Axure教程丨制作自己的Axure元件库

接触Axure有一点时间了,每次进行原型设计都需要载入好多个元件库或打开之前做的原型复制元件,不仅浪费时间而且缺少规律,所以决定整理一个自己常用的Axure元件库,以便之后做原型设计时可以快速调取。看了几篇教程感觉讲的有些乱,自己研究了一下元件库的几个功能,发现实际操作起来很简单,在这给大家分享一些心得。
创建元件库
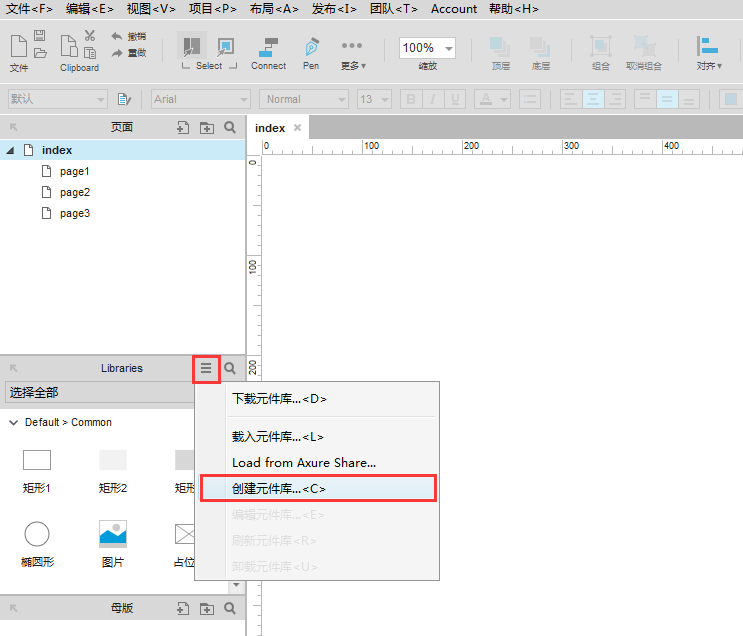
打开Axure(这里用的是axure8.0),如下图所示点击创建元件库。

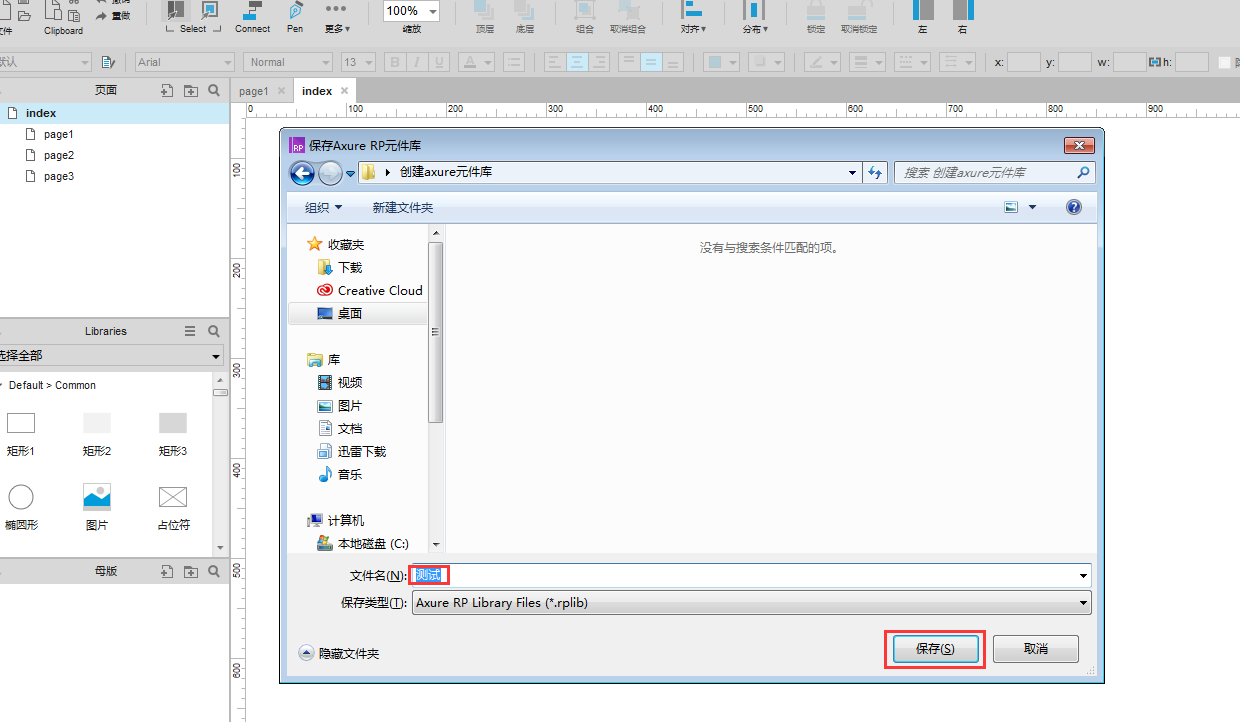
保存至任意位置,起一个专属的元件库名(我这里叫“测试”库)。

保存成功后会生成一个元件库文件,到此已完成创建流程。

添加元件
创建成功后,会自动打开一个新的axure文件(如果没有打开可以选择该元件库,点击“编辑元件库”,也会跳出新的文件),打开的新axure文件页面与操作方式都与正常原型制作页面相同。
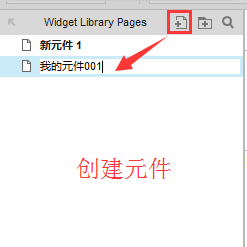
创建元件和编辑方法也与制作原型的操作相同,在左上角创建元件,并给你的元件命名。

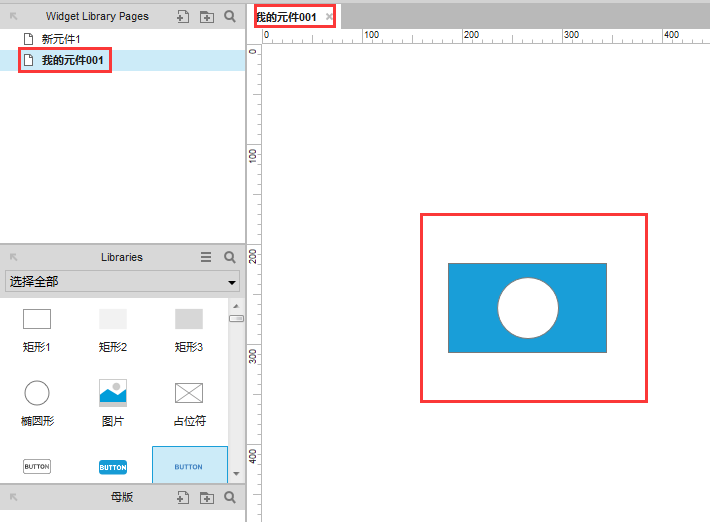
在中间设计区域,制作你要的元件,可以插入文字,可以拖入图片,可以修改axure自带的元件,可以直接拖入别人制作的元件(在这我随意做了一个蓝色图形)。

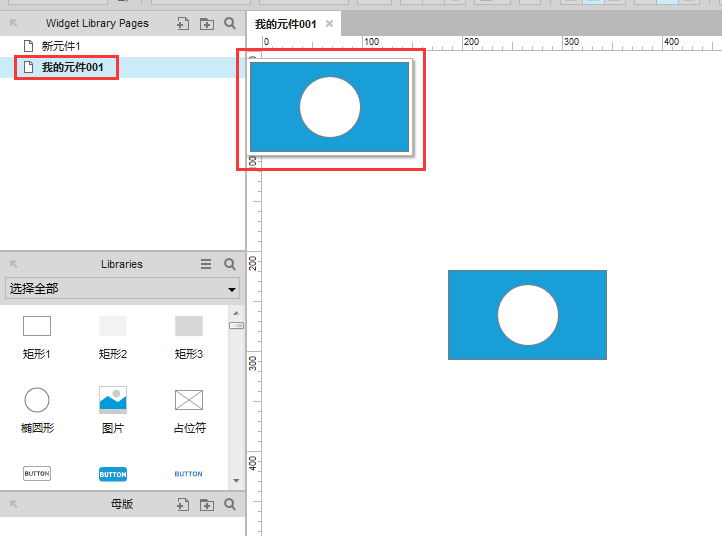
制作成功后,鼠标停留在元件名称上会出现元件示意图,表示你已添加一个元件。

保存整个元件库文件,回到axure文件,载入你刚刚创建的元件库,如果已有该元件库,此时起到刷新该元件库的作用。

出现了刚刚制作的“我的元件001”元件,到此完成了元件库的创建和添加。

导入其他元件库
在设计自己的元行库时,我们可能会添加或修改他人做好的元件,这里教大家一下如何快速的导入其他的元件库。
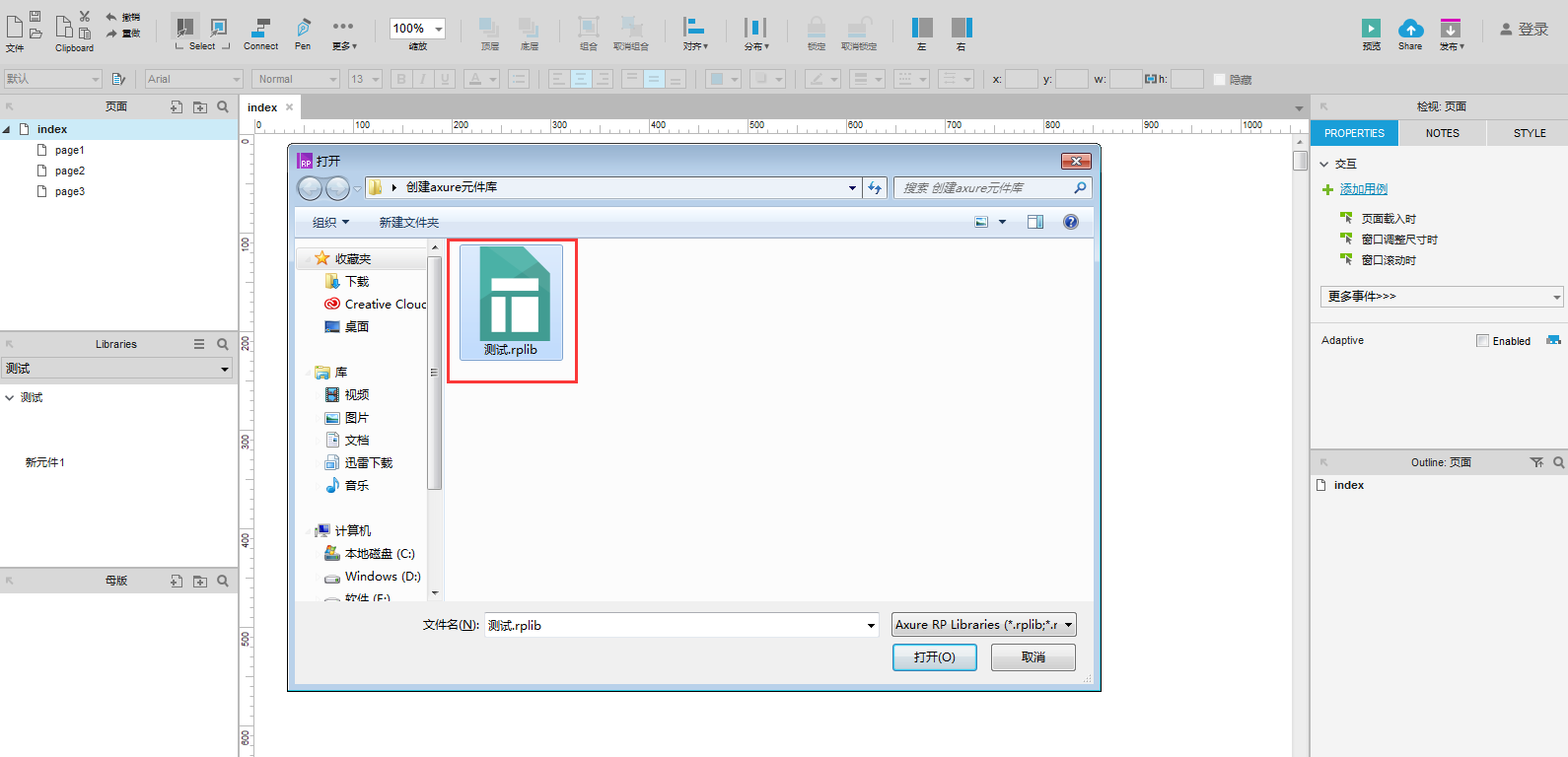
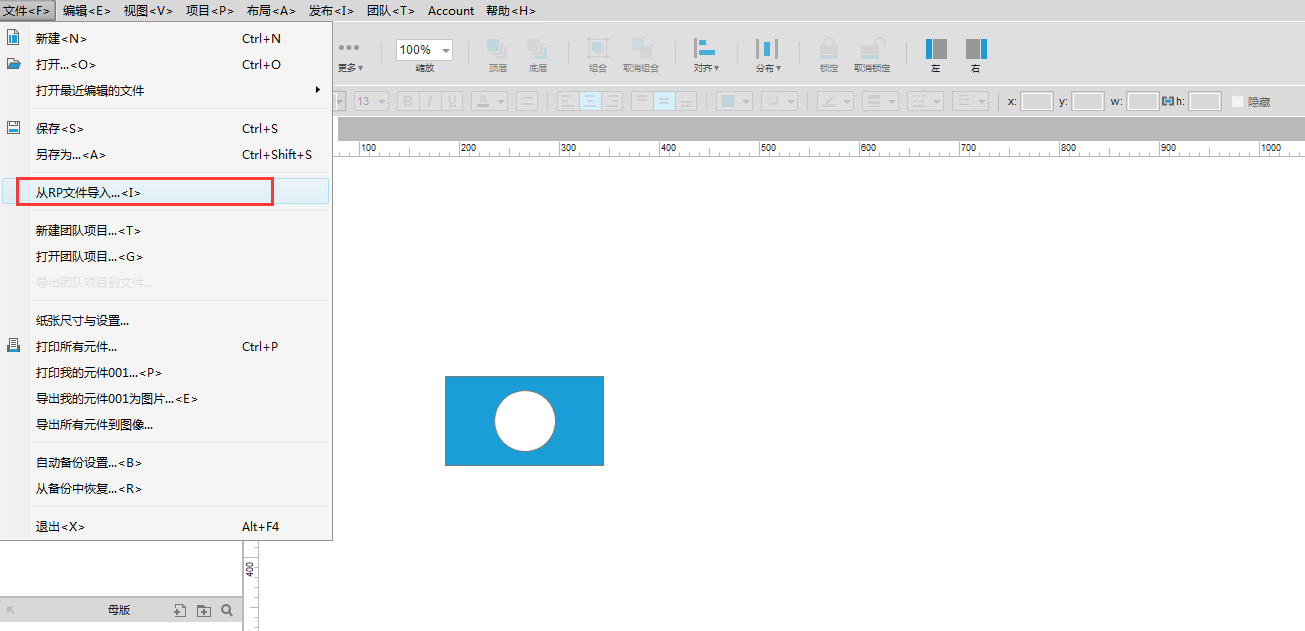
选择文件下的“从RP文件导入”选项。RP文件就是指元件库文件。

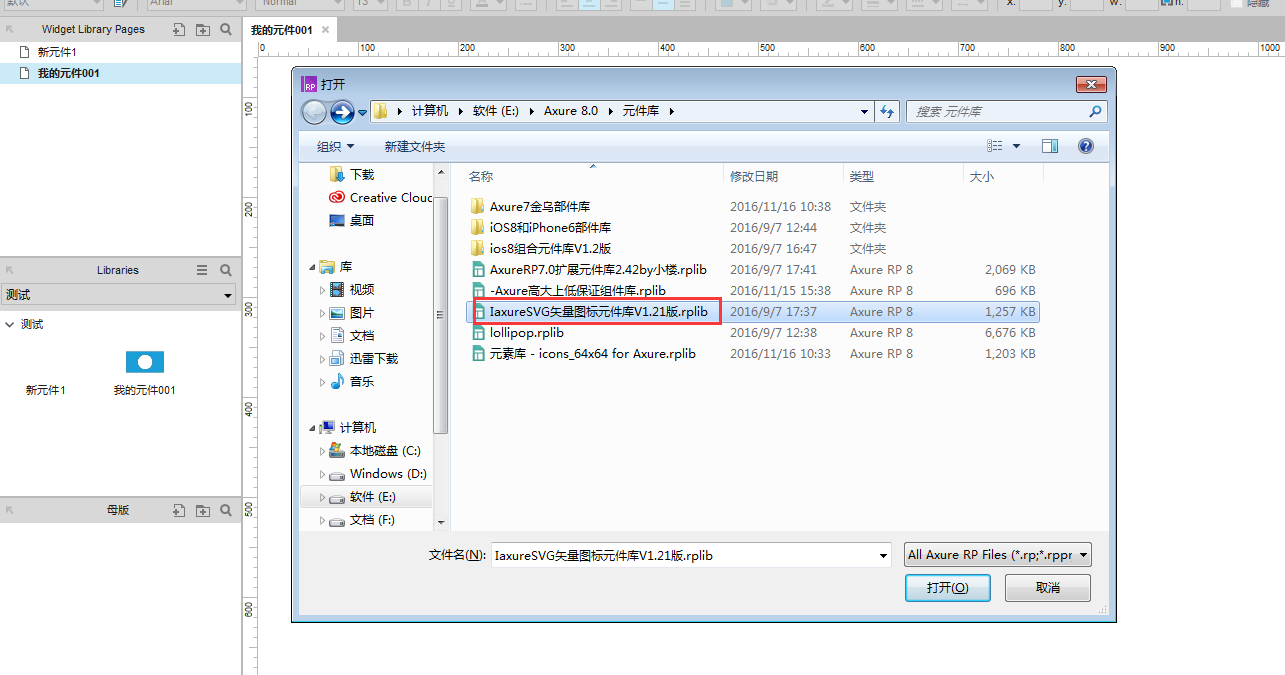
选择一个你想要导入的元件库。

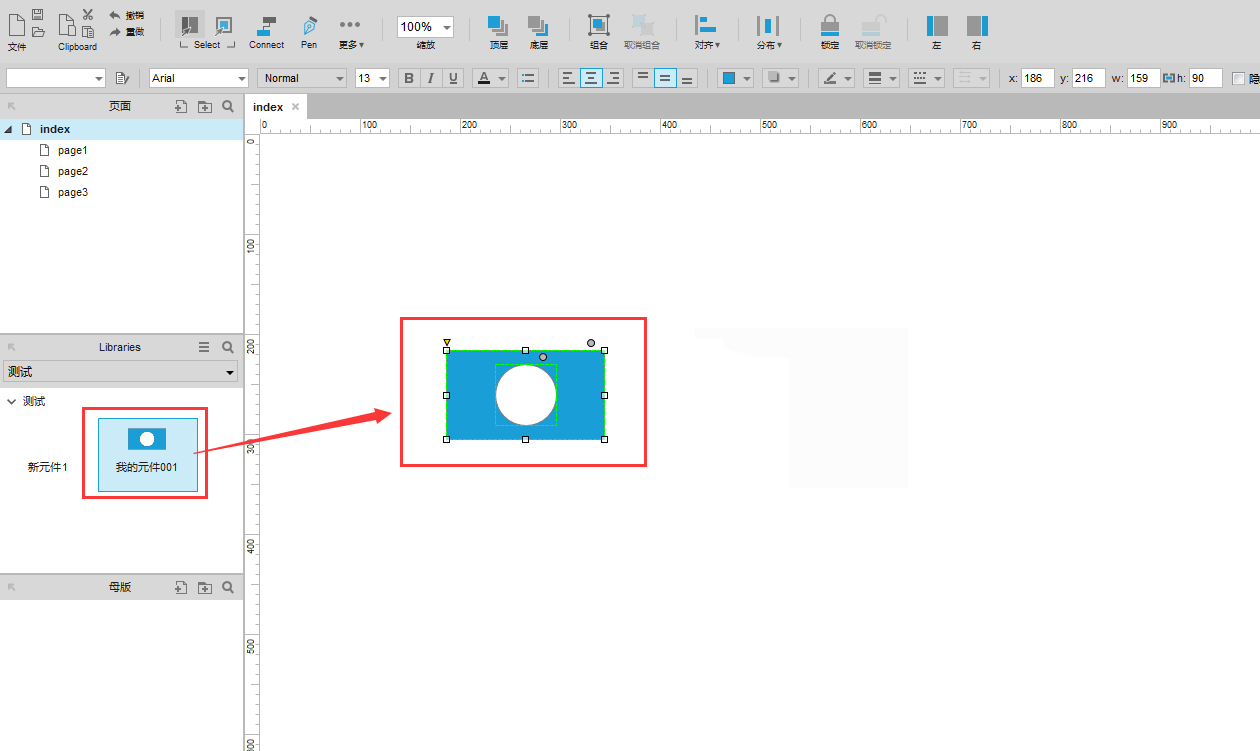
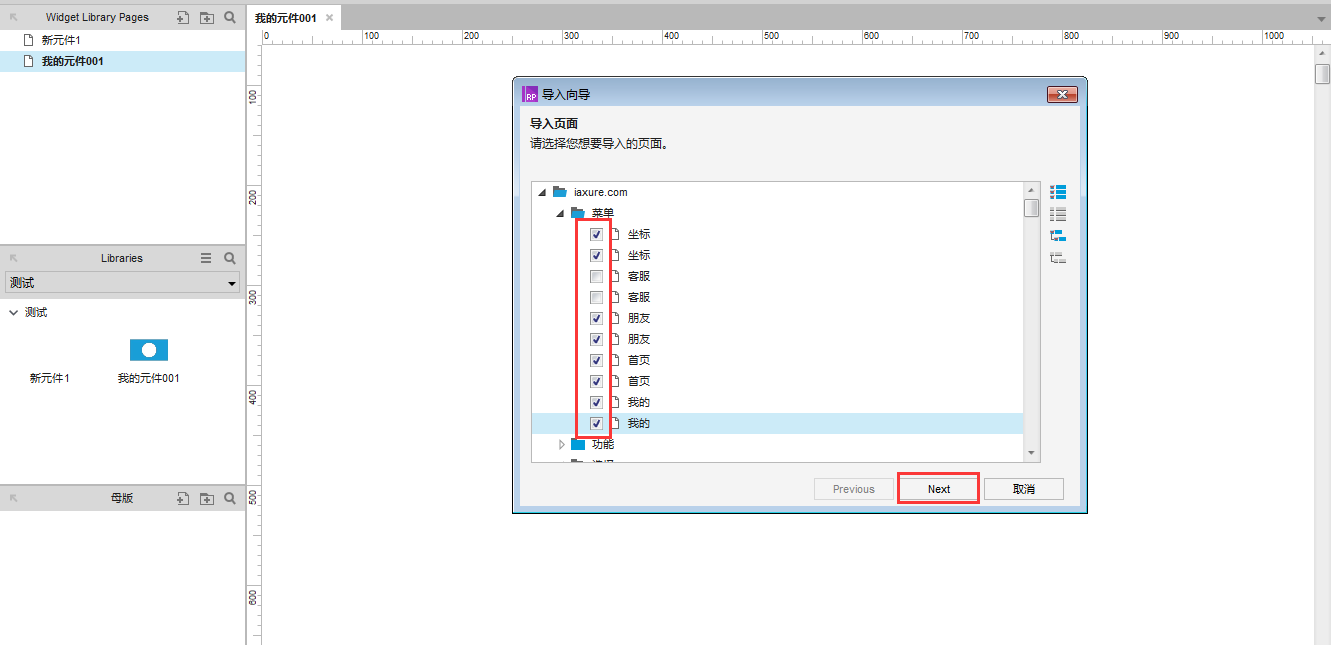
进入“导入向导”选择你想要导入的元件,点击“Next”下一步,直到完成元件导入。

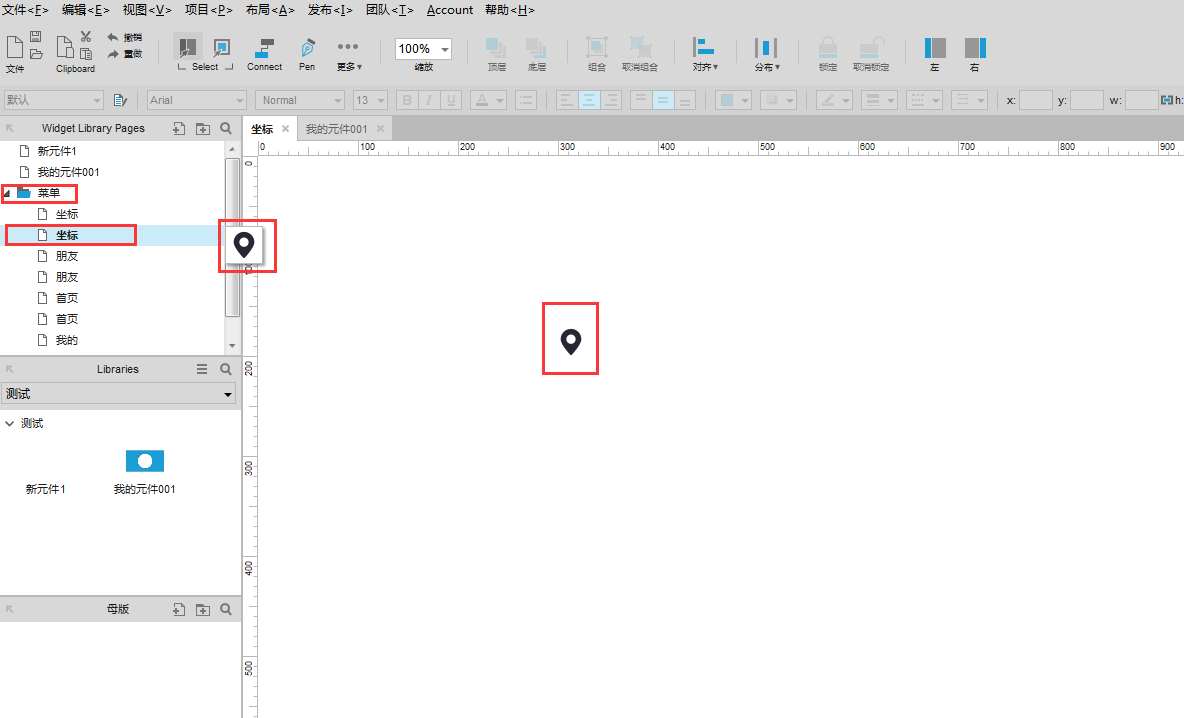
导入的元件与你自己新建元件在同一个位置,现在你可以将他们分组整理了,我们可以导入大量的元件库,修改元件名称并分组,整理出适合自己的元件库。

分享一些小心得
整个建立元件库的操作比较简单,在这分享几个在整个过程中一些小心得,希望能帮助大家更好设计自己的元件库。
创建不如直接编辑
个人认为,创建元件库,不如直接编辑他人优秀的元件库。自己创建元件库,然后导入其他元件库整理,不如直接在好的元件库中编辑,留下常用的元件,删去不常用的元件,修改元件名称变成可快速搜索的名称。这样可以大大节省归类整理的时间。
活用复制粘贴
我喜欢Axure这个软件,很大一部分是因为他组件的再用性,可以直接将之前做好的组件复制到新的页面中,而且连交互方式也能一并粘贴使用。这样大大节省了,做重复工作的时间,有些人喜欢在同一个项目中用母版来做拖拽,但是我觉得把自己常用的元件和组件保存到元件库中反复使用,是较方便的方法。再设计自己的元件库时,我们可以直接复制我们做好的组件为一个新的元件,然后对它们进行分类整理,再下次设计中,如果用到相同的组件,直接拖拽即可,不用再翻之前的Axure文件进行复制。
重在整理
制作自己的元件库,最重要的还是整理。我们可能有大量的元件库,也做个很多交互原型,但每一个人常用的元件是不同的,只有多多整理,找到自己最适用最好用的元件,才能做出最满意的元件库。最后,希望大家都能做出适合自己的完美的元件库。
作者:JiLegw,微博:一个没有梦想的筑梦者,产品新人,交互设计师,刚开始写东西,欢迎各位大神提供宝贵建议。
本文由 @JiLegw 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








看来是时候找个时间好好整理下元件库了
感谢分享,虽然不是很难,但是使用元件的习惯和使用方式很值得学习