又被老板疯怼原型配色太丑了
在原型设计中,配色也很重要,不仅仅是美观与否的问题,更关乎产品的整体形象和用户体验。本文就如何调整原型配色来谈一谈,希望对你有所启发。

在工作中,我曾遭遇过一次被老板疯怼原型配色太丑的经历。那时,我投入了大量心血设计出一款产品的原型,本以为能得到老板的认可,却不料他只看了一眼就眉头紧锁,直言配色丑得无法直视。
我当时心里五味杂陈,既尴尬又失落。后来,我深刻反思了自己的配色方案,发现确实存在很多问题。
这次经历让我意识到,原型配色不仅仅是美观与否的问题,更关乎产品的整体形象和用户体验。如果你也有类似的经历,请看看我的复盘文章,希望我们都能从中吸取教训,不断提升自己的配色水平。
一、什么是色轮?
在被怼后,我查了很多色彩运用的资料,也看了几本颜色运用的书,其中《写给大家看的设计书》这本书里“色轮”这个知识点让我印象深刻。
色轮,也被称为色环,是一个圆盘工具,用于定义颜色及其相互之间的关系。它是由英国物理学家牛顿在研究光学彩虹现象时发明的。
色轮的中心轴装有一个画有360°刻度的圆盘,盘上均匀涂有彩虹的七色,即红、橙、黄、绿、蓝、靛、紫。当快速旋转这个圆盘时,我们可以看到色彩相互混合的结果。
总的来说,色轮是一个用来研究、理解和应用颜色的重要工具,对于设计师、艺术家和科学家来说都具有很高的实用价值。
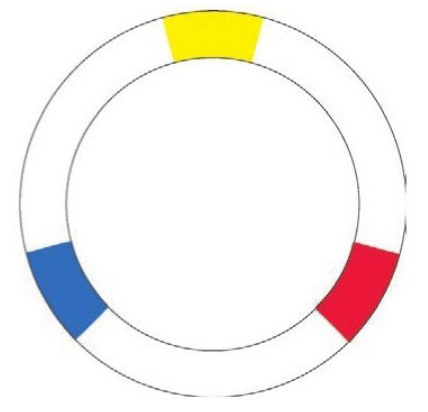
色轮的基础是黄、红和蓝3种颜色。这些颜色称为三原色,因为这是唯一无法创建的颜色。
如果有一盒水彩,你知道可以混合蓝色和黄色来得到绿色,但是没有办法通过混合其他颜色来得到纯黄、纯红或纯蓝色。

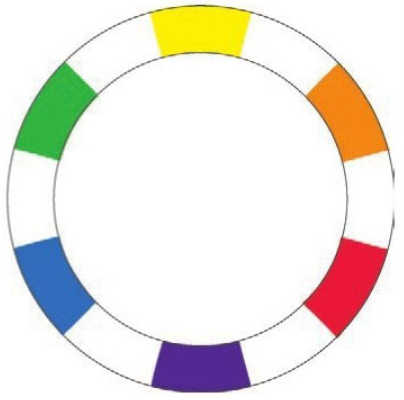
如果拿出水彩盒,分别将色轮上相邻的颜色等量地混合,就会得到三间色。

要把色轮中的空白填满,只需将空白两边的颜色按等量混合。得到的这些颜色称为第三色。如黄色加橙色可以得到所谓的橙黄色。蓝色和绿色可以混合成蓝绿色(俗称水绿色)。现在用第三色填满所有空白,这就构成了色轮。

知道了色轮这个工具后,我们在原型设计时就可以充分运用这个工具了。
二、如何避免原型配色太丑
1、深入了解目标用户群体的色彩偏好
一定要选择符合用户喜好的配色方案。在进行产品设计之前,对市场进行充分的调研。这不仅意味着了解用户的基本信息和需求,更重要的是了解他们对于颜色的喜好和敏感度。
不同的用户群体可能对颜色有不同的偏好,比如年轻人可能更喜欢鲜艳、活泼的色彩,而中老年人可能更倾向于稳重、低调的色调。
因此,我们需要根据目标用户群体的特点,选择符合他们喜好的配色方案,以确保产品能够吸引他们的眼球。
2、学习色彩心理学
学习色彩心理学也是避免原型配色太丑的关键。色彩心理学是研究色彩对人心理影响的科学,了解不同色彩对人情绪的影响,有助于为产品设计选择合适的色彩。
如,蓝色通常给人一种安静、沉稳的感觉,适合用于需要表达专业、可信的品牌形象;而橙色则给人一种温暖、活力的感觉,适合用于需要表达活力、创新的品牌形象。
通过学习色彩心理学,我们可以更好地理解用户对于颜色的心理反应,从而选择出更加符合用户需求的配色方案。
3、借助色轮进行色彩搭配
色轮是设计中常用的工具之一,通过色轮可以轻松地找到配色方案中的主色调、辅助色和互补色。在选择配色方案时,可以参考色轮,确保配色协调统一,避免色彩冲突和不和谐的情况发生。同时,利用色彩搭配工具如 Adobe Color、Coolors等,可以更快速地找到适合的配色方案,提高设计效率。
4、不断尝试和调整
在设计过程中,我们需要不断地尝试不同的配色方案,通过用户反馈和数据分析来优化配色方案。
有时候,我们可能会觉得某个配色方案很好看,但是用户并不喜欢。
或者某个配色方案在初稿时看起来还不错,但是在实际产品中却显得格格不入。
因此,我们需要根据用户的反馈和数据分析来调整配色方案,使其更加符合用户的需求和喜好。
通过以上4个方法,我们可以有效避免原型配色太丑的情况发生,提升产品的视觉吸引力和用户体验。
写在最后
在设计的世界里,色彩如同音乐的旋律,能够深深触动人心,传达出丰富的情感。
色彩不仅仅是设计的装饰,它是一种语言,一种沟通方式。
通过不断学习和实践,我们可以更好地利用色彩来表达设计的意图,满足用户的需求,最终让老板对我们的工作赞不绝口。
面对老板的配色质疑,不必紧张,只需静心打开色轮,用色彩的语言诉说你的设计理念,感动你的老板。
本文由@产品跃迁 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








我配上色了被打回来,说颜色是ui的活,别让设计对你的颜色先入为主
所以? 现在搞产品的要懂视觉,搞UI的要懂产品,是这样吗
更多的还是看产品本身的定位,结合产品定位保持最多2-3种相近的配色
产品原型为啥还要考虑配色?不都是低保真,然后交由UI去配色吗?
哈哈哈哈,不是每家公司都要求低保真,有的公司要求高保真哇
前面说了色轮,后面的配色怎么用这个色轮没有说啊
看第2部分里面的第3点,但是确实没说的太细,我后面找时间专门在写一篇