绝!50个Axure画原型技巧,产品经理速学速用
为什么别人的原型画起来又快又高级,效率极高;而我们画起原型来,又慢又比较简单,效率极差,问题的根源在哪?这篇文章,作者总结了Axure的50个小技巧,相信你看完学习上,你也能画得又快又好。

一、偏好配置,把能配置的都配置上
Mac 使用快捷键 「Cmd + ,」,Win 使用「F9」,调出「偏好配置」弹窗。
1、启用自动备份
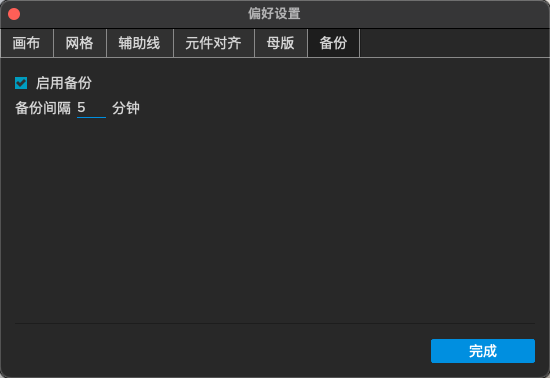
可以在调出的「偏好配置」弹窗中选择「备份」;
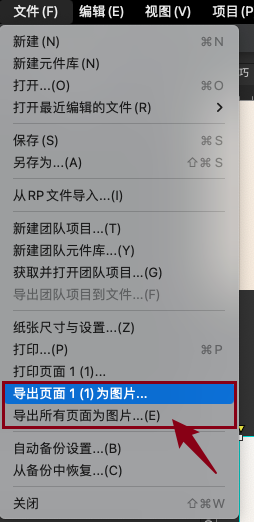
也可以点击「文件 」,选择「自动备份设置」。
勾选启用备份,备份间隔 5 分钟。

如果系统崩溃后,再次进入时,系统一般会提示恢复最近备份的文件。
也可以通过「文件→从“备份中恢复”」找回最新的版本。

2、画布配置
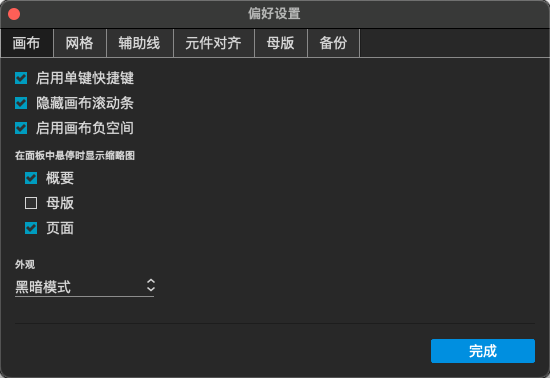
把「单快捷键、画布负空间」都勾上,如果喜欢暗黑风格,也可以选择「黑暗模式」。

3、网格配置
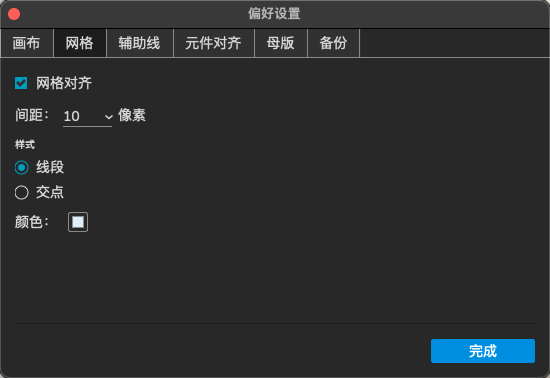
把「网格对齐」勾上,间距设置成 10 即可。
元件将会按照网格进行吸附,可以快速对齐。

如果想在「画布」中展示出网格,可以使用快捷键「Ctrl+’」
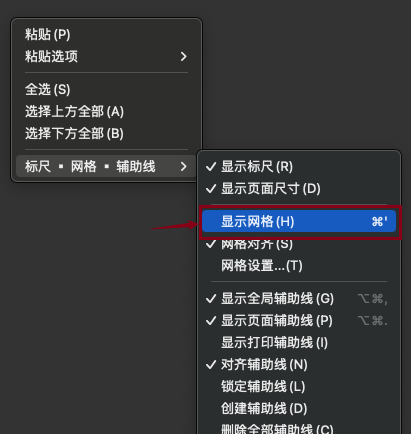
或者在画布的空白区域,鼠标右键,勾上「显示网格」,将会把网格显示出来。

不过展示出网格并不好看,可以不展示网格,只要能自动网格对齐就行了。

4、辅助线配置
使用辅助线快速对齐,将「辅助线对齐」勾上。

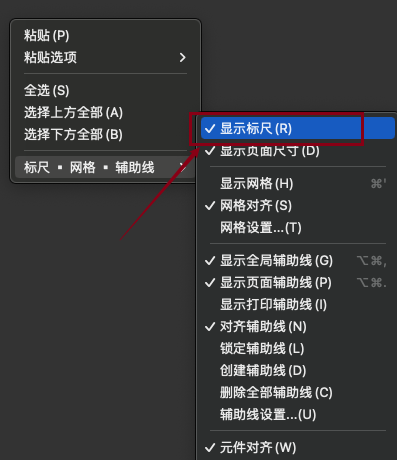
在画布空白区域「鼠标右键」,设置标尺。

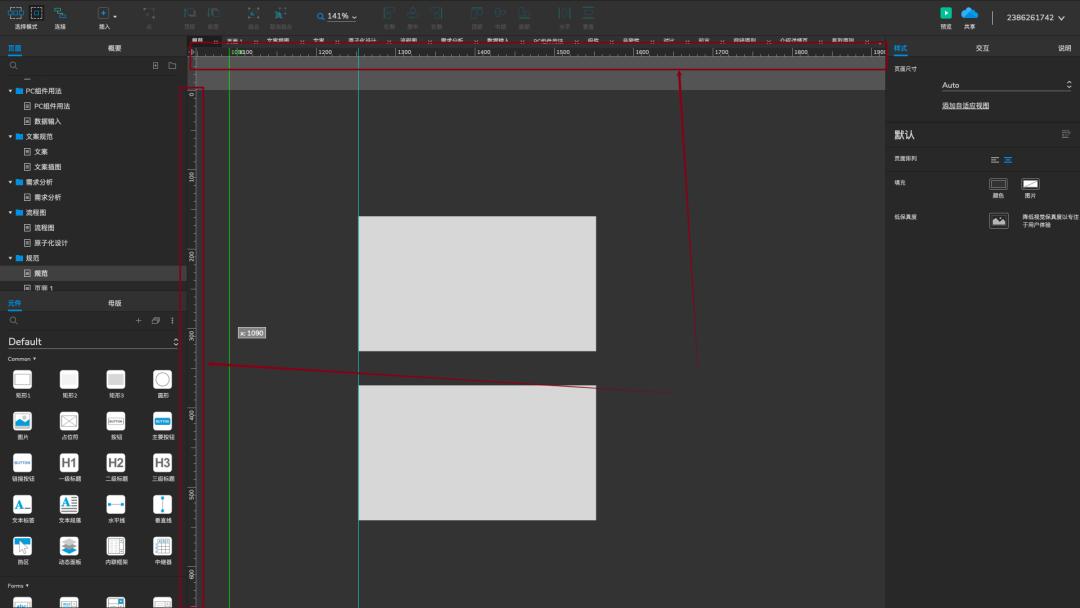
然后把「显示标尺」「显示全局辅助线」、「显示页面辅助线」都勾上,就可以从画布左边、上边,拖出辅助线,帮助我们快速对齐。

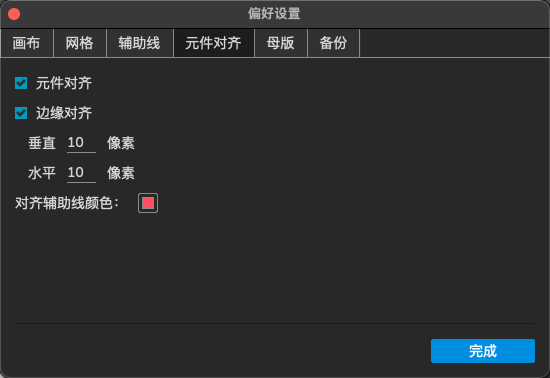
5、元件对齐配置
把「元件对齐」「边缘对齐」勾上,垂直和水平设置成 10 即可。

这样在拖拽元件时将会展示出对齐辅助线与元件之间的间距数字,帮助元件快速对齐。
按住 Alt 键(Wins)/Option 键(Mac),鼠标放在元件上可展示出元件之间的距离。
二、复制粘贴很厉害
使用 Ctrl+C、Ctrl+V,快速复制内容。
6、复制粘贴图片
可以将图片直接复制粘贴进 Axure;Axure 中的组件可以选中后,可以复制粘贴成图片到微信去发送。
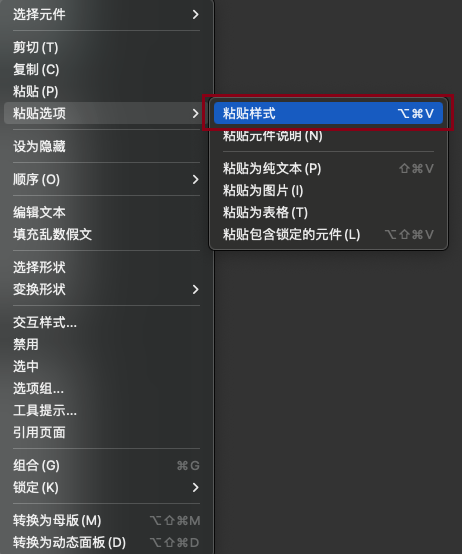
7、复制粘贴样式
选择元件后,Ctrl+C,然后选中要粘贴样式的元件。
快捷键 Alt+Ctrl+V(Mac 则是 Option +Cmd+V),即可复制样式。
也可以通过「右键—粘贴选项—粘贴样式」。

8、复制粘贴表格
在 Excel 中写的内容 Ctrl+ C 后,进入到 Axure 中,「鼠标右键 – 粘贴选项 — 粘贴为表格」,即可按照表格进行粘贴。
当我们在画后台表格页面时,想快速填充内容时,可以采用这种方式。

Axure 表格不支持合并单元格。
9、快速复制元件
除了 Ctrl+C、Ctrl+V 复制粘贴元件
还可以选中元件后,按住 Ctrl + 鼠标拖动(Mac 按住 Option 拖拽),即可拖出一个相同的组件。
还有「Ctrl+D」,直接复制出来。
10、快速复制页面
在 Axure 的页面里,选择要复制的页面后,可以使用 Ctrl+C、Ctrl+V 复制粘贴出页面。
也直接「Ctrl + D」,即可快速复制出相同的页面。

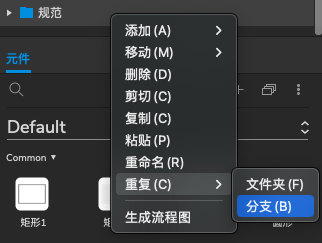
如果想复制整个文件夹下的全部页面,选中文件夹后,「鼠标右键-重复-分支」,可复制出文件夹下的全部页面。

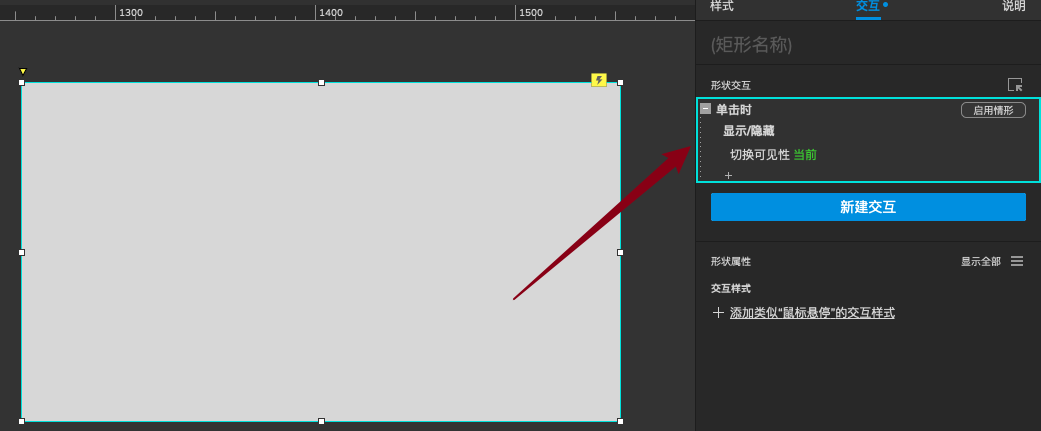
11、复制粘贴交互事件
选中交互事件后,Ctrl+C、Ctrl+V,即可实现复制。

三、快捷键 ——提效利器
12、单快捷键
单快捷键是Axure 9 的特色,在「偏好配置 – 画布」里,勾上「启用单快捷键」,即可实现单快捷键的使用。
常用的有:
- 按一下「O」, 快速画圆形。
- 按一下「T 」,快速拉出文本。
- 按一下「L」, 快速拉出线段。
- 按下「O」后,直接使用鼠标左键,即可拖出圆形;在按一下「O」,即可取消;
- 对于「T」「L」都是一样的操作。
- 按一下「E」,快速画连接线,元件中将会出现连接点,可以直接用鼠标画连接线,再按下「E」,即可取消。
- 按一下「>」 ,可快速预览原型。
13、必会的快捷键
Axure 中的快捷键和其他工具,如 word、PPT 等,都有很多通用的,像 Ctrl+C、Ctrl+V、Ctrl+X 等等。
而且快捷键很多,我们不需要记住那么多,因为一些快捷键还不如用鼠标点击的快。
以下是以下常用的,能提高效率的快捷键:
- Ctrl+S ,保存
- Ctrl+A,全选
- Ctrl+Z,撤销
- Ctrl+Y,重做(比如撤销多了,在使用 Ctrl+Y 恢复过来)
- Ctrl + G,合并成组,选中多个元件后,可以合并成组
- Shift + Ctrl + G,取消成组
- 按空格键,鼠标左键拖动画布
- Ctrl + -,缩小画布
- Ctrl + +,放大画布
- 按住 Ctrl,移动方向键,可以一次移动 10px;如果开启网格对齐,则会先对齐最近的网格,然后才开始 10px 移动。
- Ctrl + B,加粗字体,但并不支持全部字体。
- Ctrl + T,修改字体
- Ctrl + Alt + -,缩小字号,MAC 对应 Cmd + option + –
- Ctrl + Alt + +,放大字号,MAC 对应 Cmd + option + +
- Ctrl + Shift + X,添加交互
- 快速新建页面文件夹与页面:
- 除了点击右上方的新建页面、新建文件夹,还有对应的快捷键:
- Shift + Ctrl+Enter 可以快速新建文件夹
- Ctrl + Enter 可以快速新建页面
- 快速移动层级关系:只要按一下「Tab」键,将会自动移入文件夹层级下,相当方便。
- 按「Shift + Enter」则可以移出层级。

以上 Ctrl 对应 Mac 的 Command 键。
三、能提效的功能
14、自适应文本大小
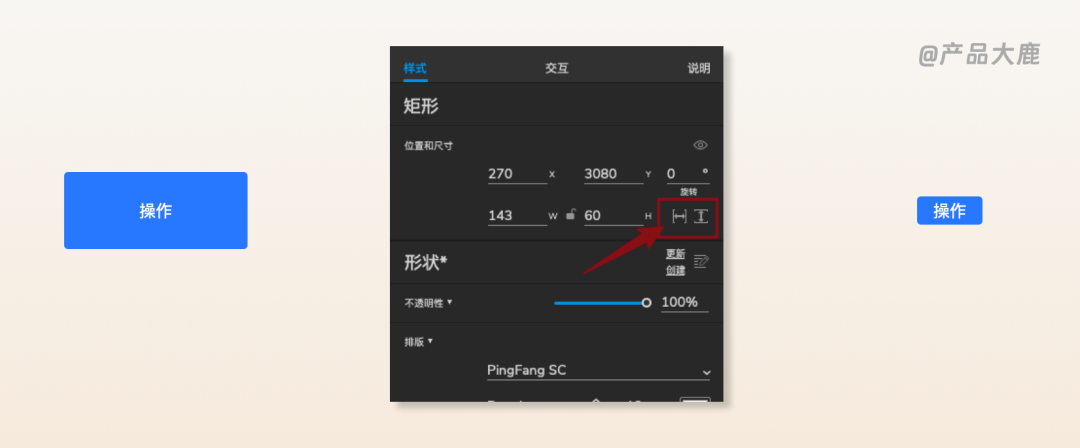
在使用文字时,可能会出现元件尺寸大。
想按照文字进行调整的情况,选中元件,在「样式」里,有 2 个小按钮,点击即可自适应文本高度、宽度。

15、同比例放大/缩小尺寸
有 2 种方式:
第1种:鼠标放在元件边缘的编辑点上,按住 Shift+鼠标左键拖,可以锁定长宽比来放大缩小元件。
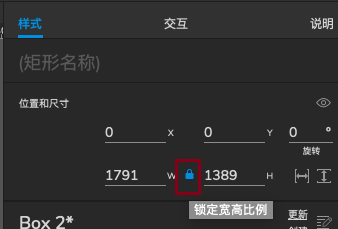
都2种:手动调节尺寸,将锁勾上,即可锁定长宽比。

16、多种类型的文本框
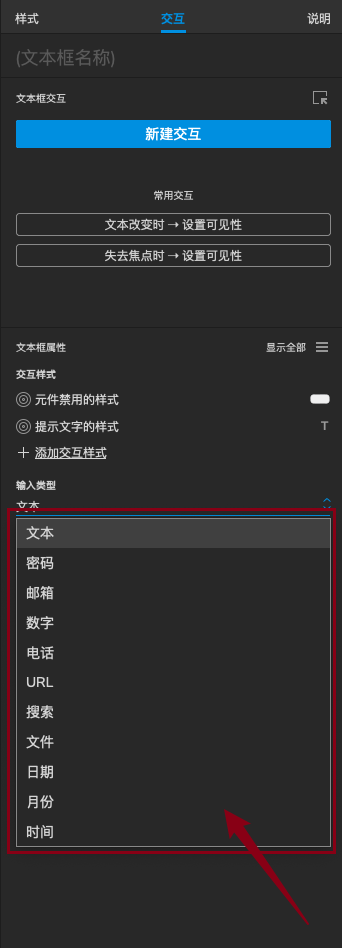
拖拽「文本框」元件后,在「交互」面板里可选择 11 种文本框类型,不同的类型可以达到不同的效果。
如:
- 密码格式:输入的内容会被隐藏
- 数字格式:只能输入数字
- 文件格式:可以选择文件
- 日期格式:可以直接选择日期
- ……
样式将会使用浏览器的对应样式。

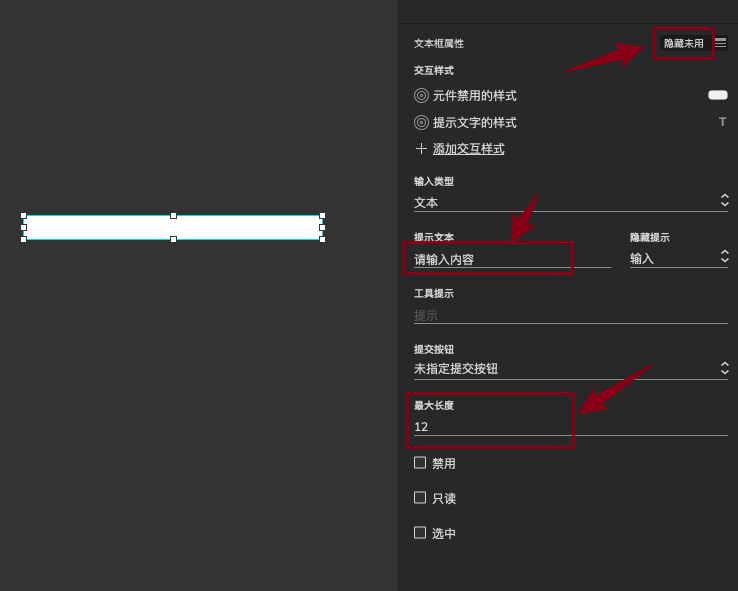
17、文本框里的预置文字
在表单填写时,经常会在输入框中填写提示内容。
Axure 的文本框可以直接在右侧“提示文字”框输入文字,预置文字将会显示出来,在输入内容时将会隐藏。
(可以在「隐藏提示」中设置是输入内容就隐藏,还是有了光标就隐藏)。

同时可以填写文本框内可以输入的最大长度。

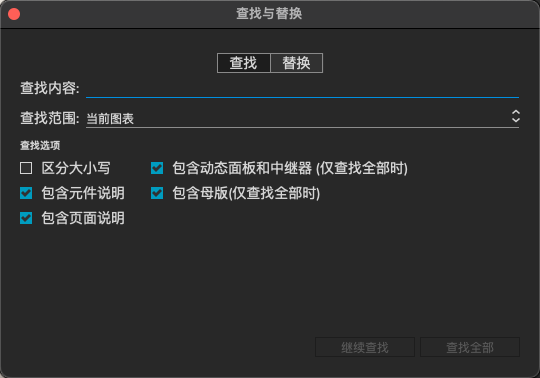
18、替换、查找文字
Axure 也支持替换、查找文字,直接「 Ctrl+F」,输入文字进行查找;
当元件内容过多时,可使用「查找」,快速定位到具体元件。

替换的操作和其他工具一样,MAC 快捷键是「 Cmd+R」,Windows 是「Ctrl+H」,直接替换即可。
19、不常移动的元件进行锁定
锁定不常移动的元件,比如背景页。锁定的元件位置会固定住,这样就可以避免选中后误移。
可以使用「Ctrl+K」快捷键进行锁定,「Shift+Ctrl+K 」解除锁定。
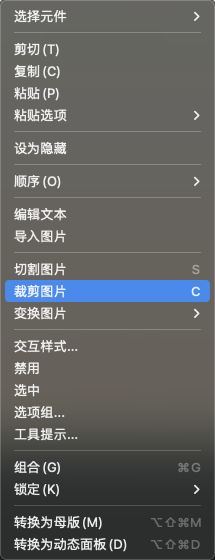
20、裁剪/切割图片
画原型时有时候会使用到截图,需要对截图进行处理。可以选中图片后,对图片进行裁剪、切割。
通过「右键-裁剪/切割图片」;

也可以通过单快捷键「S」:快速分割,「C」:快速裁剪。
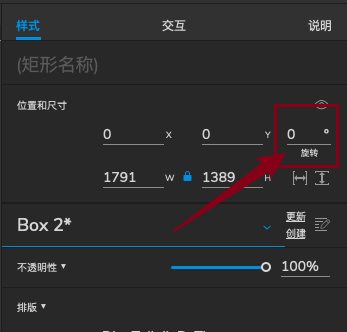
21、旋转元件
按住 Ctrl,将鼠标放在元件的边缘,鼠标变成旋转样式,即可旋转。
也可以在「样式」中调整旋转角度。

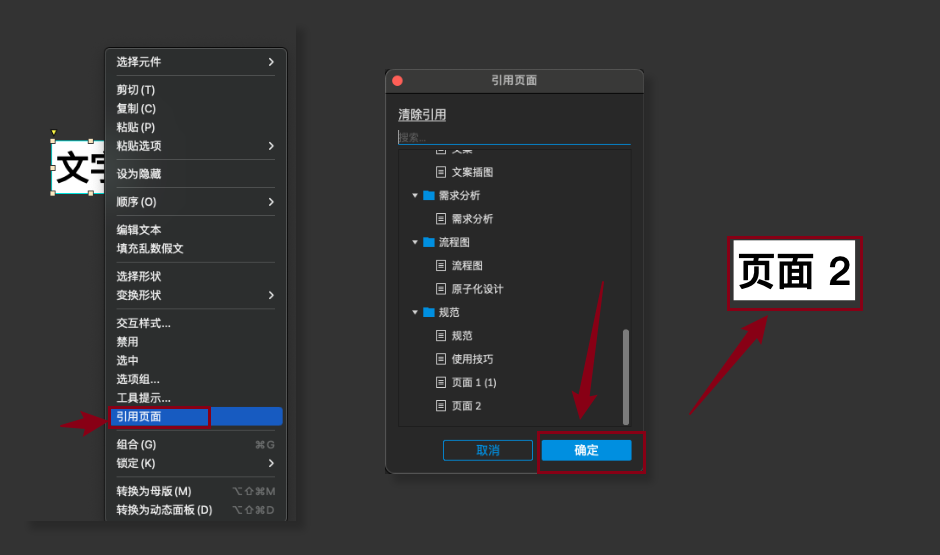
22、引用页面
引用页面,元件引用页面后元件文案将会线上成页面的名称,点击元件可快速跳转到引用的页面。
这个在画原型时的具体应用场景我没有找到。

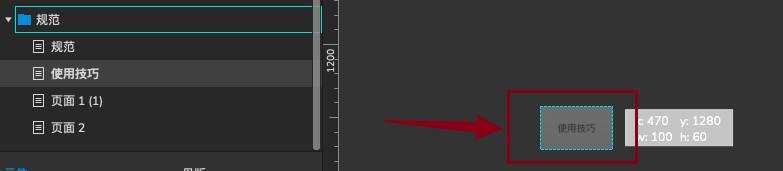
23、拖动页面名称
鼠标选择页面名称,直接拖入画布里,会出现页面名称的按钮框。
可以用来做流程图,点击页面名称框,会直接跳转到对应页面。

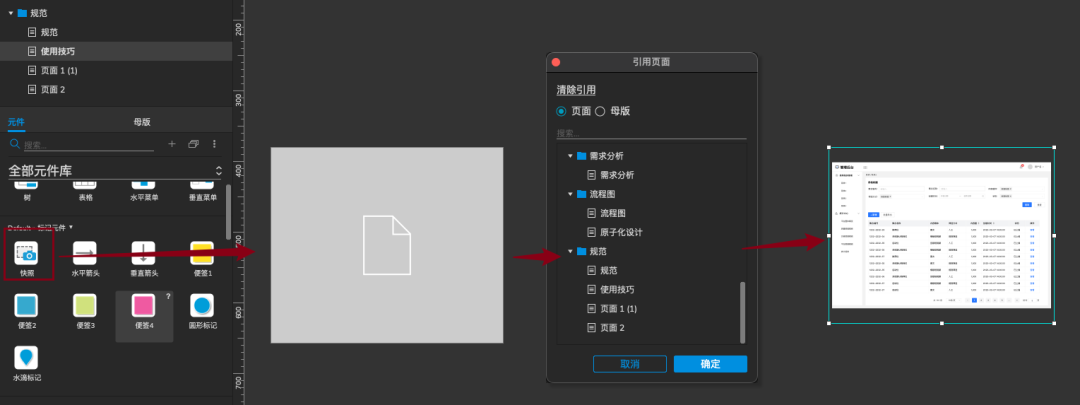
24、页面快照
拖动页面快照到画布里,双击弹出要引用页面选择框,选择引用的页面后,会出现页面预览。
点击可进入对应页面,可用于页面概览图制作。

25、导出原型为图片
除了能通过复制粘贴的方式复制图片,也可以直接将整个页面导出成图片,「点击文件 – 导出为图片」,即可导出 PNG 格式的图片。

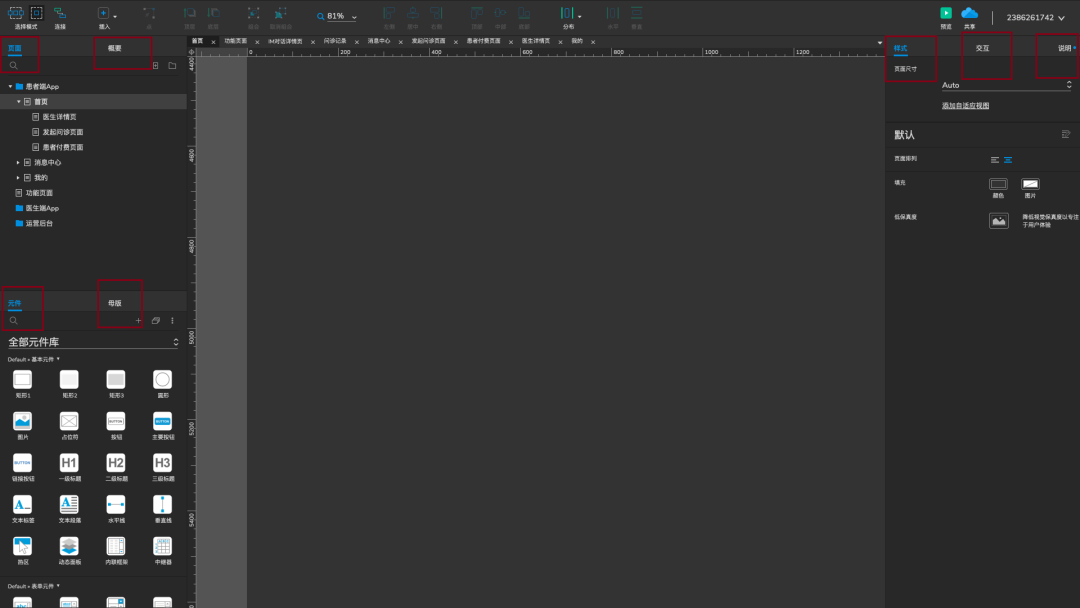
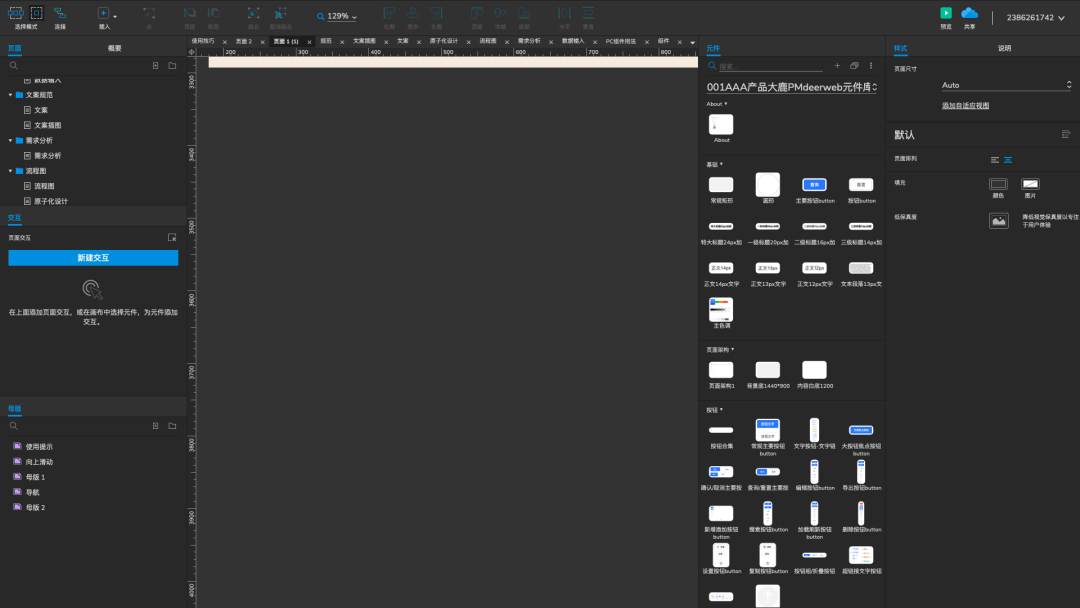
26、页面布局可以调整
在Axure中的每个模块都是可以通过拖拽进行调整的,你可以自定义你习惯的布局。
可以通过「视图 – 重置视图」,恢复成默认布局。


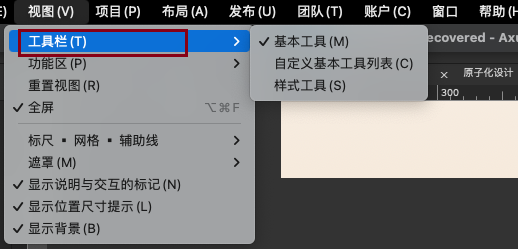
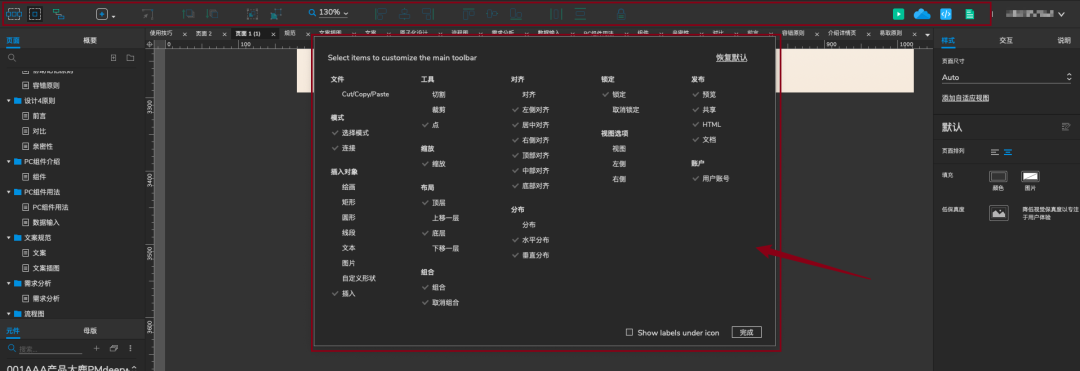
27、自定义工具栏
在「视图 – 工具栏」中,你可以设置工具栏的功能内容。
按照你使用的习惯来,把经常用的都放出来。


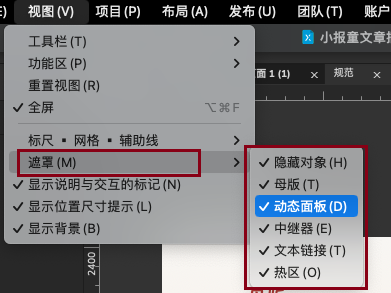
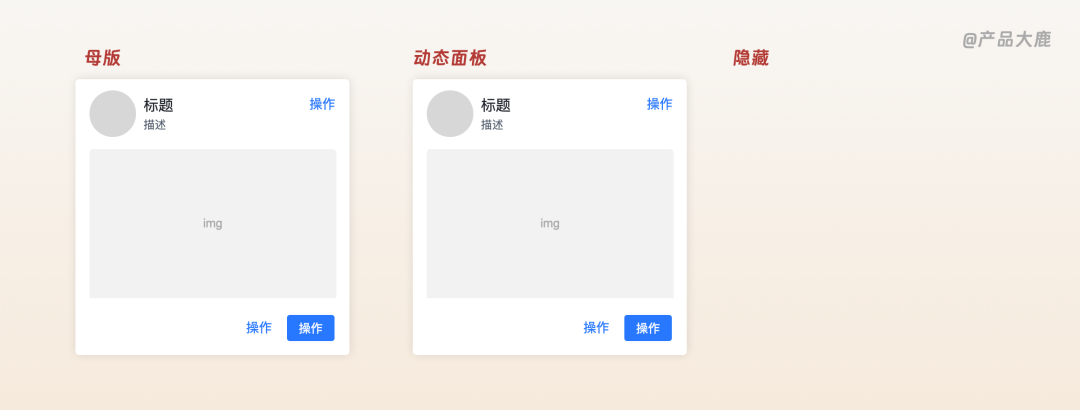
28、碍眼的遮罩颜色
在 Axure 中当转换成母版、动态面板时,都会有一层颜色遮罩,在预览原型时不会展示出来颜色,但是在画原型时会有。

如果你觉得遮罩干扰你画原型,可以通过「视图 – 遮罩-勾选/取消勾选对应内容」,在画原型则不会再有遮罩颜色。

取消遮罩后,效果如下(隐藏的遮罩还是保留,不然找不到了)。

29、不同的连接线
在使用连接线时,Axure 中有 4 种连接线样式可以使用,选中连接线后,在「样式」面板里,可以选择直线、折线等样式。

30、快速调整表格行高行宽
当使用表格元件时,选中需要修改的表格,然后直接修改宽度与高度,即可批量修改选中表格的尺寸。
如果想修改个别表格,按照 Ctrl 键,再选中即可。接着修改宽度与高度,就可直接修改选中表格的尺寸。
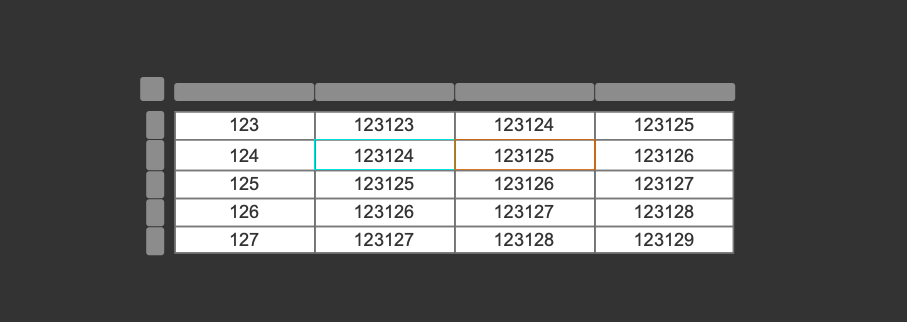
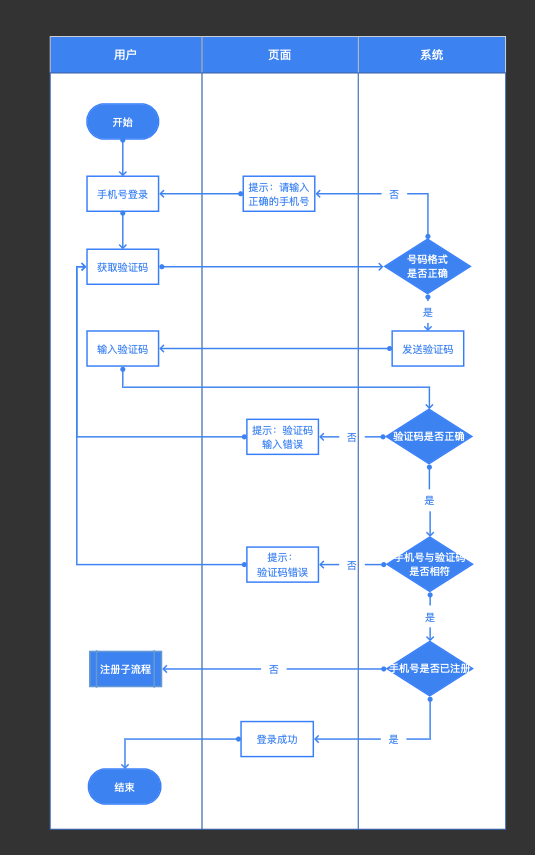
31、画泳道图
Axure 中自带了流程图元件,但是没有提供泳道图的样式。
可以使用「表格」元件,调整一下表格数量、尺寸即可。

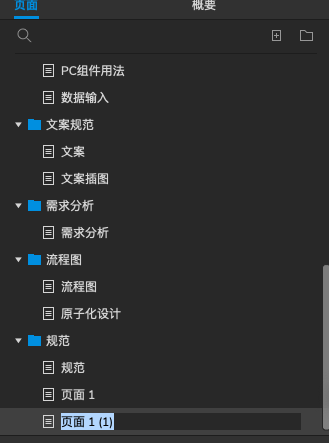
32、快速重命名多个页面
当需要对多个页面重命名时,比如批量对页面名称添加编号。
可以先选中一个页面重命名,然后在重命名状态下,使用「键盘上下键」,进到下个页面时还是重命名状态,就可以直接重命名了。
33、合并多个 Axure 文件
当需要将多个 Axure 文件合并到一个文件中时,点击「文件→从 RP 文件导入→选择文件→导入」。
选择文件后,选择需要导入的页面与内容,按照页面操作一直进行即可。
34、重复的元件可以转化成母版
对于多个重复的元件,每次修改一个地方,其它也挨个修改,很麻烦,这个时候我们可以使用「母版」。
选中元件后,「右键 – 选择转换成母版」,转换成母版后,修改母版内容,则整个 Axure 中使用到母版的都会一起调整。
双击母版元件,就会进入到母版编辑窗口,修改后的元件会同步到所有母版元件。
使用到母版元件时,直接在母版区拖进画布使用。

使用母版元件时,元件里所有的样式和交互都是一样的。
可以「点击鼠标右键——脱离母版」,然后对这个元件单独操作。
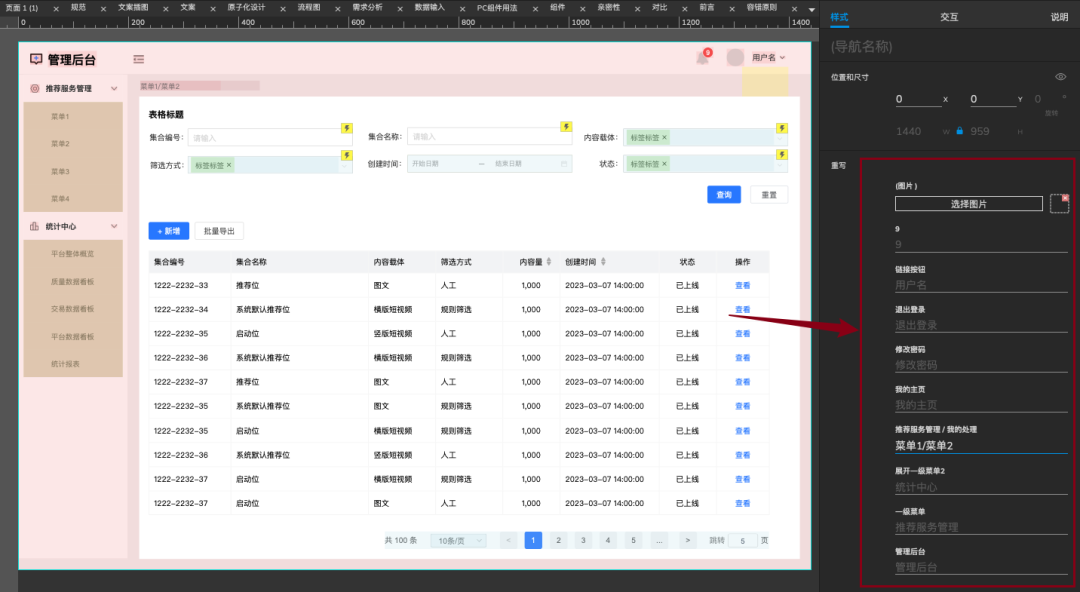
35、母版可以调整赋值
对于母版中放在不同页面里,可以需要单独调整某些字段;
比如我们把「左侧导航+顶部菜单+面包屑 」整体转成母版,需要修改页面的面包屑。
我们可以选中母版,在「样式」,找到「重写」,选取对应的字段填写新的文字即可修改。

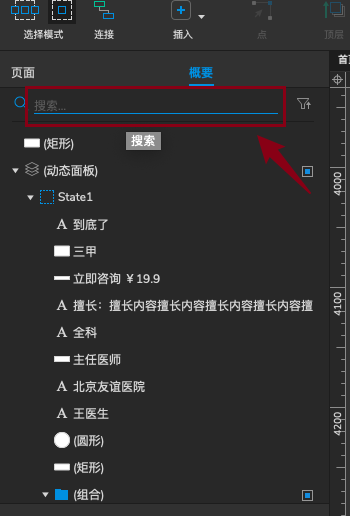
36、元件过多时选中的方法
1)多个元件重叠时,想选中下层元件,选中上层元件,然后等 1 秒左右,在点击一次,就会选中下一层元件
2)在概要中通过搜索找到,元件过多的时候可以通过搜索,这是命名的重要性就出现了。

3) 使用「查找」功能:Ctrl+F,通过搜索元件里的文字来找。
四、一些动态效果
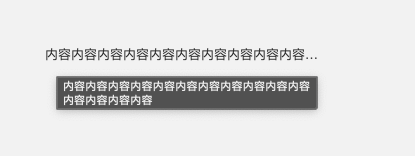
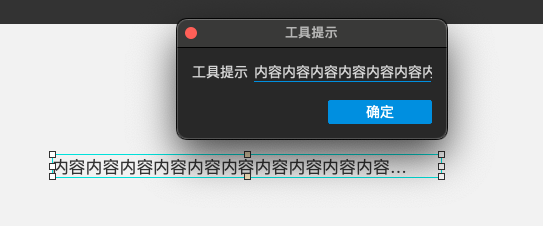
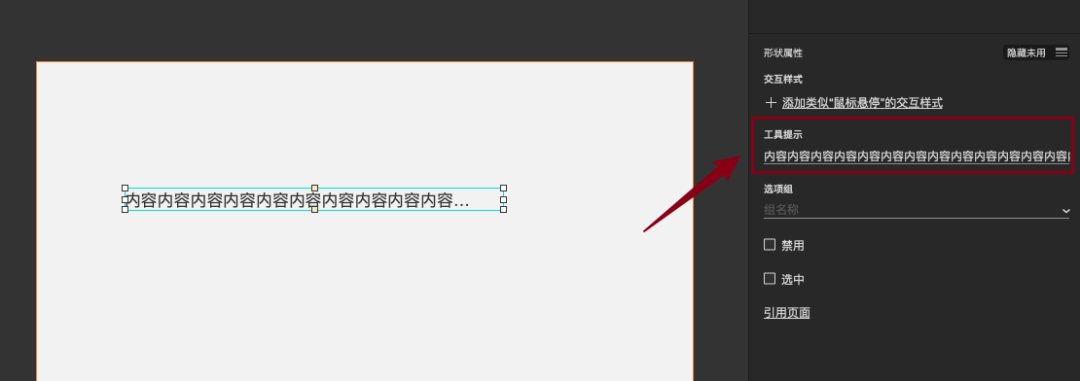
37、鼠标悬浮显示提示内容
添加元件提示后,鼠标悬浮时将会展示出提示内容,可以用使用元件提示来达到鼠标悬浮显示全部内容的效果。

选中元件后,可以「右键-工具提示」填写内容。

也可以在「交互」面板里填写。

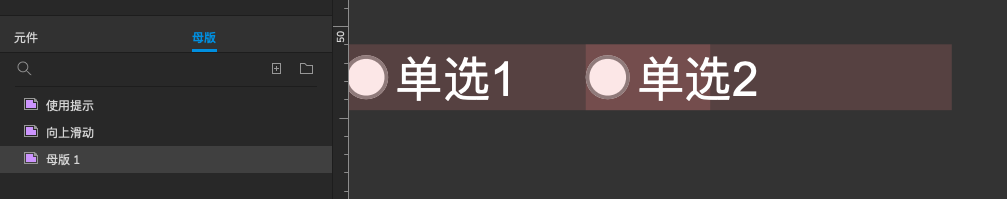
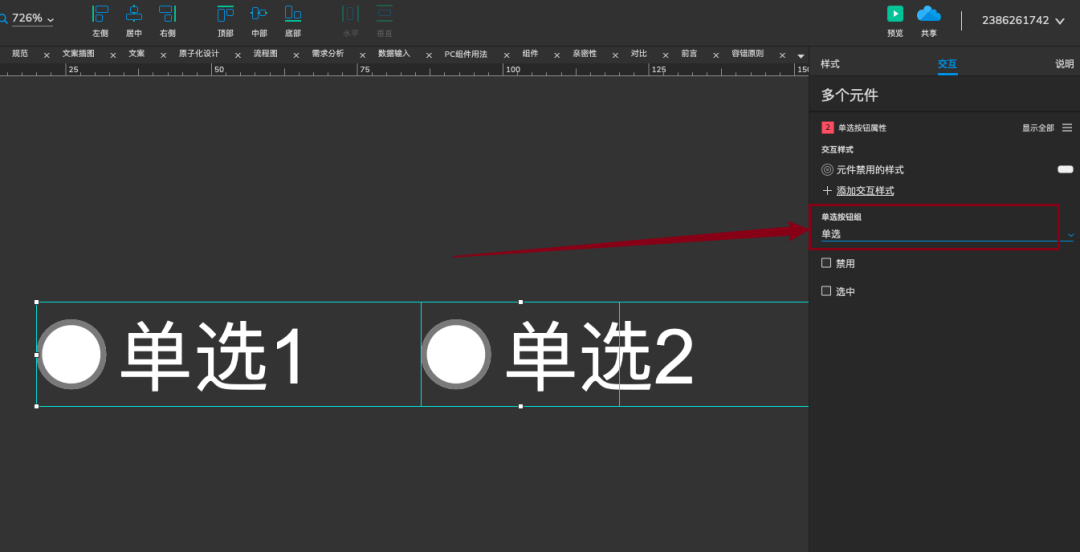
38、选项组命名——实现单选效果
将多个可选中的元件设置成相同的选项组后,每次只能选中一个元件,其它元件自动取消选中。

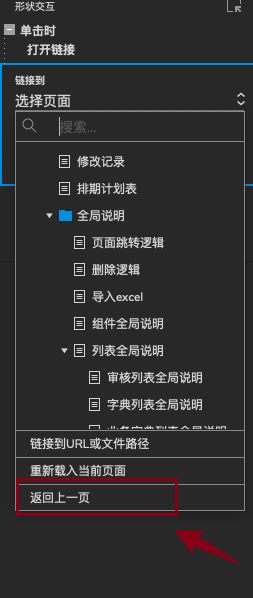
39、快速返回上一页
如果你在画原型时,涉及到页面间的跳转,想直接返回上一页。
进入「交互」面板,点击“打开链接”,选择下方的“返回上一页”就可以了。

40、滚动查看
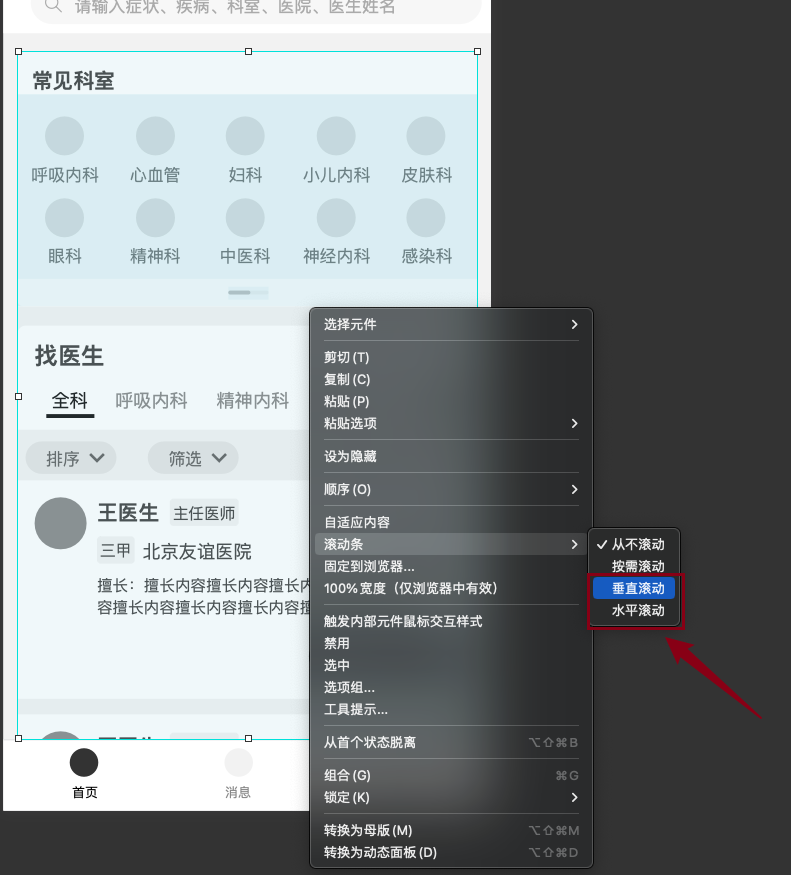
将元件转换成动态面板,然后选中动态面板,「鼠标右键→滚动条→选择滚动方式」即可。

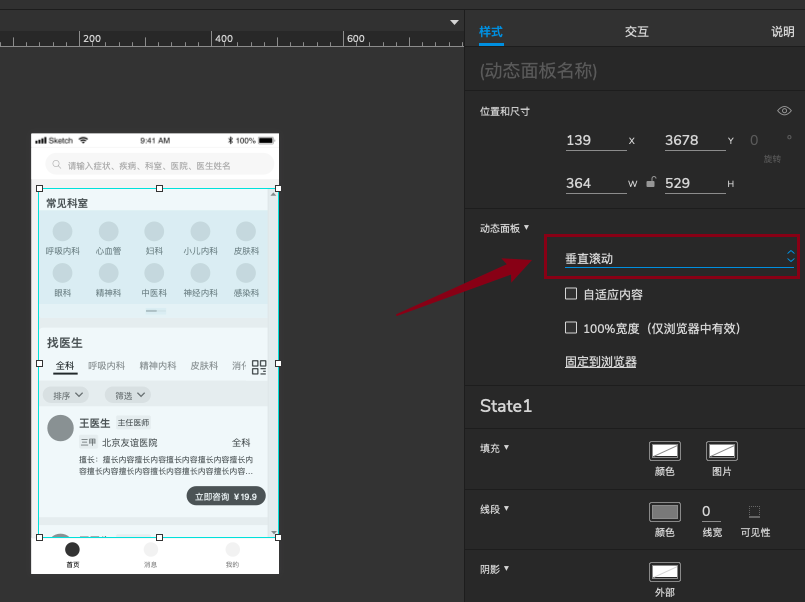
也可以在样式面板中,直接选中滚动方式即可。

41、位置固定到浏览器
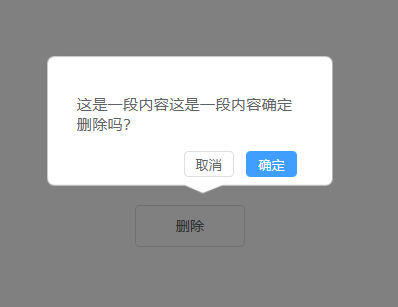
比如:将弹窗在屏幕中间显示、导航固定在顶部。都可以通过固定到浏览器实现。
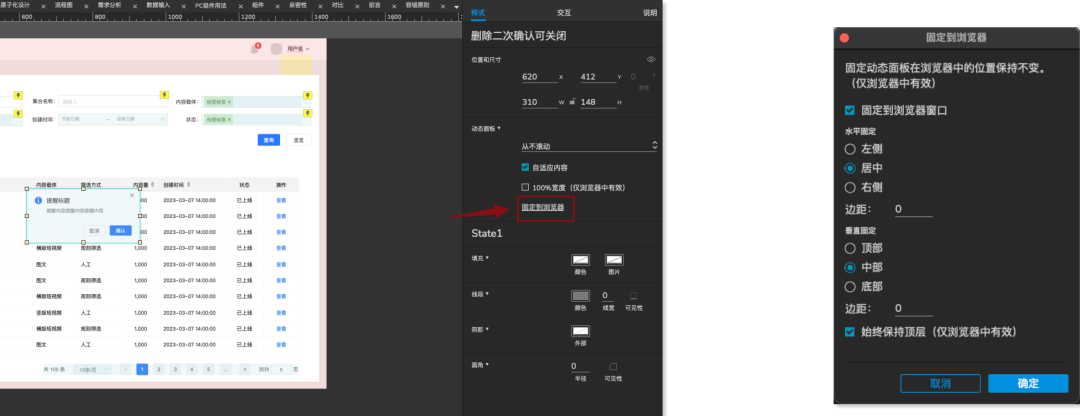
首先将固定的内容转换成动态面板,然后在「样式」中选择固定到浏览器,选择对应的位置即可。

42、使用动态面板达到合并成组的效果
在进行分组时,除了可以使用 Ctrl+G,也可以将元件转化成动态面板,同样可以达到合并成组的效果。43、实现灰底突出弹窗

有 2 种方式:
第1种:加个灰底样式元件,与弹窗一起显示。
多个元件会影响效率,不推荐。
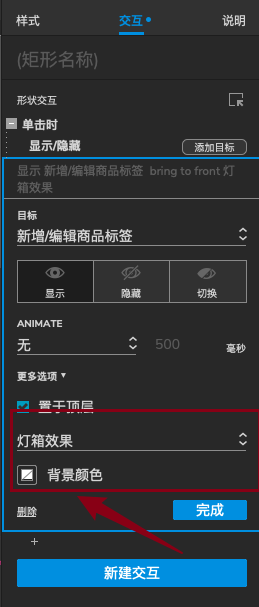
第2种:使用「灯箱效果」,在设置显示时,更多选项选择「灯箱效果」。
背景色选择黑色,不透明度设置成 50%。
在设置显示时,推荐勾选“置于顶层”。
注:当使用灯箱效果时,点击灰底区域,弹窗将会自动消失。
44、实现非模态的效果
比如弹出气泡弹窗后,想实现点击弹窗外的区域关闭弹窗的效果。
可以使用「显示/隐藏」,选择「灯箱效果」,背景颜色选择透明。

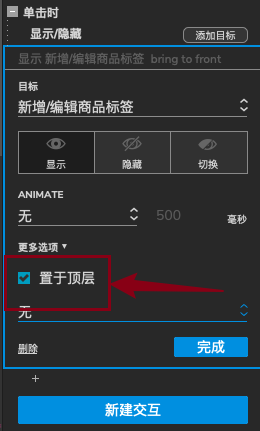
45、显示时勾上置于顶层
在做显示/隐藏动效时,当需要显示时,可以将「置于顶层」勾上,这样可以避免要显示的内容被遮挡。

五、还能这样导出与查看原型
46、导出原型为 word
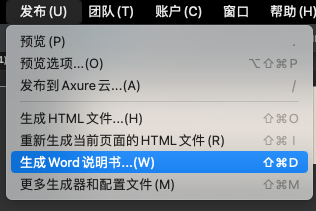
你可以试下「Ctrl+Shift+D」,或者是点击「发布-生成 word 说明书」。

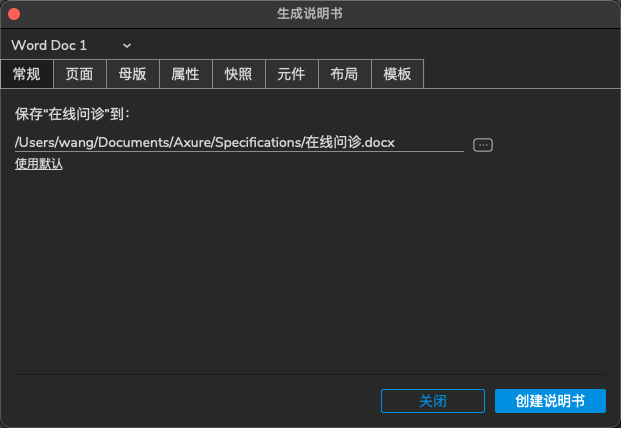
将会把 Axure 原型导出为一个 word 文档,文档里包含内容,排版样式等内容都可以配置。

常规的包含原型图片、功能说明等内容。
原型图片会按照每个画布生成图片,功能说明则是在「说明」面板里填写的内容。

导出Word的主要的使用场景是在将需求描述写到「说明」里,然后直接生成 Word 格式的需求文档。47、快速导出 Excel
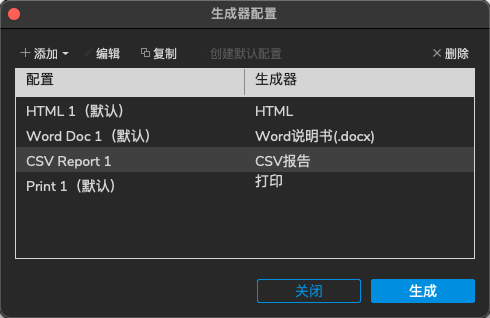
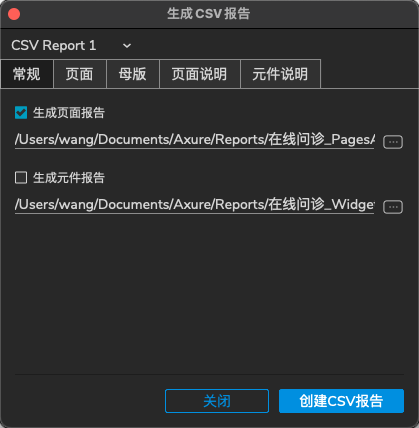
使用 「Ctrl+Shift+M」,或者是「发布 – 更多生成器和配置文件」,选择 CSV,点击生成


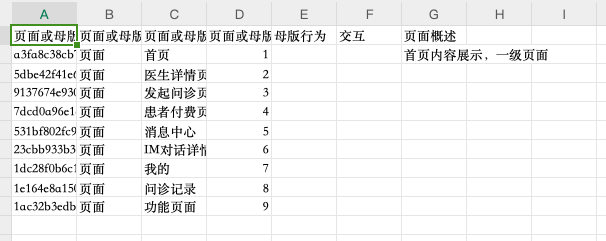
选择保存文件地址后,创建 CSV 报告,即可将页面和页面中的说明导出成 Excel。

这个导出 Excel,对于我来说最大的用处是导出页面名称,然后使用页面名称去划分功能点,最终用于研发评估功能的工时。
48、查看原型看带交互的元件
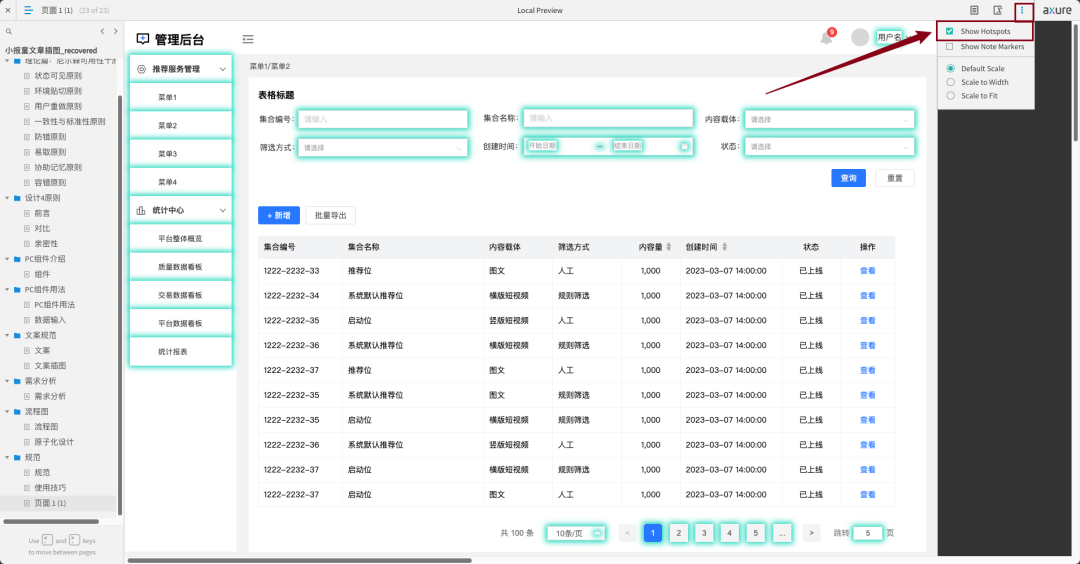
浏览器查看原型时,或者是别人看我们带有交互动效的原型时,可以告诉对方,勾上显示热点,让对方知道哪里可以触发动效。

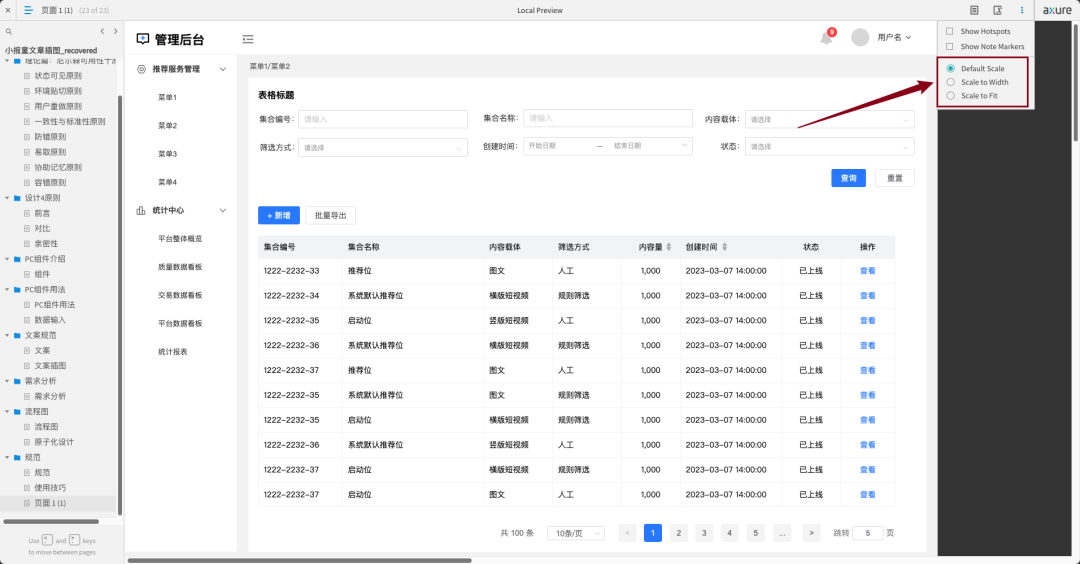
49、查看原型时调整宽度
浏览器查看原型时,原型的宽度是默认的,如果你想看整个页面的原型,可选择不同的原型尺寸。

50、查看原型时快速切换页面
浏览器查看原型时,可以使用<,>这两个快捷键,在多个页面之间来回移动。

本文由人人都是产品经理作者【王大鹿】,微信公众号:【产品大鹿】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益














总结的好好。好多细节之前都没注意到
更多产品落地干货,都在公众号:产品大鹿
总结的很精细
17,文本框属性 我咋没找到。。。 Windows系统,Axure9
只有输入框组件有这些属性