懂的人可以推荐一些相关的文章或视频给我!(希望有人会看到)
最后生成原型,可以F5快速预览效果!
本文由 @我说新手 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益
















