一页原型,五个缺陷。
对产品来说,原型就是自己经验、想法和对需求理解的表达。如果一个原型出了问题,意味着自己对需求理解、功能设计之类的基本功还需要了解才行。这篇文章,作者分享了自己经历的一个原型数个问题的情况,推荐给各位学习。

“原型设计不仅是设计的一部分,更是连接想法和现实的桥梁。”
半个月前,公司开始对各部门进行人才盘点,骤然刮起了一阵紧张风,让本就内卷的氛围更加雪上加霜,为此,我们产品团队也赶紧做了内部自我审查。
盘点期间,镜同学还发起了“产品薄弱项”的投票反馈,出乎意料地发现,排名前三的竟然分别是“业务需求调研”、“产品规划”、“产品PPT方案编写”。
是的,甚至有不少同学认为“PPT方案编制”都是专业短板,但却没有一个人认为原型设计是自己的薄弱项,在大家固有的认知里,这是吃饭的家伙,属于基操。
如果说产品是业务的表达载体,那么在很大程度上,原型就是产品的表达载体。
我认同对业务需求的洞察与抽象、提炼客户价值远比美化原型重要,但原型设计依然是产品思维的体现,“相对不重要”不等于“绝对不重要”。
事实上,上周我还参加了好几个同学的需求评审会,更发现大家对于原型设计这个专业底座还是有不少通病。
在我看来,这些问题的背后其实不仅是产品洞察力的缺失,也是产品思维不系统、方法论不全面所致。
或许,我们需要重新思考。
一、原型交互要提升用户效率
“提升效率”可能是最常见的用户价值之一,无论是to B还是to C。
先说下这个同学的原型设计案例:
简单来说,我们这个需求的业务场景是,企业用户在巡检场景时只需要拍个照片就可以通过AI能力输出巡查项、排查建议、风险率、报告等信息,你看,一样也是提高作业效率。
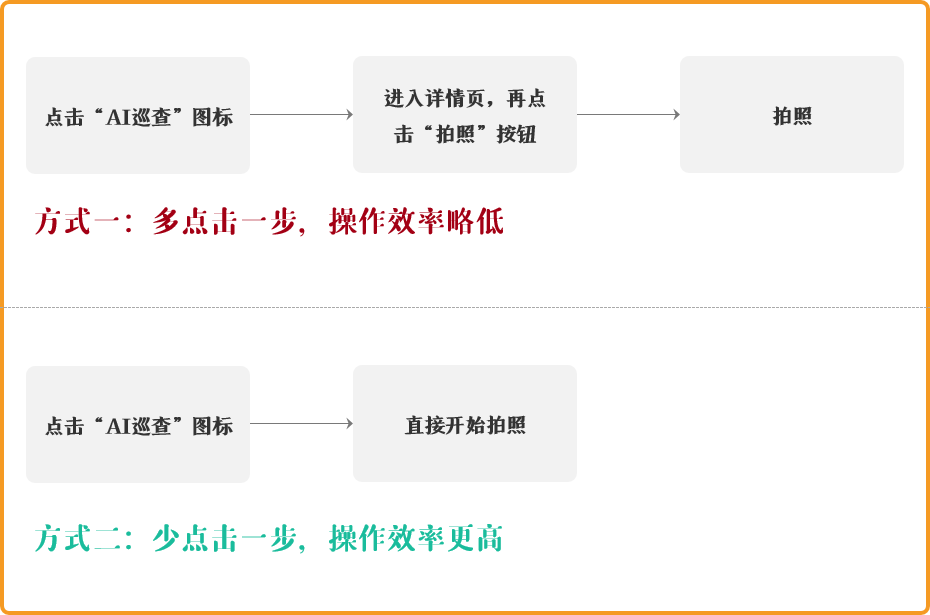
该同学的设计也很简单:点击“AI巡查”功能图标 → 进入表单页面 → 在表单页面再次点击“拍照”按钮 → 拍照并上传照片 → 返回并提交表单→输出AI建议。
这样设计看起来似乎并无不妥,但其实有效率提升空间,在评审会上我引导该产品同学去思考背后的业务场景,即,用户使用该功能最首要、最高频的动作其实就在于“拍照”,而后才是智能化的数据分析。
那么,如果是这样,用户操作路径可以缩短,其操作效率完全可以再提升一步,即,点击“AI巡查”功能图标之后,直接就进入拍照页,这样更符合用户实际的操作场景。

咱们要有这个认知:原型设计在交互上要服务于用户效率,产品经理不是单纯地把功能实现,而是要使产品能更高效地为客户创造价值。
二、界面设计:不够美观、缺少规范
低保真,绝对不等于无规范,更不代表可以忽略美感。
事实上,根据Forrest、Qustrics、麦肯锡等专业咨询机构的用户研究,美感往往是用户留存最重要的因素之一,是的,这也是体验经济时代的产品特征。
同样的,对于原型设计来说,产品同学也一定要培养美感,只有这样养成习惯之后,才会更本能地产生用户共情。
比如,我们这个同学的原型设计,其列表页面很错乱,因为需要填写的信息较多,他甚至还做了分页,但是,既没有进度提示,也没有当前页面位置。
坦白说,从功能上来看,他这样设计也能实现产品功能,但却缺少设计师的美感和规范性,我首先建议他多看一些类似的竞品,比如,铁路12306的卡片设计。
其次,我还是建议系统学习下Material Design、Human Design、Ant Design等相关设计规范,这对于我们提升对用户美感的洞察力很重要,也是产品设计思维的体现。

三、页面元素:未体现商业转化设计
原型设计是产品经理的内心镜像。
另一个问题则是,该同学在页面原型上缺少对产品盈利点、成本控制等相关的设计,没有体现商业化的设计意识。
比如,我们AI能力使用的是ChatGPT4.0的接口,这是收费的,用户使用一次大概2元左右,显然这是有成本的,而且成本并不低。
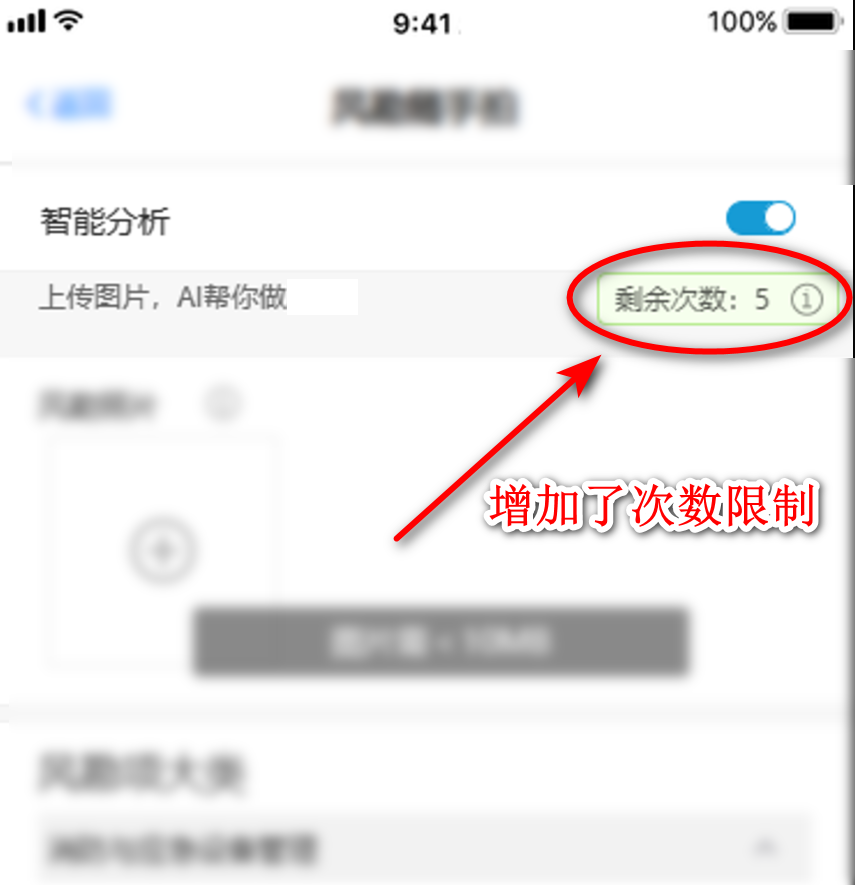
但通过该同学的原型,我们并没有看到对使用次数的限制,或是,购买AI付费包的设计,这些其实是很有必要的。
成功的商业策略是找到并满足顾客的痛点,同时保持成本效益。
早些年,我们某个产品模块需要给用户发送短信,但就是因为没有做好限制,导致用户不停地恶意触发而产生巨大成本,短短几个小时就损失了好几千元。
回到咱们上述这个AI场景中,我们完全可以且有必要限制下用户使用次数,当然,前提是也需要调研下用户使用频率,你看,原型设计背后其实是对业务的深刻理解。
比如,限制当日拍照次数10次内;或者,限制每5分钟限制调用1次;或者,提示付费购买AI技能包等。
当然,这里多说一句,可能有同学会说要应用MVP的理念,逐步迭代,不要尽善尽美,这并没有错。
但镜同学始终认为,MVP作为最小可行性产品其实是开发视角,而从产品视角来看还是要尽可能考虑周全,绝不能当做惰性思考的借口,要努力做到业务闭环、数据闭环的,这是道,至于如何体现,那是术。
换言之,在“道”上,我们要商业化、要考虑成本;在“术”上,我们可以简单处理,如,直接弹窗让其联系客户购买。

四、功能设计:缺少必要的信息提示
镜同学认为,原型设计另一个重要作用则是需求传递,而好的原型设计能使得需求传递的效率更高。
因而,原型设计的典型特征就是要功能完整,尤其是应该在界面、交互上需要充分体现设计逻辑、业务规则等。
换句话说,咱们设计越完整,越能降低沟通分歧。
比如,该同学的这个页面需要录入的信息很多,甚至都用上了分页,但是在返回上级页面时没有“弹窗警示”,而且在提交时也没有“提交成功”、“提交失败”等信息提示。
如果说后者的提示是体验性,那么前者的提示绝对属于功能完整性。
从用户角度来说,弹窗绝对不是都代表打扰,试想一下,如果用户吭哧吭哧录入了半天的信息,一不小心误触了返回按钮,但却没有任何提示,内心可能会很惶恐。
从需求传递角度来说,我们跟开发、测试等评审时,没有弹窗设计,也没有toast提示,这样传递的效率就很低,也很容易出现开发遗漏,要知道,并不是所有开发人员都会逐字逐句地查看需求文档。
当然,从产品设计上来看,若详情页面未填写完毕时就点击“返回”按钮时,可以有多种实现方式,如:
- 数据直接保存,不会丢失,并且toast提示:您录入的数据已保存。
- 数据仍会直接保存,但缺少toast提示,用户体验欠佳,但功能设计OK。
- 如果不能保存,最好是弹窗提示,如,如果返回数据将丢失;对用户进行提示。
- 数据不保存、返回无提示,体验很差。
不过,如果咱们在原型设计中并没有体现,那就很容易造成技术人员在开发时缺少依据,最后他们可能只会选择最简单的方式,并且,后续撕逼我们也缺少底气。

五、体验设计:没有深刻理解用户体验
体验家XMPlus创始人 & CEO 辛济云说过,驱动SaaS增长的底层逻辑有两个:营销逻辑和体验逻辑。
Salesforce前营销总监在他的《订阅经济》⼀书中指出:“我们必须重新评估软件公司的价值定位,改变最根本的问题:从原本的“可以销售多少产品”转变为“如何提供符合直觉的友善服务,满足客户需求”。”
同时,卓越的体验并不仅仅是指增加娱乐性和交互的炫目,而是专注于帮助客户更高效地达成目标,即使是复杂的功能和流程也应是易用和自然的,创造功能流程上的“卓越的平凡体验”。
基于此,镜同学认为,用户体验对于产品经理来说,隐藏在全周期的细节之中,而原型设计更是体验思维的聚合之地。
从我们这个产品同学的原型设计中不难看出,他其实缺乏用户体验思维,仅仅只是停留在实现业务功能的浅层,我们随便举两个小例子:
比如,这个AI需求设计是个新功能,用户刚上手时多少还有些难度,那么在用户初次使用时就需要引导用户,但他并没有增加功能引导相关的体验设计。
再比如,页面上有些操作按钮不好理解,并没有提示文字,像上传图片时有大小、格式限制,但却没有提示文字,当用户上传失败时也没有toast提示。
镜同学发现类似于这样的细节设计缺陷有很多,这也说明大家对于体验的重要性认识不足,说到这里,我推荐大家可以看下《客户体验101》、《客户体验至上》这两本书,也可以多关注学习下Qustrics等网站。
有人说,在原型设计的世界里,简洁是基石,实用是核心,体验是灵魂。我们追求的不仅是视觉上的美感,更是用户体验上的极致。
当然,原型设计不应该是一个终点,而是一个持续迭代的过程,镜同学更认为:原型不只是工具,更是设计思维,还是一门语言。
希望对你有启发。
本文由人人都是产品经理作者【产品大峡谷】,微信公众号:【产品大峡谷】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代

















这些都是最基础的,可能时间或者产品认为开发知道,就不会去画这些细节,从而导致开发看不到就不做!
那这些问题是算开发的还是算产品的呢?哈哈,这就容易扯皮啊
越是这样越不能遗漏,因为基础对每个人来说未必是一样的。