Axure RP8 动态面板之拖动(如简单音量条)

爬行蟑螂也是刚开始使用Axure,主要是想要记录下来,记录的过程,本身也是一种熟悉和思考,借此也可以分享给需要的人作为参考;基本都会是控件里面最简单的操作步骤。
这里分享动态面板之拖动。
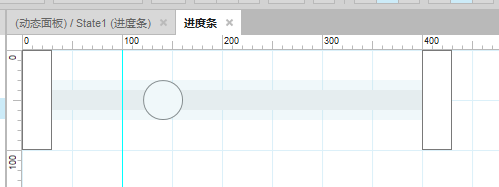
第一步:拖入三个矩形和一个椭圆形控件 ,分别命名为【左触点】、【右触点】、【滑动条】、【圆球】;坐标,宽高如下:
- 【左触点】——(0,0)(30,100)
- 【右触点】——(400,0)(30,100)
- 【滑动条】——(30,40)(370,20)
- 【圆球】——(121,30)(40,40)
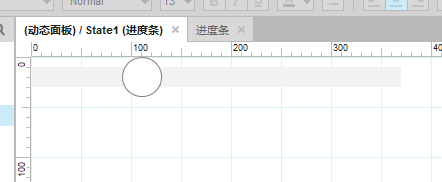
第二步:选中【圆球】和【滑动条】鼠标右击,转化为动态面板;如图所示,


第三步:进入动态面板的编辑页面,鼠标点击空白页面,右边属性栏——选择事件【拖动时】——选择【移动】——勾选【圆球】——移动选择【水平拖动】——设置界限如图所示;运行,一个简单的滑动条就成型了。

第四步:如果要让【圆球】接触触点,并做出相应的事件动作;可以如下设置;
这里做的动作是;如果圆球接触【左触点】或者【右触点】就会弹跳到坐标(185,0)
圆球接触【右触点】设置:
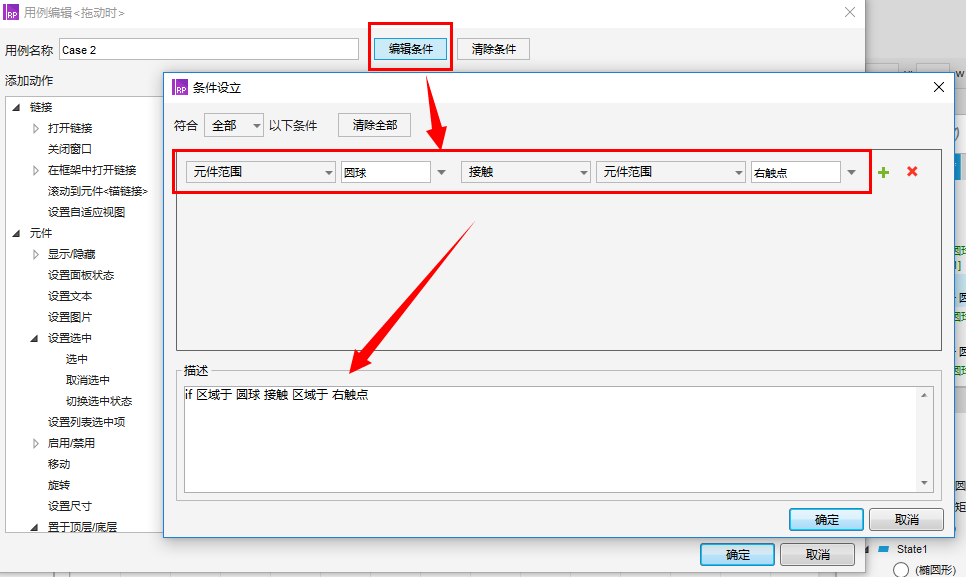
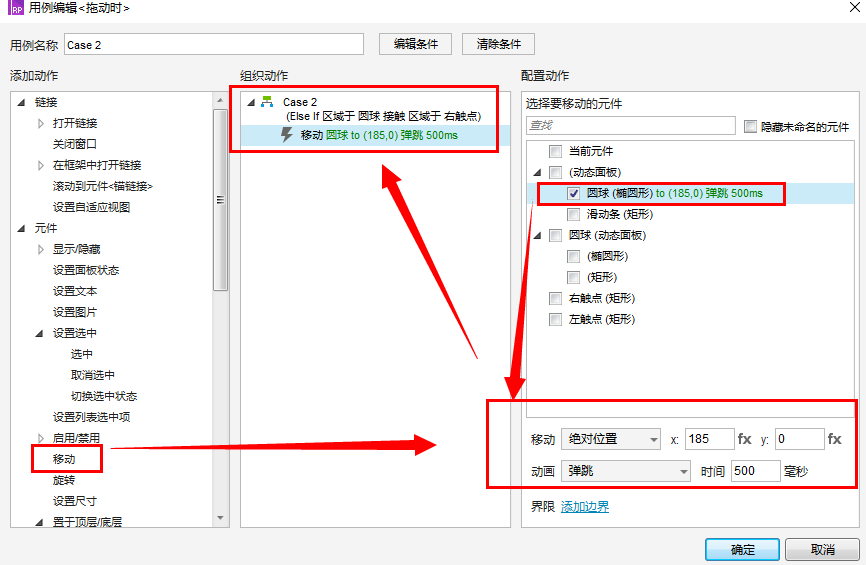
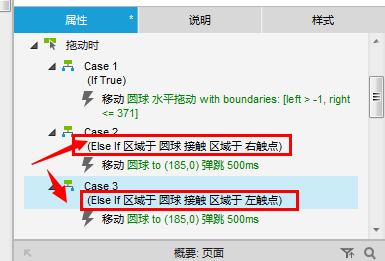
入动态面板的编辑页面,鼠标点击空白页面,右边属性栏——选择事件【拖动时】——双击添加第二个Case2——添加条件——编辑IF条件,具体如图所示——然后选择【移动】——勾选【圆球】——移动选择【绝对位置】,坐标为(185,0),动画为弹跳——设置界限如图所示;
圆球接触【左触点】设置,重新添加一个Case3,只需要把条件语句里面选择成【左触点】即可,其他的都是一样:


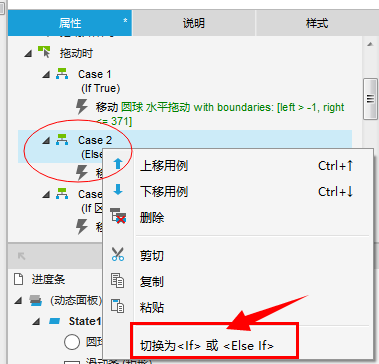
第五步:最后,观察一下右边属性框的事件页面,Case2和Case里面的条件语句都是Else If ;选中鼠标单击右键,选择切换成 If 语句;然后运行,就可以了。
(if 和 else if 的区别建议多设置几个动作体会一下其中的区别)


本文由 @Cassie 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益















好东西,收藏了!
楼主你好,请教一下:如果拖动的时候同时有一个音量的数字变化,怎么实现呢?