Axure RP8 动态面板之轮播图设置

爬行蟑螂也是刚开始使用Axure,自学的,不过Axure真心很强大,会一点一点的分享一些操作功能;最简单的操作步骤,这里分享动态面板之轮播图设置。
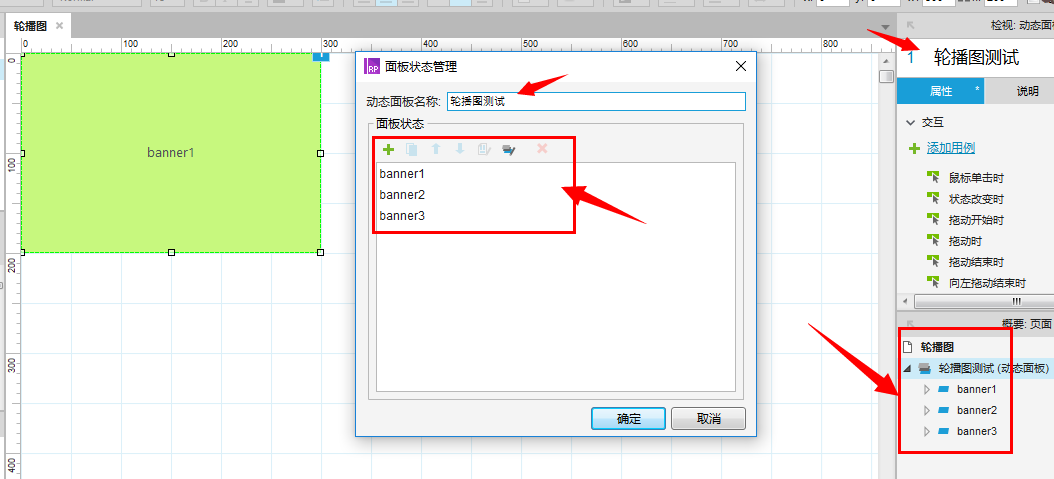
第一步:拖入动态面板,并命名为【轮播图测试】,给动态面板添加三种状态,分别命名为【banner1】、【banner2】、【banner3】;

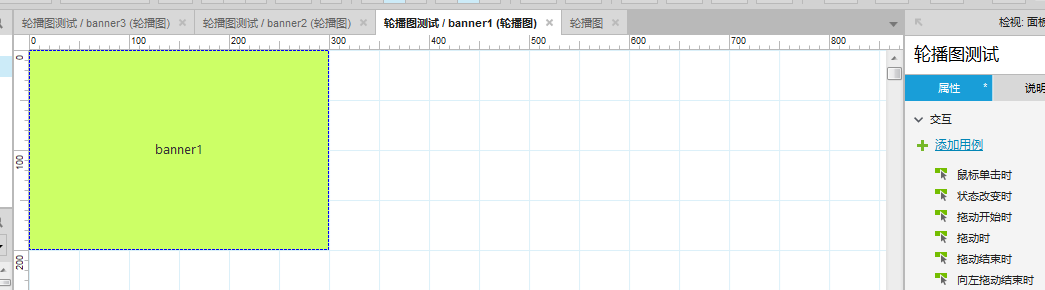
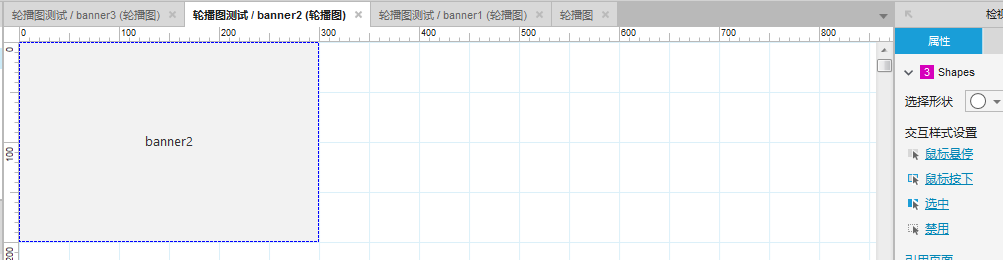
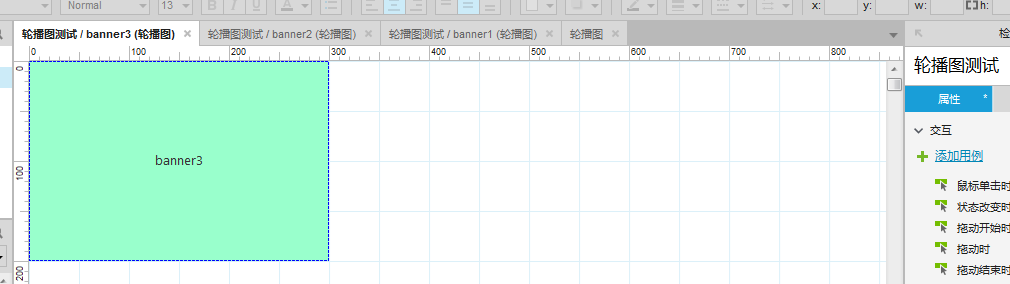
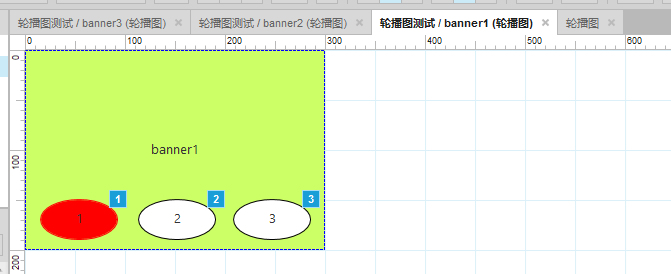
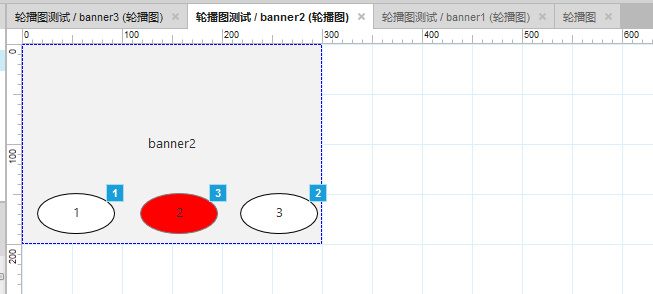
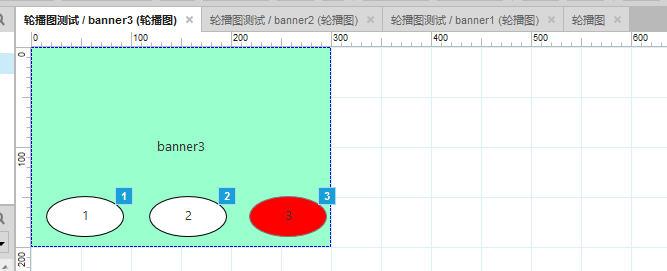
第二步:双击动态面板,进入动态面板【banner1】编辑页面;如图,进入动态面板【banner2】【banner3】编辑页面也是如此,分别给三个动态面板拖入矩形框,分别给三个动态面板里面的矩形框填充不同的颜色(这里添加了文字以便对应),以示区分;如图效果;



第三步:添加轮播小按钮;分别在三个轮播图里面添加小按钮,并分别填充红色以示选中;如图所示



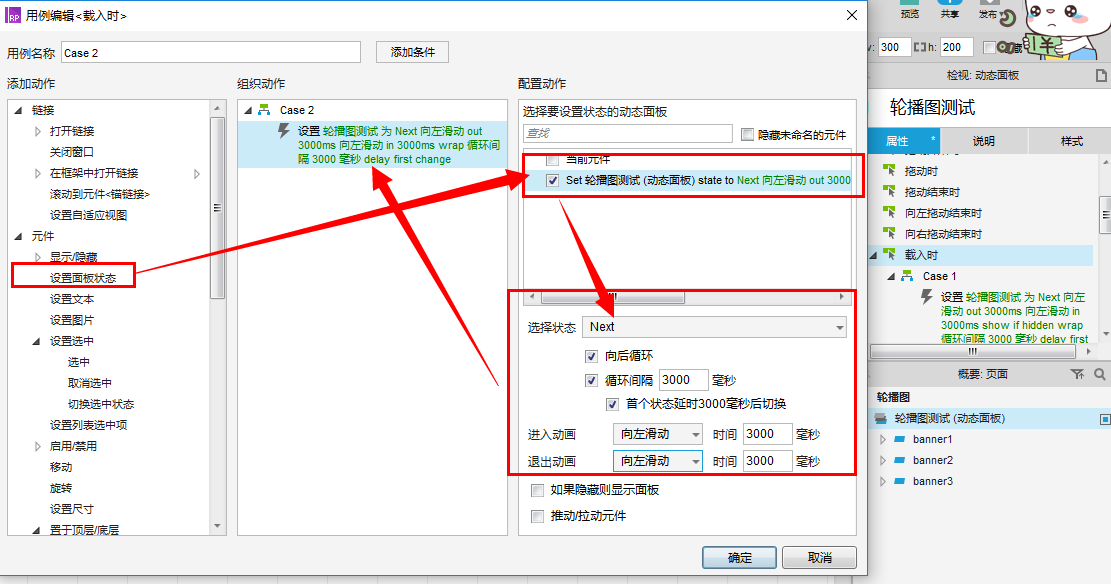
第四步:实现自动轮播;点击【轮播图测试】页面;选中动态面板;右边添加事件编辑栏——属性——载入时——添加动作,如下图,选择 【设置面板状态】——勾选【轮播测试图】动态面板——选择状态【Next】——勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;预览,基本的轮播循环就实现了;

第五步:设置【按钮控制效果】,进入动态面板【banner1】编辑页面;
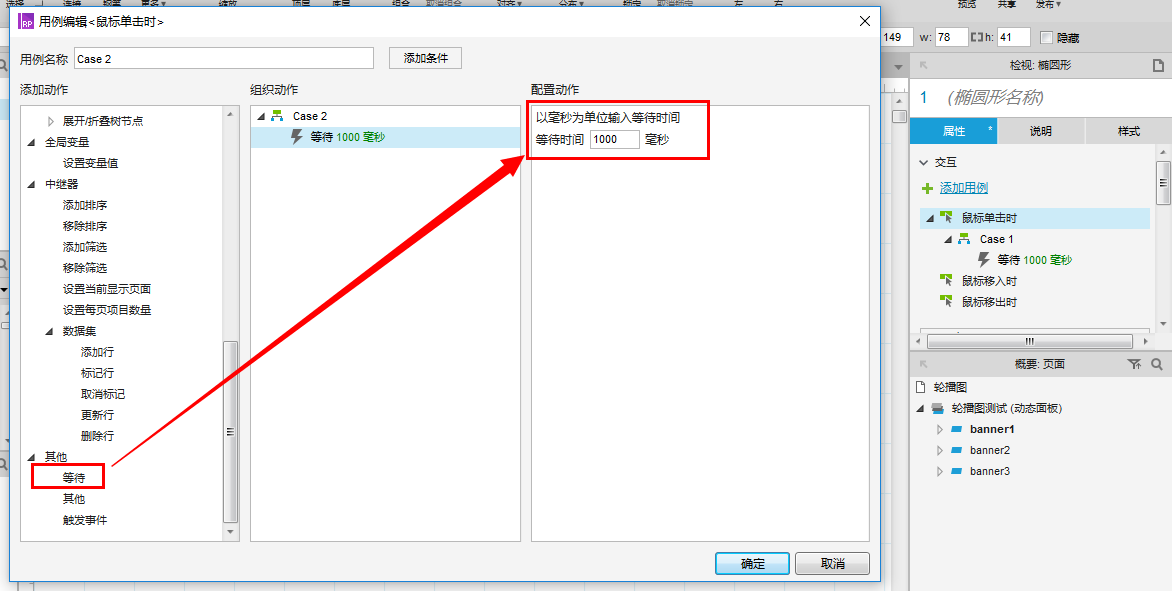
1.选中【按钮1】——添加事件【等待】——设置等待时间为【1000】毫秒;

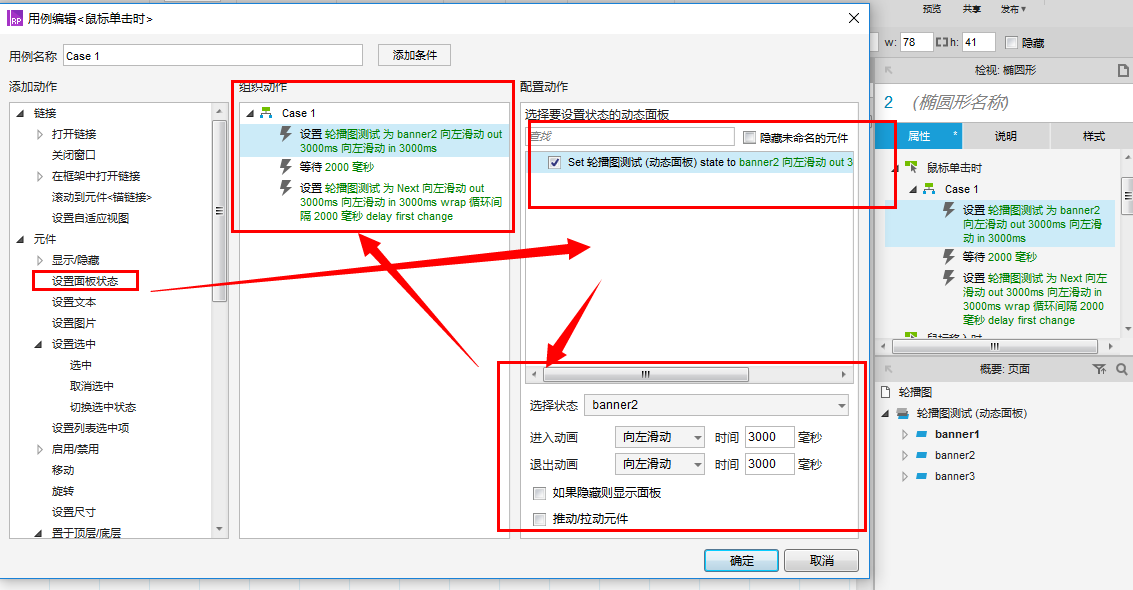
2.选中【按钮2】——添加事件【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为对应的【banner2】——进入动画【向左滑动】时间为【3000】毫秒,退出动画【向左滑动】时间为【3000】毫秒,然后确定即可;
继续 添加事件【等待】——设置等待时间为【1000】毫秒;
继续 添加事件 【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为【Next】————勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;

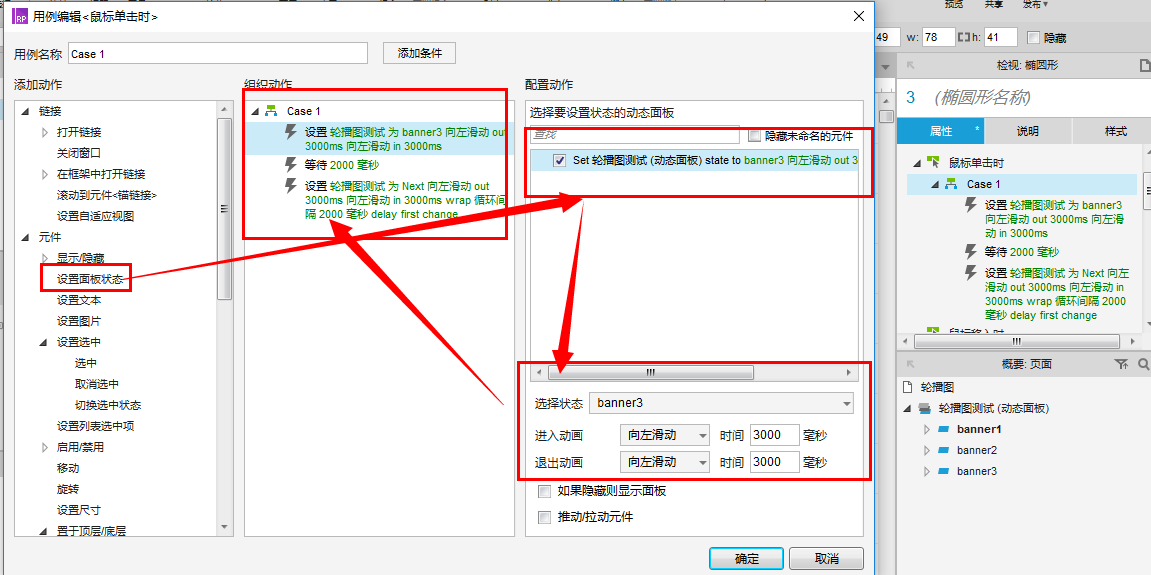
3.选中【按钮3】——添加事件【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为对应的【banner3】——进入动画【向左滑动】时间为【3000】毫秒,退出动画【向左滑动】时间为【3000】毫秒,然后确定即可;
继续 添加事件【等待】——设置等待时间为【1000】毫秒;
继续 添加事件 【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为【Next】————勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;

第五步:动态面板【banner2】、【banner3】里面的按钮效果时间设置和动态面板【banner1】一样;但是,对应的在2、3按钮的“配置动作”设置中,选择状态分别为对应的【banner2】、【banner3】;
点击运行,就可以实现自动轮播、点击按钮切换了。
这个里面的时间设置的有点长,如果要体验好一些的话,大家自己设置一个合适的时间即可。
本文由 @Cassie 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益















请问如何在此基础上实现鼠标点击左右切换后还能回到循环?
第五步自己设置体验一下哟,观察一下事件是怎么设置的;这里面点击切换之后,轮播图会再次循环的;
请问添加小按钮,右上角的1,2,3怎么弄出来的?
这个是后面给这些按钮添加动作的时候出现的,代表这个按钮是被添加了事件的;前面的截图就是第三步里面,应该是没有1,2,3的;因为是之前就把动作设置好了的才截图导致出现1,2,3;
动手做了一下,明白了,谢谢
亲 这个添加了事件后自动就会有的。
晓得了