Axure高保真教程:树筛选中继器表格
下面是笔者整理分享的关于Axure高保真教程中树筛选中继器表格的相关内容,想要了解更多的同学可以进来看看,了解更多哦!

树和表格是信息系统中两个重要的元件,树结构是一种层次化的数据结构,它以树的形式展示数据的层次关系;表格是一种二维结构,由行和列组成。每一行表示一个记录,每一列表示一个属性。在实际应用中,这两种结构常常会结合使用,以满足不同的需求。
所以今天作者就教大家怎么在Axure里制作树结构筛选中继器表格的原型模板,制作完成后我们只需要填写好中继器表格的数据,就可以自动生成交互效果,具体效果如下所示:
一、效果展示
- 点击树节点的箭头可以展开或者收起子节点。
- 点击节点内容可以对右侧表格进行筛选,例如点击广东分公司,就筛选出所有广东分公司的数据,点击广州营业厅,就筛选出广州营业厅的数据。

二、制作教程
这里我们主要分为两个部分,一个是右边的中继器表格,一个是左侧的树结构。
1. 中继器表格的制作
这里我们用中继器来制作表格,主要是因为,如果要实现增删改查这种动态效果的表格,只能用中继器实现,如果用普通的表格原件,就只能做出静态的表格。
主要材料:中继器和矩形,在中继器里放置多个矩形,有几列就放置多少个,如下图所示。

如果需要交互样式效果,如移入行变色,我们可以根据需要在底部添加背景矩形,设置移入时的交互样式,组合后勾选允许触发内部交互样式即可。
中继器表格的设置:我们需要增加一下几列内容。
t1-t6对应树的1-6级的节点,因为我们的树写的时候最高是支持到6级,一般6级已经满足日常需要,我也很难找到案例有到6级的(所以这个案例是5级的案例),当然后续有需要,也可以用同样的方法增加层级。
其他列,其他列的话是对应你需要显示的内容,案例中no和name列代表员工编号和姓名,根据需要增加和填写即可。

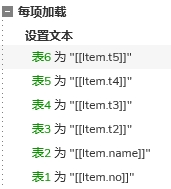
填写完成我,我们要将表格里的内容设置到中继器里对应的元件,Axure10的话我们点击中继器表格表头的连接元件的按钮,就可以实现了,如果是Axure8或9,就要写一个设置文本的交互了,在中继器每项加载时,我们用设置文本的交互,选择元件后,里面插入对应列名的item函数即可。

这样我们就完成了最简单的中继器的制作,当然我们可以根据自身需要增加一些样式的效果,例如增加交替的背景颜色实现斑马线效果,或者是移入高亮变色的效果,这些都可以根据你们需要增加。
如果表格函数比较多,也可以转为动态面板,调整动态面板尺寸和显示滚动条来处理。
表头部分我们同样用矩形制作就可以了,这个很简单,和里面每列对应的矩形的宽度一致,然后摆放好位置即可。
2. 树元件的选择
树元件的话,我们没有用Axure自身提供的树元件,我们用中继器制作的树元件。Axure提供的树元件比较局限,树节点多的时候,要每个节点都要写一次筛选的交互,这样会很头痛,效率极低;而且后续拓展也不足,例如想在节点里增加图标,或者添加对树节点的增删改查等效果,Axure自带的树元件都是不能满足的。
我们用中继器制作的树元件就不一样了,因为是中继器做的,所以交互只需要写一遍,所有节点都使用,而且后续可以根据自身需要,添加增删改查等联动效果,交互样式等都可以随心所欲的修改。所以我们会用中继器制作的树元件,这个在我前面的文章里也有详细的教程,这里就不重复说明了,你们可以参考用中继器制作树元件那篇教程制作。
3. 树元件筛选表格的交互
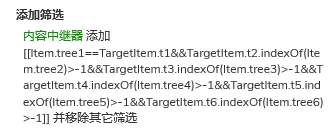
我们用树元件也很简单,在鼠标单击里面的文本标签时,我们用添加筛选的交互,对应右侧中继器表格进行筛选,里面树里的tree1-6和表格里的t1-6是一一对应的。
但是这里会存在一个问题,就是例如我们点击广东分公司下的广州营业厅,如果我们用等于号就是tree1=t1&&tree2==t2&&tree3==t3……这种形式,这样的话我们就只能找到广州营业厅一条数据一条数据,因为广州营业厅下一边是空值,一边是有数据的例如财务部,两个不等的关系,所以就没法显示。
所以这里我们除了第一级可以用等于号之外,其他级我们要用包含的情况,例如财务部三个字里是可以包含空值这种情况,这样就可以实现筛选了,这种方法我们需要用到indexof函数,他可以判断一个值里是否包含另一个值。
例如广州市里是否包含北京,如果不包含就会返回值-1,如果包含就会返回值所在的对应位置,例如在广州市里查询是否包含广州,他就会返回0的位置,查询州,就会返回1的位置,所以我们的判断条件就是返回的值大于1即包含。

这样我们制作完成了,下次使用时,我们只需要修改树和表格里中继器表格的数据,就可以自动生成对应的树和表格内容,而且还是自带树筛选表格的交互效果,是不是很方便呢?
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。